React中使用react-json-view展示JSON数据
文章目录
- 一、前言
- 1.1、在线`demo`
- 1.2、`Github`仓库
- 二、实践
- 2.1、安装`react-json-view`
- 2.2、组件封装
- 2.3、效果
- 2.4、参数详解
- 2.4.1、`src`(必须) :`JSON Object`
- 2.4.2、`name`:`string`或`false`
- 2.4.3、`theme`:`string`
- 2.4.4、`style`:`object`
- 2.4.5、`iconStyle`:`string`
- 2.4.6、`indentWidth`:`integer`
- 2.4.7、`collapsed`:`boolean`
- 2.4.8、`collapseStringsAfterLength`:`boolean`
- 2.4.9、shouldCollapse:(field)=>{}
- 2.4.10、`displayObjectSize`:`boolean`
- 2.4.11、`displayDataTypes`:`boolean`
- 2.4.12、`onEdit`:`(edit)=>{}`
- 2.4.13、`onAdd`:`(add)=>{}`
- 2.4.14、`onDelete`:`(delete)=>{}`
- 2.4.15、`onSelect`:`(select)=>{}`
- 三、最后
一、前言
react-json-view(RJV)是一个用于显示和编辑javascript数组和JSON对象的React组件。
1.1、在线demo

1.2、Github仓库

二、实践
2.1、安装react-json-view
安装插件,在这推荐大家在项目中用 yarn 安装插件,yarn的出错几率比npm低很多。
npm install --save react-json-view
// 或者
yarn react-json-view
2.2、组件封装
/*** @Description: 格式化显示json数据 react-json-view* @github https://github.com/mac-s-g/react-json-view* @demo https://mac-s-g.github.io/react-json-view/demo/dist/* @author 小马甲丫* @date 2023-12-06 01:26:47*/
import ReactJsonView from 'react-json-view';const ReactJson = (props) => {return (<ReactJsonViewname={false} // 根节点名字collapsed={false} // 是否收起,true为收起indentWidth={4} // 缩进iconStyle="triangle"src={props.value}theme="grayscale:inverted"enableClipboard // 点击向左箭头进行复制displayObjectSize={false} // 显示有多少个items属性displayDataTypes={false} // 显示值的类型sortKeys // 键的排序quotesOnKeys={false} // 是否显示a键的引号/>);
};export default ReactJson;
2.3、效果
传入的数据是数组,如下所示:

2.4、参数详解
2.4.1、src(必须) :JSON Object
默认值:无
需要展示的JSON数据
2.4.2、name:string或false
默认值:root
JSON数据的根节点(用默认或指定的根节点包裹自己的数据),使用null或false没有名字
2.4.3、theme:string
默认值:rjv-default
RJV支持base-16主题
2.4.4、style:object
默认值:{}
可以通过style添加、修改样式,可覆盖主题默认提供的属性
2.4.5、iconStyle:string
默认值:triangle
接受参数:circle(圆)、triangle(三角形)、square(圆)
2.4.6、indentWidth:integer
默认值:4
JSON嵌套对象的缩进值
2.4.7、collapsed:boolean
默认值:false
当设置为true,默认情况下,所有节点都将被折叠。使用整数值在特定深度折叠。
2.4.8、collapseStringsAfterLength:boolean
默认值:false
这个就是超出内容会变成…的功能。当一个整数值被赋值时,字符串就会在这个长度后面接上省略号。可以通过单击字符串值来展开和折叠字符串内容
2.4.9、shouldCollapse:(field)=>{}
默认值:false
回调函数来提供对默认情况下应该折叠的对象和数组的控制。对象被传递给包含name, src, type(“数组”或“对象”)和namespace
2.4.10、displayObjectSize:boolean
默认值:true
当设置为true,对象和数组被标记为大小。例如: { a: 'a1',b: 'b1' },会显示2 items
2.4.11、displayDataTypes:boolean
默认值:true
当设置为true,数据类型会出现在数据的前缀值.例如: { a: 123, b: 'b1'},会显示{ a: int 123, b: string 'b1'}
2.4.12、onEdit:(edit)=>{}
默认值:false
当传入回调函数时,edit功能已启用。在编辑完成之后调用回调。
2.4.13、onAdd:(add)=>{}
默认值:false
当传入回调函数时,add功能已启用。在完成添加之后调用回调。
2.4.14、onDelete:(delete)=>{}
默认值:false
当传入回调函数时,delete功能已启用。在完成删除之后调用回调。
2.4.15、onSelect:(select)=>{}
默认值:false
当传入函数时,单击值将触发onSelect方法将被调用。
三、最后
本人每篇文章都是一字一句码出来,希望大佬们多提提意见。顺手来个三连击,点赞👍收藏💖关注✨。创作不易,给我打打气,加加油☕
相关文章:

React中使用react-json-view展示JSON数据
文章目录 一、前言1.1、在线demo1.2、Github仓库 二、实践2.1、安装react-json-view2.2、组件封装2.3、效果2.4、参数详解2.4.1、src(必须) :JSON Object2.4.2、name:string或false2.4.3、theme:string2.4.4、style:object2.4.5、…...

一文简述“低代码开发平台”到底是什么?
低代码开发平台到底是什么? 低代码开发平台(英文全称Low-Code Development Platform)是一种基于图形界面、可视化编程技术的开发平台,旨在提高软件开发的效率和质量。它可以帮助开发者快速构建应用程序,减少手动编写代…...

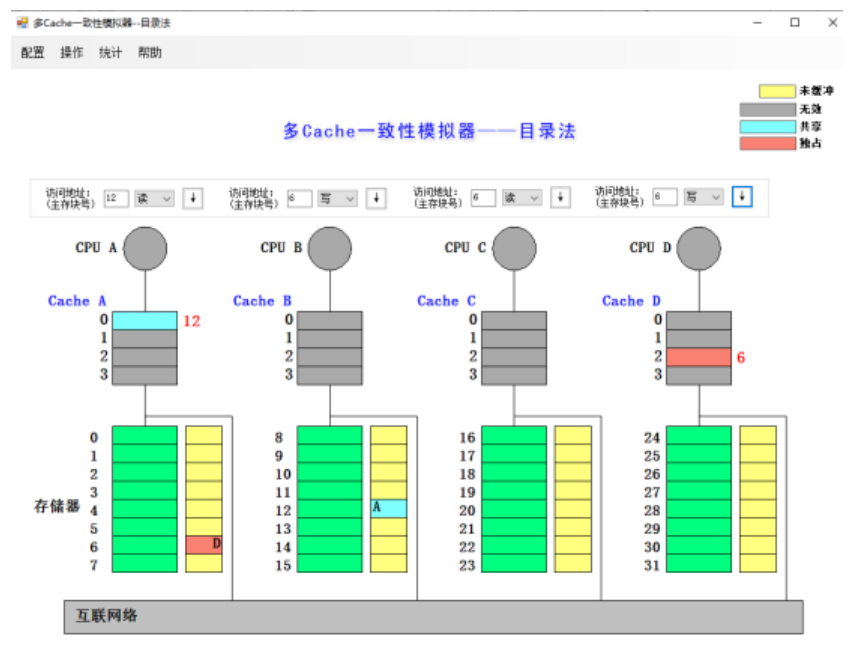
HNU计算机体系结构-实验3:多cache一致性算法
文章目录 实验3 多cache一致性算法一、实验目的二、实验说明三 实验内容1、cache一致性算法-监听法模拟2、cache一致性算法-目录法模拟 四、思考题五、实验总结 实验3 多cache一致性算法 一、实验目的 熟悉cache一致性模拟器(监听法和目录法)的使用&am…...

