2023.11.14使用bootstrap制作一个简洁的前端注册登录页
2023.11.14使用bootstrap制作一个简洁的前端注册登录页
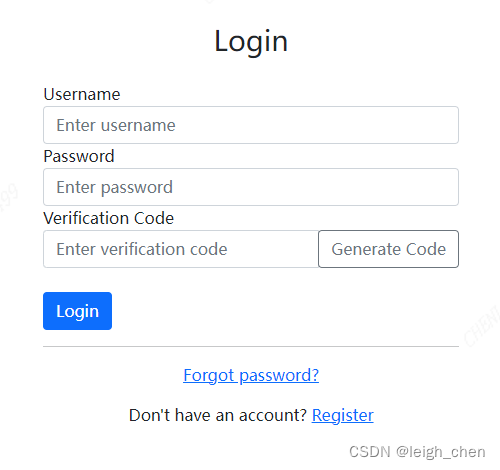
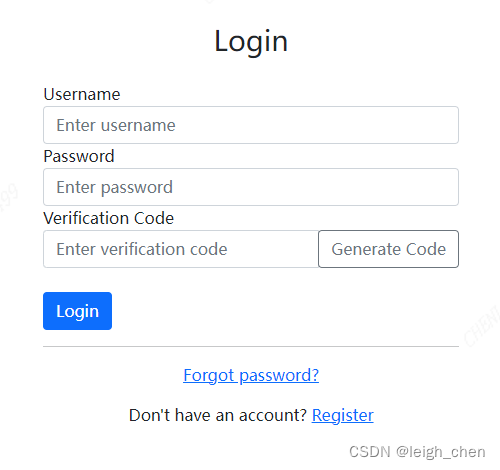
比较简洁的登录页,主要是为自己开发的一些平台页面做测试用,前端具备功能如下:
(1)输入用户名、密码,需补充后端验证代码。
(2)预留注册链接。
(3)预留忘记密码链接。
(4)可自动生成验证码,需补充后端验证代码。
(5)响应式网页。
(6)使用bootstrap进行美化。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Login Page</title><link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body><div class="container"><div class="row justify-content-center mt-5"><div class="col-md-6 col-lg-4"><h3 class="text-center mb-4">Login</h3><!-- 登录表单 --><form><div class="form-group"><label for="username">Username</label><input type="text" class="form-control" id="username" placeholder="Enter username"></div><div class="form-group"><label for="password">Password</label><input type="password" class="form-control" id="password" placeholder="Enter password"></div><div class="form-group"><label for="verification-code">Verification Code</label><div class="input-group"><input type="text" class="form-control" id="verification-code" placeholder="Enter verification code"><div class="input-group-append"><button class="btn btn-outline-secondary" type="button" id="generate-code-btn">Generate Code</button></div></div></div><br><button type="submit" class="btn btn-primary btn-block">Login</button></form><hr><!-- 忘记密码链接 --><p class="text-center"><a href="#">Forgot password?</a></p><!-- 注册链接 --><p class="text-center">Don't have an account? <a href="#">Register</a></p></div></div>
</div><script>// 生成验证码function generateCode() {var code = Math.floor(Math.random() * 9000) + 1000;return code;}// 点击按钮生成验证码document.getElementById('generate-code-btn').addEventListener('click', function() {var verificationCodeInput = document.getElementById('verification-code');verificationCodeInput.value = generateCode();});
</script></body>
</html>
相关文章:

2023.11.14使用bootstrap制作一个简洁的前端注册登录页
2023.11.14使用bootstrap制作一个简洁的前端注册登录页 比较简洁的登录页,主要是为自己开发的一些平台页面做测试用,前端具备功能如下: (1)输入用户名、密码,需补充后端验证代码。 (2ÿ…...

Avatar虚拟形象解决方案,趣味化的视频拍摄与直播新体验
企业们正在寻找新的方式来吸引和保持观众的注意力,一种新兴的解决方案就是使用Avatar虚拟形象技术,这种技术可以让用户在视频拍摄或直播场景中,以自定义的数字人形象出现,同时保持所有的表情和脸部驱动。美摄科技正是这个领域的领军者&#x…...

