【React】Redux基本使用
什么情况使用 Redux ?
Redux 适用于多交互、多数据源的场景。简单理解就是复杂
从组件角度去考虑的话,当我们有以下的应用场景时,我们可以尝试采用 Redux 来实现
某个组件的状态需要共享时
一个组件需要改变其他组件的状态时
一个组件需要改变全局的状态时
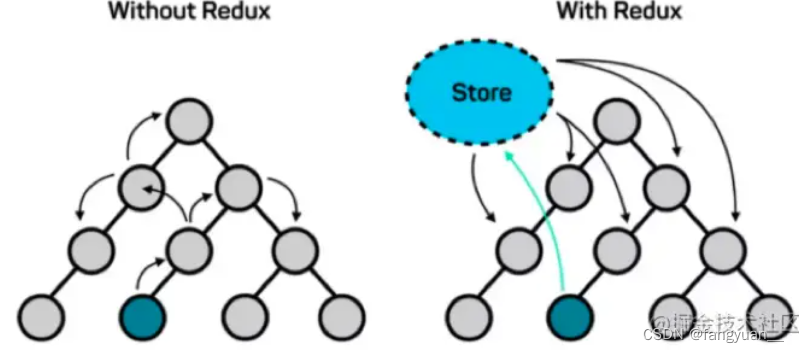
下面这张图,将纯 React 和 采用 Redux 的区别体现了出来

Redux 三个核心概念
store
store 是 Redux 的核心,可以理解为是 Redux 的数据中台,我们可以将任何我们想要存放的数据放在 store 中,在我们需要使用这些数据时,我们可以从中取出相应的数据。因此我们需要先创建一个 store ,在 Redux 中可以使用 createStore API 来创建一个 store
在生产中,我们需要在 src 目录下的 redux 文件夹中新增一个 store.js 文件,在这个文件中,创建一个 store 对象,并暴露它
因此我们需要从 redux 中暴露两个方法
import {createStore,applyMiddleware
} from 'redux'
并引入为组件服务的 reducer,这里我们叫count组件,所以叫count_reducer
import countReducer from './count_reducer'
最后调用 createStore 方法来暴露 store
export default createStore(countReducer)
内置方法
在 store 对象下有一些常用的内置方法
获取当前时刻的 store ,我们可以采用 getStore 方法
const state = store.getState();
在前面我们的流程图中,我们需要通过 store 中的 dispatch 方法来派生一个 action 对象给 store
store.dispatch(`action对象`)
最后还有一个 subscribe 方法,这个方法可以帮助我们订阅 store 的改变,只要 store 发生改变,这个方法的回调就会执行
为了监听数据的更新,我们可以将 subscribe 方法绑定在组件挂载完毕生命周期函数上,但是这样,当我们的组件数量很多时,会比较的麻烦,因此我们可以直接将 subscribe 函数用来监听整个 App组件的变化
store.subscribe(() => {ReactDOM.render( < App /> , document.getElementById('root'))
})
action
action 是 store 中唯一的数据来源,一般来说,我们会通过调用 store.dispatch 将 action 传到 store
我们需要传递的 action 是一个对象,它必须要有一个 type 值
例如,这里我们暴露了一个用于返回一个 action 对象的方法
export const createIncrementAction = data => ({type: INCREMENT,data
})
我们调用它时,会返回一个 action 对象
reducer
在 Reducer 中,我们需要指定状态的操作类型,要做怎样的数据更新,因此这个类型是必要的。
reducer 会根据 action 的指示,对 state 进行对应的操作,然后返回操作后的 state
如下,我们对接收的 action 中传来的 type 进行判断
export default function countReducer(preState = initState, action) {const {type,data} = action;switch (type) {case INCREMENT:return preState + datacase DECREMENT:return preState - datadefault:return preState}
}
更改数据,返回新的状态
Redux 的工作流程

