vueRouter常用属性
vueRouter常用属性
- base
- mode
- hash
- history
- history模式下可能会遇到的问题及解决方案
- routes
- props配置(最佳方案)
- scrollBehavior
base
基本的路由请求的路径
如果整个单页应用服务在 /app/ 下,然后 base 就应该设为 “/app/”,所有的请求都会在url之后加上/app/
new VueRouter({base: '/app/',...});
mode
设置路由工作模式hash或history
hash
http:/8000/#/hello
- Vue-router 默认使用 hash 模式,使用 hash 模式时 url 中始终有 # 号。
- 不会刷新页面,也不会发起新的 HTTP 请求,只是实现客户端页面的定位
- #后面的字符不会被发送到服务器端,# 可以修改浏览器的访问历史记录。
- hash 模式是通过改变锚点(#)来更新页面 url,并不会触发页面重新加载。
- 通过window.onhashchange() 监听到hash 的改变,从而处理路由。
history
http:/8000/hello
- 使用 history 模式时URL中不带 # 号。
- 利用 history.pushState 和 history.replaceState API 来完成 URL 跳转而无须重新加载页面。
- 刷新会请求服务器,如果服务器中没有相应的响应或者资源,则会刷新出来404页面
history模式下可能会遇到的问题及解决方案
- 使用history模式通常本地调试没有什么问题,但是一旦发布到测试或生产环境,则会出现页面白屏或者刷新页面白屏的现象,这种问题的出现是因为前端和服务端没有做相应的配置
//前端设置
module.exports = {// publicPath默认值是'/',即你的应用是被部署在一个域名的根路径上// 设置为'./',可以避免打包后的静态页面空白// 当在非本地环境时,这里以项目test为例,即打包后的h5项目部署服务器的test目录下// 那么这里就要把publicPath设置为/test/,表示所有的静态资源都在/test/里// 打包部署后,会发现index.html引用的静态资源都添加了路径/test/publicPath: process.env.NODE_ENV == 'development' ? './' : '/test/',......
}///服务端设置
location /test{...try_files $uri $uri/ /test/index.html //location /test表示项目部署在了 /test目录下,这里要跟vue.config.js里的publicpath的值保持一致。之所以刷新页面白屏,其实是因为路由资源不存在
}
routes
属性设置匹配的路由地址path与路由组件component
new Router({...routes: [{path: '/',component: () => import('.iews/Index'),name: "home",children: [{ path: '/home', name: "home", meta: { title: '管理' }, component: () => import('.src/home/Index') },]},{path: string,//路由路径component: Component, // 当前路由匹配时显示的路由组件name: string, // 命名路由redirect: string | Location | Function, // 路由重定向props: boolean | Object | Function, //路由传参alias: string | Array<string>, // 路由别名children: Array<RouteConfig>, // 嵌套路由beforeEnter: (to: Route, from: Route, next: Function) => void, //路由守卫caseSensitive: boolean, // 匹配规则是否大小写敏感?(默认值:false)}}]
})
props配置(最佳方案)
{ // 二级路由path: 'message',component: Message,children: [{ // 三级路由name: 'detail',path: 'details/:id/:title/:desc', // 配置占位符component: Details,props(route){ // router每次调的时候会把 $route 传进来,你想怎么取就怎么取!return {id: route.params.id,title: route.params.title,desc: route.params.desc}}// es6解构赋值写法更简单//props({query: {id, title, desc}}){// return {id, title, desc}//}}]
}scrollBehavior
置路由跳转时,页面滚动条的位置
很多情况下,用户希望查看详情页以后,返回列表页刚刚浏览的位置,但由于列表页组件已经被销毁,所以我们重新返回到列表页后页面会置顶,就需要重新下拉查看列表,这样就做了很多没有必要的操作。
new VueRouter({...scrollBehavior() {return { x: 0, y: 0 };},});
也可以使用如下两种方案(更推荐使用scrollBehavior方案)
- 使用路由守卫),在beforRouterLeave的路由钩子记录当前页面滚动位置
//在页面离开时记录滚动位置
beforeRouteLeave (to, from, next) {this.scrollTop = document.documentElement.scrollTop || document.body.scrollTopnext()},//进入该页面时,用之前保存的滚动位置赋值
beforeRouteEnter (to, from, next) {next(vm => {document.body.scrollTop = vm.scrollTop})},
- 使用keep-alive缓存
//App.vue
<template><div id="app"><keep-alive><router-view v-if="$route.meta.keepAlive"></router-view></keep-alive><router-view v-if="!$route.meta.keepAlive" /></div>
</template>//router.jsroutes: [{path: '/',name: 'List',component: () => import('./list.vue'),meta: {keepAlive: true // 需要缓存}},{path: '/content/:contentId',name: 'content',component: () => import('./content.vue'),meta: {keepAlive: false // 不需要缓存}},
]
相关文章:

vueRouter常用属性
vueRouter常用属性 basemodehashhistoryhistory模式下可能会遇到的问题及解决方案 routesprops配置(最佳方案) scrollBehavior base 基本的路由请求的路径 如果整个单页应用服务在 /app/ 下,然后 base 就应该设为 “/app/”,所有的请求都会在url之后加上/app/ new …...

Qt5.15.2的镜像网址
其它版本的qt把相应数字更换即可 已安装的QT怎么更新安装组件。离线版QT安装:已安装的QT怎么更新安装组件。离线版QT安装_哔哩哔哩_bilibili https://mirrors.tuna.tsinghua.edu.cn/qt/online/qtsdkrepository/windows_x86/desktop/qt5_5152_wasm/https://mirrors.…...

Python隐藏特性:字符串驻留、常量折叠
下面是Python字符串的一些微妙的特性,绝对会让你大吃一惊。 案例一: a “some_string” id(a) 140420665652016 id(“some” “_” “string”) # 注意两个的id值是相同的. 140420665652016 案例二: a “wtf” b “wtf” a is b True …...

2-Python与设计模式--工厂类相关模式
23种计模式之 前言 (5)单例模式、工厂模式、简单工厂模式、抽象工厂模式、建造者模式、原型模式、(7)代理模式、装饰器模式、适配器模式、门面模式、组合模式、享元模式、桥梁模式、(11)策略模式、责任链模式、命令模式、中介者模…...

