element plus中表格的合计属性和例子
在 element plus 表格中,您可以使用 summary-method 属性来指定一个函数,计算表格中列的合计或平均值等。该函数应该返回一个对象,其中包含每个列的合计值。例如,如果您的表格数据是这样的:
[{ name: 'John', age: 20, score: 80 },{ name: 'Mary', age: 22, score: 90 },{ name: 'Peter', age: 21, score: 85 }
]
您可以这样设置表格的 summary-method:
<el-table :data="tableData" :summary-method="getSummary">
然后实现 getSummary 函数:
methods: {getSummary({ columns, data }) {const sums = []columns.forEach((column, index) => {if (index === 0) {sums[index] = '总计'return}const values = data.map(item => Number(item[column.property]))if (!values.every(value => isNaN(value))) {sums[index] = values.reduce((prev, curr) => {const value = Number(curr)if (!isNaN(value)) {return prev + curr} else {return prev}}, 0)sums[index] += ' 分'} else {sums[index] = 'N/A'}})return sums}
}
在这个例子中,我们处理每个列的数据,并返回一个数组,包含每列的合计值。我们还通过在第一列插入一个“总计”的文本来使它在表格底部居中显示。您可以根据需要修改这个函数来计算特定列的平均值或其他合计方式。
完整的例子:
<template><el-table :data="tableData" :summary-method="getSummary"><el-table-column label="Name" prop="name"></el-table-column><el-table-column label="Age" prop="age"></el-table-column><el-table-column label="Score" prop="score"></el-table-column></el-table>
</template><script>
export default {data() {return {tableData: [{ name: 'John', age: 20, score: 80 },{ name: 'Mary', age: 22, score: 90 },{ name: 'Peter', age: 21, score: 85 }]}},methods: {getSummary({ columns, data }) {const sums = []columns.forEach((column, index) => {if (index === 0) {sums[index] = '总计'return}const values = data.map(item => Number(item[column.property]))if (!values.every(value => isNaN(value))) {sums[index] = values.reduce((prev, curr) => {const value = Number(curr)if (!isNaN(value)) {return prev + curr} else {return prev}}, 0)sums[index] += ' 分'} else {sums[index] = 'N/A'}})return sums}}
}
</script>
相关文章:

element plus中表格的合计属性和例子
在 element plus 表格中,您可以使用 summary-method 属性来指定一个函数,计算表格中列的合计或平均值等。该函数应该返回一个对象,其中包含每个列的合计值。例如,如果您的表格数据是这样的: [{ name: John, age: 20, …...

计网Lesson1笔记
文章目录 几个简单概念计网的发展史阿帕网和RFCTCP/IP 协议互联网协议计网设计OSI 的七层架构TCP/IP 协议簇 几个简单概念 主机(host):指单个计算机,比如PC,或者其他电子设备。端系统(end system):指一块区域内的多个主机&#x…...

指针数组以及利用函数指针来实现简易计算器及typedef关键字(指针终篇)
文章目录 🚀前言🚀两段有趣的代码✈️typedef关键字 🚀指针数组🚀简易计算器的实现 🚀前言 基于阿辉前两篇博客指针的基础篇和进阶篇对于指针的了解,那么今天阿辉将为大家介绍C语言的指针剩下的部分&#…...

josef JZ-7Y-33静态中间继电器 电压DC220V 板前接线
系列型号: JZ-7Y-201X静态中间继电器;JZ-7J-201X静态中间继电器; JZ-7L-201X静态中间继电器;JZ-7D-201X静态中间继电器; JZ-7Y-201静态中间继电器;JZ-7J-201静态中间继电器; JZ-7L-201静态中…...

