Web前端-JavaScript(js数组和函数)
文章目录
- 1.数组
- 1.1 数组的概念
- 1.2 创建数组
- 1.3 获取数组中的元素
- 1.4 数组中新增元素
- 1.5 遍历数组
- 2.函数
- 2.1 函数的概念
- 2.2 函数的使用
- 函数声明
- 调用函数
- 函数的封装
- 2.3 函数的参数
- 函数参数语法
- 函数形参和实参数量不匹配时
- 2.4 函数的返回值
- 2.4.1 案例练习
- 2.5 arguments的使用
- 2.6 函数的两种声明方式
1.数组
1.1 数组的概念
- 数组可以把一组相关的数据一起存放,并提供方便的访问(获取)方式。
- 数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。
1.2 创建数组
JS 中创建数组有两种方式:
- 利用 new 创建数组
var arr = new Array(); // 创建一个新的空数组
-
利用数组字面量创建数组
//1. 使用数组字面量方式创建空的数组 var 数组名 = []; //2. 使用数组字面量方式创建带初始值的数组 var 数组名 = ['小白','小黑','大黄','瑞奇']; -
数组元素的类型
数组中可以存放任意类型的数据,例如字符串,数字,布尔值等。
var arr = ['小白',12,true,28.9];
1.3 获取数组中的元素
-
索引 (下标) :用来访问数组元素的序号
-
数组下标从 0 开始
-
数组元素可以通过索引来访问、设置、修改对应的数组元素.
// 定义数组
var arrStus = [1,2,3];
// 获取数组中的第2个元素
alert(arrStus[1]);
注意:如果访问时数组没有和索引值对应的元素,则得到的值是undefined
1.4 数组中新增元素
数组中可以通过以下方式在数组的末尾插入新元素:
数组[ 数组.length ] = 新数据;
1.5 遍历数组
-
数组遍历
var arr = ['red','green', 'blue']; for(var i = 0; i < 3; i++){console.log(arr[i]); } -
数组的长度
var arr = [1,2,3];
alert(arr.length);
- 注意:- 此处数组的长度是数组元素的个数, length - 1 是最大的索引数- 当我们数组里面的元素个数发生了变化,这个 length 属性跟着一起变化- 如果设置的length属性值大于数组的元素个数,则数组其余元素为undefined;- 如果设置的length属性值小于数组的元素个数,则会把超过该值的数组元素删除案例练习:1. 在数组中存放1 - 10
2. 冒泡排序```js
var arr1 = [];
for (var i = 0; i <10; i++) {arr1[i] = i+1
}
console.log(arr1)
var array = [4, 3, 1, 5, 2];
for (var i = 0; i < array.length - 1; i++) {for (var j = 0; j < array.length - 1 - i; j++) {if (array[j] > array[j + 1]) {var temp = array[j];array[j] = array[j + 1];array[j + 1] = temp;}}
}
console.log(array);
2.函数
2.1 函数的概念
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
2.2 函数的使用
函数声明
function 函数名() {//函数体
}
-
function 是声明函数的关键字,必须小写
-
由于函数一般是为了实现某个功能才定义的
调用函数
函数名();
-
调用的时候千万不要忘记添加小括号
-
函数不调用,自己不执行
函数的封装
函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
例子:封装计算1-100累加和
function getSum(){var sum = 0;// 准备一个变量,保存数字和for (var i = 1; i <= 100; i++) {sum += i;// 把每个数值 都累加 到变量中}alert(sumNum);
}// 调用函数
getSum();
2.3 函数的参数
函数参数语法
- 形参:函数定义时设置接收调用时传入
- 形式上的参数 函数定义的时候 传递的参数 当时并不知道是什么
- 实参:函数调用时传入小括号内的真实数据
- 实际上的参数 函数调用的时候 传递的参数 实参是传递给形参的
案例:利用函数求任意两个数之间的和
function getSum(a, b) {console.log(a + b)}
getSum(1, 2)
函数形参和实参数量不匹配时
| 参数个数 | 说明 |
|---|---|
| 实参个数等于形参个数 | 输出正确结果 |
| 实参个数多于形参个数 | 只取到形参个数 |
| 实参个数小于形参个数 | 多的形参定义为undefined |
注意:在JavaScript中,形参的默认值是undefined。
2.4 函数的返回值
function 函数名(){//其它代码return 需要返回的值;
}var result = 函数名();
注意:
- 在使用 return 语句时,函数会停止执行,并返回指定的值
- 如果函数没有 return ,返回的值是 undefined
- return之后的代码不会被执行
- return返回值只能有一个,不可以有多个
2.4.1 案例练习
利用函数返回值求2个数的最大值
function getSum(a, b) {return a > b ? a : b;
}
var res = getSum(3, 2)
console.log(res);
2.5 arguments的使用
当不确定有多少个参数传递的时候,可以用 arguments 来获取。arguments展示形式是一个伪数组,因此可以进行遍历。
function max() {console.log(arguments);for (var i = 0; i < arguments.length; i++) {console.log(arguments[i]);}
}max(1, 2, 3)
伪数组具有以下特点:
- 具有 length 属性
- 按索引方式储存数据
- 不具有数组的 push , pop 等方法
注意:在函数内部使用该对象,用此对象获取函数调用时传的实参。
2.6 函数的两种声明方式
-
命名函数
function fn() {}fn();- 因为有名字,所以也被称为命名函数
- 调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
-
匿名函数
var fn = function()
{
}
fn();
- 因为函数没有名字,所以也被称为匿名函数
- 这个fn 里面存储的是一个函数
- 函数调用的代码必须写到函数体后面相关文章:
)
Web前端-JavaScript(js数组和函数)
文章目录 1.数组1.1 数组的概念1.2 创建数组1.3 获取数组中的元素1.4 数组中新增元素1.5 遍历数组 2.函数2.1 函数的概念2.2 函数的使用函数声明调用函数函数的封装 2.3 函数的参数函数参数语法函数形参和实参数量不匹配时 2.4 函数的返回值2.4.1 案例练习 2.5 arguments的使用…...

