【排序算法】C语言实现选择排序与冒泡排序

文章目录
- 🚀前言
- 🚀冒泡排序
- ✈️冒泡排序的逻辑
- ✈️冒泡排序coding
- 🚀选择排序
- ✈️选择排序的逻辑
- ✈️选择排序coding
🚀前言
这里是阿辉算法与数据结构专栏的第一篇文章,咱们就从排序算法开始讲起,排序算法有很多大致分为两类:基于比较的排序和非比较的排序
- 基于比较的排序:冒泡、选择、插入、希尔、堆、归并、随机快排
- 非比较的排序:桶排序
以上的排序算法阿辉都会讲到,今天阿辉主要讲一下选择排序和冒泡排序。
铁子们,进入咱们今天的学习吧!!!
🚀冒泡排序
铁子们对于冒泡排序一定是有很多理解了,这里阿辉就简单讲一下😆
✈️冒泡排序的逻辑
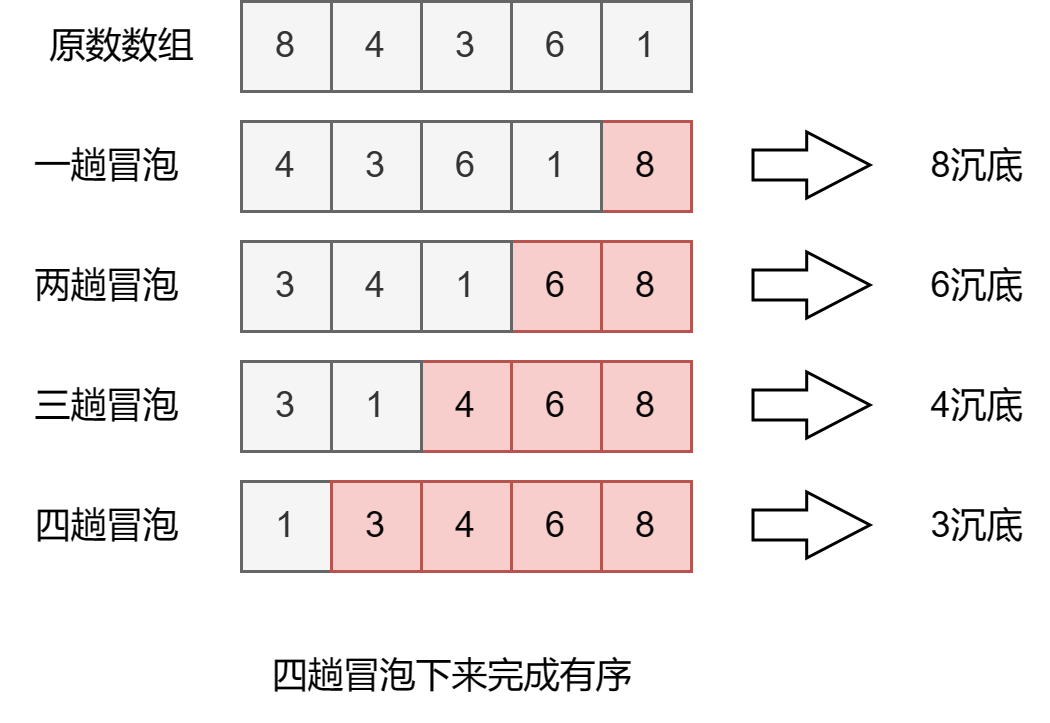
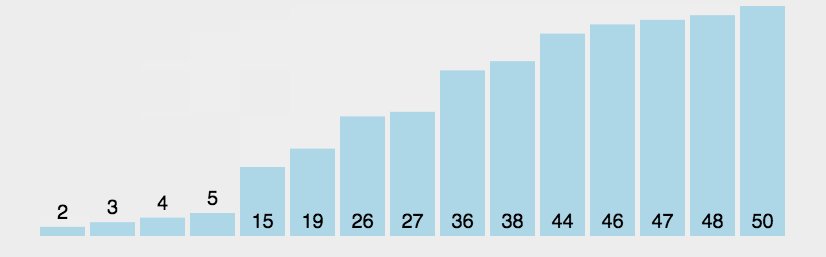
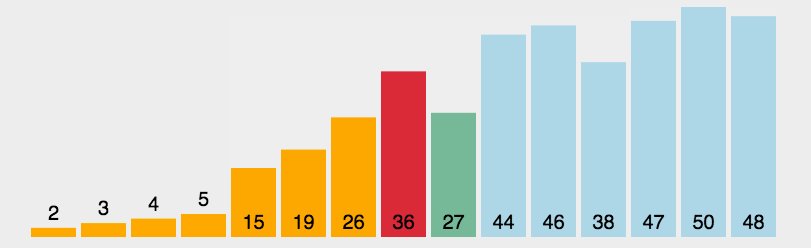
逻辑很简单,就是前一个数据与后一个数据进行比较,前一个数据更大就交换,相等或小于不进行任何操作,然后重复操作,一趟下来就能把最大的数据放到末尾位置然后重复上述操作如下图👇

