uni-app 微信小程序之自定义navigationBar顶部导航栏
文章目录
- 1. 实现效果
- 2. App.vue
- 3. pages.json 配置自定义
- 4. 顶部导航栏 使用
微信小程序自定义
navigationBar顶部导航栏,兼容适配所有机型
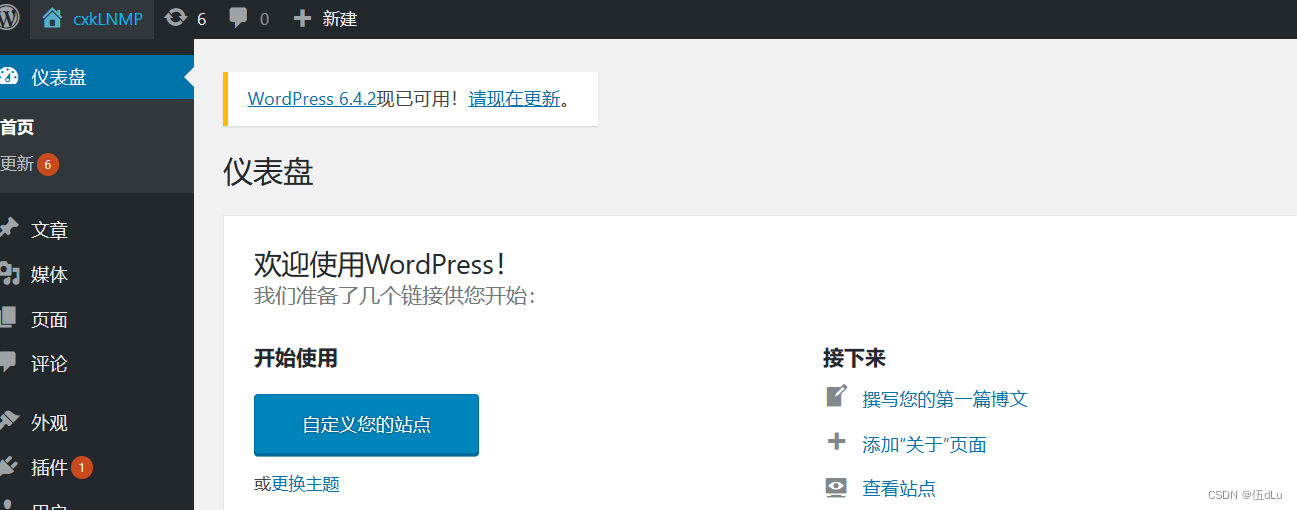
1. 实现效果

2. App.vue
- 在App.vue 中,设置获取的
StatusBar,CustomBar高度(实现适配高度写法) uni.getSystemInfo获取可视区域的高度wx.getMenuButtonBoundingClientRect()胶囊按钮位置信息
<script>import Vue from 'vue'export default {onLaunch: function() {uni.getSystemInfo({success: function(e) {// #ifndef MPVue.prototype.StatusBar = e.statusBarHeight;if (e.platform == 'android') {Vue.prototype.CustomBar = e.statusBarHeight + 50;} else {Vue.prototype.CustomBar = e.statusBarHeight + 45;};// #endif// #ifdef MP-WEIXINVue.prototype.StatusBar = e.statusBarHeight;let custom = wx.getMenuButtonBoundingClientRect();Vue.prototype.Custom = custom;Vue.prototype.CustomBar = custom.bottom + custom.top - e.statusBarHeight + 4;// #endif // #ifdef MP-ALIPAYVue.prototype.StatusBar = e.statusBarHeight;Vue.prototype.CustomBar = e.statusBarHeight + e.titleBarHeight;// #endif}});},onShow: function() {console.log('App Show')},onHide: function() {console.log('App Hide')}}
</script><style lang="scss">
</style>3. pages.json 配置自定义
"pages": [{"path": "home","style": {"navigationStyle": "custom"}
}]
4. 顶部导航栏 使用
- 组件完整代码(CSS 部分 我使用的是 colorUI ,不懂的可以看看写法)
<template><view><view class="cu-custom" :style="[{height:CustomBar + 'px'}]"><view class="cu-bar fixed" :style="style" :class="[bgImage!=''?'none-bg text-white bg-img':'',bgColor]"><view class="action" @tap="BackPage" v-if="isBack"><text class="cuIcon-back"></text><slot name="backText"></slot></view><view class="content" :style="[{top:StatusBar + 'px'}]"><slot name="content"></slot></view><slot name="right"></slot></view></view></view>
</template><script>export default {data() {return {StatusBar: this.StatusBar,CustomBar: this.CustomBar};},name: 'cu-custom',computed: {style() {var StatusBar = this.StatusBar;var CustomBar = this.CustomBar;var bgImage = this.bgImage;var style = `height:${CustomBar}px;padding-top:${StatusBar}px;`;if (this.bgImage) {style = `${style}background-image:url(${bgImage});`;}return style}},props: {bgColor: {type: String,default: ''},isBack: {type: [Boolean, String],default: false},bgImage: {type: String,default: ''},},methods: {BackPage() {uni.navigateBack({delta: 1});}}}
</script><style lang="scss" scoped>
</style>
- main.js 全局注册顶部导航栏组件
// 此处为引用自定义顶部
import cuCustom from './colorui/components/cu-custom.vue'
Vue.component('cu-custom',cuCustom);
- 页面使用导航栏组件
<cu-custom class="navBox" bgColor="bg-gradual-blue" :isBack="true"><block slot="backText">返回</block><block slot="content">首页</block>
</cu-custom>
相关文章:

uni-app 微信小程序之自定义navigationBar顶部导航栏
文章目录 1. 实现效果2. App.vue3. pages.json 配置自定义4. 顶部导航栏 使用 微信小程序自定义 navigationBar 顶部导航栏,兼容适配所有机型 1. 实现效果 2. App.vue 在App.vue 中,设置获取的 StatusBar,CustomBar 高度(实现适配…...

前端入门:HTML初级指南,网页的简单实现!
代码部分: <!DOCTYPE html> <!-- 上方为DOCTYPE声明,指定文档类型为HTML --> <html lang"en"> <!-- html标签为整个页面的根元素 --> <head> <!-- title标签用于定义文档标题 --> <title>初始HT…...

低多边形3D建模石头材质纹理贴图
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 当谈到游戏角色的3D模型风格时,有几种不同的风格…...

【华为OD题库-081】最长的元音子串长度-Java
题目 题目描述: 定义当一个字符串只有元音字母一(a,e,i,o,u,A,E,l,O,U)组成, 称为元音字符串,现给定一个字符串,请找出其中最长的元音字符串,并返回其长度,如果找不到请返回0, 字符串中任意一个连续字符组成…...

第9节:Vue3 指令
如何在UniApp中使用Vue3的指令: <template> <view> <!-- 使用指令 --> <text v-show"isVisible" click"toggleVisibility">点击隐藏/显示</text> <button v-on:click"incrementCount">点击…...

B028-JDBC基础
目录 什么是JDBCJDBC引入持久化JDBC规范 使用JDBC完成CRUDJDBC创建表JDBC CRUD和优化 DAO层的实现 什么是JDBC JDBC引入 Java代码操作数据库的唯一技术:-- JDBC ( java database connection ) 持久化 持久化(persistence):把数据保存到可掉电式存储设…...

ngixn 准备
确认yum可用,确认防火墙,确认SELinux 一项安装 yum -y install gcc make automake pcre-devel zlib zlib-devel openssl openssl-devel参数: gcc:编译依赖gcc环境 pcre:PCRE(Perl Compatible Regular Expressions)是一…...

生活小记录
上个月项目总算上线了,节奏也慢慢调整正常。发现自己好久没有记录生活点滴了,正好写写。其实,最近这段日子发生的事情还是挺多的。 流感 媳妇11.24得流感,这件事情特别好笑,大晚上她和我妹妹想喝酒试试,结…...

