Flutter实现Android拖动到垃圾桶删除效果-Draggable和DragTarget的详细讲解

文章目录
- Draggable介绍
- 构造函数
- 参数说明
- 使用示例
- DragTarget 介绍
- 构造函数
- 参数说明
- 使用示例
- DragTarget 如何接收Draggable传递过来的数据?
Draggable介绍
Draggable是Flutter框架中的一个小部件,用于支持用户通过手势拖动一个子部件。它是基于手势的一种方式,可以使用户可以在屏幕上拖动指定的部件。以下是关于Draggable的一些详细介绍:
构造函数
Draggable的构造函数
Draggable<T>({Key? key,required this.child,this.feedback,this.data,this.axis,this.childWhenDragging,this.feedbackOffset = Offset.zero,this.dragAnchor = DragAnchor.child,this.affinity,this.onDragStarted,this.onDragEnd,this.onDraggableCanceled,this.maxSimultaneousDrags,this.canDrag = true,this.gestureRecognizer,this.dragAnchorStrategy = DefaultDragAnchorStrategy,
})
参数说明
-
child (Widget): 被拖动的子部件。
-
feedback (Widget?): 拖动时显示的反馈部件。如果为null,则使用child作为反馈部件。
-
data (T?): 拖动过程中传递给DragTarget的数据。
-
axis (Axis?): 限制拖动的轴向。可以是Axis.horizontal(水平方向)或Axis.vertical(垂直方向)。
-
childWhenDragging (Widget?): 在拖动时替代child的部件。如果为null,则在拖动时显示child。
-
feedbackOffset (Offset): 反馈部件相对于拖动手势的偏移。
-
dragAnchor (DragAnchor): 控制拖动锚点的位置。可以是DragAnchor.child(默认值,锚点在child部件的中心)或DragAnchor.pointer(锚点在拖动手势的位置)。
-
affinity (Axis?): 用于指定对齐到某个轴的情况,可以是Axis.horizontal或Axis.vertical。
-
onDragStarted (VoidCallback?): 拖动开始时的回调函数。
-
onDragEnd (DraggableDetailsCallback?): 拖动结束时的回调函数。
-
onDraggableCanceled (DraggableCanceledCallback?): 在拖动被取消时的回调函数。
-
maxSimultaneousDrags (int?): 同时拖动的最大数量。
-
canDrag (bool): 是否允许拖动。如果为false,Draggable将不响应拖动手势。
-
gestureRecognizer (DragGestureRecognizer?): 用于自定义拖动手势检测的手势识别器。
-
dragAnchorStrategy (DragAnchorStrategy): 用于控制拖动锚点的策略。
使用示例
Draggable<int>(data: 42,child: Container(width: 100,height: 100,color: Colors.blue,child: Center(child: Text("Drag me"),),),feedback: Container(width: 120,height: 120,color: Colors.blue.withOpacity(0.5),child: Center(child: Text("Dragging..."),),),onDragStarted: () {// 拖动开始时执行的操作print("Drag started!");},onDragEnd: (details) {// 拖动结束时执行的操作print("Drag ended!");},
);
在这个例子中,当用户拖动包含文本"Drag me"的蓝色容器时,onDragStarted回调被触发,打印"Drag started!“。在拖动结束时,onDragEnd回调被触发,打印"Drag ended!”。被拖动的数据是42,可以通过DragTarget接收并处理。
DragTarget 介绍
DragTarget 是 Flutter 框架中的一个小部件,用于接收拖动操作并处理拖动过程中传递的数据。它是与 Draggable 配合使用的一种方式,允许你指定拖动对象应该如何被接收和处理。
以下是关于 DragTarget 的详细介绍:
构造函数
DragTarget<T>({Key? key,required this.builder,this.onWillAccept,this.onAccept,this.onLeave,this.hitTestBehavior = HitTestBehavior.deferToChild,this.feedback,this.child,
})
参数说明
-
builder (Widget Function(BuildContext, List<T?>, List): 用于构建 DragTarget 的子部件。builder 接受三个参数,分别是 BuildContext、当前拖动的数据列表和之前已经接收的数据列表。
-
onWillAccept (bool Function(T)?): 在拖动对象进入 DragTarget 区域时调用,用于决定是否接受拖动对象。如果返回 true,则 onAccept 将被调用。
-
onAccept (void Function(T)?): 在拖动对象被释放到 DragTarget 区域内时调用,用于处理接受的拖动数据。
-
