异步编程Promise
文章目录
- 前言
- 一、关于 Promise 的理解与使用
- 1.相关知识补充
- 区别实例对象和函数对象
- 同步回调
- 异步回调
- Js中的错误(error)和错误处理
- 2.promise是什么
- 二、Promise 原理
- 三、Promise 封装 Ajax
- 四、async 与 await
- 总结
前言
在项目中,promise的使用是必不可少的,本文主要记录了异步编程中promise,async 与 await相关知识。
一、关于 Promise 的理解与使用
1.相关知识补充
区别实例对象和函数对象
- 实例对象:通过 new 创建的对象,称实例对象。
- 函数对象:将函数作为对象使用时,简称函数对象。
同步回调
- 立即执行,全部执行完了才结束,不放入回调队列中。
- 如:数组遍历相关的回调函数(promise的excutor函数)new Promise(executor)
异步回调
- 不会立即执行,会放入回调队列中,以后执行。
- 如:定时器回调、Ajax回调、promise 的成功/失败回调。
Js中的错误(error)和错误处理
1.错误类型
- Error:所有错误的父类型
- ReferenceError:引用的变量不存在
- TypeError:数据类型不正确
- RangeError:数据值不在其所允许的范围内
- SyntacticError:语法错误
2.错误处理
- 捕获错误:try{ } catch(){ }
- 抛出错误:throw error
3.错误对象
- message 属性:错误相关信息
- stack属性:记录信息
2.promise是什么
1.简介
- promise 是一个ES6语法,专门用来解决异步 回调地狱 的问题。
- promise 规范规定了一种异步编程解决方案的API。规范规定了promise对象的状态和then方法。
- promise 是一个内置的构造函数,是程序员自己new 调用的。
- promise 对象用来封装一个异步操作,并可以获取其成功/失败的结果值。
回调地狱
- 当一个回调函数嵌套一个回调函数的时候,出现一个嵌套结构,嵌套多了就会出现回调地狱的情况。
2.语法
- Promise.prototype.then 方法
- new Promise(executor) 构造函数
- new Promise的时候,传入一个回调函数,它是同步的回调,会立即在主线程上执行,称为executor函数
- executor 会接收两个参数:resolve, reject
-
(1)调用 resolve,会让promise实例状态变为:成功(fulfilled),同时可以指定成功的 value。
(2)调用 reject,会让promise实例状态变为:失败(rejected),同时可以指定失败的 reason
const p = new Promise((resolve, reject) => {resolve('ok')})
console.log('@',p)//demo,一般不在控制台输出,
一个 Promise 必然处于以下几种状态之一:
- pending:初始状态,既没有被兑现,也没有被拒绝。
- fulfilled:意味着操作成功完成。
- rejected:意味着操作失败。
const p = new Promise((resolve, reject) => {setTimeout(() => {rejected('test错误信息')resolve('test成功数据');}, 1000);
});p.then(data => console.log('成功', 'resolve', data),//成功data => console.log('失败', 'reject', data)//失败
);// 执行结果
1s后打印 `成功 "resolve" "test成功数据"`
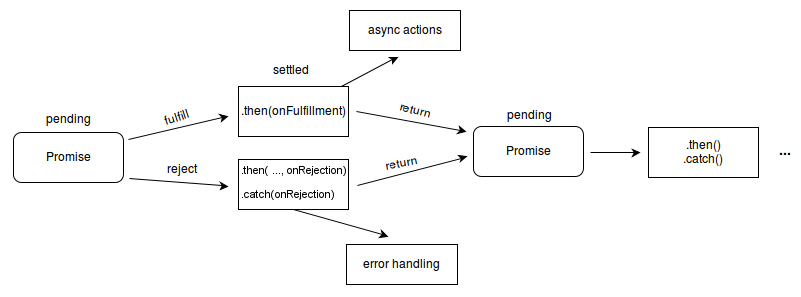
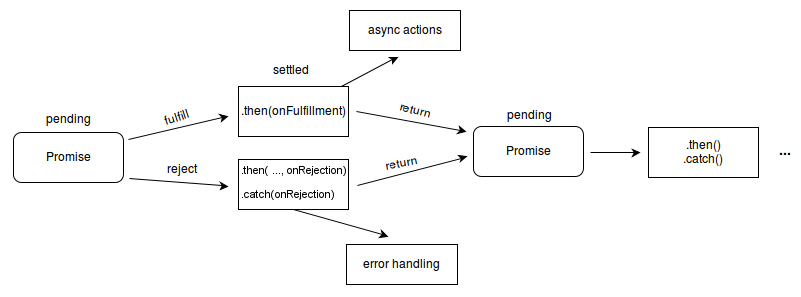
二、Promise 原理
-Promise 对象被创建时,它处于 pending 状态。当异步操作成功完成时,它变为 fulfilled 状态;当异步操作失败时,它变为 rejected 状态。而且一旦状态改变,就不能再改变。
当其中任意一种情况发生时,通过 Promise 的 then 方法串联的处理程序将被调用。如果绑定相应处理程序时 Promise 已经兑现或拒绝,这处理程序将被立即调用,因此在异步操作完成和绑定处理程序之间不存在竞态条件。
如果一个 Promise 已经被兑现或拒绝,即不再处于待定状态,那么则称之为已敲定(settled)。
Promise 提供了统一的 API ,各种异步操作都可以用同样的方法进行处理。这使得代码更加简洁和易于理解。

