【vue】正则表达式限制input的输入:
文章目录
- 1、只能输入大小写字母、数字、下划线:/[^\w_]/g
- 2、只能输入小写字母、数字、下划线:/[^a-z0-9_]/g
- 3、只能输入数字和点:/[^\d.]/g
- 4、只能输入小写字母、数字、下划线:/[^\u4e00-\u9fa5]/g
- 5、只能输入数字:/\D/g
- 6、只能输入英文:/[^a-zA-Z]/g
- 7、只能输入中文、数字、英文:/[^\w\u4E00-\u9FA5]/g
- 8、只能输入数字和字母:/[\W]/g
- 9、除了英文的标点符号以外,其他的都可以:/^[^!@#$%^&*()-=+]/g
- 10、只能输入数字代码(小数点也不能输入):/\D/g
- 11、只能输入数字,能输小数点:
- 12、只能输入字母和汉字:
- 13、只能输入英文字母和数字,不能输入中文:/[^\w\.\/]/ig
- 14、只能输入数字和英文:/[^\d|chun]/g
- 15、小数点后只能有最多两位(数字、中文都可输入),不能输入字母和运算符号:
- 16、小数点后只能有最多两位(数字、字母、中文都可输入):
- 17、不可输入中文:/[\u4E00-\u9FA5]/g
- 18、不可输入空格:/\s+/g
<a-input type="text" onkeyup="value=value.replace(正则表达式,'')">
如:
<a-input type="text" onkeyup="value=value.replace(/[^\w_]/g,'')">
1、只能输入大小写字母、数字、下划线:/[^\w_]/g
2、只能输入小写字母、数字、下划线:/[^a-z0-9_]/g
3、只能输入数字和点:/[^\d.]/g
4、只能输入小写字母、数字、下划线:/[^\u4e00-\u9fa5]/g
5、只能输入数字:/\D/g
6、只能输入英文:/[^a-zA-Z]/g
7、只能输入中文、数字、英文:/[^\w\u4E00-\u9FA5]/g
8、只能输入数字和字母:/[\W]/g
9、除了英文的标点符号以外,其他的都可以:/[!@#$%^&*()-=+]/g
10、只能输入数字代码(小数点也不能输入):/\D/g
<a-input onkeyup="value=value.replace(/\D/g,'')" onafterpaste="value=value.replace(/\D/g,'')"/>
11、只能输入数字,能输小数点:
<a-input onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')"/>
或者:
<a-input onchange="if(/\D/.test(this.value)){alert('只能输入数字');this.value='';}"/>
或者:
<a-input type="text" onkeypress="if(!this.value.match(/^[\+\-]?\d*?\.?\d*?$/))this.value=this.t_value;ase this.t_value=this.value;if(this.value.match(/^(?:[\+\-]?\d+(?:\.\d+)?)?$/))this.o_value=this.value" onkeyup="if(!this.value.match(/^[\+\-]?\d*?\.?\d*?$/))this.value=this.t_value;ase this.t_value=this.value;if(this.value.match(/^(?:[\+\-]?\d+(?:\.\d+)?)?$/))this.o_value=this.value"onblur="if(!this.value.match(/^(?:[\+\-]?\d+(?:\.\d+)?|\.\d*?)?$/))this.value=this.o_value;ase{if(this.value.match(/^\.\d+$/))this.value=0+this.value;if(this.value.match(/^\.$/))this.value=0;this.o_value=this.value}"/>
12、只能输入字母和汉字:
<a-input onkeyup="value=value.replace(/[\d]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[\d]/g,''))" maxlength=10 name="Numbers"/>
13、只能输入英文字母和数字,不能输入中文:/[^\w./]/ig
14、只能输入数字和英文:/[^\d|chun]/g
15、小数点后只能有最多两位(数字、中文都可输入),不能输入字母和运算符号:
<a-input onKeyPress="if((event.keyCode<48 || event.keyCode>57) && event.keyCode!=46 || /\.\d\d$/.test(value))event.returnValue=false">
16、小数点后只能有最多两位(数字、字母、中文都可输入):
<a-input onkeyup="this.value=this.value.replace(/^(\-)*(\d+)\.(\d\d).*$/,'$1$2.$3')">
17、不可输入中文:/[\u4E00-\u9FA5]/g
18、不可输入空格:/\s+/g
相关文章:

【vue】正则表达式限制input的输入:
文章目录 1、只能输入大小写字母、数字、下划线:/[^\w_]/g2、只能输入小写字母、数字、下划线:/[^a-z0-9_]/g3、只能输入数字和点:/[^\d.]/g4、只能输入小写字母、数字、下划线:/[^\u4e00-\u9fa5]/g5、只能输入数字:/\…...
.getPrincipal()获取LoginUser对象导致的缓存删除失败问题)
异步导入中使用SecurityUtils.getSubject().getPrincipal()获取LoginUser对象导致的缓存删除失败问题
结论 SecurityUtils.getSubject().getPrincipal()实际用的也是ThreadLocal,而ThreadLocal和线程绑定,异步会导致存数据丢失,注意! 业务背景 最近,系统偶尔会出现excel导入成功,但系统却提示存在进行中的…...

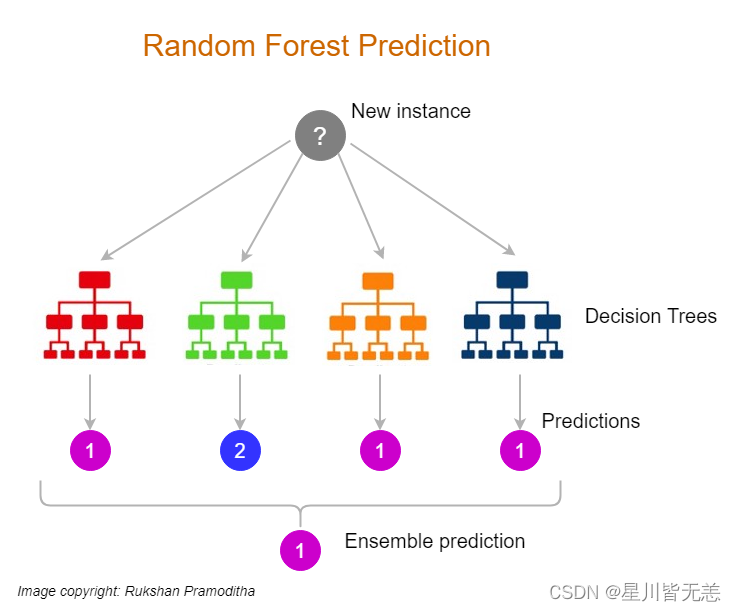
大数据机器学习深度解读决策树算法:技术全解与案例实战
大数据机器学习深度解读决策树算法:技术全解与案例实战 本文深入探讨了机器学习中的决策树算法,从基础概念到高级研究进展,再到实战案例应用,全面解析了决策树的理论及其在现实世界问题中的实际效能。通过技术细节和案例实践&…...

【开源Mongdb驱动】SpringBoot+Mybatis+Mongdb融合使用教程
#【开源Mongdb驱动】SpringBootMybatisMongdb无缝融合使用教程 介绍 本文介绍一款基于JAVA开源的mongodb jdbc驱动为基础的无缝与springbootmybatis融合使用案例 mongodb JDBC 使用案例 https://blog.csdn.net/gongbing798930123/article/details/135002530 《基于开源的JA…...

