1+X Web 前端开发职业技能等级证书模拟题(中级)理论知识
1+X Web 前端开发职业技能等级证书模拟题(中级)理论知识
一、单项选择题
在 Bootstrap 中,可以使用 navbar-header 类的情况是()
A 为整个页面添加一个标题
B 为导航栏添加一个标题
C 为导航栏 添加头部
D 为整个页面添加头部 正确答案: B
下列选项中, ()输入类型定义滑块控件。
A range
B controls
C search
D slider
正确答案: A 。注意不要与 D 选项的 slider 混淆,虽然 slider 的中文也是滑块,但这是错 的。
使用 CSS3过度效果“ transition: width .7s esse- in .1s; ”,其中“ .7s ”对应的属性是()
A transition-duration: 对象过渡的持续时间
B transition-property: 对象中参与过渡的属性
C transition-delay: 对象延迟过渡的时间
Dtransition-time: 对象过渡的等待时间
正确答案: A 。正确的属性顺序为: transition: property duration timing-function delay;
mysql_connect ()与 @mysql_connect ()的区别是() ;
A 没有区别
B 功能完全不同的两个函数
C @mysql_connect() 不会忽略错误,将错误显示到客户端
D mysql_connect() 不会忽略错误,将错误显示到客户端 正确答案: D。 加 @的作用为屏蔽错误,如果有错的话,会把语句都显示出来。 加@就不显示。
在 HTML5 中,元素()用于组合标题元素
A < group >
B < hgroup>
C < headings>
D < header>` 正确答案: B。 在 H5 中没有 A,C 两个标签。
下列选项中, JavaScript 声明变量语句中不正确的是()
A var dd = ee = 100;
B var ff=3, gg=&apos ; he&apos ;s good&apos ;
C var aa;
D var bb=3 ; cc=&apos ;good&apos ;;
正确答案: B &apos 为单引号, B 选项相当于 var ff=3,gg= ‘ he's good ' ; 这样的话单印号就不 匹配了。而 D 选项等于 var bb=3; cc= ‘ good';
要查看一个变量的数据类型,可使用函数()
A Type()
B gettype()
C type()
D GetType() 正确答案: B。这是 PHP 的查看用法。 C 选项中是 python 中的查看方法,所以排除了。
- GuestName 、Email 、siteurl 、content 、id 等数据表
GuestName 、Email、siteurl、content 、id 等用户 正确答案: B
下列选项中,用于设置弹性盒子元素将向行起始位置对齐的是() 。
A justify-content : flex-start ;
B flex: start ;
C justify-content : start ;
D flex: flex-start;
正确答案: A 。justify-content 设置或检索弹性盒子元素在主轴方向上的对齐方式。 flex-start : 默认值,弹性盒子元素将向行起始位置对齐。
使用媒体查询时,媒体类型取值为 screen 代表()
A 用于掌上设备或者更小的装置
B 用于固定的字符网络,如电报、终端设备和对字符有限制的便携设备
C 用于所有设备
D 用于电脑屏幕,平板电脑,智能手机等 正确答案 D,
如果想取得最近一条查询的信息,应该使用哪个函数()
A mysql_insert_id()
B mysql-free_result
C mysql_info
D mysql_stat
正确答案 C
在 bootstrap 中,使用 tab 标签页插件,要显示的内容要放在下方哪个容器里面()
A .tab-body
B .tab-content
C .tab-group
D .content
正确答案 B
在 bootstrap 中,定义标签页的选项中需要使用的类是()
A .checked 类
B .chose 类
C .selected 类
D .active 类
正确答案 D
bootstrap 轮播图中,用于控制轮播计数器的类是()