可以看出,对于上面具有5个元素的无序数组,我们通过4趟的冒泡后就将其变为有序数组,每一趟冒泡后都可以使剩下的数据中最大的数据沉底
我们看一下动图演示:

✈️冒泡排序coding
其实很多情况下我们对于逻辑掌握的很快,关键是把逻辑抽象成代码的过程很麻烦,各种边界要考虑到位,对于一个算法首先要把具体例子搞明白再去写,否则很容易脑子一摊浆糊
关于冒泡排序,其实我们就关注两件事
1.需要几趟冒泡
对于一个有n个元素的数组,我们需要 n-1 趟冒泡
很好理解,比如:3 2 1这三个数
一趟冒泡会把3移到末尾变成 2 1 3
第二趟就会把2移到3的前一位变成 1 2 3这时数组已经有序了
2.一趟冒泡进行几次比较
对于有n个元素的数组来说:
第一次冒泡,范围是下标0 ~ n-1,就比较n-1次
第二次冒泡,范围是下标0 ~ n-2,就比较n-2次
第三次冒泡,范围是下标0 ~ n-3,就比较n-3次… … … …
有了上面的分析,我们很容易想到可以用一个循环控制趟数,再用一个循环控制比较的次数就可以写出下面经典的冒泡排序
//交换方法
void swap(int a[], int x, int y)
{int tmp = a[x];a[x] = a[y];a[y] = tmp;
}
//经典冒泡排序
void BubbleSort(int a[], int sz)//sz表示传入数组的大小
{//end表示需要进行几趟冒泡for (int end = sz - 1; end > 0;end--){//同时end从sz-1开始,作为比较次数限定第二个for循环的范围//每一趟冒泡都是从下标 0和1 1和2 2和3 ……比较//second代表每次比较的第二个数,也就是0和1的1,1和2的2//所以second从1开始for (int second = 1; second <= end; second++){//当第一个数大于第二个数就交换if (a[second - 1] > a[second]){//交换函数,传入数组名和需要交换的两个数的下标swap(a, second, second - 1);}}}