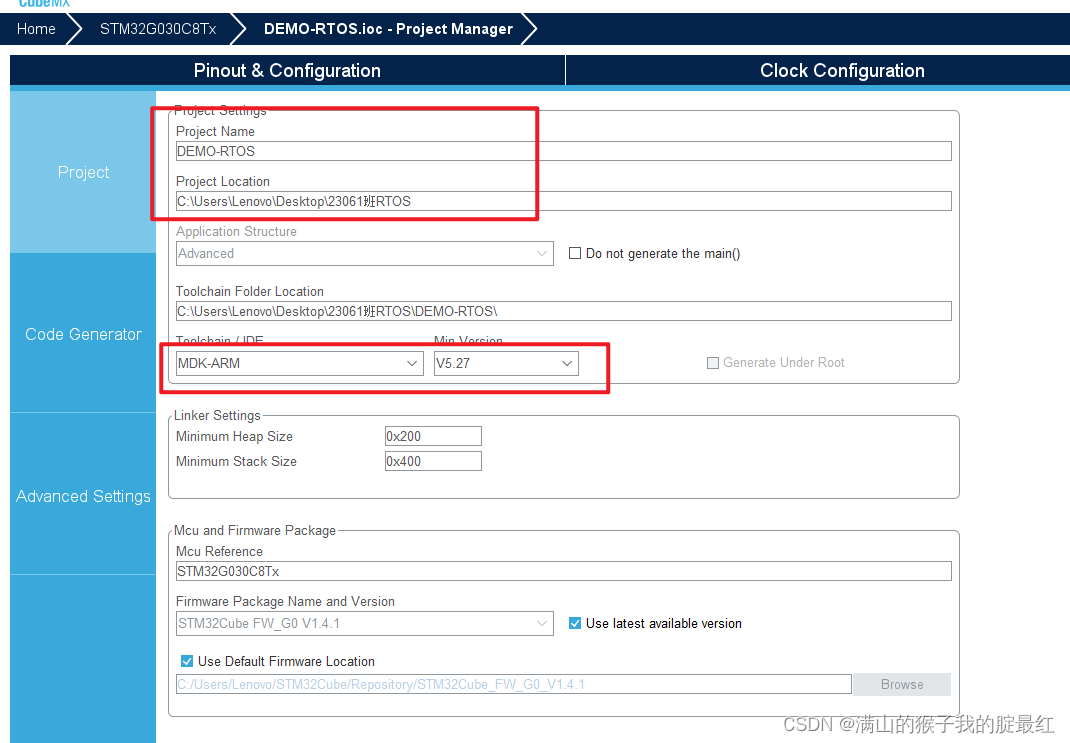
freeRTOS使用
创建第一个FreeRTOS程序 1、官网源码下载 (1)进入FreeRTOS官网FreeRTOS professional services for application and RTOS development and consulting. FreeRTOS is an Open Source Code RTOS (2)点击下载FreeRTOS 2、处理目录 &…...

基于vue的线上点餐系统论文
基于vue的线上点餐系统 摘要 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了线上点餐系统的开发全过程。通过分析线上点餐系统管理的不足,创建了一个计算机管理线上点餐系统的方案。文章介绍了线上点餐…...

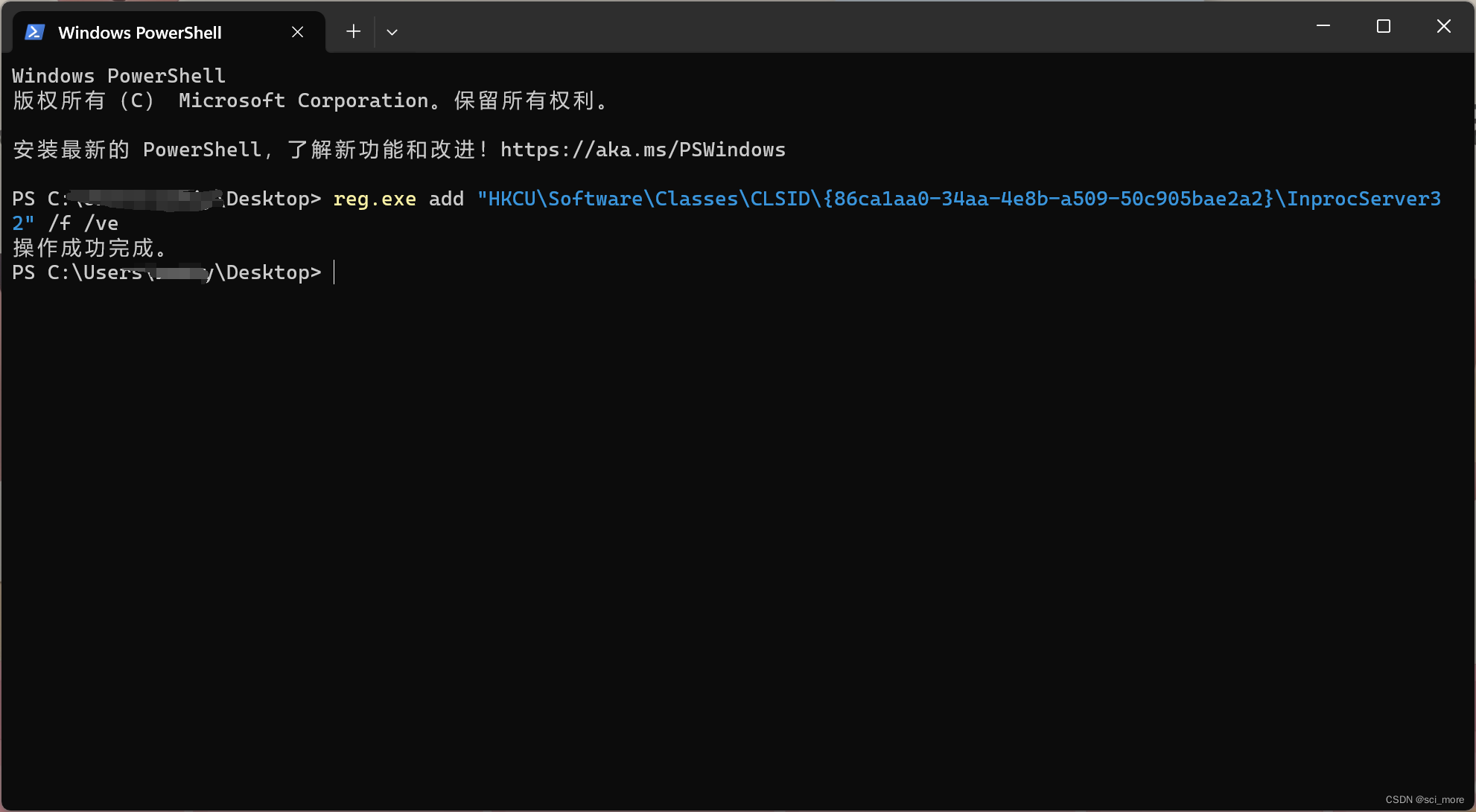
【Windows】windows11右键默认显示更多选项的办法
Windows11系统的右键菜单显示,需要多点一次“显示更多选项”才能看到所有菜单内容,按下面步骤简单设置一下就能恢复成Windows经典的右键菜单显示。 1. 2.输入命令【reg.exe add "HKCU\Software\Classes\CLSID\{86ca1aa0-34aa-4e8b-a509-50c905bae2a…...