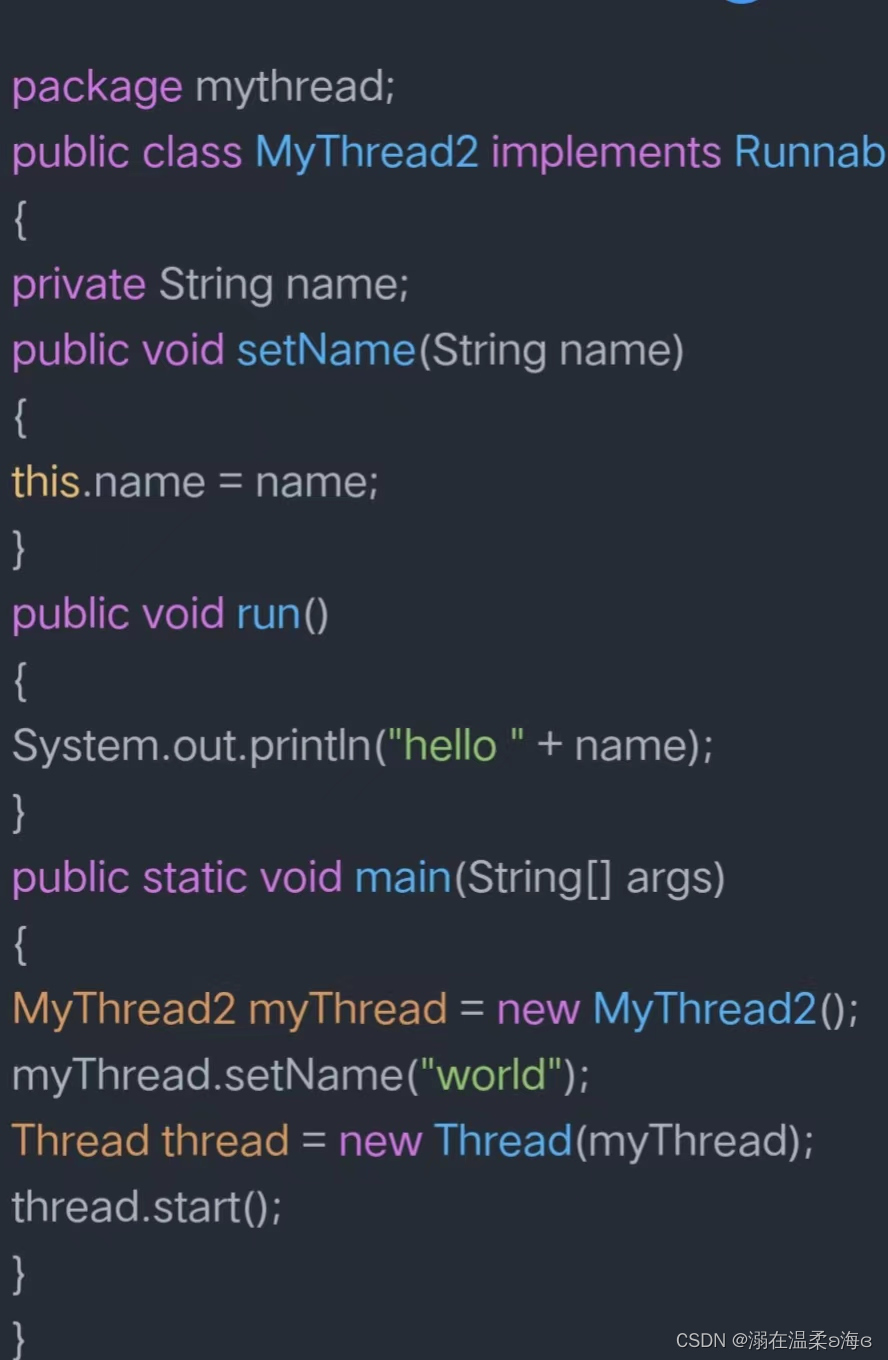
Java第二十章 ——多线程
本文主要讲了java中多线程的使用方法、线程同步、线程数据传递、线程状态及相应的一些线程函数用法、概述等。 在这之前,首先让我们来了解下在操作系统中进程和线程的区别: 进程:每个进程都有独立的代码和数据空间(进程上下文…...