Go语言学习路线规划
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

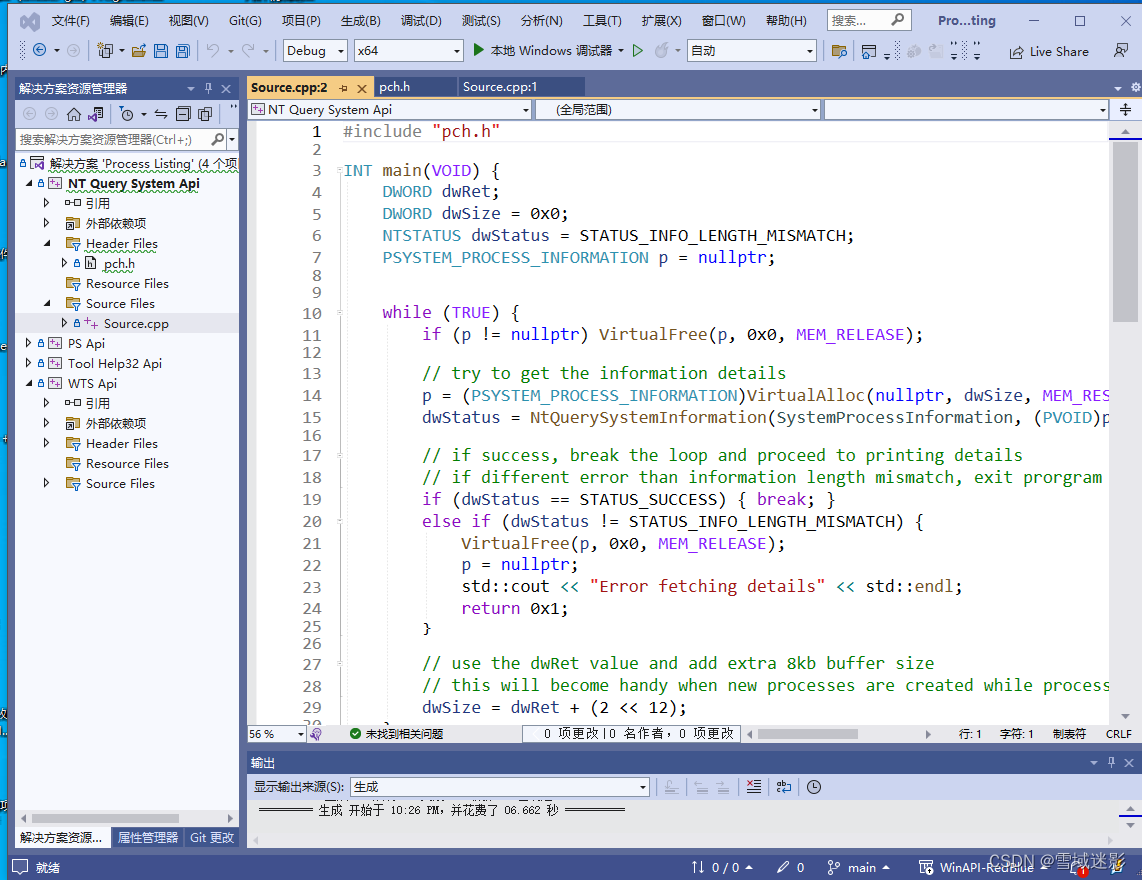
微软NativeApi-NtQuerySystemInformation
微软有一个比较实用的Native接口:NtQuerySystemInformation,具体可以参考微软msdn官方文档:NtQuerySystemInformation, 是一个系统函数,用于收集特定于所提供的指定种类的系统信息。ProcessHacker等工具使用NtQuerySys…...

灵活与高效的结合,CodeMeter Cloud Lite轻云锁解决方案
众多软件开发商日渐认识到,威步推出的一系列尖端软件产品在维护知识产权、精确控制及有效管理软件授权方面发挥着不可或缺的作用。这些产品的核心功能包括将许可证及其他关键敏感数据安全地存储于高端复杂的硬件设备、经过专业加密的文件,或者置于受严格…...

Flink 系列文章汇总索引
Flink 系列文章 一、Flink 专栏 本专栏系统介绍某一知识点,并辅以具体的示例进行说明。 本专栏的文章编号可能不是顺序的,主要是因为写的时候顺序没统一,但相关的文章又引入了,所以后面就没有调整了,按照写文章的顺…...