推荐使用过很好用的api,含免费次数
IP归属地-IPv4城市级:根据IP地址查询归属地信息,支持到城市级,包含国家、省、市、和运营商等信息。IP归属地-IPv6城市级:根据IP地址(IPv6版本)查询归属地信息,支持到中国大陆地区(不…...

QT最大线程并发
声明一个处理函数;int timeTask(); 头文件: #include <QtConcurrent> #include <QFuture> 并发处理改函数的任务,直到处理完成: QFuture<int> ft QtConcurrent::run(this, &ch72_concurrent::timeTask);while (!f…...

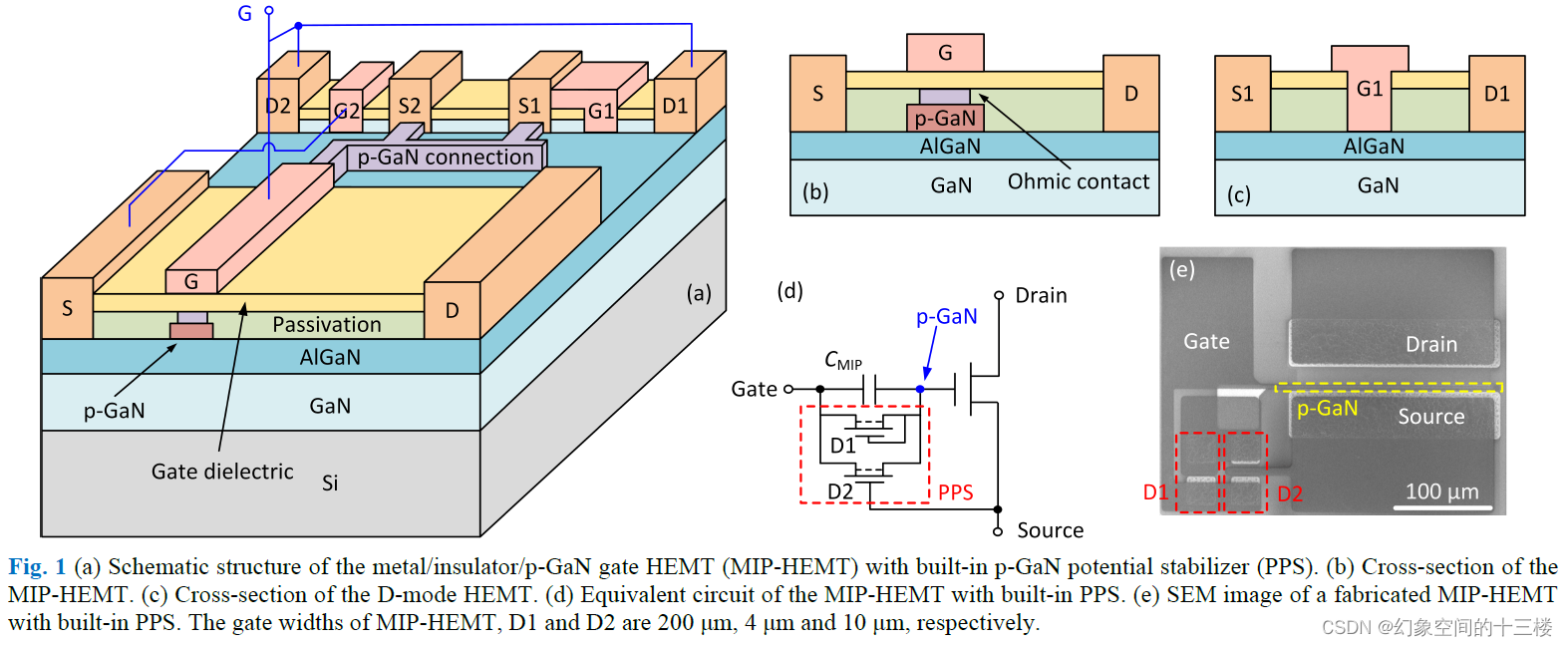
在金属/绝缘体/p-GaN栅极高电子迁移率晶体管中同时实现大的栅压摆幅和增强的阈值电压稳定性
标题:Simultaneously Achieving Large Gate Swing and Enhanced Threshold Voltage Stability in Metal/Insulator/p-GaN Gate HEMT (IEDM2023) 摘要 摘要:对于增强型GaN功率晶体管的发展,栅压摆幅和阈值电压稳定性通常是互相排斥的。本文展…...

