HTML面试题---专题二
文章目录
- 一、前言
- 二、解释`input`标签中占位符属性的用途
- 三、如何在 `HTML` 中设置复选框或单选按钮的默认选中状态?
- 四、表单输入字段中必填属性的用途是什么?
- 五、如何使用 `HTML` 创建表格?
- 六、解释`a`标签中目标属性的用途
- 七、如何创建一个点击后会发送电子邮件的超链接?
- 八、`HTML` 中`iframe`标签的用途是什么?
- 九、如何禁用 `HTML` 中的输入字段?
- 十、解释 `HTML5` 中 `<datalist>` 元素的用途
- 十一、如何在 `HTML` 中创建下拉菜单?
- 十二、最后

一、前言
HTML(超文本标记语言)是 Web 开发的基石,掌握 HTML的基本概念与内容对于在技术面试中脱颖而出至关重要。
本文是关于 HTML 面试题的专题二。通过掌握这些问题,你将更好地准备应对具有挑战性的面试场景并展示您的专业知识。
万维网联盟 (
W3C) 提供的官方文档:HTML— 万维网联盟 (W3C)(https://html.spec.whatwg.org/multipage/)
HTML的Mozilla开发人员网络 (MDN) 网络文档(https://developer.mozilla.org/en-US/docs/Web/HTML)
二、解释input标签中占位符属性的用途
placeholder 属性为输入字段提供提示或示例值。它会显示在字段中,直到用户输入值。
<input type="text" placeholder="Enter your name"/>
三、如何在 HTML 中设置复选框或单选按钮的默认选中状态?
使用checked属性设置复选框和单选按钮的默认选中状态。
<input type="checkbox" id="myCheckbox" checked/>
<label for="myCheckbox">Check me</label>
四、表单输入字段中必填属性的用途是什么?
required 属性指定在提交表单之前必须填写输入字段。
<input type="text" name="name" required/>
五、如何使用 HTML 创建表格?
使用 table、tr 和 td 标签创建表结构,其中 tr 表示表行,td 表示表数据单元格。
<table><tr><td>Cell 1</td><td>Cell 2</td></tr><tr><td>Cell 3</td><td>Cell 4</td></tr>
</table>
六、解释a标签中目标属性的用途
target 属性指定应在何处打开链接的内容。可以将其设置为 _blank 以在新的浏览器选项卡或窗口中打开链接。
<a href="https://www.example.com" target="_blank">Open in new tab</a>
七、如何创建一个点击后会发送电子邮件的超链接?
使用 href 属性中的 mailto: 协议创建电子邮件链接。
<a href="mailto:contact@example.com">Send email</a>
八、HTML 中iframe标签的用途是什么?
<iframe>标签用于在 HTML 文档中嵌入外部内容,例如网页或视频。
<iframe src="https://www.example.com" width="500" height="300"></iframe>
九、如何禁用 HTML 中的输入字段?
使用disabled 属性禁用输入字段,从而阻止用户交互。
<input type="text" name="name" disabled />
十、解释 HTML5 中 <datalist> 元素的用途
<datalist>元素提供 <input> 字段的预定义选项列表。它提供自动完成功能并帮助用户轻松选择选项。
<input type="text" list="options">
<datalist id="options"><option value="Option 1"><option value="Option 2"><option value="Option 3">
</datalist>
十一、如何在 HTML 中创建下拉菜单?
要创建下拉菜单,请使用 <select> 元素和 <option> 元素来表示菜单项。
<select><option value="option1">Option 1</option><option value="option2">Option 2</option><option value="option3">Option 3</option>
</select>
十二、最后
本人每篇文章都是一字一句码出来,希望对大家有所帮助,多提提意见。顺手来个三连击,点赞👍收藏💖关注✨,一起加油☕
相关文章:

HTML面试题---专题二
文章目录 一、前言二、解释input标签中占位符属性的用途三、如何在 HTML 中设置复选框或单选按钮的默认选中状态?四、表单输入字段中必填属性的用途是什么?五、如何使用 HTML 创建表格?六、解释a标签中目标属性的用途七、如何创建一个点击后会…...
)
K12484 银行排队(bank)
题目描述 K个人来银行排队办理业务,银行有n个窗口可以同时办理,每个窗口允许有m个人排队,其余的人在银行大厅等待。当某个窗口排队人数少于m时,在大厅等待的人可进入该窗口排队。每个人都有自己要办的业务,每个业务要…...

