Android View.inflate 和 LayoutInflater.from(this).inflate 的区别
前言
两个都是布局加载器,而View.inflate是对 LayoutInflater.from(context).inflate的封装,功能相同,案例使用了dataBinding。
View.inflate(context, layoutResId, root)
LayoutInflater.from(context).inflate(layoutResId, root, false)
区别
因为View.inflate(context,layoutResId,root) 比 LayoutInflater.from(context).inflate(layoutResId, root, attachToRoot) 少了一个attachToRoot参数(是否将layoutResId添加到某个View中,作为其子View)。
在使用View.inflate(context,layoutResId,root) 时,如果root(父View)是null,会导致layoutResId布局中声明的宽高 + 外边距参数,失效。
核心条件就是root(父View)是不是null。
案例
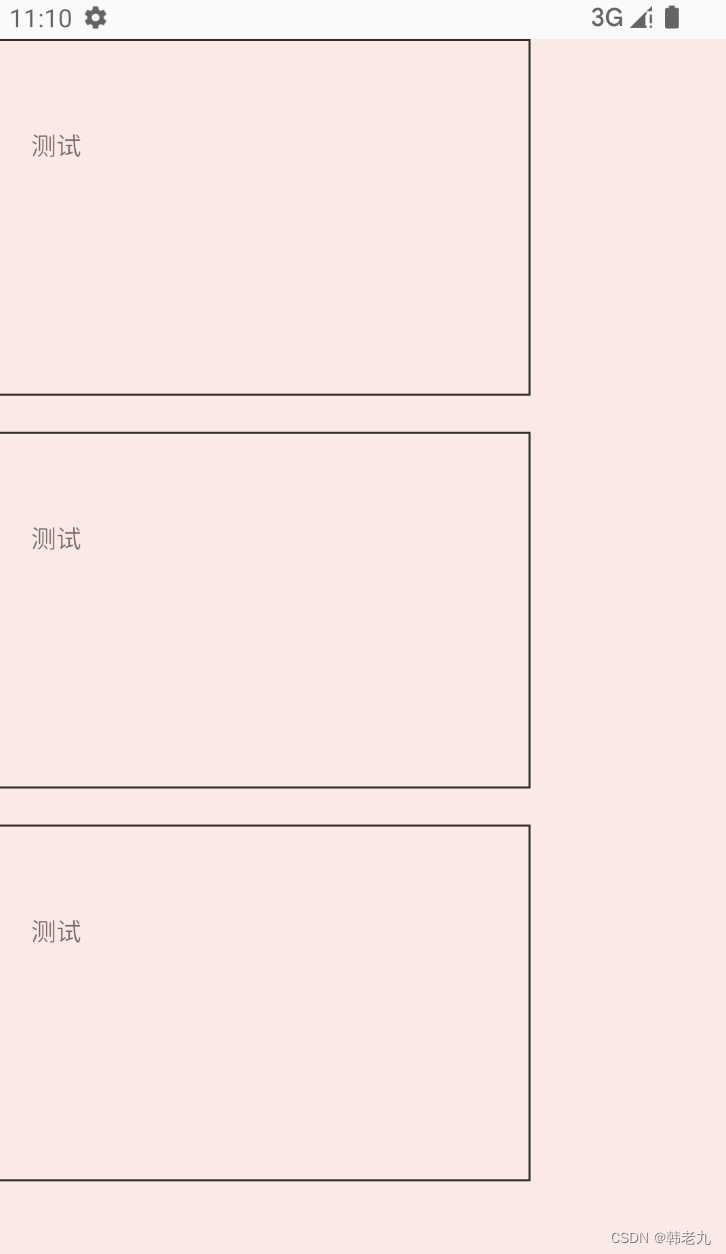
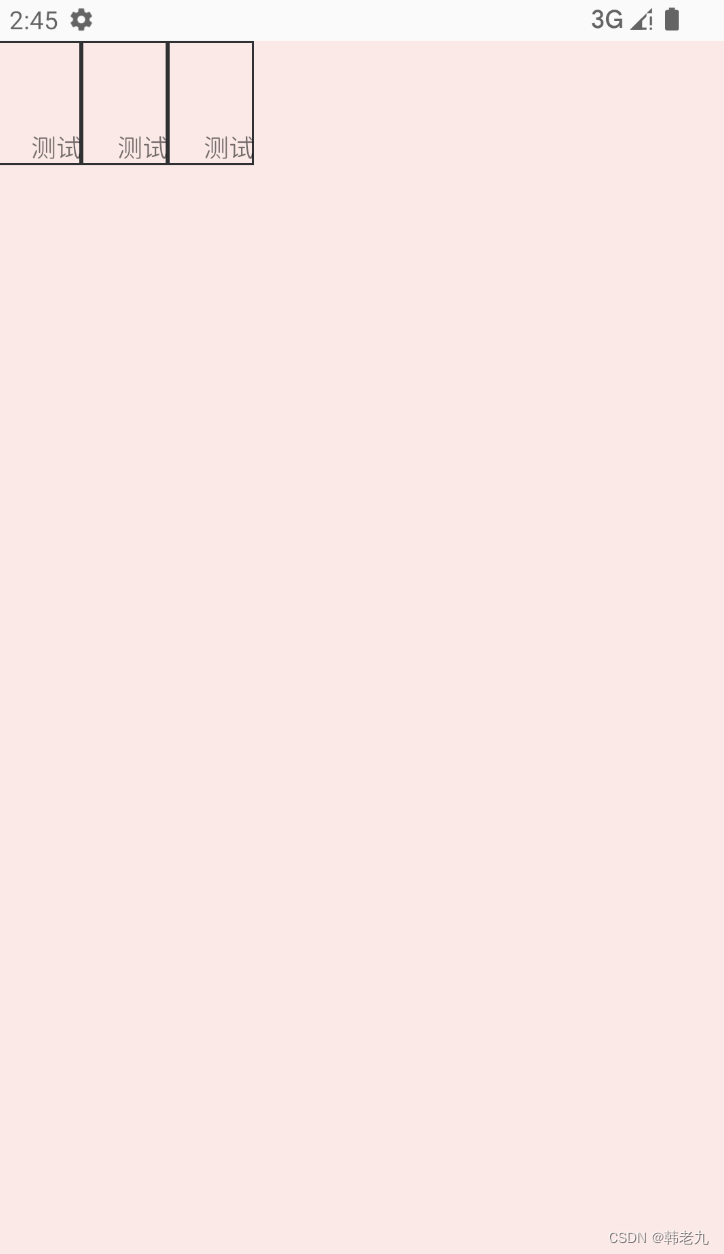
1、使用View.inflate(context,layoutResId,root) root不为null
private AppActivityMainBinding bind;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);bind = AppActivityMainBinding.bind(getLayoutInflater().inflate(R.layout.app_activity_main,null)); setContentView(bind.getRoot());// 子布局:R.layout.app_layout_text // 父布局:bind.boxView.inflate(this,R.layout.app_layout_text,bind.box);View.inflate(this,R.layout.app_layout_text,bind.box);View.inflate(this,R.layout.app_layout_text,bind.box);}2、使用LayoutInflater.from(context).inflate(layoutResId, root, attachToRoot) root不为null,且attachToRoot是true
private AppActivityMainBinding bind;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);bind = AppActivityMainBinding.bind(getLayoutInflater().inflate(R.layout.app_activity_main,null)); setContentView(bind.getRoot());// 子布局:R.layout.app_layout_text // 父布局:bind.boxLayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, true);LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, true);LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, true);}两种方式效果相同,宽高 + 外边距 都有效

