ElasticSearch之cat segments API
命令样例如下:
curl -X GET "https://localhost:9200/_cat/segments?v=true&pretty" --cacert $ES_HOME/config/certs/http_ca.crt -u "elastic:ohCxPH=QBE+s5=*lo7F9"
执行结果输出如下:
index shard prirep ip segment generation docs.count docs.deleted size size.memory committed searchable version compound
test 0 p 127.0.0.1 _0 0 1 0 3kb 0 false true 9.8.0 true
test1 0 p 127.0.0.1 _0 0 1 0 3kb 0 false true 9.8.0 true
查看帮助,命令如下:
curl -X GET "https://localhost:9200/_cat/segments?v=true&help=true&pretty" --cacert $ES_HOME/config/certs/http_ca.crt -u "elastic:ohCxPH=QBE+s5=*lo7F9"
执行结果输出如下:
index | i,idx | index name
shard | s,sh | shard name
prirep | p,pr,primaryOrReplica | primary or replica
ip | | ip of node where it lives
id | | unique id of node where it lives
segment | seg | segment name
generation | g,gen | segment generation
docs.count | dc,docsCount | number of docs in segment
docs.deleted | dd,docsDeleted | number of deleted docs in segment
size | si | segment size in bytes
size.memory | sm,sizeMemory | segment memory in bytes
committed | ic,isCommitted | is segment committed
searchable | is,isSearchable | is segment searched
version | v,ver | version
compound | ico,isCompound | is segment compound
相关资料
- cat segments API
- Index segments API
- API conventions
- HTTP accept header
相关文章:

ElasticSearch之cat segments API
命令样例如下: curl -X GET "https://localhost:9200/_cat/segments?vtrue&pretty" --cacert $ES_HOME/config/certs/http_ca.crt -u "elastic:ohCxPHQBEs5*lo7F9"执行结果输出如下: index shard prirep ip segment g…...

docker镜像与容器的迁移
docker容器迁移有两组命令,分别是 save & load :操作的是images, 所以要先把容器commit成镜像export & import:直接操作容器 我们先主要看看他们的区别: 一 把容器打包为镜像再迁移到其他服务器 如把mysq…...
)
Cmake基础(2)
使用一个简单的示例来应用cmake,无任何三方库的单一的应用程序项目 你可以收获 使用cmake生成VS项目生成mingw项目(makefile) 1 首先新建一个cpp,我们要做一个控制台应用程序 #include<iostream> void main(){std::cout<<"hello cm…...

OSPF理论总结与实验
第1章 OSPF[1] 本章阐述了OSPF协议的特征、术语,OSPF的路由器类型、网络类型、区域类型、LSA类型,OSPF报文的具体内容及作用,描述了OSPF的邻居关系,通过实例让读者掌握OSPF在各种场景中的配置。 本章包含以下内容: …...

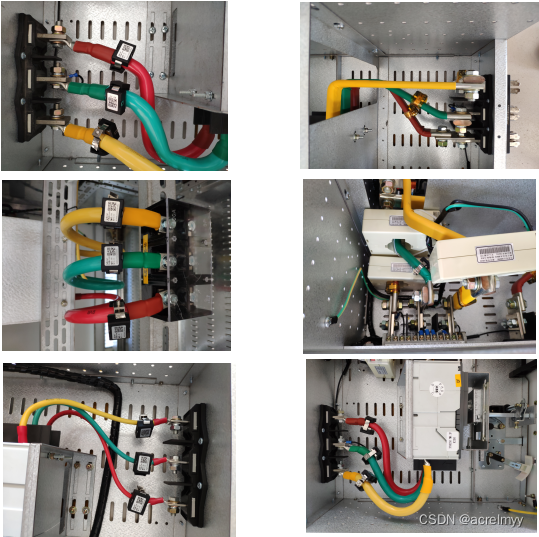
浅谈安科瑞无线测温产品在巴西某工厂的应用
摘 要:高压开关设备是变电站和配电站中保证电力系统安全运行的重要设备之一,因此,开关柜的稳定运行对于整个电力系统有非常重要的意义。设备老化、长期高负荷运行都可能使设备局部温度过高而发生火灾,因此,对变电站内的敏感设备进行温度检测变得尤为重要…...

