vue3+vite+SQL.js 读取db3文件数据
前言:好久没写博客了,最近一直在忙,没时间梳理。最近遇到一个需求是读取本地SQLite文件,还是花费了点时间才实现,没怎么看到vite方面写这个的文章,现在分享出来完整流程。
1.pnpm下载SQL.js(什么都可以下)
pnpm add SQL.js
2.【重点】如果你执行wasm文件时报错404,请执行:
pnpm add --save-dev @rollup/plugin-wasm
在vite.config,js中写入:
...build: {rollupOptions: {plugins: [// 在这里添加 wasm 插件wasm({include: /\.wasm$/i // 这里可能需要调整为你的文件路径和名称})],}
}
...
3.在使用的页面中,你需要引入了,但是我在使用setup语法糖写法时候报错,因为执行顺序的问题,这里有两种解决办法;
第一种:不使用语法糖,使用setup()形式;
第二种:使用语法糖,结合onMounted,nextTick解决,以下:
import { onMounted, nextTick, ref } from "vue";
import initSqlJs from "sql.js";
const databaseContent = ref(null);
let SQL, db;
onMounted(async (nextTick) => {SQL = await initSqlJs({locateFile: (file) => `/node_modules/sql.js/dist/${file}`});db = new SQL.Database();
});
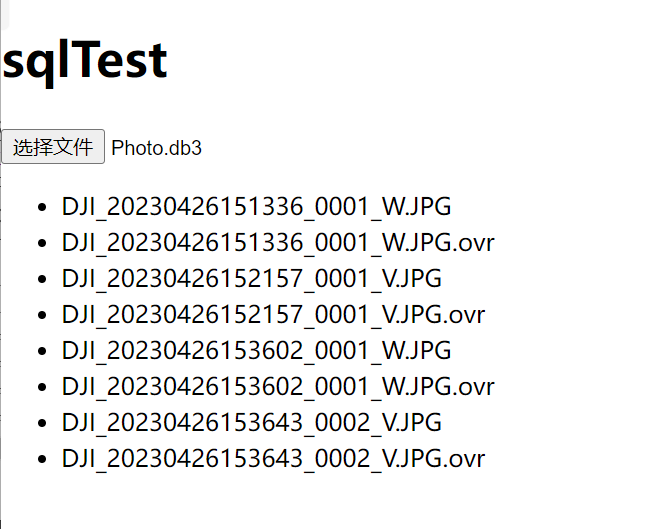
4.添加选择文件控件,选择.db3文件,触发onFileChange 方法
<input type="file" @change="onFileChange" /><div><ul><li v-for="(item, index) in databaseContent" :key="index">{{ item }}</li></ul></div>const onFileChange = (event) => {const fileInput = event.target;const file = fileInput.files[0];if (file) {const reader = new FileReader();reader.onload = () => {const Uints = new Uint8Array(reader.result);db = new SQL.Database(Uints);const result = db.exec("SELECT PhotoFile FROM Photo");if (result && result.length) {let table = result[0].values.flat().map((str) => {let newRow = str.replace(".\\", "");let newOvrRow = newRow + ".ovr";return [newRow, newOvrRow];});databaseContent.value = table.flat();}};reader.readAsArrayBuffer(file);}
};
主要是这几句:
const Uints = new Uint8Array(reader.result);db = new SQL.Database(Uints);const result = db.exec("SELECT PhotoFile FROM Photo");...reader.readAsArrayBuffer(file);
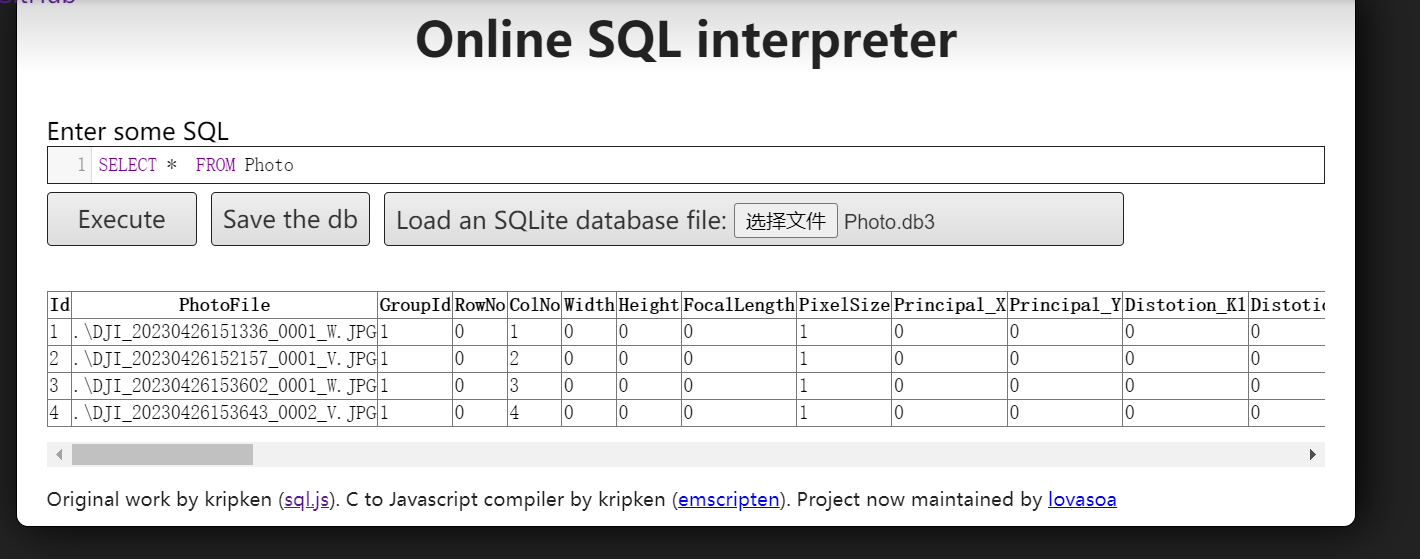
这是db3数据库的结构:

我取其中的PhotoFile值(.ovr不用看,我自己加的):

相关文章:

vue3+vite+SQL.js 读取db3文件数据
前言:好久没写博客了,最近一直在忙,没时间梳理。最近遇到一个需求是读取本地SQLite文件,还是花费了点时间才实现,没怎么看到vite方面写这个的文章,现在分享出来完整流程。 1.pnpm下载SQL.js(什么都可以下)…...

微信小程序 限制字数文本域框组件封装
微信小程序 限制字数文本域框 介绍:展示类组件 导入 在app.json或index.json中引入组件 "usingComponents": {"text-field":"/pages/components/text-field/index"}代码使用 <text-field maxlength"500" bindtabsIt…...

阿里国际站(直通车)
1.国际站流量 2.直通车即P4P(pay for performance点击付费) 2.1直通的含义:按点击付费,通过自助设置多维度展示产品信息,获得大量曝光吸引潜在买家。 注意:中国大陆和尼日利尼地区点击不扣费。 2.2扣费规…...

C# GC机制
在C#中,垃圾回收(Garbage Collection,简称GC)是CLR(公共语言运行时)的一个重要部分,用于自动管理内存。它会自动释放不再使用的对象所占用的内存,避免内存泄漏,减少程序员…...

wpf devexpress在未束缚模式中生成Tree
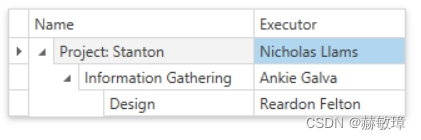
TreeListControl 可以在未束缚模式中没有数据源时操作,这个教程示范如何在没有数据源时创建tree 在XAML生成tree 创建ProjectObject类实现数据对象显示在TreeListControl: public class ProjectObject {public string Name { get; set; }public string Executor {…...

Python利器:os与chardet读取多编码文件
在数据处理中会遇到读取位于不同位置的文件,每个文件所在的层级不同,而且每个文件的编码类型各不相同,那么如何高效地读取文件呢? 在读取文件时首先需要获取文件的位置信息,然后根据文件的编码类型来读取文件。本文将使用os获取文件路径,使用chardet得到文件编码类型。 …...