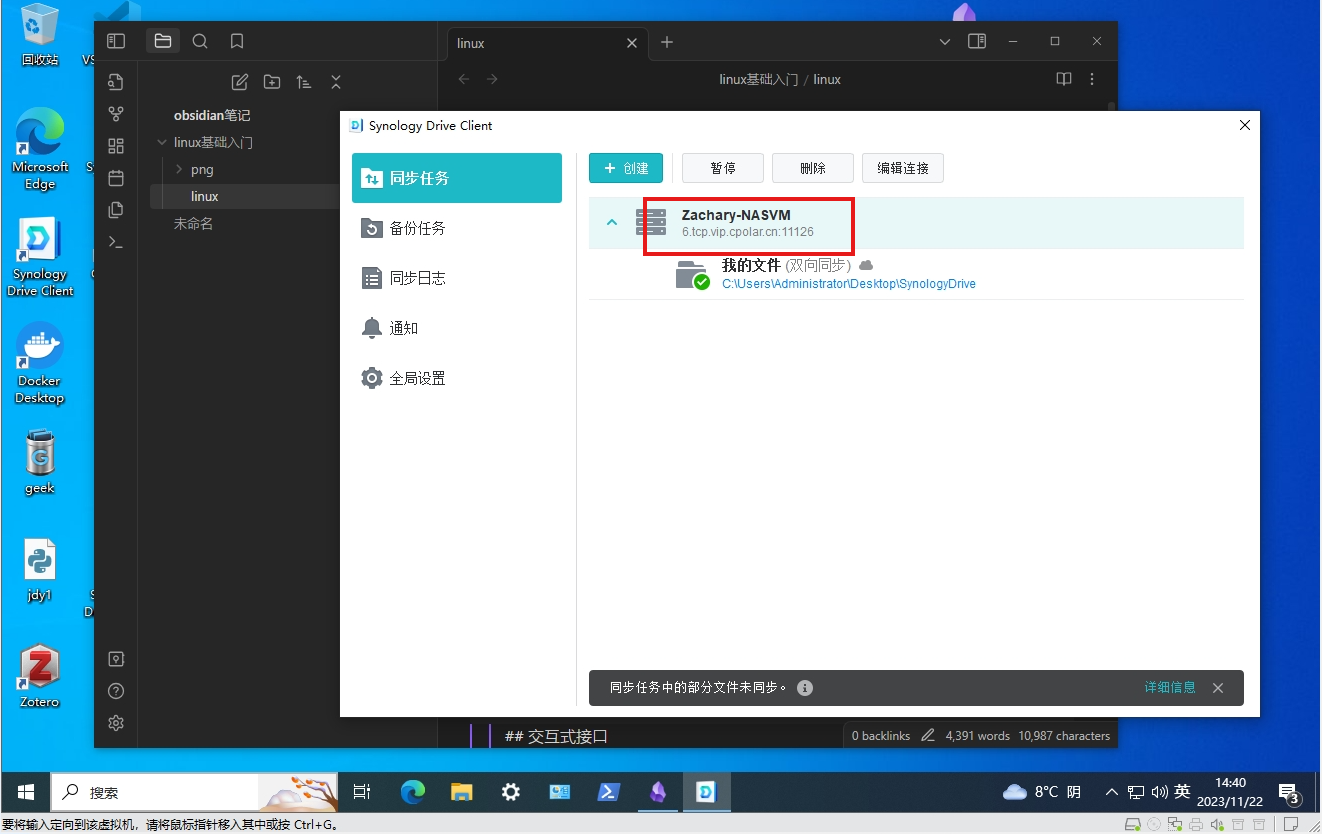
【超强笔记软件】Obsidian实现免费无限流量无套路云同步
【超强笔记软件】Obsidian如何实现免费无限流量无套路云同步? 目录 一、简介 软件特色演示: 二、使用免费群晖虚拟机搭建群晖Synology Drive服务,实现局域网同步 1 安装并设置Synology Drive套件 2 局域网内同步文件测试 三、内网穿透群…...

