【开源】基于Vue和SpringBoot的数据可视化的智慧河南大屏

项目编号: S 059 ,文末获取源码。 \color{red}{项目编号:S059,文末获取源码。} 项目编号:S059,文末获取源码。
目录
- 一、摘要
- 1.1 项目介绍
- 1.2 项目录屏
- 二、功能模块
- 三、系统展示
- 四、核心代码
- 4.1 数据模块 A
- 4.2 数据模块 B
- 4.3 数据模块 C
- 4.4 数据模块 D
- 4.5 数据模块 E
- 五、免责说明
一、摘要
1.1 项目介绍
基于JAVA+Vue+SpringBoot+MySQL的数据可视化的智慧河南大屏,包含了GDP、人口、土地面积、企业数、人均收入数据排行、地图展示等模块,还包含系统自带的用户管理、部门管理、角色管理、菜单管理、日志管理、数据字典管理、文件管理、图表展示等基础模块,数据可视化的智慧河南大屏基于角色的访问控制,给数据管理员、普通用户使用,可将权限精确到按钮级别,您可以自定义角色并分配权限,系统适合设计精确的权限约束需求。
1.2 项目录屏
源码下载
二、功能模块
- 数据可视化大屏中央是河南省3D地形地图,标注一些具有代表性的信息,如河南省的历史背景,河南省土地面积,河南省的气候条件,河南省GDP总数占全国的比例,河南省人口数占全国人口数的比例,河南省的农业总产值占全国农业总产值的情况等
- 将城市简介标注在地图上,将具有代表性的旅游景区标注在地图上,如:少林寺、龙门石窟、清明上河园、太行山大峡谷、殷墟博物馆、白马寺云台山、尧山等。将河南省代表性名人故里标注在地图上,如:岳飞、白居易、商鞅、杜甫、老子、张仲景、杨靖宇、刘禹锡、范蠡、李商隐等。
- 两侧有重要城市的近一周的天气。
- 两侧用柱状图呈现河南省各城市的GDP排名。
- 两侧有柱状图呈现河南省各城市的人口数排名。
- 两侧有饼状图呈现河南省地理地貌,如平原67%、盆地12%、山地15%等等
- 两侧有折线图呈现河南省近几年GDP的变化趋势。

