vue路由导航守卫(全局守卫、路由独享守卫、组件内守卫)
目录
一、什么是Vue路由导航守卫?
二、全局守卫
1、beforeEach
下面是一个beforeEach的示例代码:
2、beforeResolve
下面是一个beforeResolve的示例代码:
3、afterEach
下面是一个afterEach的示例代码:
三、路由独享守卫
1、beforeEnter
下面是一个beforeEnter的示例代码:
2、afterEnter
下面是一个afterEnter的示例代码:
四、组件内守卫
1、beforeRouteEnter
下面是一个beforeRouteEnter的示例代码:
2、beforeRouteUpdate
下面是一个beforeRouteUpdate的示例代码:
3、beforeRouteLeave
下面是一个beforeRouteLeave的示例代码:
五、总结
一、什么是Vue路由导航守卫?
Vue路由导航守卫是Vue Router提供的一种机制,它可以让你在路由跳转之前或之后执行一些自定义逻辑,例如:鉴权、重定向等。守卫分为全局守卫、路由独享守卫和组件内守卫。
二、全局守卫
全局守卫作用于所有路由,包括进入路由、离开路由、进入子路由和离开子路由。全局守卫有三个:beforeEach、beforeResolve和afterEach。
1、beforeEach
beforeEach在路由跳转之前被调用,它接收三个参数:to、from和next。
to:即将进入的路由对象;from:当前导航正要离开的路由对象;next:函数,必须调用next()来resolve钩子。
下面是一个beforeEach的示例代码:
router.beforeEach((to, from, next) => {if (to.meta.requiresAuth && !user.isLoggedIn) { // 鉴权next({path: '/login', // 重定向到登录页query: {redirect: to.fullPath} // 保存跳转路径})} else {next() // 继续跳转}
})上面的代码中,我们使用了to.meta.requiresAuth来判断该路由是否需要鉴权,如果需要鉴权且用户没有登录,则将用户重定向到登录页,并通过query参数记录下用户原本想要跳转的路径。
2、beforeResolve
beforeResolve是在导航被确认之前被调用,它接收一个参数:to。
to:即将进入的目标路由对象。
下面是一个beforeResolve的示例代码:
router.beforeResolve((to) => {console.log('正在进入', to.name || to.path)
})上面的代码中,我们使用了to.name || to.path来获取路由的名称或路径,并在控制台输出正在进入的路由名称或路径。
3、afterEach
afterEach在路由跳转之后被调用,它接收两个参数:to和from。
to:即将进入的路由对象;from:当前导航正要离开的路由对象。
下面是一个afterEach的示例代码:
router.afterEach((to, from) => {console.log('从', from.name || from.path, '跳转到', to.name || to.path)
})上面的代码中,我们使用了from.name || from.path和to.name || to.path来获取路由的名称或路径,并在控制台输出从哪个路由跳转到哪个路由了。
三、路由独享守卫
路由独享守卫作用于单个路由,它们在路由配置中定义。路由独享守卫有两个:beforeEnter和afterEnter。
1、beforeEnter
beforeEnter在路由切换前被调用,它接收三个参数:to、from和next。
to:即将进入的路由对象;from:当前导航正要离开的路由对象;next:函数,必须调用next()来resolve钩子。
下面是一个beforeEnter的示例代码:
const routes = [{path: '/dashboard',component: Dashboard,beforeEnter: (to, from, next) => {if (user.isAdmin) { // 鉴权next() // 继续跳转} else {next('/forbidden') // 跳转到禁止访问页}}}
]上面的代码中,我们使用了user.isAdmin来判断用户是否是管理员,如果是管理员则可以访问/dashboard路由,否则跳转到/forbidden路由。
2、afterEnter
afterEnter在路由切换后被调用,它接收一个参数:to。
to:即将进入的目标路由对象。
下面是一个afterEnter的示例代码:
const routes = [{path: '/dashboard',component: Dashboard,afterEnter: (to) => {console.log(to.name || to.path, '已进入')}}
]上面的代码中,我们使用了to.name || to.path来获取路由的名称或路径,并在控制台输出已进入该路由。
四、组件内守卫
组件内守卫作用于单个组件,它们与全局守卫和路由独享守卫不同的是,它们不需要在路由配置中定义,而是在组件内定义。
1、beforeRouteEnter
beforeRouteEnter在路由进入组件前被调用,它接收三个参数:to、from和next。
to:即将进入的路由对象;from:当前导航正要离开的路由对象;next:函数,必须调用next()来resolve钩子。
下面是一个beforeRouteEnter的示例代码:
export default {beforeRouteEnter(to, from, next) {if (user.hasPermission) { // 鉴权next() // 继续进入该组件} else {next(false) // 禁止进入该组件}}
}上面的代码中,我们使用了user.hasPermission来判断用户是否有权限进入该组件,如果有权限则进入该组件,否则禁止进入该组件。
2、beforeRouteUpdate
beforeRouteUpdate在路由进入组件后,组件复用时被调用,它接收两个参数:to和from。
to:即将进入的路由对象;from:当前导航正要离开的路由对象。
下面是一个beforeRouteUpdate的示例代码:
export default {beforeRouteUpdate(to, from) {console.log('从', from.name || from.path, '到', to.name || to.path)}
}上面的代码中,我们使用了from.name || from.path和to.name || to.path来获取路由的名称或路径,并在控制台输出从哪个路由跳转到哪个路由了。
3、beforeRouteLeave
beforeRouteLeave在路由离开组件时被调用,它接收两个参数:to和from和next。
to:即将进入的路由对象;from:当前导航正要离开的路由对象;next:函数,必须调用next()来resolve钩子。
下面是一个beforeRouteLeave的示例代码:
export default {beforeRouteLeave(to, from, next) {if (shouldLeave) { // 确认是否离开next() // 继续离开} else {next(false) // 禁止离开}}
}上面的代码中,我们使用了shouldLeave来判断用户是否要离开该组件,如果要离开则继续离开,否则禁止离开。
五、总结
Vue路由导航守卫是Vue Router提供的一种机制,可以让你在路由跳转之前或之后执行一些自定义逻辑,例如:鉴权、重定向等。守卫分为全局守卫、路由独享守卫和组件内守卫,每种守卫都有自己的使用场景。在使用守卫时,需要注意它们的执行顺序和next函数的使用,避免出现无限循环的情况。