RabbitMQ 命令
Docker # 进入容器 > docker exec -it rabbitmq /bin/bash# 帮助 > rabbitmq-service help# 查看所有队列 > rabbitmqctl list_queues Windows 进入安装目录【D:\Program Files\RabbitMQ Server\rabbitmq_server-3.9.10\sbin】输入cmd # 帮助 > rabbitmq-servic…...

数据库系列之简要对比下GaussDB和OpenGauss数据库
GaussDB作为一款企业级的数据库产品,和开源数据库OpenGauss之间又是什么样的关系,刚开始接触的时候是一头雾水,因此本文简要对比下二者的区别,以加深了解。 1、GaussDB和OpenGauss数据库简要对比 GaussDB是华为基于PostgreSQL数据…...

FFmpeg的AVInputFormat
文章目录 结构体定义操作函数支持的AVOutputFormat 通过上面的分析,基本可以看到ffmpeg的套路了,首先一个context上下文,上下文里面一个priv_data 指针,然后再插件结构体中有一个priv_data_size,然后回调函数。 结构体…...

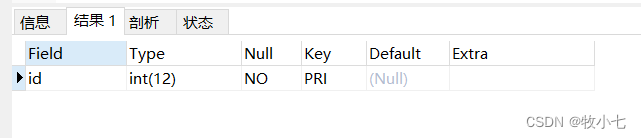
SQL命令---删除字段
介绍 使用sql语句删除表字段。 命令 alter table 表名 drop 字段名;例子 删除a表中的name字段。 alter table a drop name;下面是执行删除后的表结构:...

深入探讨 Python 中的装饰器和上下文管理器
Python 作为一门灵活而强大的语言,提供了许多高级特性,其中装饰器(Decorators)和上下文管理器(Context Managers)是其中两个非常有用的概念。这两个功能性特性提供了对代码结构和行为进行修改和控制的强大工…...

比whatsapp效果好---Google Messages RCS协议消息推送
这段时间由于使用谷歌手机Pixel 7 ( Android13)研究改机room,看了很多相关的资料,测试研究了谷歌生态很多软件功能。结果就是改机Room还没编译成功,反而是测试出Google Messages群发功能的bug,算是一个惊喜…...

HBuilder X
选择一款编程软件有以下几个好处: (1)提高效率:编程软件通常强调代码编辑和自动完成,可以帮助程序员更快速、更准确地输入代码。 (2)降低错误率:编程软件还可以检测代码中的错误&a…...

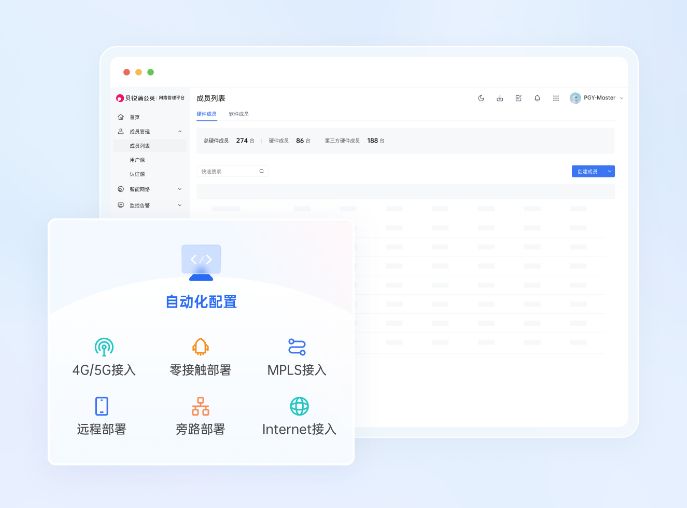
异地现场工控设备,如何实现远程配置、调试?
南京某企业专注于工业物联领域,在相关项目中往往会在各个点位部署基于Linux系统的中控主机,实现各类物联设备信息的采集、汇总。但是,由于各点位分散多地,且数量达到了上百个,虽然中控主机具备4G物联网接入能力&#x…...