三、系统展示






四、核心代码
4.1 数据模块 A
<div class="plefttoday" style="margin-top: 10px"><h2 class="tith2 white">关键指标总览</h2><div class="lefttoday_tit" style="height: 8%"></div><div class="lefttoday_number"><div class="widget-inline-box text-center fl"><p style="font-size: 22px">GDP</p><h3 class="ceeb1fd" style="font-size: 28px">{{count1}}</h3></div><div class="widget-inline-box text-center fl"><p style="font-size: 22px">人口</p><h3 class="c24c9ff" style="font-size: 28px">{{count2}}</h3></div><div class="widget-inline-box text-center fl"><p style="font-size: 22px">土地面积</p><h3 class="cffff00" style="font-size: 28px">{{count3}}</h3></div><div class="widget-inline-box text-center fl"><p style="font-size: 22px">企业数</p><h3 class="c11e2dd" style="font-size: 28px">{{count4}}</h3></div></div>
</div>
4.2 数据模块 B
<div class="pleft-2"><div class="pleftbox2top" @click="toastCardTwo"><h2 class="tith2 white">财政收入排行</h2><div style="margin-left: 20px"><dv-scroll-ranking-board :config="config" style="width: 320px; height: 320px" v-if="showFlag1" /></div></div><div class="pleftbox2midd"><h2 class="tith2 white">人均可支配收入排行</h2><div style="margin-left: 20px" @click="toastCardThree"><dv-scroll-ranking-board :config="config1" style="width: 320px; height: 200px" v-if="showFlag2" /></div></div><div class="lpeft2bot" @click="toastCardFour"><h2 class="tith2 white">市区人口排行</h2><div style="margin-left: 20px"><dv-scroll-ranking-board :config="config2" style="width: 320px; height: 200px" v-if="showFlag3" /></div></div>
</div>
4.3 数据模块 C
<div class="right"><div class="top"><div class="plefttoday" style="margin-top: 10px; height: 93%"><h2 class="tith2 white">三家医院分布</h2><div class="lefttoday_tit" style="height: 100%"><pieCard2 /></div></div></div><div class="bootom"><div class="plefttoday" style="margin-top: 10px; height: 300px" @click="toastCardTwo"><h2 class="tith2 white">高校数量排行</h2><div class="lefttoday_tit" style="height: 95%"><div class="titles"><span>地级市</span><span>高校数量(所)</span></div><dv-scroll-ranking-board :config="config2" style="width: 320px; height: 200px" @click="ss" v-if="showFlag4" /></div></div></div>
</div>
4.4 数据模块 D
<div class="right"><div class="top"><div class="rbottom_box2" @click="toastCardThree"><h2 class="tith2 white" style="margin-top: 20px">体育馆数量排行</h2><div class="lefttoday_tit" style="height: 95%"><div class="titles"><span>地级市</span><span>体育馆数量</span></div><dv-scroll-ranking-board :config="config" style="width: 320px; height: 330px" v-if="showFlag1" /></div></div></div><div class="bottom" @click="toastCardFour"><div class="rbottom_box2"><h2 class="tith2 white" style="margin-top: 20px">公园数量排行</h2><div class="lefttoday_tit" style="height: 95%"><div class="titles"><span>地级市</span><span>公园数量</span></div><dv-scroll-ranking-board :config="config3" style="width: 320px; height: 330px" v-if="showFlag2" /></div></div></div>
</div>
4.5 数据模块 E
<ToastCard :visible="visibleDialog" @close="enters"><ListCard :title-first="'车牌'" :title-second="'单位(元)'" :list="list1" v-show="content==1" /><ListCard :title-first="'车牌'" :title-second="'单位(个)'" :list="list1" v-show="content==2" /><ListCard :title-first="'车牌'" :title-second="'单位(升)'" :list="list1" v-show="content==3" /><ListCard :title-first="'车牌'" :title-second="'单位(km)'" :list="list1" v-show="content==4" />
</ToastCard>
五、免责说明
- 本项目仅供个人学习使用,商用授权请联系博主,否则后果自负。
- 博主拥有本软件构建后的应用系统全部内容所有权及独立的知识产权,拥有最终解释权。
- 如有问题,欢迎在仓库 Issue 留言,看到后会第一时间回复,相关意见会酌情考虑,但没有一定被采纳的承诺或保证。
下载本系统代码或使用本系统的用户,必须同意以下内容,否则请勿下载!
- 出于自愿而使用/开发本软件,了解使用本软件的风险,且同意自己承担使用本软件的风险。
- 利用本软件构建的网站的任何信息内容以及导致的任何版权纠纷和法律争议及后果和博主无关,博主对此不承担任何责任。
- 在任何情况下,对于因使用或无法使用本软件而导致的任何难以合理预估的损失(包括但不仅限于商业利润损失、业务中断与业务信息丢失),博主概不承担任何责任。
- 必须了解使用本软件的风险,博主不承诺提供一对一的技术支持、使用担保,也不承担任何因本软件而产生的难以预料的问题的相关责任。
相关文章:

【开源】基于Vue和SpringBoot的数据可视化的智慧河南大屏
项目编号: S 059 ,文末获取源码。 \color{red}{项目编号:S059,文末获取源码。} 项目编号:S059,文末获取源码。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块三、系统展示四、核心代码4.1 数据模块 …...

小型内衣洗衣机什么牌子好?性价比高的迷你洗衣机推荐
现在洗内衣内裤也是一件较麻烦的事情了,在清洗过程中还要用热水杀菌,还要确保洗衣液是否有冲洗干净,还要防止细菌的滋生等等,所以入手一款小型的烘洗全套的内衣洗衣机是非常有必要的,专门的内衣洗衣机可以最大程度减少…...

SIMULIA 2023 PowerFLOW 新功能介绍
PowerFLOW 2022仿真驱动设计 PowerFLOW2022重点关注MODSIM(MODeling and SIMulation)。新功能包括与3DEXPERIENCE平台上的CAD产品设计保持一致并从中无缝过渡,高度复杂的几何图形与间隙和孔的快速网格化以及过程自动化,初代 GPU求…...

