Vue组件库推荐:Element UI深度解析
在Vue开发中,使用组件库可以极大地提高开发效率,减少重复工作量。Element UI作为一款优秀的Vue组件库,被广泛应用于各类项目中。本文将对Element UI进行深度解析,为开发者提供详细的使用说明和具体的代码示例。
1,Element UI简介
Element UI是一款基于Vue.js的桌面端组件库,由饿了么前端团队开发维护。它提供了一系列的高质量组件,帮助开发者构建出美观、易用且功能丰富的页面。
2,安装Element UI
在开始使用Element UI之前,需要先安装Element UI,并在项目中引入相关的样式和组件。具体操作如下:
(1) 使用npm安装Element UI:
npm install element-ui --save(2) 在main.js中引入Element UI并注册组件:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);3,常用组件示例
Element UI提供了丰富的组件,下面将介绍几个常用组件的示例。
(1) 按钮(Button)
按钮是网页中常见的交互元素,Element UI提供了多种样式的按钮供开发者选择。代码示例:
<template><div><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></div>
</template>(2) 表格(Table)
表格是展示数据的常用组件,Element UI提供了灵活且功能全面的表格组件。代码示例:
<template><div><el-table :data="tableData" style="width: 100%"><el-table-column prop="name" label="姓名"></el-table-column><el-table-column prop="age" label="年龄"></el-table-column><el-table-column prop="gender" label="性别"></el-table-column></el-table></div>
</template><script>
export default {data() {return {tableData: [{ name: '张三', age: 18, gender: '男' },{ name: '李四', age: 20, gender: '女' },{ name: '王五', age: 22, gender: '男' },]};}
}
</script>(3) 弹窗(Dialog)
弹窗是常见的用户提示和信息展示方式,Element UI提供了强大的弹窗组件。代码示例:
<template><div><el-button @click="showDialog">打开弹窗</el-button><el-dialog :visible.sync="dialogVisible" title="提示" width="30%"><p>这是一个弹窗示例</p></el-dialog></div>
</template><script>
export default {data() {return {dialogVisible: false,};},methods: {showDialog() {this.dialogVisible = true;}}
}
</script>4,Element UI的自定义主题
Element UI提供了默认的主题样式,但有时我们需要自定义主题以满足项目的需求。Element UI支持通过修改变量和覆盖样式表的方式来实现主题定制。
(1) 修改变量
通过修改变量的方式可以快速定制主题色、字体大小等样式。具体操作如下:
创建一个新的less文件,例如theme.less,添加以下内容:
@import '~element-ui/packages/theme-chalk/src/index';@button-primary-background-color: #ff6600;
@tabs-horizontal-bar-height: 3px;在webpack配置中引入less-loader,并将theme.less文件添加到全局样式中:
module: {
rules: [{test: /.less$/,use: ['style-loader','css-loader',{loader: 'less-loader',options: {lessOptions: {javascriptEnabled: true,},},},],},
],
}
(2) 覆盖样式表
通过覆盖样式表的方式可以进一步细粒度地定制主题。具体操作如下:
创建一个新的less文件,例如variables.less,根据需要复制Element UI的原生样式进行修改。在项目中引入自定义的样式表,例如将variables.less添加到全局样式中:
import 'element-ui/lib/theme-chalk/variables.less';
import './styles/variables.less';总结:Element UI作为一款优秀的Vue组件库,提供了丰富的组件和强大的功能,极大地提高了开发效率。通过本文的介绍,相信开发者们对Element UI的使用和定制主题有了更深入的了解。在实际开发中,可以根据项目的需求选择合适的组件,并根据需要定制主题,提供更好的用户体验
相关文章:

Vue组件库推荐:Element UI深度解析
在Vue开发中,使用组件库可以极大地提高开发效率,减少重复工作量。Element UI作为一款优秀的Vue组件库,被广泛应用于各类项目中。本文将对Element UI进行深度解析,为开发者提供详细的使用说明和具体的代码示例。 1,Ele…...