三、Promise 封装 Ajax
function fetchData(url) { return new Promise((resolve, reject) => { // 创建一个 XMLHttpRequest 对象 let xhr = new XMLHttpRequest(); // 监听请求完成事件 xhr.addEventListener('load', function() { if (xhr.status === 200) { // 请求成功 // 将返回的数据作为 Promise 的结果 resolve(xhr.responseText); } else { // 请求失败 // 将错误信息作为 Promise 的结果 reject(new Error(`Request failed with status ${xhr.status}`)); } }); // 监听请求错误事件 xhr.addEventListener('error', function() { reject(new Error('Request failed')); }); // 发送请求 xhr.open('GET', url, true); xhr.send(); });
}
四、async 与 await
-
Promise虽然解决了回调地狱问题,但是缺点是有不少的样板代码,并且写代码时候还是通过then注册回调方式
-
async、await是语法糖,async 和 await 关键字让我们可以用一种更简洁的方式写出基于 Promise 的异步行为。
总结
- promise 常用语法:Promise.prototype.then、new Promise(executor)
- promise 三种状态:pending、resolve、 reject
相关文章:

异步编程Promise
文章目录 前言一、关于 Promise 的理解与使用1.相关知识补充区别实例对象和函数对象同步回调异步回调Js中的错误(error)和错误处理 2.promise是什么 二、Promise 原理三、Promise 封装 Ajax四、async 与 await总结 前言 在项目中,promise的使…...

Centos上的默认文本编辑器vi的操作方法积累
打开一个文本后,常见的操作方法积累如下: 001-进入或退出插入模式的方法 按下 i 进入插入模式。 按下 Esc 退出插入模式。 002-进入命令模式的方法: 按下 Esc 退出插入模式,然后输入冒号:进入命令模式。 003-退出vi编辑器的方…...

海康rtsp拉流,rtmp推流,nginx部署转flv集成
海康rtsp拉流,rtmp推流,nginx部署转flv集成 项目实际使用并测试经正式使用无问题,有问题欢迎评论留言 核心后台java代码: try {// FFmpeg命令String command "ffmpeg -re -i my_video.mp4 -c copy -f flv rtmp://localho…...