JAVA实操经验
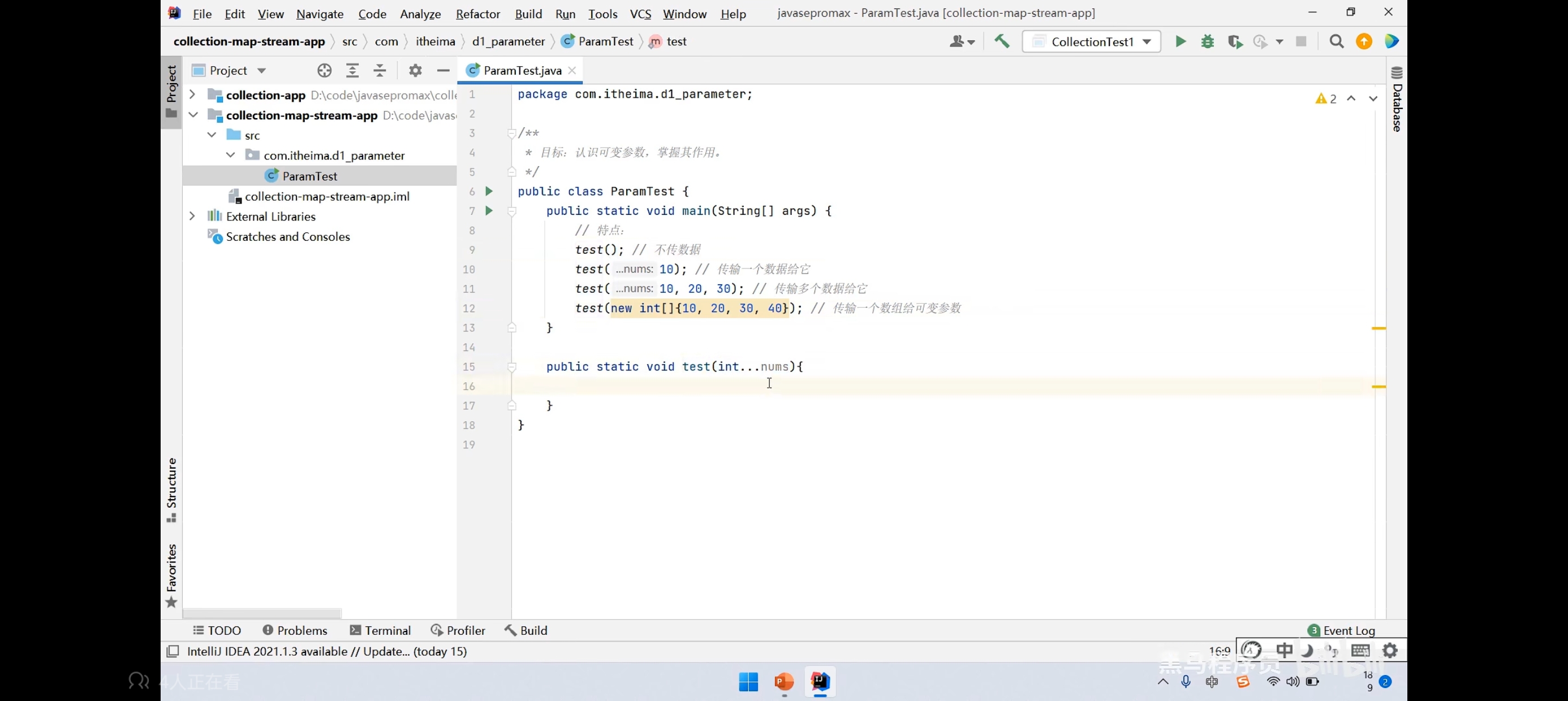
零: 按照需要,可以使用需要某个类下(主要是java提供的)的方法来实现某个功能。(主要是用在不同类下的方法会进行重写功能不同) 方法和构造方法不同:方法是方法,构造方法是构造器&a…...

微信小程序 ios 手机底部安全区适配
在开发微信小程序中,遇到 IOS 全面屏手机,底部小黑条会遮挡页面按钮或内容,因此需要做适配处理。 解决方案 通过 wx.getSystemInfo() 获取手机系统信息,需要拿到:screenHeight(屏幕高度)&#…...

ReetrantReadWriteLock底层原理
文章目录 一、读写锁介绍二、ReentrantReadWriteLock底层原理1. 读写锁的设计 一、读写锁介绍 现实中有这样一种场景:对共享资源有读和写的操作,且写操作没有读操作那么频繁(读多写少)。在没有写操作的时候,多个线程同时读一个资源没有任何问题…...