【Linux小项目】实现自己的bash
0. bash原理介绍 bash实际上就是一个负责解析输入字符串工具. 我们需要做的事是这些: 手动分割出输入的字符串判断哪些变量是内建命令(自己执行),哪些命令是普通命令(创建子进程执行)实现的功能有: echo export cd 常规指令 输入、输出流重定向 #include<stdio.h> #i…...

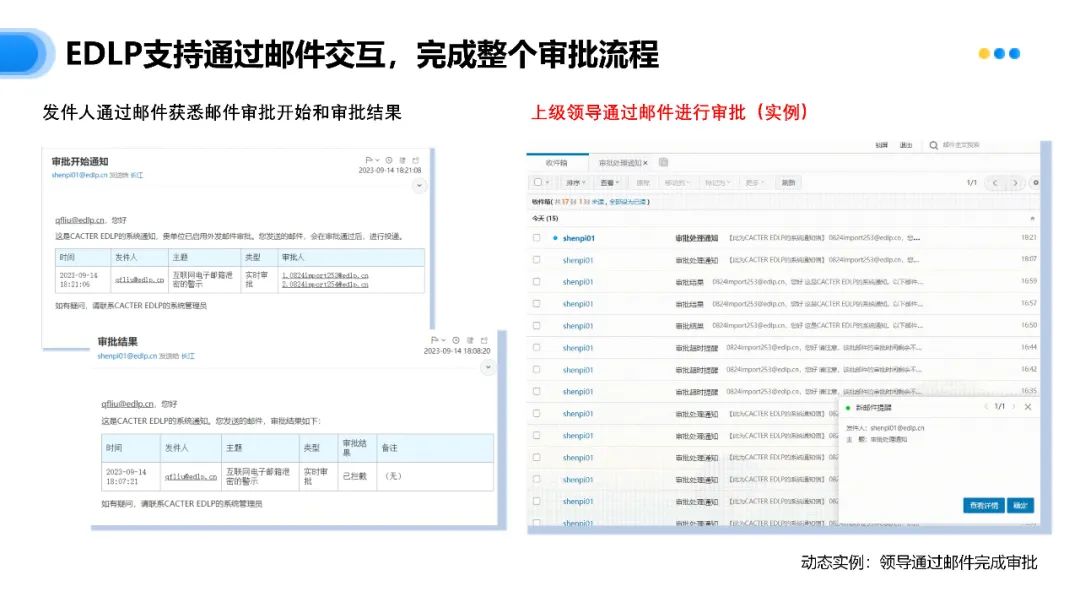
客户案例:EDLP助力金融行业打造高效数据防泄露体系
客户背景 某金融机构是一家以金融科技为核心,致力于为客户提供全方位、智能化、便捷化金融服务的综合性企业。公司总部位于南京,业务范围覆盖全国,拥有强大的技术研发团队和优秀的业务精英,为客户提供全方位的金融服务解决方案。 …...

【JavaFX漏扫开发基础】stage窗口/模式/模态
文章目录 stage一、stage窗口二、stage窗口,模式,模态stage模式(5种样式)模态化窗口stage stage其实就是一个窗口,它啥也不是,打开所有windows的程序都会有一个窗口,这个窗口就是javafx里的stage。里面的内容不属于stage,stage就是一个窗口,就这么简单。 Stage is a…...

