vue2+datav可视化数据大屏(1)
开始
📓 最近打算出一个前端可视化数据大屏的系列专栏,这次将很全面的教大家设计可视化大屏,从开始到打包结束,其中,包括如何设计框架,如何封装axios,等等,本次使用的数据均为mock数据。与正常使用一致。本文会从开始的创建vue3项目到最后的项目打包,本篇共计4小节。
1.安装脚手架
📓 首先确保电脑上安装node.js,node安装简单,去官网下载安装包一件安装即可,当安装了node.js后,我们新建一个文件夹,用vscode打开文件夹,打开终端,安装脚手架。
npm install -g @vue/cli📓脚手架安装一次即可,后续在创建vue项目就不需要在重新安装脚手架
2,创建vue2项目
📓打开vscode 在终端输入 ,myapp是我们的项目名称
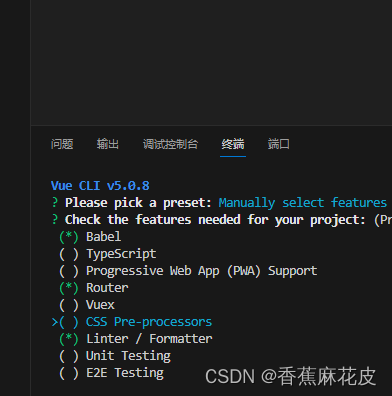
vue create myapp📓 选择我们需要的内容,这里需要的是vue-router,其他的按自己的需需求选择

3.下载我们需要的第三方库
📓这里我们需要的是,moke,datav,echarts,axios
📓在控制台下载即可
📓下载mock
npm install mockjs --save-dev📓下载datav
npm install @jiaminghi/data-view --save📓下载axios
npm install axios --save
📓下载echarts
npm install echarts --save4.在页面上使用datav
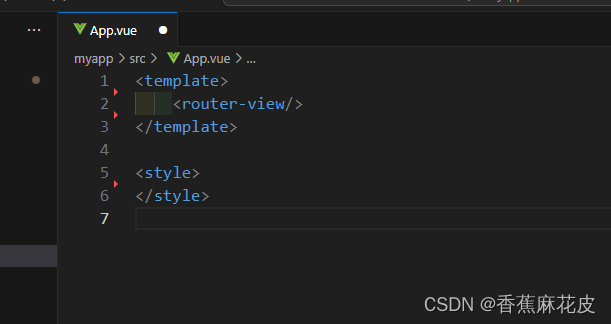
📓在src文件夹下面,有个app.vue的入口文件,我们将这个文件处理下,将一些无语的代码删除,保留如下代码

📓将src--views下的vue文件全部删除

📓在views创建一个新的文件 IndexData.vue,并在里面写入如下代码
<template><div>{{ a }}</div>
</template>
<script>
export default{data(){return{a:"123"}}
}
</script>
<style></style>📓在src--router文件夹下 将该组件绑定路由
import Vue from 'vue'
import VueRouter from 'vue-router'Vue.use(VueRouter)const routes = [{path: '/',name: 'home',component: ()=>import("../views/IndexData.vue")},]const router = new VueRouter({routes
})export default router📓然后启动服务,当页面上出现123时间,就代表着配置成功

