flutter添加全局水印
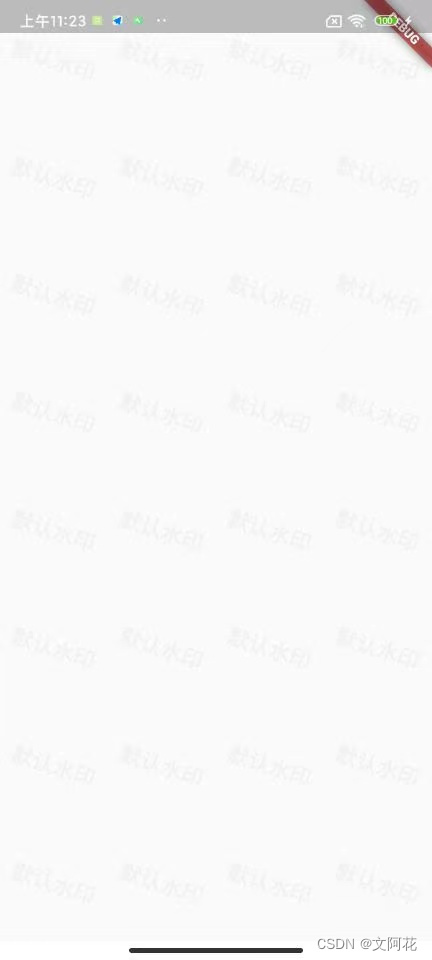
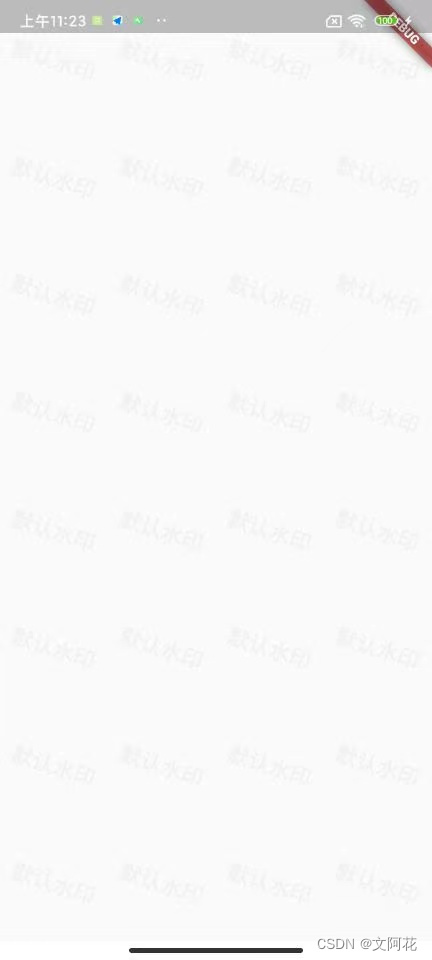
效果:

可以直接引用:disable_screenshots: ^0.2.0
但是有时候直接引用会报错,可以不引用插件直接把下面的源码工具类放在项目里面
工具类源码:
import 'dart:io';
import 'dart:math';import 'package:flutter/cupertino.dart';
import 'package:flutter/services.dart';class DisableScreenshots {DisableScreenshots.private(this._methodChannel, this._eventChannel);static DisableScreenshots? _instance/* = DisableScreenshots.private()*/;factory DisableScreenshots() {if (_instance == null) {final MethodChannel methodChannel = const MethodChannel("com.devlxx.DisableScreenshots/disableScreenshots");final EventChannel eventChannel =const EventChannel('com.devlxx.DisableScreenshots/observer');_instance = DisableScreenshots.private(methodChannel, eventChannel);}return _instance!;}final MethodChannel _methodChannel;final EventChannel _eventChannel;Stream<void>? _onScreenShots=null;OverlayEntry? _overlayEntry;void addWatermark(BuildContext context, String watermark,{int rowCount = 3, int columnCount = 10, TextStyle? textStyle}) async {if (_overlayEntry != null) {_overlayEntry!.remove();}OverlayState? overlayState = Overlay.of(context);_overlayEntry = OverlayEntry(builder: (context) => DisableScreenshotsWatarmark(rowCount: rowCount,columnCount: columnCount,text: watermark,textStyle: textStyle ??const TextStyle(color: Color(0x08000000),fontSize: 18,decoration: TextDecoration.none),));overlayState?.insert(_overlayEntry!);// return await _methodChannel.invokeMethod<void>("addWatermark", ['我是水印']);}void addCustomWatermark(BuildContext context, Widget widget) {if (_overlayEntry != null) {_overlayEntry!.remove();}OverlayState? overlayState = Overlay.of(context);_overlayEntry = OverlayEntry(builder: (context) => widget);overlayState?.insert(_overlayEntry!);}void removeWatermark() async {if (_overlayEntry != null) {_overlayEntry!.remove();_overlayEntry = null;}}Stream<void> get onScreenShots {if (_onScreenShots == null) {_onScreenShots = _eventChannel.receiveBroadcastStream();}return _onScreenShots!;}/// 只支持安卓Future<void> disableScreenshots(bool disable) async {if (Platform.isAndroid) {return await _methodChannel.invokeMethod("disableScreenshots", {"disable": disable});} else {print('仅Android平台支持禁用屏幕截图');}}
}class DisableScreenshotsWatarmark extends StatelessWidget {final int rowCount;final int columnCount;final String text;final TextStyle textStyle;const DisableScreenshotsWatarmark({Key? key,required this.rowCount,required this.columnCount,required this.text,required this.textStyle,}) : super(key: key);@overrideWidget build(BuildContext context) {return IgnorePointer(child: Container(child: Column(children: creatColumnWidgets(),)),);}List<Widget> creatRowWdiges() {List<Widget> list = [];for (var i = 0; i < rowCount; i++) {final widget = Expanded(child: Center(child: Transform.rotate(angle: pi / 10, child: Text(text, style: textStyle))));list.add(widget);}return list;}List<Widget> creatColumnWidgets() {List<Widget> list = [];for (var i = 0; i < columnCount; i++) {final widget = Expanded(child: Row(children: creatRowWdiges(),));list.add(widget);}return list;}
}使用:
初始化
waterMarkerPlugin 要创建为全局的
// 初始化水印插件static DisableScreenshots waterMarkerPlugin = DisableScreenshots();
添加水印
//添加水印Params.waterMarkerPlugin.addWatermark(context,'默认水印',rowCount: 4,columnCount: 8);
取消水印
//取消水印Params.waterMarkerPlugin.removeWatermark();
相关文章:

flutter添加全局水印
效果: 可以直接引用:disable_screenshots: ^0.2.0 但是有时候直接引用会报错,可以不引用插件直接把下面的源码工具类放在项目里面 工具类源码: import dart:io; import dart:math;import package:flutter/cupertino.dart; impor…...

Usergolang 一些优质关于sip协议包
在Go语言中,有一些优质的SIP协议包,适用于构建SIP客户端和服务器。以下是其中一些常用的SIP库: 1. github.com/cloudwebrtc/sip - GitHub 地址:[cloudwebrtc/sip](https://github.com/cloudwebrtc/sip) - 该库提供了用于构…...

MYSQL数据类型详解
MySQL支持多种数据类型,这些数据类型可以分为三大类:数值、日期和时间以及字符串(字符)类型。这些数据类型可以帮助我们根据需要选择合适的类型来存储数据。选择合适的数据类型对于确保数据的完整性和性能至关重要。 以下…...

解决vue3 动态引入报错问题
之前这样写的,能使用,但是有警告 警告,查了下,是动态引入的问题,看到说要用glob 然后再我的基础上,稍微 改了下,就可以了: 最后打印了下,modules[../../components/flowc…...

Mysql dumpling 导入导出sql文件
一:导出命令 mysqldump -u root -p saishi > saishi.sql mysqldump -u root -p saishi > saishi.sql root是用户名 saishi是数据库名 saishi.sql导出文件名 二:选择导入的数据库 cd到安装mysql的文件下(找不到可以用:wh…...

【数字经济】你必须知道的SABOE数字化转型
【文末送书】今天推荐一本企业管理类前沿书籍《企业架构驱动数字化转型:以架构为中心的端到端转型方法论》 目录 01传统企业数字化转型面临诸多挑战02SABOE数字化转型五环法为企业转型破除迷雾03文末送书 01传统企业数字化转型面临诸多挑战 即将过去的2023年&#…...

【Python网络爬虫入门教程2】成为“Spider Man”的第二课:观察目标网站、代码编写
Python 网络爬虫入门:Spider man的第二课 写在最前面观察目标网站代码编写 第二课总结 写在最前面 有位粉丝希望学习网络爬虫的实战技巧,想尝试搭建自己的爬虫环境,从网上抓取数据。 前面有写一篇博客分享,但是内容感觉太浅显了…...

vue2和vue3中注意全局属性的区别(例如全局使用axios )
vue2中注册一个全局属性 在vue2中注册全局属性是很方便的, 只需要使用 vue.prototype.XXXX XXXX就可以了,如下面的代码 import { Dialog,Notify,Toast } from vant; Vue.prototype.$dialog Dialog Vue.prototype.$notify Notify Vue.prototype.$toa…...

