Git介绍与安装使用
目录
1.Git初识
1.1提出问题
1.2如何解决--版本控制器
1.3注意事项
2.Git安装
2.1Linux-centos安装
2.2Linux-ubuntu安装
2.3Windows安装
3.Git基本操作
3.1创建Git本地仓库
3.2配置Git
4.认识⼯作区、暂存区、版本库
1.Git初识
1.1提出问题
不知道你工作或学习时,有没有遇到这样的情况:我们在编写各种⽂档时,为了防止文档丢失,更改失误,失误后能恢复到原来的版本,不得不复制出⼀个副本,比如:
“报告-v1”
“报告-v2”
“报告-v3”
“报告-确定版”
“报告-最终版”
“报告-究极进化版”
每个版本有各自的内容,但最终会只有⼀份报告需要要被我们使用
但在此之前的工作都需要这些不同版本的报告,于是每次都是复制粘贴副本,产出的文件就越来越
多,文件多不是问题,问题是:随着版本数量的不断增多,你还记得这些版本各自都是修改了什么
吗?
文档如此,我们写的项目代码,也是存在这个问题的!!
1.2如何解决--版本控制器
为了能够更方便我们管理这些不同版本的文件,便有了版本控制器。所谓的版本控制器,就是能让你了解到⼀个文件的历史,以及它的发展过程的系统。通俗的讲就是⼀个可以记录工程的每⼀次改动和版本迭代的⼀个管理系统,同时也方便多⼈协同作业。
目前最主流的版本控制器就是Git。Git可以控制电脑上所有格式的文件,例如doc、excel、dwg、dgn、rvt等等。对于我们开发人员来说,Git最重要的就是可以帮助我们管理软件开发项目中的源代码文件!
1.3注意事项
还需要再明确⼀点,所有的版本控制系统,Git也不例外,其实只能跟踪文本文件的改动,比如TXT文件,网页,所有的程序代码等等。版本控制系统可以告诉你每次的改动,比如在第5行加了⼀个单词“Linux”,在第8行删了⼀个单词“Windows”。而图片、视频这些⼆进制文件,虽然也能由版本控制系统管理,但没法跟踪文件的变化,只能把二进制文件每次改动串起来,也就是只知道图片从100KB改成了120KB,但到底改了啥,版本控制系统不知道,也没法知道。
2.Git安装
Git是开放源代码的代码托管⼯具,最早是在Linux下开发的。开始也只能应用于Linux平台,后面慢慢的被移植到windows下,现在,Git可以在Linux、Unix Mac和Windows这几大平台上正常运行了
2.1Linux-centos安装
安装Git:
sudo yum -y install git2.2查看Git安装的版本
git --version 2.2Linux-ubuntu安装
安装Git:
sudo apt-get install git -y 2.2查看Git安装的版本
git --version2.3Windows安装
参考链接
3.Git基本操作
3.1创建Git本地仓库
要提前说的是,仓库是进⾏版本控制的⼀个⽂件⽬录。我们要想对⽂件进行版本控制,就必须先创建⼀个仓库出来。
创建⼀个Git本地仓库对应的命令为 git init ,注意命令要在文件目录下执行,例如:
git init code1
我们发现,当前下多了⼀个 .git 的隐藏文件, .git 目录是Git来跟踪管理仓库的,不要手动
修改这个目录里面的文件,不然改乱了,就把Git仓库给破坏了。
3.2配置Git
当安装Git后首先要做的事情是设置你的用户名称和e-mail地址,这是非常重要的。配置命令为:
git config [--global] user.name "Your Name"
git config [--global] user.email "email@example.com"
# 把 Your Name 改成你的昵称
# 把 email@example.com 改成邮箱的格式,只要格式正确即可。其中--global 是⼀个可选项。如果使用了该选项,表示这台机器上所有的Git仓库都会使用这个
配置。如果你希望在不同仓库中使用不同的 name 或 e-mail ,可以不要 --global 选项,但要
注意的是,执行命令时必须要在仓库里。
查看配置命令为:
git config -l删除对应的配置命令为:
git config [--global] --unset user.name
git config [--global] --unset user.email4.认识⼯作区、暂存区、版本库
•工作区:是在电脑上你要写代码或⽂件的目录。
• 暂存区:英文叫stage或index。⼀般存放在 .git 目录下的index文件(.git/index)中,我们把暂存区有时也叫作索引(index)。
• 版本库:又名仓库,英⽂名repository 。工作区有⼀个隐藏目录.git ,它不算工作区,而是Git的版本库。这个版本库里面的所有文件都可以被Git管理起来,每个文件的修改、删除,Git都能跟踪,以便任何时刻都可以追踪历史,或者在将来某个时刻可以“还原”。
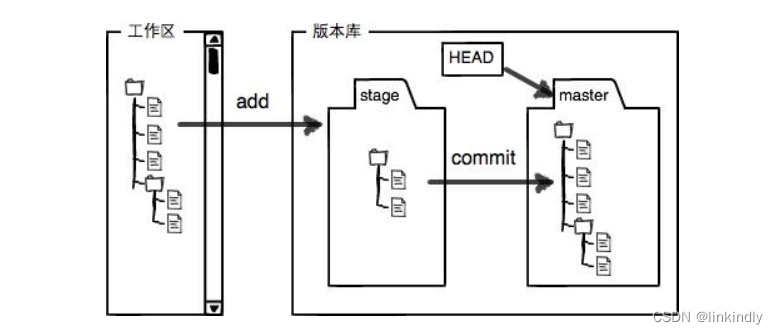
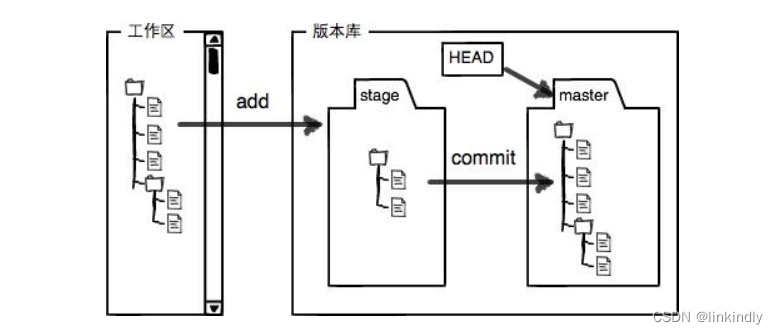
下面这个图展示了工作区、暂存区和版本库之间的关系:

• 图中左侧为工作区,右侧为版本库。Git的版本库里存了很多东西,其中最重要的就是暂存区。
• 在创建Git版本库时,Git会为我们自动创建⼀个唯⼀的master分支,以及指向master的⼀个指
针叫HEAD。(分支和HEAD的概念后⾯再说)
• 当对工作区修改(或新增)的文件执行 git add 命令时,暂存区目录树的文件索引会被更新。
• 当执行提交操作 git commit 时,master分支会做相应的更新,可以简单理解为暂存区的目录
树才会被真正写到版本库中。
由上述描述我们便能得知:通过新建或粘贴进的文件,并不能称之为向仓库中新增文件,而只是在工作区新增了文件。必须要通过使用 git add 和git commit 命令才能将文件添加到仓库中进行管理!!!
相关文章:

Git介绍与安装使用
目录 1.Git初识 1.1提出问题 1.2如何解决--版本控制器 1.3注意事项 2.Git安装 2.1Linux-centos安装 2.2Linux-ubuntu安装 2.3Windows安装 3.Git基本操作 3.1创建Git本地仓库 3.2配置Git 4.认识⼯作区、暂存区、版本库 1.Git初识 1.1提出问题 不知道你工作或学习时…...

理解DuLinkList L中的“”引用符号
在C中,DuLinkList &L 这种形式的参数表示 L 是一个 DuLinkList 类型的引用。这里的 & 符号表示引用。 引用是C的一个特性,它提供了一种方式来访问已存在的变量的别名。当你对引用进行操作时,实际上是在操作它所引用的变量。如果你在…...

前端并发多个请求并失败重发
const MAX_RETRIES 3;// 模拟请求 function makeRequest(url) {return new Promise((resolve, reject) > {setTimeout(() > {Math.random() < 0.75 ? resolve(${url} 成功) : reject(${url} 失败); // 随机决定请求是否成功}, Math.random() * 2000); // 随机延时执…...

【Qt开发流程】之对象模型2:属性系统
描述 Qt提供了一个复杂的属性系统,类似于一些编译器供应商提供的属性系统。然而,作为一个独立于编译器和平台的库,Qt不依赖于非标准的编译器特性,如__property或[property]。 Qt解决方案适用于Qt支持的所有平台上的任何标准c编译…...

PHP之curl详细讲解
cURL(全称为Client for URLs)是一个功能强大的开源库,用于在多种协议上进行数据传输、发送HTTP请求和获取响应。它支持多种协议,包括HTTP、HTTPS、FTP、SMTP等,并且能够与各种服务器进行通信。 cURL库可以通过命令行工…...

