vue el-select封装及使用
基于Element UI的el-select组件进行封装的。该组件实现了一个下拉选择框,具有许多可配置的属性和事件
创建组件index.vue (src/common-ui/select/index.vue)
<template><el-selectref="select"v-model="hValue":allow-create="allowCreate":autocomplete="autocomplete":automatic-dropdown="automaticDropdown":clearable="clearable":collapse-tags="collapseTags":default-first-option="defaultFirstOption":disabled="disabled":filter-method="filterMethod":filterable="filterable":loading="loading":loading-text="loadingText":multiple="multiple":multiple-limit="multipleLimit":name="name":no-match-text="noMatchText":no-data-text="noDataText":placeholder="placeholder":popper-class="popperClass":popper-append-to-body="popperAppendToBody":remote="remote":remote-method="remoteMethod":reserve-keyword="reserveKeyword":size="size":key="poperKeyValue":value-key="valueKey"@blur="handleBlur"@change="handleChange"@clear="handleClear"@focus="handleFocus"@remove-tag="handleRemoveTag"@visible-change="handleVisibleChange"><slot name="prefix" slot="prefix"></slot><slot name="option-content"><template v-for="(item, index) in dataSource"><el-option-groupv-if="item[hProps.options] &&item[hProps.options].length > 0 &&!selectSpecial":key="index":label="item[hProps.label]":disabled="item[hProps.disabled]"><el-optionv-for="(option, subIndex) in item[hProps.options]":key="subIndex":label="option[hProps.label]":value="option[hProps.value]":disabled="option[hProps.disabled]"></el-option></el-option-group><el-optionv-else-if="!item[hProps.options] && !selectSpecial":key="index + 'si'":label="item[hProps.label]":value="item[hProps.value]":disabled="item[hProps.disabled]"></el-option><el-optionv-else-if="!item[hProps.options] && selectSpecial":key="index + 'sp'":label="`${item[hProps.label]}(${item[selectSpecial]})`":value="item[hProps.value]":disabled="item[hProps.disabled]"></el-option></template></slot></el-select>
</template><script>
export default {name: 'HSelect',props: {allowCreate: {type: Boolean,default: false},selectSpecial: {type: String,default: ''},autocomplete: String,automaticDropdown: {type: Boolean,default: false},clearable: {type: Boolean,default: true},collapseTags: {type: Boolean,default: false},dataSource: Array,defaultFirstOption: {type: Boolean,default: false},disabled: {type: Boolean,default: false},filterMethod: Function,filterable: {type: Boolean,default: true},loading: {type: Boolean,default: false},loadingText: String,multiple: {type: Boolean,default: false},multipleLimit: Number,name: String,noMatchText: String,noDataText: String,placeholder: String,popperClass: {type: String,default: 'select-default'},popperAppendToBody: {type: Boolean,default: true},remote: {type: Boolean,default: false},remoteMethod: Function,reserveKeyword: {type: Boolean,default: false},size: {type: String,validator (value) {return ['medium', 'small', 'mini'].indexOf(value) !== -1}},value: {type: [String, Number, Array, Boolean],required: true},valueKey: String,props: {type: Object,default () {return {}}},keyValue: {type: String,default: 'select-single'},align:{type: String,default: 'center'}},data () {return {poperKeyValue: ''}},computed: {hValue: {get () {let value = nullif (this.multiple) {value = []if (this.value instanceof Array) {this.value.forEach(key => {if (this.checkValueExisting(key)) {value.push(key)}})}} else {value = ''if (this.checkValueExisting(this.value)) {value = this.value}}return value},set (value) {this.$emit('input', value)}},hProps () {return {label: 'name',value: 'id',disabled: 'disabled',options: 'options',...this.props}}},watch: {keyValue (val) {this.poperKeyValue = val}},methods: {checkValueExisting (value) {if (this.allowCreate) {return value} else {if (this.dataSource instanceof Array) {let index = this.dataSource.findIndex(item => item[this.hProps.value] === value,this)return index > -1}return false}},handleBlur (event) {this.$emit('blur', event)},handleChange (value) {this.$emit('change', value)},handleClear () {this.$emit('clear')},handleFocus (event) {this.$emit('focus', event)},handleRemoveTag (tag) {this.$emit('remove-tag', tag)},handleVisibleChange (visible) {this.$emit('visible-change', visible)},focus () {this.$refs.select.focus()},blur () {this.$refs.select.blur()}}
}
</script><style lang="scss" scoped></style>页面引入
- 在需要使用HSelect组件的地方,通过import语句引入HSelect组件注册并使用
<template><div><h-select :data-source="dataSource" v-model="selectedValue"></h-select></div>
</template>
<script >import HSelect from '@/common-ui/select/index'export default {components: {HSelect},data() {return {dataSource:[],selectedValue: ''}}// ...}
</script>
确保你已经安装了Vue.js和Element UI,并在项目中引入它们。
相关文章:

vue el-select封装及使用
基于Element UI的el-select组件进行封装的。该组件实现了一个下拉选择框,具有许多可配置的属性和事件 创建组件index.vue (src/common-ui/select/index.vue) <template><el-selectref"select"v-model"hValue":allow-create"allo…...

了解linux计划任务
本章主要介绍如何创建计划任务 使用 at 创建计划任务 使用 crontab 创建计划任务 有时需要在某个指定的时间执行一个操作,此时就要使用计划任务了。计划任务有两种: 一个是at计划任务,另一个是 crontab计划任务。 下面我们分别来看这两种计…...

等待和通知
引入 由于线程是抢占式执行的,因此线程之间的执行的先后顺序难以预知 但是实际开发中我们希望合理协调多个线程之间执行的先后顺序. 这里的干预线程先后顺序,并不是影响系统的调度策略(内核里调度线程,仍然是无序调度). 就是相当于在应用程序代码中,让后执行的线程主动放弃被…...

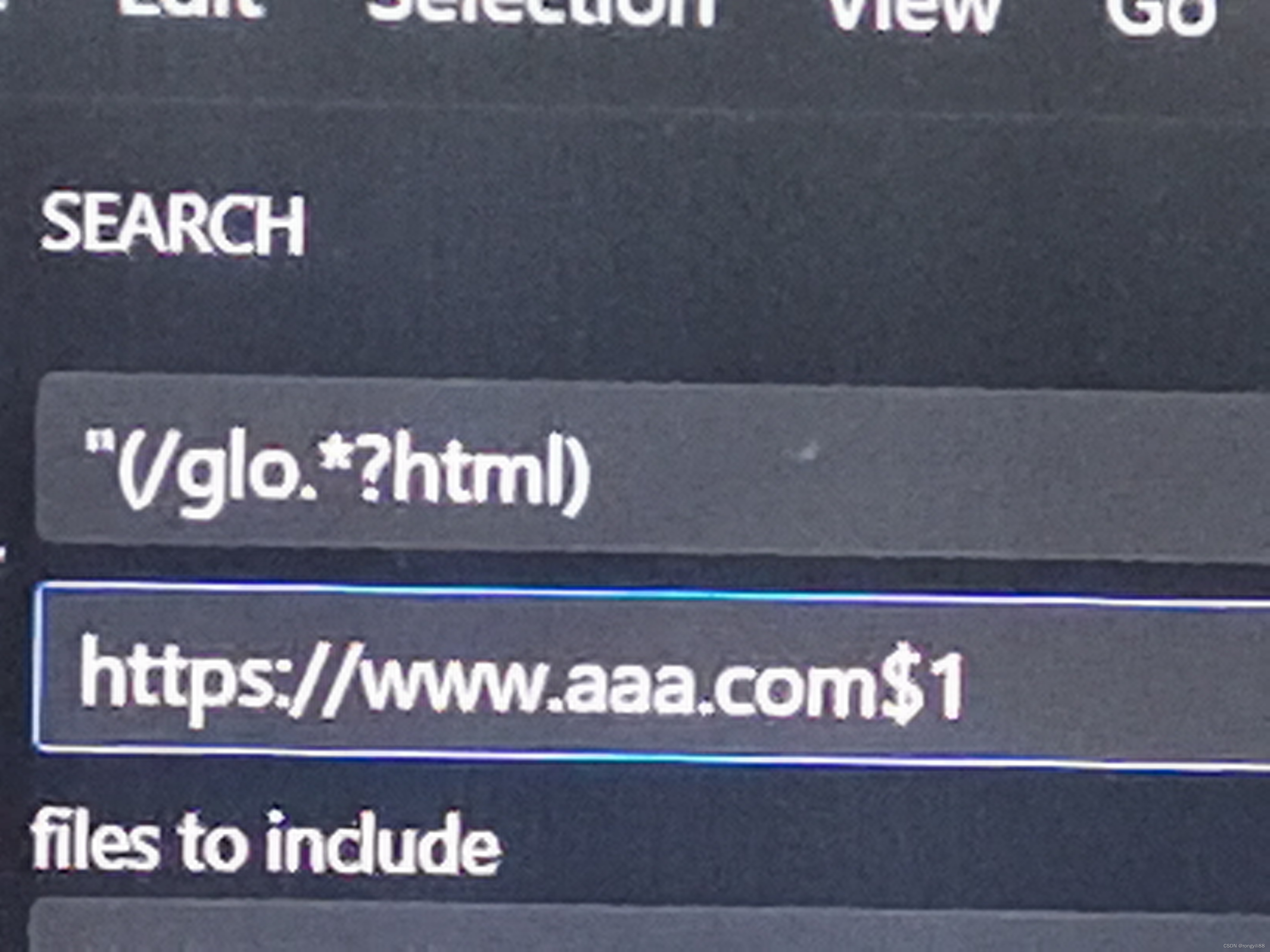
vscode 如何将正则匹配到的字符前批量加字符
最近想用vscode将正则匹配到的东西签名批量https,替换时可以用$1来替换正则匹配到的字符串,如下所示...