【Python百宝箱】时序之美:Python 时间序列探秘与创新
时光漫游:Python 时间序列分析全指南 前言 在数字化时代,时间序列数据扮演着关键的角色,从金融到气象再到生产制造。本文将引导你穿越Python丰富的时间序列分析工具,探索从基础统计到机器学习和深度学习的各个层面。无论你是初学…...

flutter开发实战-第一帧布局完成回调实现
flutter开发实战-第一帧布局完成回调实现 在开发中,我们有时候需要在第一帧布局完成后调用一些相关的方法。这里记录一下是实现过程。 Flutter中有多种不同的Binding,每种Binding都负责不同的功能。下面是Flutter中常见的Binding: 这里简单…...

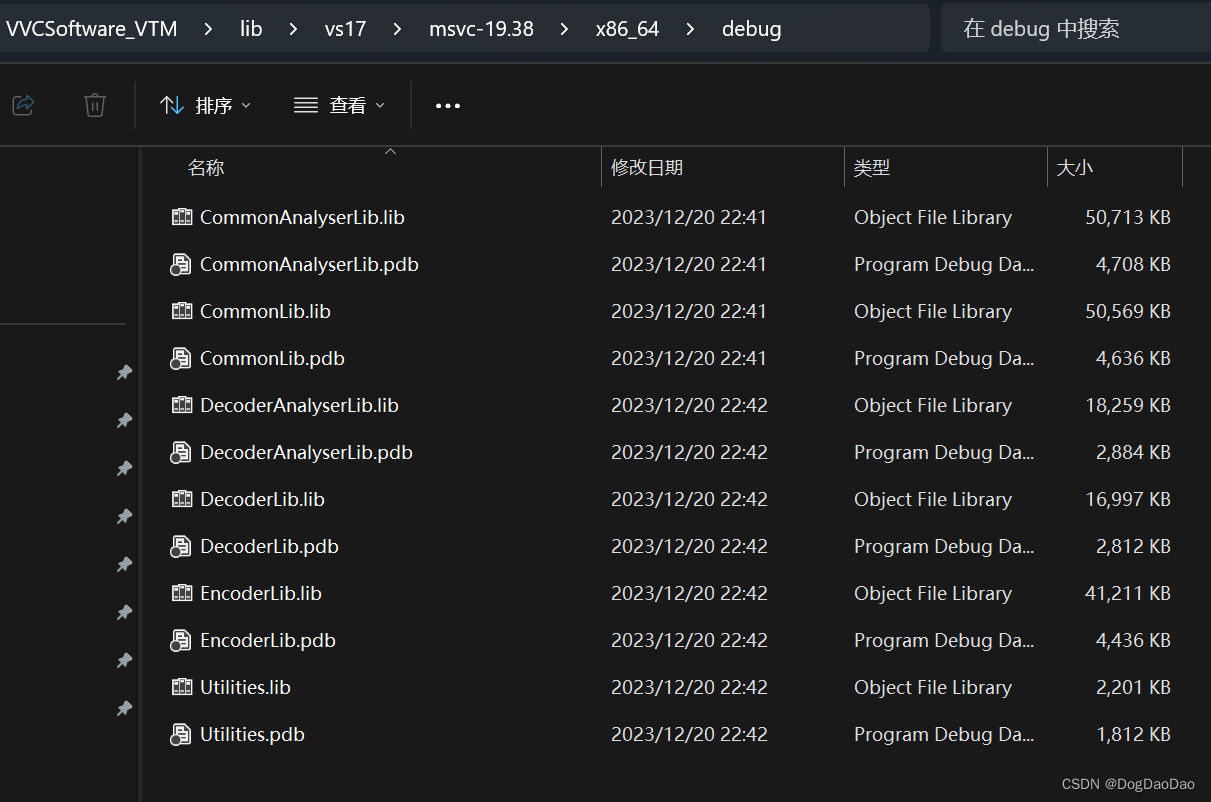
Windows11编译VTM源码生成Visual Studio 工程
VTM介绍 VTM作为H266/VVC标准的官方参考软件,一直用作H266/VVC标准的研究和迭代。关于H2666/VVC标准的介绍、代码、提案、文档等,可以参考H266/VVC编码标准介绍。 官方代码地址: https://vcgit.hhi.fraunhofer.de/jvet/VVCSoftware_VTM&…...