}
为什么说上述是经典的冒泡排序,因为他有一个缺陷对于长度一样的数组不管其是否有序都会进行固定次数的比较,这样的话效率很差,所以就有冒泡排序的改良版
void BubbleSort(int a[], int sz)
{for (int end = sz - 1; end > 0;end--){int flag = 0;//增加一个flag变量,判断是否数组已有序for (int second = 1; second <= end; second++){if (a[second - 1] > a[second]){swap(a, second, second - 1);flag = 1;}}//flag为0说明没进行交换,没交换就说明每个数的前一个数不大于它//说明数组已有序跳出循环if (flag == 0)break;}
}
🚀选择排序
选择排序也不难,阿辉来给铁子们稍微讲一下😆
✈️选择排序的逻辑
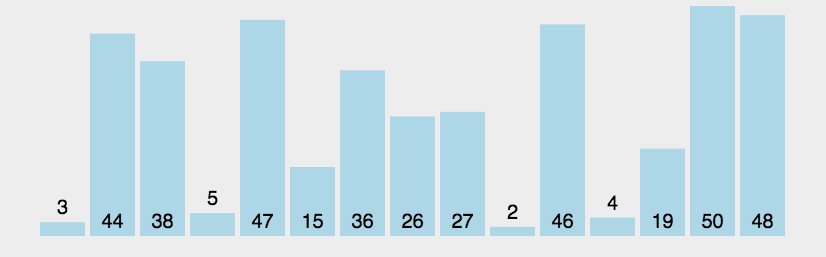
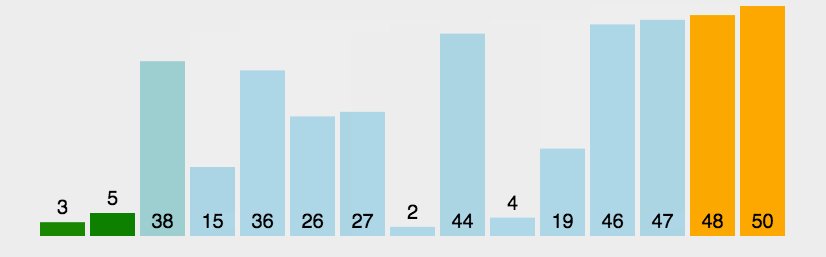
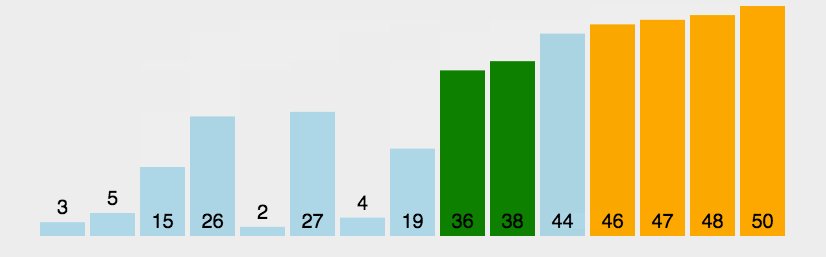
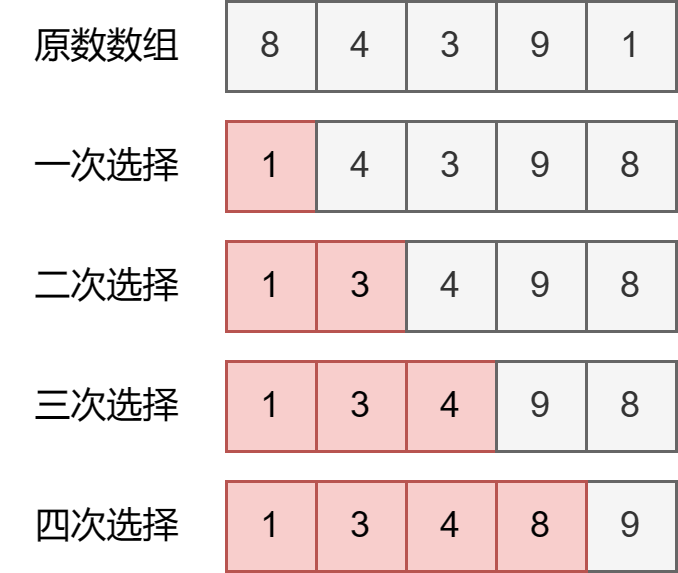
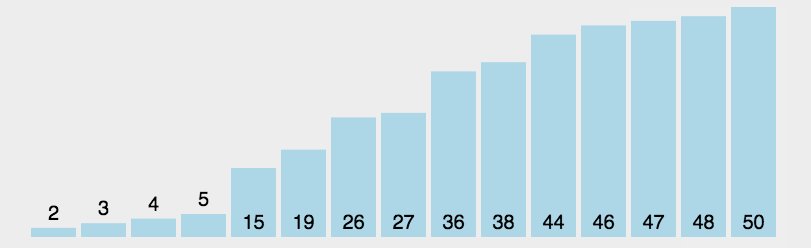
逻辑就是:对于一个有n个元素的数组,首先在下标为0 ~ n-1的范围内找到最小的数与下标为0的数交换,染后在下标1 ~ n-1范围找到最小的数与下标为1的数字交换,然后按照上述依次进行,直到排好序
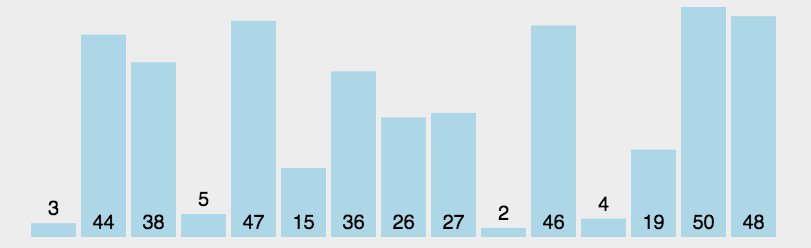
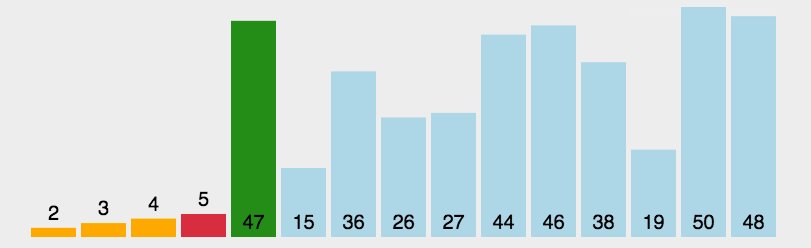
选择过程:

我们来看一下动图展示:

✈️选择排序coding
同样选择排序我们也只关心两件事
1.进行几次找最小值
这与冒泡类似,一个有n个元素的数组进行,n-1次选择
2.每次寻找最小值的范围
对于有n个元素的数组来说:
对于有n个元素的数组来说:
第一次选择,范围是下标0 ~ n-1
第二次选择,范围是下标1 ~ n-1
第三次选择,范围是下标2 ~ n-1
…………
有了上面的分析,我们很容易想到可以用一个循环控制找最小值的次数,再用一个循环遍历要找的最小值的范围
//交换方法
void swap(int a[], int x, int y)
{int tmp = a[x];a[x] = a[y];a[y] = tmp;
}
//选择排序
void SelectSort(int a[],int sz)//sz数组元素个数
{int first = 0;//控制找最小值,并且是每一次要找最小值的范围的第一个元素的下标for (first = 0; first < sz - 1; first++){int end = sz - 1;//控制遍历最小值的范围,并且从后遍历数组int min = first;//min记录最小值的下标while(end > first){//如果以end为下标的元素比以min为下标的元素小,min就记录该数的下标min = a[min] > a[end] ? end : min;end--;}swap(a, first, min);//每次找到的最小数与开始位置交换}
}
以上GIF动图均出自这篇文章
如果觉得文章对你有帮助的话,还请点赞,关注,收藏支持博主,如有不足还请指点,博主及时改正,感谢大家支持!!!

相关文章:

【排序算法】C语言实现选择排序与冒泡排序
文章目录 🚀前言🚀冒泡排序✈️冒泡排序的逻辑✈️冒泡排序coding 🚀选择排序✈️选择排序的逻辑✈️选择排序coding 🚀前言 这里是阿辉算法与数据结构专栏的第一篇文章,咱们就从排序算法开始讲起,排序算法…...

设计模式之-原型模式,快速掌握原型模式,通俗易懂的理解原型模式以及使用场景
文章目录 一、什么是原型模式二、使用场景三、代码示例 一、什么是原型模式 原型模式是一种创建型设计模式,它允许通过复制现有对象来创建新的对象,而无需通过调用构造函数来创建。原型模式通过克隆操作来创建对象,提供了一种更加灵活和高效…...