5.配置第一个datav组件
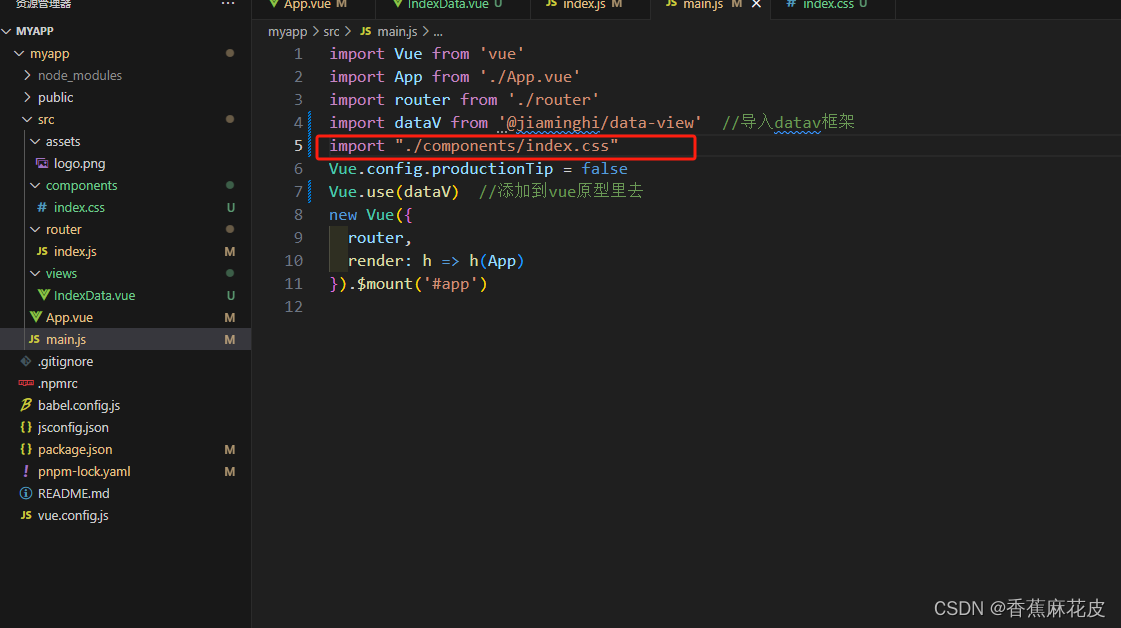
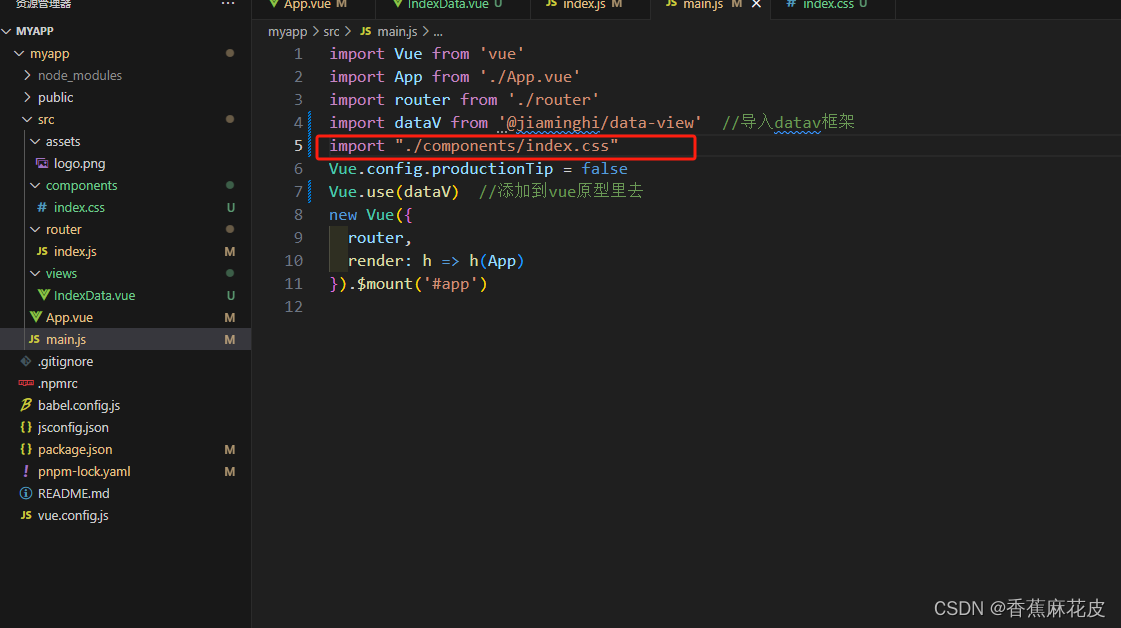
5.1 📓在src下的main.js文件里面,完全引入我们的datav组件
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import dataV from '@jiaminghi/data-view' //导入datav框架
Vue.config.productionTip = false
Vue.use(dataV) //添加到vue原型里去
new Vue({router,render: h => h(App)
}).$mount('#app')5.2 📓在页面上使用我们的datav组件
<template><div><!-- 引入组件 --><dv-water-level-pond :config="config" style="width:150px;height:200px" /> </div>
</template>
<script>
export default{data(){return{config:{ //传入组件数据data:[66]}}}
}
</script>
<style></style>5.3 📓当出现下方的效果时,就代表着使用成功