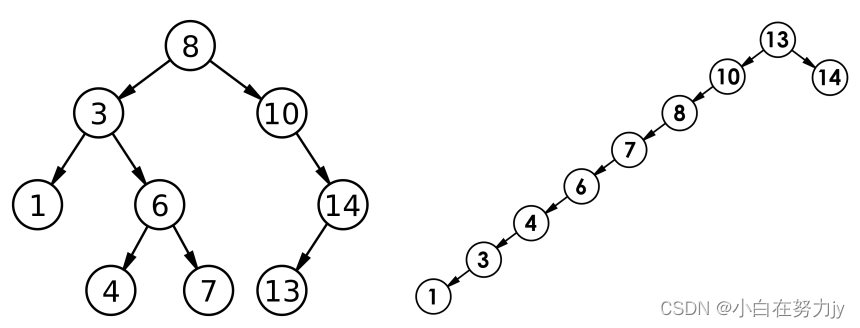
[数据结构进阶 C++] 二叉搜索树(BinarySearchTree)的模拟实现
文章目录 1、二叉搜索树1.1 二叉搜索数的概念1.2 二叉搜索树的操作1.2.1 二叉搜索树的查找1.2.2 二叉搜索树的插入1.2.3 二叉搜索树的删除 2、二叉搜索树的应用2.1 K模型2.2 KV模型 3、二叉搜索树的性能分析4、K模型与KV模型完整代码4.1 二叉搜索树的模拟实现(K模型…...

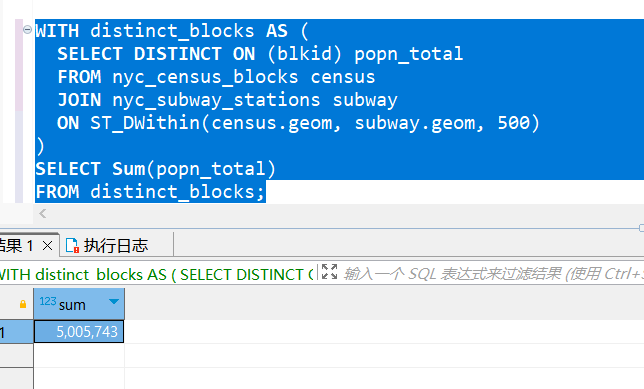
PostGIS学习教程十四:更多的空间连接
PostGIS学习教程十四:更多的空间连接 在上一节中,我们看到了ST_Centroid(geometry)和ST_Union([geometry])函数,以及一些简单的示例。在本节中,我们将用它们做一些更详细的事情。 提示:写完文章后,目录可以…...

【爬虫软件】孔夫子二手书采集
项目演示 孔网爬取图书信息 目录结构 [ |-- api-ms-win-core-synch-l1-2-0.dll, |-- api-ms-win-core-sysinfo-l1-1-0.dll, |-- api-ms-win-core-timezone-l1-1-0.dll, |-- api-ms-win-core-util-l1-1-0.dll, |-- api-ms-win-crt-conio-l1-1-0.dll, |-- api…...

P8736 [蓝桥杯 2020 国 B] 游园安排
题目描述 L \mathrm{L} L 星球游乐园非常有趣,吸引着各个星球的游客前来游玩。小蓝是 L \mathrm{L} L 星球 游乐园的管理员。 为了更好的管理游乐园,游乐园要求所有的游客提前预约,小蓝能看到系统上所有预约游客的名字。每个游客的名字由一…...