判断数据是否为整数--函数设计与实现
#定义函数:is_num(s),判断输入的数据是否整数。 #(1)判断是否是数字 def is_num(s):if s.isdigit(): #isdigit()是一个字符串方法,用于检查字符串是否只包含数字字符。如果字符串只包含数字字符,则返回True;否则返回Falsereturn T…...

netty源码:(29)ChannelInboundHandlerAdapter
它实现的方法都有一个ChannelHandlerContext参数,它的方法都是直接调用ChannelHandlerContext参数对应的方法,该方法会调用下一个handler对应的方法。 可以继承这个类,重写感兴趣的方法,比如channelRead. 这个类有个子类:SimpleC…...
)
Shell脚本应用(二)
一、条件测试操作 Shell环境根据命令执行后的返回状态值〈$?)来判断是否执行成功,当返回值为О时表示成功.否则〈非О值)表示失败或异常。使用专门的测试工具---test命令,可以对特定条件进行测试.并根据返回值来判断条件是否成立…...

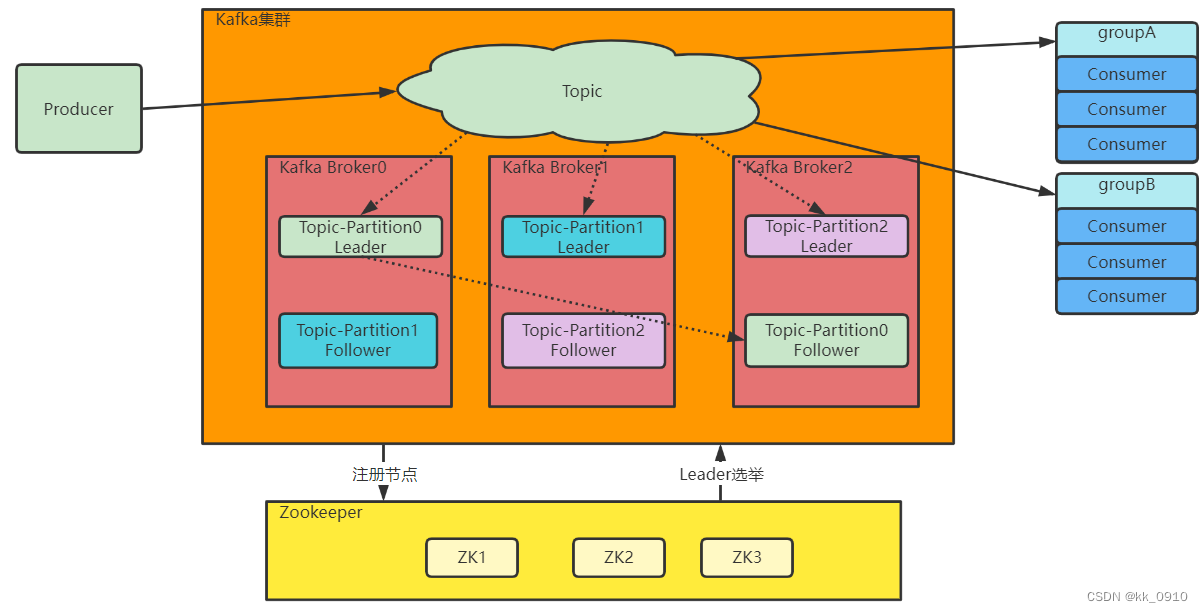
Kafka基本原理及使用
目录 基本概念 单机版 环境准备 基本命令使用 集群版 消息模型 成员组成 1. Topic(主题): 2. Partition(分区): 3. Producer(生产者): 4. Consumer(…...

