pytest分布式执行(pytest-xdist)
前言
平常我们手工测试用例非常多时,比如有1千条用例,假设每个用例执行需要1分钟。如果一个测试人员执行需要1000分钟才能执行完,当项目非常紧急的时候,我们会用测试人力成本换取时间成本,这个时候多找个小伙伴把任务分成2部分,于是时间缩减一半。如果是十个人一起执行,1000个用例理论上只需100分钟就能完成,时间缩短到了1/10。大大节省的测试时间,为项目节省了时间成本。
pytest 3.6.3
pytest-xdist 1.23.2
同样道理,当我们测试用例非常多的时候,一条条执行,很显然会比较慢,那么如何让测试用例并行执行呢,这就是我们接下来要讲的pytest分布式执行插件pytest-xdist
pytest-xdist
cmd里面使用pip安装,目前版本号Version: 1.23.2
pip install pytest-xdist
>pip show pytest-xdist
Name: pytest-xdist
Version: 1.23.2
Summary: pytest xdist plugin for distributed testing and loop-on-failing modes
Home-page: https://github.com/pytest-dev/pytest-xdist
Author: holger krekel and contributors
Author-email: pytest-dev@python.org,holger@merlinux.eu
License: MIT
Location: e:\python36\lib\site-packages
Requires: execnet, pytest-forked, six, pytest
pytest-xdist官网地址:【Home-page: https://github.com/pytest-dev/pytest-xdist】
该pytest-xdist插件扩展了一些独特的测试执行模式pytest:
测试运行并行化:如果有多个CPU或主机,则可以将它们用于组合测试运行。会加快运行速度
--looponfail:在子进程中重复运行测试。每次运行之后,pytest会等待,直到项目中的文件发生更改,然后重新运行以前失败的测试。
重复此过程直到所有测试通过,之后再次执行完整运行。
多平台覆盖:您可以指定不同的Python解释器或不同的平台,并在所有平台上并行运行测试。
在远程运行测试之前,pytest有效地将您的程序源代码“rsyncs”到远程位置。报告所有测试结果并显示给您的本地终端。您可以指定不同的Python版本和解释器。
如果您想知道pytest-xdist如何在幕后工作,可以看这里【OVERVIEW】
并行测试
多cpu并行执行用例,直接加个-n参数即可,后面num参数就是并行数量,比如num设置为3
pytest -n 3
运行以下代码,项目结构如下
web_conf_py是项目工程名称
│ conftest.py
│ __init__.py
│
├─baidu
│ │ conftest.py
│ │ test_1_baidu.py
│ │ test_2.py
│ │ __init__.py
│
├─blog
│ │ conftest.py
│ │ test_2_blog.py
│ │ __init__.py
代码参考:
# web_conf_py/conftest.py
import pytest@pytest.fixture(scope="session")
def start():print("\n打开首页")return "yoyo"# web_conf_py/baidu/conftest.py
import pytest@pytest.fixture(scope="session")
def open_baidu():print("打开百度页面_session")# web_conf_py/baidu/test_1_baidu.py
import pytest
import timedef test_01(start, open_baidu):print("测试用例test_01")time.sleep(1)assert start == "yoyo"def test_02(start, open_baidu):print("测试用例test_02")time.sleep(1)assert start == "yoyo"if __name__ == "__main__":pytest.main(["-s", "test_1_baidu.py"])# web_conf_py/baidu/test_2.py
import pytest
import timedef test_06(start, open_baidu):print("测试用例test_01")time.sleep(1)assert start == "yoyo"
def test_07(start, open_baidu):print("测试用例test_02")time.sleep(1)assert start == "yoyo"if __name__ == "__main__":pytest.main(["-s", "test_2.py"])# web_conf_py/blog/conftest.py
import pytest@pytest.fixture(scope="function")
def open_blog():print("打开blog页面_function")# web_conf_py/blog/test_2_blog.pyimport pytest
import time
def test_03(start, open_blog):print("测试用例test_03")time.sleep(1)assert start == "yoyo"def test_04(start, open_blog):print("测试用例test_04")time.sleep(1)assert start == "yoyo"def test_05(start, open_blog):'''跨模块调用baidu模块下的conftest'''print("测试用例test_05,跨模块调用baidu")time.sleep(1)assert start == "yoyo"if __name__ == "__main__":pytest.main(["-s", "test_2_blog.py"])正常运行需要消耗时间:7.12 seconds
E:\YOYO\web_conf_py>pytest
============================= test session starts =============================
platform win32 -- Python 3.6.0, pytest-3.6.3, py-1.5.4, pluggy-0.6.0
rootdir: E:\YOYO\web_conf_py, inifile:
plugins: xdist-1.23.2, metadata-1.7.0, html-1.19.0, forked-0.2
collected 7 itemsbaidu\test_1_baidu.py .. [ 28%]
baidu\test_2.py .. [ 57%]
blog\test_2_blog.py ... [100%]========================== 7 passed in 7.12 seconds ===========================
设置并行运行数量为3,消耗时间:3.64 seconds,大大的缩短了用例时间
E:\YOYO\web_conf_py>pytest -n 3
============================= test session starts =============================
platform win32 -- Python 3.6.0, pytest-3.6.3, py-1.5.4, pluggy-0.6.0
rootdir: E:\YOYO\web_conf_py, inifile:
plugins: xdist-1.23.2, metadata-1.7.0, html-1.19.0, forked-0.2
gw0 [7] / gw1 [7] / gw2 [7]
scheduling tests via LoadScheduling
....... [100%]
========================== 7 passed in 3.64 seconds ===========================
测试报告
使用pytest-xdist插件也能生成html报告,完美支持pytest-html插件
pytest -n 3 --html=report.html --self-contained-html