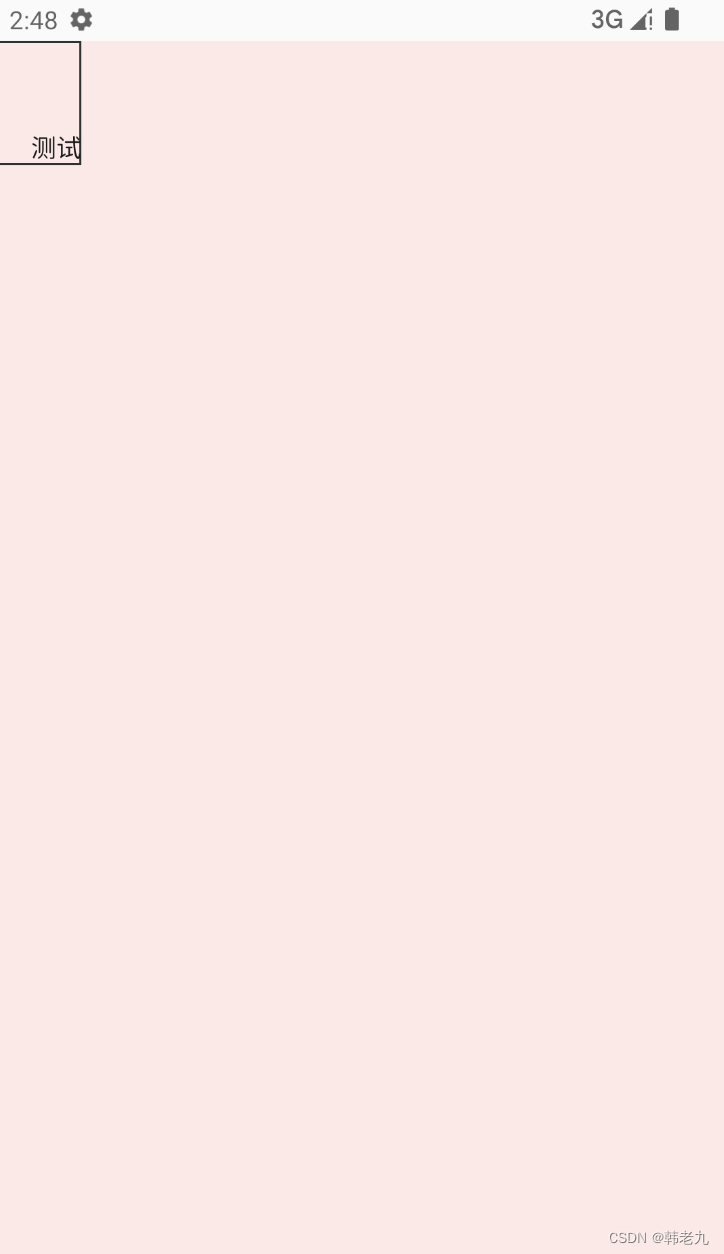
3、使用View.inflate(context,layoutResId,root) root为 null
private AppActivityMainBinding bind;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);bind = AppActivityMainBinding.bind(getLayoutInflater().inflate(R.layout.app_activity_main,null)); setContentView(bind.getRoot());// 子布局:R.layout.app_layout_text // 父布局:bind.boxView view = View.inflate(this, R.layout.app_layout_text, null);View view2 = View.inflate(this, R.layout.app_layout_text, null);View view3 = View.inflate(this, R.layout.app_layout_text, null);bind.box.addView(view);bind.box.addView(view2);bind.box.addView(view3);}4、使用LayoutInflater.from(context).inflate(layoutResId, root, attachToRoot) root为 null,且attachToRoot是false
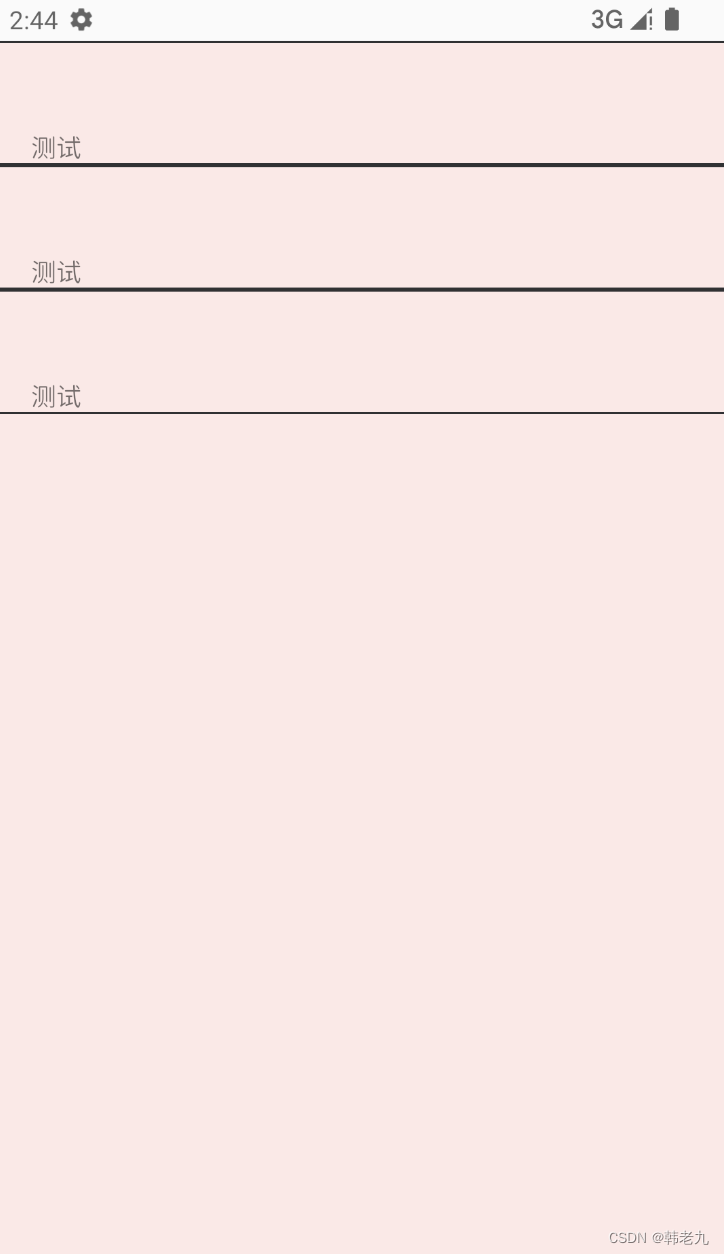
private AppActivityMainBinding bind;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);bind = AppActivityMainBinding.bind(getLayoutInflater().inflate(R.layout.app_activity_main,null)); setContentView(bind.getRoot());// 子布局:R.layout.app_layout_text // 父布局:bind.boxView view = LayoutInflater.from(this).inflate(R.layout.app_layout_text, null, false);View view2 = LayoutInflater.from(this).inflate(R.layout.app_layout_text, null, false);View view3 = LayoutInflater.from(this).inflate(R.layout.app_layout_text, null, false);bind.box.addView(view);bind.box.addView(view2);bind.box.addView(view3);}两种方式效果相同,宽高 + 外边距 都失效了,宽/高 变成wrap_content,一点要记住这点!!!是变成wrap_content。
至于为什么layoutResId布局宽度和父View一样,当子View失去自身LayoutParams(布局参数)后,父View会自动调整子View的宽高属性,下面会讲,先忽略。