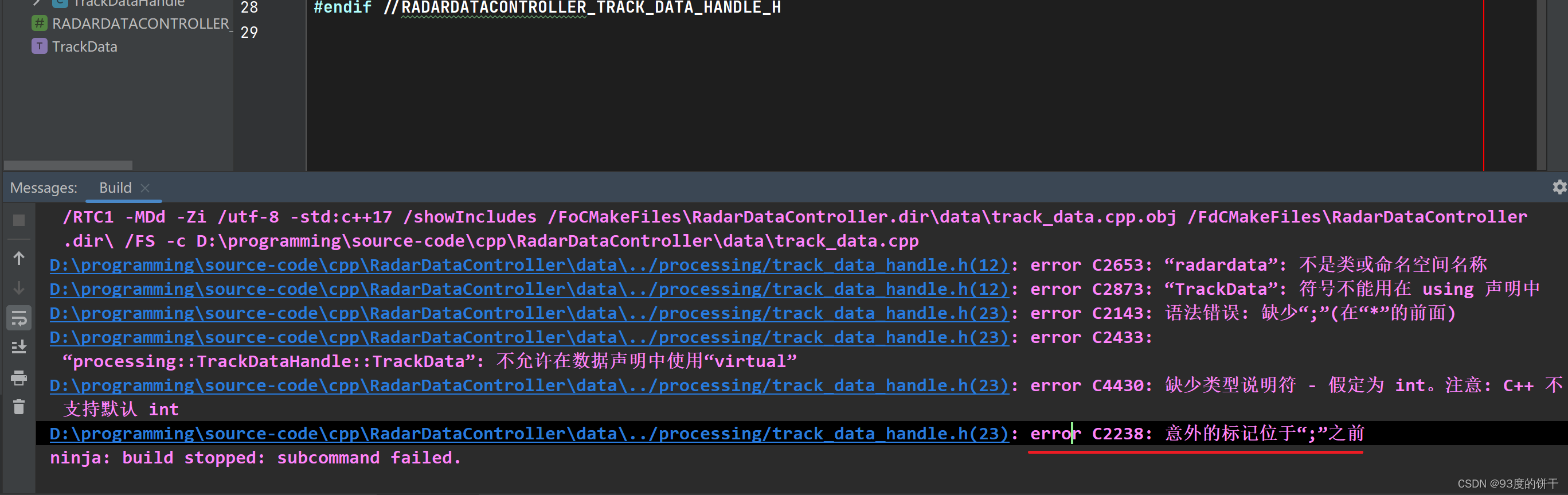
C++报错:error C2238: 意外的标记位于“;”之前
报错信息如下: 编译遇见这样的错误信息主要有一下几种: 情况一: 多数情况下出现这种问题的原因是因为头文件重复包含:即头文件A包含了B,头文件B又包含了A,导致编译器在加载头文件时陷入死循环。 解决办法…...

五、Microsoft群集服务(MSCS)环境的搭建
一、【目的】 学会利用Windows Server布置群集环境。 二、【设备】 FreeNAS11.2,Windows Server 2019 三、【要求】 学会利用Windows Server布置群集环境,掌握处理问题的能力。 配置表: 节点公网IP(public)内网IP(private)群集IP(clust…...

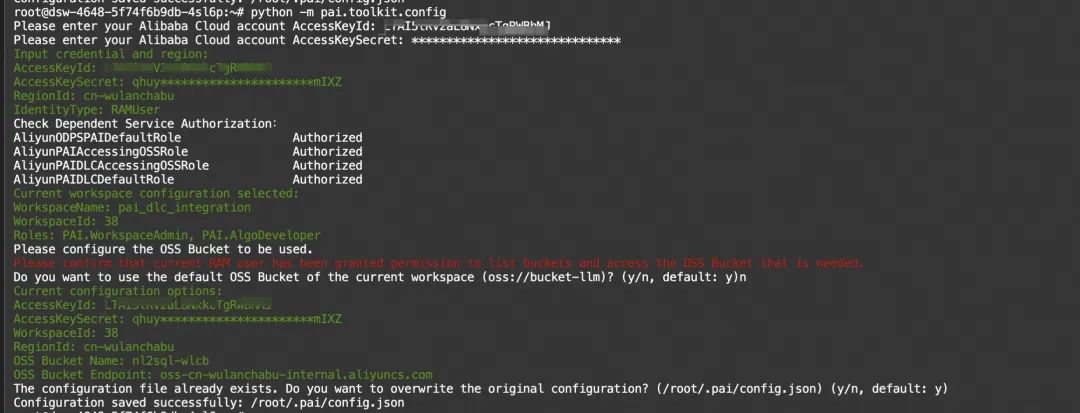
通义千问 Qwen-72B-Chat在PAI-DSW的微调推理实践
01 引言 通义千问-72B(Qwen-72B)是阿里云研发的通义千问大模型系列的720亿参数规模模型。Qwen-72B的预训练数据类型多样、覆盖广泛,包括大量网络文本、专业书籍、代码等。Qwen-72B-Chat是在Qwen-72B的基础上,使用对齐机制打造的…...