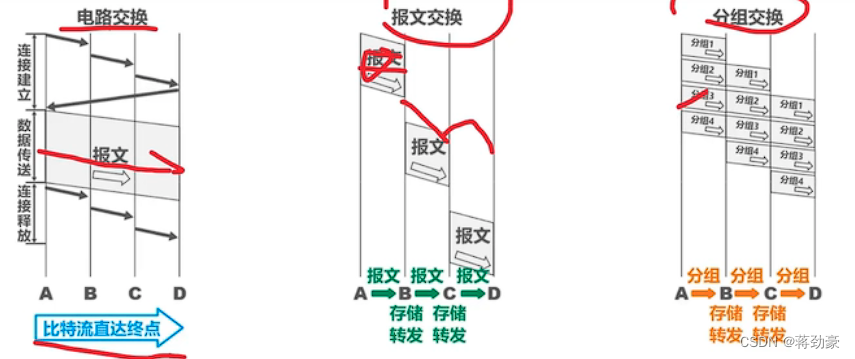
计算机网络——期末考试复习资料
什么是计算机网络 将地理位置不同的具有独立功能的多台计算机及其外部设备通过通信线路和通信设备连接起来;实现资源共享和数据传递的计算机的系统。 三种交换方式 报文交换:路由器转发报文; 电路交换:建立一对一电路 分组交换&a…...

【数据结构】面试OJ题——链表
目录 1.移除链表元素 思路: 2.反转链表 思路: 3.链表的中间结点 思路: 4.链表中的倒数第K个结点 思路: 5.合并两个有序链表 思路: 6.链表分割 思路: 7.链表的回文结构 思路: 8.随机链表…...

flask web开发学习之初识flask(三)
文章目录 一、flask扩展二、项目配置1. 直接配置2. 使用配置文件3. 使用环境变量4. 实例文件夹 三、flask命令四、模版和静态文件五、flask和mvc架构 一、flask扩展 flask扩展是指那些为Flask框架提供额外功能和特性的库。这些扩展通常遵循Flask的设计原则,易于集成…...

【设计模式-3.1】结构型——外观模式
说明:本文介绍设计模式中结构型设计模式中的,外观模式; 亲手下厨还是点外卖? 外观模式属于结构型的设计模式,关注类或对象的组合,所呈现出来的结构。以吃饭为例,在介绍外观模式之前࿰…...

flutter学习-day2-认识flutter
📚 目录 简介特点架构 框架层引擎层嵌入层 本文学习和引用自《Flutter实战第二版》:作者:杜文 1. 简介 Flutter 是 Google 推出并开源的移动应用开发框架,主打跨平台、高保真、高性能。开发者可以通过 Dart 语言开发 App&#…...
报错:unknown error: unsupported protocol)
解决selenium使用.get()报错:unknown error: unsupported protocol
解决方法 将原来的: url "https://www.baidu.com" browser.get(url)替换为: url "https://www.baidu.com" browser.execute_script(f"window.location.replace({url});") # 直接平替 .get()问题解析 之前运行都是正…...

关于加密解密,加签验签那些事
面对MD5、SHA、DES、AES、RSA等等这些名词你是否有很多问号?这些名词都是什么?还有什么公钥加密、私钥解密、私钥加签、公钥验签。这些都什么鬼?或许在你日常工作没有听说过这些名词,但是一旦你要设计一个对外访问的接口ÿ…...

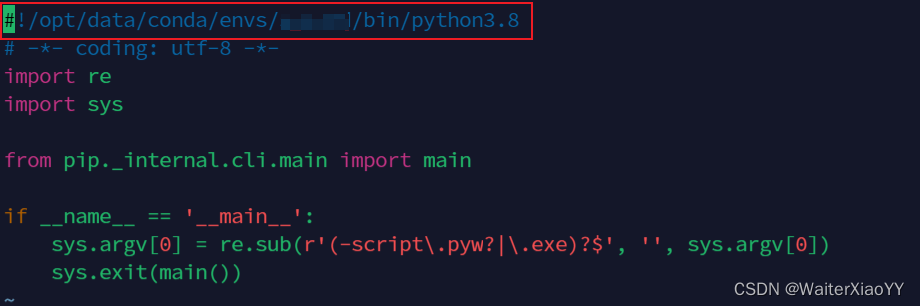
容器重启后,Conda文件完整保存(虚拟环境、库包),如何重新安装conda并迁移之前的虚拟环境
Vim安装 容器重启后默认是vi,升级vim,执行命令 apt install -y vim安装 Anaconda 1. 下载Anaconda 其他版本请查看Anaconda官方库 wget https://mirrors.bfsu.edu.cn/anaconda/archive/Anaconda3-2023.03-1-Linux-x86_64.sh --no-check-certificate…...