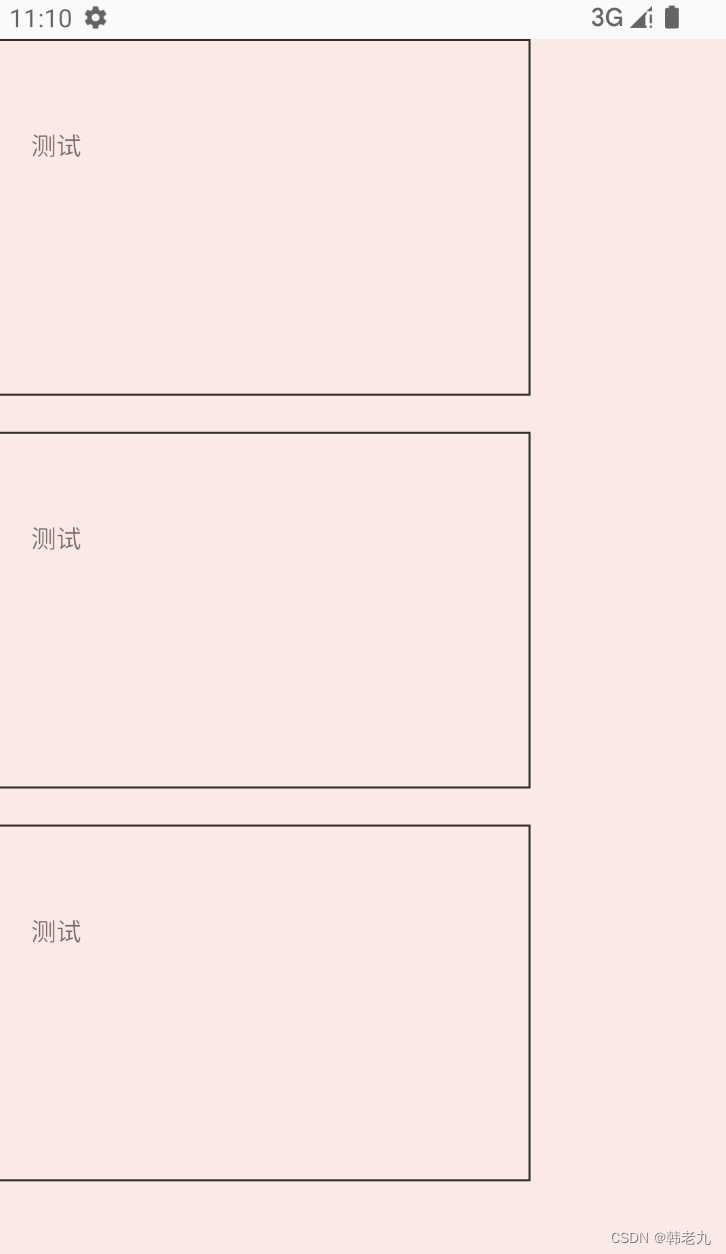
5、如果不想将layoutResId布局添加到父View中,同时又不想丢失layoutResId布局中声明的参数,LayoutInflater.from(context).inflate(layoutResId, root, attachToRoot)这样写可以做到,root不为null,但是attachToRoot为false
private AppActivityMainBinding bind;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);bind = AppActivityMainBinding.bind(getLayoutInflater().inflate(R.layout.app_activity_main,null)); setContentView(bind.getRoot());// 子布局:R.layout.app_layout_text // 父布局:bind.boxView view = LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, false);View view2 = LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, false);View view3 = LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, false);bind.box.addView(view);bind.box.addView(view2);bind.box.addView(view3);}效果