上个月暴涨34.6%后,SoundHound AI股票现在还能买入吗?
来源:猛兽财经 作者:猛兽财经 揭开SoundHound AI股价波动的原因 S&P Global Market Intelligence的数据显示,在摆脱了10月份的大幅下跌后,SoundHound AI的股价在11月份实现了34.6%的涨幅。 原因是该公司公布了稳健的第三季…...

Termux+Hexo结合内网穿透轻松实现安卓手机搭建博客网站发布公网访问
文章目录 前言 1.安装 Hexo2.安装cpolar3.远程访问4.固定公网地址 前言 Hexo 是一个用 Nodejs 编写的快速、简洁且高效的博客框架。Hexo 使用 Markdown 解析文章,在几秒内,即可利用靓丽的主题生成静态网页。 下面介绍在Termux中安装个人hexo博客并结合…...

程序员的养生指南(生命诚可贵,一人永流传!珍惜生命,从你我做起)
作为程序员,我们经常需要长时间坐在电脑前工作,这对我们的身体健康造成了很大的影响。为了保持健康,我们需要采取一些养生措施来延寿。下面是我个人的一些养生经验和建议,希望能对大家有所帮助。 1、合理安排工作时间:…...

FP独立站怎么搭建?看这一篇就够了!强烈建议收藏!
在2023疫情结束年,商家为了在跨境电商市场上获取更多的份额,FP建站需求大军席卷而来,越来越多的创业者和企业开始涉足跨境电商独立站领域,尤其是FP独立站,FP商家想要通过FP独立站、FP广告投放,FP支付&#…...

【华为OD题库-068】找出经过特定点的路径长度-java
题目 输入一个字符串,都是以大写字母组成,每个相邻的距离是1,第二行输入一个字符串,表示必过的点。 说明 每个点可过多次。求解经过这些必过点的最小距离是多少? 示例1 输入输出示例仅供调试,后台判题数据一般不包含示…...