智慧农业新篇章:拓世法宝AI智能直播一体机助力乡村振兴与农业可持续发展
随着乡村振兴战略的深入推进,农业发展日益成为国家关注的焦点。在这一大背景下,助农项目的兴起成为支持乡村振兴的一项重要举措。 乡村振兴战略的实施,得益于《关于推动文化产业赋能乡村振兴的意见》、《关于全面推进乡村振兴加快农业农村现…...

【数据结构】C语言实现栈
目录 前言 1. 栈 1.1 栈的概念 1.2 栈的结构 2. 栈的实现 2.1 栈的初始化 2.2 入栈 2.3 出栈 2.4 读取栈顶元素 2.5 判断栈空 2.6栈的销毁 3. 栈完整源代码 Stack.h Stack.c 🎈个人主页:库库的里昂 🎐C/C领域新星创作者 &…...

C语言加密字符(ZZULIOJ1064:加密字符)
题目描述 从键盘输入一批字符,以结束,按要求加密并输出。 输入:从键盘输入一批字符,占一行,以结束。 输出:输出占一行 加密规则: 1)所有字母均转换为小写。 2)若是字母a到yÿ…...

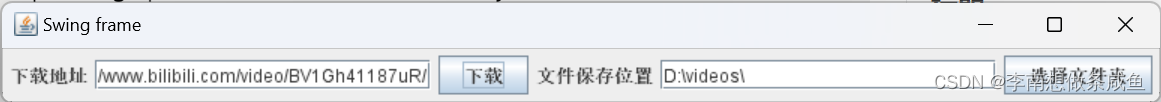
Java爬取哔哩哔哩视频(可视化)
链接:我的讲解视频https://www.bilibili.com/video/BV14e411Q7oG/ 本文仅供学术用途 先上图 代码 爬虫核心 import com.alibaba.fastjson2.JSON; import com.alibaba.fastjson2.JSONObject; import com.gargoylesoftware.htmlunit.*; import org.apache.commons.…...

adb shell settings高级指令设置系统属性所有的指令汇总+注释
adb shell settings高级指令设置系统属性所有的指令汇总 目录 系统设置(system) 安全设置(secure) 全局设置(global) 删除设置 帮助 示例应用 屏幕超时时间 自动旋转屏幕 通知光 触觉反馈 动…...

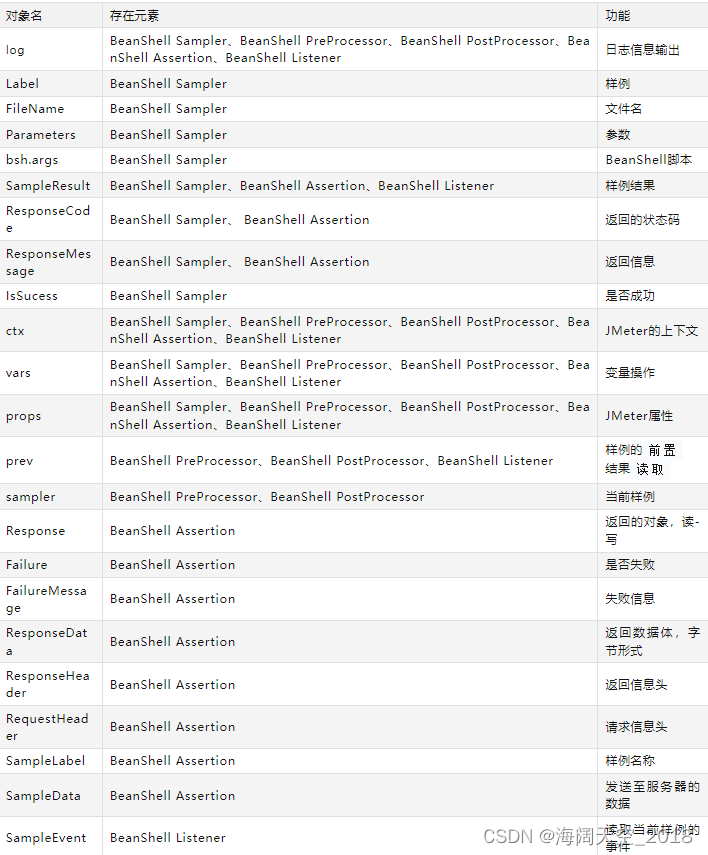
Jmeter- Beanshell语法和常用内置对象(网络整理)
在利用jmeter进行接口测试或者性能测试的时候,我们需要处理一些复杂的请求,此时就需要利用beanshell脚本了,BeanShell是一种完全符合Java语法规范的脚本语言,并且又拥有自己的一些语法和方法,所以它和java是可以无缝衔接的。beans…...

