Echarts地图registerMap使用的GeoJson数据获取
https://datav.aliyun.com/portal/school/atlas/area_selector

可以选择省,市,区。
也可以直接在地图上点击对应区域。
我的应用场景
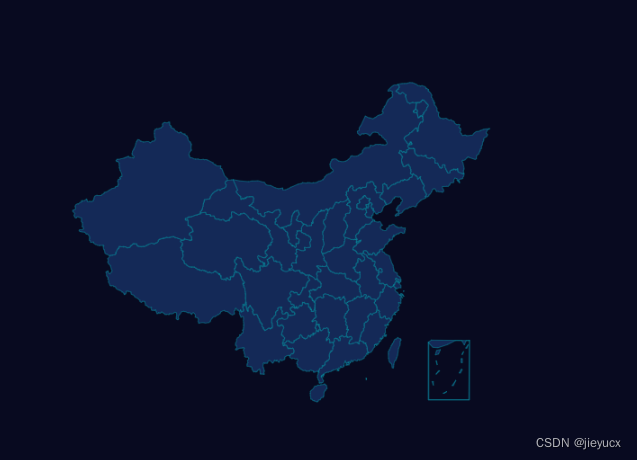
我这里用到这个还是一个特别老的大屏项目,用的jq写的。显示中国地图边界区域