LeetCode力扣每日一题(Java):35、搜索插入位置
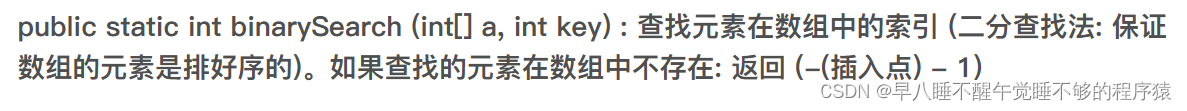
一、题目 二、解题思路 1、我的思路(又称:论API的重要性) 读完题目之后,我心想这题目怎么看着这么眼熟?好像我之前学过的一个API呀! 于是我回去翻了翻我之前写的博客:小白备战蓝桥杯…...

Unity中结构体定义的成员如何显示在窗口中
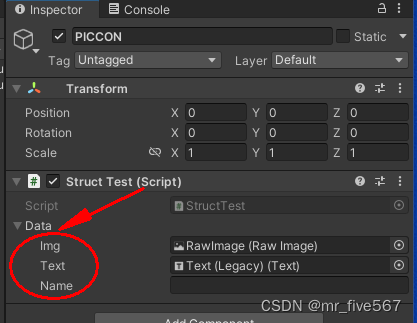
在Unity中,有时候我们在处理数据的时候会用到结构体定义一些Unity组件相关的数据成员,并且需要在编辑器中拉取对象赋值。比如: using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI;publ…...

Python3开发环境的搭建
1,电脑操作系统的确认 我的是win10、64位的,你们的操作系统可自寻得。 2,Python安装包的下载 (1)浏览器种输入网址:https://www.python.org 选择对应的系统(我的是win10/64位) …...

Leetcode 2957. Remove Adjacent Almost-Equal Characters
Leetcode 2957. Remove Adjacent Almost-Equal Characters 1. 解题思路2. 代码实现 题目链接:2957. Remove Adjacent Almost-Equal Characters 1. 解题思路 这一题其实不是很想放上来的,因为其实真的很简单,但是我惊讶地发现当前提交的算法…...

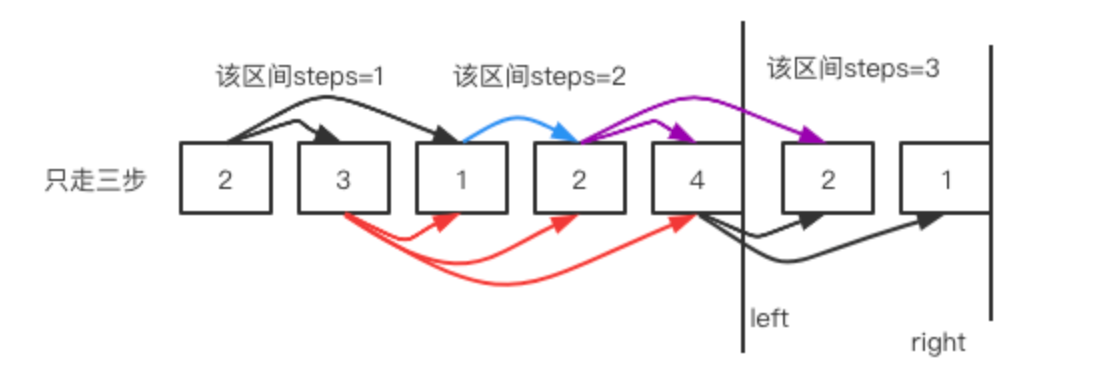
透析跳跃游戏
关卡名 理解与贪心有关的高频问题 我会了✔️ 内容 1.理解跳跃游戏问题如何判断是否能到达终点 ✔️ 2.如果能到终点,如何确定最少跳跃次数 ✔️ 1. 跳跃游戏 leetCode 55 给定一个非负整数数组,你最初位于数组的第一个位置。数组中的每个元素代表…...

贵州开放大学形成性考核 平时作业 参考试题
试卷代号:1310 古代汉语专题 参考试题(开卷) 一、单项选择题(每题3分,共10题30分) 1.“六书”的具体类别名称始见于( )。 A.《汉书艺文志》 B.《说文解字》 C.《周礼》 2.汉字的…...

Leetcode 2962. Count Subarrays Where Max Element Appears at Least K Times
Leetcode 2962. Count Subarrays Where Max Element Appears at Least K Times 1. 解题思路2. 代码实现 题目链接:2962. Count Subarrays Where Max Element Appears at Least K Times 1. 解题思路 这一题思路上同样很直接,就是找到最大的元素所在的全…...