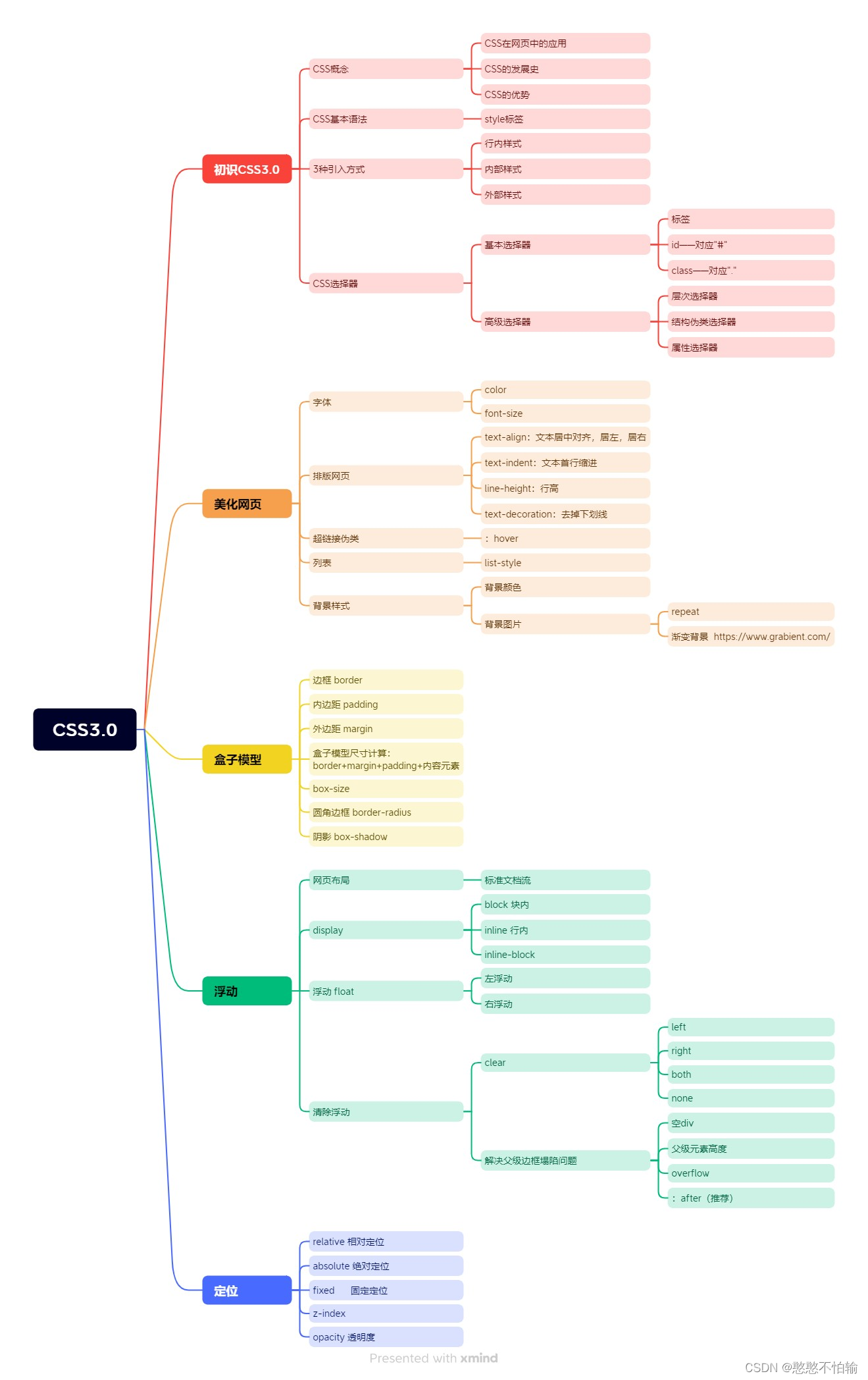
Diary22-全网最全的CSS3.0讲解
CSS学习 1.认识CSS 1.1什么是CSS CSS:Cascading Style Sheet——层叠级联样式表 CSS:表现(美化网页) 字体;颜色;边距;高度;宽度;背景图片;网页定位&…...

LAMP和分离式LNMP部署
目录 一.什么是LAMP? 二.安装LAMP 先安装apache,httpd网页服务: 接着安装mysql: 安装php: 创建论坛: 三.安装分布式LNMP: 先安装nginx: 到另一台主机安装php: …...

基于Java房屋租赁管理系统
基于Java房屋租赁管理系统 功能需求 1、房源信息管理:系统需要能够记录和管理所有房源的详细信息,包括房屋地址、房屋面积、租金、付款方式、房屋类型等。管理员应该可以添加、编辑和删除房源信息。 2、租户信息管理:系统需要能够记录和管…...

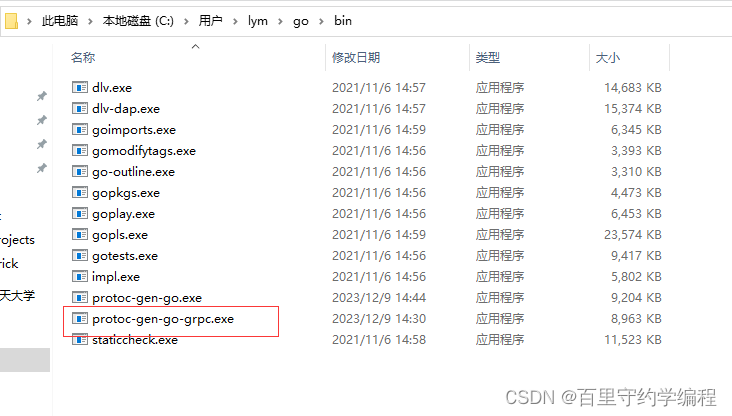
windows安装protoc、protoc-gen-go、protoc-gen-go-grpc
文章目录 一、 protoc二、protoc-gen-go三、protoc-gen-go-grpc 一、 protoc 1,下载:https://github.com/google/protobuf/releases 下载对应的protoc,注意选择windows 2,下好之后解压就行,然后把bin目录加入到环境…...

macOS 获取文件夹大小
macOS 获取文件夹大小 获取文件夹大小的扩展如下: extension URL {var fileSize: Int? { // in bytesdo {let val try self.resourceValues(forKeys: [.totalFileAllocatedSizeKey, .fileAllocatedSizeKey])return val.totalFileAllocatedSize ?? val.fileAll…...