【C++二级】题一:构造函数
1、常量数据成员的初始化只能通过构造函数的成员初始化列表进行,并且要用关键字const修饰 #include <iostream> using namespace std; class MyClass {int _i;friend void Increment(MyClass& f); public:const int NUM; // ERROR ********found*******…...
-list介绍)
C++标准模板库(STL)-list介绍
C标准模板库(STL)中的list是一个双向链表,它提供了高效的插入、删除和反转操作。list支持随机访问,这意味着我们可以直接访问任何元素,而不需要从头开始遍历链表。此外,list还支持反向迭代,即可…...

Arrays.asList
直接去看原文 原文链接:Arrays.asList() 详解-CSDN博客 -------------------------------------------------------------------------------------------------------------------------------- 【1. 要点】 该方法是将数组转化成List集合的方法。 List<String> lis…...
)
XXXX项目管理目标(某项目实施后基于软件工程的总结)
(注:此文作于2007年,算是个缅怀,或者是个吐槽。所有注都是本次发表新加的。原文中的省略号就是原文,并非删减。) 目录 一、序 二、态度问题 三、问题点 3.1 项目过程管理的问题 3.2 配置管理的问题 …...

连新手小白都知道的电子画册一键生成器,你还不知道吗?
相信大家平时见得比较多的是纸质画册,而对于电子画册大家又了解多少呢?电子画册近年来倍受众多企业青睐,制作一本好的电子画册能够让企业在市场竞争中脱颖而出,给人以深刻印象。如何制作呢? 其实很简单,关…...

JAVAEE初阶 操作系统
操作系统的相关知识 一.操作系统的定位二.操作系统的作用三.什么是进程/任务1.进程在系统中如何操作和管理 四.PCB中的核心属性1.pid2.内存指针3.文件描述符表 五.CPU1.cpu的特性:分时复发 六.PCB中进行调度的属性1.状态2.优先级3.记账信息 一.操作系统的定位 二.操作系统的作用…...

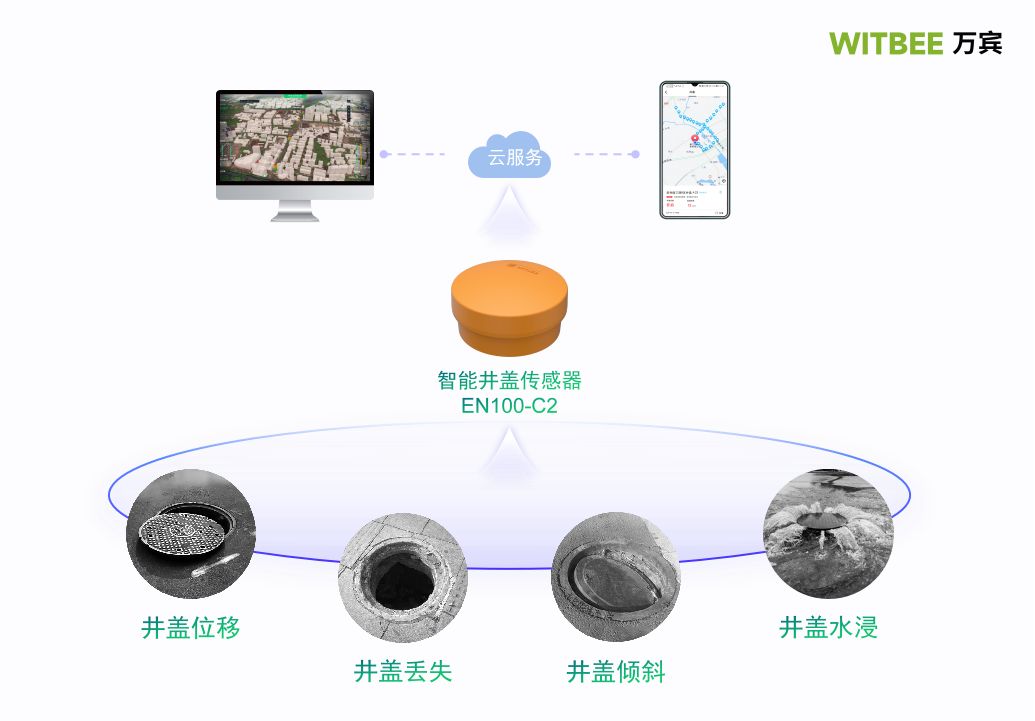
第四代智能井盖传感器:万宾科技智能井盖位移监测方式一览
现在城市化水平不断提高,每个城市的井盖遍布在城市的街道上,是否能够实现常态化和系统化的管理,反映了一个城市治理现代化水平。而且近些年来住建部曾多次要求全国各个城市加强相关的井盖管理工作,作为基础设施重要的一个组成部分…...