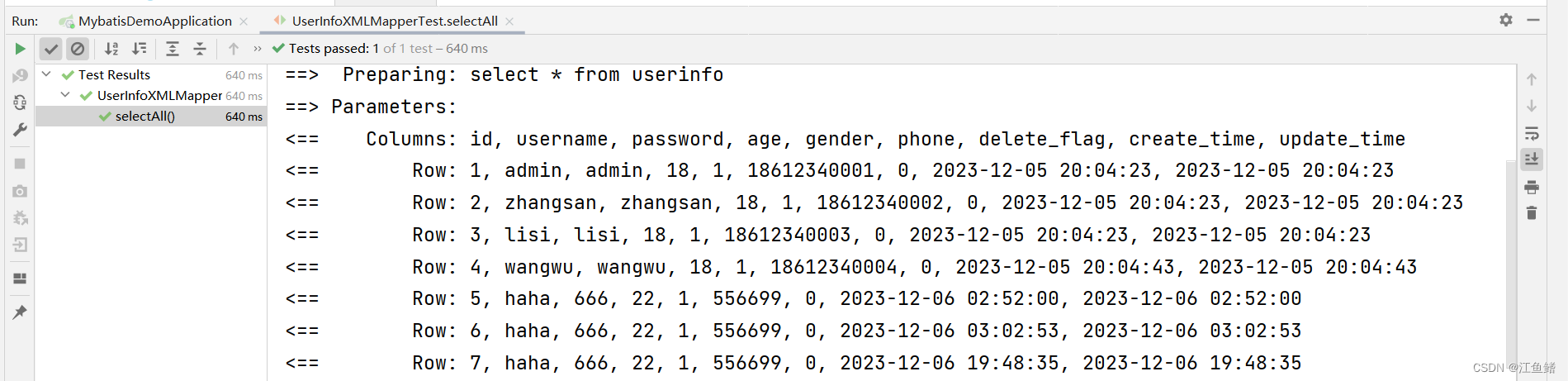
Mybatis XML 配置文件
我们刚开始就有说Mybatis 的开发有两种方式: 1.注释 2.XML 注解和 XML 的方式是可以共存的 我们前面说的都是注释的方式,接下来是XML方式 XML的方式分为三步 : 1.配置数据库(配在 application.yml 里面) 这个跟注释的配置是一样的,username应该都是一样的,password记得写…...

CCF计算机软件能力认证202309-1坐标变换(其一)(C语言)
ccf-csp计算机软件能力认证202309-1坐标变换(其一)(C语言版) 题目内容: 问题描述 输入格式 输出格式 样例输入 3 2 10 10 0 0 10 -20 1 -1 0 0样例输出 21 -11 20 -10样例解释 评测用例规模与约定 解题思路 1.第一步分析问题&…...

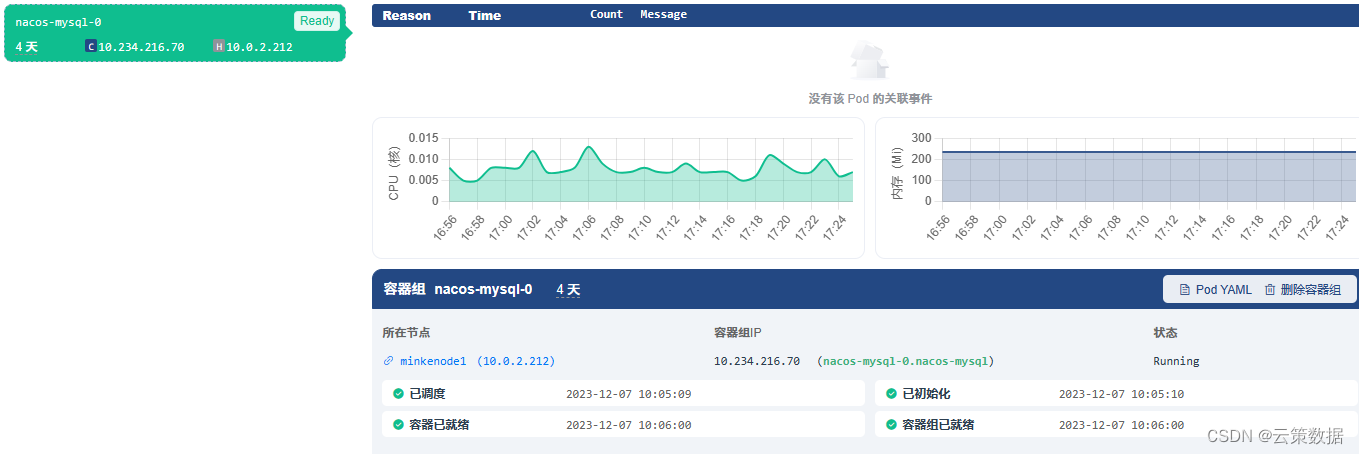
k8s 如何部署Mysql(史上最权威教程)?
Kuboard K8s 部署Mysql5.7-8.x版本 部署Mysql5.7 在 Kuboard 界面进入名称空间 (自己的命令空间),点击 创建工作负载 按钮,并填写表单,如下图所示: 字段名称填写内容工作负载类型有状态副本集࿰…...