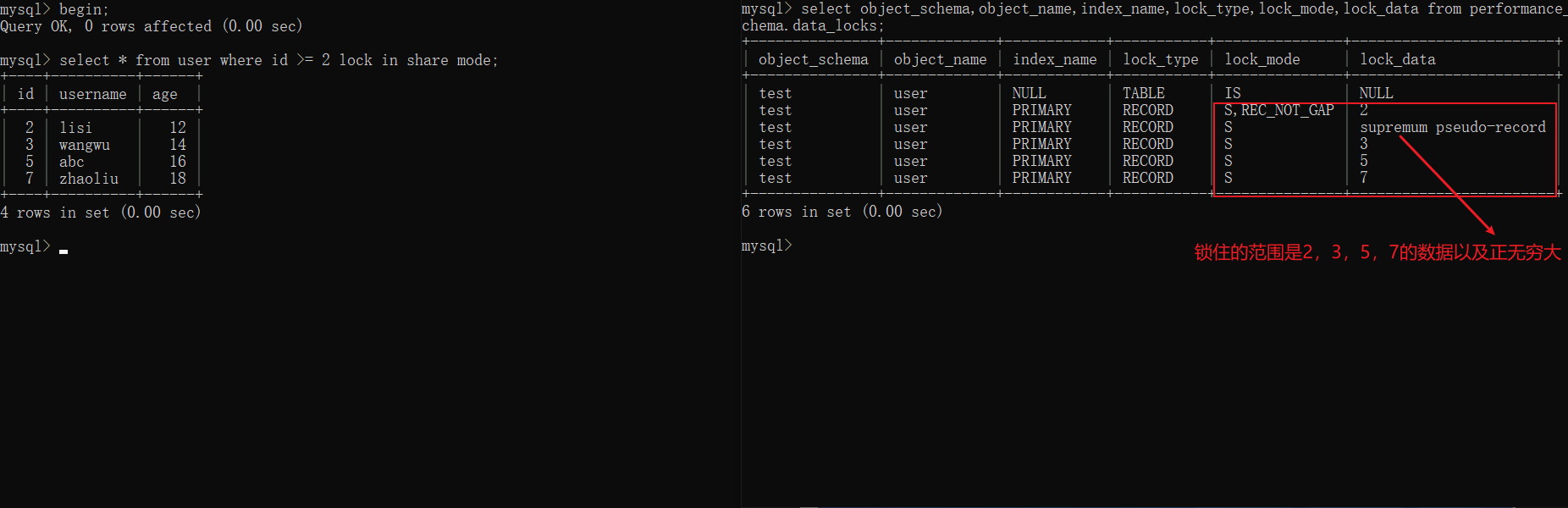
MySQL进阶知识:锁
目录 前言 全局锁 表级锁 表锁 元数据锁(MDL) 意向锁 行级锁 行锁 行锁演示 间隙锁/临界锁 演示 前言 MySQL中的锁,按照锁的粒度分,分为以下三类 全局锁:锁定数据库中的所有表。表级锁:每次操…...

linux下的工具---gdb
一、gdb简介 GDB,是The GNU Project Debugger 的缩写,是 Linux 下功能全面的调试工具。 GDB支持断点、单步执行、打印变量、观察变量、查看寄存器、查看堆栈等调试手段。 程序的发布方式有两种,debug模式和release模式 Linux gcc/g出来的二进制程序&am…...

ESP32-Web-Server编程-JS 基础 2
ESP32-Web-Server编程-JS 基础 2 概述 上节介绍了 JS 编程的基础。如前所述,在 HTML 中,可以通过下述 两种方式使用 JS 程序: 直接在 HTML 文件中通过 script 标签中嵌入 JavaScript 代码。通过 src 元素引入外部的 JavaScript 文件。 在…...

Java Web基础教程
Java Web基础教程 1. Servlet基础 1.1 什么是Servlet Servlet是JavaEE中的标准组件之一,专门用于处理客户端的HTTP请求。并且它必须依赖于Servlet容器(Tomcat就是一个标准的Servlet容器)才能运行。因为Servlet实例的创建和销毁都是由容器负…...