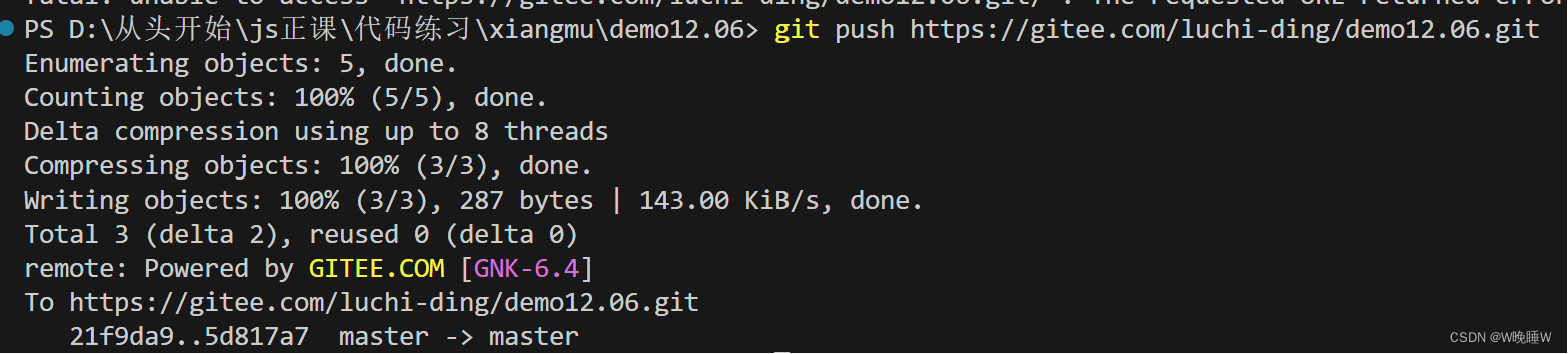
gitee对接使用
1.创建一个文件夹 2.进入Gitee接受对方项目编辑 3.打开终端初始化一开始创建的文件夹 git init 3.1打开终端 3.2输入git.init 4.克隆对方的项目 4.1进入Gitee复制对方项目的路径 4.2在编辑器终端内克隆对方项目 git clone 网址 如此你的编辑器就会出现对方的项目 …...

C语言中的一维数组与二维数组
目录 一维数组数组的创建初始化使用在内存中的存储 二维数组创建初始化使用在内存中的存储 数组越界 一维数组 数组的创建 数组是一组相同类型元素的集合。 int arr1[10]; char arr3[10]; float arr4[10]; double arr5[10];下面这个数组能否成功创建? int count…...

【Linux】地址空间
本片博客将重点回答三个问题 什么是地址空间? 地址空间是如何设计的? 为什么要有地址空间? 程序地址空间排布图 在32位下,一个进程的地址空间,取值范围是0x0000 0000~ 0xFFFF FFFF 回答三个问题之前我们先来证明地址空…...