6、而View.inflate(context,layoutResId,root) 目前为止无法做到,因为它少了一个attachToRoot参数(是否将layoutResId添加到某个View中,作为其子View),以后说不准会有这个参数的重载方法。
7、案例文件:shape_border.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><stroke android:color="@color/color_303133" android:width="1dp"/>
</shape>8、案例文件:app_layout_text.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="300dp"android:layout_height="200dp"android:layout_marginBottom="20dp"android:background="@drawable/shape_border"android:paddingLeft="20dp"android:paddingTop="50dp"android:text="测试" />9、案例文件:app_activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"><data></data><LinearLayoutandroid:id="@+id/box"android:orientation="vertical"android:background="@color/color_14F9230A"android:layout_width="match_parent"android:layout_height="match_parent"></LinearLayout></layout>10、案例文件:AppMainActivity.Java
public class AppMainActivity extends AppCompatActivity {private AppActivityMainBinding bind;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);bind = AppActivityMainBinding.bind(getLayoutInflater().inflate(R.layout.app_activity_main,null));setContentView(bind.getRoot());// View.inflate(this,R.layout.app_layout_text,bind.box);// View.inflate(this,R.layout.app_layout_text,bind.box);// View.inflate(this,R.layout.app_layout_text,bind.box);// View view = View.inflate(this, R.layout.app_layout_text, null);// View view2 = View.inflate(this, R.layout.app_layout_text, null);// View view3 = View.inflate(this, R.layout.app_layout_text, null);// bind.box.addView(view);// bind.box.addView(view2);// bind.box.addView(view3);// LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, true);// LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, true);// LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, true);// View view = LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, false);// View view2 = LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, false);// View view3 = LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, false);// bind.box.addView(view);// bind.box.addView(view2);// bind.box.addView(view3);// View view = LayoutInflater.from(this).inflate(R.layout.app_layout_text, null, false);// View view2 = LayoutInflater.from(this).inflate(R.layout.app_layout_text, null, false);// View view3 = LayoutInflater.from(this).inflate(R.layout.app_layout_text, null, false);// bind.box.addView(view);// bind.box.addView(view2);// bind.box.addView(view3);}源码解析
View.inflate源码,还是调用的LayoutInflater.from(context).inflate。
public static View inflate(Context context, @LayoutRes int resource, ViewGroup root) {LayoutInflater factory = LayoutInflater.from(context);return factory.inflate(resource, root);}LayoutInflater.java源码
第一判断条件是root(父布局)是否为null,第二判断条件就是attachToRoot,View.inflate没有这个参数。
... ... View result = root;... ... if (root != null) {// Create layout params that match root, if suppliedparams = root.generateLayoutParams(attrs);if (!attachToRoot) {// Set the layout params for temp if we are not// attaching. (If we are, we use addView, below)temp.setLayoutParams(params);}}... ... return result;父View自动调整子View的宽高
当子View 没有 或 失去 自身LayoutParams(布局参数)后,父View会自动调整子View的宽高。
布局类型不同,子View宽高值也不同,说几个常用布局:
FrameLayout:宽 / 高 都会变成match_parent

