vue 简单实现购物车:商品基础信息最终的 html 文件 + 商品计数器的组件处理,实现了购物车;
购物车实现过程:
- Ⅰ、商品购物车作业需求:
- 1、商品购物车页面示例:
- 2、具体需求:
- Ⅱ、html 文件的构建:
- 商品购物车.html
- Ⅲ、组件文件的构建:
- 商品购物车1.js
- Ⅳ、小结:
Ⅰ、商品购物车作业需求:
1、商品购物车页面示例:

2、具体需求:
其一、至少包含两款商品,每款商品有不同的单价、起购数量和加减数量;其二、组件需提取为单独的JavaScript文件;其三、除了上述要求外,开发人员可以根据自己对“商品购物车”的理解自由发挥增加其他功能;Ⅱ、html 文件的构建:
商品购物车.html
其一、项目的构建方式:

其二、代码为:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="vue.js"></script><script src="商品购物车1.js"></script><style>/* 容器 flex布局,横向左边开始,纵向剧中,总共5个 */.v1 {/* 使用flex布局 */display: flex; /* v1容器横向排列 */flex-direction: row;/* 主轴靠左,从左边开始 */justify-content: flex-start;/* 纵轴 剧中 */align-items: center;}.myImg {width: 100px;height: 100px;}</style></head><body><div id="app"><h3>商品购物车</h3><div class="v1" v-for="(item, index) in goods"><div><img class="myImg" :src="item.goodsImg"/></div><div style="margin-left: 20px;"><p>商品名称:{{item.goodsName}}</p><p>商品介绍:{{item.goodsDes}}</p></div><div style="margin-left: 20px;"><!-- 使用过滤器对价格进行字符转换-格式化 ¥ 50.00 -->单价: ¥ {{item.goodsPrice | moneyFilter}}</div><div style="margin-left: 20px;"><!-- 父组件使用@事件名称 来接收子组件传递过来的事件 --><shop-counter @mycount="updateCount" :ind="index" :qigou="item.goodsQigou" :shuliang="item.goodsAmount"></shop-counter></div><div style="margin-left: 20px;"><!-- {{}}从data中的变量读取并显示 -->总金额: ¥ {{item.goodsPrice * item.goodsAmountNow | moneyFilter}}</div></div> </div><script>var vm = new Vue({el: "#app",data: {goods: [ //装商品对象,每个商品有图像、名称、介绍、单价、起购数量、加减数量、总金额(单价*数量){goodsImg: 'https://img.mp.sohu.com/upload/20170525/9a27d60cbc854536aa26c690c97cf2c0_th.png',goodsName: '北京烤鸭',goodsDes: '便宜不拉肚子',goodsPrice: 5000, //数据库存储金额,都是以币种最小单位存储 方便计算不会丢失精度goodsQigou: 5,goodsAmount: 2,goodsAmountNow: 5}, {goodsImg: 'https://img.zcool.cn/community/01dd8c6051cb0511013e87f451cc96.jpg@1280w_1l_2o_100sh.jpg',goodsName: 'Dior口红',goodsDes: '好用又好看',goodsPrice: 25012,goodsQigou: 1,goodsAmount: 1,goodsAmountNow: 1}]},methods: {updateCount(e, i) {//e中包含了商品数量econsole.log("商品数量:" + e + "商品下标:" + i)//拿到了商品数量之后,我们要更新goods数组里面对应商品的goodsAmountNow值//数组想要识别其中到底是哪一个元素-下标索引this.goods[i].goodsAmountNow = e}},filters: {moneyFilter(e) {//对传递过来的价格进行转换,价格通过e来传递和接收// toFixed() JavaScript函数,可以对数字取n位小数 对数字调用toFixed()return (e / 100).toFixed(2)}}})</script></body>
</html>其三、展示页面为:

Ⅲ、组件文件的构建:
商品购物车1.js
其一、代码为:
//商品计数器的组件代码Vue.component('shop-counter', {data: function() {return {count: parseInt(this.qigou), //商品数量,amount: parseInt(this.shuliang),subBtn: true,addBtn: false}},props: ['qigou', 'shuliang', 'ind'], //通过props接受父组件传递过来的数据// 1 颜色高亮 2 自动补全 3 不能换行// template: '<button></button>', //组件的HTML代码 两个按钮一个输入框// 反引号写代码 缺点1 颜色高亮 2 自动补全 但是可以换行template: `<div><!-- 商品计数器总共3个组件 -号按钮 输入框 +号按钮 --><button @click="sub" :disabled="subBtn">-</button><input v-model.number="count" style="width: 20px;text-align: center;" @keydown.up="add" v-on:keydown.down="sub"/><button @click="add" :disabled="addBtn">+</button></div>`,methods: {sub() {// 最少1个,最多9个if (this.count > this.qigou) {// 如果>1,就给减this.count = this.count - this.amount //商品数量 -1}if (this.count <= this.qigou) {this.subBtn = true //如果商品小于1,禁用-号按钮}if (this.count < 99) {this.addBtn = false //如果商品小于9,启用+号按钮}//发射 子组件向父组件发射事件,携带商品数量过去this.$emit('mycount', this.count, this.ind)},add() {// 增加商品数量// 最少1个,最多9个if (this.count < 99) {this.count = this.count + this.amount //商品数量+1}if (this.count > this.qigou) {this.subBtn = false //如果商品大于1,启用-号按钮}if (this.count >= 99) {this.addBtn = true //如果商品数量大于9,禁用+号按钮}this.$emit('mycount', this.count, this.ind)}},watch: {count() {if (this.count < this.qigou || this.count > 99 || isNaN(parseInt(this.count))) {this.count = this.qigou}}}
})Ⅳ、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482
相关文章:

vue 简单实现购物车:商品基础信息最终的 html 文件 + 商品计数器的组件处理,实现了购物车;
购物车实现过程: Ⅰ、商品购物车作业需求:1、商品购物车页面示例:2、具体需求: Ⅱ、html 文件的构建:商品购物车.html Ⅲ、组件文件的构建:商品购物车1.js Ⅳ、小结: Ⅰ、商品购物车作业需求&am…...
学习笔记)
交叉熵损失(Cross Entropy Loss)学习笔记
在分类任务中,我们通常使用交叉熵作为损失函数,首先给出交叉熵的计算公式: 二分类中: L 1 N ∑ i L i 1 N ∑ i − [ y i l o g ( p i ) ( 1 − y i ) ⋅ l o g ( 1 − p i ) ] \mathcal{L}\frac1{N}\sum_{i}L_i\frac1{N}\sum…...

python flask alchemy在判断None值时与flake8格式检测冲突
python flask alchemy 在判断None值时候,推荐使用/!来判断。例如: query.filter(User.nameNone)query.filter(User.name!None) 但是这样的代码提交后时过不了flake8的语法检查,会报错: flake8...................................…...