onLeave (void Function(T)?): 在拖动对象离开 DragTarget 区域时调用。
-
hitTestBehavior (HitTestBehavior): 用于决定点击测试的行为。默认值是 HitTestBehavior.deferToChild,表示点击测试会被委托给子部件。
-
feedback (Widget?): 用于自定义拖动时的反馈部件。
-
child (Widget?): 用于放置在 DragTarget 区域内的子部件。
使用示例
DragTarget<int>(builder: (BuildContext context, List<int?> candidateData, List<dynamic> rejectedData) {return Container(width: 200,height: 200,color: Colors.grey,child: Center(child: Text("Drop here"),),);},onWillAccept: (data) {// 在拖动对象进入 DragTarget 区域时调用// 返回 true 表示接受拖动对象return true;},onAccept: (data) {// 在拖动对象被释放到 DragTarget 区域内时调用// 处理接受的拖动数据print("Accepted data: $data");},onLeave: (data) {// 在拖动对象离开 DragTarget 区域时调用},
)
在这个例子中,DragTarget 是一个大小为 200x200 的灰色容器,上面显示着 “Drop here” 文本。当有拖动对象进入这个容器时,onWillAccept 将被调用,决定是否接受拖动对象。如果返回 true,则 onAccept 将在拖动对象被释放时被调用,处理接受的拖动数据。onLeave 在拖动对象离开 DragTarget 区域时被调用。这种方式可以用来实现拖放交互,其中 DragTarget 接收并处理 Draggable 的数据。
DragTarget 如何接收Draggable传递过来的数据?
DragTarget 通过 onAccept 回调函数接收从 Draggable 拖动传递过来的数据。这个回调函数在拖动对象被释放到 DragTarget 区域时调用。
以下是一个简单的示例,演示了如何使用 Draggable 和 DragTarget 来传递和接收数据:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('Draggable and DragTarget Example'),),body: MyDraggableAndDragTarget(),),);}
}class MyDraggableAndDragTarget extends StatefulWidget {_MyDraggableAndDragTargetState createState() => _MyDraggableAndDragTargetState();
}class _MyDraggableAndDragTargetState extends State<MyDraggableAndDragTarget> {String data = 'Initial Data';Widget build(BuildContext context) {return Column(mainAxisAlignment: MainAxisAlignment.center,children: [Draggable<String>(data: 'Dragged Data',child: Container(width: 100,height: 100,color: Colors.blue,child: Center(child: Text('Drag Me'),),),feedback: Container(width: 100,height: 100,color: Colors.blue.withOpacity(0.5),child: Center(child: Text('Dragging...'),),),childWhenDragging: Container(width: 100,height: 100,color: Colors.blue.withOpacity(0.5),),),SizedBox(height: 20),DragTarget<String>(builder: (BuildContext context, List<String?> candidateData, List<dynamic> rejectedData) {return Container(width: 150,height: 150,color: Colors.grey,child: Center(child: Text('Drop Here'),),);},onWillAccept: (data) {// 当拖动对象进入 DragTarget 区域时调用// 返回 true 表示接受拖动对象return true;},onAccept: (data) {// 当拖动对象被释放到 DragTarget 区域内时调用// 处理接受的拖动数据setState(() {this.data = data ?? 'No Data';});},onLeave: (data) {// 当拖动对象离开 DragTarget 区域时调用},),SizedBox(height: 20),Text('Received Data: $data'),],);}
}
在这个例子中,Draggable 包含一个文本框,你可以拖动它。DragTarget 是一个灰色容器,当你把文本框拖动到这个容器上时,它将接收拖动的数据,并将接收到的数据显示在屏幕上。
结束语 Flutter是一个由Google开发的开源UI工具包,它可以让您在不同平台上创建高质量、美观的应用程序,而无需编写大量平台特定的代码。我将学习和深入研究Flutter的方方面面。从基础知识到高级技巧,从UI设计到性能优化,欢饮关注一起讨论学习,共同进入Flutter的精彩世界!
相关文章:

Flutter实现Android拖动到垃圾桶删除效果-Draggable和DragTarget的详细讲解
文章目录 Draggable介绍构造函数参数说明使用示例 DragTarget 介绍构造函数参数说明使用示例 DragTarget 如何接收Draggable传递过来的数据? Draggable介绍 Draggable是Flutter框架中的一个小部件,用于支持用户通过手势拖动一个子部件。它是基于手势的一…...

Nacos和Eureka冲突问题原因分析
目录 一、问题现象二、解决办法三、原因分析 一、问题现象 Description:Field autoServiceRegistration in org.springframework.cloud.client.serviceregistry.AutoServiceRegistrationAutoConfiguration required a single bean, but 2 were found:- eurekaAutoServiceRegis…...

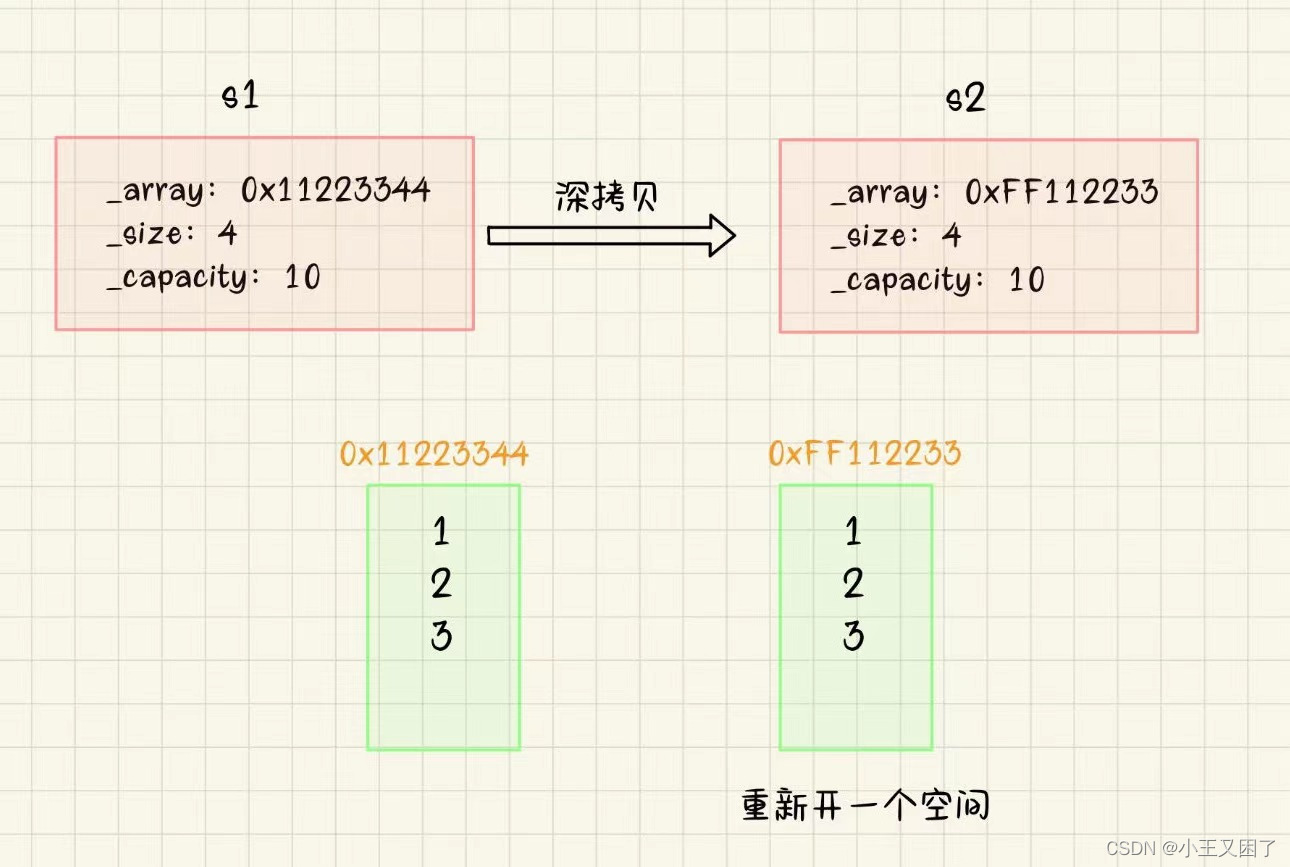
『C++成长记』拷贝构造函数
🔥博客主页:小王又困了 📚系列专栏:C 🌟人之为学,不日近则日退 ❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、拷贝构造函数 📒1.1拷贝构造函数的概念 📒1.2拷贝构造…...

