vue项目中的js文件使用vuex
使用场景:假设有一个接口,需要在很多页面获取一遍并且将接口的返回值保存起来,这样就能使用vuex,将值保存在vuex中
实现:vuex中新建firmModule.js文件,编写存储值的代码,utils/getFirmData.js用来调接口获取值并将值存储在vuex中,xxx.vue中调取getFirmData.js中的方法,并且在watch中监听vuex的值实现给xxx.vue的form赋值store/modules/firmModule.js
const state = {firmData: {firmId: undefined,firmName: undefined,},
};const mutations = {SET_FIRM_DATA(state, firmData) {state.firmData = firmData;},
};const actions = {setFirmData({ commit }, firmData) {commit("SET_FIRM_DATA", firmData);},
};export default {namespace: true,state,mutations,actions,
};
store/index.js
import Vue from "vue";
import Vuex from "vuex";
import firmModule from "@/store/modules/firmModule";
Vue.use(Vuex);const store = new Vuex.Store({modules: {firmModule,},
});export default store;
utils/getFirmData.js
/*** @Event 获取企业信息* @description: 最终数据存储到vuex中 store.state.firmModule.firmData* @author: mhf* @time: 2023-11-16 21:41:05**/
import { queryUserId } from "@/api/enterpriseManage/riskControl.js"; // 接口
import { isEmptyArray } from "@/utils/publicFun"; // 判断是否是空数组
import store from "@/store";export async function getFirmData() {try {const user = localStorage.getItem('user');if (!user) {throw new Error('无法获取用户信息');}const userId = JSON.parse(user).user.userId;const res = await queryUserId({ userId })if (isEmptyArray(res.data)) {throw new Error('查询结果为空')}await store.dispatch('setFirmData', res.data[0])} catch (error) {throw new Error('失败:' + error)}
}// isEmptyArray方法如下:/*** @Event 判断是否是空数组* @description:* @author: mhf* @time: 2023-11-16 17:26:31**/
export function isEmptyArray(arr) {if (Object.prototype.toString.call(arr) !== "[object Array]") return;return arr.length === 0;
}
xxx.vue
import { getFirmData } from "@/utils/getFirmData";// 监听vuex中的数据给formData赋值watch: {"$store.state.firmModule.firmData"(obj) {this.$set(this.formData, "firmName", obj.firmName);this.$set(this.formData, "firmId", obj.id);}},created() {getFirmData();},注意 eslint检测async await配置如下
.eslintrc.js
// ESlint 检查配置
module.exports = {root: true,parserOptions: {parser: 'babel-eslint',sourceType: 'module',"ecmaVersion": 2020, // 需要此项},env: {browser: true,node: true,es6: true},extends: [],// add your custom rules here// it is base on https://github.com/vuejs/eslint-config-vuerules: {}
}
相关文章:

vue项目中的js文件使用vuex
使用场景:假设有一个接口,需要在很多页面获取一遍并且将接口的返回值保存起来,这样就能使用vuex,将值保存在vuex中 实现:vuex中新建firmModule.js文件,编写存储值的代码,utils/getFirmData.js用…...

【Vue3】 computed 完整写法 全选反选 、计算商品总价
全选反选 const allCheck computed({get() {return buyCard.value.every(item > item.checkState)},set(val) {return buyCard.value.forEach(item > item.checkState val);},}); 计算商品总价格 const aggregatePrice computed(() > {const arr buyCard.value.f…...

Mindomo Desktop for Mac(免费思维导图软件)下载
Mindomo Desktop for Mac是一款免费的思维导图软件,适用于Mac电脑用户。它可以帮助你轻松创建、编辑和共享思维导图,让你的思维更加清晰、有条理。 首先,Mindomo Desktop for Mac具有直观易用的界面。它采用了Mac独特的用户界面设计…...

Spark资源规划-资源上线评估
1、总体原则 以单台服务器 128G 内存,32 线程为例。 先设定单个 Executor 核数,根据 Yarn 配置得出每个节点最多的 Executor 数量,每个节点的 yarn 内存/每个节点数量单个节点的数量 总的 executor 数单节点数量*节点数。 2、具体提交参数 …...