A .carousel
B .carousel-indicators
C .carousel-num
D .carousel-inner
正确答案 B
关于 mysql_select_db 的作用描述正确的是()
A:连接并选取数据库
B:连接并打开数据库
C:选取数据库
D:连接数据库
正确答案 A
在 bootstrap 中,用于展示一个危险动作的按钮操作的类是()
A .btn 类
B .disabled 类
C .btn-danger 类
D .btn-warning 类 正确答案 C
关于 PHP,下列说法错误的是()
A PHP 网页,运行时在客户端不可查看到真实的 PHP源代码
B 开发 PHP 网站所使用的脚本语句是 PHP
C PHP 和 HTML 不可混合编程
D 网页中 PHP 代码必须用分隔符“ <”和“ >”将其括起来 正确答案 C
21.、假设今天是 2019 年 11 月 1 日星期六。请问以下 JS 代码输出结果()
var time=new Date(); Document.write(time.getDate());
A 1
B 2019
C 6
D 11
正确答案 A 。getDate() 方法可返回月份的某一天。 getFullYear() 从 Date 对象以四位数字 返回年份。 getMonth() 从 Date 对象返回月份 (0 ~ 11) 。 getDay() 从 Date 对象返回一周 中的某一天 (0 ~ 6) 。
以下属于 location 对象的方法,使用它可以实现页面重新加载的是( A)
A reload
B hostname
C host
D replace
正确答案 A 。 hostname :设置或返回当前 URL的主机名 . host :设置或返回主机名和当前 URL的端口号 . replace() :用新的文档替换当前文档
用于将事务处理写到数据库的命令是()
A insert
B savepoint
C commit
D select
正确答案 C。 A 选项为插入数据, B 为设置保存点, 并和 rollback 结合使用, 实现回滚到指 定保存点。 D 选项为从数据表中查询数据 在 HTML5 中,方法()用于获得用户的当前位置
A getCurrentPosition()
B getClientPosition()
C getUserPosition()
D getPosition() 正确答案 A
在 canvas 中,用于绘制图片的方法是()
A strokeImage()
B drawImage()
C fillImage()
D draw()
正确答案 B
阅读下面的代码,段落标签内文本最终显示的颜色是() <style type= ” text/css ”>
Body{color:#333;}
#text{color:#666;}
.content{color:#00f;}
.gray{color:#f00}
</style> <p id= ”text ” class= ” content gray ” >春潮带雨晚来急,野渡无人舟自</横p>。
A:#00f
B:#333
C:#666
D:#f00
正确答案 C 。因为权级问题, id 权级为 100,class为 10,100>20 ,所以颜色为 #666
在 HTML 中,以下代码所示的表格包含的单元格数量是()
<table border= ” 1”>
<tr>
<td colspan= ” 3” >成绩<单/td>
</tr>
<tr>
<td>Java</td>
<td>C#</td> <td>HTML</td> </tr>
<tr> <td>100</td> <td>80</td> <td>65</td> </tr>
</table>
A 1
B 3
C 5
D 7
正确答案 D。一对 td 便签为一个单元格。
在 PHP的 str_replace(1,2,3) 函数中, 1,2,3 所代表的含义是( D)
被取代字符串”,“来源字符串” 被取代字符串”,“取代字符串” 取代字符串”,“被取代字符串”
正确答案 A
下来选项中,关于栅格系统的说法,错误的是()
- 对于网页设计来说,栅格系统的使用,可以让网页信息的呈现更加美观易读
- 对于前端开发来说,网页将更加的灵活与规范
- 栅格系统是一种响应式设计的实现方式
- 栅格系统是一个用于响应式设计的组件
正确答案 D
二、多项选择题
关于 bind() 方法与 unbind() 方法说法正确的是()