R语言30分钟上手
文章目录 1. 环境&安装1.1. rstudio保存工作空间 2. 创建数据集2.1. 数据集概念2.2. 向量、矩阵2.3. 数据框2.3.1. 创建数据框2.3.2. 创建新变量2.3.3. 变量的重编码2.3.4. 列重命名2.3.5. 缺失值2.3.6. 日期值2.3.7. 数据框排序2.3.8. 数据框合并(合并沪深300和中证500收盘…...

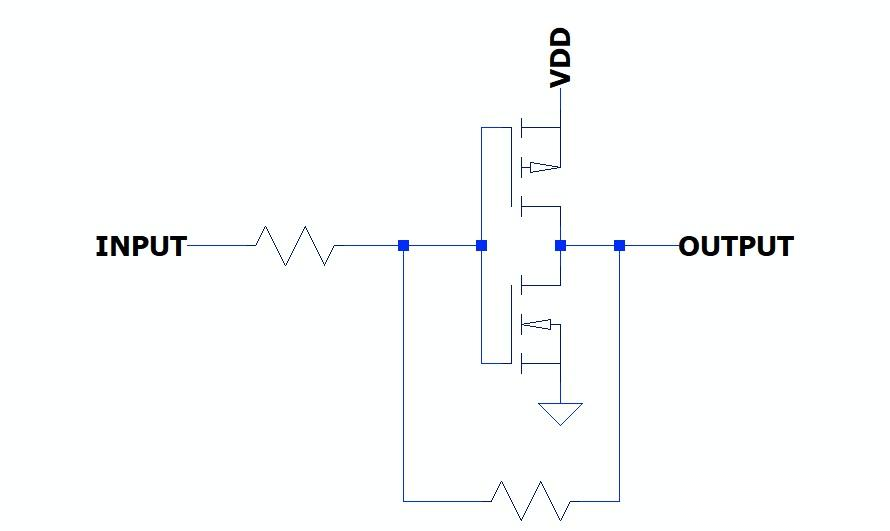
上下拉电阻会增强驱动能力吗?
最近看到一个关于上下拉电阻的问题,发现不少人认为上下拉电阻能够增强驱动能力。随后跟几个朋友讨论了一下,大家一致认为不存在上下拉电阻增强驱动能力这回事,因为除了OC输出这类特殊结构外,上下拉电阻就是负载,只会减…...

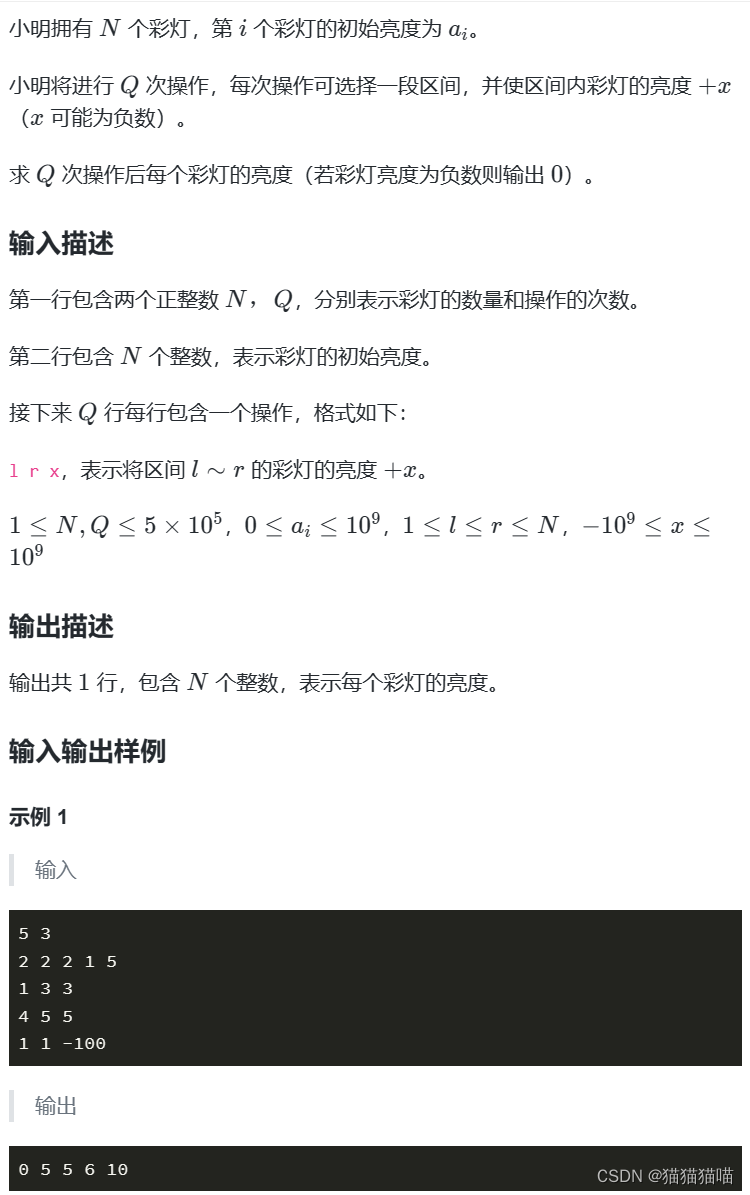
题目:小明的彩灯(蓝桥OJ 1276)
题目描述: 解题思路: 一段连续区间加减,采用差分。最终每个元素结果与0比较大小,比0小即负数输出0。 题解: #include<bits/stdc.h> using namespace std;using ll long long; const int N 1e5 10; ll a[N],…...

