【uniapp】小程序开发8:滚动组件scroll-view
我们经常需要做页面中部分内容可以滚动的功能,例如“猜你喜欢”,内容太多,通常都会超出屏幕,那么此块区域应该可以滚动,但是顶部的自定义导航栏应该不能随着滚动。
这个时候,就可以使用uniapp提供的滚动组件scroll-view。
一、滚动组件 scroll-view
-
APP-vue和小程序中,请勿在 scroll-view 中使用 map、video 等原生组件。小程序中 scroll-view 中也不要使用 canvas、textarea 原生组件。更新:微信基础库2.4.4起支持了原生组件在scroll-view、swiper、movable-view 中的使用。app-nvue无此限制。
-
scroll-view 不适合放长列表,有性能问题。长列表滚动和下拉刷新,应该使用原生导航栏搭配页面级的滚动和下拉刷新实现。包括在app-nvue页面,长列表应该使用list而不是scroll-view。
-
scroll-into-view 的优先级高于 scroll-top。
-
scroll-view是区域滚动,不会触发页面滚动,无法触发pages.json配置的下拉刷新、页面触底onReachBottomDistance、titleNView的transparent透明渐变。
-
若要使用下拉刷新,建议使用页面的滚动,而不是 scroll-view。插件市场有前端模拟的基于scroll-view的下拉刷新,但性能不佳。如必需使用前端下拉刷新,推荐使用基于wxs的下拉刷新,性能会比基于js监听方式更高。
-
scroll-view的滚动条设置,可通过css的-webkit-scrollbar自定义,包括隐藏滚动条(app-nvue无此css)
-
官方文档
二、滚动组件使用示例
1、主要代码示例
1)将需要滚动的内容放入scroll-view组件中,并设置竖向滚动scroll-y
<template><my-navbar class="my-navbar" :title="'我是首页导航'"/><scroll-view @scrolltolower="onScrolltolower" class="scroll-view" scroll-y><!--轮播图--><my-swipper/><!--分类面板--><my-category-pannel/><!-- 猜你喜欢--><my-guess/></scroll-view>
</template>
2)设置样式,页面高度 100%,设置flex布局,让scroll-view撑满剩余空间
page{background-color: #fefefe;display: flex;height: 100%;flex-direction: column;flex-flow: column;
}.scroll-view {flex: 1;overflow: hidden;
}
3)添加滚动触底事件 @scrolltolower,并设置ts类型UniHelper.ScrollViewOnScrolltolowerEvent
const onScrolltolower =(e : UniHelper.ScrollViewOnScrolltolowerEvent)=>{console.log('到底部了',e);
}
4)添加猜你喜欢测试组件my-guess
<!--猜你喜欢-->
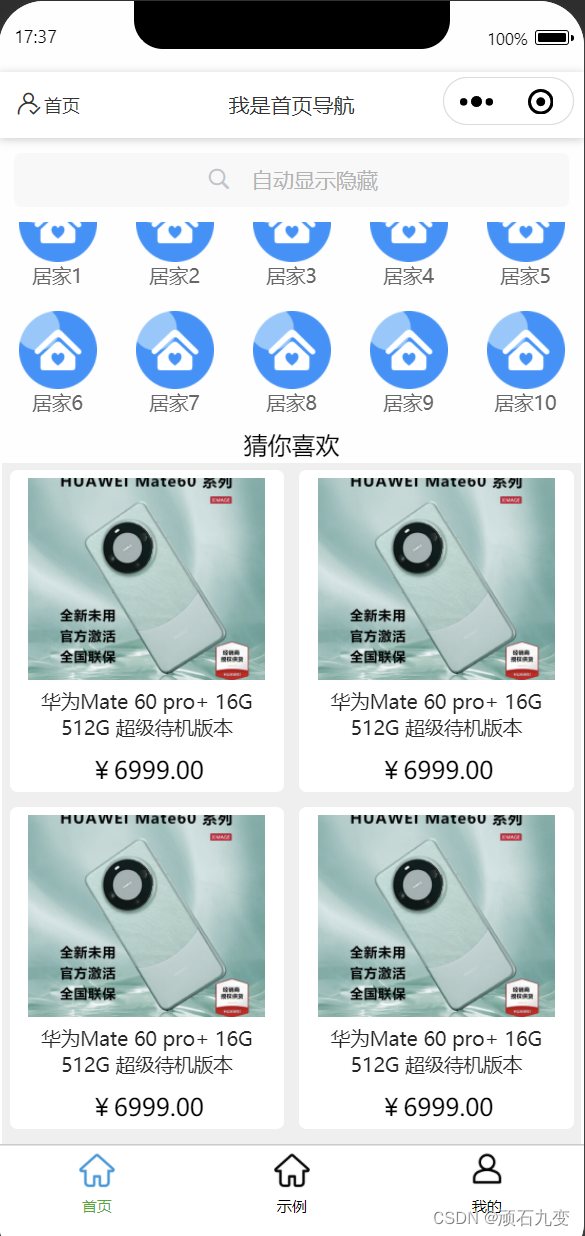
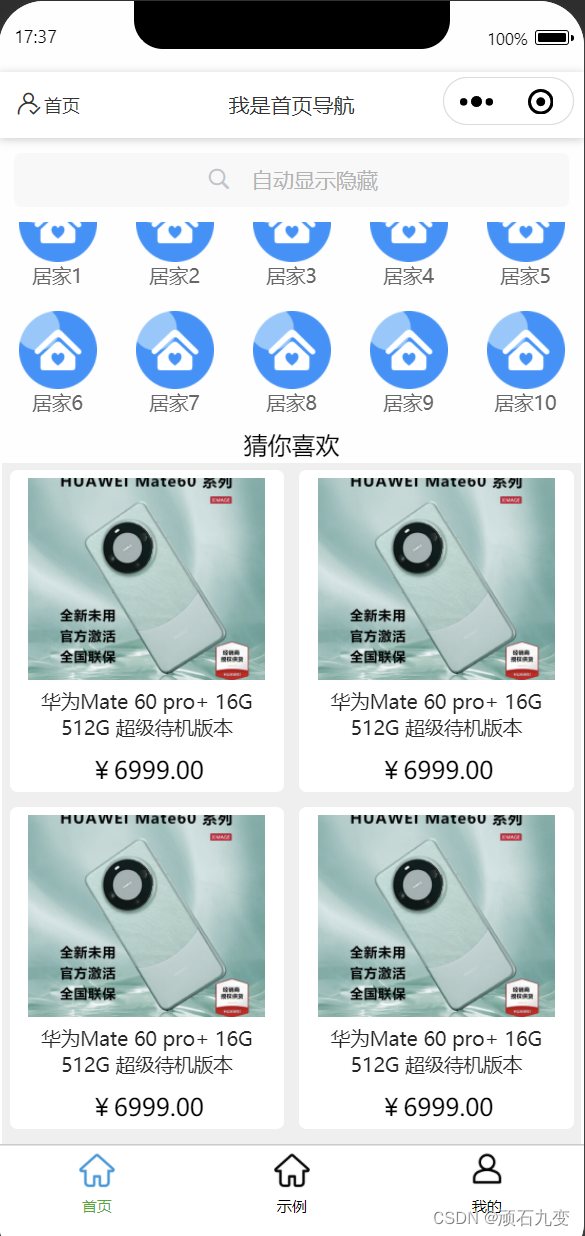
<template><view><view class="caption"><text class="text">猜你喜欢</text></view><view class="guess"><navigator open-type="navigate" class="guess-item" v-for="item in 10" :key="item"><image src="/static/phone.jpg" class="image" mode="aspectFill" /><view class="name">华为Mate 60 pro+ 16G 512G 超级待机版本</view><view class="price"><text class="small">¥</text><text>6999.00</text></view></navigator></view></view>
</template><script lang="ts" setup>
</script>
<style scoped lang="scss">
.caption {display: flex;justify-content: center;align-items: center;font-size: 32rpx;.text {display: flex;justify-content: center;align-items: center;}
}
.guess {display: flex;flex-wrap: wrap;justify-content: space-between;background-color: #efefef;margin: 5rpx;.guess-item {width: 334rpx;padding: 10rpx;margin: 10rpx;overflow: hidden;background-color: #fff;border-radius: 10rpx;display: flex;flex-direction: column;align-items: center;.image {width: 304rpx;height: 260rpx;}.name {height: 75rpx;margin: 10rpx 0;font-size: 26rpx;color: #262626;overflow: hidden;text-overflow: ellipsis;text-align: center;display: -webkit-box;}.small {width: 100rpx;height: 100rpx;}.text {font-size: 26rpx;color: #666;}}
}</style>
2、效果预览
上下滚动时,顶部的自定义导航栏始终不会改变位置!