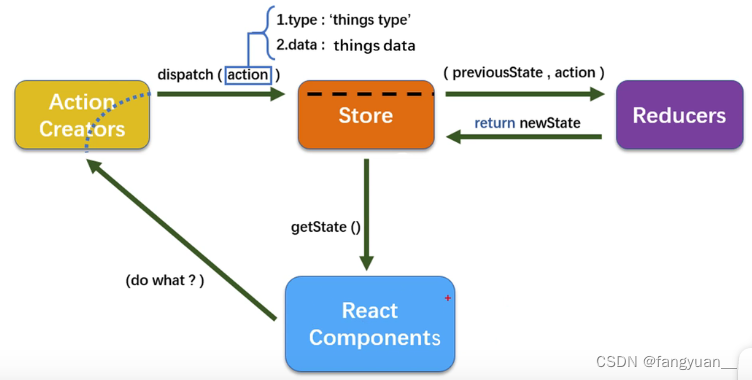
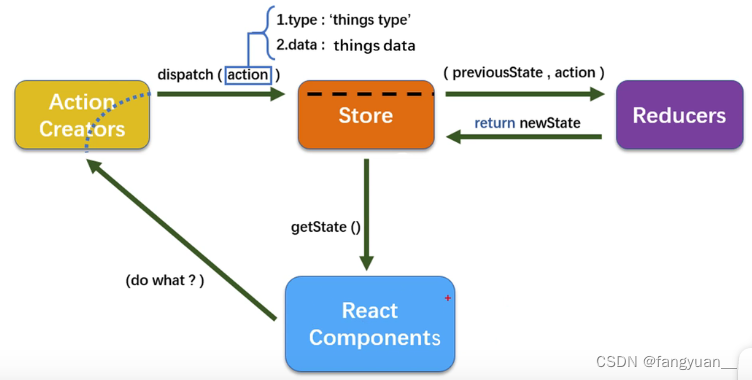
图的解释:首先组件会在 Redux 中派发一个 action 方法,通过调用 store.dispatch 方法,将 action 对象派发给 store ,当 store 接收到 action 对象时,会将先前的 state 与传来的 action 一同发送给 reducer ,reducer 在接收到数据后,进行数据的更改,返回一个新的状态给 store ,最后由 store 更改 state
Redux 三大原则
理解好 Redux 有助于我们更好的理解接下来的 React -Redux
第一个原则
单向数据流:整个 Redux 中,数据流向是单向的
UI 组件 —> action —> store —> reducer —> store
第二个原则
state 只读:在 Redux 中不能通过直接改变 state ,来控制状态的改变,如果想要改变 state ,则需要触发一次 action。通过 action 执行 reducer
第三个原则
纯函数执行:每一个reducer 都是一个纯函数,不会有任何副作用,返回是一个新的 state,state 改变会触发 store 中的 subscribe
节选自 React-Redux 基本使用.md
相关文章:

【React】Redux基本使用
什么情况使用 Redux ? Redux 适用于多交互、多数据源的场景。简单理解就是复杂 从组件角度去考虑的话,当我们有以下的应用场景时,我们可以尝试采用 Redux 来实现 某个组件的状态需要共享时 一个组件需要改变其他组件的状态时 一个组件需要…...

Banana Pi BPI-W3之RK3588安装Qt+opencv+采集摄像头画面.
场景:在Banana Pi BPI-W3 RK3588上做qt开发工作RK3588安装Qtopencv采集摄像头画面 2. 环境介绍 硬件环境: Banana Pi BPI-W3RK3588开发板、MIPI-CSI摄像头( ArmSoM官方配件 )软件版本: OS:ArmSoM-W3 Debian11 QT:QT5…...

OCR转换技巧:如何避免图片转Word时出现多余的换行?
在将图片中的文字识别转换为Word文档时,我们很多时候时会遇到识别内容的一个自然段还没结束就换行的问题,这些就是我们常说的多余换行的问题。为什么会产生这个问题呢?主要是由于OCR返回的识别结果是按图片上的文字换行而换行,而不…...

抖音小店怎么对接达人?如何避免达人白嫖样品?实操经验分享!
我是电商珠珠 很多新手在入驻完抖音小店之后,首先做的就是通过设置店铺活动去跑自然流量,之后再去搞达人流量。 但是部分新手在搞达人流量时所遇到的问题一般都是给达人发消息,达人不搭理,达人白嫖自己的样品,还有就…...

Xocde 升级15 或者 iOS17报错:
错误: Assertion failed: (false && "compact unwind compressed function offset doesnt fit in 24 bits"), function operator(), file Layout.cpp, line 5758. 翻译: 断言失败:(false&&“压缩展开…...

Apache配置ssl证书-实现https访问
文章目录 一、准备工作1.1 安装Apache服务器1.2 Apache服务器上已经开启了443端口1.3 Apache服务器上已安装了mod_ssl.so模块1.4 获取SSL证书 二、配置apache2.1 配置apache文件2.2 生效配置文件 一、准备工作 1.1 安装Apache服务器 yum install httpd -y1.2 Apache服务器上已…...

layer 弹框让按钮取消自动获取焦点
success时候调用 “blurLayBtn” //layer 取消按钮自动聚焦 function blurLayBtn(layObj) { //layObj 是当前layer弹框对象$(layObj).find(.layui-layer-btn button).blur(); }...