MongoDB备份与恢复以及导入导出
MongoDB备份与恢复 1、mongodump数据备份 在Mongodb中我们使用mongodump命令来备份MongoDB数据。该命令可以导出所有数据 (数据和数据结构) 或指定数据(集合、部分集合内容)到指定目录中。 语法: mongodump -h dbhost -d dbname -o dbdirec…...

如何挑选猫主食罐头?宠物店自用的5款猫主食罐头推荐!
临近双十二大促,是时候给家里的猫主子屯猫主食罐头了。许多铲屎官看大促的各种品牌宣传,看到眼花缭乱,不知道选哪些猫主食罐头好,胡乱选又怕踩坑。 猫罐头侠闪亮登场!如何挑选猫主食罐头?作为经营宠物店7年…...

立哥先进研发-API安全方案
项目背景:随着技术进步,很多优秀技术也被用在黑灰产之中,例如爬虫系统在票务系统中的滥用,尤其机票系统。机票爬虫们威力之大,让人叹为观止:多数订票网站,真实用户产生的不到10%,其浏…...
)
小函数:Lambda表达式(Java篇)
Lambda表达式的使用场景:用以简化接口实现。 关于接口实现,可以有很多种方式来实现。例如:设计接口的实现类、使用匿名内部类。 但是lambda表达式,比这两种方式都简单! lambda表达式毕竟只是⼀个匿名方法。当实现的接…...

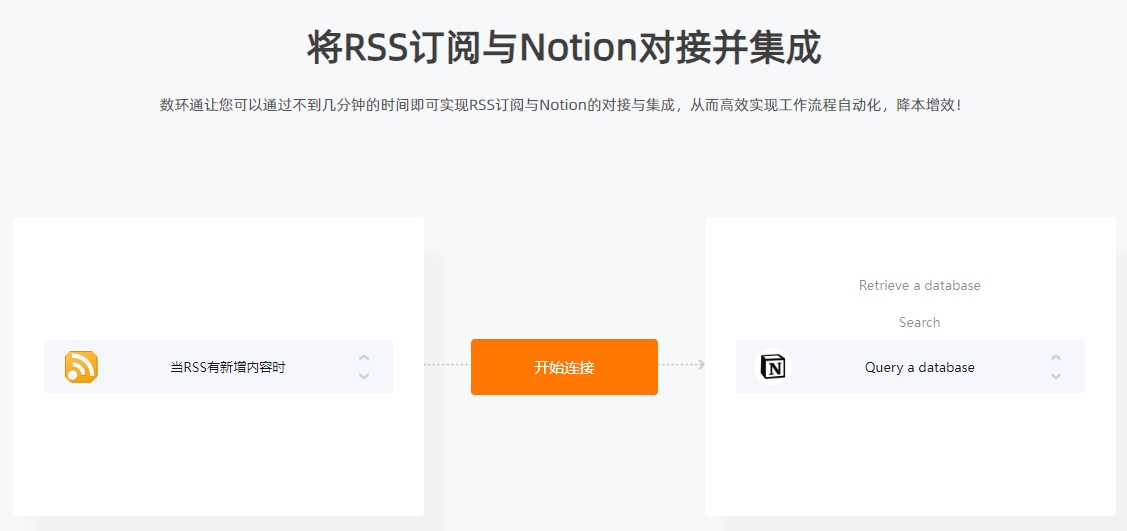
RSS订阅快速连接Notion
数环通让您可以通过不到几分钟的时间即可实现RSS订阅与Notion的对接与集成,从而高效实现工作流程自动化,降本增效! 1.产品介绍 RSS订阅是数环通的内置应用,很多用户通过RSS订阅来收集自己在各大平台上看的内容,当RSS…...