A:unbind() 方法可以同时移除多个事件,但不能移除单个事件 B:bind()方法可用来移除单个或多个事件
C:使用 bind() 方法可同时绑定鼠标事件和键盘事件
D:unbind() 方法是与 bind() 方法对应的方法
正确答案 C、 D
属于 PHP 不等运算符的有()
A:<>
B:=/
C:><
D:!=
正确答案 A、D
Laravel 框架支持的几种数据库系统是()
A:SQL Server
B:SQLite
C:Postgres
D:MySQL
正确答案 A、B、 D
在 HTML 中,用于播放视频与音频文件的元素是()
A:< video > 元素
B:< move > 元素
C:< play > 元素
D:< audio > 元素
正确答案 A、D
下列选项中,有关 Bootstrap 组件默认样式,描述正确是() A:目前没有方法可以修改 Bootsstrap 组件默认样式 B:可以查找 Bootstrap 源码样式,用 CSS 覆盖掉这些默认样式 C:Bootstrap 组件提供的样式已经足够使用,无需修改
D:使用 !important 可以提高代码优先级
正确答案 B、 D
使用 RESTful API 规范设计用户管理模块,设计新增用户接口和查询用户接口时,分别选用 动词为()
A:DELETE
B:POST
C:GET
D:PUT
正确答案 B、 C
下列选项中,设置外阴影且阴影在盒子顶部的选项是()
A:box-shadow:-7px -4px 10px #000 insert;
B:box-shadow:7px -4px 10px #000;
C:box-shadow:7px 4px 10px #000 insert;
D:box-shadow:-7px -4px 10px #000
正确答案 B、D 。因为第二个值中是垂直阴影的位置, 只有为负数的时候才在顶部。 而 insert 属性是从元素侧边进行投影 ,但是只渲染盒子内部的 ,丢弃外部的阴影 .
RESTful架构的特点包括()
A:每一个 URL 代表一种资源
B:客户端通过 3 个 HTTP 动词,对服务器端资源进行操作,实现“表现层状态转化”
C:客户端通过 4 个 HTTP 动词,对服务器端资源进行操作,实现“表现层状态转化” D:客户端和服务器之间,传递资源的某种表现层
正确答案 A、C、 D
jQuery 中操作 ajax 的方法分别有()
A:Json()
B:.post()C:.post()C:.post()C:.get()
D:$.ajax()
正确答案 B、 C、 D
Ajax 技术的组成包括()等
A:XMLHttpRequest
B:CSS
C:JavaScript
D:PHP
正确答案 A、B、 C
PHP 函数的参数传递包括()
A:按作用传递
B:按变量传递
C:按值传递
D:按引用传递
正确答案 B、 C
下列选项中关于 JavaScript 运算符描述正确的是()
A:a^ =b ,相当于 a=a^b
B:a+=b ,相当于 a=a+b
C:a%=b,相当于 a=a%b
D:a-=b ,相当于 a=a-b
正确答案 A、B、 C、D
Ajax 接受的数据类型有()
A:图像
B:json
C:文本
D:XML
正确答案 B、 C、 D
为了适应移动设备, HTML 页面可以用 mate 标签 duiviewport 进行控制, mate 标签内可以 控制下列哪些()
A:user-scalable
B:max-width
C:max-length
D:initial-scale
正确答案 A、B、 D
PHP 中可以实现循环的指令有()
A:waiting
B:if
C:for
D:while
正确答案 C、 D
三、判断题
响应式设计追求 PC 优先,移动适应。 (错)
对
错
Bootstrap 插件不全部依赖 jQuery (错)
对
错
盒阴影 box-shadow 中“阴影模糊值”不可以为负数(对)
对
错
< video > 标签不添加 controls 属性,只添加 autoplay 属性,也可以实现自动播放。 (对)
对
错
相关文章:
理论知识)
1+X Web 前端开发职业技能等级证书模拟题(中级)理论知识
1X Web 前端开发职业技能等级证书模拟题(中级)理论知识 一、单项选择题 在 Bootstrap 中,可以使用 navbar-header 类的情况是() A 为整个页面添加一个标题 B 为导航栏添加一个标题 C 为导航栏 添加头部 D 为整个页面添…...