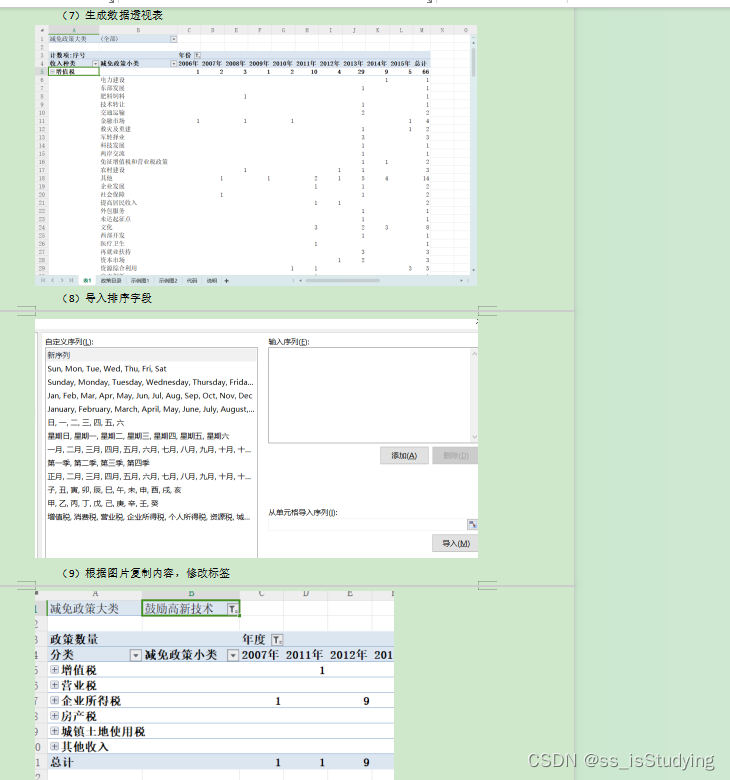
计算机二级Office真题解析 excel减免税,订单,成绩
第一题 1.将“Excel 减免税.xlsx”文件另存为 excel.xlsx,最后提交该文件(1 分)。 2.将“对应代码.xlsx”文件中的 sheet1 工作表插入到 excel.xlsx 中,工作 表名重命名为“代码”(3 分)。 3.在"序号&…...

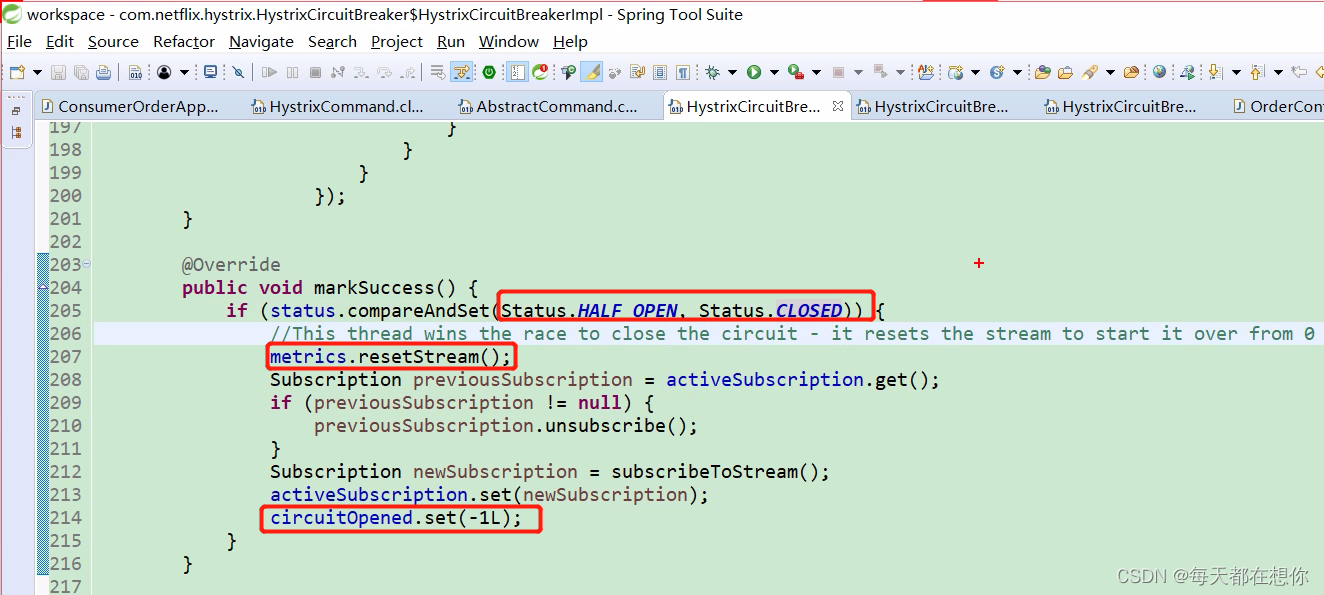
Spring Cloud Netflix微服务组件-Hystrix
目录 Hystrix的主要功能 传统容错手段 超时机制 应用容错三板斧 超时机制 舱壁隔离 熔断降级 侵入式Command用法 改进版一:ribbon与hystrix组合 改进版二:feign与hystrix组合 Hystrix三态转换图 源码分析 流程图 核心逻辑流程图 核心实现…...