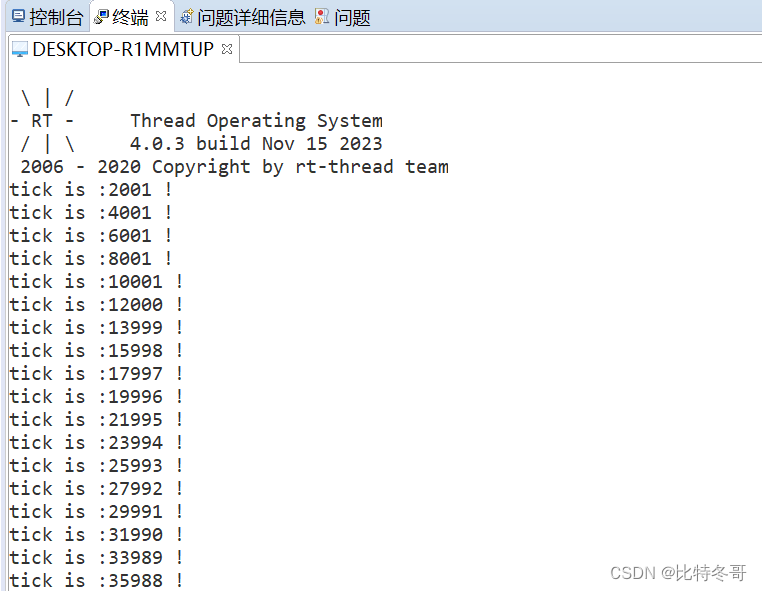
RT-Thread STM32F407 定时器
定时器简介 硬件定时器一般有 2 种工作模式,定时器模式和计数器模式。不管是工作在哪一种模式,实质都是通过内部计数器模块对脉冲信号进行计数。下面是定时器的一些重要概念。 计数器模式:对外部输入引脚的外部脉冲信号计数。 定时器模式&…...

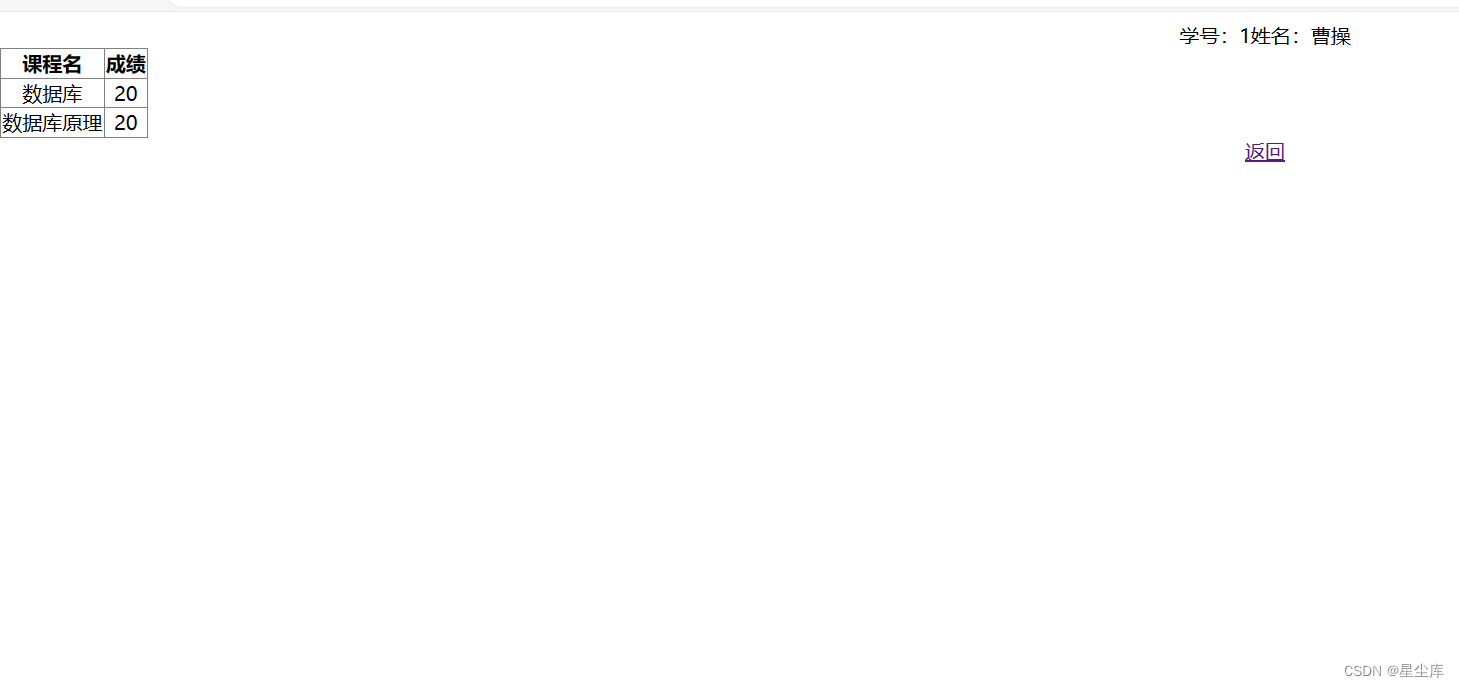
C#asp.net考试系统+sqlserver
C#asp.net简易考试系统 sqlserver在线考试系统学生登陆 判断学生是否存在 选择课程名 科目 可以进行答题操作,已经考试的课程不能再次答题, 自动根据课程名对应的题库生成试卷界面 加入选项类容 说明文档 运行前附加数据库.mdf(或sql生成数…...