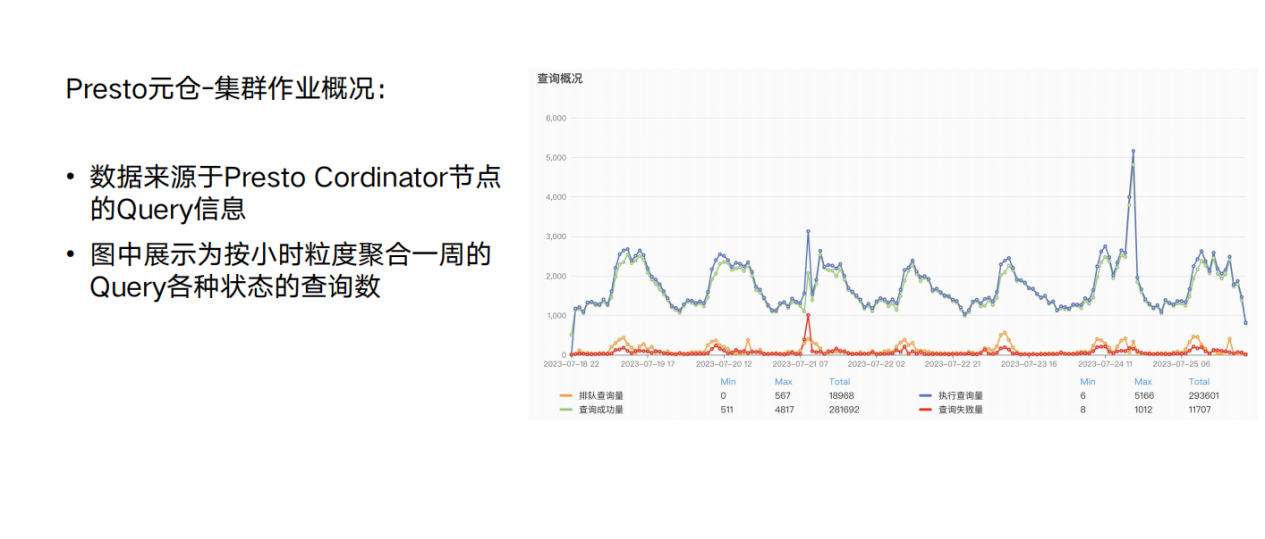
B 站基于 StarRocks 构建大数据元仓
作者:bilibili 大数据高级开发工程师 杨洋 B站大数据元仓是一款用来观测大数据引擎运行情况、推动大作业治理的系统诊断产品。经过调研和性能测试,大数据元仓最终以 StarRocks 为技术底座,从实际的应用效果来看,大部分查询都能在几…...