最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

相关文章:

pytest分布式执行(pytest-xdist)
前言 平常我们手工测试用例非常多时,比如有1千条用例,假设每个用例执行需要1分钟。如果一个测试人员执行需要1000分钟才能执行完,当项目非常紧急的时候,我们会用测试人力成本换取时间成本,这个时候多找个小伙伴把任务…...

spring和springBoot
Spring和Spring Boot小结 Spring和Spring Boot基于IOC AOP理念实现,Spring Boot集成了Spring。Spring框架: Spring框架解决了企业级的开发的复杂性,它是一个容器框架,用于装java对象(Bean),使程…...

laraval6.0 GatewayWorker 交互通信
laravel 6.0 GatewayWorker 通讯 开发前准备下载 GatewayWorker 及操作方式前端demo测试效果项目中安装GatewayClient 开发前准备 GatewayClient 官网:https://www.workerman.net/ 当前使用的是宝塔操作 下载 GatewayWorker 及操作方式 前端demo 测试效果 项目中安…...
循环神经网络RNN
1. 背景 RNN(Recurrent Neural Networks) CNN利用输入中的空间几何结构信息;RNN利用输入数据的序列化特性。 2. SimpleRNN单元 传统多层感知机网络假设所有的输入数据之间相互独立,但这对于序列化数据是不成立的。RNN单元用隐藏状态或记忆引入这种依赖…...

为什么预处理对象会提升处理的性能
Hi i,m JinXiang ⭐ 前言 ⭐ 本篇文章主要环绕 “预处理对象会提升处理的性能” 这个问题做出解答以及关于预处理部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍉博主收将持续更新学习记录获ÿ…...

智能超声波雾化器pcba方案
一、超声波雾化器方案工作原理 超声波雾化器是一款基于电路板的振荡信号被大功率三极管进行能量放大,传递给压电陶瓷片,当压电陶瓷片受电信号的激励,产生高频谐振,并使吸附在微孔膜上的液体结产生超声振荡,将液体的结构…...

Git分支合并导致文件异常
昨天合并分支后,突然出现了项目中全部的文件出现异常。 先说结论:合并导致文件冲突处理异常,Git lfs 异常 解决方式:CMD 中执行 git lfs install git lfs pull。 合并分支后,发现项目中全部的png异常,编译a…...

