产品Axure的元组件以及案例
前言
产品<Axure的安装以及组件介绍-CSDN博客经过上文我们可以知道我们Axure是一款适用于网站、移动应用和企业软件的交互式原型设计工具。它可以帮助用户创建高保真的交互式原型,包括线框图、流程图、模型、注释和规格等,以便与客户、开发人员和其他创意团队交流和共享原型设计。Axure的独特之处在于,它不仅提供了强大的原型设计工具,还支持团队协作和版本控制,可以更好地管理团队设计过程中的变更和冲突。此外,Axure还拥有丰富的交互组件库和定制化选项,使用户能够快速创建个性化的原型,以满足各种需求。
Axure元组件
什么是Axure元组件
Axure的元件(Widget)是构建交互式原型的基本单元,它们是预定义的可重用组件,可以大大加快原型设计的速度。其中元组件(Master Widget)是一种特殊的元件,它可以在多个页面中使用,并且在任何一个页面上进行更改,都可以自动更新所有使用该元组件的页面。
具体来说,使用元组件可以帮助用户快速创建复杂的UI界面,同时避免在多个页面上重复设计相同的元素。当多个页面需要使用相同的元素或模式时,只需将这些元素或模式设计为元组件,然后在需要的页面上使用该元组件即可。如果需要对元组件进行更改,则只需更改元组件本身,所有使用该元组件的页面都将自动更新。
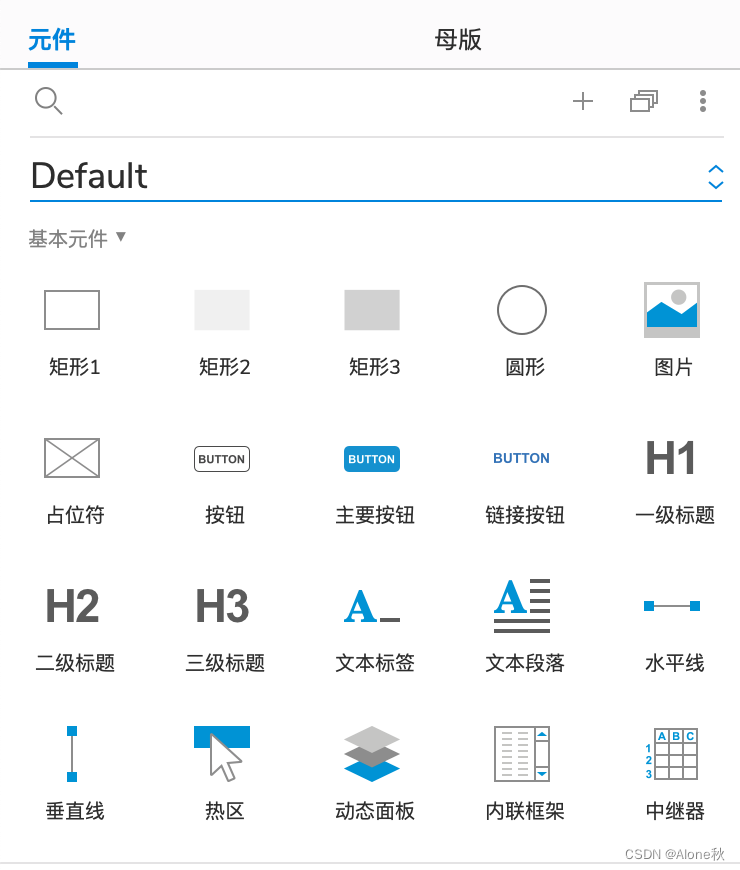
以下就是我们的Axure的元组件
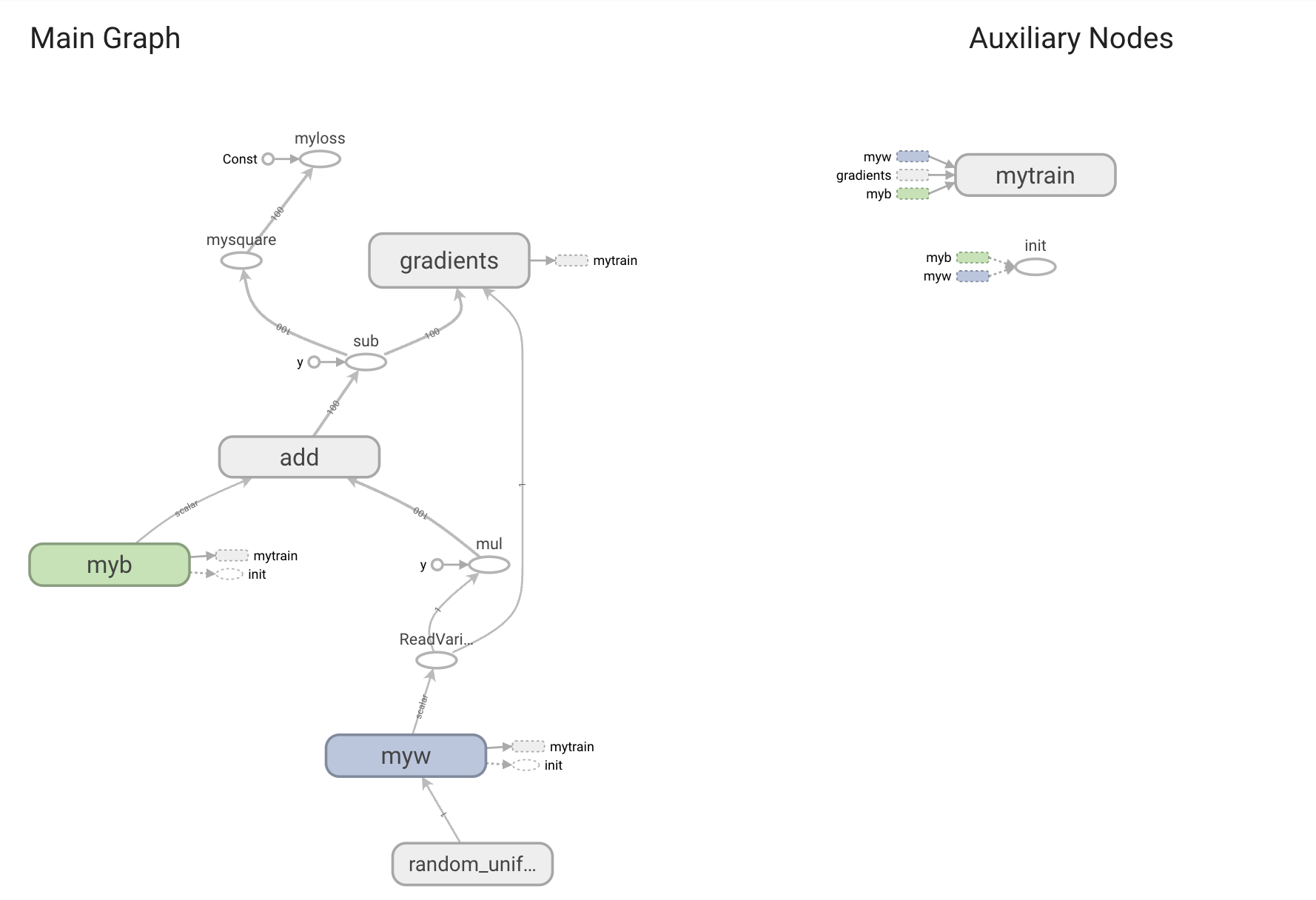
图片解说