3、扩展:使用ref属性调用子组件my-guess的方法加载更多数据
1)在index.vue中定义ref
<template><my-navbar :title="'我是首页导航'"/><scroll-view @scrolltolower="onScrolltolower" class="scroll-view" scroll-y><!-- ... --><!-- 猜你喜欢--><my-guess ref="guessRef"/></scroll-view>
</template><script setup lang="ts">import type { MyGuessInstance } from '@/components/components';
import { ref } from 'vue'const guessRef = ref<MyGuessInstance>()
const onScrolltolower =(e : UniHelper.ScrollViewOnScrolltolowerEvent)=>{console.log('到底部了');guessRef.value?.getMore()
}
</script>
2)定义组件实例类型
// src\components\components.d.ts
export type MyGuessInstance = InstanceType<typeof MyGuess>
3)定义远程接口事件,以及对象类型
// src\types\global.d.ts
export type PageResult<T>={/**列表数据 */items:T[]/**总条数 */coounts:number/**当前页数 */page:number/**总页数 */pages:number/**每页条数 */pageSize:number
}
// src\types\home.d.ts
export type GuessItem = {/**商品描述 */desc: stringid: string/** 商品折扣 */discount: number/** 商品已下单数量 */orderNumber: number/** 商品名称 */name: string/** 商品图片 */picture: string/** 商品价格 */price: number
}
// src\services\home.ts
export const getHomeGuessAPI = () => {return http<PageResult<GuessItem>>({method: 'GET',url: ""})
}
4)组件my-guess暴露方法getMore
<script lang="ts" setup>
import { getHomeGuessAPI } from '@/services/home';
import type { GuessItem } from '@/types/home';
import { ref } from 'vue';const guessList = ref<GuessItem[]>([])
const getNextPageGuess=async ()=>{console.log('加载更多....');const res = await getHomeGuessAPI()guessList.value = res.data.items
}
// 暴露方法
defineExpose({getMore:getNextPageGuess
})
</script>
相关文章:

【uniapp】小程序开发8:滚动组件scroll-view
我们经常需要做页面中部分内容可以滚动的功能,例如“猜你喜欢”,内容太多,通常都会超出屏幕,那么此块区域应该可以滚动,但是顶部的自定义导航栏应该不能随着滚动。 这个时候,就可以使用uniapp提供的滚动组件…...

Java王者荣耀火柴人
主要功能 键盘W,A,S,D键:控制玩家上下左右移动。按钮一:控制英雄发射一个矩形攻击红方小兵。按钮控制英雄发射魅惑技能,伤害小兵并让小兵停止移动。技能三:攻击多个敌人并让小兵停止移动。普攻:对小兵造成基础伤害。小…...

1.鸿蒙应用程序开发app_hap开发环境搭建
1.下载Node.js, Javascipts的运行环境 node.js版本下载v12.18.3/https://www.cnblogs.com/txwtech/p/17865780.html 2.下载并安装DevEco Studio DevEco Studio 3.1 DevEco Studio 3.1配套支持HarmonyOS 3.1版本及以上的应用及服务开发,提供了代码智能编辑、低代…...

JDK多版本集成 Jacoco 配置指南
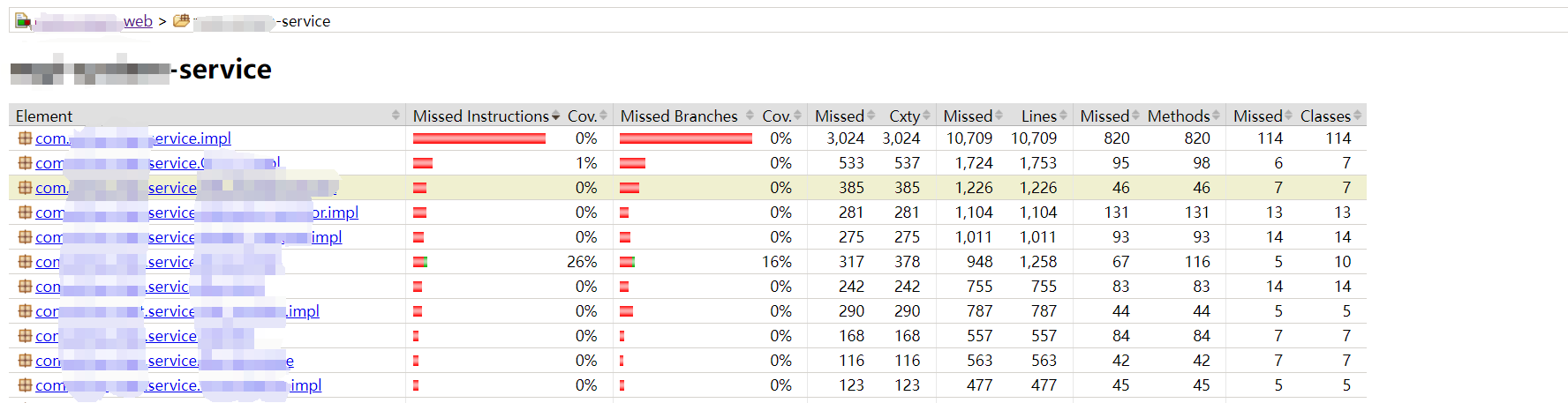
JDK多版本集成 Jacoco 配置指南 本篇相关 JDK 版本配置如下: JDK8 JDK11 JDK17 Jacoco 是什么 Jacoco 是一个用于Java程序的代码覆盖率报告工具。它通过动态分析(在代码执行时收集数据)来生成代码覆盖率报告文件。Jacoco 支持多种覆盖率标…...
)
容器及容器调度(云)
在云计算中,容器是一种轻量级、可执行的软件包,它包含应用程序及其全部依赖项,包括库、二进制文件、配置文件等。容器与虚拟机不同,因为它们不需要包含完整的操作系统;相反,所有容器都共享主机操作系统的内…...

