uniApp常见知识点-问题答案
1、uniApp中如何进行页面跳转?
答案:可以使用 uni.navigateTo、uni.redirectTo 和 uni.reLaunch 等方法进行页面跳转。其中,uni.navigateTo可以实现页面的普通跳转,
uni.redirectTo可以实现页面的重定向跳转,
uni.reLaunch可以实现关闭所有页面,打开到应用内的某个页面。
示例代码:
// 在某个页面的点击事件中跳转到其他页面
uni.navigateTo({
url: '/pages/otherPage/otherPage'
});
2、uniApp中如何进行数据绑定?
答案:可以使用双花括号{{}}进行数据绑定,将数据动态展示在页面上。
示例代码:
<template>
<view>
<text>{{ message }}</text>
</view>
</template>
<script>
export default {
data() {
return {
message: 'Hello uniApp'
};
}
};
</script>
3、uniApp中如何发送网络请求?
答案:可以使用 uni.request 方法发送网络请求,通过设置url、method、data等参数来实现不同的请求。
示例代码:
uni.request({
url: 'https://api.example.com/data',
method: 'GET',
success: (res) => {
console.log(res.data);
},
fail: (err) => {
console.error(err);
}
});
4、uniApp中如何进行数据缓存?
答案:可以使用 uni.setStorageSync 方法进行数据缓存,将数据存储到本地缓存中。
示例代码:
// 存储数据到本地缓存
uni.setStorageSync('key', 'value');
// 从本地缓存中读取数据
const data = uni.getStorageSync('key');
console.log(data); // 输出:value
5、uniApp中如何使用组件?
答案:可以在页面中引入组件,并在components属性中注册组件,然后在页面中使用。
示例代码:
<template>
<view>
<my-component></my-component>
</view>
</template>
<script>
import myComponent from '@/components/myComponent.vue';
export default {
components: {
myComponent
}
};
</script>
6、uniApp中如何实现下拉刷新和上拉加载更多?
答案:可以使用 uni.onPullDownRefresh 方法实现下拉刷新,使用uni.onReachBottom方法实现上拉加载更多。
示例代码:
// 在页面的onPullDownRefresh方法中实现下拉刷新
onPullDownRefresh() {
// 执行刷新操作
console.log('下拉刷新');
// 刷新完成后调用uni.stopPullDownRefresh()方法停止刷新
uni.stopPullDownRefresh();
}
// 在页面的onReachBottom方法中实现上拉加载更多
onReachBottom() {
// 执行加载更多操作
console.log('上拉加载更多');
}
7、uniApp中如何获取用户地理位置信息?
答案:可以使用 uni.getLocation 方法获取用户的地理位置信息。
示例代码:
uni.getLocation({
success: (res) => {
console.log(res.latitude, res.longitude);
},
fail: (err) => {
console.error(err);
}
});
8、uniApp中如何进行微信支付?
答案:可以使用 uni.requestPayment 方法进行微信支付,通过设置支付参数来实现支付功能。
示例代码:
uni.requestPayment({
provider: 'wxpay',
timeStamp: '1234567890',
nonceStr: 'abcdefg',
package: 'prepay_id=1234567890',
signType: 'MD5',
paySign: 'abcdefg',
success: (res) => {
console.log(res);
},
fail: (err) => {
console.error(err);
}
});
9、uniApp中如何进行音频的播放和控制?
答案:可以使用 uni.createInnerAudioContext 方法创建音频实例,通过调用实例的方法来实现音频的播放和控制。
示例代码:
// 创建音频实例
const audio = uni.createInnerAudioContext();
// 设置音频资源
audio.src = 'http://example.com/audio.mp3';
// 播放音频
audio.play();
// 暂停音频
audio.pause();
// 停止音频
audio.stop();
10、uniApp中如何进行图片的懒加载?
答案:可以使用 uni.lazyLoadImage 组件实现图片的懒加载,将图片的src属性设置为需要加载的图片地址。
示例代码:
<template>
<view>
<uni-lazy-load-image src="http://example.com/image.jpg"></uni-lazy-load-image>
</view>
</template>
<script>
export default {
components: {
'uni-lazy-load-image': '@/components/uniLazyLoadImage.vue'
}
};
</script>
当然可以!以下是另外十道uniApp常见面试题的答案和详细代码说明:
11、uniApp中如何实现页面跳转?
答案:可以使用 uni.navigateTo 方法实现页面跳转,通过设置url参数来指定跳转的页面路径。
示例代码:
uni.navigateTo({
url: '/pages/detail/detail'
});
12、uniApp中如何获取设备信息?
答案:可以使用 uni.getSystemInfo 方法获取设备信息,包括设备型号、操作系统版本等。
