掌握Selenium4:详解各种定位方式
Selenium4中有多种元素定位方式,主要包括以下几种:
- 通过ID属性定位:根据元素的id属性进行定位。
- 通过name属性定位:当元素没有id属性而有name属性时,可以使用name属性进行元素定位。
- 通过class name定位:可以根据元素的class属性进行定位。
- 通过tag name定位:根据HTML标签名进行定位。
- 通过link text定位:根据链接的文本内容进行定位。
- 通过partial link text定位:根据链接的部分文本内容进行定位。
- 通过css selector定位:根据CSS选择器规则进行定位。
- 通过xpath定位:根据XPath表达式进行定位。
分别对应by方法的:
class By:"""Set of supported locator strategies."""ID = "id"XPATH = "xpath"LINK_TEXT = "link text"PARTIAL_LINK_TEXT = "partial link text"NAME = "name"TAG_NAME = "tag name"CLASS_NAME = "class name"CSS_SELECTOR = "css selector"
示例:
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleepclass TestCase(object):def __init__(self):# 初始化方法,创建一个Chrome浏览器实例并打开百度首页。self.driver = webdriver.Chrome()self.driver.get("https://www.baidu.com/")self.driver.maximize_window() # 窗口最大化sleep(1)def test_id(self):'''通过ID定位搜索框,输入"selenium"并点击搜索按钮。:return:'''element = self.driver.find_element(by=By.ID, value="kw")element.send_keys("selenium")print(type(element))self.driver.find_element(by=By.ID, value="su").click()sleep(3)# self.driver.quit()def test_name(self):'''通过NAME定位搜索框,输入"selenium"并点击搜索按钮。:return:'''element = self.driver.find_element(by=By.NAME, value="wd")element.send_keys("selenium")print(type(element))self.driver.find_element(by=By.ID, value="su").click()sleep(3)self.driver.quit()def test_link_text(self):'''通过链接文本定位百度首页并点击。:return:'''self.test_id()self.driver.find_element(By.LINK_TEXT, value="百度首页").click()sleep(3)self.driver.quit()def test_partiallink_text(self):'''通过部分链接文本定位百度首页并点击。:return:'''self.test_id()self.driver.find_element(By.PARTIAL_LINK_TEXT, value="首页").click()sleep(3)self.driver.quit()def test_xpath(self):'''通过XPath定位搜索框,输入"selenium"并点击搜索按钮。:return:'''element = self.driver.find_element(by=By.XPATH, value='//*[@id="kw"]')element.send_keys("selenium")print(type(element))self.driver.find_element(by=By.XPATH, value='//*[@id="su"]').click()sleep(3)self.driver.quit()def test_tag(self):'''通过标签名定位input元素。:return:'''element = self.driver.find_element(by=By.TAG_NAME, value='input')print(element)def test_css_selector(self):'''通过CSS选择器定位搜索框,输入"selenium"并点击搜索按钮。:return:'''element = self.driver.find_element(by=By.CSS_SELECTOR, value='#kw')element.send_keys("selenium")print(type(element))self.driver.find_element(by=By.XPATH, value='//*[@id="su"]').click()sleep(3)self.driver.quit()def test_class_name(self):'''通过类名定位搜索框,输入"selenium"并点击搜索按钮。:return: '''element = self.driver.find_element(by=By.CLASS_NAME, value='s_ipt')element.send_keys("selenium")print(type(element))self.driver.find_element(by=By.XPATH, value='//*[@id="su"]').click()sleep(3)self.driver.quit()if __name__ == '__main__':case = TestCase()# case.test_id()# case.test_name()# case.test_link_text()# case.test_partiallink_text()# case.test_xpath()# case.test_tag()# case.test_css_selector()case.test_class_name()
工具类封装及使用:
from time import sleepfrom selenium import webdriver
from selenium.webdriver.common.by import Bydef get_element(driver,*loc):
# 使用find_element方法查找元素,传入定位方式和定位值e = driver.find_element(*loc)
# 返回找到的元素return eif __name__ == '__main__':driver = webdriver.Chrome()driver.get("https://www.baidu.com/")driver.maximize_window()loc = (By.ID, "kw")get_element(driver,*loc).send_keys("selenium")sleep(10)相关文章:

掌握Selenium4:详解各种定位方式
Selenium4中有多种元素定位方式,主要包括以下几种: 通过ID属性定位:根据元素的id属性进行定位。通过name属性定位:当元素没有id属性而有name属性时,可以使用name属性进行元素定位。通过class name定位:可以…...

go-fastfds部署心得
我是windows系统安装 Docker Desktop部署 docker run --name go-fastdfs(任意的一个名称) --privilegedtrue -t -p 3666:8080 -v /data/fasttdfs_data:/data -e GO_FASTDFS_DIR/data sjqzhang/go-fastdfs:lastest docker run:该命令用于运…...

Python第三次练习
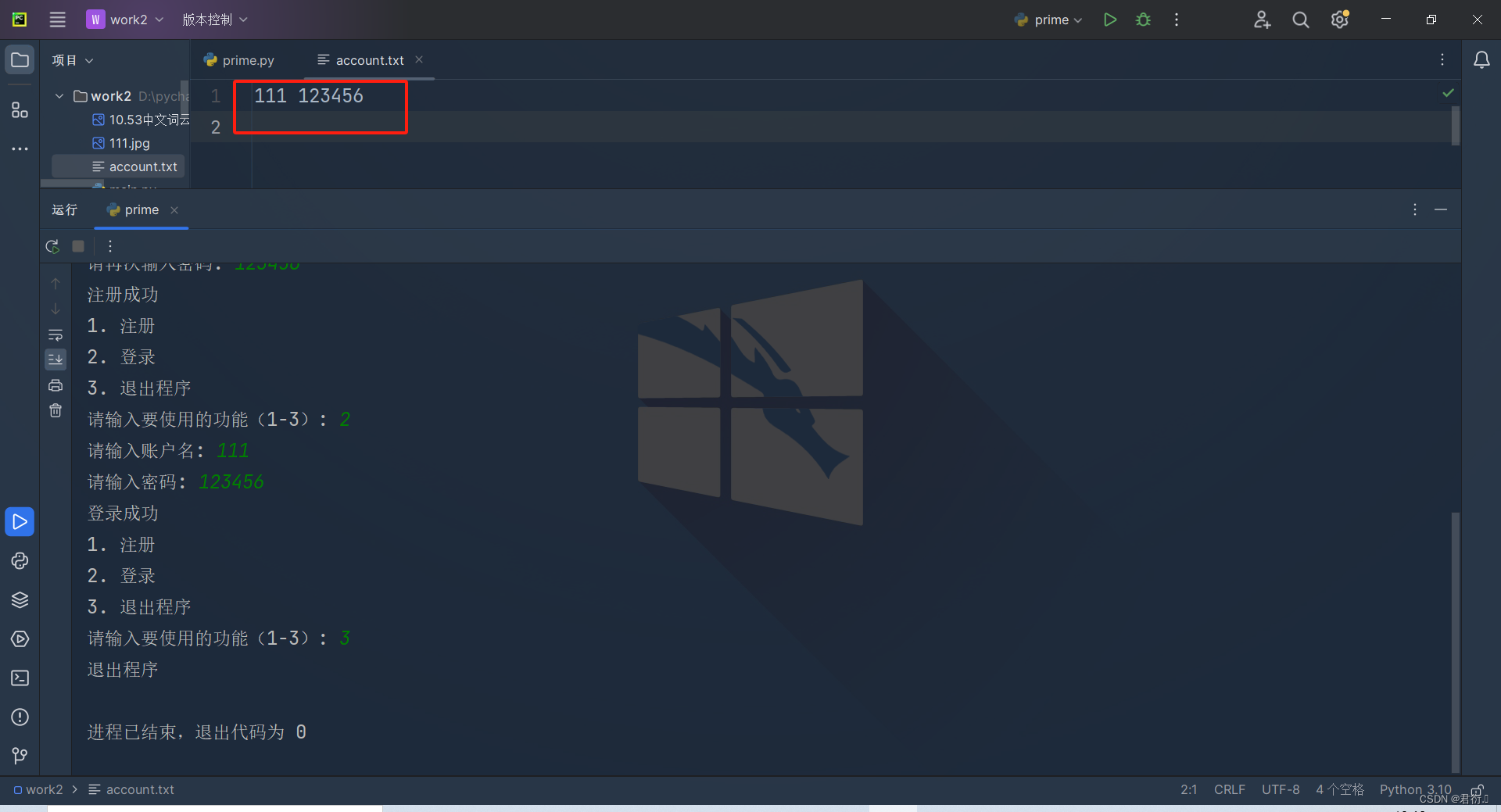
Python 一、如何判断一个字符串是否是另一个字符串的子串二、如何验证一个字符串中的每一个字符均在另一个字符串中出现三、如何判定一个字符串中既有数字又有字母四、做一个注册登录系统 一、如何判断一个字符串是否是另一个字符串的子串 实现代码: string1 inp…...