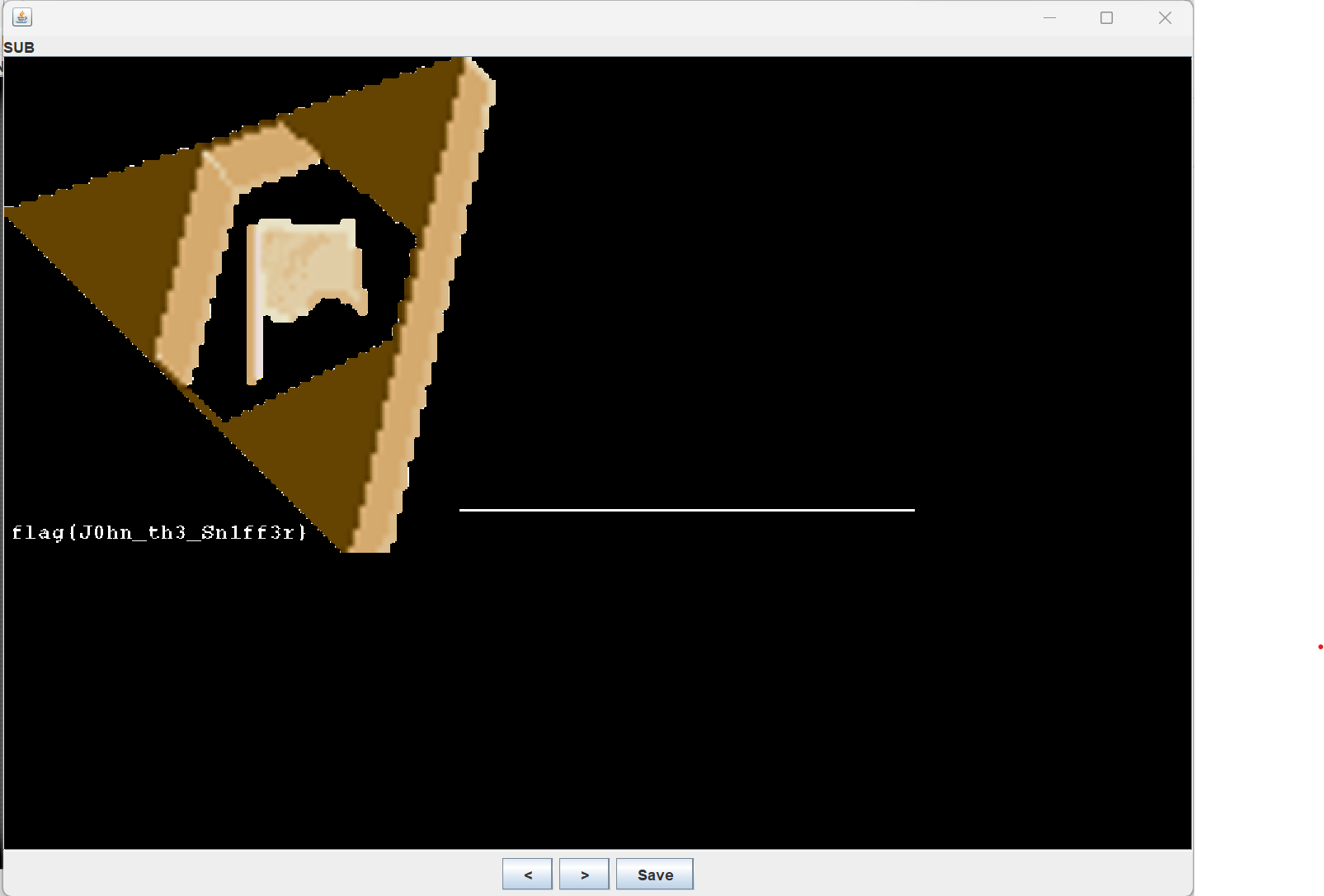
BUUCTF john-in-the-middle 1
BUUCTF:https://buuoj.cn/challenges 题目描述: 注意:得到的 flag 请包上 flag{} 提交 密文: 下载附件,解压得到john-in-the-middle.pcap文件。 解题思路: 1、双击文件,打开wireshark。 看到很多http流…...

HashMap的死循环及数据覆盖问题
目录 一,HashMap 线程不安全的原因 二,HashMap 死循环问题 死循环发生的条件 死循环的具体过程 死循环执行步骤1 死循环执行步骤2 死循环执行步骤3 三,HashMap 数据覆盖问题 数据覆盖执行流程1 数据覆盖执行流程2 数据覆盖执行流…...