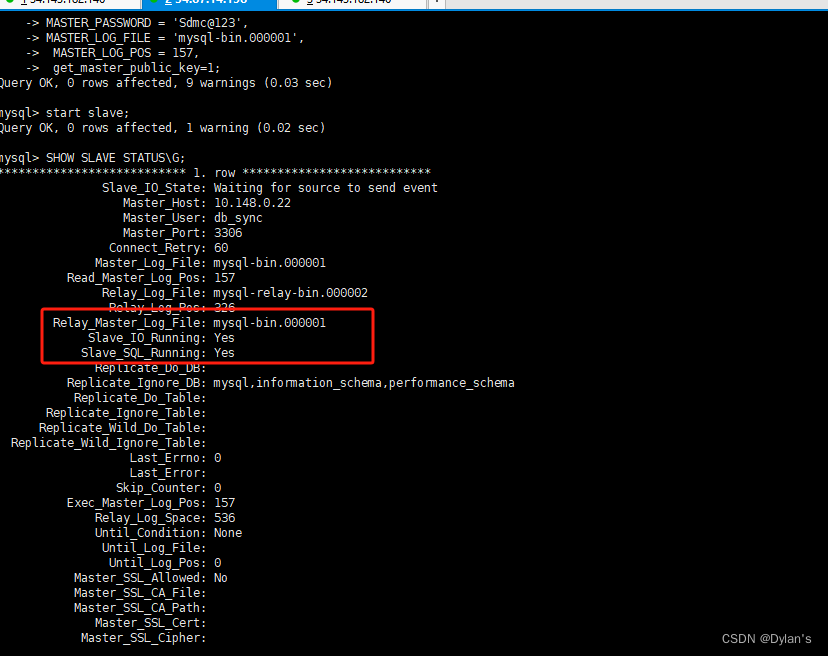
Mysql 8.0主从复制模式安装(兼容Mysql 5.7)
Mysql V8.0.35安装 官网地址:MySQL :: Download MySQL Community Server 下载【Mysql 8.0.35】压缩包 解压压缩包,仅保留6个安装文件即可 mysql-community-client-8.0.31-1.el7.x86_64.rpm mysql-community-client-plugins-8.0.31-1.el7.x86_64.rpm my…...

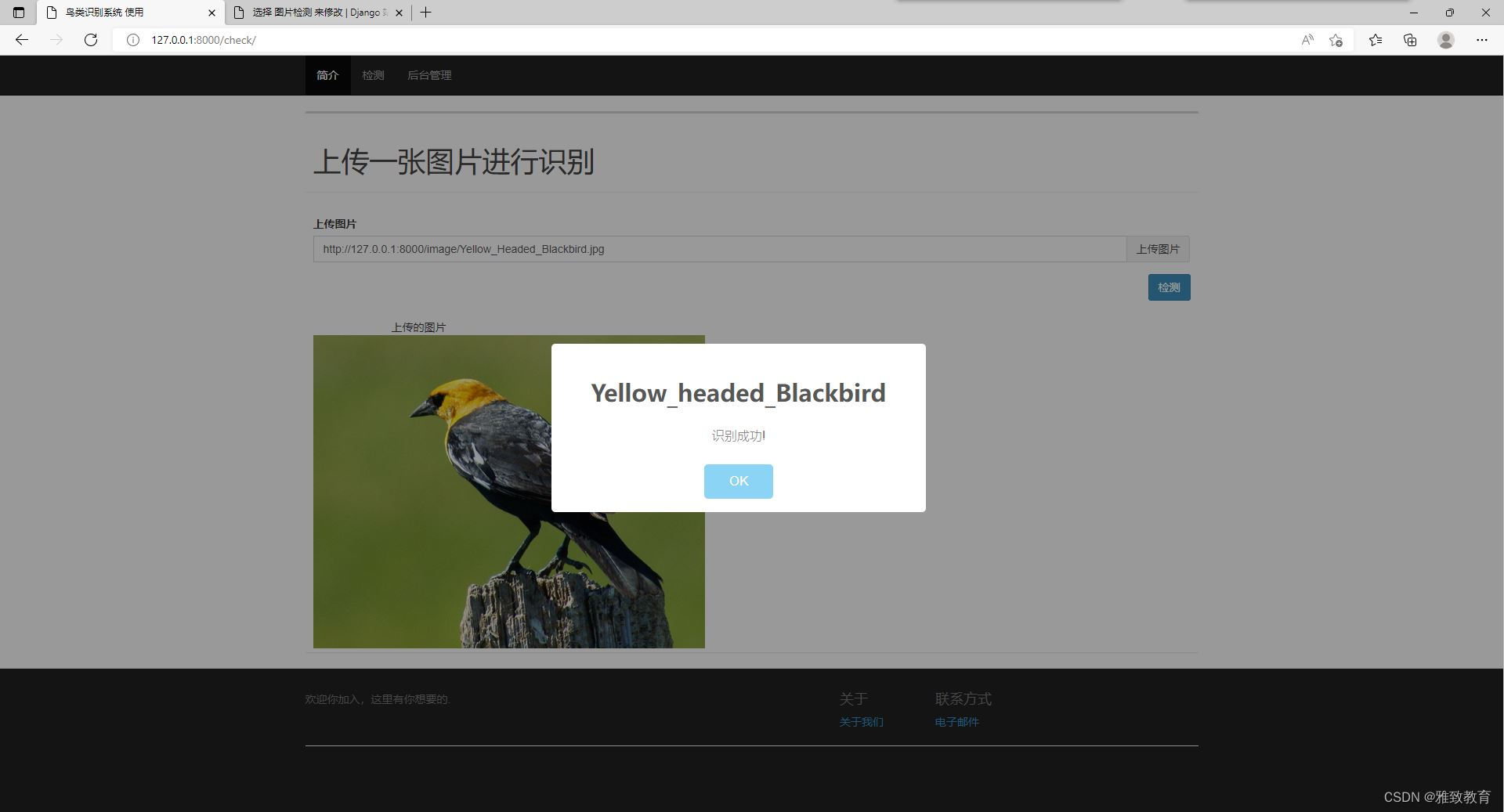
基于Django+Tensorflow卷积神经网络鸟类识别系统
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介系统概述系统功能核心技术系统架构系统优势 二、功能三、系统四. 总结 总结 一项目简介 介绍一个基于DjangoTensorflow卷积神经网络鸟类识别系统是一个非…...

