微信小程序map视野发生改变时切换定位点


<!--地图-->
<view><map id="myMap" style="width: 100%; height: 300px;" latitude="{{latitude}}" longitude="{{longitude}}"scale="{{scale}}" markers="{{markers}}" controls="{{controls}}" bindmarkertap="markertap" show-location="{{true}}" bindregionchange="regionchange"></map>
</view>
<view class="xzwzxx"><view class="zcwzbt">您选中的位置:</view><view class="xzwz">{{address}}</view>
</view>
<scroll-view scroll-top="{{scrollTop}}" scroll-y="true" class="dwlist"><view class="mapList"><block wx:for="{{markersList}}"><view class="{{index== iconSY ? 'dianweiList xzico' :'dianweiList'}}" bindtap='XZlist' data-rem="{{item}}"data-sy="{{index}}"><view class="mark_img"><image src="../../images/blue_location.png" class="DWimg"></image></view><view class="dwxq"><view>{{item.name}}</view><view>{{item.address}}</view></view></view></block></view>
</scroll-view>
<view class="qrxd"><button class="qdbutton" bindtap="rqxd">确认选点</button>
</view>css
.map_container{width:100%;overflow:hidden;height: 50vh; width: 100%;}
.map{width:100%;height:100%}
.mapList{background:#fff;padding:2.5%;}
.dianweiList{ min-height: 80rpx; display: flex; align-items: center; margin-bottom: 15rpx;}
.mark_img{ width: 60rpx; text-align: center;}
.DWimg{ width:32rpx; height: 42rpx;}
.dwxq{ border-bottom: 1px #f0f1f3 solid; min-height: 80rpx; width: 100%; padding-bottom: 10rpx;}
.xzico{ color: #3370ff;}
.xzwzxx{padding-bottom: 20rpx; width: 95%; margin: 0 auto;}
.zcwzbt{ color: #333; font-weight: 600; line-height: 60rpx;}
.xzwz{ color: #666;}
.dwlist{ height: 30vh;}
.qrxd{ position: fixed; bottom: 0px;height:80rpx; background: #fff; z-index: 100; width: 100%;}
.qdbutton{border:0px;height: 70rpx; line-height:70rpx;border-radius: 70rpx; background: #4c8cee;width:500rpx;color: #fff; font-size: 24rpx;}
.qdbutton::after{border: 0px !important;}js
var amapFile = require('../../utils/amap-wx.130');var key = "4f56f0e40338315d0f383f17637f5896";var markersData = [];var myAmapFun = new amapFile.AMapWX({key: key});Page({data: {latitude: 38.02604953342014, // 初始纬度longitude: 114.39047607421875, // 初始经度scale: 16, // 初始缩放级别markers: [{id: 0,latitude: 38.02604953342014,longitude: 114.39047607421875,width: 20,height: 30}], // 标记点controls: [], // 地图控件},onLoad: function (options) {var that = this;//获取当前位置 this.setData({// latitude: options.lat,// longitude: options.lon,latitude: 38.02604953342014,longitude: 114.39047607421875,});that.showMap(that.data.longitude, that.data.latitude);},//显示地图showMap: function (longitude, latitude) {var that = this;let markers = [{id: 0,latitude: latitude,longitude: longitude,width: 20,height: 30}]this.setData({markers: markers,});var location = `${longitude},${latitude}` myAmapFun.getRegeo({//如果经纬度有问题会导致不进入回调方法,从而报错location: location,success: function (e) {let csdz = e[0].regeocodeData.addressComponentlet shencz = csdz.province + csdz.city + csdz.district//成功回调that.setData({address: e[0].name, //详细地址,markersList: e[0].regeocodeData.pois,shenName: shencz});},fail: function (info) {//失败回调console.log(info)}})},markertap: function (e) {// 标记点被点击时触发的事件console.log(e.markerId);},regionchange: function (e) {let that = thisconsole.log(e)if (e.causedBy == 'drag') {let nmarkers = [{id: 1001,latitude: e.detail.centerLocation.latitude,longitude: e.detail.centerLocation.longitude,width: 20,height: 30}]that.setData({latitude: e.detail.centerLocation.latitude,longitude: e.detail.centerLocation.longitude,markers: nmarkers,})//解析经纬度that.location = `${e.detail.centerLocation.longitude},${e.detail.centerLocation.latitude}`myAmapFun.getRegeo({//如果经纬度有问题会导致不进入回调方法,从而报错location: that.location,success: function (e) {console.log(e[0])that.setData({address: e[0].regeocodeData.formatted_address, //详细地址, iconSY: null,markersList: e[0].regeocodeData.pois});},fail: function (info) {//失败回调console.log(info)}})}}})相关文章:

微信小程序map视野发生改变时切换定位点
<!--地图--> <view><map id"myMap" style"width: 100%; height: 300px;" latitude"{{latitude}}" longitude"{{longitude}}"scale"{{scale}}" markers"{{markers}}" controls"{{controls}}&q…...

javaweb搭配ajax和json
ajax一般用来前端界面与后端界面交互使用。数据格式一般使用json,优点是便于对象与字符串的转化。 1.不适用json对象封装。 jsp: <script>$.ajax({url: "/LoginServlet",data: {"name":name, "pwd":password},dataType: &qu…...

VS2022 将项目打包,导出为exe运行
我有一个在 VS2022 上开发的程序,基于.net 6框架, 想打包成 .exe程序,以在另一个没有安装VS的机器上运行,另一个机器是Win7系统,上面安装了.net 6框架。 虽然网上很多教程,需要安装Project Installer,配置A…...

【Py/Java/C++三种语言OD2023C卷真题】20天拿下华为OD笔试【DP】2023C-分班【欧弟算法】全网注释最详细分类最全的华为OD真题题解
文章目录 题目描述与示例题目描述输入描述输出描述示例一输入输出 示例二输入输出 解题思路代码PythonJavaC时空复杂度 华为OD算法/大厂面试高频题算法练习冲刺训练 题目描述与示例 题目描述 幼儿园两个班的小朋友在排队时混在了一起,每位小朋友都知道自己是否与前…...

pr模板哪个网站好?免费Pr模板视频素材下载网站 Prmuban.com
pr模板哪个网站好?哪里可以下载免费的pr模板视频素材,PR模板网(Prmuban.com)影视后期制作模板视频剪辑素材资源网站。 包含PR模板、PR插件、PR预设、MOGRT、LUT、转场特效、音乐素材、音效素材等,更好的剪辑师必备资源…...

【论文阅读】LoRA: Low-Rank Adaptation of Large Language Models
code:GitHub - microsoft/LoRA: Code for loralib, an implementation of "LoRA: Low-Rank Adaptation of Large Language Models" 做法: 把预训练LLMs里面的参数权重给冻结;向transformer架构中的每一层,注入可训练的…...

MybatisPlus的分页插件
PaginationInnerInterceptor 此插件是核心插件,目前代理了 Executor#query 和 Executor#update 和 StatementHandler#prepare 方法。 在SpringBoot环境中配置方式如下: /*** author giserDev* description 配置分页插件、方言、mapper包扫描等* date 2023-12-13 …...

保障网络安全:了解威胁检测和风险评分的重要性
在当今数字时代,网络安全问题变得愈发突出,而及时发现和迅速应对潜在威胁成为保障组织信息安全的首要任务。令人震惊的是,根据2023年的数据,平均而言,检测到一次网络入侵的时间竟然长达207天。这引起了对安全策略和技术…...

3D摄影棚布光:Set A Light 3D Studio
Set A Light 3D Studio是一款专业的灯光模拟软件,旨在帮助摄影师和电影制片人在电脑上进行虚拟灯光布置和场景模拟,以实现更加精准和高质量的拍摄效果。该软件提供了丰富的灯光和场景模型,支持灵活调整光源位置、强度、颜色和效果等参数&…...

#HarmonyOS:应用的包名配置--应用图标和标签配置--配置链接
配置相关 https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V2/application-component-configuration-stage-0000001478340869-V2 应用的包名配置 应用需要在工程的AppScope目录下的app.json5配置文件中配置bundleName标签,该标签用于标识应用的唯…...

docker小白第三天
docker小白第三天 docker为什么会比虚拟机快 1、docker有着比虚拟机更少的抽象层。不需要Hypervisor实现硬件资源虚拟化,运行在docker容器上的程序直接使用的都是实际物理机的硬件资源,因此在CPU、内存利用率上docker将会在效率上有明显优势。 2、dock…...

FFmpegd的AVBSF
本章主要介绍AVBSF 文章目录 结构体定义对外函数常见的过滤器 从名字我们可以知道这是个码流过滤器,我们最常用的是一个叫做h264_mp4toannexb_bsf的东东 这个过滤器的作用是把h264以MP4格式的NALU转换为annexb(0x000001) const AVBitStreamF…...