VMware ubuntu 新虚拟机的创建
根据自己指定的路径安装好vm后。 创建新的虚拟机。 记录一下,下次用到别再忘记了。 如需转载,注明出处! 点赞收藏关注我 以资鼓励 打开vm 软件,点击创建新的虚拟机 选择典型,点击下一步 选择你的ubuntu镜像iso文件 …...

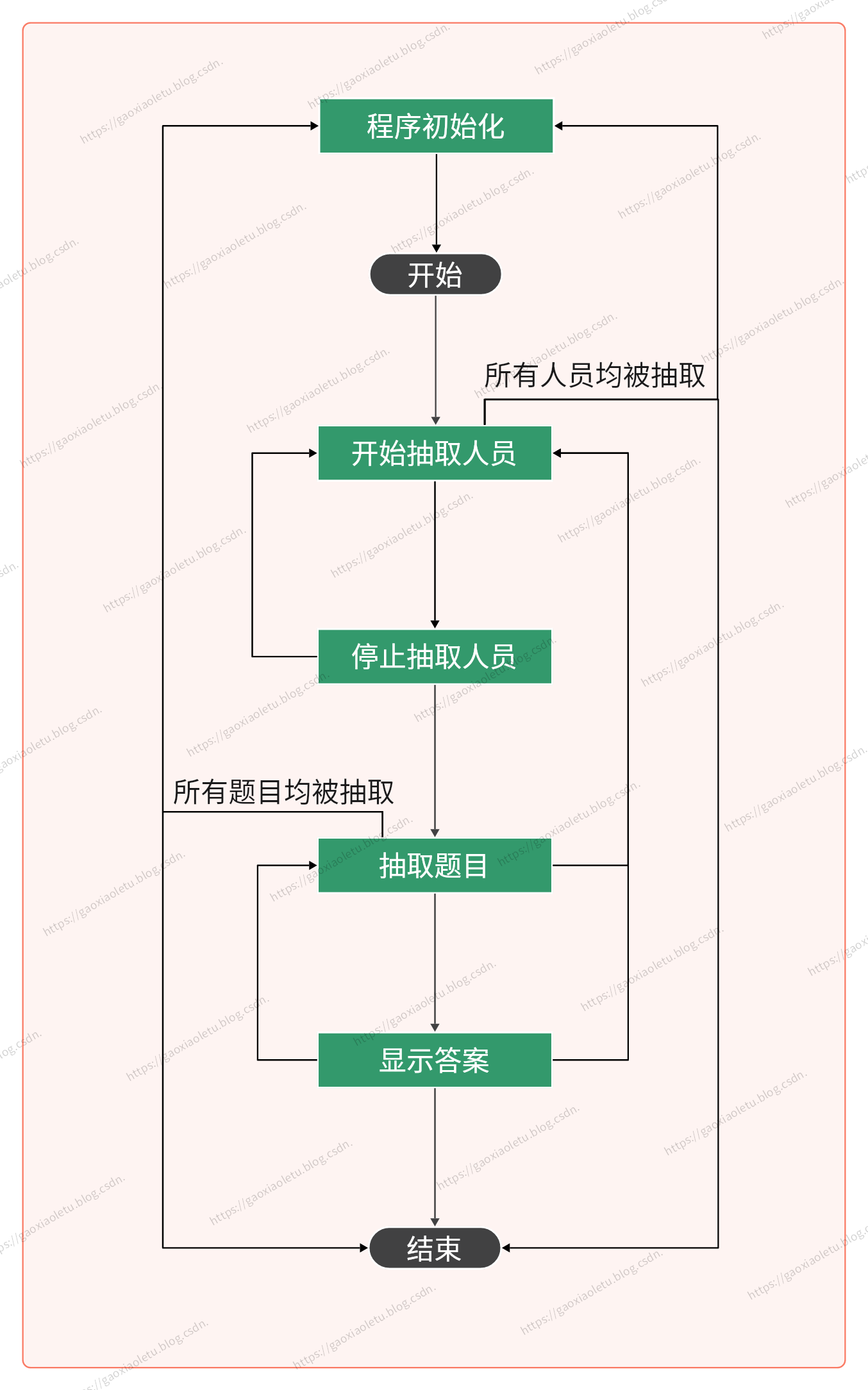
第一篇 《随机点名答题系统》简介及设计流程图(类抽奖系统、在线答题系统、线上答题系统、在线点名系统、线上点名系统、在线考试系统、线上考试系统)
专栏目录 第一篇 《随机点名答题系统》简介及设计流程图(类抽奖系统、在线答题系统、线上答题系统、在线点名系统、线上点名系统、在线考试系统、线上考试系统)-CSDN博客 第二篇 《随机点名答题系统》——题库管理详解(类抽奖系统、在线答题…...