2023.12.4 关于 Spring Boot 统一异常处理
目录 引言 统一异常处理 异常全部监测 引言 将异常处理逻辑集中到一个地方,可以避免在每个控制器或业务逻辑中都编写相似的异常处理代码,这降低了代码的冗余,提高了代码的可维护性统一的异常处理使得调试和维护变得更加容易,通…...

企业网络安全守护者:EventLog Analyzer日志审计系统
在当今数字时代,企业网络不仅仅是业务运营的核心,也成为各种潜在威胁的目标。为了保障企业的网络安全,日志审计系统成为了不可或缺的一环。其中,ManageEngine的EventLog Analyzer作为一款强大而全面的日志管理与审计解决方案&…...
)
剪映最新版的4.9,主要更新的功能(于2023年12月2日发布)
新增“多轨道音频”功能:用户可以将多个音频轨道叠加在一起,并对每个音频轨道进行单独的编辑。这使得用户可以更灵活地控制视频的音频效果。新增“音频调音”功能:用户可以使用音频调音功能对视频的音频进行调节,包括音量、音调、…...

IDEA版SSM入门到实战(Maven+MyBatis+Spring+SpringMVC) -Mybatis核心配置详解
第一章 Mybatis核心配置详解【mybatis-config.xml】 1.1 核心配置文件概述 MyBatis 的配置文件包含了会深深影响 MyBatis 行为的设置和属性信息。 1.2 核心配置文件根标签 没有实际语义,主要作用:所有子标签均需要设置在跟标签内部 1.3 核心配置文件…...

maven-profile
指定profile生效的几种方式 maven中profile的使用详解_maven profile_2021不再有雨的博客-CSDN博客 【Maven】【翻译】3、Profiles文件_maven的profiles文件是什么-CSDN博客 查看当前生效的profile mvn help:active-profiles 比如有些是用activeProfiles在pom中指定的&…...

用python找到音乐数据的位置,并实现音乐下载
嗨喽~大家好呀,这里是魔王呐 ❤ ~! python更多源码/资料/解答/教程等 点击此处跳转文末名片免费获取 需求分析: 有什么需求要实现? 这些需求可以用什么技术实现? 找到音乐数据的位置, 分析 不同音乐的链接有何规律?https://lx-sycdn.kuwo.cn/b784688662c82db8…...
(附MATLAB代码实现))
MATLAB算法实战应用案例精讲-【图像处理】边缘检测(补充篇)(附MATLAB代码实现)
目录 前言 几个相关概念 知识储备 数字图像处理(Digital Image Processing)...

黑马头条数据管理平台项目总结
今天主要看了该项目的介绍,这个黑马头条数据管理平台项目主要包括登录、用户的权限判断、文章内容列表的筛选和分页、文章的增删查改还有图片和富文本编辑器这几大部分组成,项目配套了素材代码,像资源文件、第三方插件、页面文件夹、工具插件…...

IDEA中,光标移动快捷键(Shift + 滚轮前后滚动:当前文件的横向滚动轴滚动。)
除此之外,其他常用的光标移动快捷键包括: Shift 滚轮前后滚动:当前文件的横向滚动轴滚动。Shiftenter:快速将鼠标移动到下一行。Ctrl ]:移动光标到当前所在代码的花括号结束位置。Ctrl 左方向键:光标跳转…...

对标Gen-2!Meta发布新模型,进军文生视频赛道
随着扩散模型的飞速发展,诞生了Midjourney、DALLE 3、Stable Difusion等一大批出色的文生图模型。但在文生视频领域却进步缓慢,因为文生视频多数采用逐帧生成的方式,这类自回归方法运算效率低下、成本高。 即便使用先生成关键帧,再生成中间帧新方法。如…...

zabbix的自动发现机制、代理功能、SNMP监控
一、自动发现(不安全,有时会失效,建议手动添加主机) 1、定义 zabbix主动与服务端联系,将自己的地址和端口发送给服务端,实现自动添加监控主机 客户端是主动的一方 2、缺点 若自定义网段中主机数量太多…...

spring webflux文件上传与下载
1、文件上传: Controller: PostMapping("/import")public void importImage(RequestPart("file") FilePart filePart) {imageService.importImage(filePart);}Service: public void importImage(FilePart filePart) {Fi…...

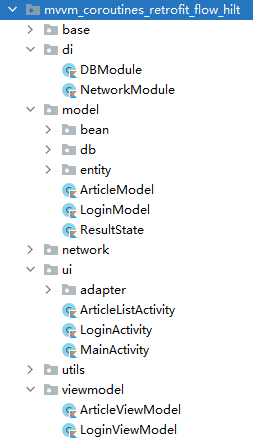
Android MVVM+coroutine+retrofit+flow+hilt
文章目录 Android MVVMcoroutineretrofitflowhilt概述依赖注入层数据层视图层模型视图层代码下载 Android MVVMcoroutineretrofitflowhilt 概述 代码结构: 依赖注入层 数据库: Module InstallIn(SingletonComponent::class) class DBModule {Singleto…...

elasticsearch副本和分片
1.文档冲突 当我们使用index API更新文档,可以一次性读取 修改索引副本 rootes-node3:~# curl -XPUT http://192.168.1.136:9200/es-syslog-2023.08.26/_settings -H "Content-Type: application/json" -d { > "settings": { > …...

【Python】zip
Python中的zip()函数可以将多个可迭代对象打包成一个元组序列,然后返回这些元组序列组成的迭代器。zip()函数的语法如下: zip(*iterables)其中,iterables是可迭代对象,可以是多个,也可以是一个。zip()函数将返回一个迭…...