Linux(11):Linux 账号管理与 ACL 权限设定
Linux 的账号与群组 每个登入的使用者至少都会取得两个 ID,一个是使用者 ID(User ID ,简称UID)、一个是群组ID (Group ID ,简称GID)。 Linux系统上面的用户如果需要登入主机以取得 shell 的环境来工作时,他需要如何进行呢? 首先…...

AMEYA360:村田首款1608M尺寸/100V静电容量1µF的MLCC实现商品化
株式会社村田制作所成功开发了用于基站、服务器和数据中心48V线路的多层陶瓷电容器“GRM188D72A105KE01”并已量产。该产品在1608M(1.60.8mm)尺寸、100V的额定电压下可实现1μF的超大静电容量(村田调查数据,截至2023年11月20日)。目前可向村田申请免费样品。 随着5G…...

简易键值对文本解析
除了json,xml,protobuf等成体系的配置文件外,简单的文本格式“key value”的配置文件也在很多开源项目中存在,这种配置文件的好处是简单、易于理解和编辑。 #include <stdio.h> #include <string.h>#define MAX_LINE_LENGTH 1024void Parse…...

成为AI产品经理——模型评估(混淆矩阵)
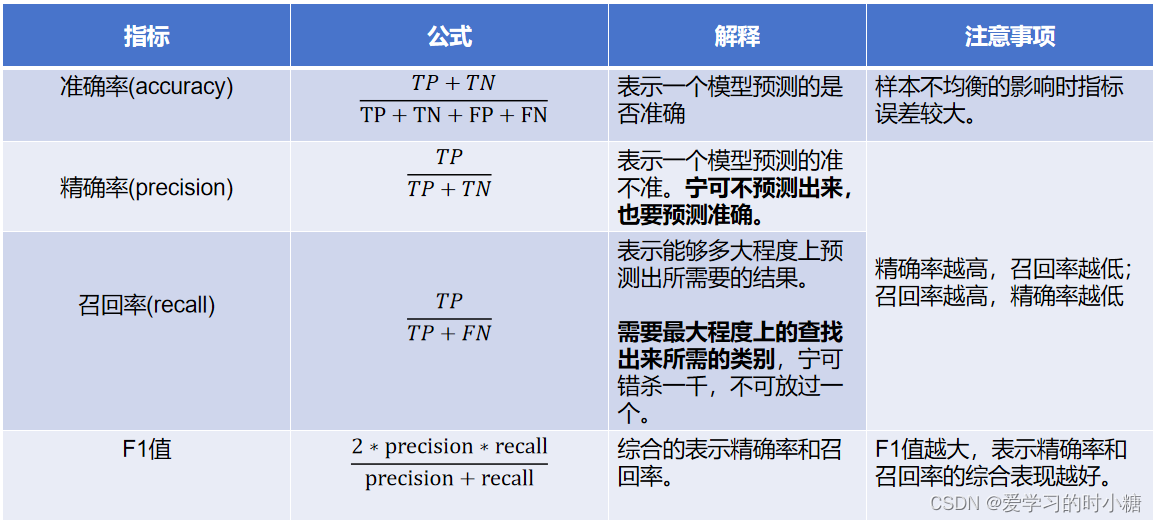
一、混淆矩阵 1.混淆矩阵的介绍 混淆矩阵有两个定义positive(正例)和negative(反例)。分别代表模型结果的好和坏。 下图就是一个分类问题的混淆矩阵。横行代表真实的情况,而竖行代表预测的结果。 为了便于理解&…...

Git_git相关指令 高阶
git config pull.rebase false git config pull.rebase false是做什么的_fury_123的博客-CSDN博客 git commit 命令详解_gitcommit_辰风沐阳的博客-CSDN博客...