最常用的4种光纤接口结构
光纤接口,全名是光纤活动连接器。光纤连接器就是用于光纤与光纤之间进行可拆卸连接的器件,它是把光纤的两个端面精密的对接起来,使光能量前后达到最大程度的耦合。 光纤连接器属于高精密的器件,最常见结构形式可分包括:…...

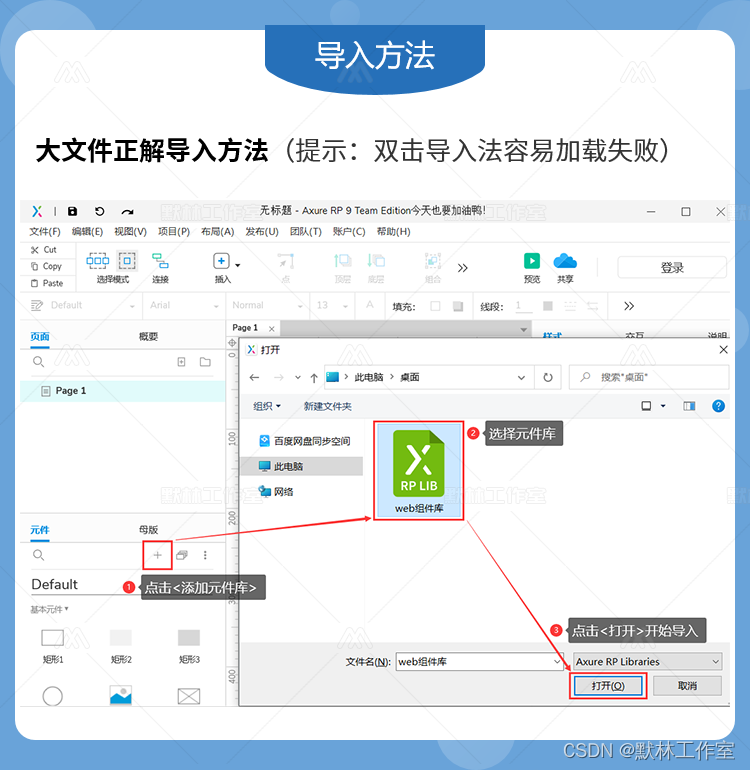
Axure网页端高交互组件库, 下拉菜单文件上传穿梭框日期城市选择器
作品说明 组件数量:共 11 套 兼容软件:Axure RP 9/10,不支持低版本 应用领域:web端原型设计、桌面端原型设计 作品特色 本作品为「web端组件库」,高保真高交互 (带仿真功能效果);运用了动态面板、中继…...

基于Java新人入职管理系统
基于Java新人入职管理系统 功能需求 1、个人信息管理:系统需要提供个人信息管理功能,包括新人的基本信息、联系方式、教育背景、工作经历等。 2、入职流程管理:系统需要提供入职流程管理功能,包括入职手续的办理、合同签订、入…...

Python实战 | 如何抓取腾讯视频
嗨喽~大家好呀,这里是魔王呐 ❤ ~! python更多源码/资料/解答/教程等 点击此处跳转文末名片免费获取 爬虫: 作用: 批量采集数据 / 模拟用户行为 原理: 模拟成 客户端 向 服务器 发送网络请求 环境介绍: python 3.8 解释器 pycharm 编辑器 第三方模块: reques…...

总结MySQL 的一些知识点:MySQL 导出数据
MySQL 导出数据 MySQL中你可以使用SELECT...INTO OUTFILE语句来简单的导出数据到文本文件上。 使用 SELECT ... INTO OUTFILE 语句导出数据 以下实例中我们将数据表 kxdang_tbl 数据导出到 /tmp/kxdang.txt 文件中: mysql> SELECT * FROM kxdang_tbl -> INTO OUTFILE /…...

C语言-字符串操作函数-附加使用方式
文章目录 前言字符串复制-strcpy字符串复制(按照位数)-strncpy字符串比较-strcmp字符串比较(按照位数)-strncmp不区分大小写的字符串比较-strcasecmp不区分大小写的比较(前n位)-strncasecmp字符串按照格式写入-sprintf字符串按照格式和个数写入-snprintf…...