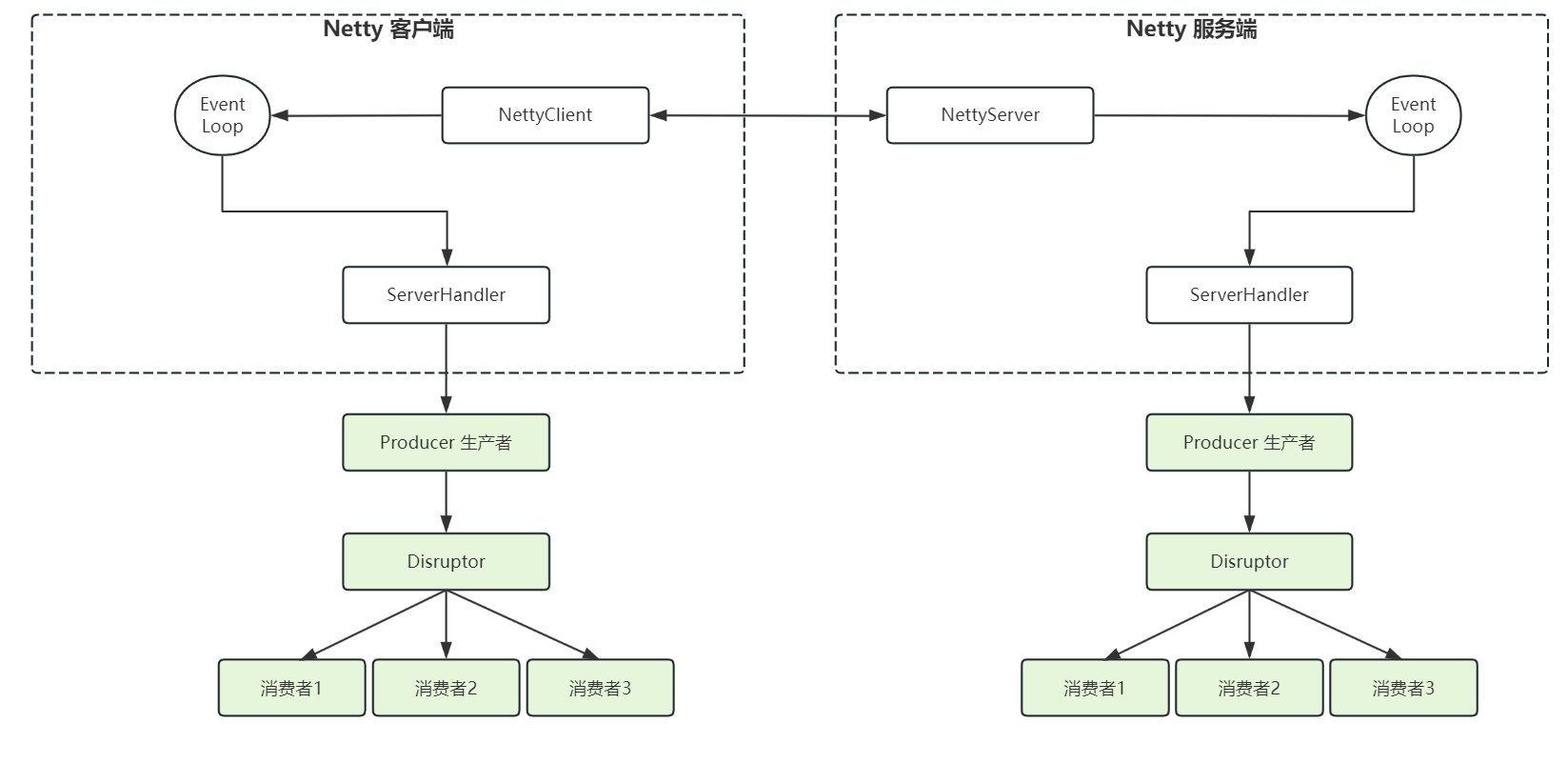
高性能队列框架-Disruptor使用、Netty结合Disruptor大幅提高数据处理性能
高性能队列框架-Disruptor 首先介绍一下 Disruptor 框架,Disruptor是一个通用解决方案,用于解决并发编程中的难题(低延迟与高吞吐量),Disruptor 在高并发场景下性能表现很好,如果有这方面需要,…...