PC企业微信http协议逆向接口开发,发送大视频文件
产品说明 一、 hook版本:企业微信hook接口是指将企业微信的功能封装成dll,并提供简易的接口给程序调用。通过hook技术,可以在不修改企业微信客户端源代码的情况下,实现对企业微信客户端的功能进行扩展和定制化。企业微信hook接口…...

hyper-V操作虚拟机ubuntu 22.03
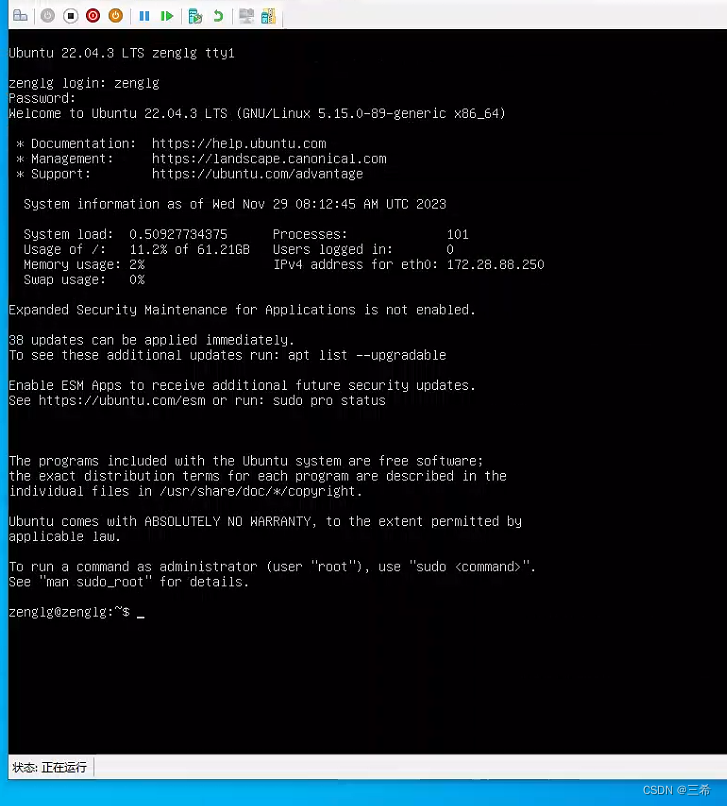
安装hyper-V 点击卸载程序 都勾选上即可 新建虚拟机,选择镜像文件 选择第一代即可 设置内存 配置网络 双击 启动安装虚拟机 输入用户名 zenglg 密码:LuoShuwen123456 按照enter键选中openssh安装 安装中 安装完成 选择重启 输入用户名、密码...

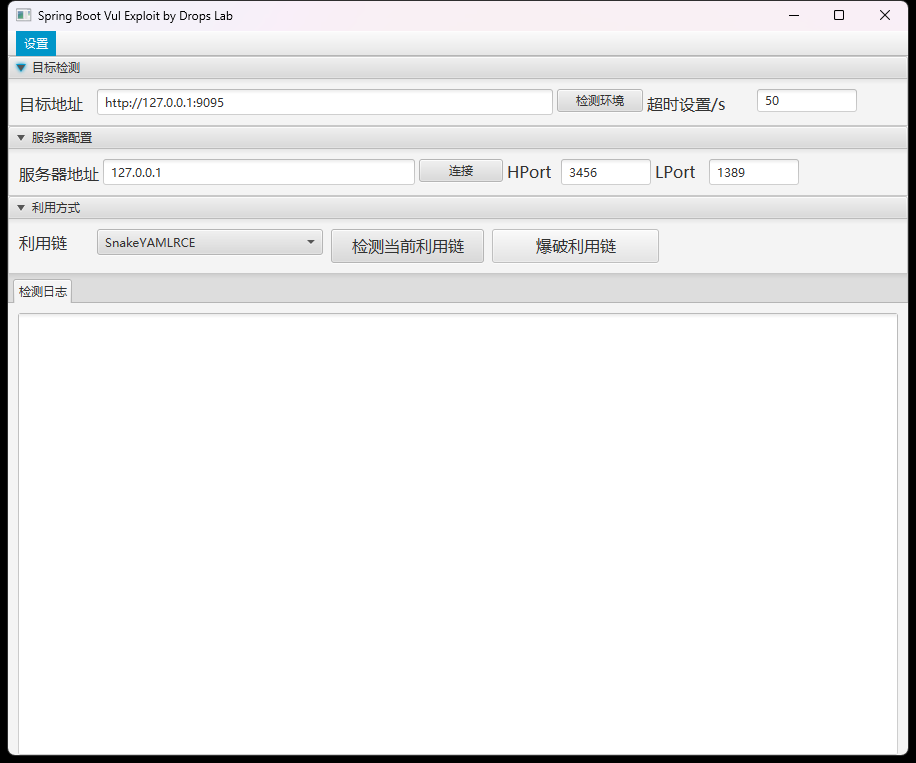
Spring boot命令执行 (CVE-2022-22947)漏洞复现和相关利用工具
Spring boot命令执行 (CVE-2022-22947)漏洞复现和相关利用工具 名称: spring 命令执行 (CVE-2022-22947) 描述: Spring Cloud Gateway是Spring中的一个API网关。其3.1.0及3.0.6版本(包含)以前存在一处SpEL表达式注入漏洞,当攻击者可以访问A…...