使用Python爬取GooglePlay并从复杂的自定义数据结构中实现解析
文章目录 【作者主页】:吴秋霖 【作者介绍】:Python领域优质创作者、阿里云博客专家、华为云享专家。长期致力于Python与爬虫领域研究与开发工作! 【作者推荐】:对JS逆向感兴趣的朋友可以关注《爬虫JS逆向实战》,对分布…...

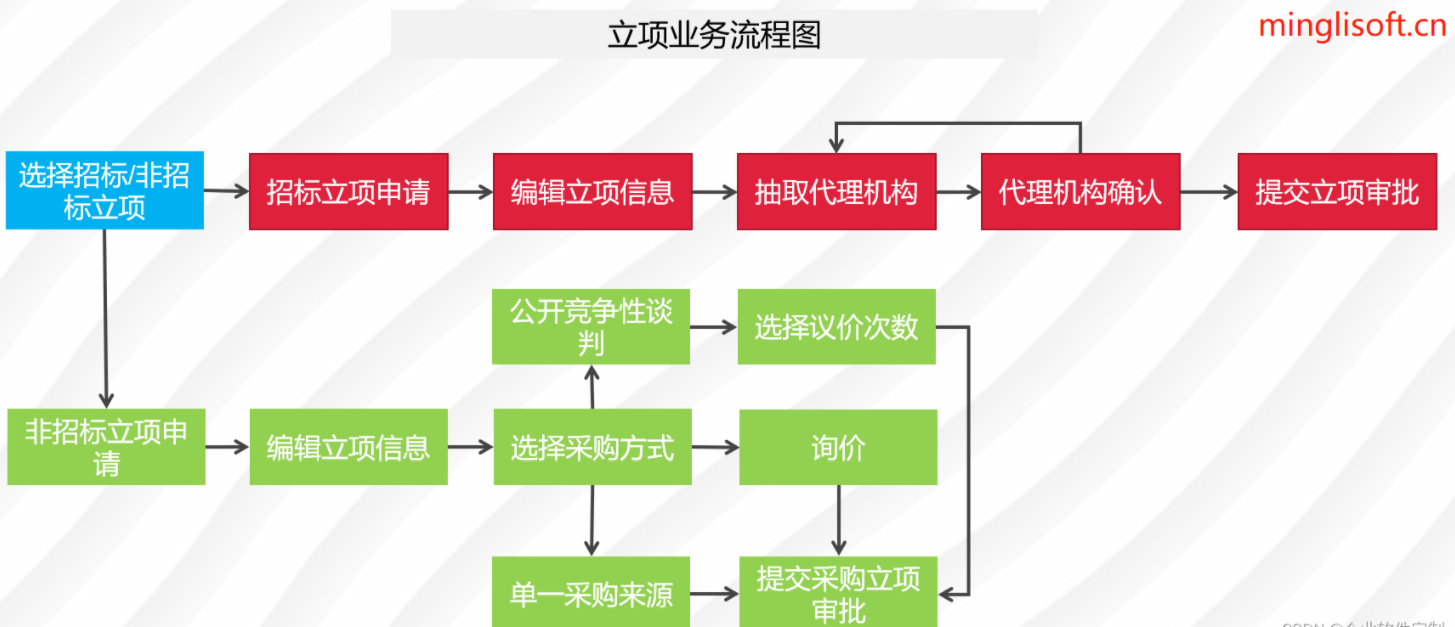
前后端分离下的鸿鹄电子招投标系统:使用Spring Boot、Mybatis、Redis和Layui实现源码与立项流程
在数字化时代,采购管理也正经历着前所未有的变革。全过程数字化采购管理成为了企业追求高效、透明和规范的关键。该系统通过Spring Cloud、Spring Boot2、Mybatis等先进技术,打造了从供应商管理到采购招投标、采购合同、采购执行的全过程数字化管理。通过…...