西安安泰——ATA-1220E宽带放大器
ATA-1220E宽带放大器简介 ATA-1220E是一款可放大交直流信号的差分通道宽带放大器。其最大输出电压 60Vp-p(30Vp),最大输出电流1Ap(>50Hz)。电压增益数控可调,一键保存设置,提供了方便简洁的操作选择,可…...

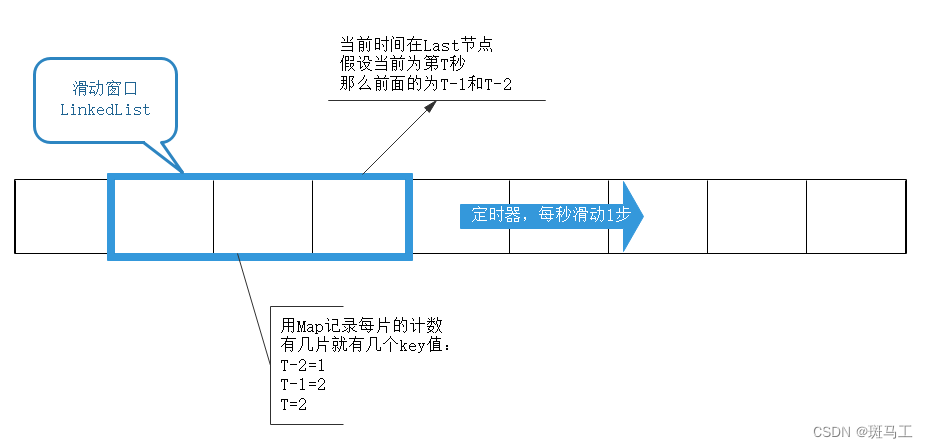
数据结构和算法专题---4、限流算法与应用
本章我们会对限流算法做个简单介绍,包括常用的限流算法(计数器、漏桶算法、令牌桶案发、滑动窗口)的概述、实现方式、典型场景做个说明。 什么是限流算法 限流是对系统的一种保护措施。即限制流量请求的频率(每秒处理多少个请求…...

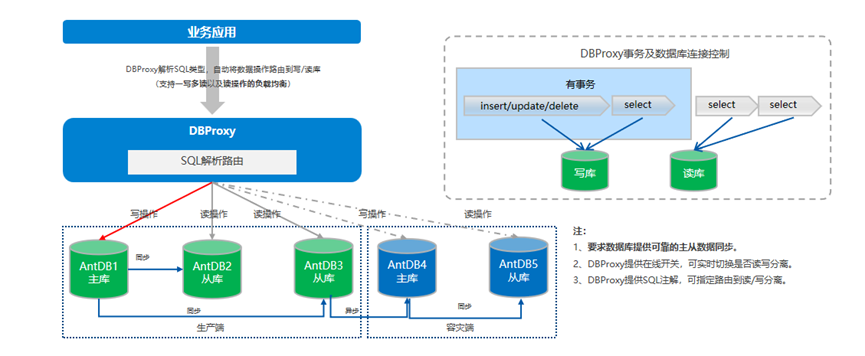
亚信安慧AntDB受邀分享核心业务系统全域数据库替换实践
近日,亚信安慧AntDB数据库凭借丰富的核心业务系统升级替换能力和经验,受邀参与IT168组织的第三期“国产软硬件升级替换之路”的直播沙龙。 亚信安慧AntDB数据库相关负责人发表《基于AntDB的CRM全域数据库替换实践》的精彩演讲,通过通信行业率…...