6,设计主体框架
📓我打算在indexdata.vue里作为组件的容器,在容器里设计骨架,将其他的内容作为骨架填入,代码如下
<template><!-- 全屏容器 --><dv-full-screen-container style="background-color: black;"><dv-border-box-11 title="香蕉麻花皮演示"><!-- 我这里将页面分为上中下三块,这是第一块 --><div class="box"><!-- 在里面在分成左中右3块 --><div class="box1"><dv-border-box-12>dv-border-box-1</dv-border-box-12></div><div class="box1"><dv-border-box-2>dv-border-box-1</dv-border-box-2></div><div class="box1"><dv-border-box-10>dv-border-box-1</dv-border-box-10></div></div><!-- 第二块 --><div class="box"><!-- 在里面在分成左中右3块 --><div class="box1"><dv-border-box-9>dv-border-box-1</dv-border-box-9></div><div class="box1"><dv-border-box-8>dv-border-box-1</dv-border-box-8></div><div class="box1"><dv-border-box-7>dv-border-box-1</dv-border-box-7></div></div><!-- 第三块 --><div class="box"><!-- 在里面在分成左中右3块 --><div class="box1"><dv-border-box-2>dv-border-box-1</dv-border-box-2></div><div class="box1"><dv-border-box-3>dv-border-box-1</dv-border-box-3></div><div class="box1"><dv-border-box-8>dv-border-box-1</dv-border-box-8></div></div></dv-border-box-11></dv-full-screen-container>
</template>
<script>
export default {data() {return {config: { //传入组件数据}}}
}
</script>
<style scoped>
.box1 {width: 610px;height: 310px;
}
.box{display: flex;justify-content: space-between; width: 98%;margin: auto;padding-top: 40px;
}
</style>📓效果如下

📓 后续我们只需要往骨架里面填充echarts或者是其他需要展示的代码就行
📓在提一嘴 datav需要将padding和margin的初始值设置为0,不然会出现样式问题
📓在commponents里新建文件夹index.css,在文件夹里写入内容

📓在manin.js里引入这个css文件即可

📓下期我们讲如何添加内容和使用moke来模拟数据
📓拜拜
相关文章:

vue2+datav可视化数据大屏(1)
开始 📓 最近打算出一个前端可视化数据大屏的系列专栏,这次将很全面的教大家设计可视化大屏,从开始到打包结束,其中,包括如何设计框架,如何封装axios,等等,本次使用的数据均为mock数…...

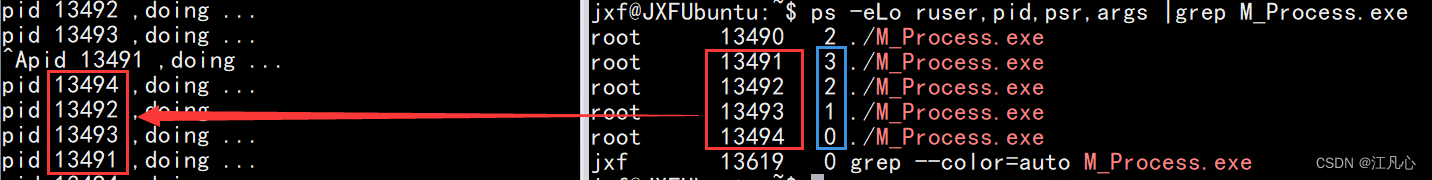
Linux 多进程并发设计-进程对核的亲缘设置
1设计结构 2 设计优点 1 充分利用多核系统的并发处理能力2 负载均衡3 职责明确,管理进程仅负责管理,工作进程仅负责处理业务逻辑 3 演示代码: //main.cpp #define _GNU_SOURCE #include<sys/types.h> #include<sys/wait.h> #include <…...

Javascript 函数介绍
Javascript 函数介绍 很多教程书一上来就讲解一堆语法,例如函数定义、函数调用什么。等读者看完了函数这一章都没搞懂什么是函数。 在讲解什么叫函数之前,我们先看下面一段代码: <!DOCTYPE html> <html xmlns"http://www.w3.…...

php 粉丝关注功能实现
实现粉丝关注功能的步骤如下: 创建用户表(user)和关注表(follow): CREATE TABLE user (id int(11) NOT NULL AUTO_INCREMENT,username varchar(255) NOT NULL,email varchar(255) NOT NULL,password varc…...