微服务和注册中心
微服务和注册中心是紧密相关的概念,可以说注册中心是微服务架构中必不可少的一部分。 在微服务架构中,系统被拆分成了若干个独立的服务,因此服务之间需要进行通信和协作。为了实现服务的发现和调用,需要一个中心化的注册中心来进…...

吴恩达《机器学习》9-1-9-3:反向传播算法、反向传播算法的直观理解
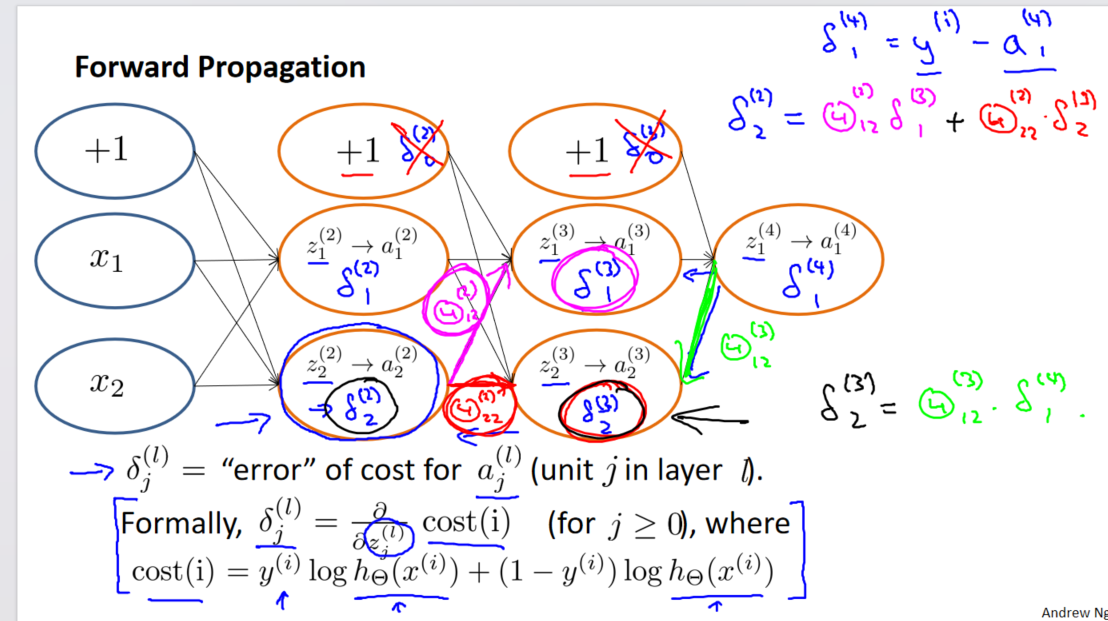
一、正向传播的基础 在正向传播中,从神经网络的输入层开始,通过一层一层的计算,最终得到输出层的预测结果。这是一种前向的计算过程,即从输入到输出的传播。 二、反向传播算法概述 反向传播算法是为了计算代价函数相对于模型参数…...

Java 算法篇-链表的经典算法:判断回文链表、判断环链表与寻找环入口节点(“龟兔赛跑“算法实现)
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 链表的创建 2.0 判断回文链表说明 2.1 快慢指针方法 2.2 使用递归方式实现反转链表方法 2.3 实现判断回文链表 - 使用快慢指针与反转链表方法 3.0 判断环链表说明…...

【JS】Chapter13-构造函数数据常用函数
站在巨人的肩膀上 黑马程序员前端JavaScript入门到精通全套视频教程,javascript核心进阶ES6语法、API、js高级等基础知识和实战教程 (十三)构造函数&数据常用函数 1. 深入对象 1.1 创建对象三种方式 利用对象字面量创建对象const o {…...

06-流媒体-YUV数据在SDL控件显示
整体方案: 采集端:摄像头采集(YUV)->编码(YUV转H264)->写封装(H264转FLV)->RTMP推流 客户端:RTMP拉流->解封装(FLV转H264)…...