06-React组件 Redux React-Redux
React组件化(以Ant-Design为例) 组件化编程,只需要去安装好对应的组件,然后通过各式各样的组件引入,实现快速开发 我们这里学习的是 Ant-design (应该是这样),它有很多的组件供我们…...

Windows安装卸载MySQL
【官方】MySQL参考手册:介绍MySQL Server、SQL、InnoDB存储引擎、复制等。 Windows 卸载 MySQL 删除程序 【win x】 > p ,在安装的程序中卸载MySQL相关删除安装目录和数据文件夹 D:\ProgramFiles\MySQL C:\ProgramData\MySQL删除服务 【win r】 &…...
不生效)
element-ui 重置resetFields()不生效
element-ui 重置resetFields()不生效 初始化数据 data() {return {dialogVisible: false,form: {name: ,age: ,sex: ,birth: ,addr: }}}弹窗关闭重置数据 handleClose() {// 弹窗关闭的时候清除数据this.$refs.form.resetFields()this.dialogVisible false }以上操作this.$…...

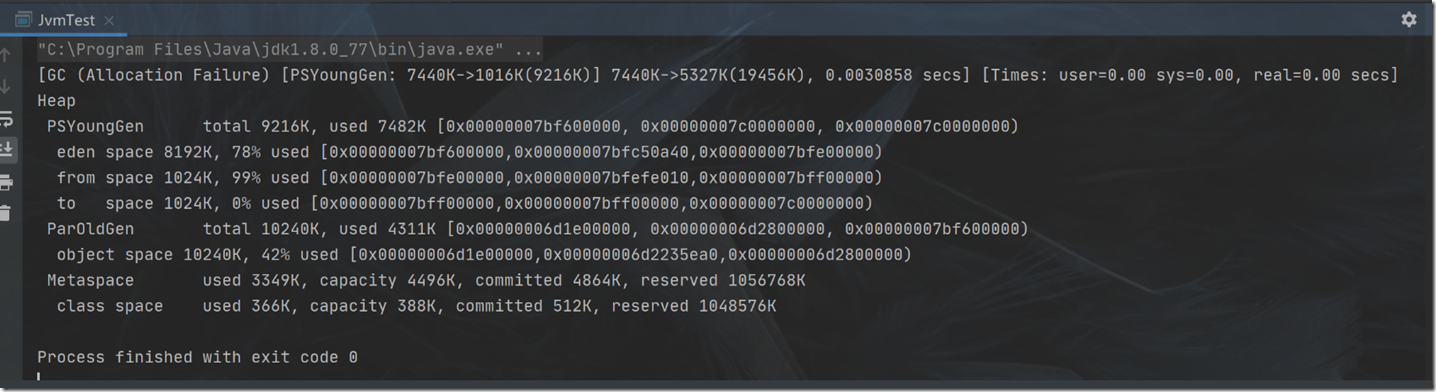
JVM学习笔记-如何在IDEA打印JVM的GC日志信息
若要在Idea上打印JVM相应GC日志,其实只需在Run/Debug Configurations上进行设置即可。 拿《深入Java虚拟机》书中的3-7代码例子来演示,如 1 public class JvmTest {2 private static final int _1MB1024*1024;3 public static void main(String…...

16ASM 汇编基础与Debug使用
目录 硬件运行机制 微机系统硬件组成 计算机系统组成 8086CPU组织结构 DoxBox安装 Debug使用 R命令 D命令 E命令 U命令 T命令 A命令 标志寄存器 常用机器指令 硬件运行机制 下面是一个电子器件二极管,正向加电则通,反向加电则不通 利用二…...
)
基于Java车辆管理系统(如高校、办公园区)
基于Java车辆管理系统(如高校、办公园区) 功能需求 1、车辆进出管理:对进出校园和园区的车辆进行登记、授权和监管,确保车辆进出安全,特别是对于贵重车辆或特殊车辆,可以进行特别监控。 2、停车管理&…...