实验七 子网的划分
实验七 子网的划分 实验目的掌握划分子网的方法实验内容划分给定IP地址的子网将划分后的子网应用到网络环境中实验要求每位同学从下表中至少选择一行进行子网划分,并填写所选择行的剩余部分。(注意:子网号全0的不用)标准IP地址 要求划 分子网数 借用的主机位数 子网掩码 第…...

Proteus仿真--射击小游戏仿真设计
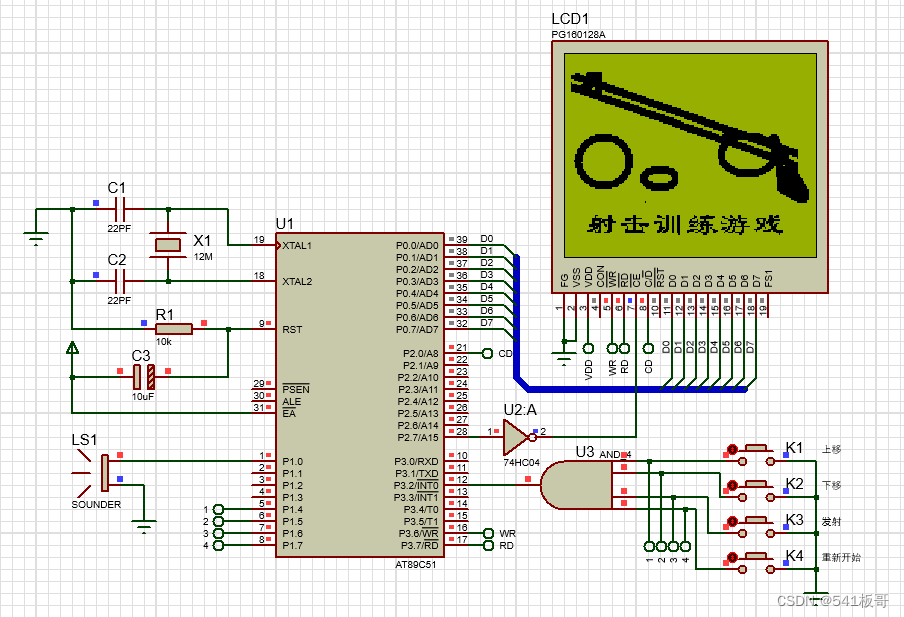
本文介绍基于proteus射击小游戏仿真设计(完整仿真源文件及代码见文末链接) 仿真图如下 K1-K4为4个按键,用于上移、下移、确认等,模拟单机游戏 仿真运行视频 Proteus仿真--射击小游戏仿真设计 附完整Proteus仿真资料代码资料 …...

docker的资源控制:
docker的资源控制: 对容器的使用宿主机的资源进行限制 cpu 内存 磁盘i/0 docker使用linux自带的功能cgroup control grouos是linux内核系统提供的一种可以限制,记录,隔离进程所使用的物理资源 control grouos是linux内核系统提供的一种可…...

Leo赠书活动-13期 【以企业架构为中心的SABOE数字化转型五环法】文末送书
Leo赠书活动-13期 【以企业架构为中心的SABOE数字化转型五环法】文末送书 ✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客…...