从Java8升级到Java17,特色优化点
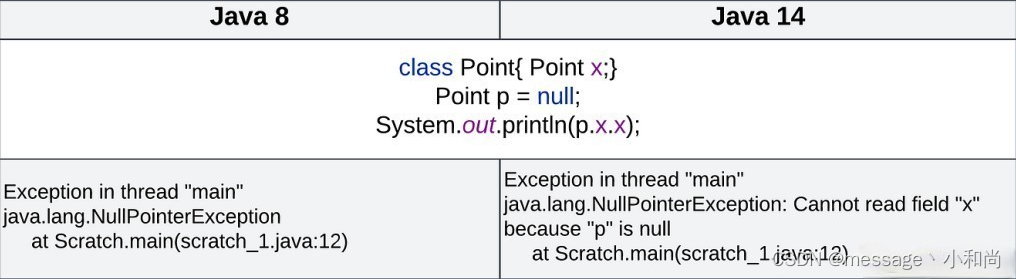
从Java8升级到Java17,特色优化点 一、局部变量类型推断二、switch表达式三、文本块四、Records五、模式匹配instanceof六、密封类七、NullPointerException 从Java 8 到 Java 20,Java 已经走过了漫长的道路,自 Java 8 以来,Java 生…...

js实现富文本
当涉及到使用 JavaScript 实现富文本时,一种常见的方法是使用一些现成的富文本编辑器库,比如: Quill:一个功能强大、易于集成的富文本编辑器,支持自定义样式和格式,提供丰富的插件和API。 TinyMCE…...

每日OJ题_算法_双指针②_力扣1089. 复写零
目录 力扣1089. 复写零 解析代码 力扣1089. 复写零 1089. 复写零 - 力扣(LeetCode) 难度 简单 给你一个长度固定的整数数组 arr ,请你将该数组中出现的每个零都复写一遍,并将其余的元素向右平移。 注意:请不要在…...

C++——红黑树
作者:几冬雪来 时间:2023年12月7日 内容:C——红黑树讲解 目录 前言: 红黑树的概念: 红黑树的性质: 红黑树的路径计算: 最长路径和最短路径: AVL树与红黑树的区别ÿ…...

【神化世界】asp网页500内部服务器错误的解决方法
问题解决方案记录 一、问题 在asp网页调试的时候,不小心改错了,好好的页面突然出现如下错误信息了: 二、解决方法 终于找到了问题所在,是sql语句出错造成的,特别记录一下。 正确的写法 sql"select * from mem…...

java面试题6
1.什么是Java中的泛型(Generic)? 答案:泛型是一种参数化类型的机制,在编译时提供类型安全性检查和重用代码的能力。使用泛型可以在编译时检测类型错误,并减少类型转换的需要。 2.Java中的反射(…...