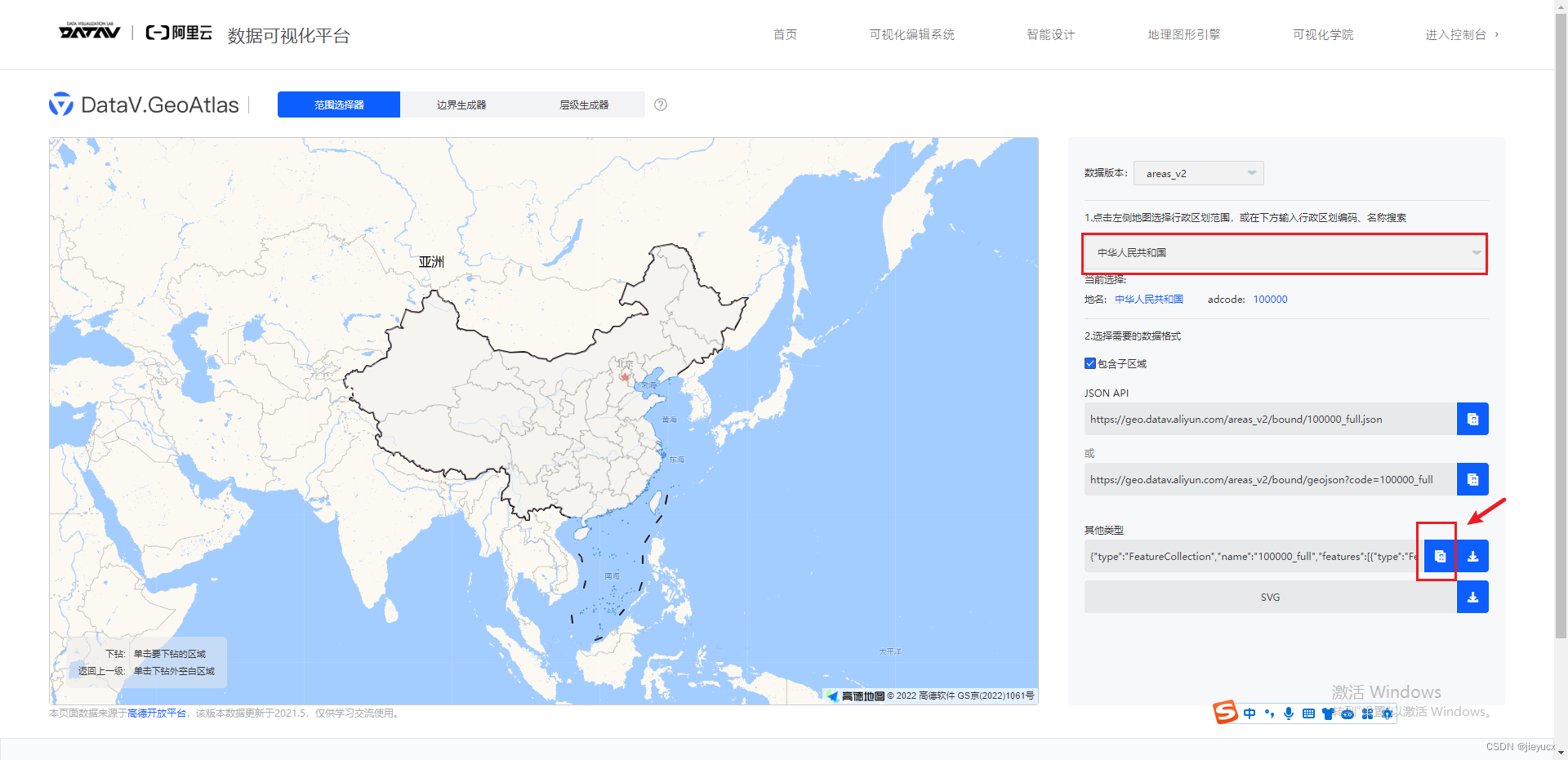
我们在上面的这个地区选择中国区域

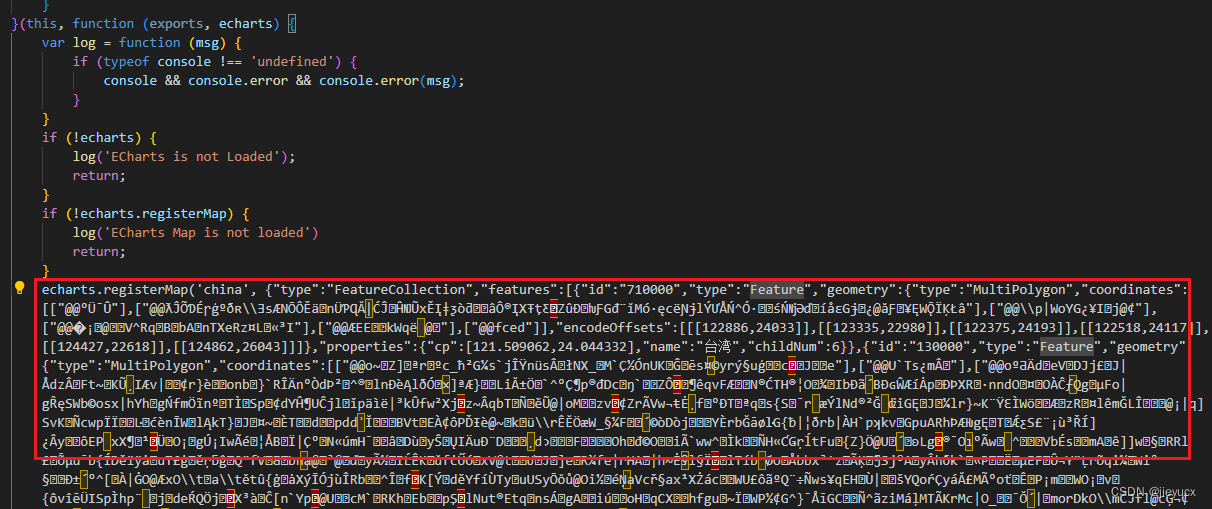
点击复制,复制下来这个json数据。新建一个china.js

(function (root, factory) {if (typeof define === 'function' && define.amd) {// AMD. Register as an anonymous module.define(['exports', 'echarts'], factory);} else if (typeof exports === 'object' && typeof exports.nodeName !== 'string') {// CommonJSfactory(exports, require('echarts'));} else {// Browser globalsfactory({}, root.echarts);}
}(this, function (exports, echarts) {var log = function (msg) {if (typeof console !== 'undefined') {console && console.error && console.error(msg);}}if (!echarts) {log('ECharts is not Loaded');return;}if (!echarts.registerMap) {log('ECharts Map is not loaded')return;}echarts.registerMap('china', '这里是复制下来的json数据');
}));接着在index.html中引入
<script src="./js/china.js"></script>
设置echarts
主要配置geo的map属性,前面echarts.registerMap的第一个参数是啥,咱这里写啥就行了

var option = {backgroundColor: '#080a20',title: {left: 'left',textStyle: {color: '#fff'}},tooltip: {trigger: 'item'},geo: {map: 'china',zoom: 1,label: {emphasis: {show: false}},roam: true,itemStyle: {normal: {areaColor: '#142957',borderColor: '#0692a4'},emphasis: {areaColor: '#0b1c2d'}}},
};
var myecharts = echarts.init($('.map .geo')[0])
myecharts.setOption(option)
html
<div class="map"><div class="geo"></div>
</div>
相关文章:

Echarts地图registerMap使用的GeoJson数据获取
https://datav.aliyun.com/portal/school/atlas/area_selector 可以选择省,市,区。 也可以直接在地图上点击对应区域。 我的应用场景 我这里用到这个还是一个特别老的大屏项目,用的jq写的。显示中国地图边界区域 我们在上面的这个地区选择…...