Linux学习笔记3 xshell(lnmp)
xshell能连接虚拟机的前提是真机能够ping通虚拟机网址 装OpenSSL依赖文件 [rootlocalhost nginx-1.12.2]# yum -y install openssl pcre-devel 依赖检测[rootlocalhost nginx-1.12.2]# ./configure [rootlocalhost nginx-1.12.2]# yum -y install zlib [rootlocalhost n…...
分享几个可以免费使用GPT工具
1. 国产可以使用GPT3.5和4.0的网站,每日有免费的使用额度,响应速度,注册时不用使用手机号,等个人信息,注重用户隐私,好评! 一个好用的ChatGPT系统 ,可以免费使用3.5 和 4.0https://…...

一篇文章带你快速入门 Nuxt.js 服务端渲染
1. Nuxt.js 概述 1.1 我们一起做过的SPA SPA(single page web application)单页 Web 应用,Web 不再是一张张页面,而是一个整体的应用,一个由路由系统、数据系统、页面(组件)系统等等࿰…...

导入JDBC元数据到Apache Atlas
前言 前期实现了导入MySQL元数据到Apache Atlas, 由于是初步版本,且功能参照Atlas Hive Hook,实现的不够完美 本期对功能进行改进,实现了导入多种关系型数据库元数据到Apache Atlas 数据库schema与catalog 按照SQL标准的解释,…...

大数据项目——基于Django/协同过滤算法的房源可视化分析推荐系统的设计与实现
大数据项目——基于Django/协同过滤算法的房源可视化分析推荐系统的设计与实现 技术栈:大数据爬虫/机器学习学习算法/数据分析与挖掘/大数据可视化/Django框架/Mysql数据库 本项目基于 Django框架开发的房屋可视化分析推荐系统。这个系统结合了大数据爬虫、机器学…...

[网鼎杯 2020 朱雀组]phpweb1
提示 call_user_func()函数先通过php内置函数来进行代码审计绕过system(##不止一种方法) 拿到题目养成一个好的习惯先抓个包 从抓到的包以及它首页的报错来看,这里死活会post传输两个参数func以及p func传输函数,而p则是传输参数的…...

深度学习之注意力机制
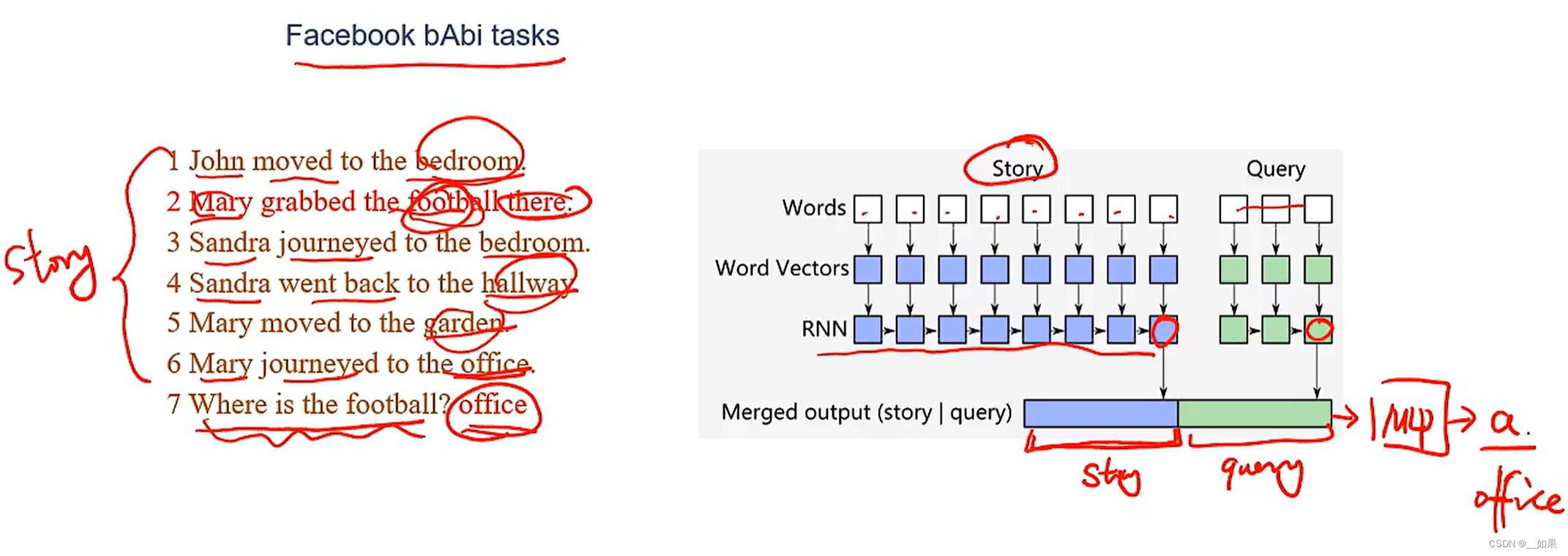
注意力机制与外部记忆 注意力机制与记忆增强网络是相辅相成的,神经网络去从内存中或者外部记忆中选出与当前输入相关的内容时需要注意力机制,而在注意力机制的很多应用场景中,我们的外部信息也可以看作是一个外部的记忆 这是一个阅读理解任务…...