对象和数据结构
文章目录 前言一、从链式调用说起二、数据抽象三、数据、对象的反对称性四、得墨忒尔律五、数据传送对象总结 前言 代码整洁之道读书随笔,第六章 一、从链式调用说起 面向对象语言中常用的一种调用形式,链式调用,是一种较受推崇的编码风格&…...

ESP32-BLE基础知识
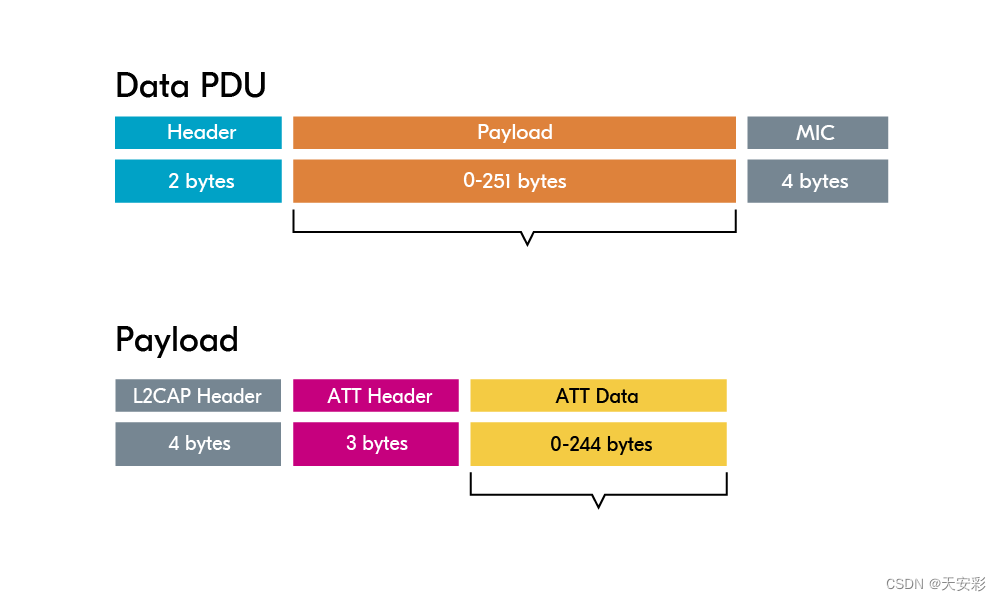
一、存储模式 两种存储模式: 大端存储:低地址存高字节,如将0x1234存成[0x12,0x34]。小端存储:低地址存低字节,如将0x1234存成[0x34,0x12]。 一般来说,我们看到的一些字符串形式的数字都是大端存储形式&a…...

vscode终端npm install报错
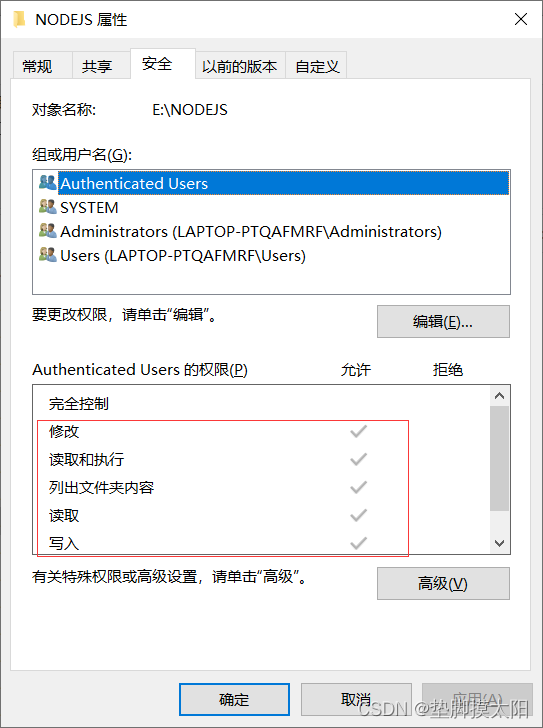
报错如下: npm WARN read-shrinkwrap This version of npm is compatible with lockfileVersion1, but package-lock.json was generated for lockfileVersion2. Ill try to do my best with it! npm ERR! code EPERM npm ERR! syscall open npm ERR! errno -4048…...