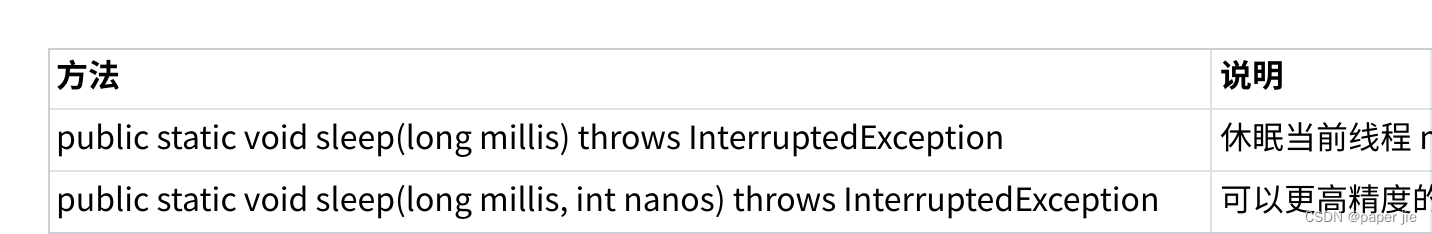
【JavaEE】Java中的多线程 (Thread类)
作者主页:paper jie_博客 本文作者:大家好,我是paper jie,感谢你阅读本文,欢迎一建三连哦。 本文录入于《JavaEE》专栏,本专栏是针对于大学生,编程小白精心打造的。笔者用重金(时间和精力)打造&…...

python中具名元组的使用
collections.namedtuple是一个工厂函数,它可以用来构建一个带字段名的元组和一个有名字的类。 from collections import namedtuple City namedtuple(City2, name country population coordinates) tokyo City(Tokyo, JP, 36.933, (35.689722, 139.691667)) pr…...

【开题报告】基于SpringBoot的婚纱店试妆预约平台的设计与实现
1.选题背景 婚礼是人生中的重要时刻,而试妆是婚礼准备过程中不可或缺的一环。传统的婚纱店试妆预约方式通常需要亲自到店或通过电话预约,这样的方式可能存在一些问题。首先,用户需要花费时间和精力到店进行预约,对于忙碌的现代人…...

Qt 布局讲解及举例
Qt布局是一个用于管理窗口部件位置和大小的机制,它使得开发人员能够轻松地创建可伸缩、可调整大小的界面。在Qt中,布局管理器是一种用于自动调整窗口部件大小的机制,它可以根据窗口大小的变化自动调整部件的位置和大小。 Qt布局管理器通过使…...

【微服务】java 规则引擎使用详解
目录 一、什么是规则引擎 1.1 规则引擎概述 1.2 规则引擎执行过程 二、为什么要使用规则引擎 2.1 使用规则引擎的好处 2.1.1 易于维护和更新 2.1.2 增强应用程序的准确性和效率 2.1.3 加快应用程序的开发和部署 2.1.4 支持可视化和可管理性 2.2 规则引擎使用场景 三、…...