相关文章:

vue路由导航守卫(全局守卫、路由独享守卫、组件内守卫)
目录 一、什么是Vue路由导航守卫? 二、全局守卫 1、beforeEach 下面是一个beforeEach的示例代码: 2、beforeResolve 下面是一个beforeResolve的示例代码: 3、afterEach 下面是一个afterEach的示例代码: 三、路由独享守卫…...

单片机双机通信控制跑马灯
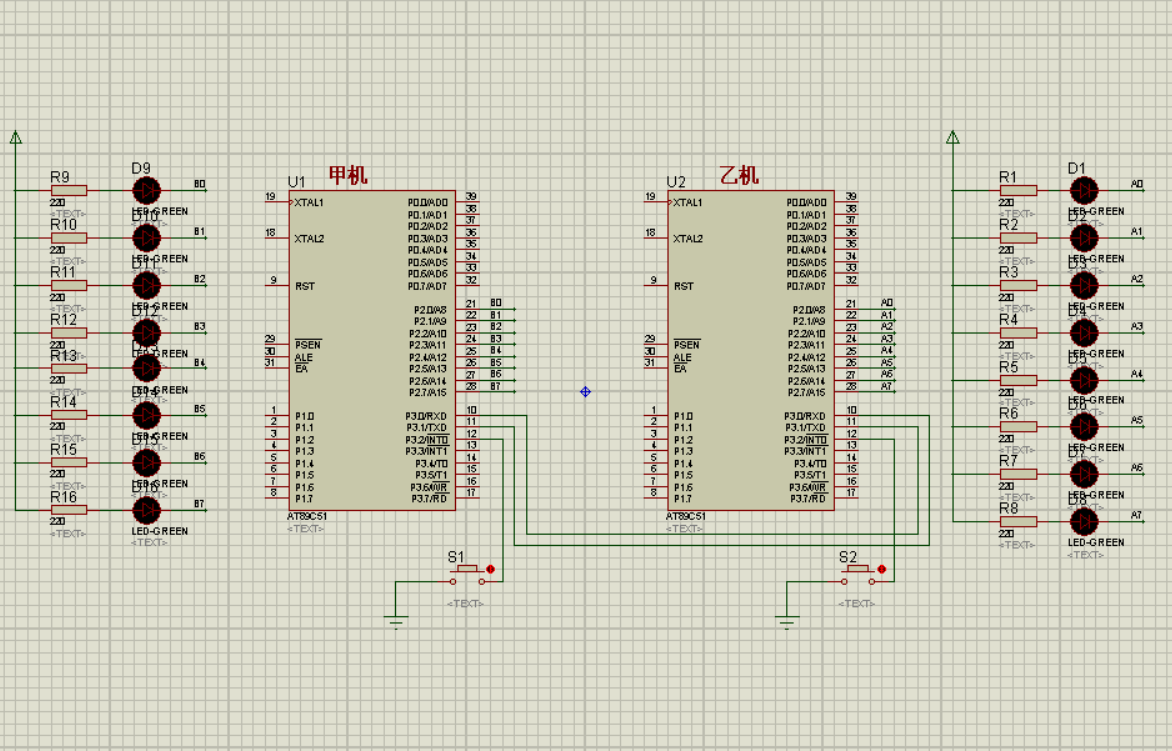
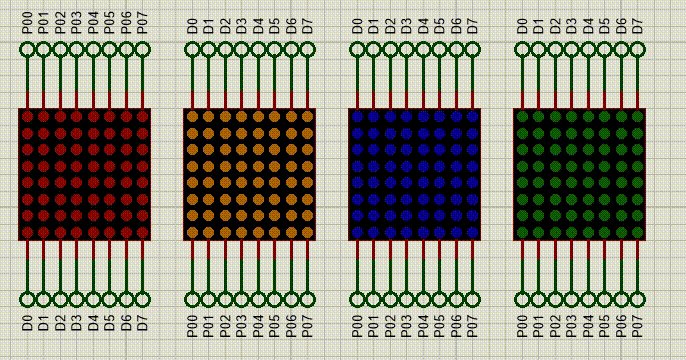
实验要求 两个单片机各驱动8个LED灯,构成两个跑马灯,要求甲单片机LED的点亮方式是从上至下,首先是最上面第一个点亮、其次是前两个点亮、其次是前三个点亮……直至8个灯全部点亮,8个灯全部灭,重复这个过程,…...

微信小程序:button微信开放能力打开客服会话分享到聊天框
文档 https://developers.weixin.qq.com/miniprogram/dev/component/button.html 打开客服会话 按钮关键属性 open-type"contact"功能按钮 <button class"mo-open-type"open-type"contact"> </button>分享 <button class&q…...