ChatGPT 有什么新奇的使用方式?
来看看 OpenAI 内部是如何使用 ChatGPT 的。 目前(4月29日)距离ChatGPT发布了已经半年,这期间大家基本上把能想到的ChatGPT的使用方法都研究遍了——从写作、写代码,到翻译、英语润色,再到角色扮演等等。 所以&#x…...

【计算机四级(网络工程师)笔记】操作系统概论
目录 一、OS的概念 1.1OS的定义 1.2OS的特征 1.2.1并发性 1.2.2共享性 1.2.3随机性 1.3研究OS的观点 1.3.1软件的观点 1.3.2资源管理器的观点 1.3.3进程的观点 1.3.4虚拟机的观点 1.3.5服务提供者的观点 二、OS的分类 2.1批处理操作系统 2.2分时操作系统 2.3实时操作系统 2.4嵌…...
贪心算法)
LeetCode算法练习top100:(10)贪心算法
package top100.贪心算法;import java.util.ArrayList; import java.util.List;public class TOP {//121. 买卖股票的最佳时机public int maxProfit(int[] prices) {int res 0, min prices[0];for (int i 1; i < prices.length; i) {if (prices[i] < min) {min price…...

随记-探究 OpenApi 的加密方式
open api 主要参数如下 appKey 接口Key(app id)appSecret 接口密钥timeStamp 时间戳 毫秒nonceStr 随机字符串signature 加密字符串 客户端 使用 appSecret 按照一定规则将 appKey timeStamp nonceStr 进行加密,得到密文 signature将 appK…...

stm32学习总结:4、Proteus8+STM32CubeMX+MDK仿真串口收发
stm32学习总结:4、Proteus8STM32CubeMXMDK仿真串口收发 文章目录 stm32学习总结:4、Proteus8STM32CubeMXMDK仿真串口收发一、前言二、资料收集三、STM32CubeMX配置串口1、配置开启USART12、设置usart中断优先级3、配置外设独立生成.c和.h 四、MDK串口收发…...

配置paddleocr及paddlepaddle解决报错 GLIBCXX_3.4.30 FreeTypeFont
配置 https://github.com/PaddlePaddle/PaddleOCR/blob/release/2.7/StyleText/README_ch.md#style-text 环境配置 https://www.paddlepaddle.org.cn/ 根据自己的cuda版本选择paddlepaddle-gpu # 新建conda环境 # python version conda create -n paddle python3.8 # 安装p…...

【实战】如何在Docker Image中轻松运行MySQL
定义 使用Docker运行MySQL有许多优势。它允许数据库程序和数据分离,增强了数据的安全性和可靠性。Docker Image的轻便性简化了MySQL的部署和迁移,而Docker的资源隔离功能确保了应用程序之间无冲突。结合中间件和容器化系统,Docker为MySQL提供…...

PLC物联网,实现工厂设备数据采集
随着工业4.0时代的到来,物联网技术在工厂设备管理领域的应用日益普及。作为物联网技术的重要一环,PLC物联网为工厂设备数据采集带来了前所未有的便捷和高效。本文将围绕“PLC物联网,实现工厂设备数据采集”这一主题,探讨PLC物联网…...