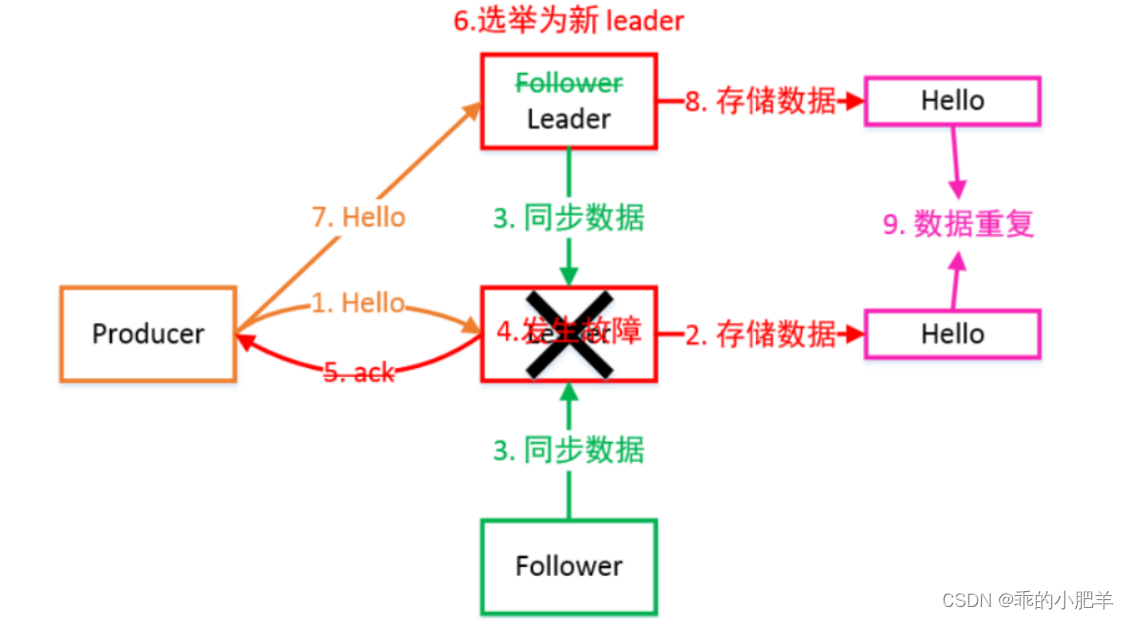
深入浅出理解kafka ---- 万字总结
1.Kafka简介 Kafka 本质上是一个 MQ(Message Queue),使用消息队列的优点: 解耦:允许独立的扩展或修改队列两边的处理过程。可恢复性:即使一个处理消息的进程挂掉,加入队列中的消息仍然可以在系…...