史上最全前端知识点+高频面试题合集,十二大专题,命中率高达95%
前言: 下面分享一些关于阿里,美团,深信服等公司的面经,供大家参考一下。大家也可以去收集一些其他的面试题,可以通过面试题来看看自己有哪里不足。也可以了解自己想去的公司会问什么问题,进行有针对的复习。…...

我叫:基数排序【JAVA】
1.自我介绍 基数排序(radix sort)属于“分配式排序” (distribution sort),又称“桶子法” (bucket sort)或bin sort,它是通过键值的各个位的值,将要排序的元素分配至某些“桶”中,是‘桶排序’的扩展 2.基本思想 将所有待比较数值统一为同样的数位长度,数位较短的数…...

ArkUI开发进阶—@Builder函数@BuilderParam装饰器的妙用与场景应用【鸿蒙专栏-05】
ArkUI开发进阶—@Builder函数@BuilderParam装饰器的妙用与场景应用 HarmonyOS,作为一款全场景分布式操作系统,为了推动更广泛的应用开发,采用了一种先进而灵活的编程语言——ArkTS。ArkTS是在TypeScript(TS)的基础上发展而来,为HarmonyOS提供了丰富的应用开发工具,使开…...

智慧城市内涝积水监测仪功能,提升城市预防功能
内涝积水监测仪不仅改变了人们应对城市内涝的老办法,还让智慧城市往前迈了一大步。这个监测仪是怎么做到的呢?就是靠它精准的数据监测和预警,让城市管理有了更科学高效的解决妙招。它就像有了个聪明又负责任的助手,让城市管理更加…...

ISCTF2023 部分wp
学一年了还在入门( web where_is_the_flag ISCTF{41631519-1c64-40f6-8dbb-27877a184e74} 圣杯战争 <?php // highlight_file(__FILE__); // error_reporting(0);class artifact{public $excalibuer;public $arrow;public function __toString(){echo "为Saber选择…...
)
springboot(ssm毕业生学历证明系统Java(codeLW)
springboot(ssm毕业生学历证明系统Java(code&LW) 开发语言:Java 框架:ssm/springboot vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.7(或8.0) 数据…...

分布式锁3: zk实现分布式锁
一 zk 实现分布式锁 1.1 zk分布式操作命令 1.指令: ls / get /zookeeper create /aa "test" delete /aa set /aa "test1" 分布式锁实现原理与最佳实践 2..znode节点类型: 永…...

每日博客Day8
每日博客Day 8 每日算法 206.翻转链表 个人第一次思路: 其实我个人的第一个思路是比较暴力的,我第一遍暴力遍历链表,把链表的所有数值全部都保存到数组里面,然后翻转这个数组,再重复的覆盖当前的这个链表。但是这样…...