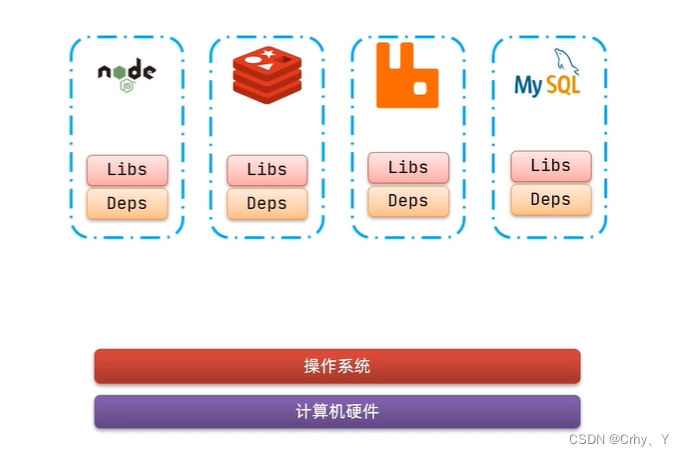
初识Docker-什么是docker
Docker是一个快速交付应用、运行应用的技术 目录 一、Docker 二、运用场景 一、什么是Docker?它的作用是什么? Docker如何解决大型项目依赖关系复杂,不同组件依赖的兼容性问题? Docker允许开发中将应用、依赖、函数库、配置一起打包&…...

maven的pom.xml设置本地仓库
配置 在Maven项目中,您可以在pom.xml文件中配置本地仓库的路径。在pom.xml文件中,您可以添加以下配置来指定本地仓库的路径: <project>...<repositories><repository><id>local-repo</id><url>file://…...

Qt获取屏幕DPI缩放比
获取屏幕缩放比 网上很多代码是用 logicalDotsPerInch 除以 96 来获取屏幕缩放比: // Windows 除以 96,macOS 除以 72 qreal factor window->screen()->logicalDotsPerInch() / 96.0; 当使能了缩放适配后,logicalDotsPerInch 值就不…...

Spring MVC控制层框架
三、Spring MVC控制层框架 目录 一、SpringMVC简介和体验 1. 介绍2. 主要作用3. 核心组件和调用流程理解4. 快速体验 二、SpringMVC接收数据 1. 访问路径设置2. 接收参数(重点) 2.1 param 和 json参数比较2.2 param参数接收2.3 路径 参数接收2.4 json参…...

vmware安装银河麒麟V10高级服务器操作系统
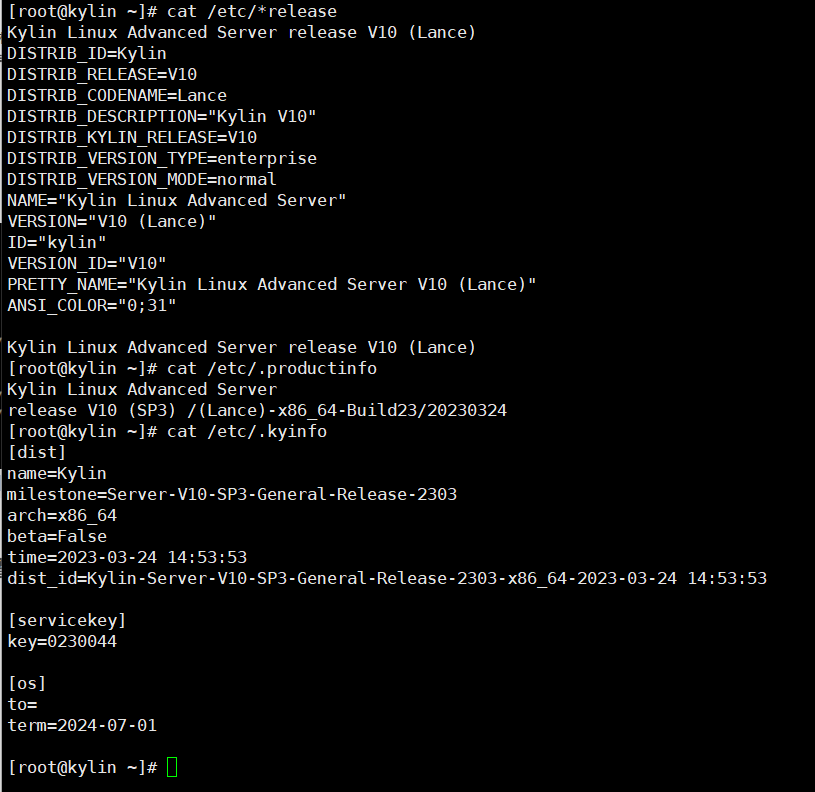
vmware安装银河麒麟V10高级服务器操作系统 1、下载银河麒麟V10镜像2、VMware安装银河麒麟V10高级服务器操作系统2.1、新建虚拟机2.2、安装虚拟机 3、配置银河麒麟V10高级服务器操作系统3.1、安装vmware tools3.2、配置静态IP地址 和 dns3.3、查看磁盘分区3.4、查看系统版本 1、…...