(03)vite 处理 css
文章目录 系列全集vite 处理css流程vite如何解决协同开发,样式重复覆盖的问题?使用less通过配置,更改vite的css默认行为vite 利用postcss样式兼容低版本浏览器 系列全集 (01)vite 从启动服务器开始 (02&am…...

阿里云上传文件出现的问题解决(跨域设置)
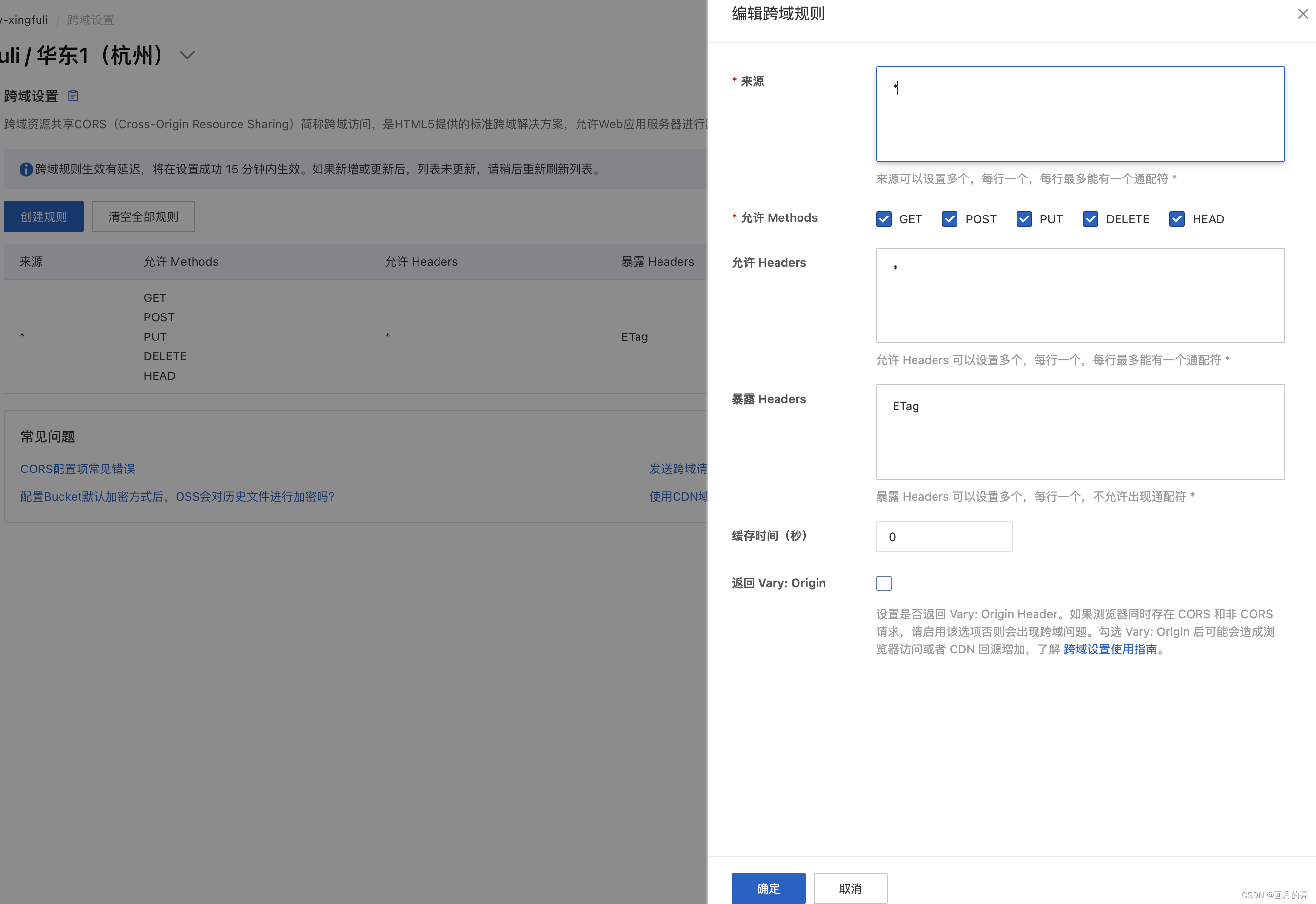
跨域设置引起的问题 起因:开通对象存储服务后,上传文件限制在5M 大小,无法上传大文件。 1.查看报错信息 2.分析阿里云服务端响应内容 <?xml version"1.0" encoding"UTF-8"?> <Error><Code>Invali…...