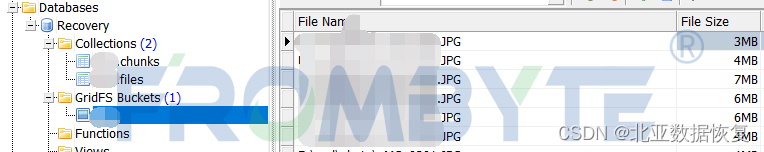
数据库数据恢复—MongoDB数据库文件拷贝出现错误的数据恢复案例
MongoDB数据库数据恢复环境: 一台Windows Server操作系统的虚拟机,虚拟机上部署有MongoDB数据库。 MongoDB数据库故障&检测: 在未关闭MongoDB服务的情况下,工作人员将MongoDB数据库文件拷贝到其他分区,然后将原数…...

2023年11月个人工作生活总结
本文为 2023 年 11 月工作生活总结。 研发编码 GIS 模仿了一些有名的地图服务商的网站,将离线地图页面做成全屏,对于大屏幕更加好友。再美化一下全区的边界和区内地域的边界。不过主要工作量还是绘制路线,而绘线作为内部工作,还…...

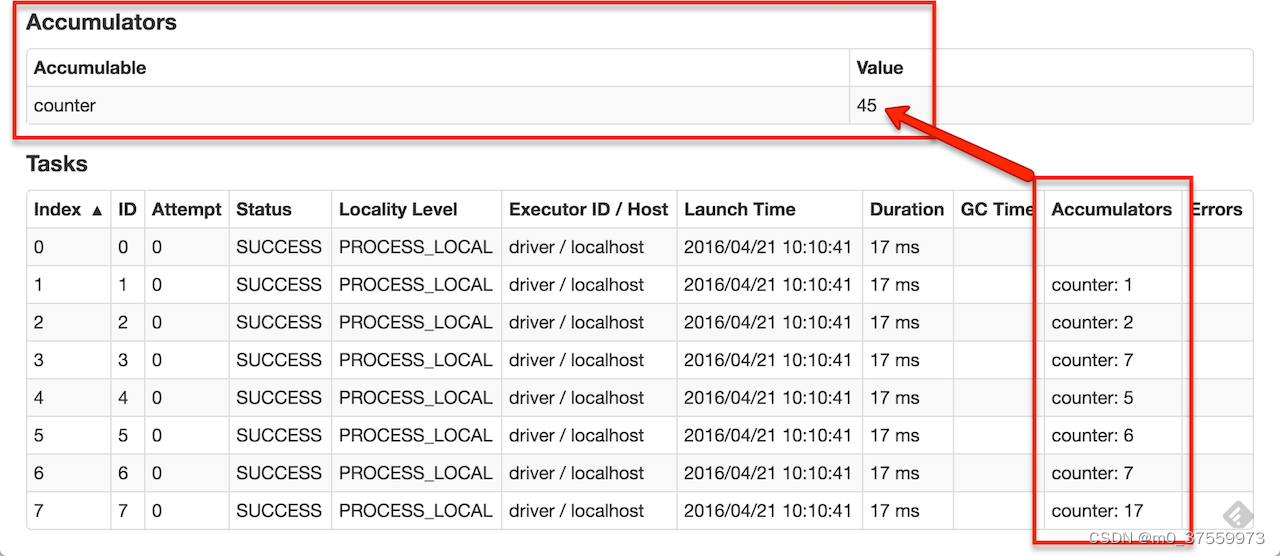
Spark-06:Spark 共享变量
目录 1.广播变量(broadcast variables) 2.累加器(accumulators) 在分布式计算中,当在集群的多个节点上并行运行函数时,默认情况下,每个任务都会获得函数中使用到的变量的一个副本。如果变量很…...