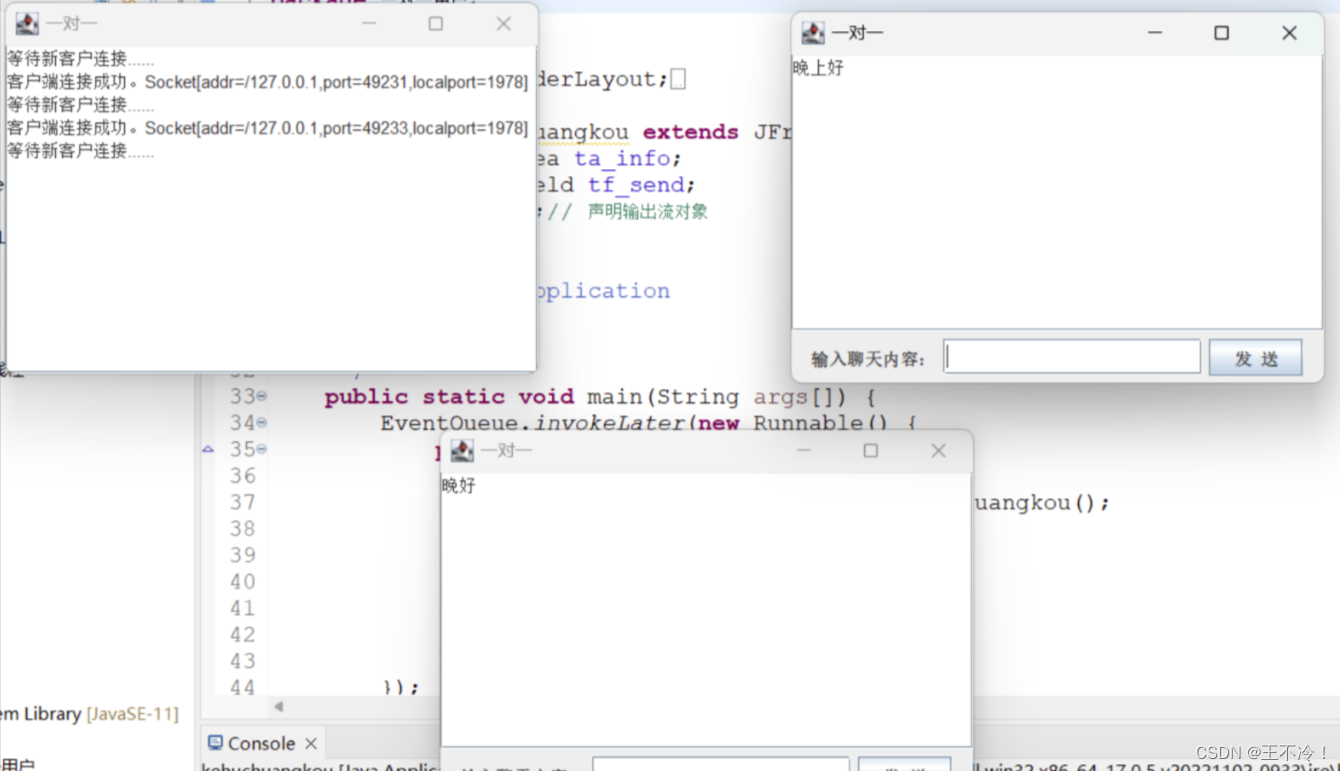
一对一聊天
服务端 package 一对一用户;import java.awt.BorderLayout; import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import java.io.PrintWriter; import java.net.ServerSocket; import java.net.Socket; import java.util.Vector;…...
 -Mybatis查询中返回值四种情况)
IDEA版SSM入门到实战(Maven+MyBatis+Spring+SpringMVC) -Mybatis查询中返回值四种情况
第一章 Mybatis查询中返回值四种情况 1.1 查询单行数据返回单个对象 /*** 通过id获取员工信息*/ public Employee selectEmpById(int empId);<select id"selectEmpById" resultType"employee">SELECTid,last_name,email,salaryFROMtbl_employeeWHE…...

华为云安全组规则
初始发布cce,快被安全组搞死了。现在把自己的研究成果综合一下,在这里给自己留痕,希望对迷惑的朋友有帮助。 先搞懂安全组是个啥东东: 安全组规则 操作场景 安全组实际是网络流量访问策略,通过访问策略可以控制流量入方向规则和出方向规则,通过这些规则可以为加入安全组…...

MySQL之binlog文件过多处理方法
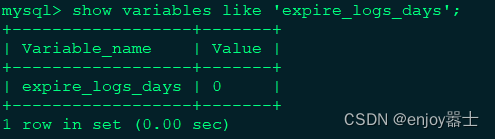
背景 MySQL由于大量读写,导致binlog文件特别的多。从而导致服务器disk空间不足问题。 先备份binlog文件 tar -zcvf mysql.tar.gz mysql/data/mysql-bin.00* 修改MySQL配置 binlog过期时间 show variables like expire_logs_days; 这里 0 表示 永不过期 如果为 n…...

力扣面试150题 | 88.合并两个有序数组
力扣面试150题 | 88.合并两个有序数组 题目描述解题思路代码实现复杂度分析 题目描述 88.合并两个有序数组 给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并…...

Spring Cache快速入门教程及案例
1. Spring Cache介绍 Spring Cache提供了一组注解,使开发者能够轻松地在方法上定义缓存行为 Spring Cache抽象了缓存的底层实现,允许开发者选择使用不同的缓存提供者(如 Ehcache、Redis、Caffeine 等)。通过配置相应的缓存管理器…...