示例代码:
uni.getSystemInfo({
success: (res) => {
console.log(res.model, res.system);
},
fail: (err) => {
console.error(err);
}
});
13、uniApp中如何实现页面间的数据传递?
答案:可以使用 uni.navigateTo 方法的url参数中添加query参数来实现页面间的数据传递。
示例代码:
// 页面A跳转到页面B,并传递参数
uni.navigateTo({
url: '/pages/detail/detail?id=123'
});
// 在页面B中获取传递的参数
export default {
onLoad(options) {
console.log(options.id); // 输出:123
}
};
14、uniApp中如何实现图片预览功能?
答案:可以使用 uni.previewImage 方法实现图片预览功能,通过设置urls参数来指定要预览的图片地址。
示例代码:
uni.previewImage({
urls: ['http://example.com/image1.jpg', 'http://example.com/image2.jpg']
});
15、uniApp中如何实现页面的下拉刷新和上拉加载更多?
答案:可以使用 uni.onPullDownRefresh 方法实现页面的下拉刷新,使用uni.onReachBottom方法实现页面的上拉加载更多。
示例代码:
// 在页面的onPullDownRefresh方法中实现下拉刷新
onPullDownRefresh() {
// 执行刷新操作
console.log('下拉刷新');
// 刷新完成后调用uni.stopPullDownRefresh()方法停止刷新
uni.stopPullDownRefresh();
}
// 在页面的onReachBottom方法中实现上拉加载更多
onReachBottom() {
// 执行加载更多操作
console.log('上拉加载更多');
}
16、uniApp中如何实现表单的提交和验证?
答案:可以使用 uni.request 方法发送表单数据,使用正则表达式或内置的验证方法对表单进行验证。
示例代码:
// 表单提交
uni.request({
url: 'https://api.example.com/submit',
method: 'POST',
data: {
username: 'admin',
password: '123456'
},
success: (res) => {
console.log(res.data);
},
fail: (err) => {
console.error(err);
}
});
// 表单验证
const username = 'admin';
const password = '123456';
if (!username || !password) {
console.log('用户名和密码不能为空');
} else if (username.length < 6 || username.length > 20) {
console.log('用户名长度必须为6-20个字符');
} else if (password.length < 6 || password.length > 20) {
console.log('密码长度必须为6-20个字符');
} else {
console.log('表单验证通过');
}
17、uniApp中如何实现页面的分享功能?
答案:可以使用 uni.showShareMenu 方法开启页面的分享功能,使用uni.onShareAppMessage方法设置分享的标题、路径等。
示例代码:
// 开启页面的分享功能
uni.showShareMenu();
// 设置分享的标题、路径等
uni.onShareAppMessage(() => {
return {
title: '分享标题',
path: '/pages/index/index'
};
});
18、uniApp中如何实现页面的转发功能?
答案:可以使用 uni.share 方法实现页面的转发功能,通过设置title、path等参数来指定转发的标题和路径。
示例代码:
uni.share({
title: '转发标题',
path: '/pages/index/index'
});
19、uniApp中如何实现页面的登录授权?
答案:可以使用 uni.login 方法获取用户登录凭证,然后将凭证发送到后端进行验证,根据验证结果来判断用户是否登录。
示例代码:
// 获取用户登录凭证
uni.login({
success: (res) => {
const code = res.code;
// 将凭证发送到后端进行验证
uni.request({
url: 'https://api.example.com/login',
method: 'POST',
data: {
code: code
},
success: (res) => {
console.log(res.data);
// 根据验证结果来判断用户是否登录
if (res.data.success) {
console.log('用户已登录');
} else {
console.log('用户未登录');
}
},
fail: (err) => {
console.error(err);
}
});
},
fail: (err) => {
console.error(err);
}
});
20、uniApp中如何实现页面的分享到朋友圈功能?
答案:可以使用 uni.showShareMenu 方法开启页面的分享功能,然后使用uni.share方法设置分享的标题、路径等。
示例代码:
// 开启页面的分享功能
uni.showShareMenu({
withShareTicket: true,
menus: ['shareAppMessage', 'shareTimeline']
});
// 设置分享的标题、路径等
uni.onShareAppMessage(() => {
return {
title: '分享标题',
path: '/pages/index/index'
};
});
uni.onShareTimeline(() => {
return {
title: '分享标题',
path: '/pages/index/index'
};
});
相关文章:

uniApp常见知识点-问题答案
1、uniApp中如何进行页面跳转? 答案:可以使用 uni.navigateTo、uni.redirectTo 和 uni.reLaunch 等方法进行页面跳转。其中,uni.navigateTo可以实现页面的普通跳转, uni.redirectTo可以实现页面的重定向跳转, uni.reL…...

云原生基础入门概念
文章目录 发现宝藏云原生的概念云原生的关键技术为何选择云原生?云原生的实际应用好书推荐 发现宝藏 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【宝藏入口】。 云原生的概念 当谈及现…...

一个 tomcat 下如何部署多个项目?附详细步骤
一个tomcat下如何部署多个项目?Linux跟windows系统下的步骤都差不多,以下linux系统下部署为例。windows系统下部署同理。 1 不修改端口,部署多个项目 清楚tomcat目录结构的应该都知道,项目包是放在webapps目录下的,那…...

pycharm强制让terminal停止执行的快捷键
CtrlC即可...
中 MessageBox)
MFC(Microsoft Foundation Classes)中 MessageBox
在MFC(Microsoft Foundation Classes)中,MessageBox是一个常用的对话框类,用于显示消息框并与用户进行交互。MessageBox类提供了多种用法和选项,以下是一些常见的用法和示例说明: 显示简单的消息框&#x…...

如何让.NET应用使用更大的内存
我一直在思考为何Redis这种应用就能独占那么大的内存空间而我开发的应用为何只有4GB大小左右,在此基础上也问了一些大佬,最终还是验证下自己的猜测。 操作系统限制 主要为32位操作系统和64位操作系统。 每个进程自身还分为了用户进程空间和内核进程空…...

【从零开始学习JVM | 第九篇】了解 常见垃圾回收器
前言: 垃圾回收器(Garbage Collector)是现代编程语言中的一项重要技术,它提供了自动内存管理的机制,极大地简化了开发人员对内存分配和释放的繁琐工作。通过垃圾回收器,我们能够更高效地利用计算机的内存资…...