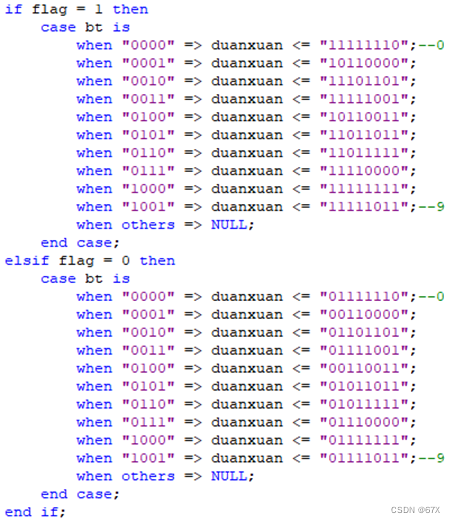
数字系统设计(EDA)实验报告【出租车计价器】
一、问题描述 题目九:出租车计价器设计(平台实现)★★ 完成简易出租车计价器设计,选做停车等待计价功能。 1、基本功能: (1)起步8元/3km,此后2元/km; (2…...

309. 买卖股票的最佳时机含冷冻期(leetcode) 动态规划思想
文章目录 前言一、题目分析二、算法原理1.状态表示2.状态转移方程3.初始化边界条件4.填表顺序5.返回值是什么 三、代码实现总结 前言 在本文章中,我们将要详细介绍一下Leetcode中买卖股票的最佳时机含冷冻期相关的内容,本题采用动态规划的思想解决 一、…...

3D渲染和动画制作软件KeyShot Pro mac附加功能
KeyShot 11 mac是一款专业化实时3D渲染工具,使用它可以简化3d渲染和动画制作流程,并且提供最准确的材质及光线,渲染效果更加真实,KeyShot为您提供了使用 CPU 或 NVIDIA GPU 进行渲染的能力和选择,并能够线性扩展以获得…...

集合的几个遍历方法
1. 集合的遍历 1.0 创建集合代码 List<String> strList new ArrayList<>(); strList.add("huawei"); strList.add("xiaomi"); strList.add("tencent"); strList.add("google"); strList.add("baidu");1.1 fo…...

【使用apache snakeyaml 管理yml文件】
使用apache snakeyaml 管理yml文件 1. 一个Yaml工厂2.Yaml工具类3. 测试类4. 完成 ! OK 1. 一个Yaml工厂 public class YamlFactory {public static YamlUtil get(){return new YamlUtil();} }2.Yaml工具类 Slf4j public class YamlUtil {private Yaml yaml;publi…...

uniapp - 简单版本自定义tab栏切换
tab切换是APP开发最常见的功能之一,uniapp中提供了多种形式的tab组件供我们使用。对于简单的页面而言,使用tabbar组件非常方便快捷,可以快速实现底部导航栏的效果。对于比较复杂的页面,我们可以使用tab组件自由定义样式和内容 目录…...

工作中常用的RabbitMQ实践
目录 1.前置知识 准备工作 2.导入依赖 3.生产者 4.消费者 5.验证 验证Direct 验证Fanout 验证Topic 1.前置知识 rabbitmq有五种工作模式;按照有无交换机分为两大类 无交换机的:简单队列(一对一,单生产单消费)、工作队列(工作队列有轮训分发和公…...

程序员常用英文单词
英语对于程序员来说多么重要应该无需过多解释了,把近期在网上收集到的分享到这里供大家学习交流。 PS:感谢原作者的收集,谢谢。 A abstract 抽象的 abstract base class (ABC) 抽象基类abstract class 抽象类 abstraction 抽象、抽象物、抽象…...
架构中展示字符串列表的类)
QStringListModel 是 Qt 框架中用于在模型-视图(Model-View)架构中展示字符串列表的类
QStringListModel 是 Qt 框架中用于在模型-视图(Model-View)架构中展示字符串列表的类。 QStringListModel 继承自 QAbstractListModel,是一个基于字符串列表的数据模型。它提供了一种方便的方式来将字符串列表作为数据源,供各种…...

vue使用echarts显示中国地图
项目引入echarts以后,在页面创建canvas标签 引入一个公共js文件(下面这段代码就是china.js文件) (function (root, factory) {if (typeof define function && define.amd) {// AMD. Register as an anonymous module.define([ex…...

ATM的转账
【 1 】明确我们要实现的功能 # 用户功能菜单 # 1.注册 # 2.登陆 # 3.取款 # 4.转账 # 5.充值余额 # 6.查看流水 # 7.查看银行信息(查看自己…...

在Windows 10或11中,复制和粘贴不起作用,不一定是键盘的问题
以下建议将帮助你解决复制和粘贴无法正常工作的问题。 以下提示主要适用于Windows 10和Windows 11,但也可能解决旧版本Windows上的复制和粘贴问题。 为什么我的复制粘贴不起作用 复制和粘贴不起作用的问题可能以以下方式之一出现。 其他正在运行的应用程序或进程可能会使用…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
