CSS中 设置文字下划线 的几种方法
在网页设计和开发中,我们经常需要对文字进行样式设置,包括字体,颜色,大小等,其中,设置文字下划线是一种常见需求
一 、CSS种使用 text-decoration 属性来设置文字的装饰效果,包括下划线。
常用的取值:
none:默认值,不设置任何装饰效果。
underline:设置文字下方显示下划线
overline:设置文字上方显示划线
line-through:设置文字中间显示删除线
blink:设置文字闪烁
1.设置文字下划线 ,使用 属性,并将其值设置为underline
<div class="allText">查看最近的所有会话</div>

<style>.allText{text-decoration: underline;}
</style>
2.上划线 text-decoration 值设置为 overline

<style>.allText{text-decoration: overline;}
</style>
3.文字中间显示删除线 text-decoration 值设置为 line-through

<style>.allText{text-decoration: line-through;}
</style>
二、border-bottom属性
border-bottom属性用来设置元素的底部边框样式,我们可以利用这个属性来实现添加下划线的效果。将元素的border-bottom属性设置为实线,同时调整相应的颜色和宽度,即可实现下划线效果。
border-bottom: 1px solid #000;
需要注意的是,由于border-bottom属性会占据元素的一部分空间,因此在添加下划线时需要将元素的padding和margin属性作相应调整,以防止下划线覆盖部分文本。
三、背景图实现下划线
还可以利用背景图来实现文本下划线的效果。首先,我们需要准备一张包含下划线的背景图,并将其作为元素的背景图。然后,通过background-position和background-size属性来控制下划线的位置和大小。
background-image: url("underline.png");
background-size: 100% 50%;
background-position: bottom;
此外,我们还可以为背景图添加一些动画效果,比如渐变效果、滑动效果等,来增强下划线的美观度。
四 、伪元素实现下划线
伪元素是CSS中一种非常有用的技巧,可以用来为元素添加额外的内容或样式。我们可以利用::after伪元素来实现文本下划线的效果。首先,需要给元素设置position: relative属性,然后通过::after伪元素添加一个绝对定位的下划线,在调整下划线的位置和大小即可。
position: relative;
&::after {content: "";position: absolute;bottom: 0;left: 0;width: 100%;height: 1px;background-color: #000;
}
相关文章:

CSS中 设置文字下划线 的几种方法
在网页设计和开发中,我们经常需要对文字进行样式设置,包括字体,颜色,大小等,其中,设置文字下划线是一种常见需求 一 、CSS种使用 text-decoration 属性来设置文字的装饰效果,包括下划线。 常用的取值&…...

Docker构建自定义镜像
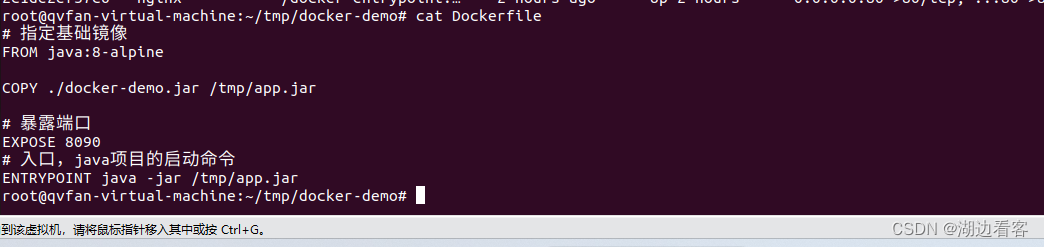
创建一个docker-demo的文件夹,放入需要构建的文件 主要是配置Dockerfile文件 第一种配置方法 # 指定基础镜像 FROM ubuntu:16.04 # 配置环境变量,JDK的安装目录 ENV JAVA_DIR/usr/local# 拷贝jdk和java项目的包 COPY ./jdk8.tar.gz $JAVA_DIR/ COPY ./docker-demo…...

C#生成Token字符串
Token字符串来保证数据安全性,如身份验证、跨域访问等。但是由于Token字符串的长度比较长,可能会占用过多的空间和带宽资源,因此我们需要生成短的Token字符串 方法一:使用Base64编码 Base64编码是一种常用的编码方式,…...

文献速递:多模态影像组学文献分享:生成一种多模态人工智能模型以区分甲状腺良性和恶性滤泡性肿瘤:概念验证研究
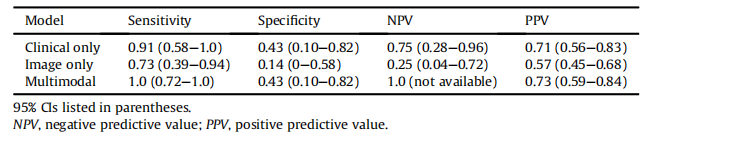
文献速递:多模态影像组学文献分享:生成一种多模态人工智能模型以区分甲状腺良性和恶性滤泡性肿瘤:概念验证研究 文献速递介绍 近年来,人工智能(AI)领域日益被探索,作为一种增强传统医学诊断和…...