C# .NET6 Log4net输出日志
C# Log4Net用法-CSDN博客: .NET6.0的日志组件Log4net_.net log4net-CSDN博客 在 C# .NET6 开发中,log4net 是一个常用的日志记录框架,它可以帮助我们方便地输出日志信息。本教程将向你展示如何在 C# .NET6 中实现 log4net 的日志输出功能。 整体流程 下…...

python数据结构与算法-03_链表
链式结构 上一节讲到了支持随机访问的线性结构,这次我们开始讲链式结构, 视频里我会说下这两种结构的区别,然后讲解最常见的单链表和双链表。 之前在专栏文章那些年,我们一起跪过的算法题[视频]里实现过一个 lru_cache, 使用到的…...

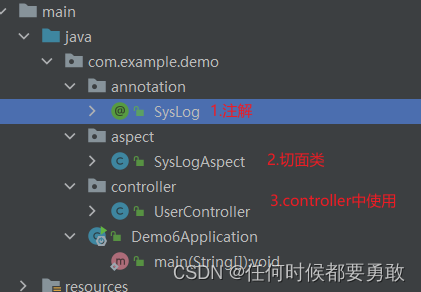
Springboot-aop的使用
aop:面向切面编程,可以看作是面向对象的补充 举例 1.依赖 <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.7.1</version><relativePath/>…...
数列计算
题目描述 有一列数是 : 请找出这个数列的规律,编写程序计算并输出这个数列的第项,要求是分数形式,并计算这个数列的前项和 ( 结果四舍五入保留两位小数 ) 输入格式 第一行仅有一个正整数 () 。 输出格式 共有 行,第一…...

阿里云全球故障凸显“云集中”风险
阿里云12日发生的全球性故障再次将“云集中风险”推上风口浪尖。这一公有云史上罕见的事件不仅影响了数以万计的企业和服务,也引发了对云服务集中化趋势的深刻反思。 2023年11月12日17:44(GMT8)开始,阿里云基础设施发生严重故障,导致阿里巴巴…...

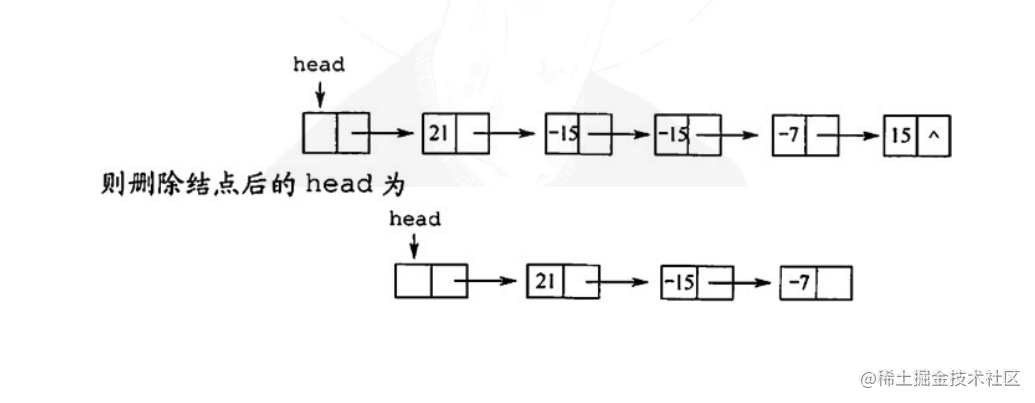
【2015年数据结构真题】
用单链表保存m个整数,结点的结构为 [data] [link],且|data|<n(n为正整数)。现要求设计一个时问复杂度尽可能高效的算法,对于链表中 data 的绝对值相等的结点,仅保留第一次出现的结点而删除其余绝对值相等的结点。例如ÿ…...