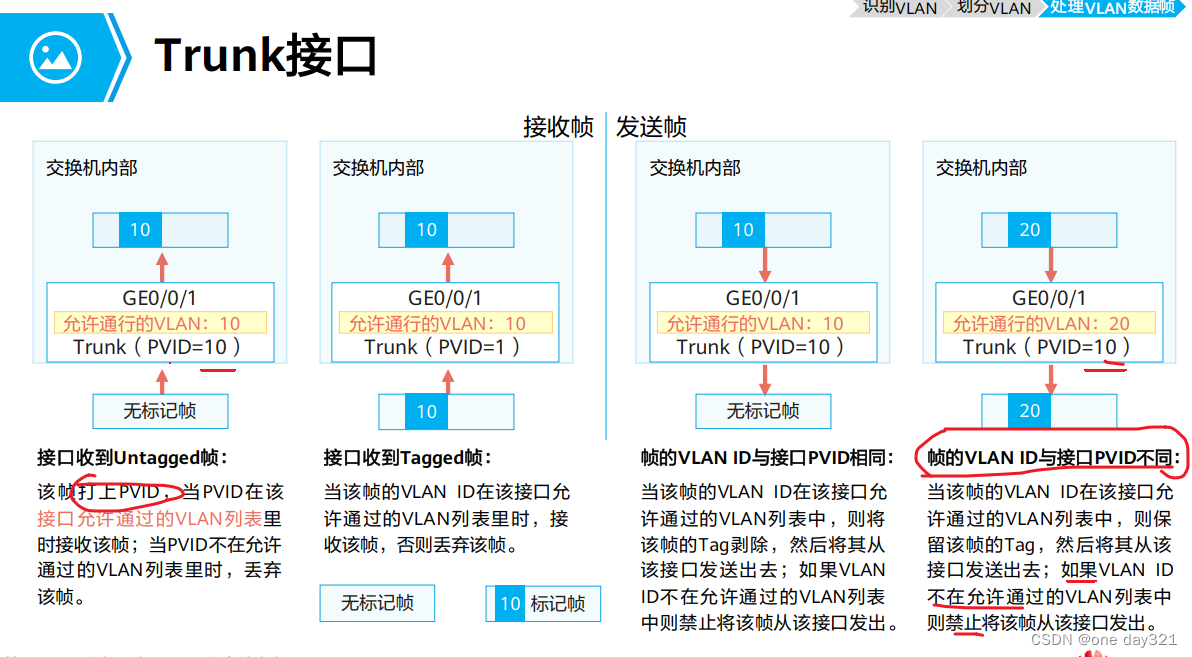
HCIA-Datacom跟官方路线学习
通过两次更换策略。最后找到最终的学习方案,华为ICT官网有对这个路线的学习,hcia基础有这个学习路线,hcip也有目录路线。所以,最后制定学习路线,是根据这个认证的路线进行学习了: 官网课程:课程…...

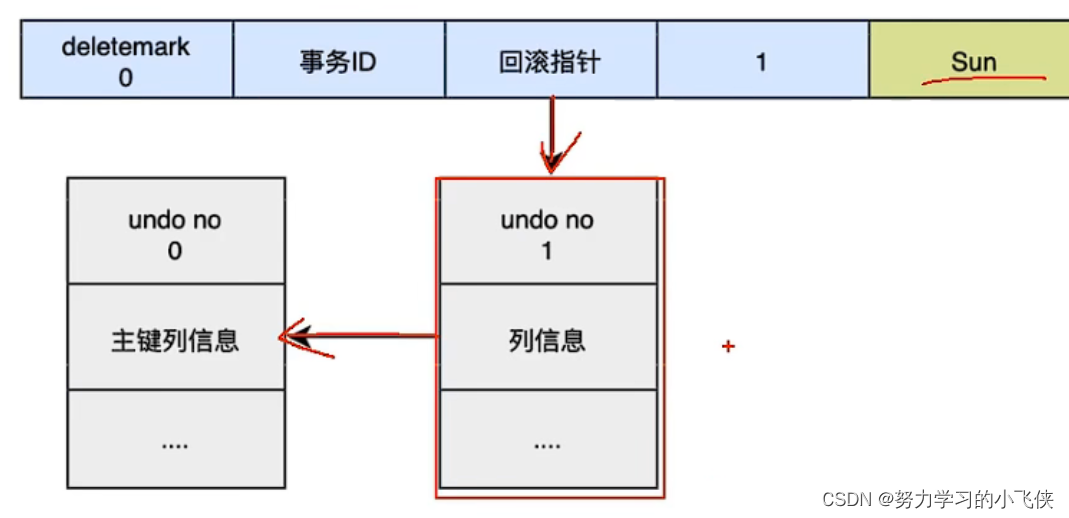
MySQL三大日志详细总结(redo log undo log binlog)
MySQL日志 包括事务日志(redolog undolog)慢查询日志,通用查询日志,二进制日志(binlog) 最为重要的就是binlog(归档日志)事务日志redolog(重做日志)undolog…...