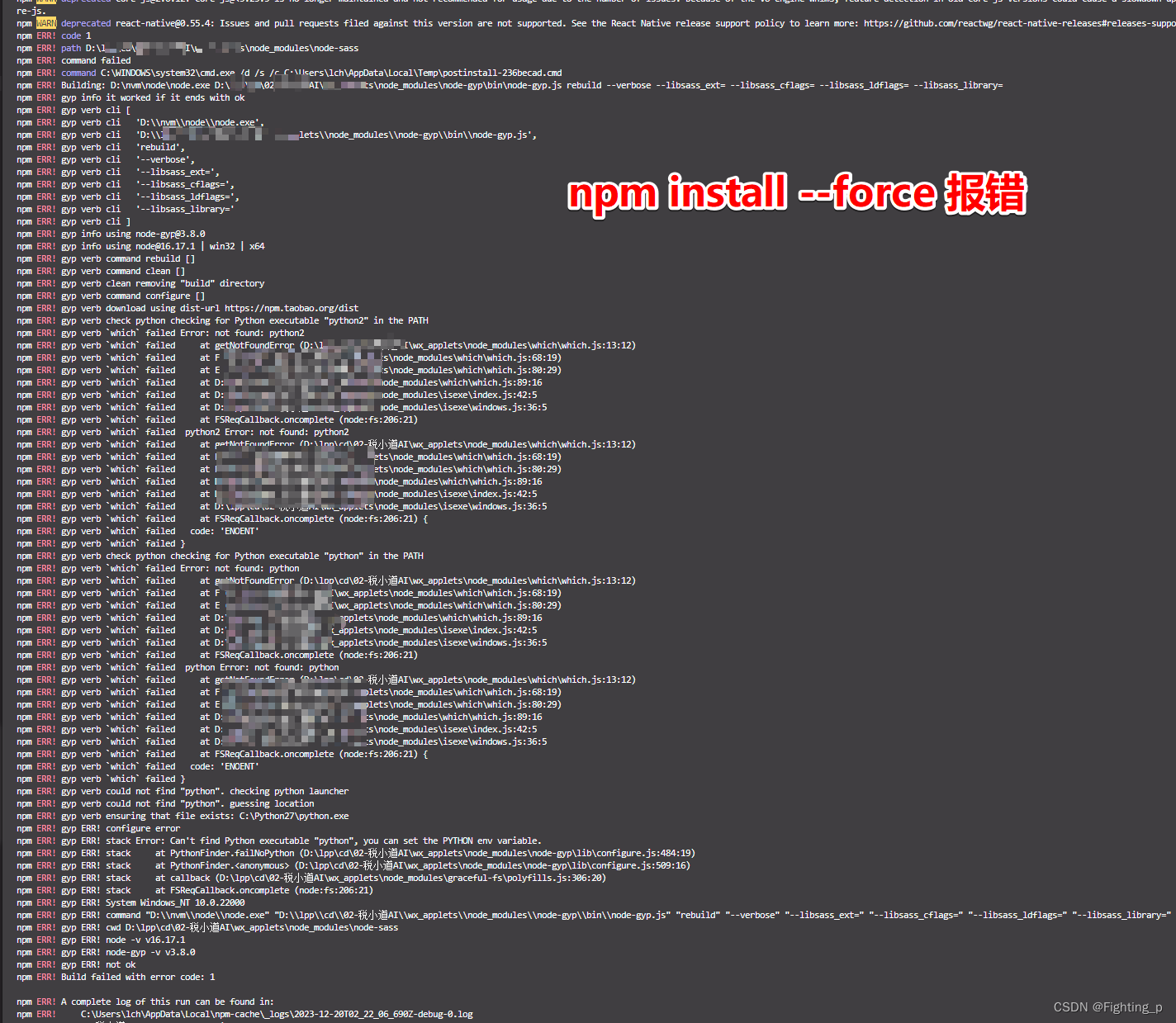
npm安装依赖报错ERESOLVE unable to resolve dependency tree(我是在taro项目中)(node、npm 版本问题)
换了电脑之后新电脑安装包出错 👇👇👇 npm install 安装包报错 ERESOLVE unable to resolve dependency tree 百度后尝试使用 npm install --force 还是报错 参考 有人说是 node 版本和 npm 版本的问题 参考 新电脑 node版本:16.1…...

Maven仓库上传jar和mvn命令汇总
目录 导入远程仓库 命令结构 命令解释 项目pom 输入执行 本地仓库导入 命令格式 命令解释 Maven命令汇总 mvn 参数 mvn常用命令 web项目相关命令 导入远程仓库 命令结构 mvn deploy:deploy-file -Dfilejar包完整名称 -DgroupIdpom文件中引用的groupId名 -Dartifa…...