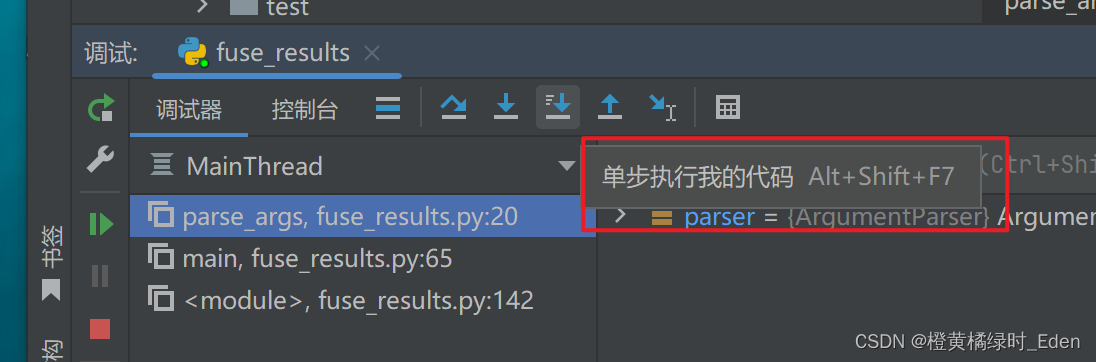
pycharm中debug,py文件
1、先把需要的实参传入 2、在合适位置打上断点 3、在小三角旁边右键调用调试 4.步进/步出查看 5.选择单步执行,走的更慢...

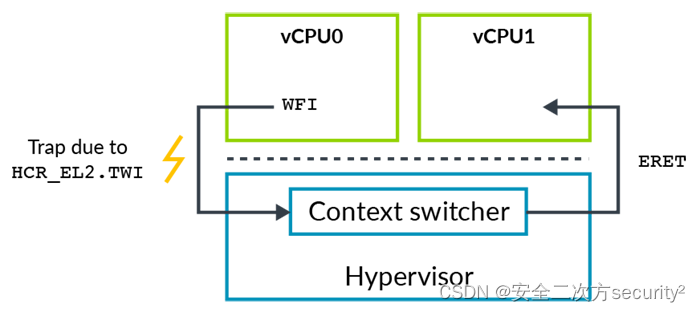
虚拟化之指令的Trap和仿真
有时,虚拟机监控程序需要在虚拟机(VM)中模拟操作。例如,VM内的软件可能尝试配置与功耗管理或缓存一致性相关的低级处理器控件。通常,您不希望将VM直接访问这些控件,因为它们可能被用于突破隔离,或影响系统中的其他VM。 trap在执行给定操作(例如读取寄存器)时引发异常…...

Python函数默认参数设置
在某些情况下,程序需要在定义函数时为一个或多个形参指定默认值,这样在调用函数时就可以省略为该形参传入参数值,而是直接使用该形参的默认值。 为形参指定默认值的语法格式如下: 形参名 默认值 从上面的语法格式可以看出&…...

js moment计算当前时间到24:00:00的剩余时间
2023.12.7今天我学习了如何计算当前的时间到24:00:00剩下的时间,https://momentjs.cn/ const now moment(); // 获取当前时间const endOfDay moment().endOf(day); // 设置当天的 23:59:59const duration moment.duration(endOfDay.diff(now)); // 计算剩余时间的…...

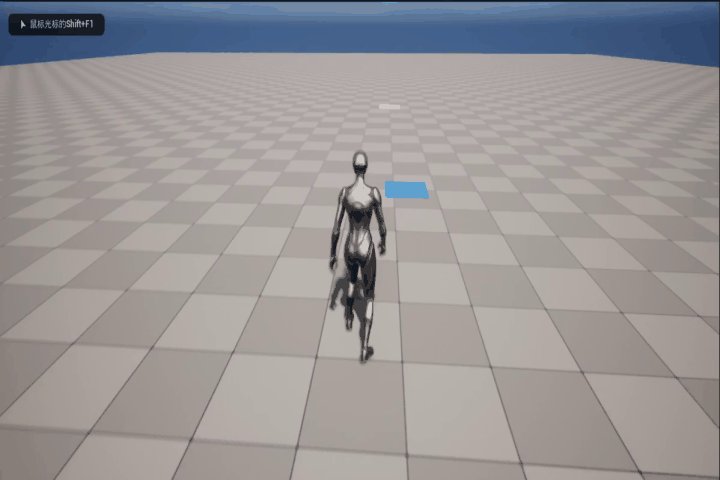
【UE5】瞬移+马赛克过渡效果
效果 步骤 1. 新建一个工程,创建一个Basic关卡 2. 添加第三人称游戏资源到内容浏览器 3. 新建一个材质,这里命名为“M_Pixel” 打开“M_Pixel”,设置材质域为“后期处理” 在材质图表中添加如下节点 此时效果如下,已经有马赛克的…...