Ultimate VFX
Ultimate VFX 构建套件:...

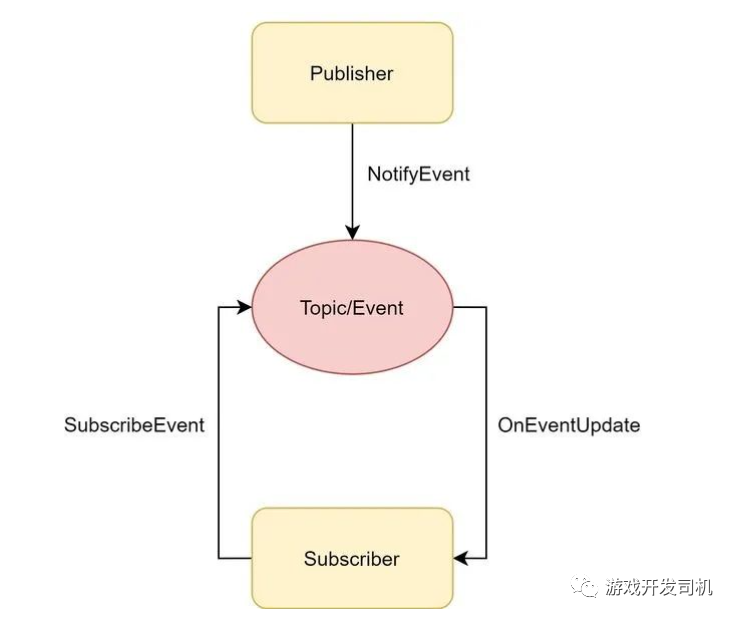
一个通用游戏后台的设计模式实践总结
搞业务开发的时候,发现有一些代码的开发会让人感觉非常简便舒服,有一些代码的开发却有时候会让人感觉心智负担比较大。 逐步总结的过程中,发现让开发人员写起来感觉舒服的代码,大概率是因为当前模块与其他模块代码耦合度低,开发人员无需花费过多的精力去关注其他模块的实现…...

Kubernetes - 为什么 K8S 在容器里不能调用自己?
问题描述 最近遇到一个神奇的现象,在 K8S 的 POD 容器中,比如 pod name:mini-appnamespace:devport:5050 那么,是无法在 mini-app 容器里执行以下命令,如果执行,会一直卡在这条命…...

电机:有刷直流电机的原理
一、什么是有刷直流电机 直流有刷电机(Brushed DC Motor),定子是用永磁铁或者线圈做成,以形成固定磁场。在定子一端上有固定碳刷,或者铜刷,负责把外部电流引入转子线圈。而转子是由线圈构成,线…...

小黑子——springBoot基础
springBoot简单学习 一、SpringBoot简介1.1 springBoot快速入门1.1.1 开发步骤1.1.2 对比1.1.3 官网构建工程1.1.3 SpringBoot工程快速启动 1.2 springBoot概述1.2.1 起步依赖I. 探索父工程II. 探索依赖III. 小结 1.2.2 程序启动1.2.3 切换web服务器-jetty 二、配置文件2.1 配置…...
:Flink SQL之mysql维表实时关联)
Flink流批一体计算(24):Flink SQL之mysql维表实时关联
目录 1.维表 2.数据准备 创建源数据 创建维度表 创建Sink表 3.配置任务 Flink SQL创建kafka源表 Flink SQL创建MySQL维表 Flink SQL创建MySQL结果表 编写计算任务 核验数据 1.维表 目前在实时计算的场景中,大多数都使用过MySQL、Hbase、redis作为维表引擎…...
应用开发——从网络获取数据(题目答案))
鸿蒙(HarmonyOS)应用开发——从网络获取数据(题目答案)
判断题 1.在http模块中,多个请求可以使用同一个httpRequest对象,httpRequest对象可以复用。 错误(False) 2.使用http模块发起网络请求后,可以使用destroy方法中断网络请求。 正确(True) 3.Web组件onConfirm(callback: (event?: { url: …...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