【人工智能 | 知识表示方法】状态空间法 语义网络,良好的知识表示是解题的关键!(笔记总结系列)
🤵♂️ 个人主页: AI_magician 📡主页地址: 作者简介:CSDN内容合伙人,全栈领域优质创作者。 👨💻景愿:旨在于能和更多的热爱计算机的伙伴一起成长!!&…...

华清远见嵌入式学习——QT——作业1
作业要求: 代码: ①:头文件 #ifndef LOGIN_H #define LOGIN_H#include <QWidget> #include <QLineEdit> //行编辑器类 #include <QPushButton> //按钮类 #include <QLabel> //标签类 #include <QM…...

MYSQL练习创建存储函数和存储过程
创建数据表,信息如下: 表结构: 字段名 数据类型 主键 外键 非空 唯一 自增 id INT 是 否 是 是 否 name VARCHAR(50) 否 否 是 否 否 glass VARCHAR(50) 否 否 是 否…...

Java基础语法面试题
数据类型 Java有哪些数据类型 定义:Java语言是强类型语言,对于每一种数据都定义了明确的具体的数据类 型,在内存中分配了不同大小的内存空间。 分类: 基本数据类型 数值型 整数类型(byte,short,int,long) 浮点类型(float,dou…...

结合ColorUI组件开发微信小程序
1.自定义组件生命周期函数: Component({data: {},attached() {console.log("自定义组件生命周期函数 attached--先执行");this.getPos();},ready() {console.log("ready生命周期函数---在attached之后执行")},methods: {getPos() {var that th…...

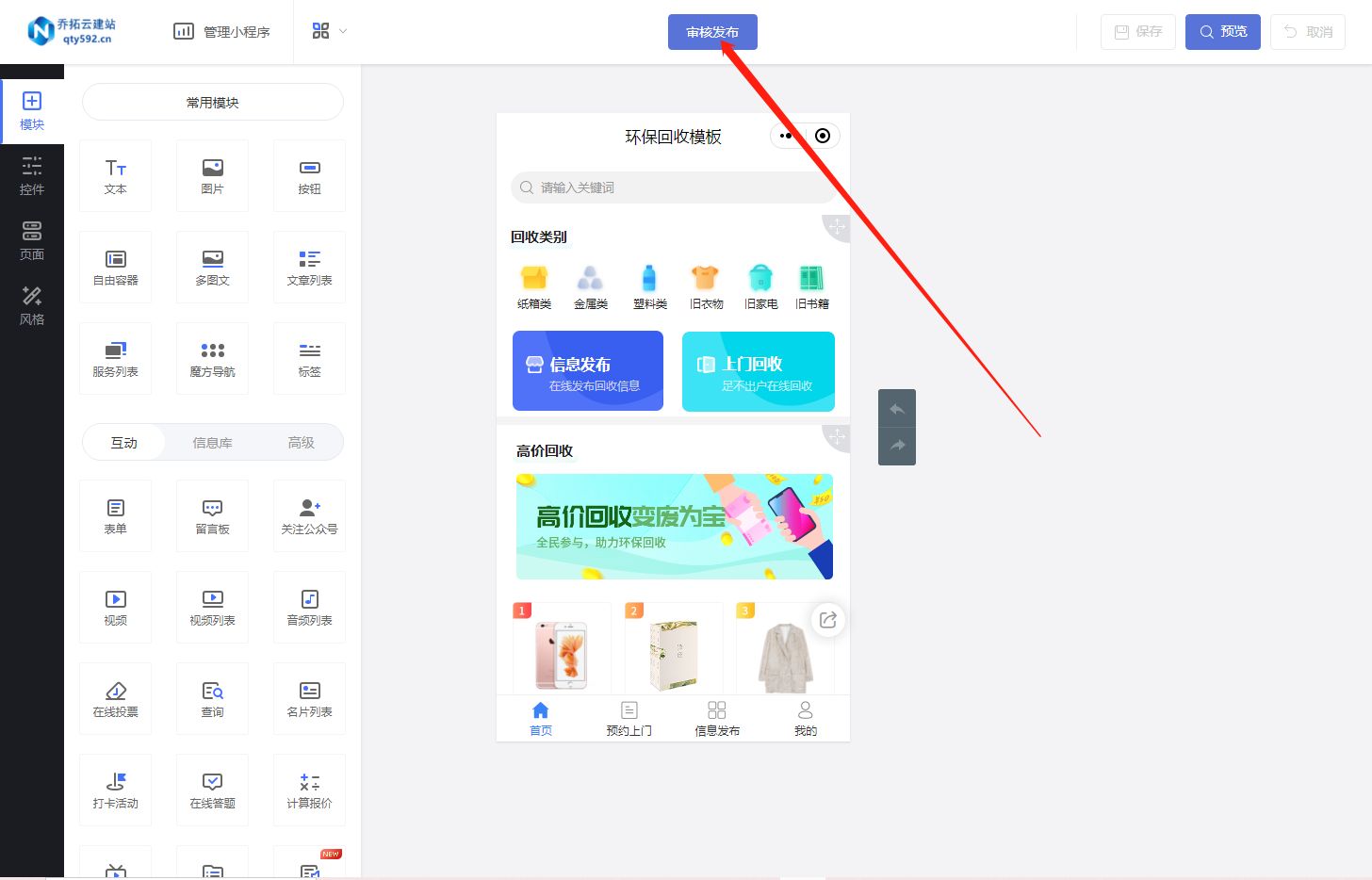
如何搭建废品上门回收小程序
如今,随着环境保护意识的增强,废品的回收和再利用变得越来越重要。为了方便人们进行废品回收,搭建一个废品上门回收的小程序成为了一个不错的选择。本文将介绍如何从零开始搭建一个废品上门回收小程序。 …...