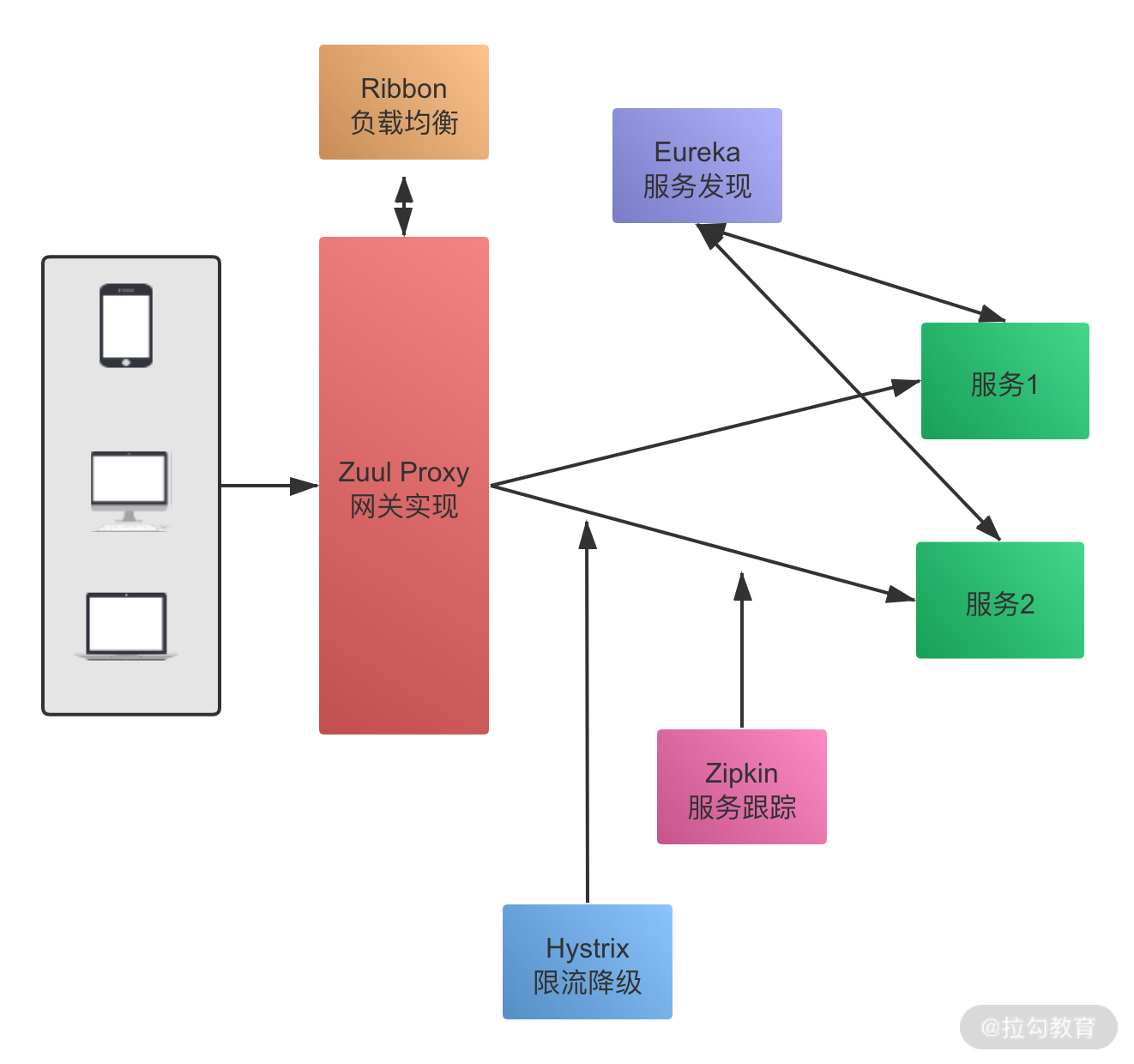
Dubbo v Spring Cloud:两大技术栈如何选型?
提到微服务开源框架,不可不说的是 Dubbo 和 Spring Cloud,这两大框架应该是大家最熟悉的微服务解决方案,也是面试中的热点。本文就梳理下 Dubbo 和 Spring Cloud 的应用特性,以及两个组件的功能对比。 Dubbo 应用 Dubbo 是阿里开…...