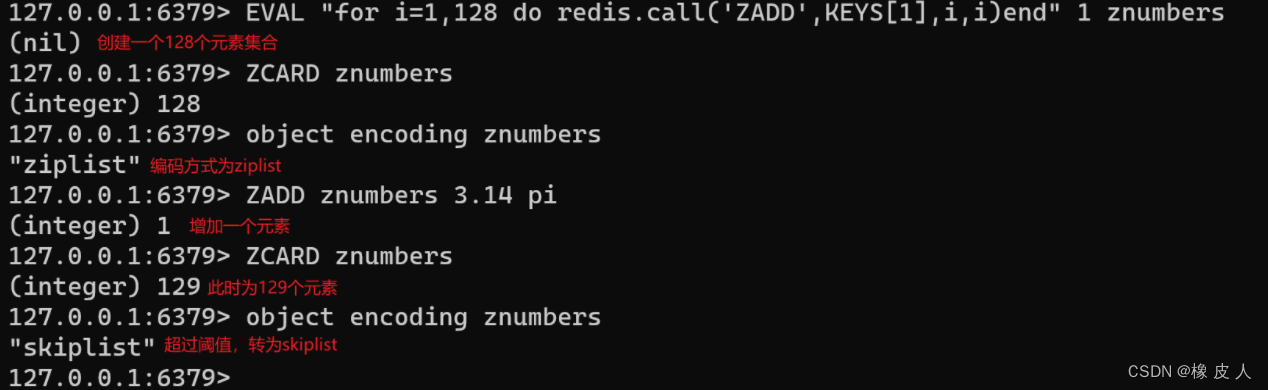
Redis第1讲——入门简介
Java并发编程的总结和学习算是告一段落了,这段时间思来想去,还是决定把Redis再巩固和学习一下。毕竟Redis不论是在面试还是实际应用中都是极其重要的,在面试中诸如Redis的缓存问题、热key、大key、过期策略、持久化机制等;还有在实…...

数据科学知识库
我的博客是一个技术分享平台,涵盖了机器学习、数据可视化、大数据分析、数学统计学、推荐算法、Linux命令及环境搭建,以及Kafka、Flask、FastAPI、Docker等组件的使用教程。 在这个信息时代,数据已经成为了一种新的资源,而机…...