Redis-主从与哨兵架构
Jedis使用 Jedis连接代码示例: 1、引入依赖 <dependency><groupId>redis.clients</groupId><artifactId>jedis</artifactId><version>2.9.0</version> </dependency> 2、访问代码 public class JedisSingleTe…...

PTA 7-3 将数组中的数逆序存放
本题要求编写程序,将给定的n个整数存入数组中,将数组中的这n个数逆序存放,再按顺序输出数组中的元素。 输入格式: 输入在第一行中给出一个正整数n(1≤n≤10)。第二行输入n个整数,用空格分开。 输出格式:…...

JavaScript 如何拷贝对像(Object)或者数组(Array)
目录 JavaScript数据拷贝类型 浅拷贝 深拷贝 举例: 浅拷贝 数组 对象 深拷贝 lodash cloneDeep使用示例 自定义深拷贝方法示例 JSON.parse() 和 JSON.stringify()使用示例 JavaScript数据拷贝类型 浅拷贝 数组可以使用Array.prototype.slice()方法 …...

nodejs669在线图书借阅管理系统vue前端
系统的设计与实现主要实现角色有管理员和用户,管理员在后台管理用户模块、用户表模块、图书借阅模块、图书归还模块、图书分类模块、token表模块、收藏表模块、书籍信息模块、图书资讯模块、留言板模块、书籍信息评论表模块、注册用户模块、配置文件模块、处罚记录模块、在线客…...

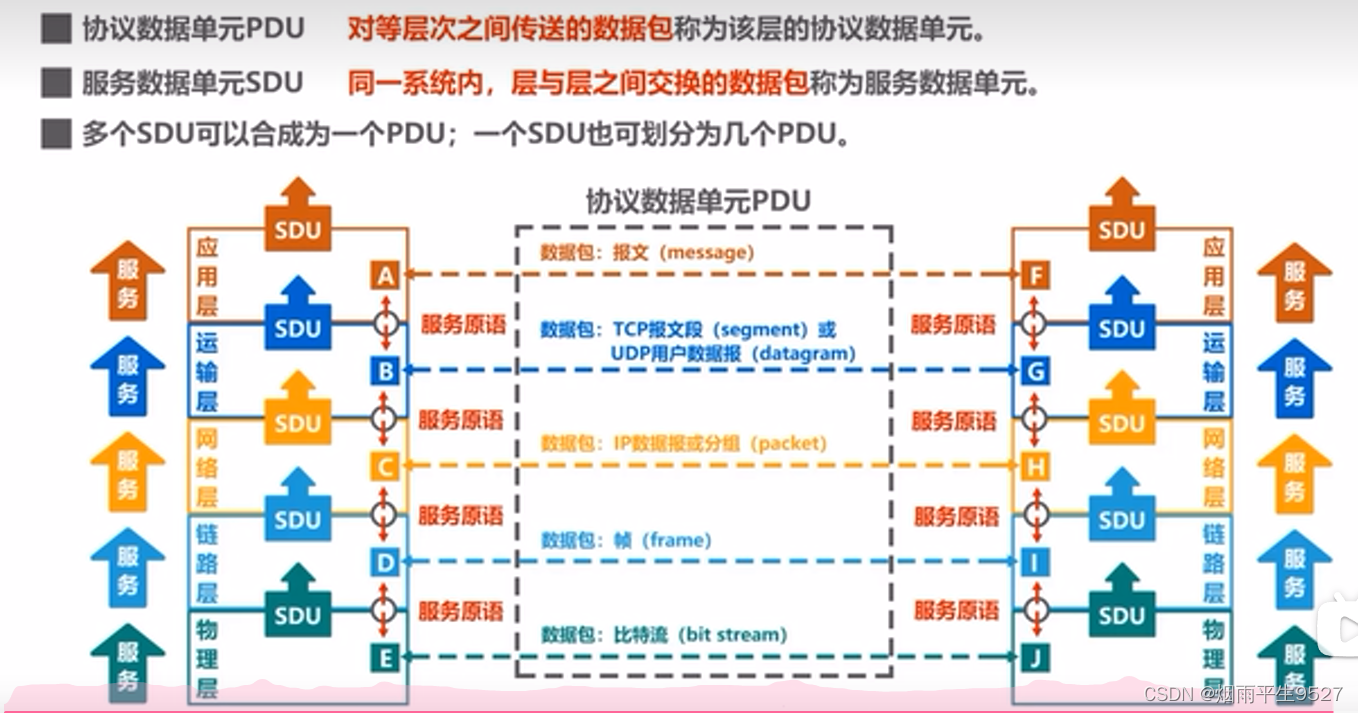
计算机网络之概述
一、概述 1.1因特网概述 定义 网络(Network)由若干结点(Node)和连接这些结点的链路(Link)组成。多个网络还可以通过路由器互连起来,这样就构成了一个覆盖范围更大的网络,即互联网(或互连网)因此,互联网是“网络的网络…...
git stash save untracked not staged
git stash save untracked not staged 如图 解决方案: git stash save "tag标记信息" --include-untracked或者: git stash save -u "tag标记信息" git stash clear清空本地暂存代码_zhangphil的博客-CSDN博客文章浏览阅读486次。…...