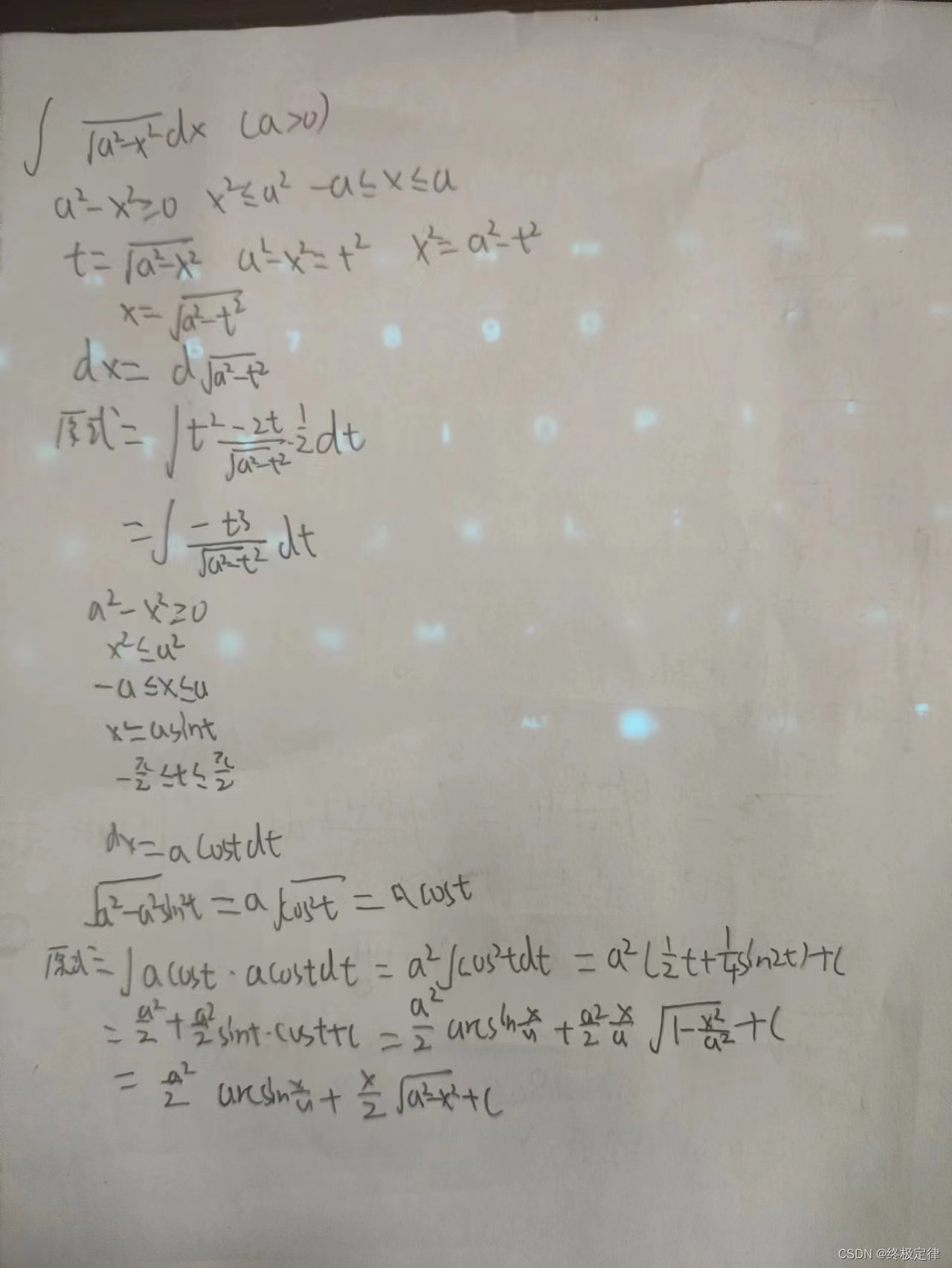
换元法求不定积分
1.一般步骤:选取换元对象(不一定是式子中的值,也可以是式子中的最小公倍数或者最大公因数),然后将dx换为dt*t的导数,再用t将原式表示,化简计算即可 2. 3. 4. 5. 6....