Docker创建RocketMQ和RocketMQ控制台
安装RocketMQ 安装最新版本的RocketMQ(名为RocketMQ)在Docker上的过程大致可以分为以下步骤: 1. 准备工作 确保你的系统中已经安装了Docker。可以通过运行 docker --version 来验证Docker是否已安装及其版本信息。 2. 拉取RocketMQ镜像 …...

Python---面向对象其他特性
1、类属性 Python中,属性可以分为实例属性和类属性。 类属性就是 类对象中定义的属性,它被该类的所有实例对象所共有。通常用来记录 与这类相关 的特征,类属性 不会用于记录 具体对象的特征。 在Python中,一切皆对象。类也是一…...

【Ambari】Python调用Rest API 获取YARN HA状态信息并发送钉钉告警
🦄 个人主页——🎐开着拖拉机回家_Linux,大数据运维-CSDN博客 🎐✨🍁 🪁🍁🪁🍁🪁🍁🪁🍁 🪁🍁🪁&am…...

linux之buildroot(3)配置软件包
Linux之buildroot(3)配置软件包 Author:Onceday Date:2023年11月30日 漫漫长路,才刚刚开始… 全系列文章请查看专栏: buildroot编译框架_Once_day的博客-CSDN博客。 参考文档: Buildroot - Making Embedded Linux Easymdev.t…...

学会用bash在linux写脚本 (一)
本章主要介绍如何使用bash写脚本。 了解通配符 了解变量 了解返回值和数值运算 grep的用法是“grep 关键字 file”,意思是从file中过滤出含有关键字的行。 例如,grep root /var/log/messages,意思是从/var/log/messages 中过滤出含有root …...

Leetcode 2949. Count Beautiful Substrings II
Leetcode 2949. Count Beautiful Substrings II 1. 解题思路2. 代码实现 Leetcode 2949. Count Beautiful Substrings II 1. 解题思路 这一题真的很丢脸,居然没有搞定,是看了大佬们的思路之后才想明白的,就感觉丢脸丢大了…… 这道题讲道…...

【Python系列】Python函数
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

自定义TypeHandler 将mysql返回的逗号分隔的String转换到List
sql执行如下: 这里我定义的接受类: 但是这里报了错JSON parse error: Cannot deserialize value of type java.util.ArrayList<java.lang.String>from Object value (token JsonToken.START_OBJECT); nested exception is com.fasterxml.jackson…...

Spring 高级装配详解
一、环境与profile 在3.1版本中,Spring引入了bean profile的功能。要使用profile,首先要将所有不同的bean定义整理到一个或者多个pofile之中,再将应用部署到每个环境时,确保对应的profile处于激活状态。 在Java配置中…...

mapbox Marker添加自定义html
思路就是先渲染出空div使用getElementsByClassName找到点,之后使用insertAdjacentHTML(‘beforeend’, div) 加自定义内容。 const el document.createElement(div);// 添加一个标记el.className j_icon;const itemIcon new MapboxGl.Marker({element: el,}).set…...
)
Linux UUCP命令教程:如何在Linux系统中进行文件复制(附实例详解和注意事项)
Linux UUCP命令介绍 UUCP(Unix-to-Unix Copy)是一套允许远程执行命令和传输文件的程序。UUCP命令是该套件中的一个程序,它为请求文件复制操作提供了用户界面。UUCP套件还包括uux(远程命令执行的用户界面)、uucico&…...

【android开发-21】android中调用系统摄像头camera拍照和相册的用法详解
1,调用摄像头 在Android中,调用系统摄像头拍照需要使用Intent来启动Camera应用,并在应用中设置相应的权限。下面是一个简单的例子: // 创建一个Intent对象,指定要执行的动作是拍照 Intent intent new Intent(Medi…...

最新版本——Hadoop3.3.6单机版完全部署指南
大家好,我是独孤风,大数据流动的作者。 本文基于最新的 Hadoop 3.3.6 的版本编写,带大家通过单机版充分了解 Apache Hadoop 的使用。本文更强调实践,实践是大数据学习的重要环节,也能在实践中对该技术有更深的理解&…...

理解自我效能感:你的内在动力来源
1. 自我效能感:开启个人潜能的心理动力 想象一下,面对生活的挑战和机遇时,是什么内在力量驱使你去采取行动,或者让你犹豫不决?这种力量,与我们的心理状态紧密相关,其中一个关键因素就是我们的自…...