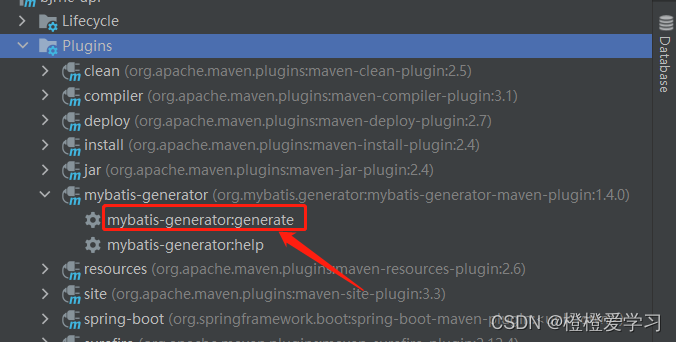
spring-boot集成mybatis-generator
通用 Mapper 在 1.0.0 版本的时候增加了 MyBatis Generator (以下简称 MBG) 插件,使用该插件可以很方便的生成实体类、Mapper 接口以及对应的 XML 文件。 下面介绍了 mybatis-generator 在 spring-boot 中的使用过程 一、引入pom依赖 <dependencies><de…...

C++中用于动态内存的new和delete操作符
文章目录 1、动态分配内存的应用2、动态分配内存与分配给普通变量的内存有什么不同?3、C 中如何分配/释放内存4、new 操作符4.1 使用new的语法4.2 初始化内存4.3 分配内存块4.4 普通数组声明 Vs 使用new4.5 如果运行时没有足够内存可用怎么办? 5、delete 操作符 C/…...

什么是美颜sdk?集成第三方美颜sdk的步骤
本文将深入探讨如何集成第三方美颜sdk,为直播平台引入更先进、更具吸引力的美颜特效。 第一步:选择合适的第三方美颜sdk 在开始集成美颜sdk之前,首要任务是选择适合自己直播平台需求的第三方美颜sdk。不同的sdk可能具有不同的特色和性能&a…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

【大模型】RankRAG:基于大模型的上下文排序与检索增强生成的统一框架
文章目录 A 论文出处B 背景B.1 背景介绍B.2 问题提出B.3 创新点 C 模型结构C.1 指令微调阶段C.2 排名与生成的总和指令微调阶段C.3 RankRAG推理:检索-重排-生成 D 实验设计E 个人总结 A 论文出处 论文题目:RankRAG:Unifying Context Ranking…...

如何把工业通信协议转换成http websocket
1.现状 工业通信协议多数工作在边缘设备上,比如:PLC、IOT盒子等。上层业务系统需要根据不同的工业协议做对应开发,当设备上用的是modbus从站时,采集设备数据需要开发modbus主站;当设备上用的是西门子PN协议时…...

CVE-2023-25194源码分析与漏洞复现(Kafka JNDI注入)
漏洞概述 漏洞名称:Apache Kafka Connect JNDI注入导致的远程代码执行漏洞 CVE编号:CVE-2023-25194 CVSS评分:8.8 影响版本:Apache Kafka 2.3.0 - 3.3.2 修复版本:≥ 3.4.0 漏洞类型:反序列化导致的远程代…...

Easy Excel
Easy Excel 一、依赖引入二、基本使用1. 定义实体类(导入/导出共用)2. 写 Excel3. 读 Excel 三、常用注解说明(完整列表)四、进阶:自定义转换器(Converter) 其它自定义转换器没生效 Easy Excel在…...