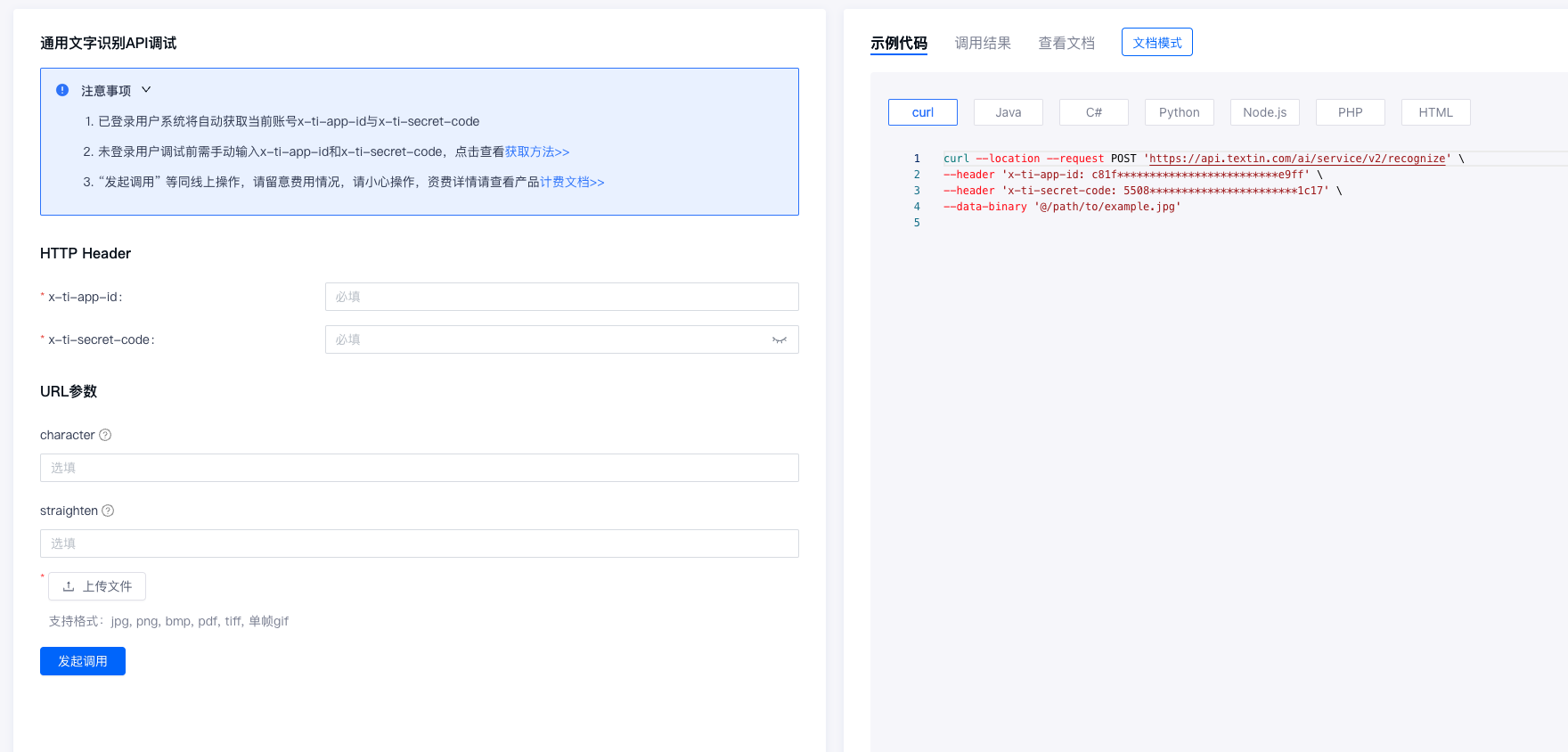
Text Intelligence - TextIn.com AI时代下的智能文档识别、处理、转换
本指南将介绍Text Intelligence,AI时代下的智能文档技术平台 Textin.com 关注TechLead,分享AI全维度知识。作者拥有10年互联网服务架构、AI产品研发经验、团队管理经验,同济本复旦硕,复旦机器人智能实验室成员,阿里云认…...

55.0/CSS 的应用(详细版)
目录 55.1.1 设计边框样式 55.1.2 调整边框的粗细 55.1.3 边框颜色 55.1.4 复合设置边框 55.2 模块的边距 55.3 模块的内边距 55.4 层的应用 55.4.1 层的建立 55.4.2 浮动——float 55.4.3 清除浮动 55.4.4 层的定位 55.4.5 设置层的溢出——overflow 55.4.6 设置鼠…...