红队攻防实战之Redis-RCE集锦
心若有所向往,何惧道阻且长 Redis写入SSH公钥实现RCE 之前进行端口扫描时发现该机器开着6379,尝试Redis弱口令或未授权访问 尝试进行连接Redis,连接成功,存在未授权访问 尝试写入SSH公钥 设置redis的备份路径 设置保存文件名 …...

六级翻译之印章
好像大房子挺难得 三段式 1Since ancient from now,seals have been a symbol of power and certerfiction of identity.seals not only practical but also is a form of art.Seal is an ancient art combining with manafutuer of crafting and desgin of…...

PHP数据库操作实例 - 学生信息管理
文章目录 一、启动Apache与MySQL服务二、创建数据库与表(一)创建数据库(二)创建表并插入记录三、项目实现步骤(一)创建项目(二)创建学生类(二)获取数据库连接(三)学生数据访问对象(四)创建功能页面1、按学号查询学生页面2、处理按学号查找学生记录页面3、插入学生…...

企业架构LB-服务器的负载均衡之LVS实现
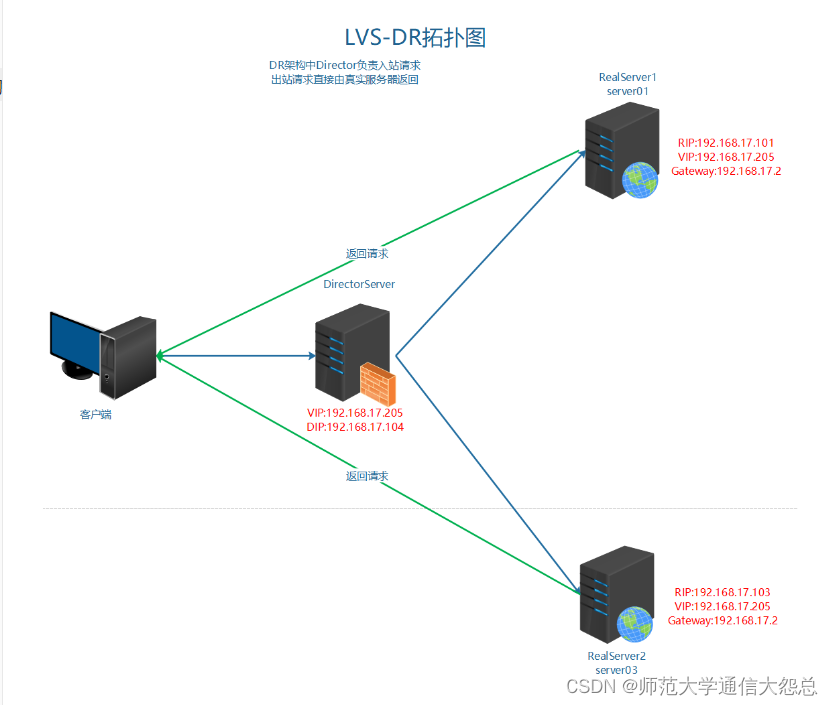
企业架构LB-服务器的负载均衡之LVS实现 学习目标和内容 1、能够了解LVS的基本工作方式 2、能够安装配置LVS实现负载均衡 3、能够了解LVS-NAT的配置方式 4、能够了解LVS-DR的配置方式 #一、LVS介绍和安装 LVS(Linux Virtual Server)即Linux虚拟服务器&…...

Java程序设计基础 - 课程概述
文章目录 一、程序员最具共性的心理特征二、Java开发工程师的岗位要求(一)素质和职业道德需求(二)岗位能力需求统计三、针对Java工程师岗位需求的课程目标(一)熟练掌握Java编程语言,掌握编程技能(二)精通使用集成开发工具Eclipse或IntelliJ IDEA(三)需要将“用户体验…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