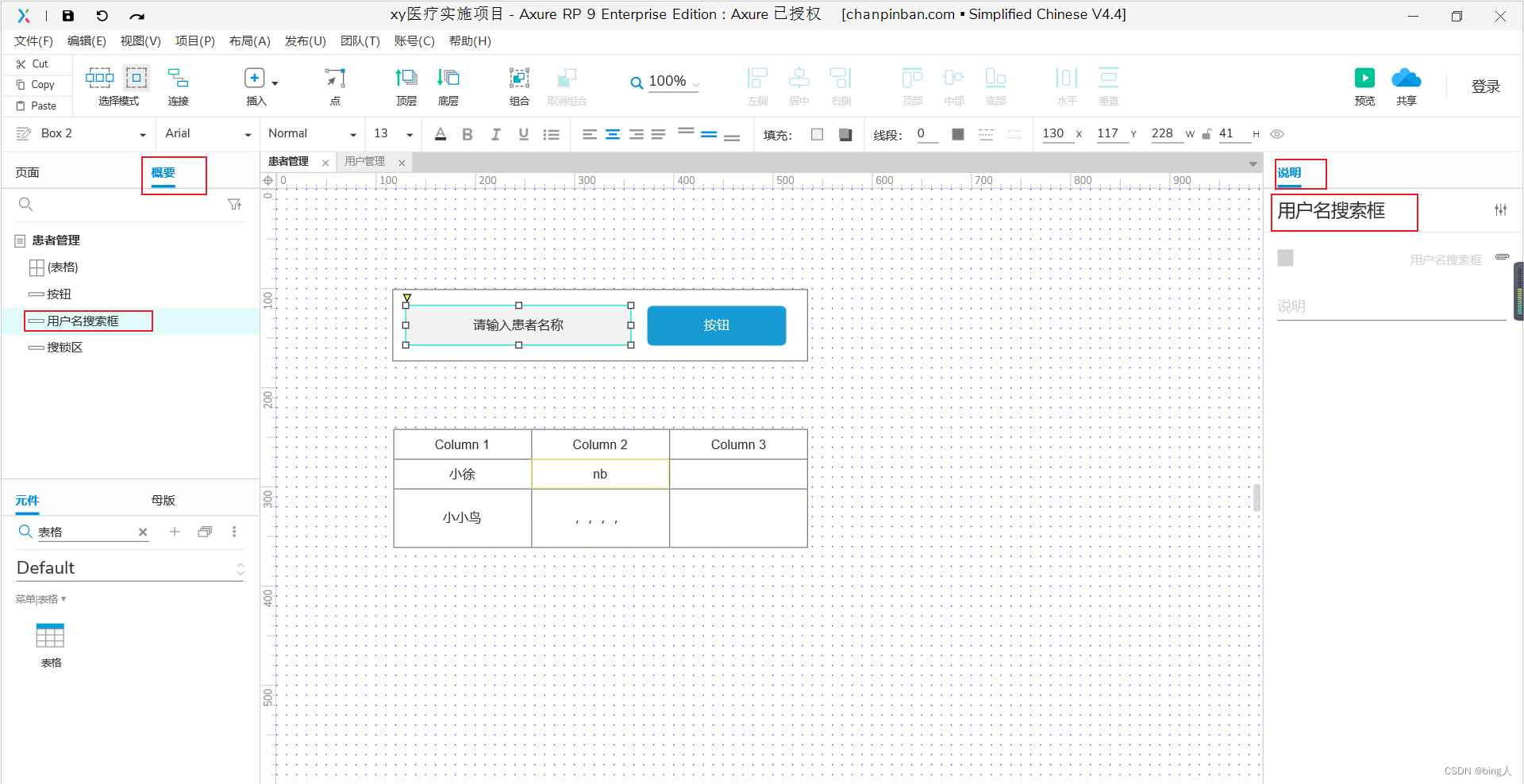
作为一个产品经理带你了解Axure的安装和基本使用
1.Axure的简介 Axure是一种强大的原型设计工具,它允许用户创建交互式的、高保真度的原型,以及进行用户体验设计和界面设计。Axure可以帮助设计师和产品经理快速创建和共享原型,以便团队成员之间进行沟通和反馈。Axure提供了丰富的交互组件和功…...

接口测试总结及其用例设计方法
接口测试的总结文档 第一部分:主要从问题出发,引入接口测试的相关内容并与前端测试进行简单对比,总结两者之前的区别与联系。但该部分只交代了怎么做和如何做?并没有解释为什么要做? 第二部分:主要介绍…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...