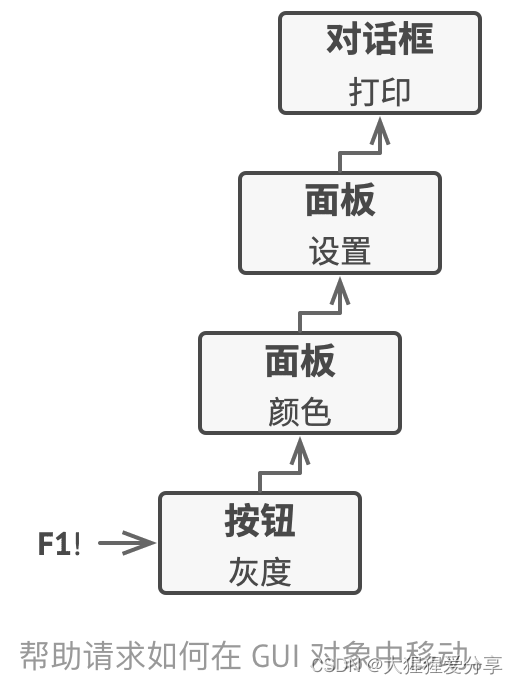
设计模式——责任链模式(行为模式)
引言 责任链模式是一种行为设计模式, 允许你将请求沿着处理者链进行发送。 收到请求后, 每个处理者均可对请求进行处理, 或将其传递给链上的下个处理者。 问题 假如你正在开发一个在线订购系统。 你希望对系统访问进行限制, 只允…...

【谭浩强C语言:前八章编程题(多解)】
文章目录 第一章1. 求两个整数之和(p7) 第二章2. 求三个数中的较大值(用函数)(p14、p107)3.求123...n(求n的阶乘,用for循环与while循环)(P17)1.循环求n的阶乘2.递归求n的阶乘(n< 10) 4.有M个学生,输出成绩在80分以上的学生的学…...

程序人生15年人生感悟
计算机程序员并不是一件什么高大上的职业。而仅仅是一份普通的工作。就像医生能治病救人,我们能治蓝屏救程序,我们都在为这个世界默默的做出自己的贡献。刻意或无意宣扬某个职业高大上,其实质是对其它行业从业者的不公平。但是有些人却常常这…...

React与AJAX
大家好,欢迎来到 《React与AJAX》 课程。在这一课中,我们将学习如何在 React 中使用 AJAX。 什么是 AJAX? AJAX(Asynchronous JavaScript and XML)是一种使用 JavaScript 在浏览器和服务器之间进行异步通信的技术。A…...

C++ STL泛型算法
泛型算法 <algorithm>定义了大约 80 个标准算法。 它们操作由一对迭代器定义的(输入)序列或单一迭代器定义的(输出)序列。 当对两个序列进行拷贝、比较操作时,第一个序列由一对迭代器[b,e)表示,但第…...

使用OpenSSL生成PKCS#12格式的证书和私钥
要使用OpenSSL生成PKCS12格式的证书和私钥,可以按照以下步骤进行操作: 1. 安装OpenSSL 首先,确保已在计算机上安装了OpenSSL。可以从OpenSSL官方网站(https://www.openssl.org/)下载并安装适用于您的操作系统的版本。…...

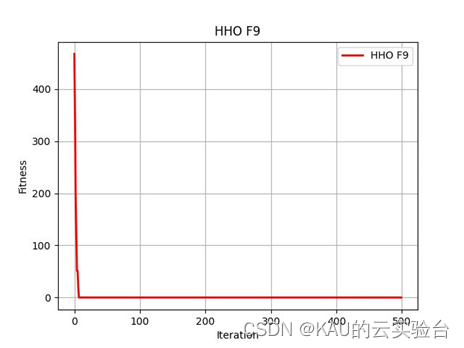
超详细 | 哈里斯鹰优化算法原理、实现及其改进与利用(Matlab/Python)
测试函数为F9 在MATLAB中执行程序结果如下: 在Python中执行程序结果如下: 哈里斯鹰优化算法(Harris Hawks Optimization , HHO)是 Heidari等[1]于2019年提出的一种新型元启发式算法,设计灵感来源于哈里斯鹰在捕食猎物过程中的合作行为以及突…...

git 切换远程地址分支 推送到指定地址分支 版本回退
切换远程地址 1、切换远程仓库地址: 方式一:修改远程仓库地址 【git remote set-url origin URL】 更换远程仓库地址,URL为新地址。 git remote set-url https://gitee.com/xxss/omj_gateway.git 方式二:先删除远程仓库地址&…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...