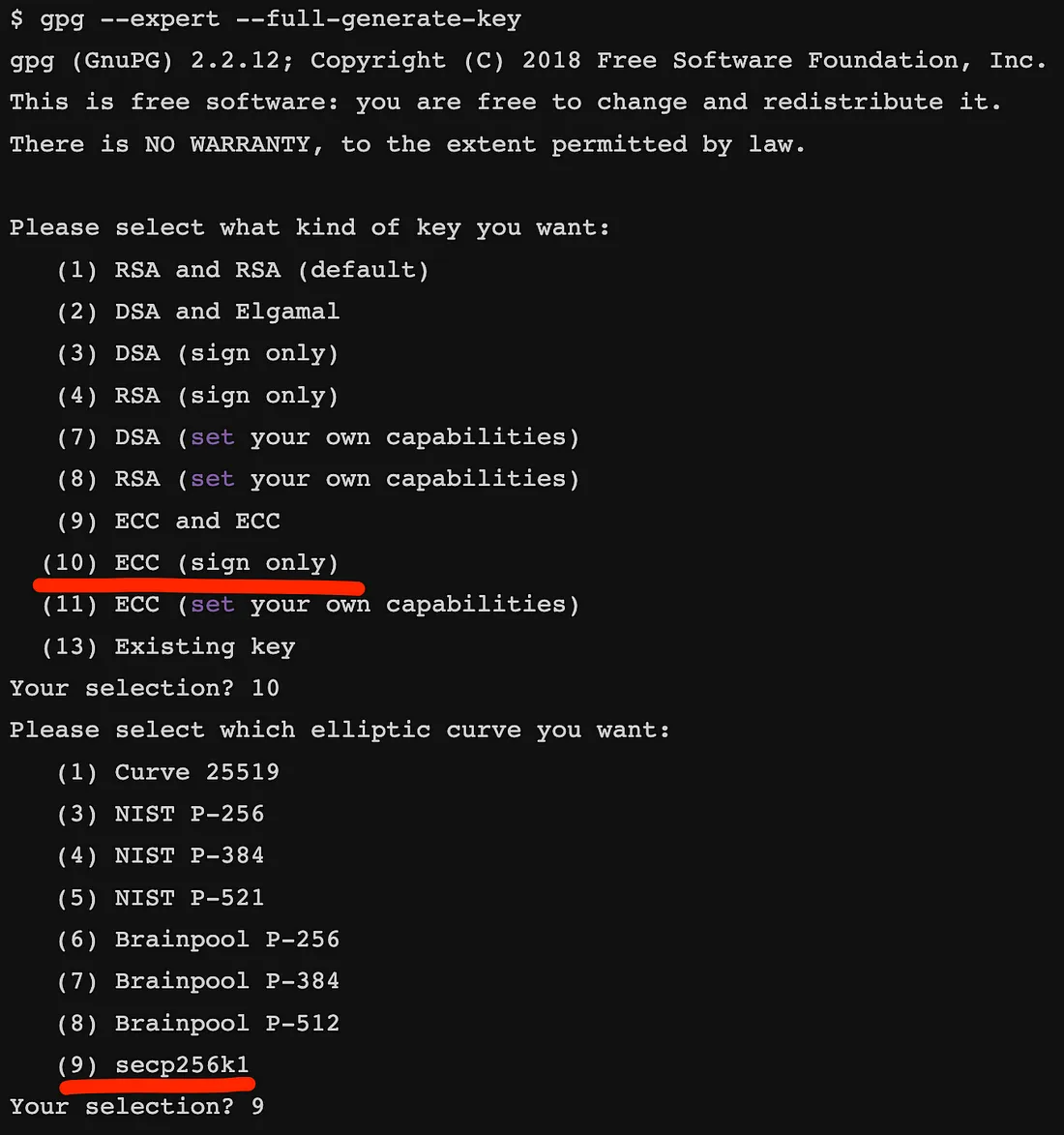
PGP 遇上比特币
重复使用 PGP 密钥作为比特币密钥 介绍 在数字安全领域,密码学在确保数据的完整性和真实性方面发挥着至关重要的作用。 一种广泛使用的加密技术是使用 Pretty Good Privacy (PGP1)。 PGP 为安全通信(例如电子邮件、文件传输和数据存储)提供加…...

项目demo —— GPT 聊天机器人
本文介绍我的开源项目 TelegramChatBot,这是一个基于 OpenAI GPT API 开发的 telegram 机器人,具有多模态交互能力,求 star!感谢大家!在 telegram jokerController_bot 立即体验!欢迎对 GPT 应用开发或对 t…...

Airtest进阶使用篇!提高脚本稳定性 + 批量运行脚本!
一、背景 今天彭于晏为大家分享Airtest进阶使用篇,主要包含两块的内容: 提高脚本稳定性批量运行脚本生成测试报告 二、提高脚本稳定性 1、添加全局配置: #全局设置 ST.FIND_TIMEOUT10 #设置隐式等待时长,默认识别图片时间是30秒,可改为…...

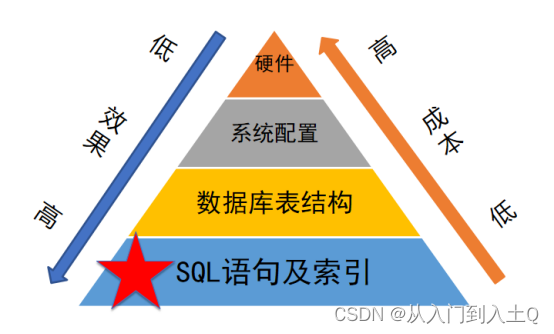
数据库系统概述之数据库优化
为什么需要进行优化? 数据库性能瓶颈 数据库服务器的性能受许多因素影响,包括硬件能力、系统规模、业务模型及架构、代码设计、数据库表设计、系统环境等。 因此,可以从几个方面进行数据库优化 喜欢点赞收藏,如有疑问ÿ…...