利用JavaFX生成验证码图片
以下是一个基于 JavaFX 的验证码图片生成小程序的示例代码: import javafx.application.Application; import javafx.embed.swing.SwingFXUtils; import javafx.scene.Scene; import javafx.scene.canvas.Canvas; import javafx.scene.canvas.GraphicsContext; import javafx…...

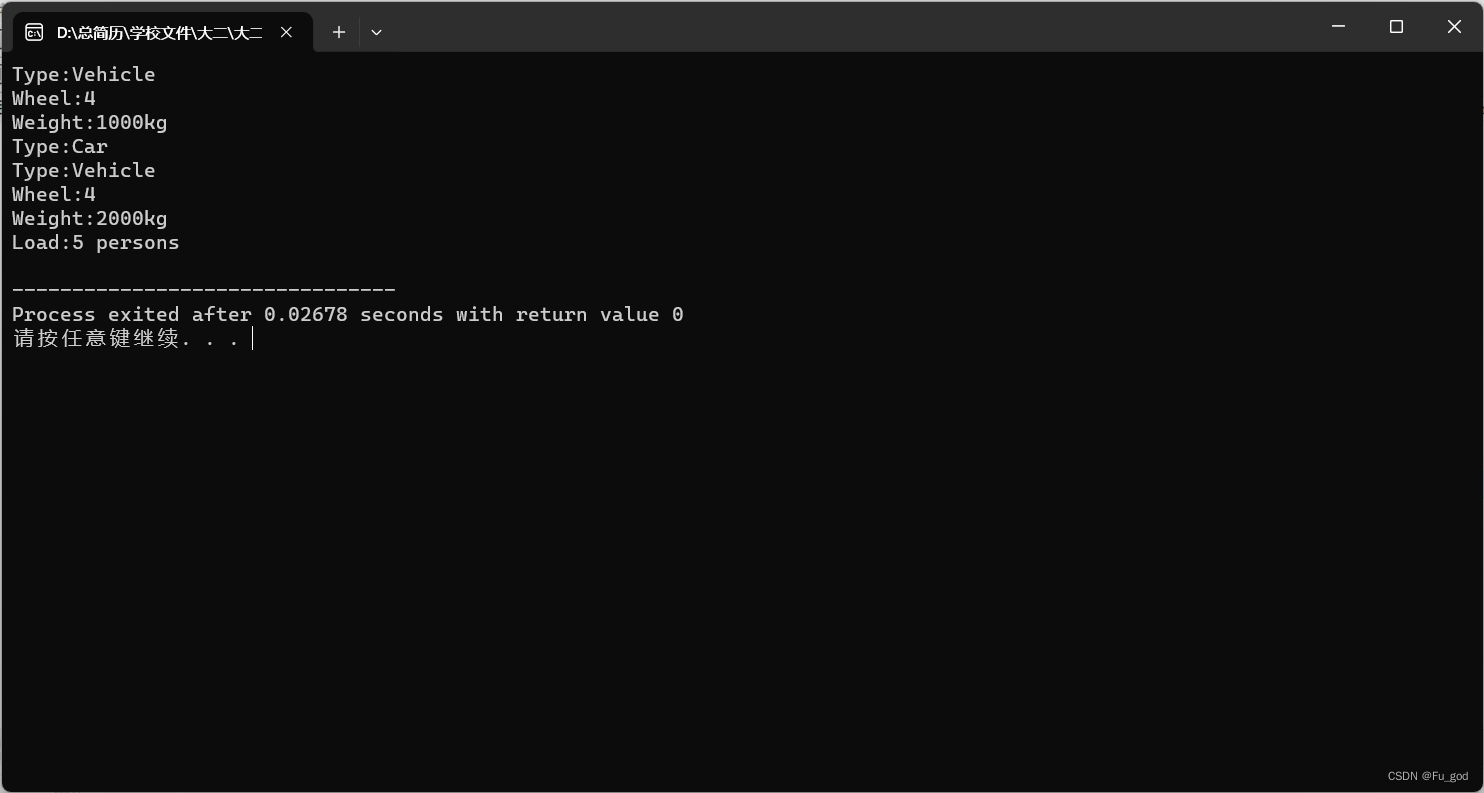
6-55.汽车类的继承
根据给定的汽车类vehicle(包含的数据成员有车轮个数wheels和车重weight)声明,完成其中成员函数的定义,之后再定义其派生类并完成测试。 小车类car是它的派生类,其中包含载人数passenger_load。每个类都有相关数据的输出…...