RelativeLayout 和 ConstraintLayout 一样,宽 / 高 都会变成wrap_content


LinearLayout 设置vertical(垂直方向):宽变成match_parent,高变成wrap_content

LinearLayout 设置horizontal(水平方向):宽 / 高 都会变成wrap_content
总结
只有在实例化layoutResId布局时,而又不想 作为子View、不想丢失声明的参数,它俩才会有使用区别。
顺便说一下返回值,layoutResId布局作为子View时,返回的是父布局View,反之返回的是layoutResId布局View,这一点它们是一样的。
View view = View.inflate(this, R.layout.app_layout_text, bind.box);Log.d("TAG","父布局LinearLayout:"+(view instanceof LinearLayout)); // trueLog.d("TAG","当前布局TextView:"+(view instanceof TextView)); // falseView view2 = View.inflate(this, R.layout.app_layout_text, null);Log.d("TAG","父布局LinearLayout:"+(view2 instanceof LinearLayout)); // falseLog.d("TAG","当前布局TextView:"+(view2 instanceof TextView)); // trueView view3 = LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, true);Log.d("TAG", "父布局LinearLayout:" + (view3 instanceof LinearLayout)); // trueLog.d("TAG", "当前布局TextView:" + (view3 instanceof TextView)); // falseView view4 = LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, false);Log.d("TAG", "父布局LinearLayout:" + (view4 instanceof LinearLayout)); // falseLog.d("TAG", "当前布局TextView:" + (view4 instanceof TextView)); // true相关文章:

Android View.inflate 和 LayoutInflater.from(this).inflate 的区别
前言 两个都是布局加载器,而View.inflate是对 LayoutInflater.from(context).inflate的封装,功能相同,案例使用了dataBinding。 View.inflate(context, layoutResId, root) LayoutInflater.from(context).inflate(layoutResId, root, fals…...

etcd 与 Consul 的一致性读对比
本文分享和对比了 etcd 和 Consul 这两个存储的一致性读的实现。 作者:戴岳兵,爱可生研发中心工程师,负责项目的需求开发与维护工作。 爱可生开源社区出品,原创内容未经授权不得随意使用,转载请联系小编并注明来源。 本…...