雪花算法的使用
雪花算法的使用(工具类utils) import org.springframework.beans.factory.annotation.Value; import org.springframework.stereotype.Component;// 雪花算法 Component public class SnowflakeUtils { // Generated ID: 1724603634882318341; // Generated ID: 1724603…...
-metrics)
flink源码分析之功能组件(一)-metrics
简介 本系列是flink源码分析的第二个系列,上一个《flink源码分析之集群与资源》分析集群与资源,本系列分析功能组件,kubeclient,rpc,心跳,高可用,slotpool,rest,metric,future。其中kubeclient上一个系列介绍过,本系列不在介绍。 本文介绍flink metrics组件,metric…...

Nginx反向代理和负载均衡
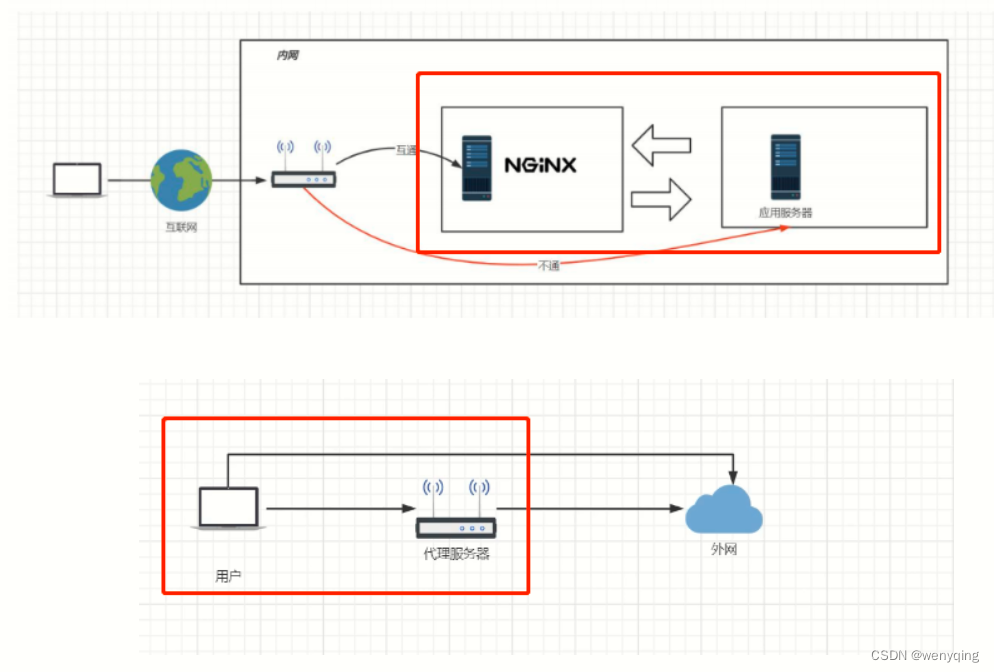
1.反向代理 反向代理(Reverse Proxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一…...

基于SSM的供电公司安全生产考试系统设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是 目录…...
)
大数据-之LibrA数据库系统告警处理(ALM-12055 证书文件即将过期)
告警解释 系统每天二十三点检查一次当前系统中的证书文件,如果当前时间距离过期时间不足告警阈值天数,则证书文件即将过期,产生该告警。告警阈值天数的配置请参考《管理员指南》的“配置证书即将过期告警阈值”章节。 当重新导入一个正常证…...

应试教育导致学生迷信标准答案惯性导致思维僵化-移动机器人
移动机器人课程群实践创新的困境与突围 一、引言 随着科技的快速发展,工程教育变得越来越重要。然而,传统的应试教育模式往往侧重于理论知识的传授,忽视了学生的实践能力和创新精神的培养。这在移动机器人课程群的教学中表现得尤为明显。本文…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