代理模式-C++实现
代理模式是一种结构型设计模式,为其他对象提供一种代理以控制对这个对象的访问。在某些情况下,一个对象不适合或者无法引用另一个对象,这个时候就需要一个代理对象充当客户端和目标对象之间的中介。 代理模式就是代理对象具备目标对象的所有…...

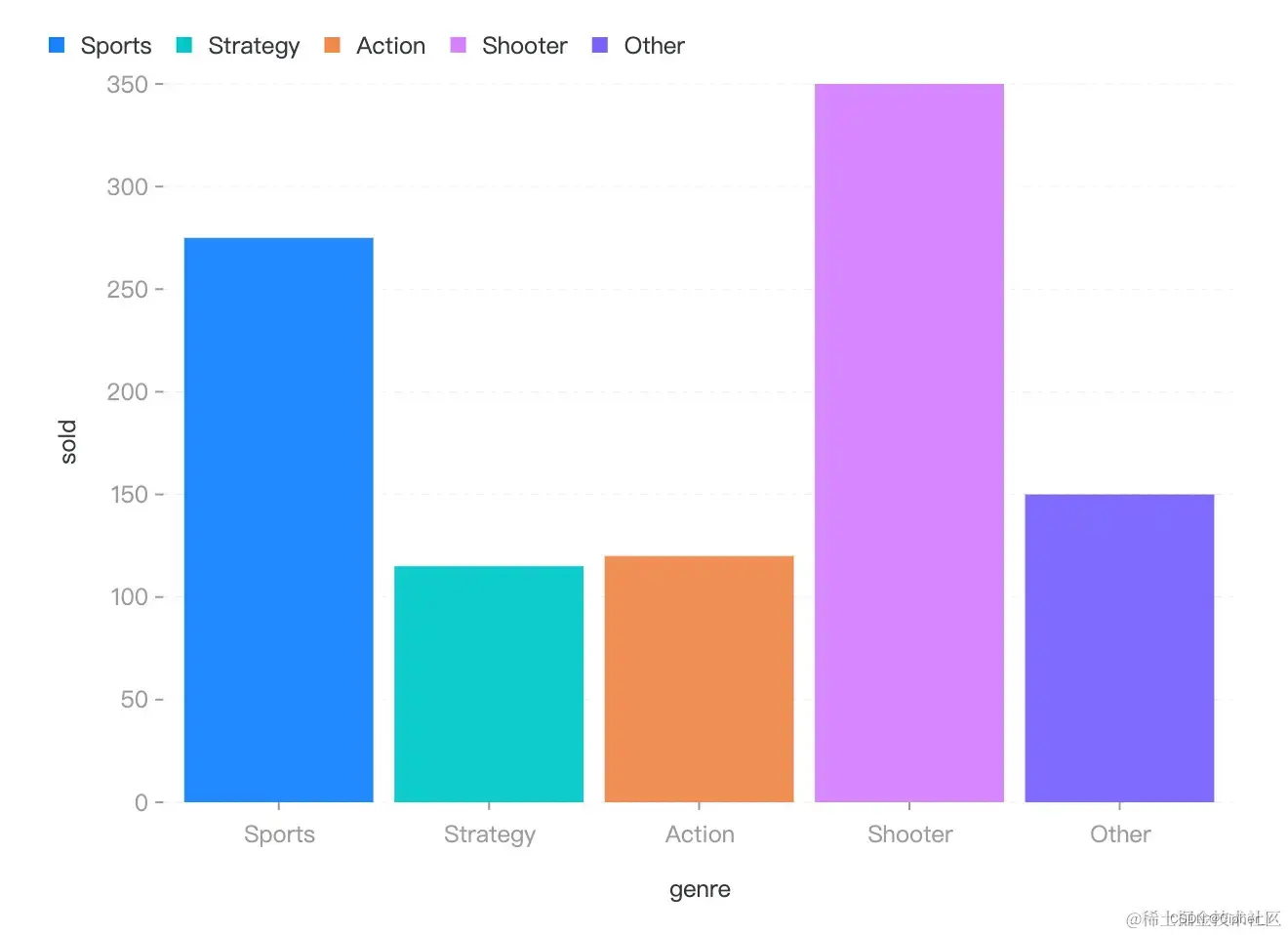
从 0 到 1 开发一个 node 命令行工具
G2 5.0 推出了服务端渲染的能力,为了让开发者更快捷得使用这部分能力,最写了一个 node 命令行工具 g2-ssr-node:用于把 G2 的 spec 转换成 png、jpeg 或者 pdf 等。基本的使用如下: $ g2-ssr-node g2png -i ./bar.json -o ./bar.…...