【数据结构】——队列实现二叉树的功能
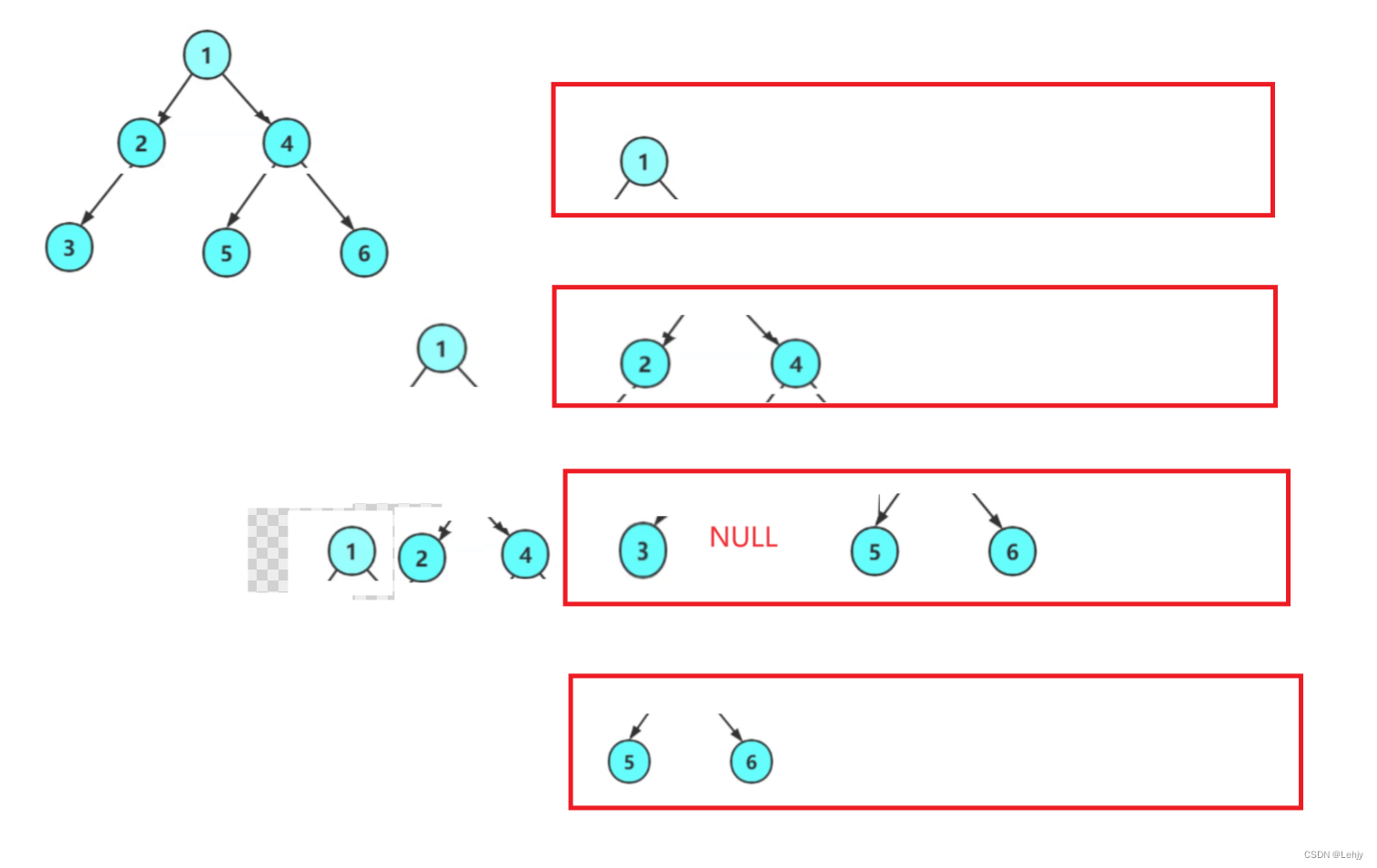
前言:二叉树的实现方式多种多样,有数组实现满二叉树,有链表实现完全二叉树,今天我们就用队列来实现二叉树。 创建二叉树: typedef int BTDataType; typedef struct BinaryTreeNode {BTDataType data;struct BinaryTre…...

【已解决】Win7虚拟机安装VMtools报错
在做以前的实验的时候发现要用到Win7虚拟机,于是就安装了一个Win7的虚拟机,但是发现屏幕太小,而且来回复制文本、复制文件太不方便了,索性就安装了VMtools,发现还安装不成– 情况1 报错:本程序需要您将此…...
)
华为OD机试真题-小明找位置-2023年OD统一考试(C卷)
题目描述: 小朋友出操,按学号从小到大排成一列;小明来迟了,请你给小明出个主意,让他尽快找到他应该排的位置。 算法复杂度要求不高于nLog(n);学号为整数类型,队列规模<10000; 输…...

2023.2版idea安装教程,现在jdk8已经过去式了,不同idea支持的jdk不同。升级jdk后idea也要随之升级
下载idea2023.2版本,下载之前需要删除之前的版本,一定要删除干净,删除程序要勾选那两个delete 下载路径:其他版本 - IntelliJ IDEA (jetbrains.com.cn) 选择2023.2版本 下载后进入安装程序,选择安装目录,然…...

CSS3技巧36:让内容垂直居中的三种方式
让内容垂直居中,是一个很重要的应用情景,在很多场合都会需要。这也是面试的时候,一些考官喜欢拿来初面的小题目。 这里,小结下让内容垂直居中的三种方式。 当然,读者如果有更好的方法,也可以提出来。 基本…...