认识Axure元组件
Axure提供了多种元组件,包括文本框、按钮、下拉菜单、表格、面板等。用户可以自定义元组件的样式、交互效果和其他属性,以满足项目的需求。使用元组件可以大大提高原型设计的效率和灵活性。

新建三个文件夹分别是:交互结构(作为后续模版)、原型设计(设计具体页面)、高保真原型(后续用来做交互)
Axure元库组件
1.认识Axure元库组件
Axure的元库(Widget Library)是一个预定义的组件集合,其中包含各种常用的UI组件,例如按钮、表单、菜单、导航栏等。这些组件在设计原型时非常有用,因为它们可以大大加快设计速度,缩短开发周期,并且可以确保设计的一致性。
元库组件是可重用的,可以在多个项目中使用,并且可以自定义以满足特定项目的需求。使用元库组件可以减少设计和重复编辑的时间,就像使用元组件一样。此外,Axure还提供了一些第三方元库组件,例如UI Kits,这些组件包含了一整套预定义的组件,可用于快速创建各种类型的应用程序原型。


2.Axure元库组件与使用元组件区别
使用Axure元库组件与使用元组件的区别在于,元库组件是在Axure中内置的组件,而元组件则是用户自定义的组件。但是,这两种组件都可以帮助用户快速创建具有一致性的UI界面,并可通过简单的更改来更新所有相关页面。
-
按钮组件:Axure提供了多种风格和形状的按钮组件,比如平面按钮、立体按钮、开关按钮等。可以使用这些组件来制作交互式按钮。
-
表单组件:Axure提供了许多表单组件,如输入框、下拉框、单选框、多选框、复选框等。可以使用它们来快速制作表单元素。