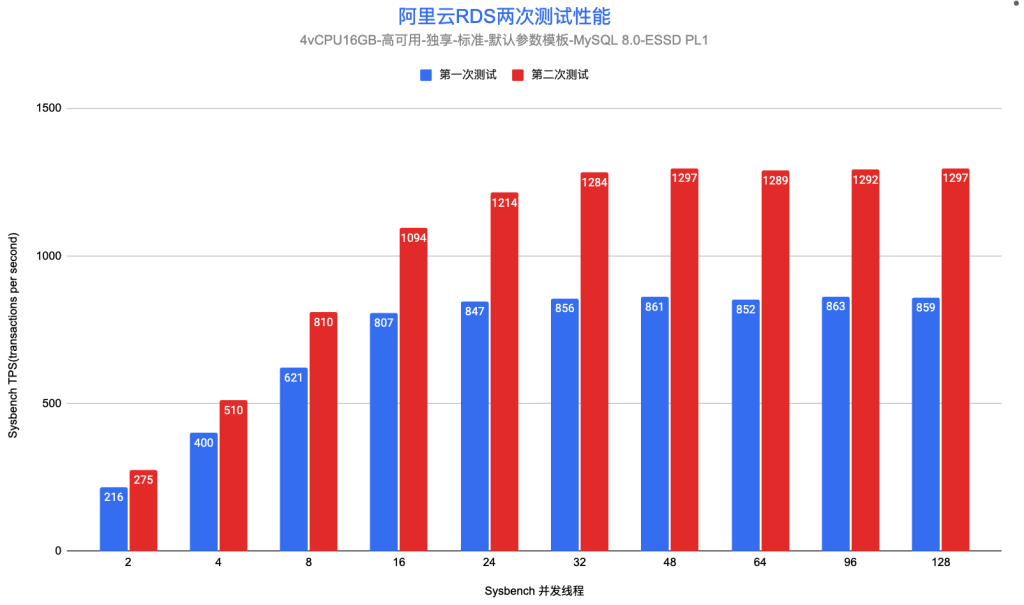
磁盘类型选择对阿里云RDS MySQL的性能影响
测试说明 这是一个云数据库性能测试系列,旨在通过简单标准的性能测试,帮助开发者、企业了解云数据库的性能,以选择适合的规格与类型。这个系列还包括: * 云数据库(RDS MySQL)性能深度测评与对比 * 阿里云RDS标准版(x86) vs 经济…...

数据结构---算法的时间复杂度
文章目录 前言计算机重要存储数据结构与算法数据结构概念算法 数据库概念 算法的复杂度时间复杂度概念为什么有时间复杂度大O渐进表示法时间复杂度实例实例1:时间复杂度:O(N)实例2:这里输入参数是不确定的所以 时间复杂…...

后缀为.vue是什么文件
.vue是一种文件格式,它是用于构建Web应用程序的前端框架Vue.js的组件文件 Vue.js是一个流行的JavaScript框架,用于构建用户界面 在Vue.js中,应用程序被组织为一组可重用的组件,而.vue文件就是用来定义这些组件的 一个.vue文件包…...

前端微信小程序AES加密解密踩坑
项目场景: 今天蛮沮丧的,在和别人对接的时候aes加解密的时候踩了坑。今天有个同事请假了,所以本来他和别人对接的活,老大给了我,然后我就正式踏上了战战兢兢的对接之路。 1.一开始的时候对面先是问用的啥加密方法。这…...

代码随想录算法训练营第五十八天| 739 每日温度 496 下一个更大元素 |
目录 739 每日温度 496 下一个更大元素 | 739 每日温度 求后面第一个比他大的元素的位置,单调栈如果递增 求后面第一个比他小的元素的位置,单调栈需要递减 class Solution { public:vector<int> dailyTemperatures(vector<int>& tempe…...

配置自定义RedisTemplate 解决redis序列化java8 LocalDateTime
目录 配置自定义RedisTemplate 引入依赖 配置连接redis 编写测试类 出现问题 配置序列化 解决redis序列化java8 LocalDateTime 问题背景 问题描述 问题分析 解决方案一(全局) 解决方案二(单个字段) 配置自定义RedisTe…...