在Docker容器中启用SSH服务,实现外部访问的详细教程
目录 步骤 1: 安装 SSH 服务器 步骤 2: 配置 SSH 服务器 步骤 3: 设置 SSH 用户 步骤 4: 重启 SSH 服务器 步骤 5: 映射容器端口 步骤 6: 使用 SSH 连接到容器 要在Docker容器中启用SSH服务,以便从外部访问,您需要执行以下步骤: 步骤 …...

Go 模块系统最小版本选择法 MVS 详解
目录 Golang 模块系统简介 包版本管理 最小版本选择(MVS)原理 MVS 的优点 MVS的缺点 实际使用MVS 小结 参考资料 Golang 模块系统简介 Golang 模块系统是 Go 1.11 版本引入的一个新特性,主要目的是解决 Go 项目中的依赖管理问题。在模…...

ifstream读取txt中的中文数据转成QString出现乱码
使用ifstream从txt文本中读取中文数据到string,再将string转成QString输出时出现了乱码。 分析:如果ifstream能成功从txt文本中读出中文数据,那大概率txt用的编码是ANSI编码(GBK就是ANSI的一种),那么在转成…...

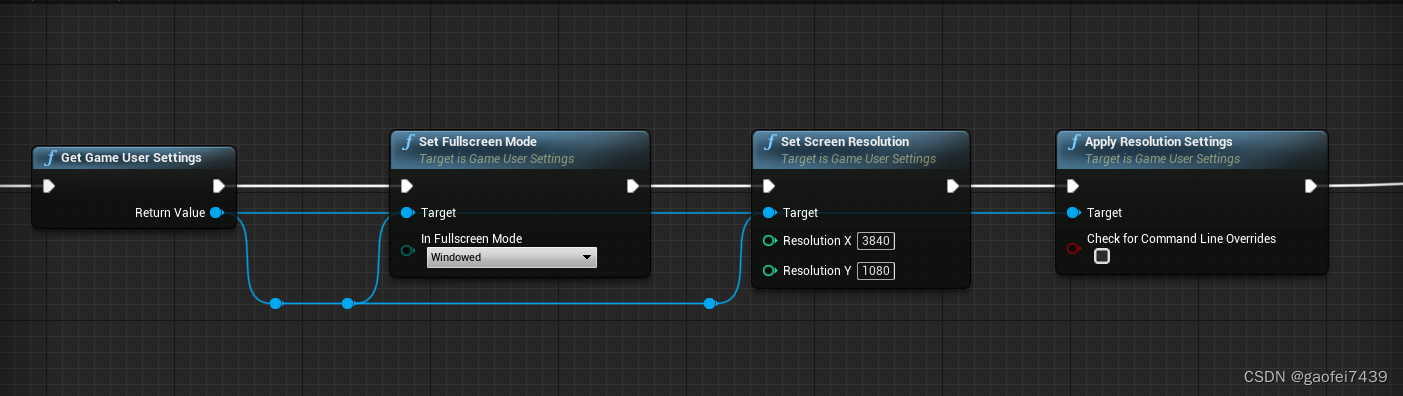
UE4 双屏分辨率设置
背景: 做了一个UI 应用,需要在双屏上进行显示。 分辨率如下:3840*1080; 各种折腾,其实很简单: 主要是在全屏模式的时候 一开始没有选对,双屏总是不稳定。 全屏模式改成:Windows 之…...