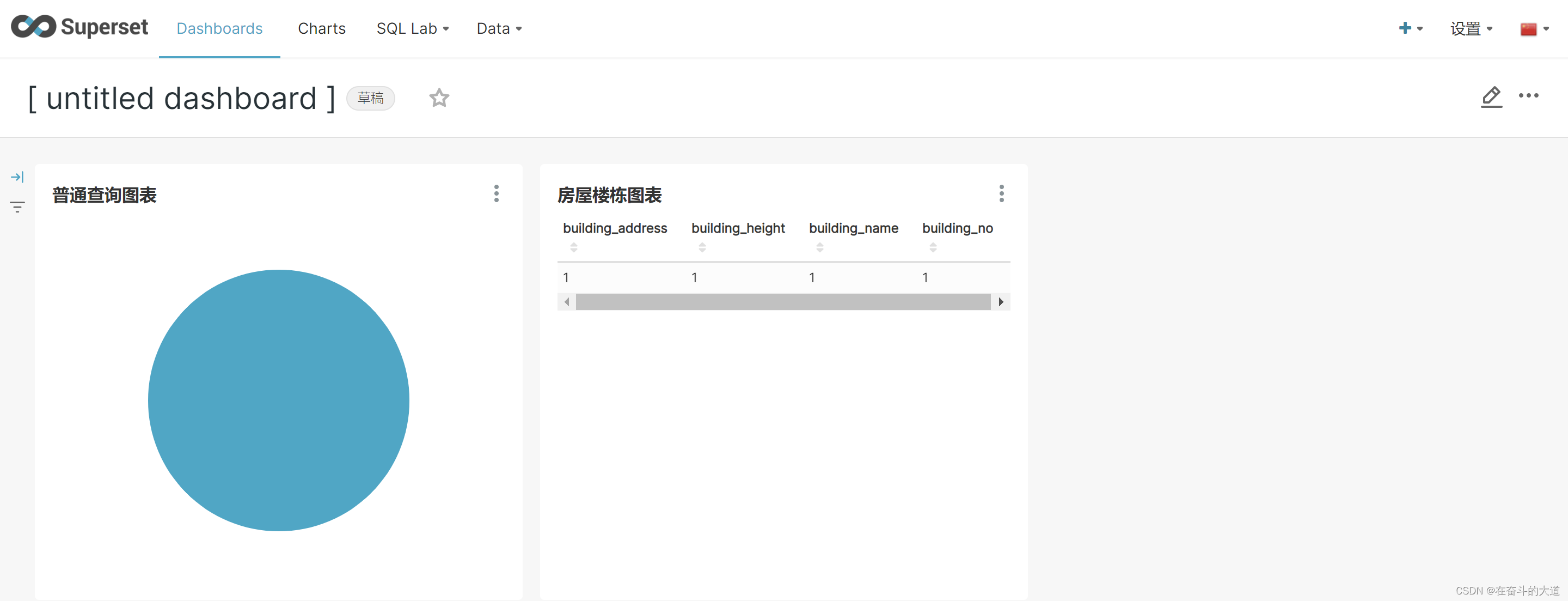
Docker 安装Apache Superset 并实现汉化和快速入门
什么是Apache Superset Apache Superset是一个现代化的企业级商业智能Web应用程序。Apache Superset 支持用户的各种数据类型可视化和数据分析,支持简单图饼图到复杂的地理空间图表。Apache Superset 是一个轻量级、简单化、直观化、可配置的BI 框架。 Docker 安…...

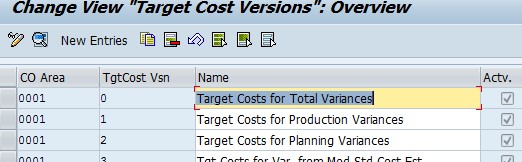
差异计算基础知识 - 了解期末业务操作、WIP 和差异
原文地址:Basics of variance calculation-Understanding Period End activities, WIP and Variances | SAP Blogs 大家好, 这是我在成本核算方面的第六份文件,旨在解释期末的差异计算和相关活动。 我将引导您完成期末活动和差异计算。在本文…...

spring boot定时器实现定时同步数据
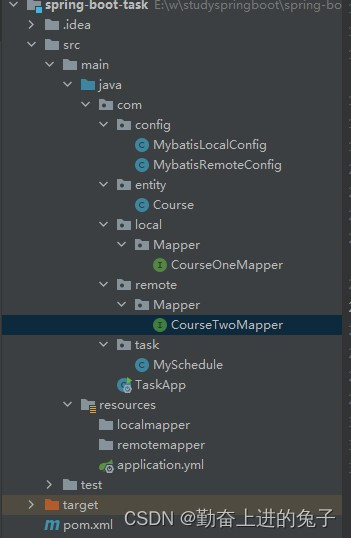
文章目录 目录 文章目录 前言 一、依赖和目录结构 二、使用步骤 2.1 两个数据源的不同引用配置 2.2 对应的mapper 2.3 定时任务处理 总结 前言 一、依赖和目录结构 <dependencies><dependency><groupId>org.springframework.boot</groupId><artifa…...

第一百九十六回 通过蓝牙发送数据的细节
文章目录 1. 概念介绍2. 实现方法3. 代码与效果3.1 示例代码3.2 运行效果4. 经验总结我们在上一章回中介绍了"分享三个使用TextField的细节"沉浸式状态样相关的内容,本章回中将介绍SliverList组件.闲话休提,让我们一起Talk Flutter吧。 1. 概念介绍 通过蓝牙设备…...

26.Python 网络爬虫
目录 1.网络爬虫简介2.使用urllib3.使用request4.使用BeautifulSoup 1.网络爬虫简介 网络爬虫是一种按照一定的规则,自动爬去万维网信息的程序或脚本。一般从某个网站某个网页开始,读取网页的内容,同时检索页面包含的有用链接地址࿰…...