mac上配置maven
本文简述mac book上的Maven环境配置,着重讲述不同点。 1.安装 下载解压后,首先配置环境变量。编辑~/.bash_profile文件。加入如下代码: export M2_HOME/Users/jackie/tools/apache-maven-3.8.1注意:“/Users/jackie/tools/apac…...

解决vue-cli node-sass安装不成功问题
在项目中安装 vue-cli node-sass不成功解决办法如下: npm install node-sass --save 若以上方式安装不成功(安装超时), 则使用以下的方法: 1. npm install -g cnpm --registryhttps://registry.npm.taobao.org 2. cnpm in…...

【Mysql】Mysql内置函数介绍
🌈欢迎来到Python专栏 🙋🏾♀️作者介绍:前PLA队员 目前是一名普通本科大三的软件工程专业学生 🌏IP坐标:湖北武汉 🍉 目前技术栈:C/C、Linux系统编程、计算机网络、数据结构、Mys…...

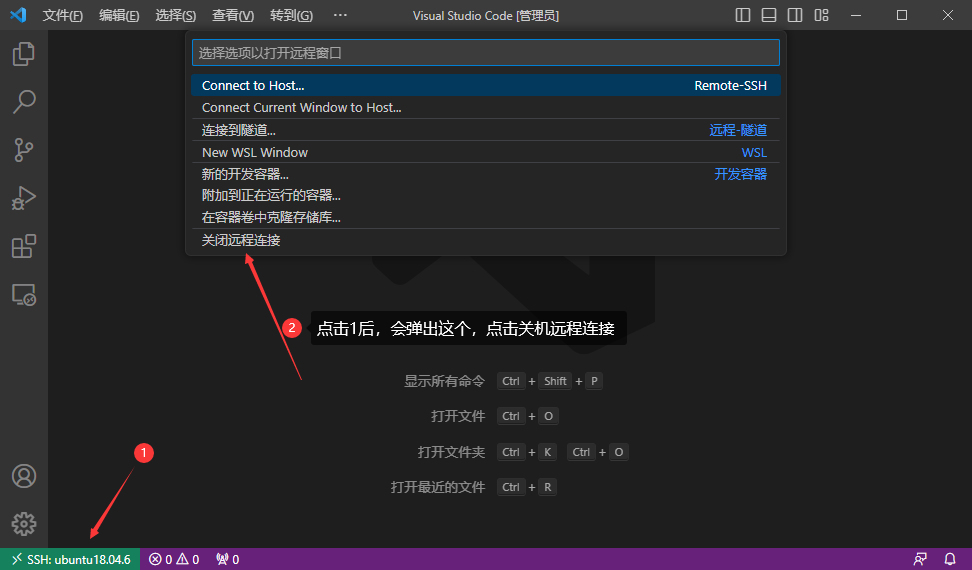
【Linux】vscode远程连接ubuntu失败
VSCode远程连接ubuntu服务器 这部分网上有很多,都烂大街了,自己搜吧。给个参考连接:VSCode远程连接ubuntu服务器 注意,这里我提前设置了免密登录。至于怎么设置远程免密登录,可以看其它帖子,比如这个。 …...