-
导航组件:Axure提供了多种导航组件,如菜单、标签页、页面切换等。可以使用这些组件来创建导航结构和页面切换效果。
-
标题组件:Axure提供了多种标题组件,如H1、H2、H3等。可以使用这些组件来制作页面标题和段落文本。
-
图像和图标组件:Axure提供了丰富的图像和图标组件,如图片、图标、形状等。可以使用这些组件来制作页面中的视觉元素。
-
视频音频组件:Axure还提供了视频和音频组件,可以用来嵌入视频和音频文件。
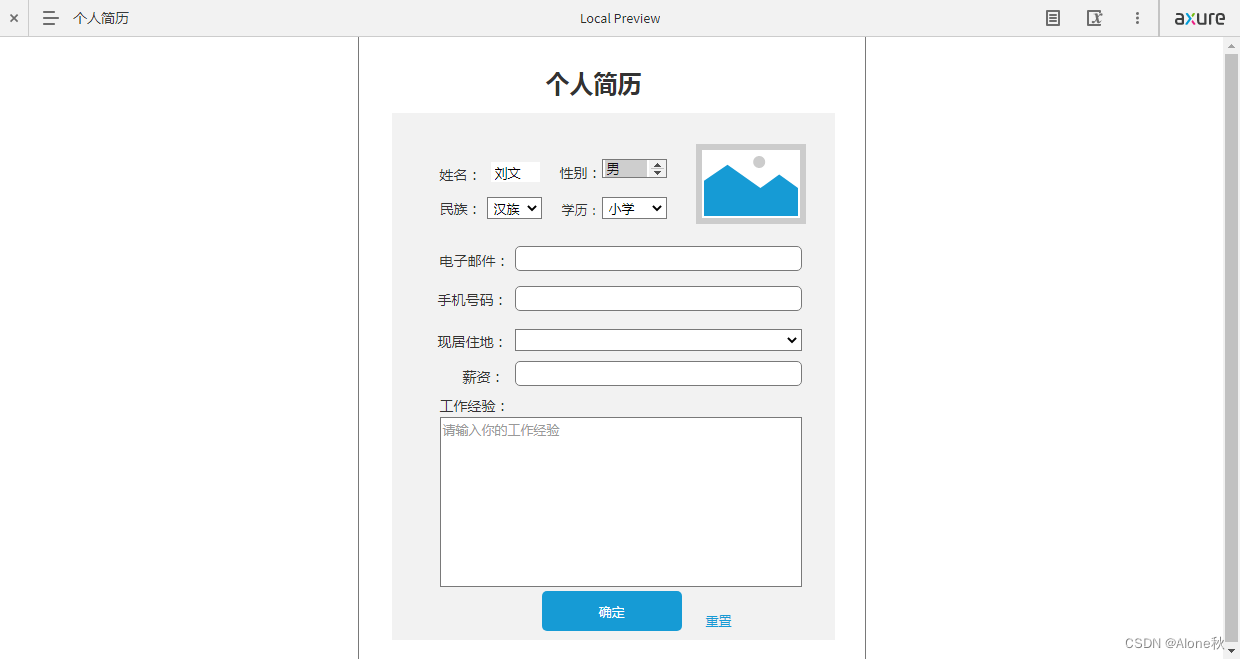
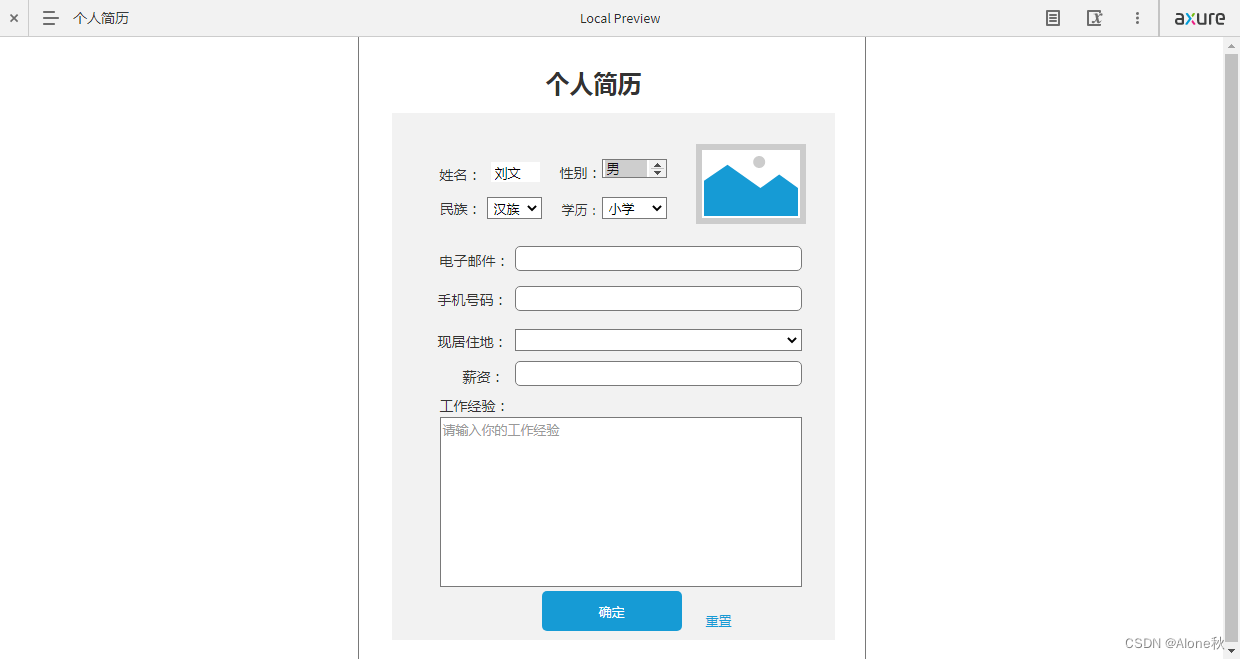
登入页面
经过上文,我们完成一个登入模板

登入页面步骤:
打开Axure RP工具,创建一个新项目,并选择您喜欢的页面大小和方向。
在页面中添加文本框和标签等UI元素来制作登录表单。您可以使用预定义的组件,也可以自己设计自定义组件。确保表单设计直观易懂,并简单易用。
添加“登录”按钮,以便用户单击该按钮以登录系统。您可以使用预定义的按钮元件或者设计自己的按钮
在登录表单中添加合适的验证规则。例如,检查用户输入的用户名和密码是否正确,并通过提示框向用户显示错误消息。您可以使用Axure的条件和事件来实现输入验证的功能。
完成登录表单后,可以将表单预览并进行测试。测试表单旨在检查用户端到端的体验,并确保用户可以轻松地使用表单。
最后,您可以通过导出功能将表单导出为静态HTML文件或动态的可交互原型。此外,您还可以在Axure中分享表单并与团队成员协作。