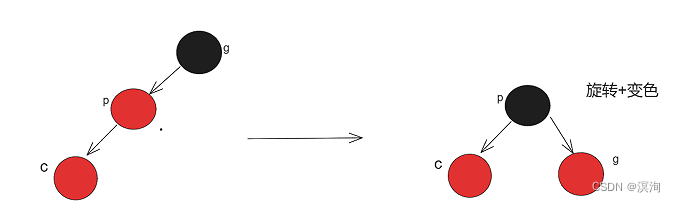
数据结构之进阶二叉树(二叉搜索树和AVL树、红黑树的实现)超详细解析,附实操图和搜索二叉树的实现过程图
绪论 “生命有如铁砧,愈被敲打,愈能发出火花。——伽利略”;本章主要是数据结构 二叉树的进阶知识,若之前没学过二叉树建议看看这篇文章一篇掌握二叉树,本章的知识从浅到深的对搜索二叉树的使用进行了介绍和对其底层…...

SpringIOC之LocaleContext
博主介绍:✌全网粉丝5W+,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建与毕业项目实战,博主也曾写过优秀论文,查重率极低,在这方面有丰富的经验✌ 博主作品:《Java项目案例》主要基于SpringBoot+MyBatis/MyBatis-plus+…...

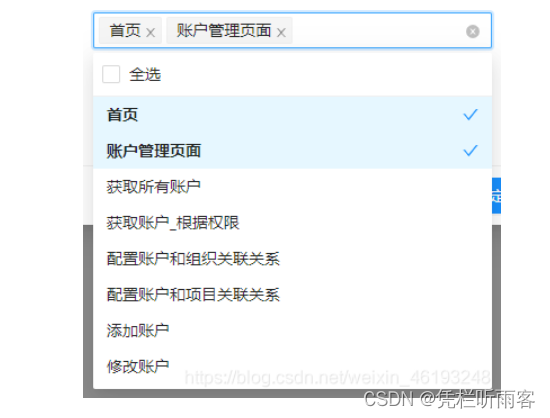
前端案例—antdDesign的Select多选框组件加上全选功能
前端案例—antdDesign的Select多选框组件加上全选功能。 实现效果如下: Select 组件里有这个属性,可以利用这个对下拉菜单进行自定义。 const handleChange (e, value) > {setSelectState(e.target.checked)let arr productOptions?productOption…...

个人财务工具、密钥管理平台、在线会计软件、稍后阅读方案 | 开源专题 No.51
gethomepage/homepage Stars: 10.1k License: GPL-3.0 这个项目是一个现代化、完全静态的、快速且安全的应用程序仪表盘,具有超过 100 种服务和多语言翻译的集成。 快速:网站在构建时以静态方式生成,加载时间飞快。安全:所有对后…...

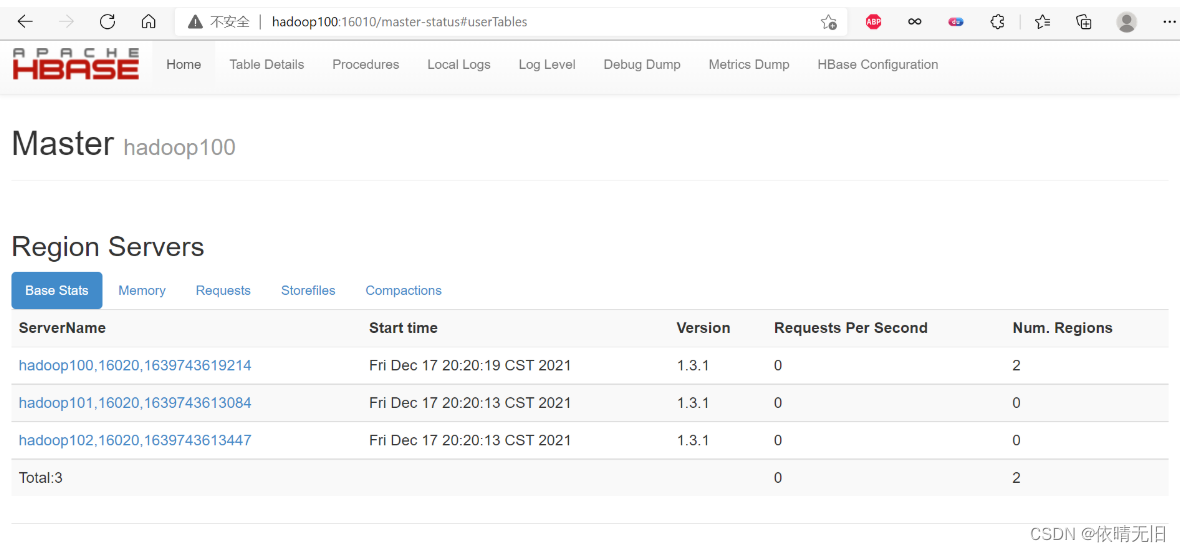
HBase基础知识(二):HBase集群部署、HBaseShell操作
1. HBase安装部署 1.1 Zookeeper正常部署 首先保证Zookeeper集群的正常部署,并启动之: 创建集群启动脚本: #!/bin/bash case $1 in "start"){ for i in hadoop100 hadoop101 hadoop102 do echo----------zookeeper $i 启动----…...