【error:Custom elements in iteration require ‘v-bind:key‘ directives】元素绑定:key
在vue3中使用v-for操作的时候,报error Custom elements in iteration require v-bind:key directives 当我想自定义绘制echarts图的代码: <el-row><div v-if"data.chartDataList.length > 0"><el-col :span"12&quo…...

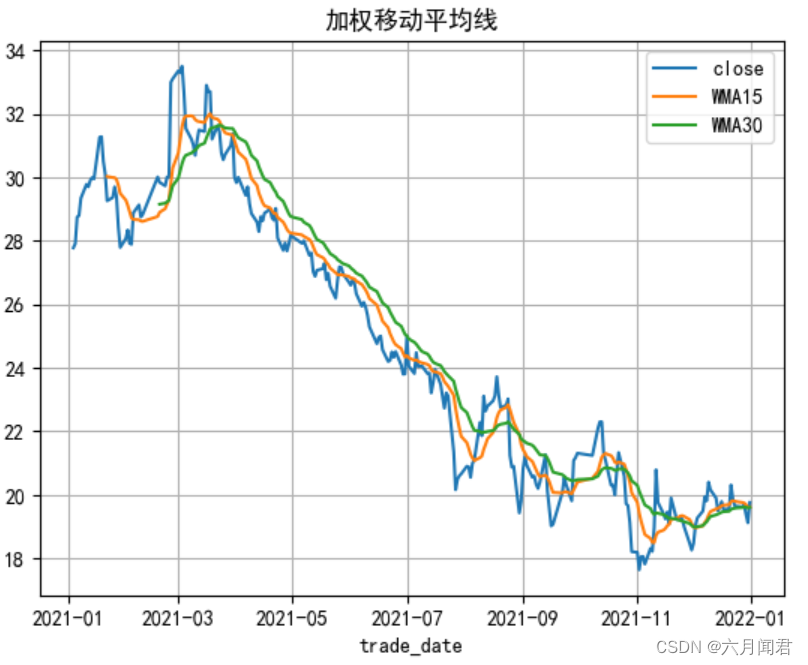
TA-Lib学习研究笔记(二)——Overlap Studies下
TA-Lib学习研究笔记(二)——Overlap Studies下 (11)SAR - Parabolic SAR 抛物线指标 函数名:SAR 名称: 抛物线指标 简介:抛物线转向也称停损点转向,是利用抛物线方式,随…...

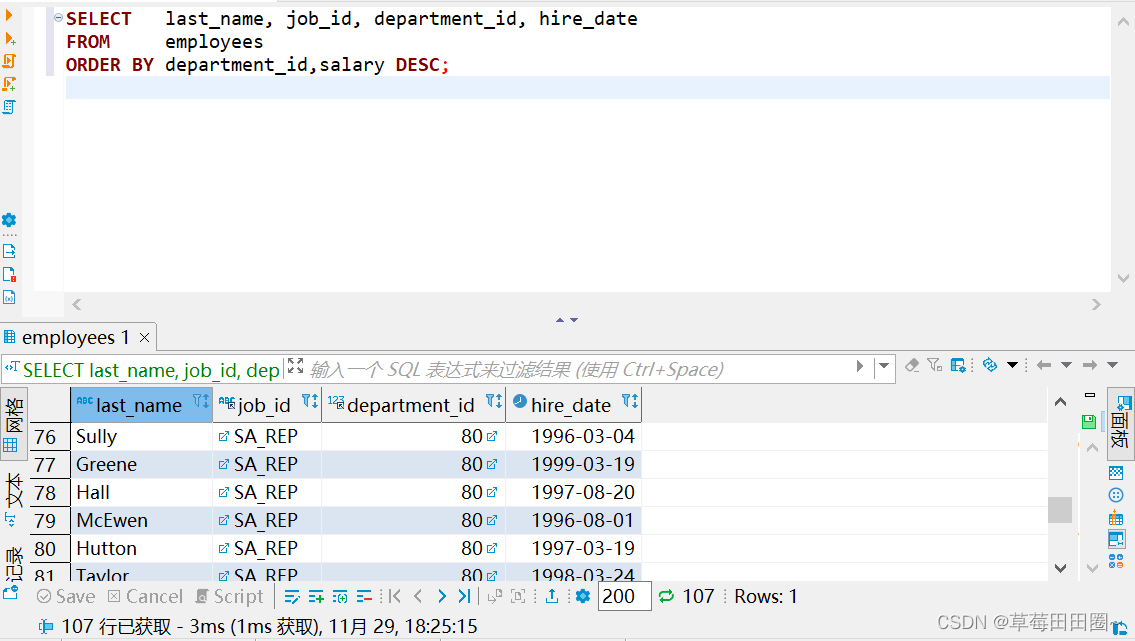
三.排序与分页
目录 一.排序数据二.分页 一.排序数据 1.排序规则 使用ORDER BY 子句排序 ASC(ascend)升序DESC(descend)降序 ORDER BY 子句在SELECT语句的结尾 2.单列排序 SELECT last_name, job_id, department_id, hire_date FROM e…...