Jenkins 执行远程脚本的插件—SSH2 Easy
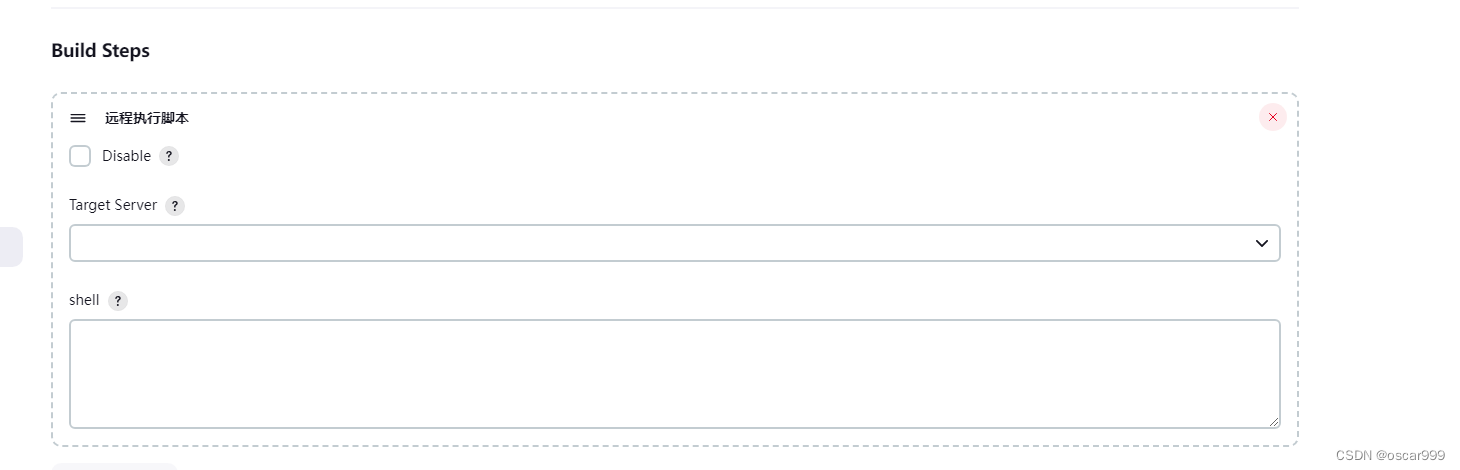
SSH2 Easy 是什么? SSH2 Easy 是一个 Jenkins 插件,它用于在 Jenkins 构建过程中通过 SSH2 协议与远程服务器进行交互。通过该插件,用户可以在 Jenkins 的构建过程中执行远程命令、上传或下载文件、管理远程服务器等操作。 以下是 SSH2 Eas…...