Spring Boot 在启动之前还做了哪些准备工作?
目录 一:初始化资源加载器 二:校验主要源 三:设置主要源 四:推断 Web 应用类型<...
)
SQL语句常用语法(开发场景中)
一、SQL语句常用小场景 1.查询某个表信息,表中某些字段为数据字典需要进行转义 SELECTt.ID,CASEWHEN t.DINING_TYPE 1 THEN早餐WHEN t.DINING_TYPE 2 THEN午餐WHEN t.DINING_TYPE 3 THEN晚餐END AS diningTypeStr from student t 2.联表查询语法 select si.*…...

HarmonyOS应用开发者认证:开启全新的智能设备开发之旅
随着科技的不断发展,人工智能、物联网等技术逐渐渗透到我们的日常生活中。在这个智能化的时代,华为推出了一款全新的操作系统——HarmonyOS,旨在为各种智能设备提供统一的操作系统,实现设备之间的无缝连接和协同工作。作为开发者&…...

Python 模板引擎 Jinja2 的安装和使用
目录 一、概述 二、安装 Jinja2 三、使用 Jinja2 四、Jinja2的强大功能和优点 五、总结 一、概述 Jinja2 是 Python 中广泛使用的一种模板引擎,它具有灵活的语法、强大的控制结构、方便的 API,以及高效的渲染速度。通过使用 Jinja2,开发…...

案例063:基于微信小程序的传染病防控宣传系统
文末获取源码 开发语言:Java 框架:springboot JDK版本:JDK1.8 数据库:mysql 5.7 开发软件:eclipse/myeclipse/idea Maven包:Maven3.5.4 小程序框架:uniapp 小程序开发软件:HBuilder …...

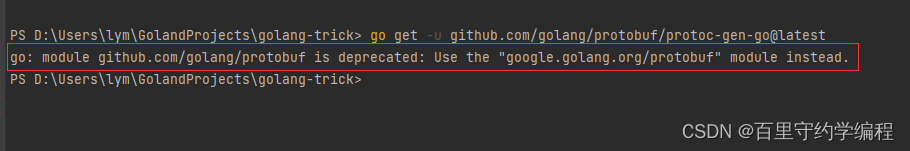
53. Protocol buffer 的Go使用
文章目录 一、介绍二、安装三、protoc3语法1、 protoc3 与 protoc2区别2、proto3生成go代码包Message内嵌Message字段单一标量字段单一message字段可重复字段slicemap字段枚举 一、介绍 Protobuf是Google旗下的一款平台无关,语言无关,可扩展的序列化结构…...

如何访问内部网络做内网穿透
项目:https://github.com/ehang-io/nps 有个公网服务器,搭建服务端。 然后客户端使用: -server是服务端的访问方式。-vkey是秘钥。 ./npc -server192.227.19.12:8024 -vkeyoies8gq3wml -typetcp然后在服务端配置TCP隧道即可。...

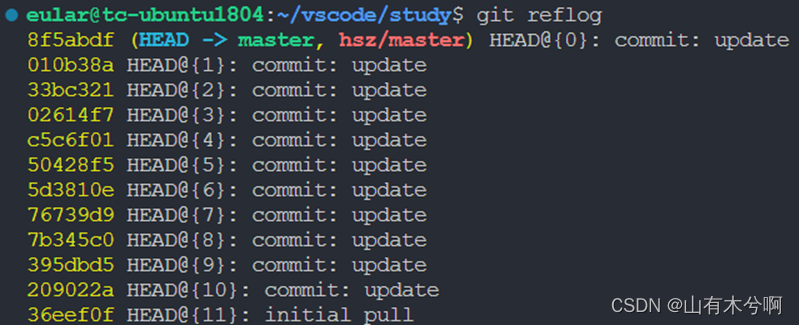
git常用命令总结
生成公钥并在github添加公钥 ssh-keygen -t rsa -C **********测试是否可用 ssh -T gitgithub.com本地初始化 git init添加远程库 格式:git remote add [shortname] [url] git remote add origin gitgithub.com:TonyBeen/eular.git拉取指定仓库的代码 git pull orig…...

Apollo新版本Beta技术沙龙
有幸参加Apollo开发者社区于12月2日举办的Apollo新版本(8.0)的技术沙龙会,地址在首钢园百度Apollo Park。由于去的比较早,先参观了一下这面的一些产品,还有专门的讲解,主要讲了一下百度无人驾驶的发展历程和历代产品。我对下面几个…...