C 标准库 - <time.h>
简介 time.h 头文件定义了四个变量类型、两个宏和各种操作日期和时间的函数。 库变量 下面是头文件 time.h 中定义的变量类型: 序号变量 & 描述1size_t是无符号整数类型,它是 sizeof 关键字的结果。2clock_t这是一个适合存储处理器时间的类型。3…...

养老院自助饮水机(字符设备驱动)
目录 1、项目背景 2、驱动程序 2.1 三层架构 2.2 驱动三要素 2.3 字符设备驱动 2.3.1 驱动模块 2.3.2 应用层 3、设计实现 3.1 项目设计 3.2 项目实现 3.2.1 驱动模块代码 3.2.2 用户层代码 4、功能特性 5、技术分析 6. 总结与未来展望 1、项目背景 养老院的老人…...

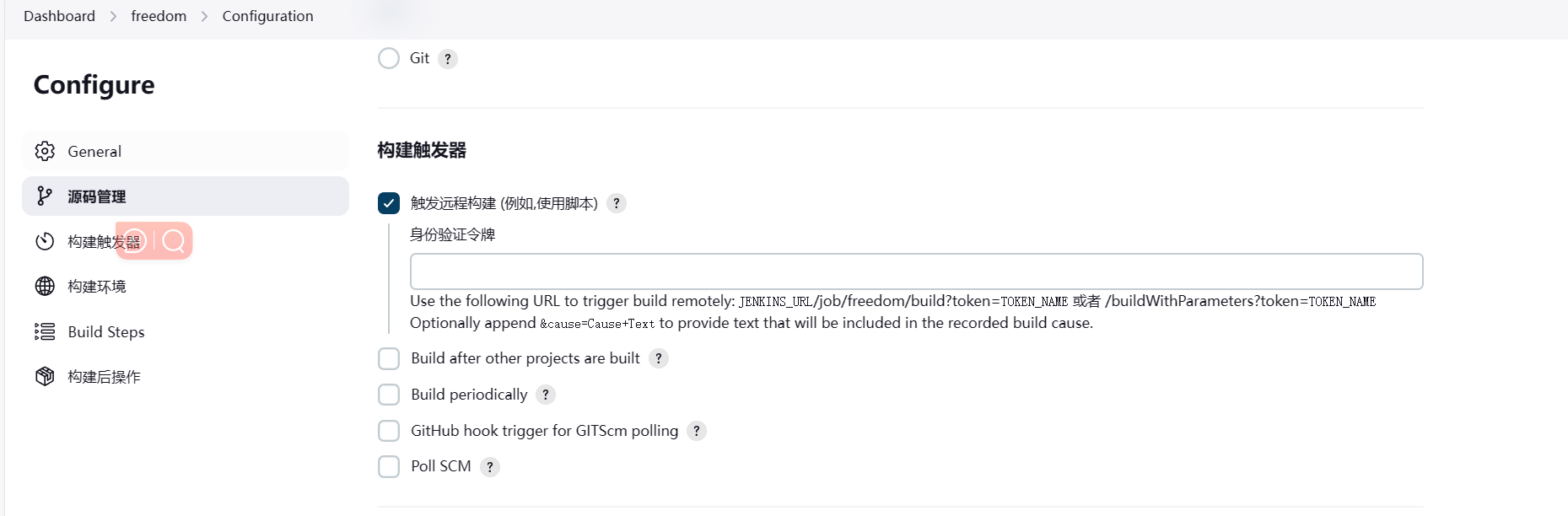
Jenkins 构建触发器指南
目录 触发远程构建 (例如,使用脚本) 描述 配置步骤 安全令牌 在其他项目构建完成后触发构建 描述 配置步骤 定时触发构建 描述 配置步骤 GitHub钩子触发GITScm轮询 描述 配置步骤 Poll SCM - 轮询版本控制系统 描述 触发远程构建 (例如,使…...