Starting the Docker Engine...一直转圈
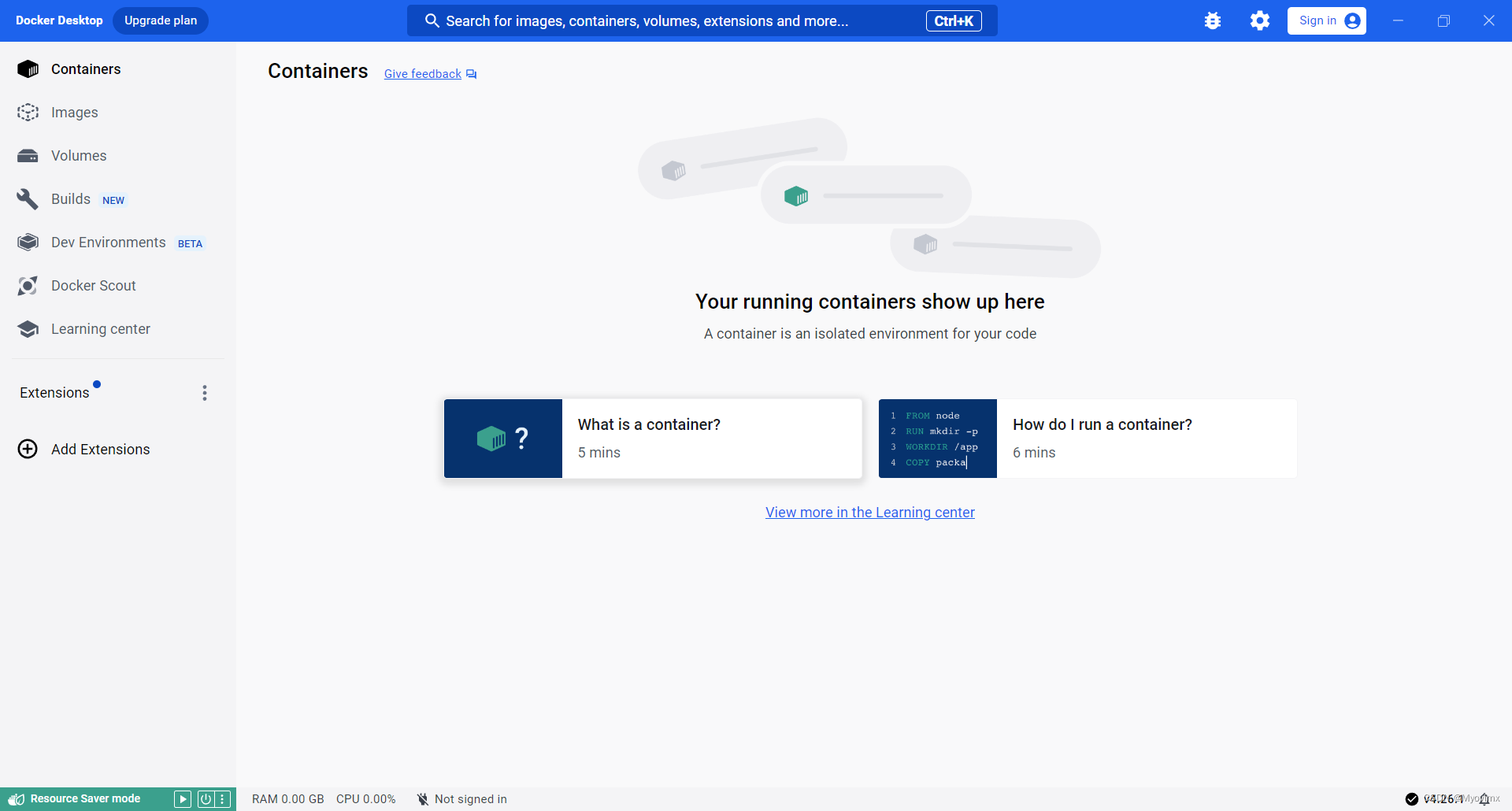
出现的问题: 原因排查: 看了网上的很多篇文章,每个原因都排查了,没有发现问题。 遇到这样的情况应先看自己是否安装成功 打开运行,在空框中输入powershell并点击确定: docker version 显示版本证明安装…...

关于Python里xlwings库对Excel表格的操作(十五)
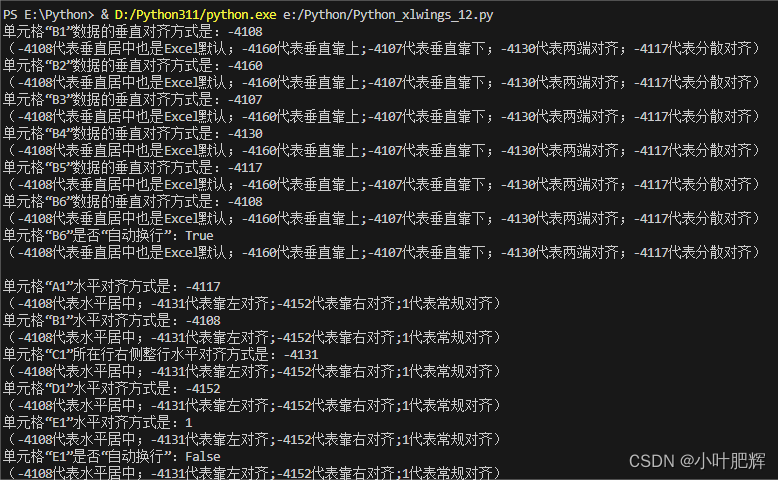
这篇小笔记主要记录如何【获取单元格数据的对齐方式或更改单元格数据的对齐方式】。 前面的小笔记已整理成目录,可点链接去目录寻找所需更方便。 【目录部分内容如下】【点击此处可进入目录】 (1)如何安装导入xlwings库; …...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