XXL-Job详解(二):安装部署
目录 前言环境下载项目调度中心部署执行器部署 前言 看该文章之前,最好看一下之前的文章,比较方便我们理解 XXL-Job详解(一):组件架构 环境 Maven3 Jdk1.8 Mysql5.7 下载项目 源码仓库地址链接: https://github.…...

支持Arm CCA的TF-A威胁模型
目录 一、简介 二、评估目标 2.1 假定 2.2 数据流图 三、威胁分析 3.1 威胁评估 3.1.1 针对所有固件镜像的一般威胁 3.1.2 引导固件可以缓解的威胁...

【Web端CAD/CAE文字标注】webgl+canvas 2d实现文字标注功能
一、需求背景 在CAD/CAE领域经常会遇到显示节点编号这种需求,效果如下图: 本文介绍如何在WebGL中实现文字的显示,对于如何在OpenGL中实现请绕路。 二、实现原理 Canvas是HTML5提供的元素,用于在网页上绘制图形,其支…...

对话框、内部控件位置
一、了解下几个函数 1、movewindow 了解下:MoveWindow 自己塞进去的是屏幕坐标 CrvtFaultRodDlg* dlg new CrvtFaultRodDlg();if (dlg ! NULL){BOOL ret dlg->Create(IDD_DlgCrvtFaultRod, NULL);if (ret) //Create failed.{RECT rect;{RECT rect1;dlg->…...

【GraphQL 】将GraphQL API添加到Postgres数据库的六种简单方法,比较Hasura、Prisma和其他
PostgreSQL是世界上最流行的开源SQL数据库之一,GraphQL是一种日益流行的API规范。 将经过验证和众所周知的PostgreSQL与GraphQL带来的API创建新方式集成在一起不是很好吗? 在本文中,我们讨论了六个不同的项目,它们试图将SQL与Gr…...
----哈希表--有效的字母异位词)
每日一题(LeetCode)----哈希表--有效的字母异位词
每日一题(LeetCode)----哈希表–有效的字母异位词 1.题目(242. 有效的字母异位词) 给定两个字符串 s 和 t ,编写一个函数来判断 t 是否是 s 的字母异位词。 注意:若 s 和 t 中每个字符出现的次数都相同,则称 s 和 t 互…...

【设计模式】行为型模式-第 3 章第 6 讲【中介者模式】
目录 定义 场景描叙 目的 主要解决 实现 基本类图 案例代码...