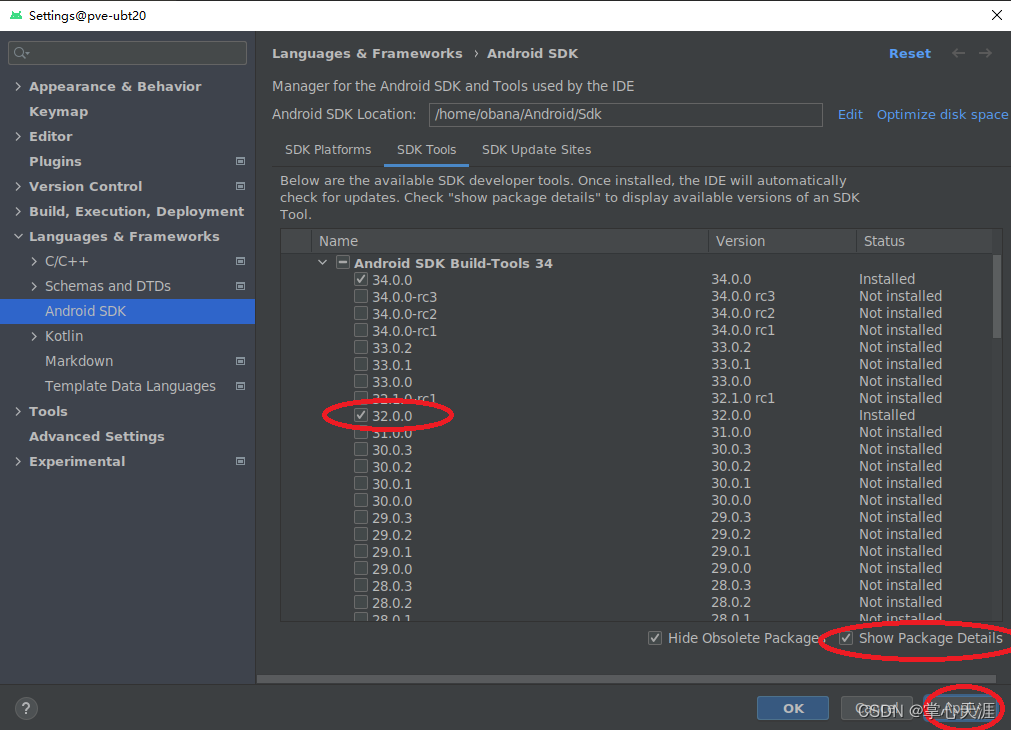
ubuntu上搭建bazel编译环境,构建Android APP
背景是github上下载的工程,说明仅支持bazel编译,折腾了一天Android studio,失败。 不得不尝试单价bazel编译环境,并不复杂,过程记录如下 说明:ubuntu环境是20.04,pve虚拟机安装 1.安装jdk sudo…...
RAC 修改 IP 信息)
(第38天)RAC 修改 IP 信息
介绍 在生产中有时候会遇到机房搬迁网络变更、系统上线由测试环境切换为生产环境、系统层面双网卡绑定或者解绑等情况。Oracle RAC 环境下应该如何操作?首先,我们都知道 Oracle RAC 中的 IP 主要有:Public IP、Virtual IP、SCAN IP、Private IP 这几种,接下来分别讲解这几…...

利用法线贴图渲染逼真的3D老虎模型
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 当谈到游戏角色的3D模型风格时,有几种不同的风格…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