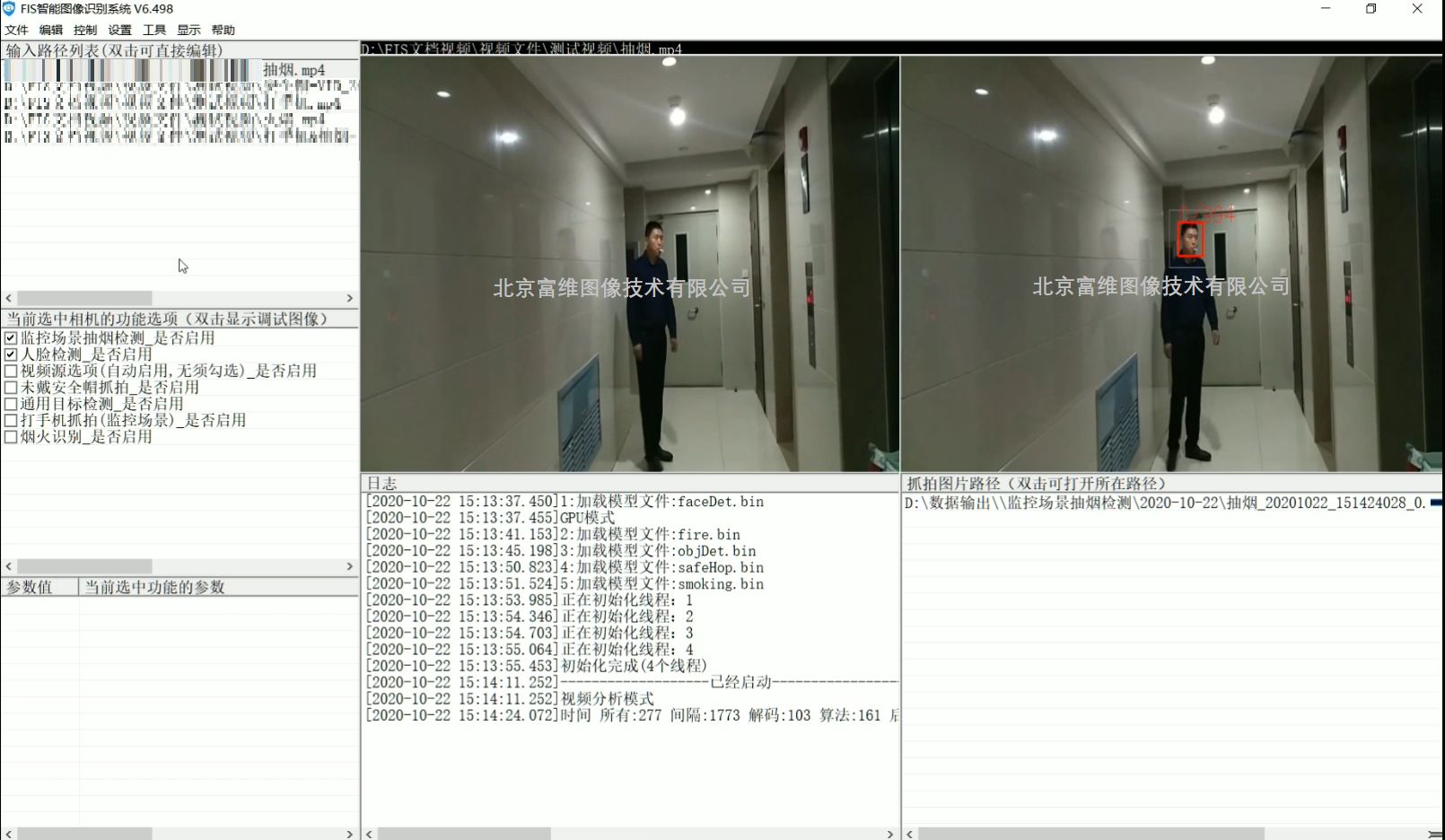
深圳三男子写字楼内吸烟被罚,快用富维AI神器,实时监控防火灾
最近,在深圳,一专项控烟督查组在福田区新华保险大厦发现三名男子在写字楼内楼道违法吸烟,并对其进行了现场处罚。根据《控烟条例》,这类室内区域严禁吸烟,但人们往往忽视这一规定,从而引发潜在的安全风险。…...