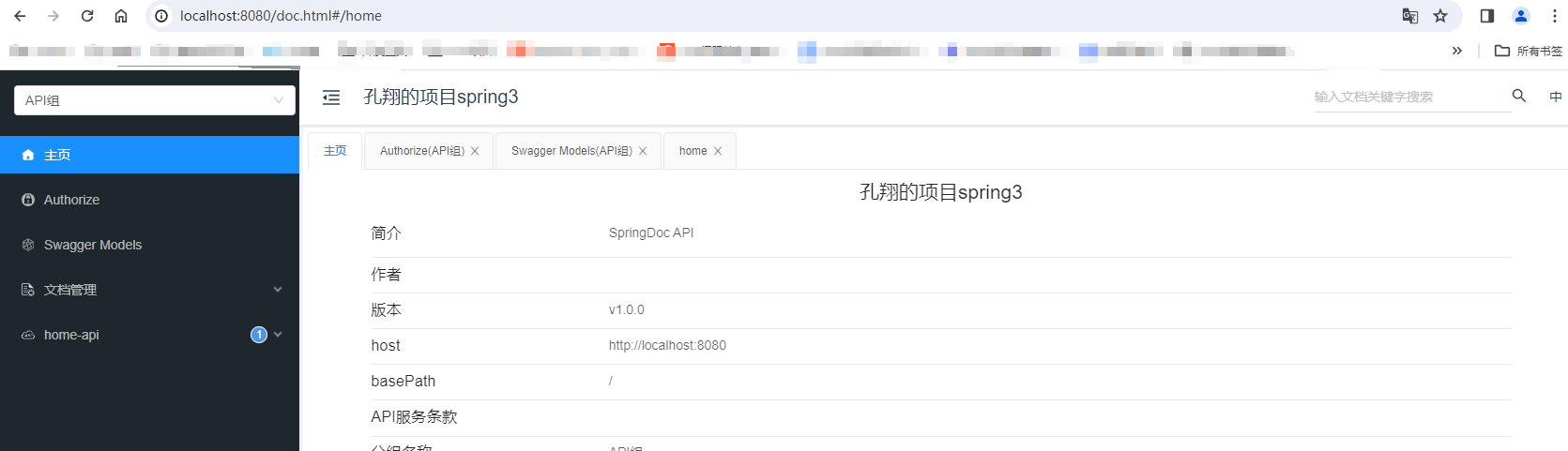
【6】Spring Boot 3 集成组件:knift4j+springdoc+swagger3
目录 【6】Spring Boot 3 集成组件:knift4jspringdocswagger3OpenApi规范SpringFox Swagger3SpringFox工具(不推荐) Springdoc(推荐)从SpringFox迁移引入依赖配置jAVA Config 配置扩展配置:spring securit…...

从零搭建微服务架构:Spring Boot与Nacos完美整合
🎏:你只管努力,剩下的交给时间 🏠 :小破站 从零搭建微服务架构:Spring Boot与Nacos完美整合 前言第一:服务注册与发现第二:配置中心第三:报错问题解决第四:什…...

原来你不会找资源,三个宝藏白嫖书籍网站,阅读改变生活(一)
[无名图书] - 探索无尽的书海 致力于为你打开一扇通往无限知识和无穷想象的大门。从畅销小说到学术专著,书库涵盖了各个领域,满足了各种阅读胃口。无论你是文学爱好者、学术追求者还是正在寻找新奇刺激的冒险者,这都是你不可错过的阅读伴侣。…...

linux rm文件后空间不释放怎么处理
如题,rm文件后,使用df -h看可用空间,并未增加,这是怎么回事?原来,是有进程在访问这个文件,使用“lsof | grep delete”找到进程并kill掉,此时再看可用空间,便增加了。 我…...