总结:
Axure的元组件可以快速构建出高保真度的交互原型,节省了大量的设计和开发时间,提高了产品研发效率。
相关文章:

产品Axure的元组件以及案例
前言 产品<Axure的安装以及组件介绍-CSDN博客经过上文我们可以知道我们Axure是一款适用于网站、移动应用和企业软件的交互式原型设计工具。它可以帮助用户创建高保真的交互式原型,包括线框图、流程图、模型、注释和规格等,以便与客户、开发人…...

智能优化算法应用:基于头脑风暴算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于头脑风暴算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于头脑风暴算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.头脑风暴算法4.实验参数设定5.算法结果6.…...

flutter Pageview组件
PageView组件说明 组件说明PageView,PageController的源码简单demo 组件说明 属性说明scrollDirection滑动反向 Axis.vertical上下滑动 Axis.horizontal左右滑动reverse是否反转 true从最后一个记0controllerPageController见下文physics滚动方式pageSnapping是否有…...

如何用 Cargo 管理 Rust 工程系列 丙
以下内容为本人的学习笔记,如需要转载,请声明原文链接 微信公众号「ENG八戒」https://mp.weixin.qq.com/s/viSsCaFR2x9hZOvo1PoRqA 添加依赖项 前面已经提到过在 cargo 配置文件 Cargo.toml 中如何手动添加工程依赖项,cargo 同样提供了 add …...

Vue学习笔记-Vue3中的provide与inject
作用 provide和inject用于实现祖孙间的数据通信 用法 导入:import {provide,inject} from vue 使用: provide:祖组件使用该方法提供数据(可以给任意后代组件,但一般用于孙组件及其后代组件,因为父子间的…...

2021年数维杯国际大学生数学建模A题新冠肺炎背景下港口资源优化配置策略求解全过程文档及程序
2021年数维杯国际大学生数学建模 A题 新冠肺炎背景下港口资源优化配置策略 原题再现: 2020年初,新型冠状病毒(COVID-19)在全球迅速蔓延。根据世界卫生组织2021年7月31日的报告,新冠病毒疫情对人类的影响可能比原先预…...

【css】css实现文字两端对齐效果:
文章目录 一、方法1:二、方法2:三、注意: 一、方法1: 给元素设置 text-align: justify;text-align-last: justify;并且加上text-justify: distribute-all-line; 目的是兼容ie浏览器 p{width: 130px;text-align: justify;text-alig…...

ElasticSearch指南 - Mapping - Metadata fields
Metadatas - fields 每份doc都有关联它的metadata数据, 例如_index 和 _id字段. 这些metadatas字段的一些行为能在创建mapping的时候被定制化. 表示唯一性的metadatas字段 _index 表示doc属于哪个index _id doc的id 源doc的metadatas字段 _source doc的原始json字符串 _s…...
)
12.15每日一题(备战蓝桥杯摘花生)
12.15每日一题(备战蓝桥杯摘花生) 题目 摘花生 Hello Kitty想摘点花生送给她喜欢的米老鼠。 她来到一片有网格状道路的矩形花生地(如下图),从西北角进去,东南角出来。 地里每个道路的交叉点上都有种着一株花生苗,上…...

VUE-脚手架搭建
文章目录 一、概述二、前提准备1. 安装 node-js2. npm 镜像设置3. 安装 vs-code 三、脚手架搭建1. Vue-2 搭建1. Vue-3 搭建 一、概述 官网:http://cn.vuejs.org/ vue 有两个大版本,分别是 vue-2 和 vue-3,目前新项目的话用 vue-3 的会比较多…...