【Skynet 入门实战练习】分布式 ID | 雪花算法 | 缓存设计 | LRU算法 | 数据库
文章目录 前言雪花算法LRU 算法缓存模块数据库测试逻辑 前言 本节实现了 分布式 ID 生成系统,采用雪花算法实现唯一 ID;实现缓存架构,采用 LRU (最近最少使用)算法。 雪花算法 分布式 ID 生成算法的有很多种&#x…...

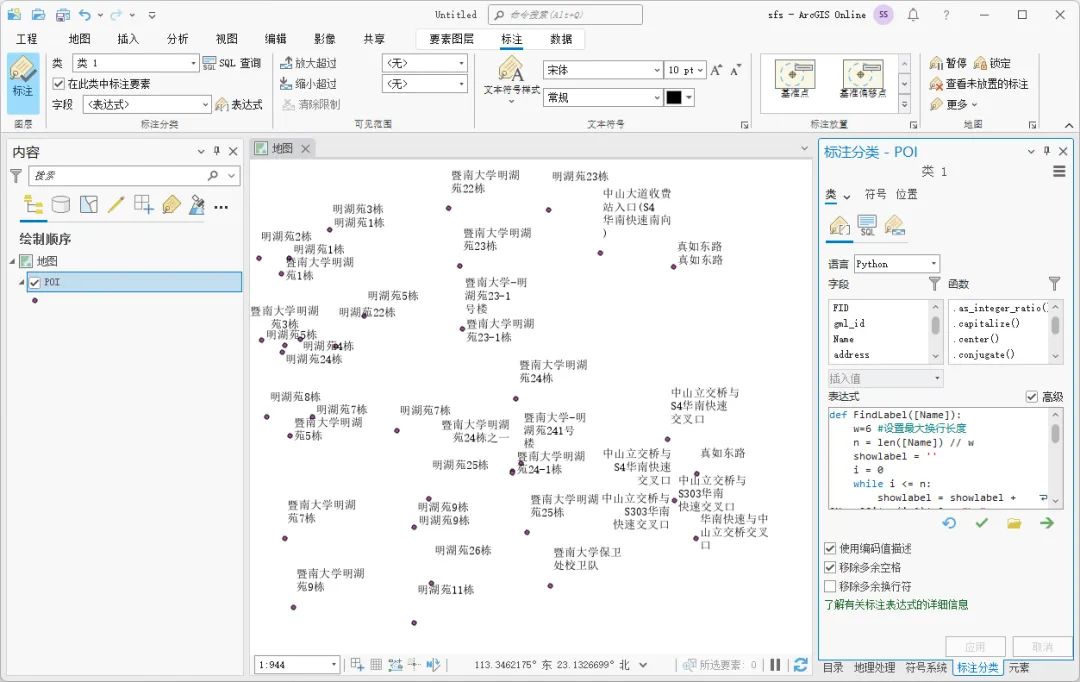
ArcGIS Pro中怎么设置标注换行
在ArcGIS Pro中进行文字标注的时候,如果标注的字段内容太长,直接标注的话会不美观,而且还会影响旁边的标注显示,这里为大家介绍一下在ArcGIS Pro中设置文字换行的方法,希望能对你有所帮助。 数据来源 本教程所使用的…...