WordPress:解决xmlrpc.php被扫描爆破的风险
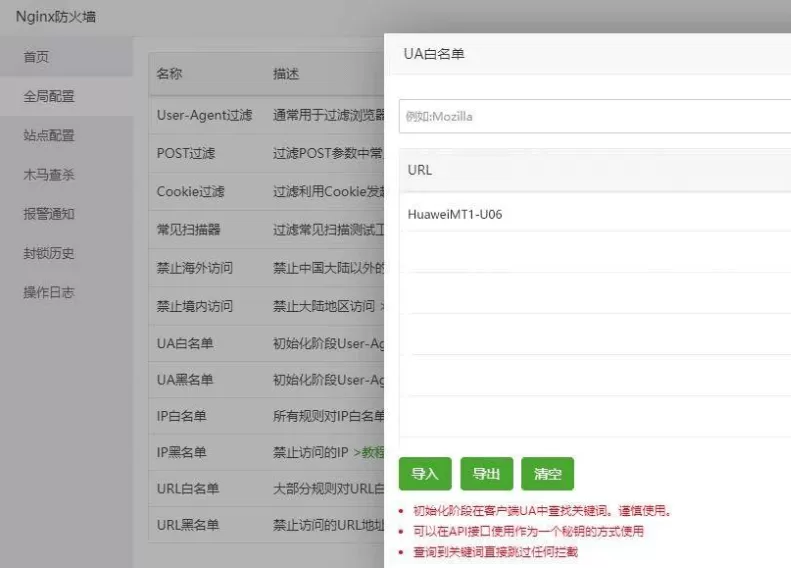
使用WordPress的朋友都知道,一些【垃圾渣渣】会利用xmlrpc.php文件来进行攻击,绕过WP后台错误登录次数限制进行爆破。虽然密码复杂的极难爆破,但及其占用服务器资源。 方法一、利用宝塔防火墙(收费版) 一般可以直接使…...

Fiddler抓包模拟器(雷电模拟器)
Fiddler设置 List item 打开fiddler,的options 点击OK,重启fiddler 模拟器 更改网络设置 IP可以在电脑上终端上查看 然后在模拟器浏览器中输入IP:端口 安装证书...

RepidJson将内容写入文件
使用 RapidJSON 将内容写入文件的步骤如下: 创建一个 rapidjson::Document 对象,将需要写入文件的内容存储到其中。创建一个 rapidjson::StringBuffer 对象来保存 JSON 字符串。将 rapidjson::Document 对象转换为 JSON 字符串,并将其放入 r…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...