ArcGIS Pro SDK根据Xml/Json文件反向生成几何
需求: geometry文件导出后的xml,在另一台电脑上反向生成geometry 解决方案: 点 MapPoint minPointImport MapPointBuilderEx.FromXml(xml); 线 包络线 Envelope envelopeImport EnvelopeBuilderEx.FromXml(xml); 面 var geometryB…...

LY/T 3301-2022 实木厚芯胶合板检测
实木厚芯胶合板是指按照相邻层单板木纹方向垂直组坯,通过胶黏剂将表板、中间层板和芯板黏合而成的5层或5层以上的对称结构板材。 LY/T 3301-2022实木厚芯胶合板测试: 测试项目 测试方法 静曲强度 GB/T 17657 弹性模量 GB/T 17657 含水率 GB/T 17…...

代码随想录算法训练营第十六天| 104. 二叉树的最大深度、111. 二叉树的最小深度、222. 完全二叉树的节点个数
代码随想录算法训练营第十六天| 104. 二叉树的最大深度、111. 二叉树的最小深度、222. 完全二叉树的节点个数 题目 104.二叉树的最大深度 给定一个二叉树 root ,返回其最大深度。 二叉树的 最大深度 是指从根节点到最远叶子节点的最长路径上的节点数。 # Defin…...

字符串——OJ题
📘北尘_:个人主页 🌎个人专栏:《Linux操作系统》《经典算法试题 》《C》 《数据结构与算法》 ☀️走在路上,不忘来时的初心 文章目录 一、字符串相加1、题目讲解2、思路讲解3、代码实现 二、仅仅反转字母1、题目讲解2、思路讲解3…...

Linux---cp和mv命令选项
1. cp命令选项 命令选项说明-i交互式提示-r递归拷贝目录及其内容-v显示拷贝后的路径描述-a保留文件的原有权限 cp -i命令选项效果图: cp -r命令选项效果图: cp -v命令选项效果图: cp -a命令选项效果图: -a选项说明: -a 选项还支持拷贝文件夹并且文件夹中的文件权限不丢失 …...

LVS负载均衡器(nat模式)+nginx(七层反向代理)+tomcat(多实例),实现负载均衡和动静分离
目录 前言 一、配置nfs共享存储 二、配置2个nginx节点服务的网页页面 节点1:192.168.20.10 步骤一:修改网关指向调度器的内网ip地址 步骤二:将nfs共享的目录进行挂载,并修改nginx的配置文件中location的root指向挂载点 步骤三ÿ…...

【深度学习】TensorFlow深度模型构建:训练一元线性回归模型
文章目录 1. 生成拟合数据集2. 构建线性回归模型数据流图3. 在Session中运行已构建的数据流图4. 输出拟合的线性回归模型5. TensorBoard神经网络数据流图可视化6. 完整代码 本文讲解: 以一元线性回归模型为例, 介绍如何使用TensorFlow 搭建模型 并通过会…...

智能插座是什么
智能插座 电工电气百科 文章目录 智能插座前言一、智能插座是什么二、智能插座的类别三、智能插座的原理总结 前言 智能插座的应用广泛,可以用于智能家居系统中的电器控制,也可以应用在办公室、商业场所和工业控制中,方便快捷地实现电器的远…...

5G工业网关视频传输应用
随着科技的不断进步,5G网络技术已经成为了当前最热门的话题之一。而其中一个引人注目的领域就是5G视频传输和5G工业网关应用。在传统网络通信中,由于带宽和延迟的限制,视频传输常常受到限制,而工业网关应用也存在着链路不稳定、数…...
Axure电商产品移动端交互原型,移动端高保真Axure原型图(RP源文件手机app界面UI设计模板)
本作品是一套 Axure8 高保真移动端电商APP产品原型模板,包含了用户中心、会员成长、优惠券、积分、互动社区、运营推广、内容推荐、商品展示、订单流程、订单管理、售后及服务等完整的电商体系功能架构和业务流程。 本模板由一百三十多个界面上千个交互元件及事件组…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