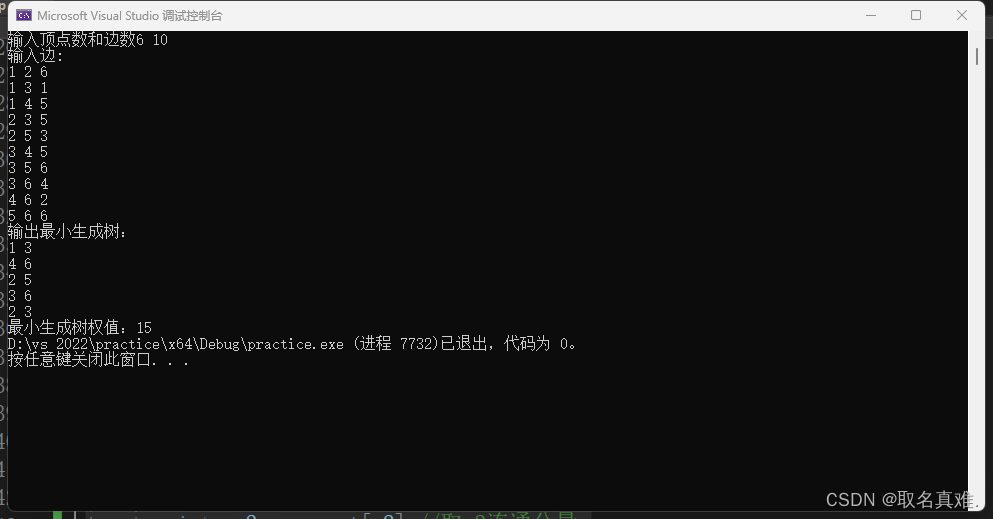
克鲁斯卡尔算法(C++)
目录 克鲁斯卡尔算法 编辑代码: 结果: 克鲁斯卡尔算法 克鲁斯卡尔算法是一种用于求解最小生成树的算法。最小生成树是指一棵包含了所有节点的连通图,并且边的权值之和最小。 克鲁斯卡尔算法的基本思想是,每次选择图中最小的…...

【Shell脚本 4】测试用
#!/usr/bin/env bash # --------------------------------------------------------------------------------- # 控制台颜色 BLACK"\033[1;30m" RED"\033[1;31m" GREEN"\033[1;32m" YELLOW"\033[1;33m" BLUE"\033[1;34m"…...

DC电源模块对效率有什么要求?
BOSHIDA DC电源模块对效率有什么要求? DC电源模块是现代科技中非常重要的组成部分,它是将交流电转换为直流电的装置,可以提供稳定的电源给各种设备和系统使用。效率是DC电源模块的一个关键性能指标,直接影响着模块的整体性能和效…...

Linux在线安装MySQL8.0.24安装、MySQL数据备份和恢复
一、 Linux在线安装MySQL8.0.24 如果机器上已经有MySQL5.7版本需要先卸载 首先,需要停止MySQL服务。可以通过以下命令来停止服务: sudo systemctl stop mysqld接下来,我们需要卸载MySQL5.7。可以通过以下命令来卸载: sudo yum…...

【python】OpenCV—Rectangle, Circle, Selective Search(1.2)
文章目录 1 画框画圈1.1 画矩形框1.2 画圆 / 点1.3 椭圆 2 Selective Search3 Resize 1 画框画圈 1.1 画矩形框 # Copy the image img_rgb_copy img_rgb.copy()# Draw a rectangle cv2.rectangle(img_rgb_copy, pt1 (405, 90), pt2 (740, 510),color (255, 0, 0), thickne…...

MongoDB是一个NoSQL数据库,有着多种不同的命令和操作。以下是一些常见的MongoDB命令:
show dbs:列出所有数据库use db_name:切换到指定的数据库db.dropDatabase():删除当前数据库db.createCollection("collection_name"):创建集合db.collection_name.insert(document):向指定集合插入数据db.co…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

【NLP】 38. Agent
什么是 Agent? 一个 Agent 就是能够 理解、思考,并且进行世界交互 的模型系统,并不是纯粹的 prompt 返回器。 它可以: 读取外部数据(文件/API)使用记忆进行上下文维持用类Chain-of-Thought (CoT)方式进行…...