空间运算设备-Apple Vision Pro
苹果以其在科技领域的创新而闻名,他们致力于推动技术的边界,这在他们的产品中表现得非常明显。他们尝试开发一项的新型突破性显示技术。在 2023 年 6 月 5 日官网宣布将发布 Apple Vision Pro 头戴空间设备,我们一起来了解一下 Apple Vision …...

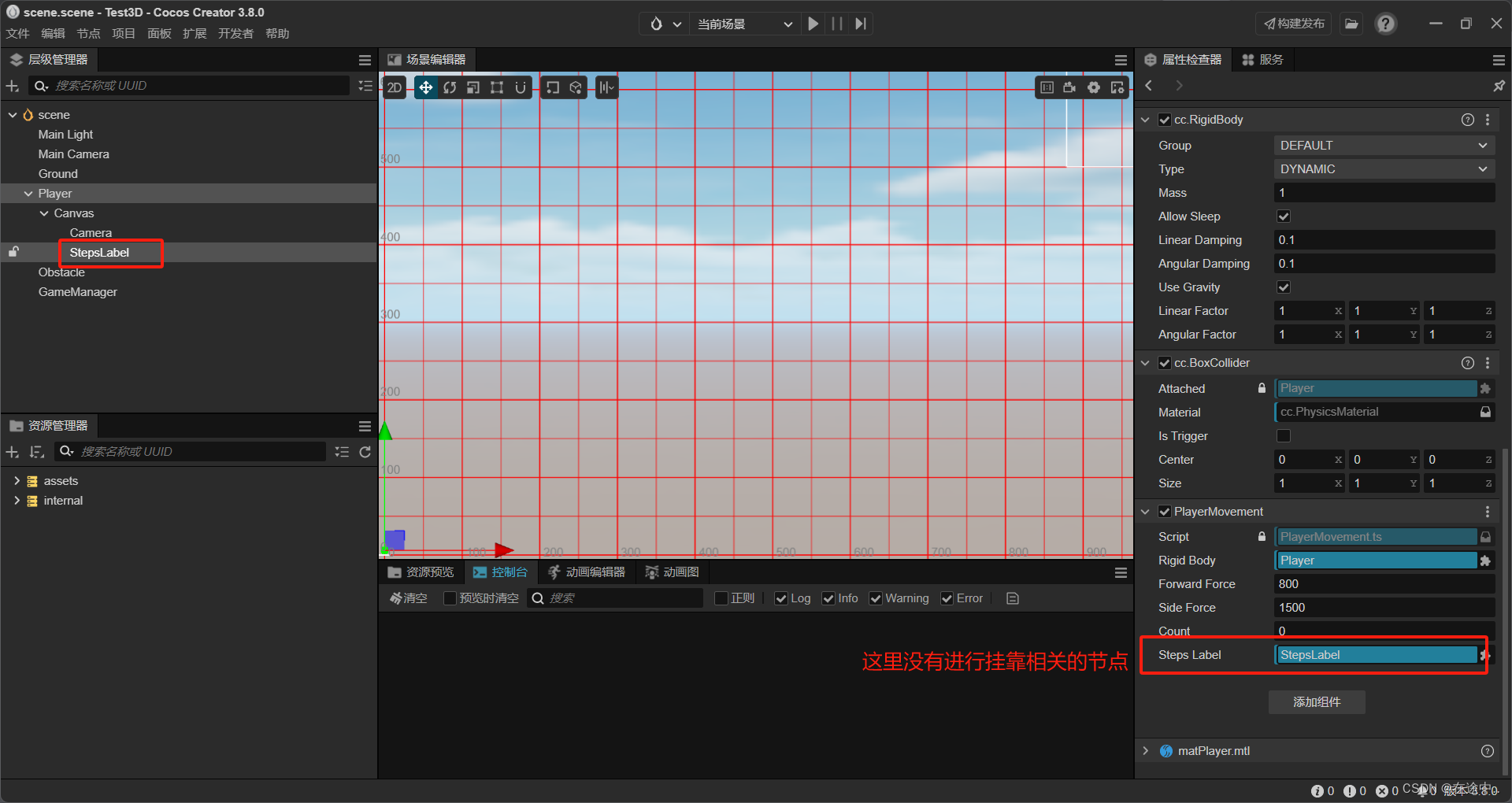
cocos creator “TypeError: Cannot set property ‘string‘ of null
背景: 学习cocos creator时遇到"TypeError: Cannot set property string of null" 错误。具体代码如下:property({ type: Label })public stepsLabel: Label | null null;update(deltaTime: number) {this.stepsLabel.string Math.floor(…...