vxe表格行拖拽
安装第三方插件 import Sortable from sortablejs 可以跟后端商议表格添加seq 顺序, 按照循序排序 secondInput 调用 修改接口api 然后重新获取数据 //在get 请求之后 使用nextTick 使用 const rowDrop () > {nextTick(() > {let xTable2 planDat…...

Linux之基本指令操作
1、whoami whoami:查看当前账号是谁 2、who who:查看当前我的系统当中有哪些用户,当前有哪些人登录了我的机器 3、 pwd pwd:查看我当前所处的目录,就好比Windows下的路径 4、ls ls:查看当前目录下的文件信…...

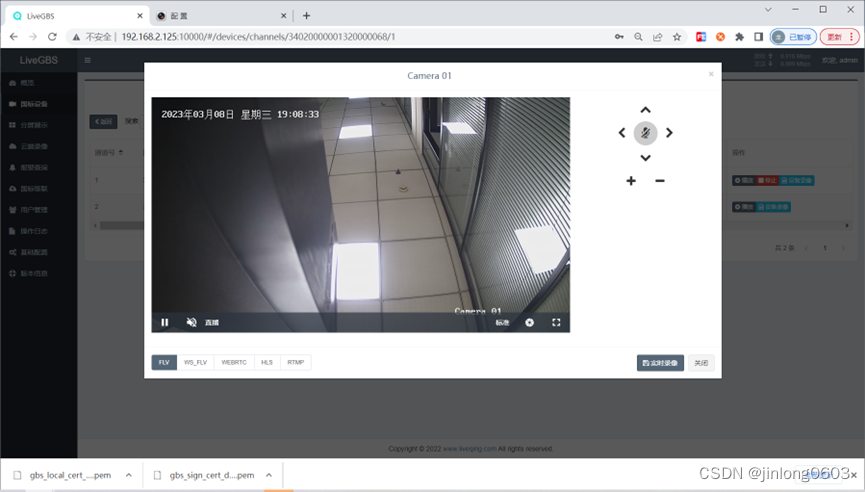
海康设备、LiveNVR等通过GB35114国密协议对接到LiveGBS GB28181/GB35114平台的详细操作说明
一、LiveNVR通过GB35114接入LiveGBS 1.1 开启LiveGBS 35114功能 信令服务livecms.ini配置文件中[sip]增加一行gm1 启动LiveCMS 1.2 生成设备端证书 我们用LiveNVR做为设备端向LiveGBS注册,这里先生成LiveNVR的设备证书,并将LiveNVR的设备证书给LiveGB…...

BUUCTF 面具下的flag 1
BUUCTF:https://buuoj.cn/challenges 题目描述: 下载附件,得到一张.jpg图片。 密文: 解题思路: 1、将图片放到Kali中,使用binwalk检测出隐藏zip包。 使用foremost提取zip压缩包到output目录下 解压zip压缩包&…...

ArcGIS实现矢量区域内所有要素的统计计算
1、任务需求:统计全球各国所有一级行政区相关属性的总和。 (1)有一个全球一级行政区的矢量图,包含以下属性(洪灾相关属性 province.shp) (2)需要按照国家来统计各个国家各属性的总值…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

UE5 音效系统
一.音效管理 音乐一般都是WAV,创建一个背景音乐类SoudClass,一个音效类SoundClass。所有的音乐都分为这两个类。再创建一个总音乐类,将上述两个作为它的子类。 接着我们创建一个音乐混合类SoundMix,将上述三个类翻入其中,通过它管理每个音乐…...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...