如何设计开发一对一交友App吸引更多活跃用户
在当今社交媒体时代,一对一交友App开发正日渐成为发展热点。如何吸引更多活跃用户成为开发者们的首要任务。通过本文,我们将探讨一系列方法,助您设计开发一对一交友App,吸引更多用户的关注和参与,提升App的活跃度。 了…...

UE基础篇六:音频
导语: 通过实现一个小游戏,来学会音频,最后效果 入门 下载启动项目并解压缩。通过导航到项目文件夹并打开SkywardMuffin.uproject来打开项目。 按播放开始游戏。游戏的目标是在不坠落的情况下触摸尽可能多的云。单击鼠标左键跳到第一朵云。 游戏很放松,不是吗?为了强调…...

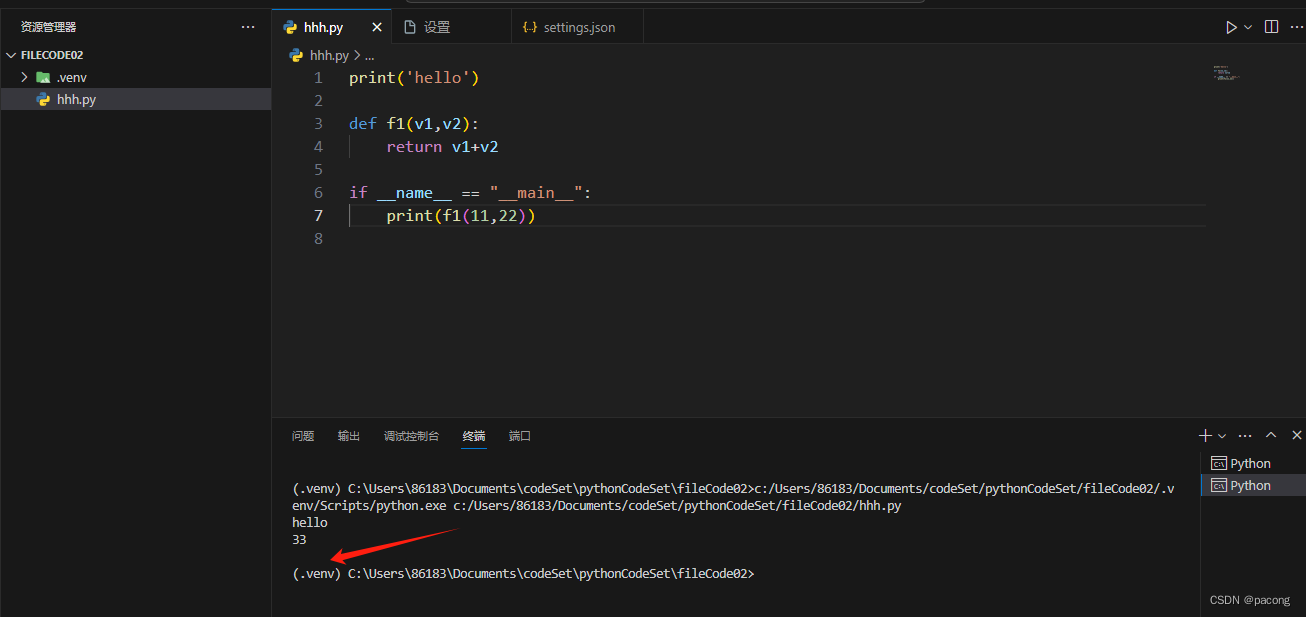
vscode+python开发之虚拟环境和解释器切换
需求情景: 现在我们要开发多个项目比如:项目A,项目B、项目C,他们每个项目需要依赖不同的库。每个项目依赖的解释器也不一样怎么办? 项目A:需要在python3.7环境运行 依赖aadd3.2库 项目B、需要在python3.11…...

vite 样式按需加载
用于按需引入组件库样式的插件。 vite-plugin-impvite-plugin-style-import 以上两个插件可以实现按需引入组件库样式,尝试后发现vite-plugin-imp这个插件目前有个问题是,它支持按照组件动态引入组件内部的样式,但是antd还定义了一些全局样…...