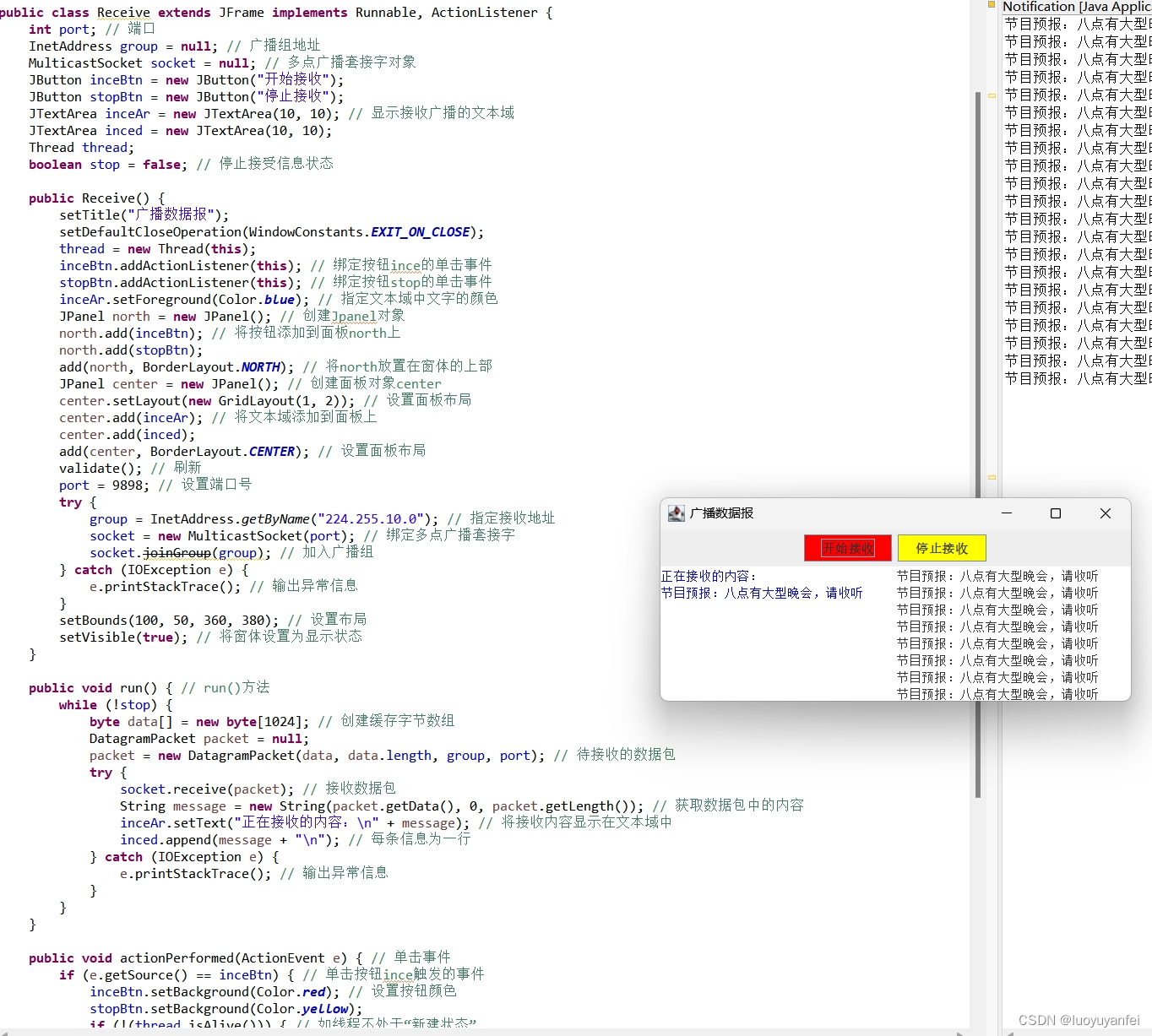
Java第二十一章
一.网络程序设计基础 1.网络协议 网络协议规定了计算机之间连接的物理、机械(网线与网卡的连接规定)、电气(有效的电平范围)等特征,计算机之间的相互寻址规则,数据发送冲突的解决方式,长数据如何分段传送与接收等内容.就像不同的国家有不同的…...

Redis交互速度慢,CPU占用100%,集群方案,报错等问题
Redis交互速度很慢,达到几十到一百毫秒一次 问题描述: 执行top命令发现redis占用达到100% redis交互速度慢,一次要几十到一百毫秒一次 解决思路 查看redis数据量,比如我这里达到了30万 经过本地测试,redis交互的速…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...