蓝牙配对、连接和删除汇总
目的:处理PC连接蓝牙设备的配对、连接和删除操作,以及常见故障。 命令行配对蓝牙设备并连接 要求:配对BLUET043蓝牙,密码为4444,然后连接该蓝牙。操作步骤如下: Step1.下载 修复工具,然后安装…...

Linux网络——高级IO
目录 一.五种IO模型 1.阻塞式IO 2.非阻塞式IO 3.信号驱动IO 4.多路转接IO: 5.异步IO 二.同步通信 vs 异步通信 三.设置非阻塞IO 1.阻塞 vs 非阻塞 2.非阻塞IO 3.实现函数SetNoBlock 四.I/O多路转接之select 1.初识select 2.select函数原型 3.socket就绪…...

Java注解详解
概述 注解是对程序代码进行标注和解释的一种方式。在Java中,注解提供了一种元数据形式,能够在程序中嵌入有关程序的信息,以便进行进一步的处理。注解通过使用符号来声明,如Override、Deprecated等。 注解和注释的区别 注释&…...

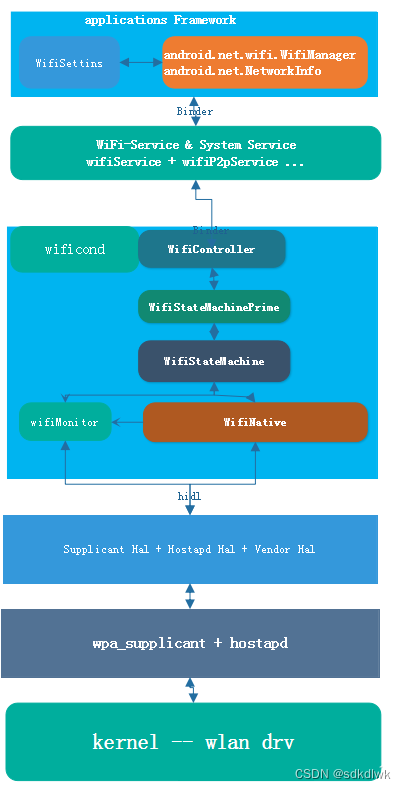
Android wifi 框架以及Enable流程
Android P相比于Android O的变化 多了WifiStateMachinePrime(状态机的前处理机制),wifiService的相关cmd 不再是直接send 给WifiStateMachine,而是被送到WifiStateMachinePrime先进行处理后,再送往WifiStateMachine也…...

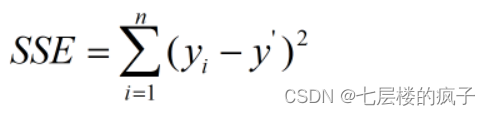
十五、机器学习进阶知识:K-Means聚类算法
文章目录 1、聚类概述2、K-Means聚类算法原理3、K-Means聚类实现3.1 基于SKlearn实现K-Means聚类3.2 自编写方式实现K-Means聚类 4、算法不足与解决思路4.1 存在的问题4.2 常见K值确定方法4.3 算法评估优化思路 1、聚类概述 聚类(Clustering)是指将不同…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