简谈MySQL的binlog模式
一、MySQL的binlog模式介绍 MySQL的binlog模式是一种日志模式,用于记录对MySQL数据库进行的更改操作。通过启用binlog模式,可以将数据库的更改操作记录到二进制日志文件中,以便在后续需要时进行恢复和复制。 要启用binlog模式,请…...

Linux 环境部署RabbitMQ
1.单机部署 我们在Centos7虚拟机中使用Docker来安装。 1.1.下载镜像 方式一:在线拉取 docker pull rabbitmq:3-management 方式二:从本地加载(本文章带有mq安装包) docker load -i mq.tar 1.2.安装MQ 执行下面的命令来运行…...

【1day】泛微e-office OA系统xml.php 文件 SORT_ID 参数 SQL 注入漏洞学习
注:该文章来自作者日常学习笔记,请勿利用文章内的相关技术从事非法测试,如因此产生的一切不良后果与作者无关。 目录 一、漏洞描述 二、影响版本 三、资产测绘 四、漏洞复现...

智能无人零售:革新零售消费体验的未来
智能无人零售:革新零售消费体验的未来 在当今数字化时代,智能无人零售正以惊人的速度改变着我们的购物方式和消费体验。这一新兴领域的发展,为消费者带来了前所未有的便利和个性化选择。 智能无人零售是指利用先进的智能技术和自动化系统&…...

代币化对网约车区块链平台的影响
The effects of tokenization on ride-hailing blockchain platforms 再一次分析一下一篇关于区块链的文章,这篇文章比较新,2023年发表在POMS上。 由于这篇文章跟之前那几篇关注假货的文章的重点不一样,所以需要仔细读一下他的INTRODUCTION…...

YOLOv7 学习笔记
文章目录 前言一、YOLOv7贡献和改进二、YOLOv7核心概念三、YOLOv7架构改进总结 前言 在深度学习和计算机视觉领域,目标检测一直是一个极具挑战性和实用性的研究领域。特别是在实时目标检测方面,准确率和速度之间的平衡成为了关键考量因素。YOLO…...

【51单片机系列】74HC595实现对LED点阵的控制
本文是关于LED点阵的使用,使用74HC595模块实现对LED点阵的控制。 文章目录 一、8x8LED点阵的原理1.1 LED点阵显示原理1.2 LED点阵内部结构图1.3 开发板上的LED点阵原理图1.4 74HC595芯片 二、使用74HC595模块实现流水灯效果三、 使用74HC595模块控制LED点阵对角线亮…...

Canal笔记:安装与整合Springboot模式Mysql同步Redis
官方文档 https://github.com/alibaba/canal 使用场景 学习一件东西前,要知道为什么使用它。 1、同步mysql数据到redis 常规情况下,产生数据的方法可能有很多地方,那么就需要在多个地方中,都去做mysql数据同步到redis的处理&…...

C++的继承语法
在面向对象编程中,继承是一种强大的机制,允许一个类(子类)从另一个类(父类)继承属性和方法。C是一种支持面向对象编程的编程语言,通过其灵活而强大的继承语法,开发者可以构建更加模块…...

C# .NET平台提取PDF表格数据,并转换为txt、CSV和Excel表格文件
处理PDF文件中的内容是比较麻烦的事情,特别是以表格形式呈现的各种数据。为了充分利用这些宝贵的数据资源,我们可以通过程序提取PDF文件中的表格,并将其保存为更易于处理和分析的格式,如txt、csv、xlsx,从而更方便地对…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...