了解JS中的混个对象“类”
类是面向对象的设计模式,它包括实例化、继承和多态 1、理论 面向对象变成强调的是数据和操作的行为本质上是相互关联的,因此好的设计就是把数据以及和他相关的行为打包(封装)起来,我们也叫他数据结构。 类的一个核心…...

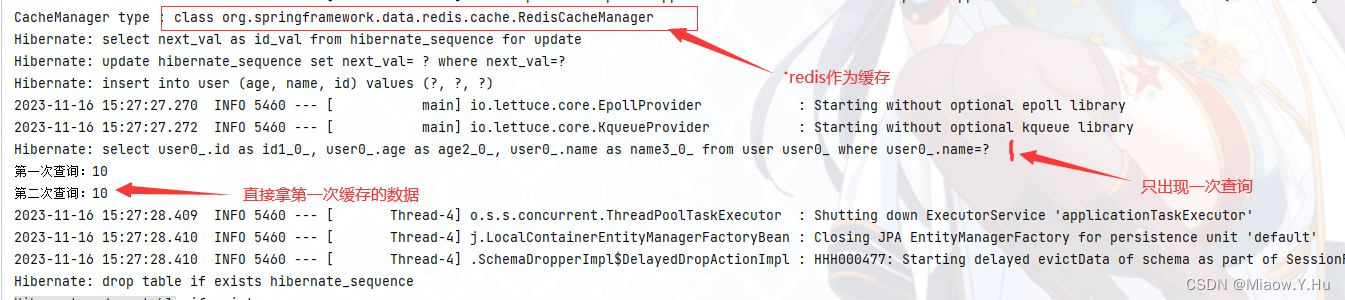
在Sprinng Boot中使用Redis充当缓存
关于我们使用EhCache可以适应很多的应用场景了,但是因为EhCache是进程内的缓存框架,在集群模式下,我们在我们的应用服务器或者云服务器之间的缓存都是独立的。故而在不同的服务器之间的进程会存在缓存不一致的情况,就算我们的EhCa…...

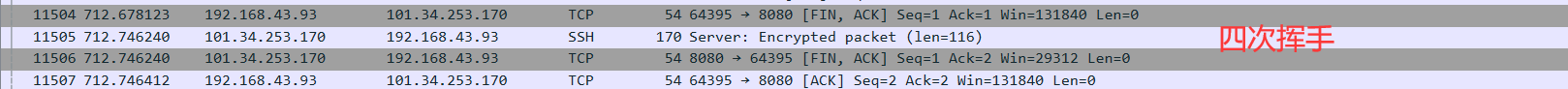
【网络】TCP协议的相关实验
TCP协议的相关实验 一、理解listen的第二个参数1、实验现象2、TCP 半连接队列和全连接队列3、关于listen的第二个参数的一些问题4、SYN洪水Ⅰ、什么是SYN洪水攻击Ⅱ、如何解决SYN洪水攻击? 二、使用Wireshark分析TCP通信流程 一、理解listen的第二个参数 在编写TCP…...

微服务测试怎么做
开发团队越来越多地选择微服务架构而不是单体结构,以提高应用程序的敏捷性、可扩展性和可维护性。随着决定切换到模块化软件架构——其中每个服务都是一个独立的单元,具有自己的逻辑和数据库,通过 API 与其他单元通信——需要新的测试策略和新…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...

大模型——基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程
基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程 下载安装Docker Docker官网:https://www.docker.com/ 自定义Docker安装路径 Docker默认安装在C盘,大小大概2.9G,做这行最忌讳的就是安装软件全装C盘,所以我调整了下安装路径。 新建安装目录:E:\MyS…...