Flutter打包iOS过程中pod访问github失败
问题描述 执行Flutter打包iOS命令出现如下错误: # flutter build ios ...Error output from CocoaPods: ↳Cloning into /var/folders/q8/sd0qtp6d69b30yt6gsh1jrg40000gq/T/d20231116-58127-8g2zje...fatal: unable to access https://github.com/ccgus/fmdb.git…...

使用VMware安装linux虚拟机
文章目录 一、介绍二、下载VMware三、下载centOS镜像文件四、新建虚拟机1. 选择配置类型2. 安装centOS操作系统3. 命名4. 指定磁盘容量5. 虚拟机配置信息确认6. 稍后选择系统镜像 五、安装虚拟机1. 选择语言2. 设置时间、系统、以及yum源3. 开始安装4. 设置root用户密码5. 完成…...

Kafka、RocketMQ、RabbitMQ的比较总结Kafka、RocketMQ、RabbitMQ的比较总结
【精选】Kafka、RocketMQ、RabbitMQ的比较总结_kafka rabbitmq rocketmq_【江湖】三津的博客-CSDN博客...

r语言plot函数
R语言中的plot()函数是一个用于创建各种类型的图形的基本绘图函数。它可以用来绘制散点图、线图、直方图、箱线图、饼图等多种图形。以下是plot()函数的基本语法和一些示例用法: 基本语法: plot(x, y, type "p", ...) 参数说明: x: 用于绘图的x轴数据&a…...

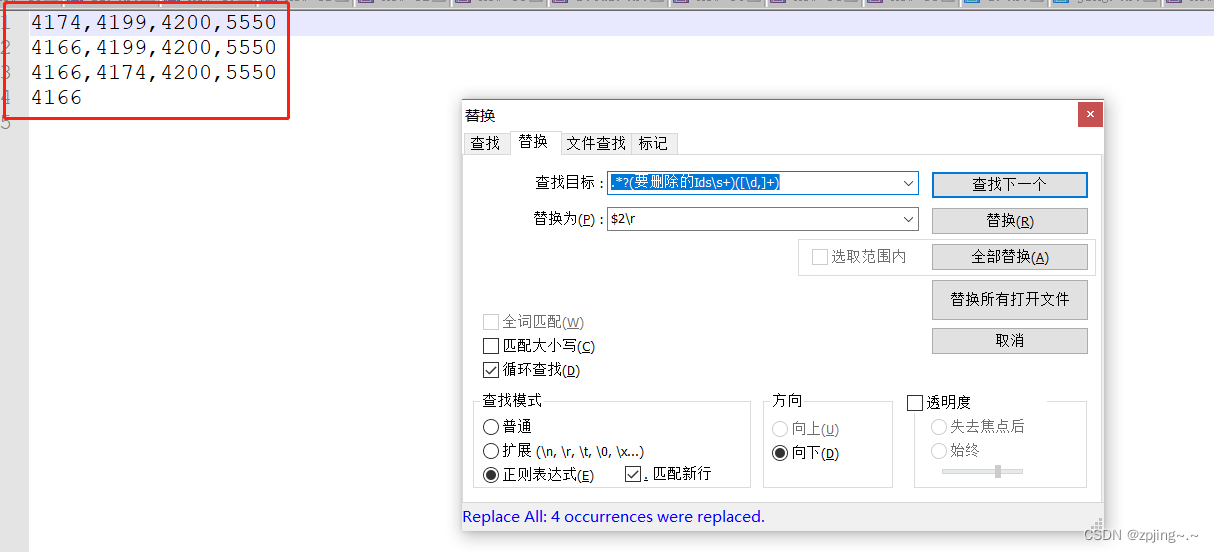
Notepad++ 和正则表达式 只保留自己想要的内容
一、需求 如下文本,三段相同结构的数据,想要获取每段结构中‘重复的Ids ’后面的数字 2023-10-26 18:49:49 重复的Ids 26443,26575 要删除的Ids 4174,4199,4200,55502023-10-26 18:49:49 重复的Ids 26436,26443,26575 要删除的Ids 4166,4199,4200,5550…...
)
SELinux零知识学习十、SELinux策略语言之客体类别和许可(4)
接前一篇文章:SELinux零知识学习九、SELinux策略语言之客体类别和许可(3) 一、SELinux策略语言之客体类别和许可 3. 有效的客体类别 本节对Fedora Core 4(FC4)可用的内核客体类别做一个概述,目标是描述客…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...