web应用体系以及windows网络常见操作应用
本课程目标 1.Dos命令(必须掌握) 2.网络体系(笔试选择填空题) 3.搭建windows测试环境 一、Dos命令 1.DOS窗口启动 启动方式1.进入DOS页面:win+R,键入cmd 启动方式2.开始-运行--输入cmd-回车,此时将出现一个显示命令提示符的窗口,如下图 2、常见的Dos命令: 1、cd…...

FFmpeg 安装配置
FFmpeg 安装配置 依赖包 sudo apt-get install -y autoconf automake bzip2 cmake freetype-devel gcc gcc-c git libtool make mercurial pkgconfig zlib-devel x264-develsudo apt-get install yasm -y安装 wget https://ffmpeg.org/releases/ffmpeg-4.2.3.tar.bz2tar -…...

14:00面试,14:08就出来了,问的问题有点变态。。。。。。
从小厂出来,没想到在另一家公司又寄了。 到这家公司开始上班,加班是每天必不可少的,看在钱给的比较多的份上,就不太计较了。没想到5月一纸通知,所有人不准加班,加班费不仅没有了,薪资还要降40%…...

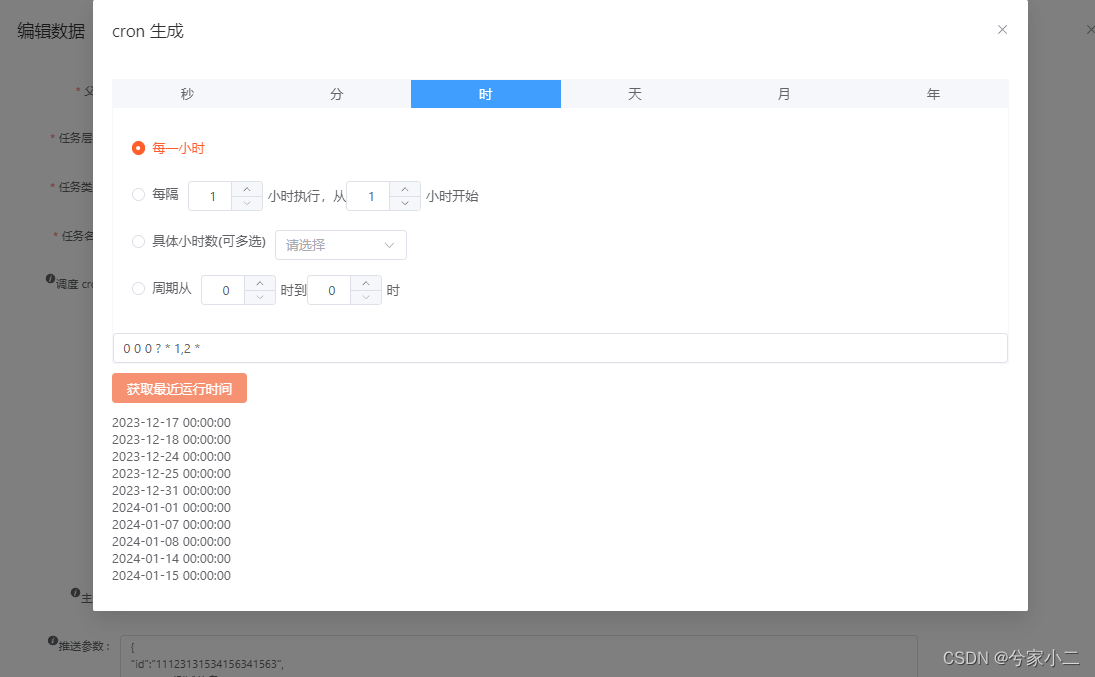
vue3 添加编辑页使用 cron 表达式生成
示例效果图 1、添加组件 <template><div class"v3c"><ul class"v3c-tab"><li class"v3c-tab-item" :class"{ v3c-active: tabActive 1 }" click"onHandleTab(1)">秒</li><li class&qu…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