Spring整合web环境
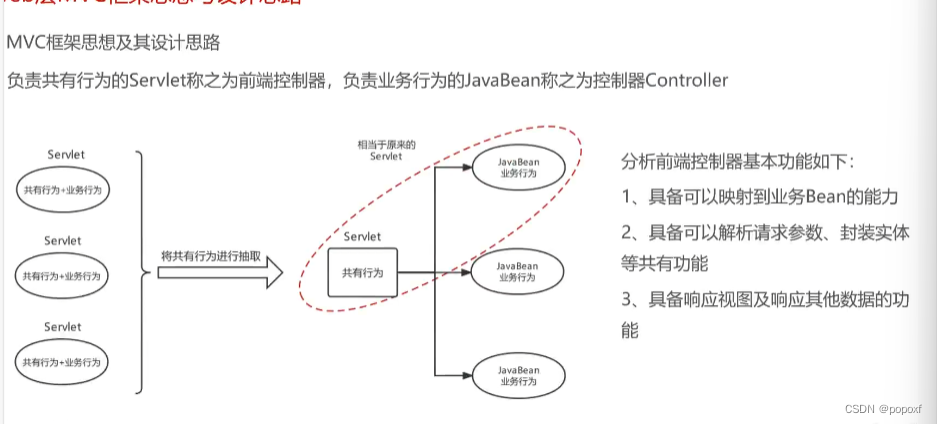
目录 Javaweb三大组件及环境特点 Spring整合web环境的思路及实现 Spring的web开发组件spring-web MVC框架思想及其设计思路 Javaweb三大组件及环境特点 Spring整合web环境的思路及实现 package com.xfy.listener;import com.xfy.config.SpringConfig; import org.springfra…...

分享从零开始学习网络设备配置--任务4.3 使用动态路由RIPng实现网络连通
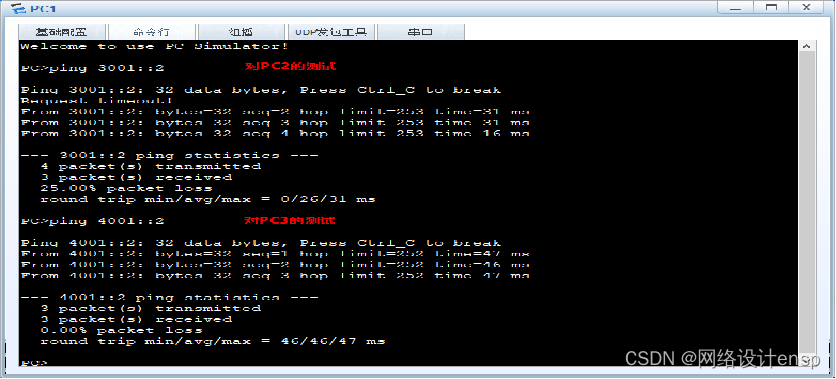
任务描述 某公司使用IPv6技术搭建企业网络,由于静态路由需要管理员手工配置,在网络拓扑发生变化时,也不会自动生成新的路由,因此采用IPv6动态路由协议RIPng实现网络连通,实现任意两个节点之间的通信,并降低…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

MySQL体系架构解析(三):MySQL目录与启动配置全解析
MySQL中的目录和文件 bin目录 在 MySQL 的安装目录下有一个特别重要的 bin 目录,这个目录下存放着许多可执行文件。与其他系统的可执行文件类似,这些可执行文件都是与服务器和客户端程序相关的。 启动MySQL服务器程序 在 UNIX 系统中,用…...

CSS 工具对比:UnoCSS vs Tailwind CSS,谁是你的菜?
在现代前端开发中,Utility-First (功能优先) CSS 框架已经成为主流。其中,Tailwind CSS 无疑是市场的领导者和标杆。然而,一个名为 UnoCSS 的新星正以其惊人的性能和极致的灵活性迅速崛起。 这篇文章将深入探讨这两款工具的核心理念、技术差…...

Java中HashMap底层原理深度解析:从数据结构到红黑树优化
一、HashMap概述与核心特性 HashMap作为Java集合框架中最常用的数据结构之一,是基于哈希表的Map接口非同步实现。它允许使用null键和null值(但只能有一个null键),并且不保证映射顺序的恒久不变。与Hashtable相比,Hash…...