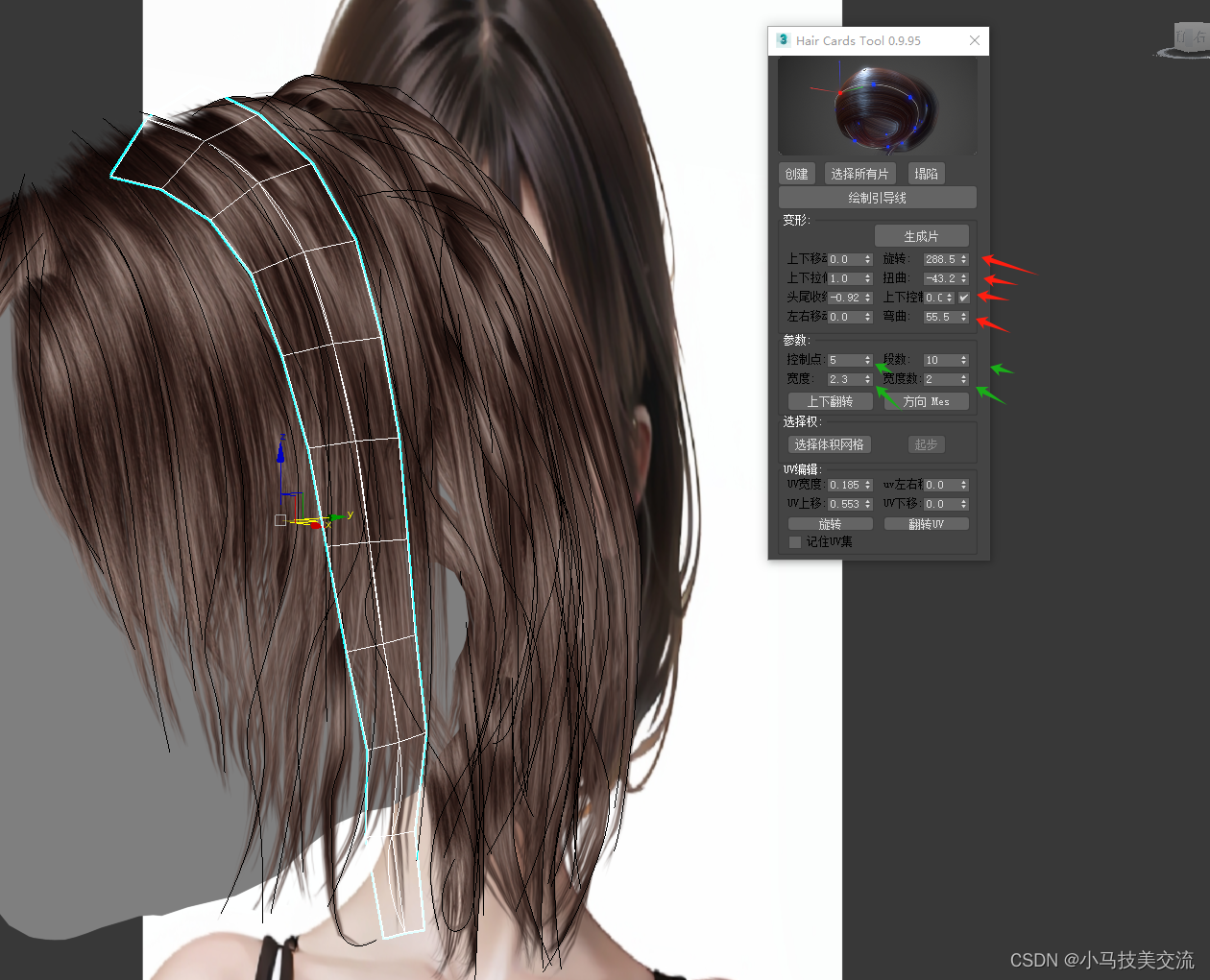
MAX26——快速人物毛发插片工具 Hair cards tool
一提到毛发插件,我们一般想起的就是maya的 xgrn 或者max的ox。但是这些都是我们做影视级数字人用的。比较费性能也比较费面 下面分享一个干货 Hair cards tool 这个插件操作不像xgen与ox那么复杂。基本上0基础上手5分钟不到。就能插片出不错的效果。比较适用于&…...

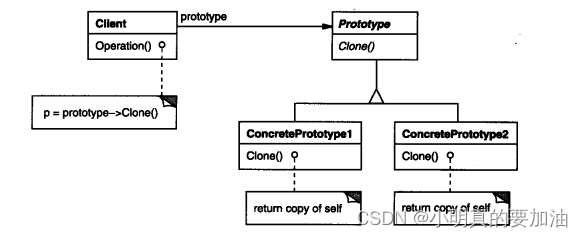
一天一个设计模式---原型模式
基本概念 原型模式(Prototype Pattern)是一种创建型设计模式,其主要目的是通过复制现有对象来创建新对象,而不是通过实例化类。原型模式允许在运行时动态创建对象,同时避免了耦合与子类化。 在原型模式中࿰…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

如何把工业通信协议转换成http websocket
1.现状 工业通信协议多数工作在边缘设备上,比如:PLC、IOT盒子等。上层业务系统需要根据不同的工业协议做对应开发,当设备上用的是modbus从站时,采集设备数据需要开发modbus主站;当设备上用的是西门子PN协议时…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...