$sformat在仿真中打印文本名的使用
在仿真中,定义队列,使用任务进行函数传递,并传递文件名,传递队列,进行打印 $sformat(filename, “./data_log/%0d_%0d_%0d_0.txt”, f_num, lane_num,dt); 使用此函数可以自定义字符串,在仿真的时候进行文件…...

【Rust】结构体与枚举
文章目录 结构体struct基础用法使用字段初始化简写语法使用没有命名字段的元组结构体来创建不同的类型没有任何字段的类单元结构体方法语法关联函数多个 impl 块 枚举枚举值Option 结构体struct 基础用法 一个存储用户账号信息的结构体: struct User {active: bo…...

CentOS7 防火墙常用命令
以下是在 CentOS 7 上使用 firewall-cmd 命令管理防火墙时的一些常用命令: 检查防火墙状态: sudo firewall-cmd --state 启动防火墙: sudo systemctl start firewalld 停止防火墙: sudo systemctl stop firewalld 重启防火墙&…...

【无标题】什么是UL9540测试,UL9540:2023版本增加哪些测试项目
什么是UL9540测试,UL9540:2023版本增加哪些测试项目 UL 9540是美国安全实验室(Underwriters Laboratories)发布的标准,名称为"UL 9540: Energy Storage Systems and Equipment",翻译为中文为"能量存储…...

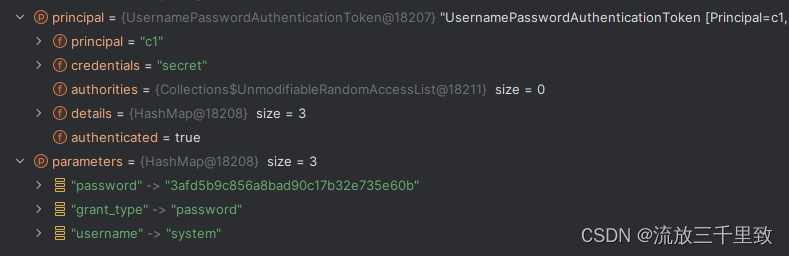
springcloud整合Oauth2自定义登录/登出接口
我使用的是password模式,并配置了token模式 一、登录 (这里我使用的示例是用户名密码认证方式) 1. Oath2提供默认登录授权接口 org.springframework.security.oauth2.provider.endpoint.postAccess; Tokenpublic ResponseEntity<OAuth2AccessToken> pos…...

Oracle常见内置程序包的使用Package
Oracle常见内置程序包的使用 点击此处可跳转至:Oracle的程序包(Package),对包的基础进行学习常见内置程序包的使用Package1、DBMS_OUTPUT包2、DBMS_XMLQUERY包3、DBMS_RANDOM包4、UTL_FILE包5、DBMS_JOB包6、DBMS_LOB包7、DBMS_SQL包8、DBMS_LOCK包9、DB…...

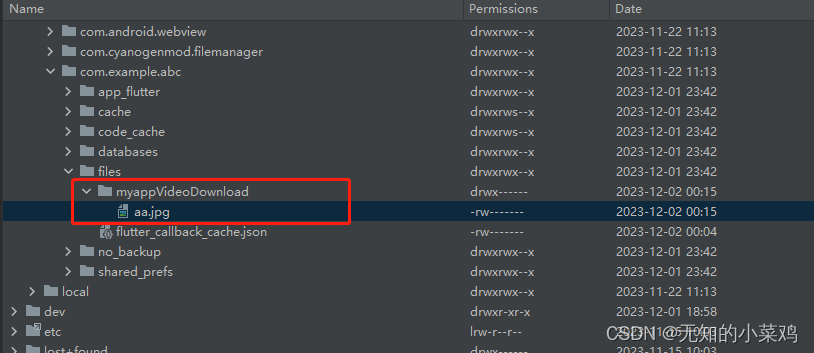
Flutter:视频下载案例
前言 最近在研究视频下载,因此打算一边研究一边记录一下。方便以后使用时查看。 使用到的库有: permission_handler 11.1.0 :权限请求 flutter_downloader 1.11.5:文件下载器 path_provider 2.1.1:路径处理 视频…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...

小智AI+MCP
什么是小智AI和MCP 如果还不清楚的先看往期文章 手搓小智AI聊天机器人 MCP 深度解析:AI 的USB接口 如何使用小智MCP 1.刷支持mcp的小智固件 2.下载官方MCP的示例代码 Github:https://github.com/78/mcp-calculator 安这个步骤执行 其中MCP_ENDPOI…...