通用的java中部分方式实现List<自定义对象>转为List<Map>
自定义类 /*** date 2023/12/19 11:20*/ public class Person {private String name;private String sex;public Person() {}public Person(String name, String sex) {this.name name;this.sex sex;}public String getName() {return name;}public String getSex() {return…...

Python---静态Web服务器-返回固定页面数据
1. 开发自己的静态Web服务器 实现步骤: 编写一个TCP服务端程序获取浏览器发送的http请求报文数据读取固定页面数据,把页面数据组装成HTTP响应报文数据发送给浏览器。HTTP响应报文数据发送完成以后,关闭服务于客户端的套接字。 2. 静态Web服务器-返回固…...

react v-18父组件调用子组件的方法和数据
版本 "react": "^18.1.0", "react-dom": "^18.1.0", 父组件 import React, { useState, useRef, memo, useEffect } from "react"; import { useTranslation } from "react-i18next"; import { Card } from &q…...

Linux——缓冲区
我在上篇博客留下了一个问题,那个问题就是关于缓冲区的问题,我们发现 文件有缓冲区,语言有用户级缓冲区,那么缓冲区到底是什么?,或者该怎 么认识缓冲区?这篇文章或许会让你有所认识,…...

Mac 生成Android签名证书 .keystore文件
工具下载地址 https://www.oracle.com/java/technologies/downloads/#jdk21-mac1. 找到安装jdk的路径,并进入bin目录下 1.1 查找JDK命令 /usr/libexec/java_home -v结果为: java_home: option requires an argument -- v /Library/Java/JavaVirtualMachines/jdk…...

电商数仓项目----笔记六(数仓ODS层)
ODS层的设计要点如下: (1)ODS层的表结构设计依托于从业务系统同步过来的数据结构。 (2)ODS层要保存全部历史数据,故其压缩格式应选择压缩比较高的,此处选择gzip。 (3)…...