第一个php扩展开发的demo
cd /root/soft/php/php-5.2.6/ext ./ext_skel --extnameheiyeluren cd /root/soft/php/php-5.2.6/ext/heiyeluren vi config.m4 打开文件后去掉 dnl ,获得下面的信息: PHP_ARG_ENABLE(rot13, whether to enable heiyeluren support, [ --enable-heiyelu…...

A stop job is running for Session c1 of user root (25s 1min 30s)问题
写在前面 今天在前端点击重启按钮,突然发现开发板的串口打印信息卡住了,时间比较长的有一处,比较短的有两处,大致为A stop job is running for Session c1 of user root (25s 1min 30s),此处估计是在关机重启的时候&a…...

C语言进阶之笔试题详解(2)
前言 这里的内容包括二维数组笔试题和指针笔试题,供给读者对这部分知识进行加深和巩固。 ✨ 猪巴戒:个人主页✨ 所属专栏:《C语言进阶》 🎈跟着猪巴戒,一起学习C语言🎈 目录 前言 笔试题 二维数组 题目…...

【开源】基于Vue和SpringBoot的独居老人物资配送系统
项目编号: S 045 ,文末获取源码。 \color{red}{项目编号:S045,文末获取源码。} 项目编号:S045,文末获取源码。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块三、系统展示四、核心代码4.1 查询社区4…...

Linux常用命令----cp 命令
文章目录 1. 基本用法2. 保留文件属性3. 递归复制4. 仅复制更新的文件5. 交互式复制6. 创建符号链接而非复制7. 复制并备份目标文件8. 指定备份后缀9. 详细输出总结 Linux操作系统中,cp 命令是一个非常基础且强大的工具,用于复制文件或目录。本文将详细介…...

前端:HTML鼠标样式及其对应的CSS属性值
1、默认箭头样式: selector {cursor: default; } 2、手型样式 selector {cursor: pointer; } 3、文本选择样式: selector {cursor: text; } 4、移动手型样式: selector {cursor: move; } 5、缩放手型样式: selector {cur…...

Linux 命令chgrp chown chmod
chgrp chown chmod 介绍 chgrp : 修改文件所属用户组 chown : 修改文件拥有者 chmod : 修改文件权限1 chgrp 命令功能: chgrp命令用来改变文件或目录所属的用户组。该命令用来改变指定文件所属的用户组。其中,组名可以是用户组的id,也可以是用户组的组…...

网络篇---第七篇
系列文章目录 文章目录 系列文章目录前言一、什么是长连接和短连接?二、长连接和短连接的优缺点?三、说说长连接短连接的操作过程前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站,这篇文章男女通用,看懂了就去分…...

Webshell混淆免杀的一些思路
简介 为了避免被杀软检测到,黑客们会对Webshell进行混淆免杀。本文将介绍一些Webshell混淆免杀的思路,帮助安全人员更好地防范Webshell攻击。静态免杀是指通过对恶意软件进行混淆、加密或其他技术手段,使其在静态分析阶段难以被杀毒软件或安…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...