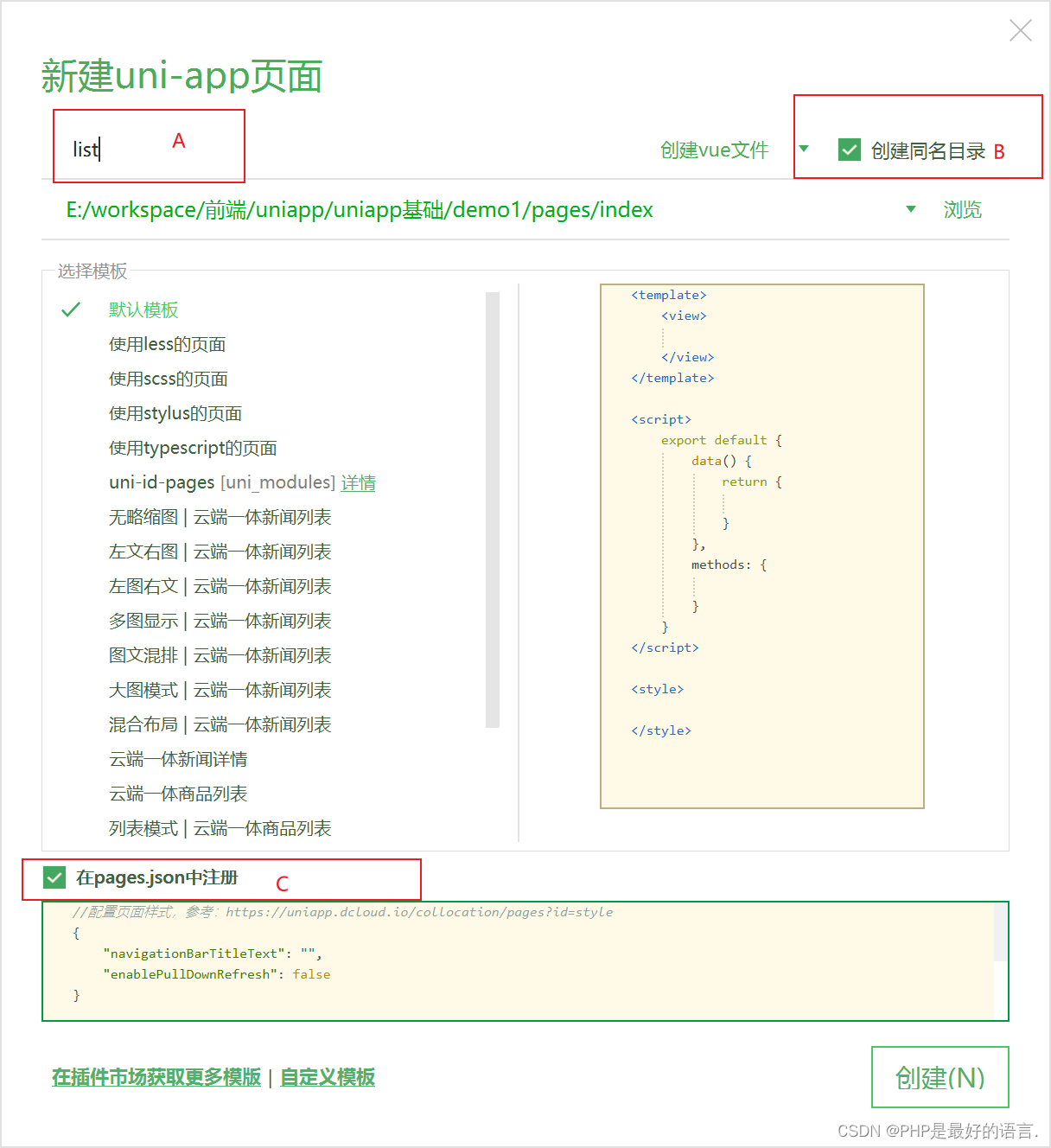
1.uniapp基础
1.uniapp基础 官方文档:uni-app官网 1.1开发工具 (1)工具: HBuilderX HBuilderX-高效极客技巧 1.2 新建项目 (1) 文件》新建项目 (2)选择相应的配置信息,填写项目根路…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...

【版本控制】GitHub Desktop 入门教程与开源协作全流程解析
目录 0 引言1 GitHub Desktop 入门教程1.1 安装与基础配置1.2 核心功能使用指南仓库管理日常开发流程分支管理 2 GitHub 开源协作流程详解2.1 Fork & Pull Request 模型2.2 完整协作流程步骤步骤 1: Fork(创建个人副本)步骤 2: Clone(克隆…...

生信服务器 | 做生信为什么推荐使用Linux服务器?
原文链接:生信服务器 | 做生信为什么推荐使用Linux服务器? 一、 做生信为什么推荐使用服务器? 大家好,我是小杜。在做生信分析的同学,或是将接触学习生信分析的同学,<font style"color:rgb(53, 1…...