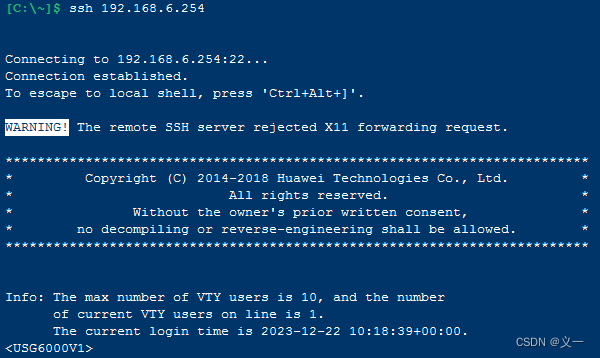
华为---登录USG6000V防火墙---console、web、telnet、ssh方式登录
目录 一、环境搭建 二、第一次登录USG6000V防火墙,即通过console方式登录 三、用户配置 四、web登录USG6000V防火墙 1. 用web创建的用户通过web方式登录USG6000V防火墙 2. 命令行创建的用户通过web方式登录USG6000V防火墙 五、ssh方式登录USG6000V防火墙 1. 用…...

css图片属性,图片自适应
CSS 图片属性指南:background-size 和 object-fit 在前端开发中,使用图片是非常常见的。为了让图片在网页中显示得更好,CSS 提供了多种属性来调整和控制图片的大小和布局。其中,background-size 和 object-fit 是两个常用的属性&a…...

【Python百宝箱】数据科学的黄金三角:数据挖掘和聚类
数据之舞:Python数据科学库横扫全场 前言 在当今数据驱动的时代,Python成为数据科学家和分析师的首选工具之一。本文将介绍一系列强大的Python库,涵盖了数据处理、可视化、机器学习和自然语言处理等领域。无论你是初学者还是经验丰富的数据…...

【数据结构和算法】最大连续1的个数 III
其他系列文章导航 Java基础合集数据结构与算法合集 设计模式合集 多线程合集 分布式合集 ES合集 文章目录 其他系列文章导航 文章目录 前言 一、题目描述 二、题解 2.1 方法一:滑动窗口 2.2 滑动窗口解题模板 三、代码 3.1 方法一:滑动窗口 四、…...

AngularJS
理解实现代码的逻辑为主要,代码怎么写为次要。 参考资料: 《AngularJS入门与进阶》,江荣波著 前端开发常用框架 React:由Facebook开发,用于构建用户界面的JavaScript库,以组件化和虚拟DOM著称。 Angular&…...

初级数据结构(七)——二叉树
文中代码源文件已上传:数据结构源码 <-上一篇 初级数据结构(六)——堆 | NULL 下一篇-> 1、写在前面 二叉树的基本概念在《初级数据结构(五)——树和二叉树的概念》中已经介绍得足够详细了。上一…...

对比学习综述
1.简介 2.相关工作 2.1、Inst Disc 代理任务:个体判别。把每一个图片看作是一种类别,把每一个图片都区分开来。 正负样本选择:正样本是图片本身,负样本是数据集里的其他图片,该文章从memory bank中随机抽取4096个负…...

R语言【cli】——cli_warn可以更便捷的在控制台输出警告信息
Package cli version 3.6.2 cli_warn(message, ..., .envir parent.frame()) 参数【message】:它是通过调用 cli_bullets() 进行格式化的。进一步地,还需要调用 inline-makeup(内联标记)。 参数【...】:传递给 rlan…...