有哪些已经上线的vue商城项目?
前言 下面是一些商城的项目,需要练手的同学可以挑选一些来练,废话少说,让我们直接开始正题~~ 1、newbee-mall-vue3-app 是一个基于 Vue 3 和 TypeScript 的电商前端项目,它是 newbee-mall 项目的升级版。该项目包含了商品列表、…...

Nginx服务器配置SSL证书
本文将全面介绍如何在Nginx或Tengine服务器配置SSL证书,具体包括下载和上传证书文件,在Nginx上配置证书文件、证书链和证书密钥等参数,以及安装证书后结果的验证。成功配置SSL证书后,您将能够通过HTTPS加密通道安全访问Nginx服务器…...

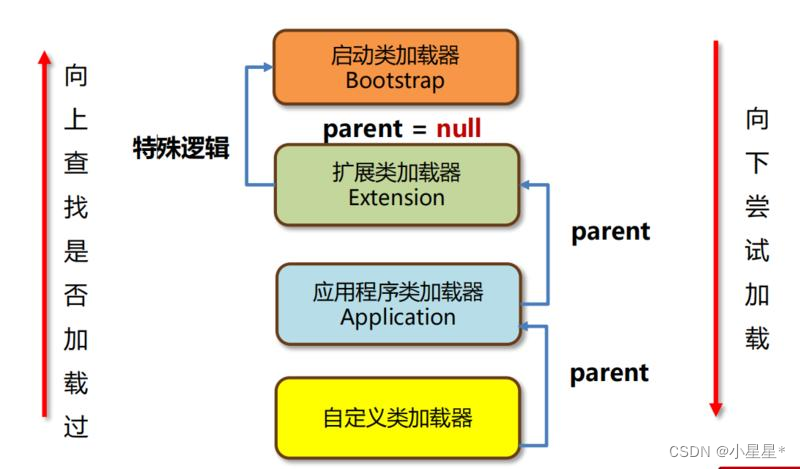
【JVM从入门到实战】(六)类加载器的双亲委派机制
一、双亲委派机制 在Java中如何使用代码的方式去主动加载一个类呢? 方式1:使用Class.forName方法,使用当前类的类加载器去加载指定的类。 方式2:获取到类加载器,通过类加载器的loadClass方法指定某个类加载器加载。 …...
SpringCloud面试题及答案(最新50道大厂版,持续更新)
在Java开发中,Spring Cloud作为微服务架构的关键组成部分,为了帮助广大Java技术爱好者和专业开发人员深入理解Spring Cloud,本文《SpringCloud面试题及答案(最新50道大厂版,持续更新)》提供了最前沿、最实用…...

Next.js 的设计理念
Next.js 的设计理念:简洁、强大与高效 Next.js 是一个流行的 React 框架,由 Vercel 公司开发。它的设计理念是简洁、强大和高效,这种理念贯穿于 Next.js 的所有功能中。下面我们将深入探讨这三个设计理念。 简洁 Next.js 的一个核心设计理…...

26、文件包含
文章目录 一、文件包含1.1 概念1.2 PHP文件包含原理1.3 文件包含重要函数1.4 文件包含利用条件 二、文件包含漏洞利用2.1 文件包含分类2.2 常见敏感文件2.3 包含Apache日志文件2.4 常见中间件的日志路径2.5 包含其他日志文件2.5.1 SSH日志文件2.5.2 Session文件 三、PHP封装伪协…...

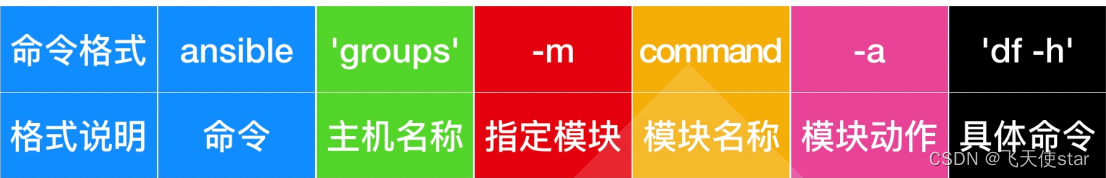
飞天使-linux操作的一些技巧与知识点4-ansible常用的技巧,配置等
文章目录 ansible配置文件的优先级尝试开始进行操作ansible常用模块ansible 的playbook示例安装phpplaybook中变量的引用 ansible yum install -y ansible 测试是否可用 ansible localhost -m ping /etc/ansible/ansible.cfg :主配置文件,配置 ansible…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...