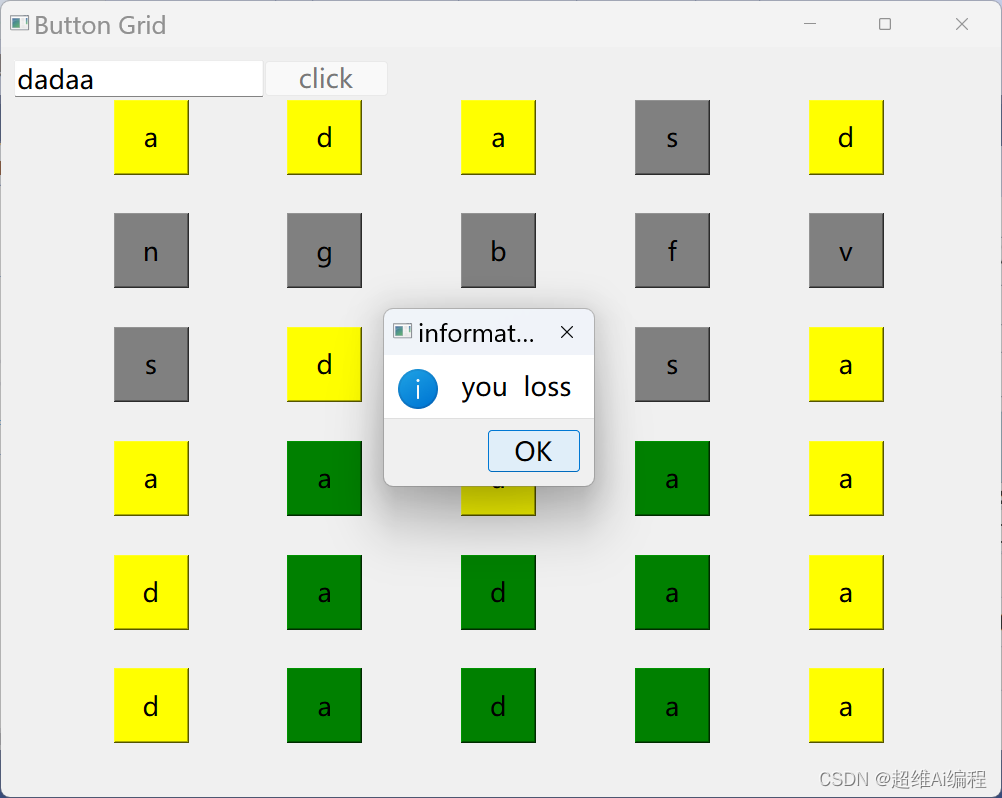
Wordle 游戏实现 - 使用 C++ Qt
标题:Wordle 游戏实现 - 使用 C Qt 摘要: Wordle 是一款文字猜词游戏,玩家需要根据给定的单词猜出正确的答案,并在限定的次数内完成。本文介绍了使用 C 和 Qt 框架实现 Wordle 游戏的基本思路和部分代码示例。 引言:…...

Python 爬虫开发完整环境部署,爬虫核心框架安装
Python 爬虫开发完整环境部署 前言: 关于本篇笔记,参考书籍为 《Python 爬虫开发实战3 》 笔记做出来的一方原因是为了自己对 Python 爬虫加深认知,一方面也想为大家解决在爬虫技术区的一些问题,本篇文章所使用的环境为&#x…...

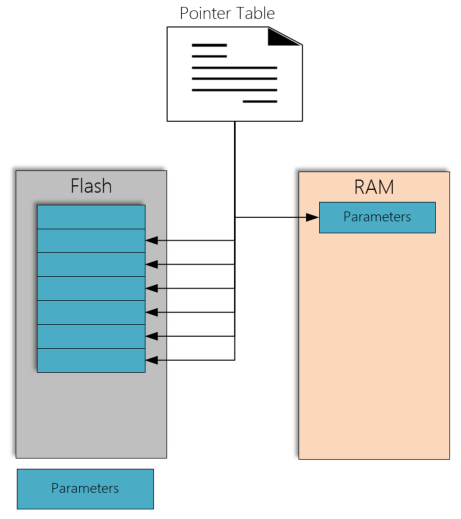
汽车标定技术(十三)--标定概念再详解
目录 1.概述 2.基于Flash的标定 3.基于RAM的标定 4.AUTOSAR基于指针标定概念 5.小结 1.概述 最近有朋友问到是否用overlay标定完数据就直接写在Flash中,其实不然,是需要关闭overlay然后通过XCP Program指令集或者UDS刷进Flash。 从这里看出&#…...