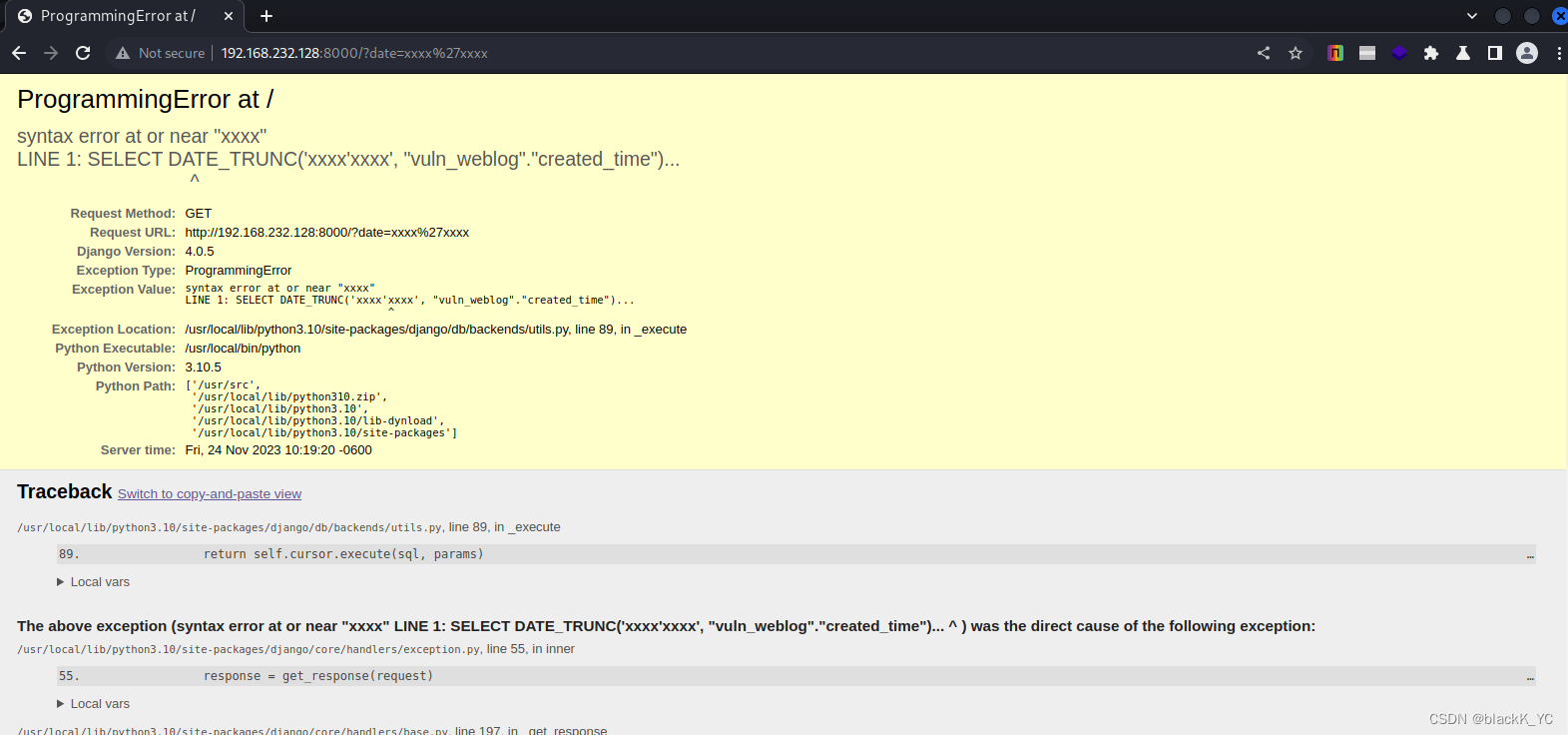
Django 通过 Trunc(kind) 和 Extract(lookup_name) 参数进行潜在 SQL 注入 (CVE-2022-34265)
漏洞描述 Django 于 2022 年6月4 日发布了一个安全更新,修复了 Trunc() 和 Extract() 数据库函数中的 SQL 注入漏洞。 参考链接: Django security releases issued: 4.0.6 and 3.2.14 | Weblog | Djang…...

Vue3-toRef 和 toRefs 函数
Vue3-toRef 和 toRefs 函数 功能:可以简化语法调用。toRef 函数执行时会生成一个对象 ObjectRefImpl ,是一个引用对象,具有value属性(getter 和 setter 属性)语法格式:toRef(对象名, 对象中的属性名) toRe…...

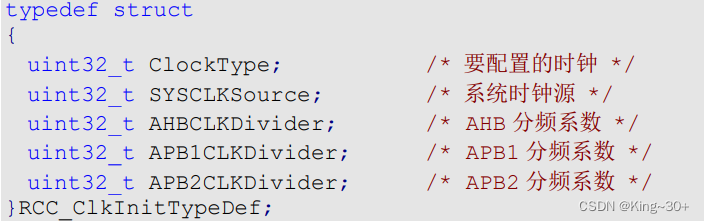
STM32---时钟树
写在前面:一个 MCU 越复杂,时钟系统也会相应地变得复杂,如 STM32F1 的时钟系统比较复杂,不像简单的 51 单片机一个系统时钟就 可以解决一切。对于 STM32F1 系列的芯片,其有多个时钟源,构成了一个庞大的是时…...

【功能测试】软件系统测试报告
1.引言 1.1.目的 本测试报告为 xxx 系统测试报告,本报告目的在于总结测试阶段的测试及测试结果分析,描述系统是否达到需求的目的。 本报告预期参考人员包括测试人员、测试部门经理、开发人员、项目管理人员等。 1.2.参考文档 《xxxx系统需求规格说明…...

CentOS一键安装docker脚本
CentOS安装Docker一键脚本 在CentOS上安装Docker是许多项目中常见的任务之一。为了简化这个过程,你可以使用下面的一键脚本。 #!/bin/bash# 卸载旧版本(如果有) sudo yum remove -y docker \docker-client \docker-client-latest \docker-c…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