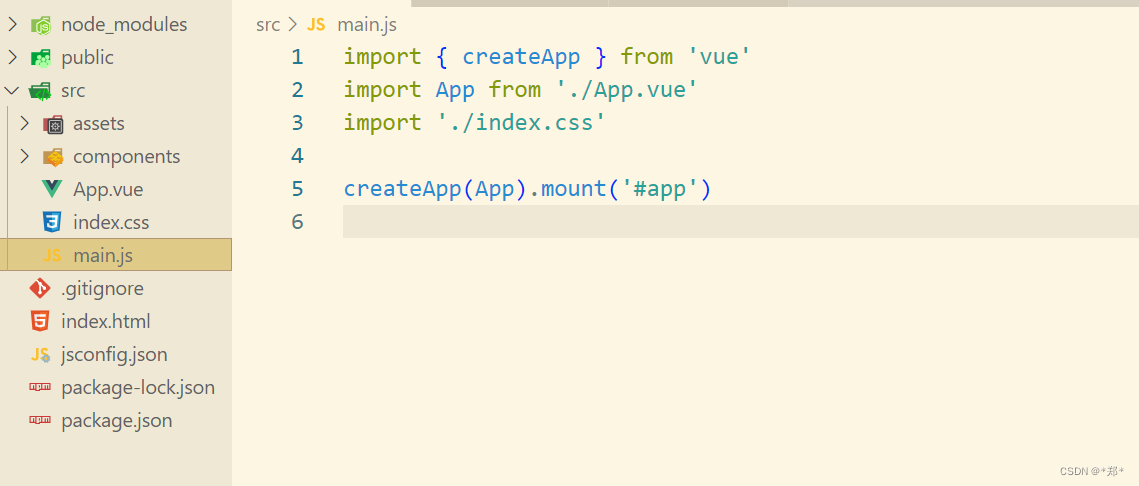
VsCode中使用功能vite创建vue3+js项目报错
VsCode中使用功能vite创建vue3js项目报错 VsCode中使用功能vite创建vue3js项目import模块报错如下处理方法 VsCode中使用功能vite创建vue3js项目import模块报错如下 处理方法 在项目根目录新建jsconfig.json {"compilerOptions": {"baseUrl": "./&q…...