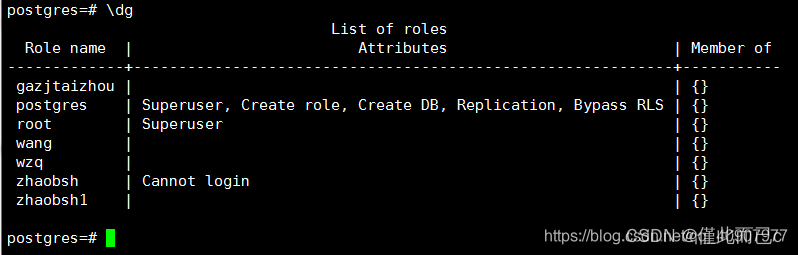
PostgreSQL常用命令
数据库版本 :9.6.6 注意 :PostgreSQL中的不同类型的权限有 SELECT,INSERT,UPDATE,DELETE,TRUNCATE,REFERENCES,TRIGGER,CREATE,CONNECT,TEMPORARY,EXECUTE 和 USAGE。 1. 登录PG数据库 以管理员身份 postgres 登陆,然后通过 #psql -U postgres #sudo -i -u postgres …...

使用python脚本部署k8s集群
1.环境规划: 节点IP地址操作系统配置脚本运行节点192.168.174.5centos7.92G2核server192.168.174.150centos7.92G2核client1192.168.174.151centos7.92G2核client2192.168.174.152centos7.92G2 2.运行准备: yum install -y python python-pip pip in…...

【C语言】操作符详解(四):结构成员访问操作符
目录 结构成员访问操作符 结构体 结构体的声明 结构体变量的定义和初始化 结构成员访问操作符 结构体成员的直接访问 结构体成员的间接访问 结构成员访问操作符 结构体 ⭐C语言已经提供了内置类型,如: char、short、int、long、float、double等,但…...

【算法】二分法
1、二分法 1.1 二分法原理 每次将查找的范围缩小一半,直到最后找到记录或者找不到记录返回。 要求:采用二分法查找时,数据需是排好序的。 1.2二分法思路 判断某个数是否在数组中存在(例:判断3是否在数组中存在&#…...

2023.12.18 JAVA学习day03,while与for循环
目录 0.switch 判断语句 一.for循环 1.简单练习 2.使用for循环计算1-100求和, 以及偶数求和 3.进阶练习,配合键盘录入与判断使用循环 二.while循环 三种格式的区别: 0.switch 判断语句 switch (表达式) { case 1: 语句体1; break; case …...

使用Pytorch从零开始构建StyleGAN2
这篇博文是关于 StyleGAN2 的,来自论文Analyzing and Improving the Image Quality of StyleGAN,我们将使用 PyTorch 对其进行干净、简单且可读的实现,并尝试尽可能地还原原始论文。 如果您没有阅读 StyleGAN2 论文。或者不知道它是如何工作…...

C++ Qt 开发:ListWidget列表框组件
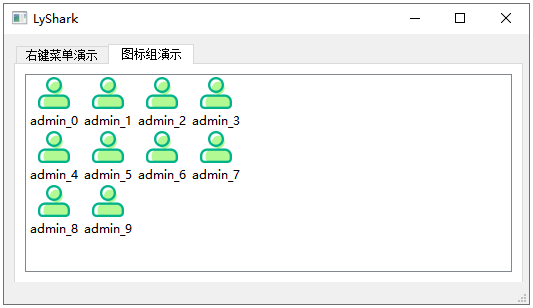
Qt 是一个跨平台C图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍ListWidget列表框组件的常用方法及灵活运用。…...

手机天线市场分析:预计2029年将达到576亿美元
手机天线,即手机上用于接收信号的设备,旧式手机有外凸式天线,新式手机多数已隐藏在机身内。这类天线主要都在手机内部,手机外观上看不到里面的东西。 手机天线主要就内置及外置天线两种,内置天线客观上必然比外置天线弱…...

FPGA引脚分配的问题
今天在做一个FPGA的实验时,在引脚分配时失败了,出现了如下报错: 我当时分配的引脚是PIN_AE19,然而奇怪的是我之前并未分配这个引脚,我使用的开发工具是Quartus II 9.1 Web Edition,算个老版本了。 有的网站…...
)
面试经典150题(27-28)
leetcode 150道题 计划花两个月时候刷完,今天(第十三天)完成了2道(27-28)150: 今天这两道是真的汗流浃背!!! 27.(209. 长度最小的子数组)题目描述: 给定一…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...