rtsp视频在使用unity三维融合播放后的修正
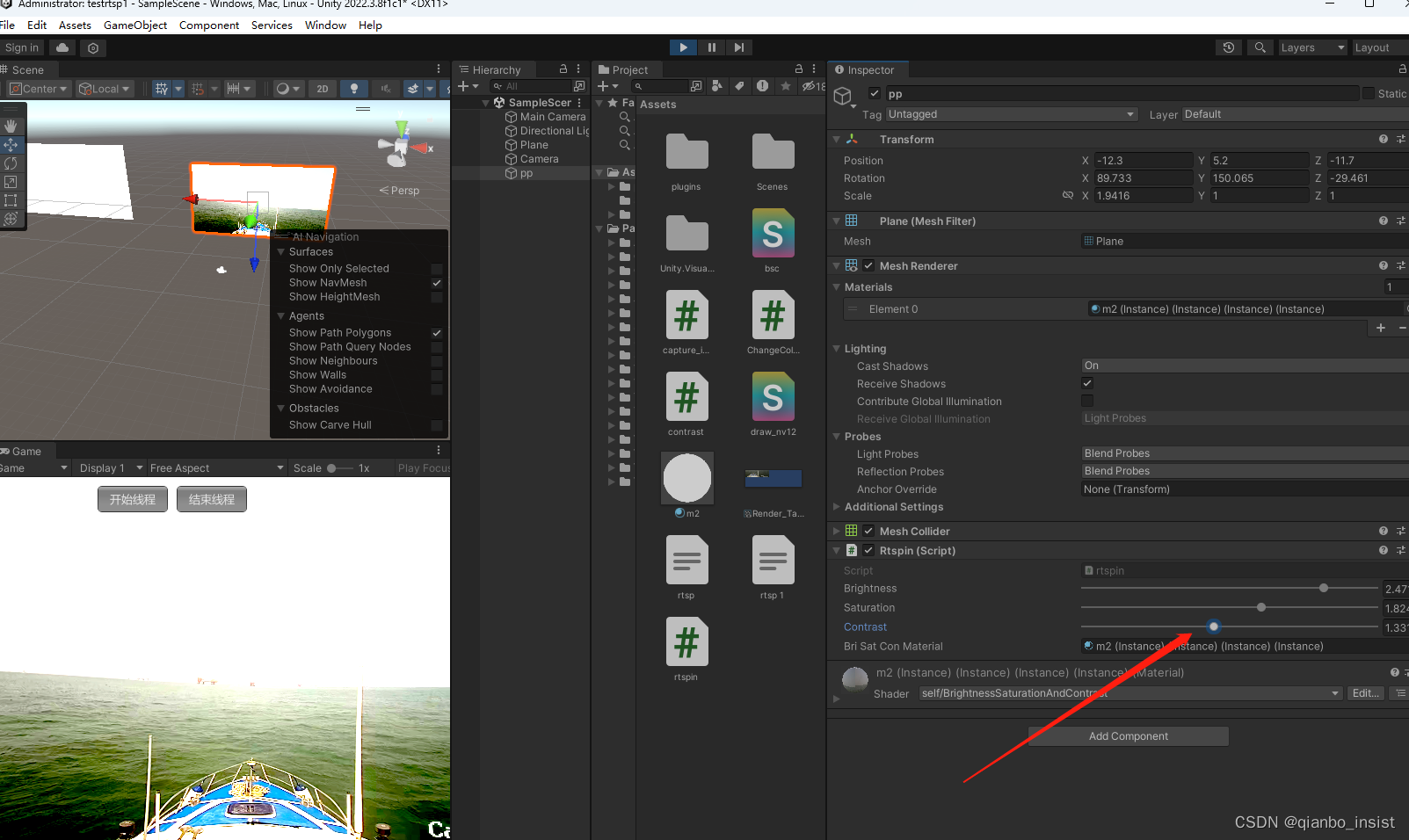
1 rtsp 接入 我们使用unity UE 等三维渲染引擎中使用c编写插件来接入rtsp 视频。同时做融合的时候,和背景的三维颜色要一致,这就要使用视频融合修正技术。包括亮度,对比度,饱和度的修正。在单纯颜色上的修正可以简单使用rgb->…...

【已解决】解决Springboot项目访问本地图片等静态资源无法访问的问题
今天在开发一个招聘系统的时候,有投递简历功能,有投递就会有随之而来的查看简历对吧,我投递过的简历,另存为一个文件夹,就是说本地磁盘(或者服务器)有一个专门存放投递过的简历的文件夹,用于存放PDF&#x…...

运维笔记之centos部署Go-FastDfs
安装Go-FastDfs 当前最新版本为1.4.5,但发布的最新版本为1.4.4 # 下载文件 wget --no-check-certificate https://github.com/sjqzhang/go-fastdfs/releases/download/v1.4.4/fileserver -O fileserver # 赋权限 chmod x fileserver # 运行 ./fileserver server服…...
)
C#基础——线程(线程池、线程锁、线程抢占、多线程)
线程 进程(Process)是由操作系统分配资源并执行的一个独立的程序实,属于Windows的概念,进程结束就表示程序关闭了。 线程(Thread)是程序中执行的最小单位。一个线程代表了一个独立的执行流,可…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...