掌握Jenknis基础概念
目录 任务(Jobs) 构建(Builds) 触发器(Triggers) 构建环境(Build Environment): 插件(Plugins): 参数化构建(Paramet…...

AWS 知识二:AWS同一个VPC下的ubuntu实例通过ldapsearch命令查询目录用户信息
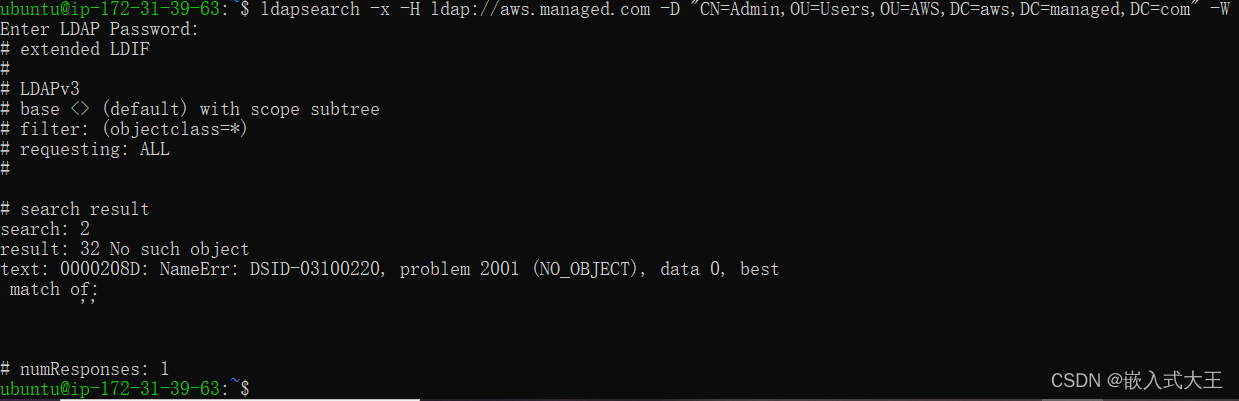
前言: 前提:需要完成我的AWS 知识一创建一个成功运行的目录。 主要两个重要:1.本地windows如何通过SSH的方式连接到Ubuntu实例 2.ldapsearch命令的构成 一 ,启动一个新的Ubuntu实例 1.创建一个ubuntu实例 具体创建实例步骤我就不…...