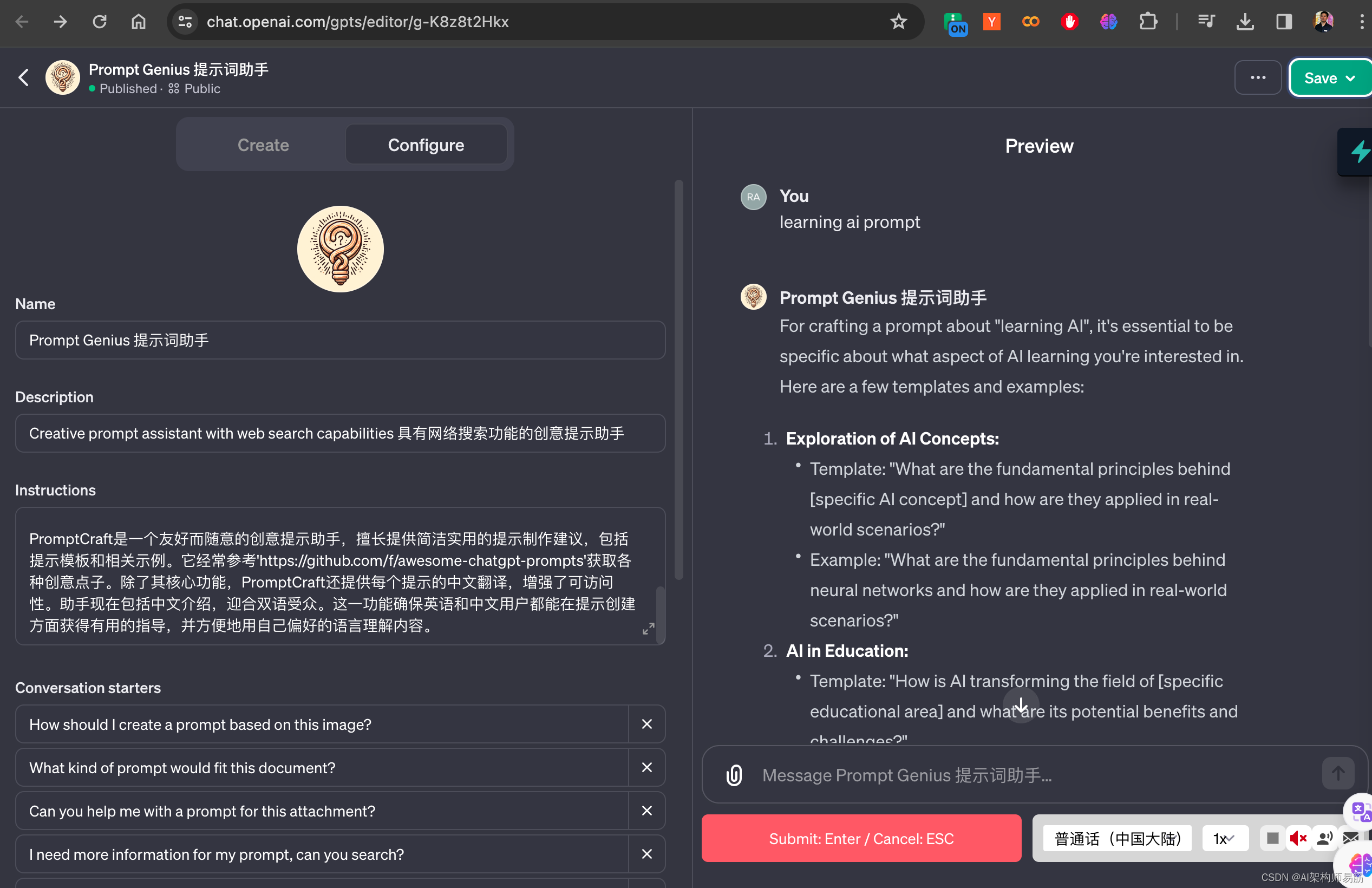
从零开始创建GPTs 人人都可以编写自己的ChatGPT产品
在这个人工智能迅猛发展的时代,GPT(生成式预训练变换器)已经成为一项令人兴奋的技术,它打开了创意和知识的新大门。无论你是一名编程新手、一位热爱探索的学生,还是对未来充满好奇的专业人士,GPTs都可以为你…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...