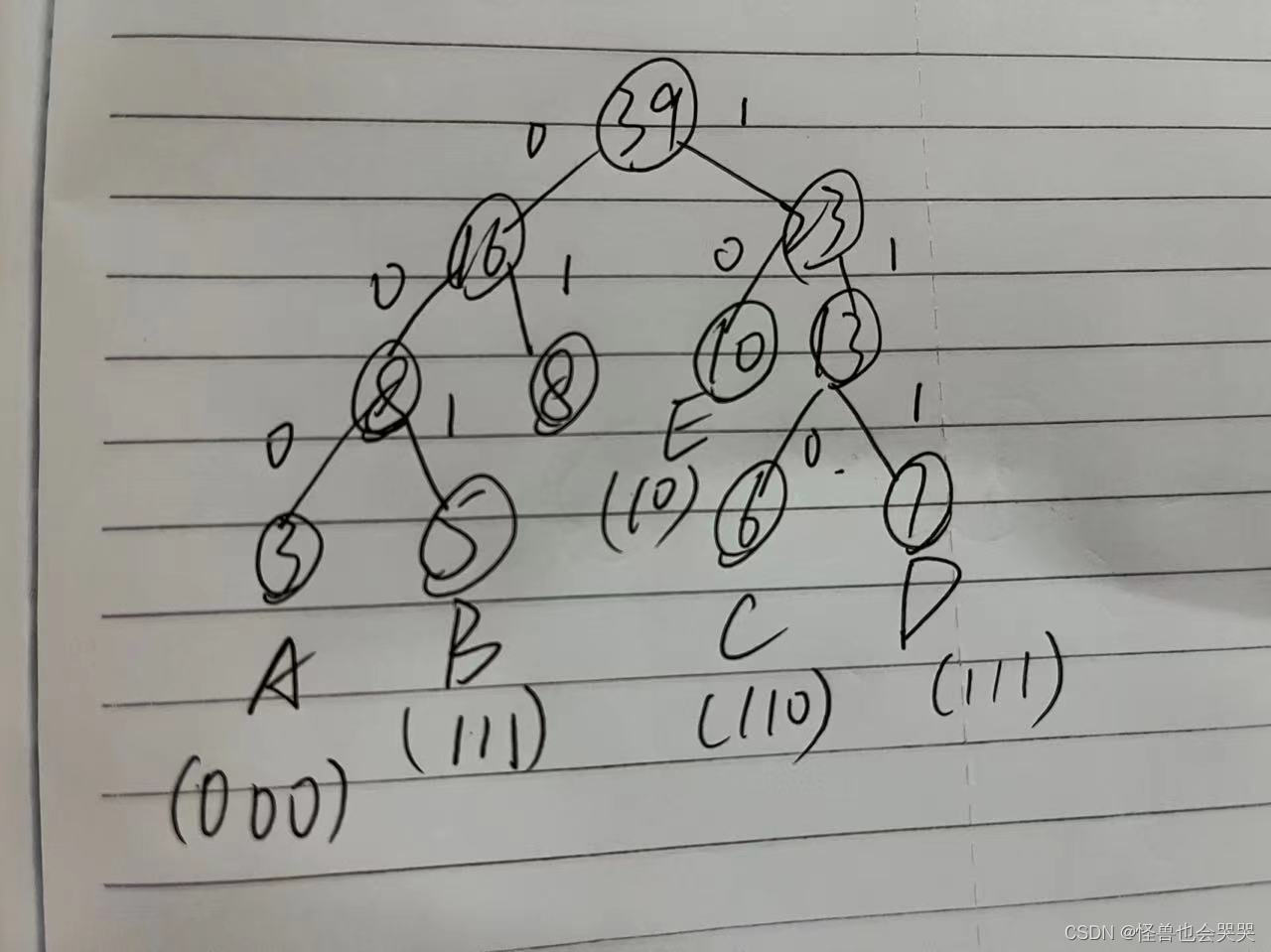
数据结构第二次作业——递归、树、图【考点罗列//错题正解//题目解析】
目录 一、选择题 ——递归—— 1.【单选题】 ——递归的相关知识点 2.【单选题】——递归的应用 3.【单选题】——递归的实现结构 4.【单选题】——递归的执行与实现 5.【单选题】 ——递归算法 ——树—— 6.【单选题】 ——树的结构 *7.【单选题】——树的知识点 …...

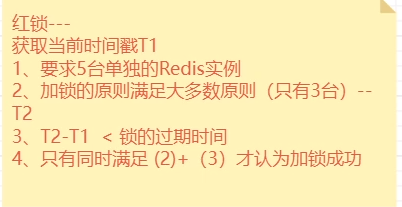
Redis--12--Redis分布式锁的实现
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 Redis分布式锁最简单的实现如何避免死锁?锁被别人释放怎么办?锁过期时间不好评估怎么办?--看门狗分布式锁加入看门狗 redissonRe…...

MongoDB简介与安装
目录 1. MongoDB简介 2. 安装MongoDB 3. 基本命令行操作 4. Java代码实践 MongoDB是一种NoSQL数据库,以其灵活的文档存储模型和高度可扩展性而闻名。这篇文章将简单介绍一下MongoDB的基本概念,包括其特点和优势,并提供安装MongoDB的步骤。…...

Avaya Aura Device Services 任意文件上传漏洞复现
0x01 产品简介 Avaya Aura Device Services是美国Avaya公司的一个应用软件。提供一个管理 Avaya 端点功能。 0x02 漏洞概述 Avaya Aura Device Services 系统PhoneBackup接口处存在任意文件上传漏洞,攻击者可绕过验证上传任意文件获取服务器权限。 0x03 影响范围…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