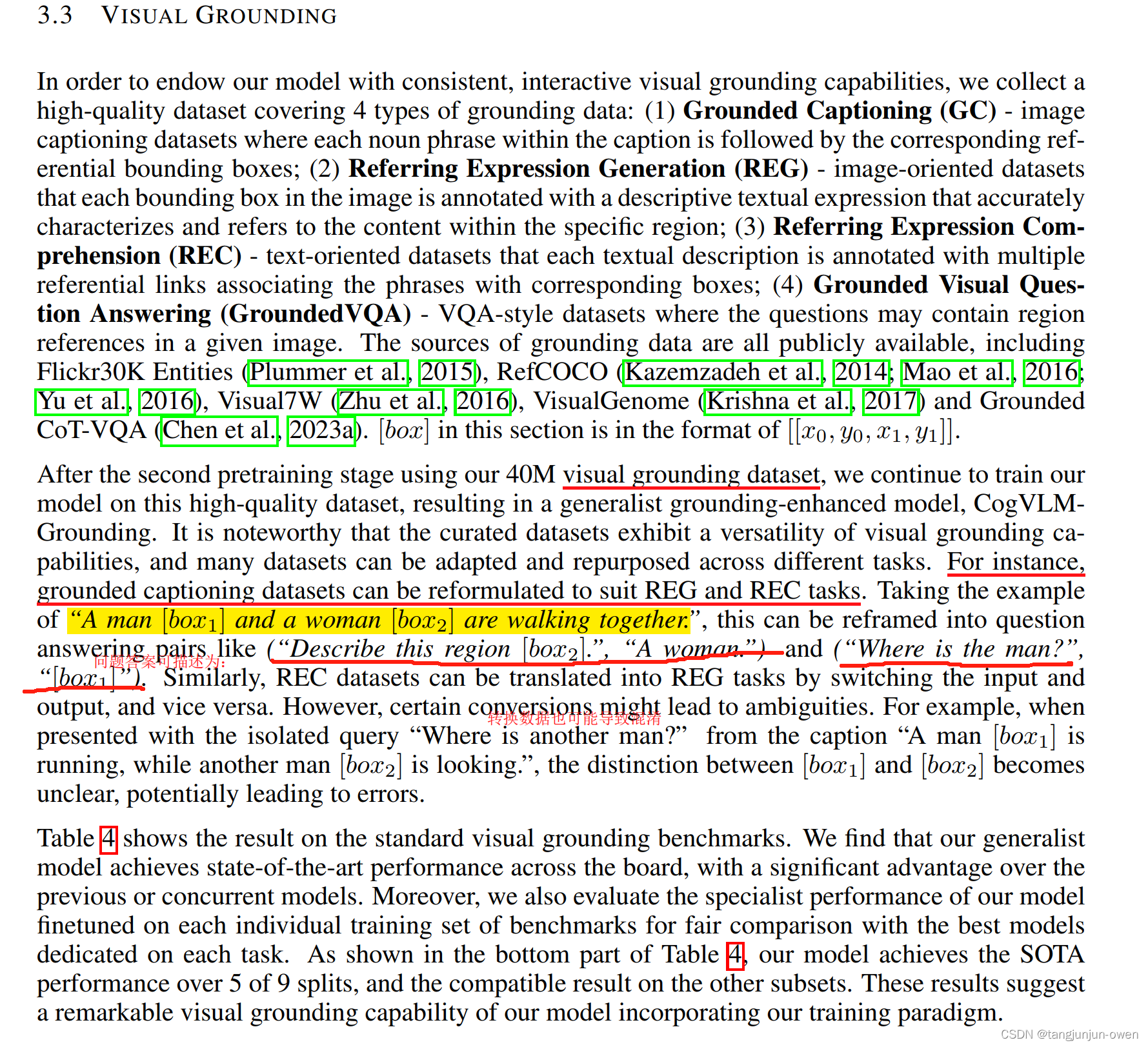
COGVLM论文解读(COGVLM:VISUAL EXPERT FOR LARGE LANGUAGE MODELS)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、摘要二、引言三、模型方法1、模型思路2、融合公式 四、训练方法总结 前言 2023年5月18日清华&智谱AI发布并开源VisualGLM-6B以来,清华KEG&…...

Flink-时间流与水印
时间流与水印 一、背景二、时间语义1.事件时间(event time)2.读取时间(ingestion time)3.处理时间(processing time) 三、水印-Watermarks1.延迟和正确性2.延迟事件3.顺序流4.无序流5.并行流 四、Windows1.…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