SCI论文——respectively用法
respectively用于配对两组(三组)事物,表明后一组与前一组按照相同的顺序排列,从而使句意明确。一般是在句子的最后,而且在respectively的前面需要一个逗号“,” 一 、两组事物: 原则是尽可能靠近第二组的…...

解决方案 | 法大大电子签约加速农牧业数字化进程
近年来,我国农业技术得到快速发展,并开发出一批实用的数字农业技术产品,建立了专用网络数字农业技术平台。数字农业是农业现代化的高级阶段,是创新推动农业农村信息化发展的有效手段,也是我国由农业大国迈向农业强国的…...

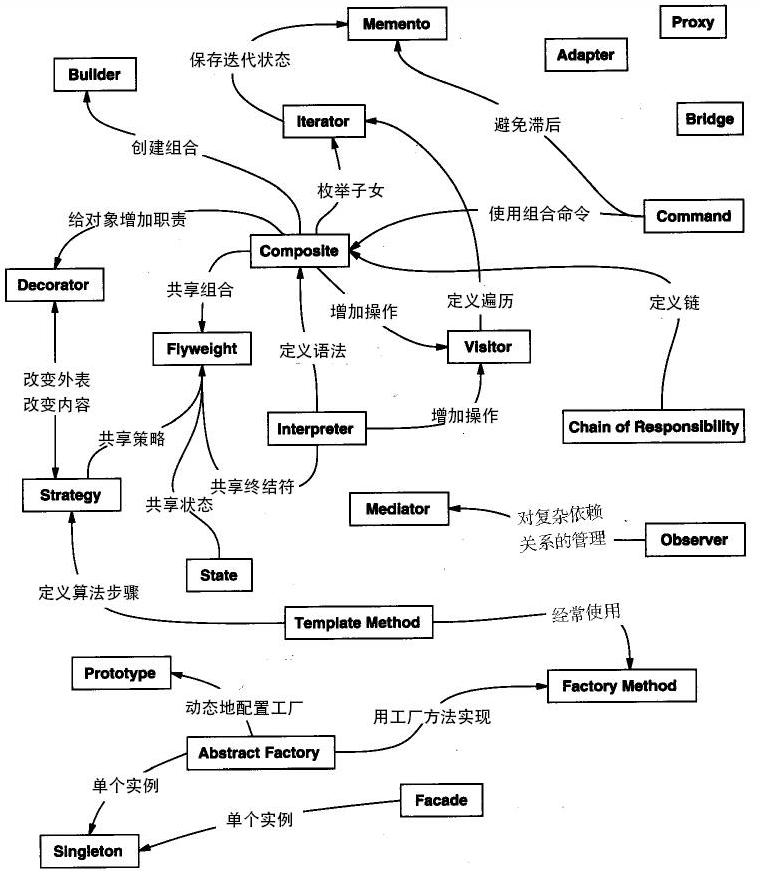
设计模式之GoF23介绍
深入探讨设计模式:构建可维护、可扩展的软件架构 一、设计模式的背景1.1 什么是设计模式1.2 设计模式的历史 二、设计模式的分类2.1 创建型模式2.2 结构型模式2.3 行为型模式 三、七大设计原则四、设计模式关系结论 :rocket: :rocket: :rocket: 在软件开发领域&…...