Ubuntu 常用命令之 fdisk 命令用法介绍
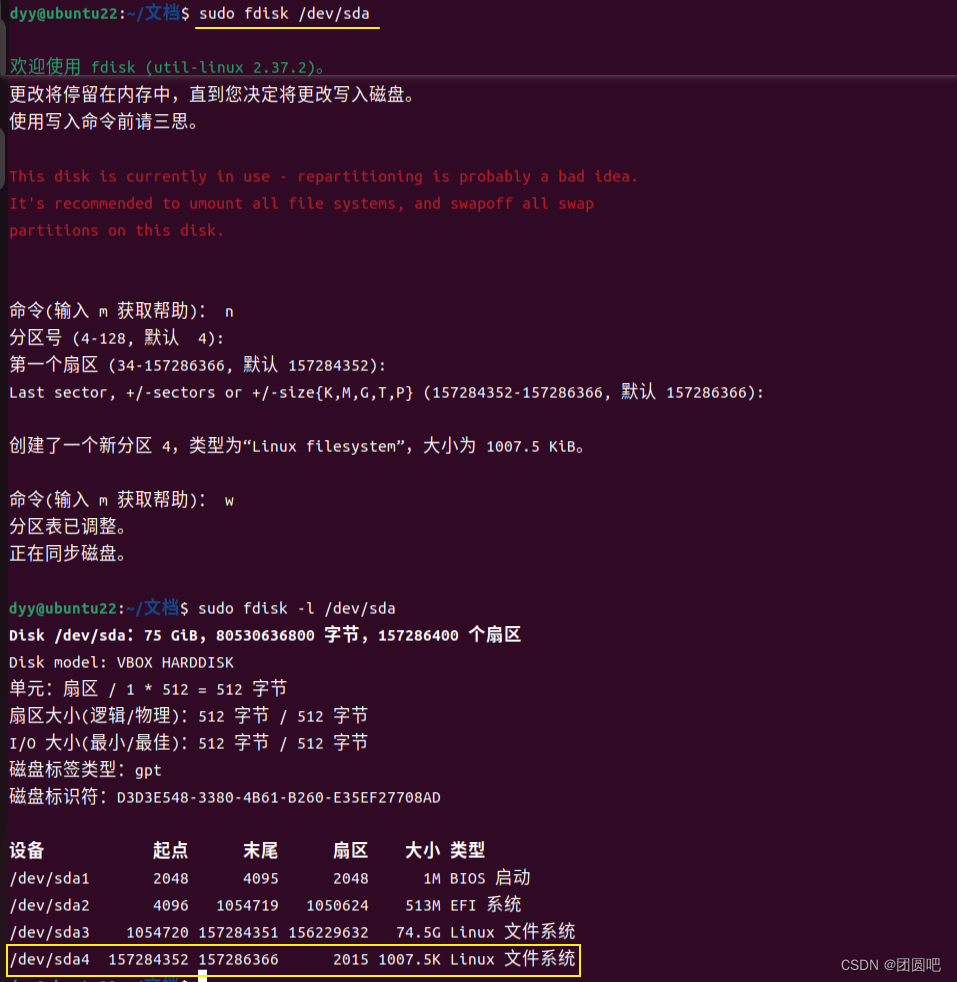
📑Linux/Ubuntu 常用命令归类整理 fdisk 是一个用于处理磁盘分区的命令行工具,它在 Linux 系统中广泛使用。fdisk 命令可以创建、删除、更改、复制和显示硬盘分区,以及更改硬盘的分区 ID。 fdisk 命令的常用参数如下 -l:列出所…...

论文中公式怎么降重 papergpt
大家好,今天来聊聊论文中公式怎么降重,希望能给大家提供一点参考。 以下是针对论文重复率高的情况,提供一些修改建议和技巧,可以借助此类工具: 论文中公式怎么降重 一、引言 在论文撰写过程中,公式是表达学…...

27. 过滤器
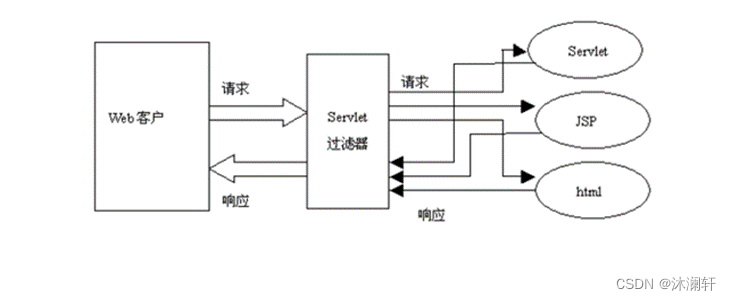
Filter(过滤器)简介 Filter 的基本功能是对 Servlet 容器调用 Servlet 的过程进行拦截,从而在 Servlet 进行响应处理的前后实现一些特殊的功能。在 Servlet API 中定义了三个接口类来开供开发人员编写 Filter 程序:Filter, FilterChain, FilterConfigFi…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