UDP协议实现群聊
服务端 import java.io.*; import java.net.*; import java.util.ArrayList; public class Server{public static ServerSocket server_socket;public static ArrayList<Socket> socketListnew ArrayList<Socket>(); public static void main(String []args){try{…...

lombok原理 @Slf4j 怎么生成get set log
Lombok是一种Java库,通过注解的方式提供了许多有用的功能,包括生成Getter、Setter、日志等。Slf4j注解是Lombok中的一种,它用于自动生成日志记录器(Logger)。 下面简要介绍一下Lombok的原理,以及Slf4j注解…...

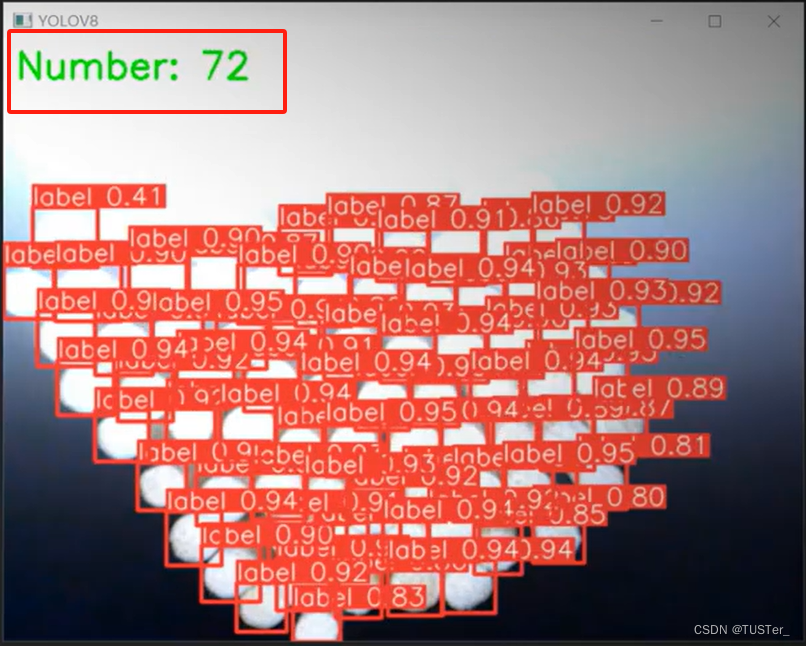
【目标检测】进行实时检测计数时,在摄像头窗口显示实时计数个数
这里我是用我本地训练的基于yolov8环境的竹签计数模型,在打开摄像头窗口增加了实时计数显示的代码,可以直接运行,大家可以根据此代码进行修改,其底层原理时将检测出来的目标的个数显示了出来。 该项目链接:【目标检测…...

SpringBoot第56讲:SpringBoot集成文件 - 集成EasyExcel之Excel导入导出
集成EasyExcel之Excel导入导出 EasyExcel是一个基于Java的、快速、简洁、解决大文件内存溢出的Excel处理工具。它能让你在不用考虑性能、内存的等因素的情况下,快速完成Excel的读、写等功能。它是基于POI来封装实现的,主要解决其易用性,封装性和性能问题。本文是SpringBoot第…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

第21节 Node.js 多进程
Node.js本身是以单线程的模式运行的,但它使用的是事件驱动来处理并发,这样有助于我们在多核 cpu 的系统上创建多个子进程,从而提高性能。 每个子进程总是带有三个流对象:child.stdin, child.stdout和child.stderr。他们可能会共享…...
