【Qt之Quick模块】4. QML语法格式及命名规范
概述
QML(Qt Meta-Object Language)是一种声明式语言,用于设计用户界面。它是由Qt框架提供的一种描述界面组件的语言,可以与C++代码结合使用,用于创建跨平台的应用程序。
QML具有以下特点:
-
声明式:QML使用类似于JavaScript的语法,通过描述界面组件的属性和行为来创建用户界面。它不需要编写繁琐的布局和控件代码,使界面设计更加简洁和直观。
-
跨平台:QML可以在多个平台上运行,包括Windows、Linux、macOS、Android和iOS等。它提供了各种预定义的界面组件,可以适应不同的设备和操作系统。
-
可扩展:QML支持自定义组件的创建和重用。开发人员可以定义自己的QML类型,并将其用作其他QML组件的构建块。这种扩展性使得在QML中创建复杂的用户界面变得更加容易。
-
可视化编辑器:Qt Creator是Qt框架提供的开发工具,集成了QML的可视化编辑器。开发人员可以通过拖放和属性编辑的方式设计界面,无需编写代码。这种可视化编辑器大大提高了开发效率。
QML可以与C++代码结合使用,以实现更复杂的功能。可以通过QML调用C++的函数和对象,反之亦然。这种混合编程的能力使得开发人员可以充分利用Qt框架提供的功能,并且可以使用不同语言的优势进行开发。
QML格式
QML(Qt Meta-Object Language)是基于JavaScript的声明性语言,关键点来了,它不是描述性语言,它是声明性语言,用于描述用户界面的结构和行为。以下呢是QML语言的基本格式:
- 导入模块:
import 模块名称 版本号
导入需要使用的模块,可以使用原生的Qt模块,也可以使用自定义的模块。
- 定义元素:
元素类型 {属性1: 值1属性2: 值2...子元素1 {...}子元素2 {...}...
}
使用元素类型创建一个新的元素,可以指定属性和子元素,并使用大括号包围元素的内容,一个QML文件中只有最外侧一个大括号。
- 定义属性:
属性名称: 值
定义一个属性,并将其赋予一个值。
- 使用JavaScript代码:
JavaScript代码
可以在QML文件中使用JavaScript代码,用于处理用户交互、计算等逻辑。
- 信号和槽:
signal 信号名称(参数类型1, 参数类型2, ...)
定义一个信号。
on信号名称: {槽函数
}
使用信号与槽连接。
- 事件处理:
Element {MouseArea {onClicked: {...}}
}
使用MouseArea元素处理鼠标点击事件。
以下是一个关于QML格式的小栗子,主要展示了QML语言的基本格式和用法:
import QtQuick 2.15Rectangle {width: 200height: 200color: "lightblue"Text {text: "Hello, QML!"font.pixelSize: 20color: "white"anchors.centerIn: parent}MouseArea {anchors.fill: parentonClicked: {console.log("Rectangle clicked!")Text.text = "Clicked!"}}
}
示例中,
- 首先,导入了QtQuick模块的2.15版本
- 其次,创建了一个名为Rectangle的元素,设置了宽度、高度和背景颜色
- 在Rectangle元素内部,创建了一个Text元素,设置了文本内容、字体大小和颜色,并使用anchors.centerIn将其居中显示
- 之后,创建了一个MouseArea元素,将其填充到父元素中,并在onClicked事件中添加了一段JavaScript代码。当鼠标点击Rectangle区域时,控制台将输出一条消息,并将Text元素的文本内容设置为"Clicked!"。
QML类型
QML类型主要是有以下四种类型:
- 由QML语言原生提供
- 通过QML模块通过c++注册
- 由QML模块作为QML文档提供
- 应用程序开发人员可以通过直接注册c++类型,或者通过在QML文档中定义可重用的组件(然后可以导入)来提供自己的类型
QML文件
在QML中,一个文件通常对应一个元素或组件。
QML文件是用于描述用户界面的脚本文件,可以包含一个或多个元素或组件的定义。每个元素或组件都由一个QML文件来描述,该文件定义了该元素或组件的属性、信号和方法等信息。
在QML文件中,通常会以一个根元素开始,该根元素可以是任何QML元素,例如Rectangle、Item、Text等。这个根元素可以包含其他子元素,形成一个元素的层次结构。
每个QML文件可以看作是一个独立的模块,可以在其他QML文件中引用和使用。在引用一个QML文件时,我们实际上是在使用该文件所描述的元素或组件。
如:
可以创建一个MyButton.qml文件,其中定义了一个自定义按钮的外观和行为。然后在其他QML文件中使用该MyButton组件,就可以重复利用这个自定义按钮的定义,而不用编写重复的代码。这样,每个QML文件都可以表示一个独立的元素或组件。
当然,有些时候一个QML文件可以定义多个相关联的元素或组件,但通常建议将每个元素或组件放在单独的QML文件中,以提高代码的可维护性和复用性。
简单来说就是,一个QML文件通常表示一个元素或组件,该文件定义了该元素或组件的属性、行为和外观等信息,可以在其他QML文件中引用和使用。
QML文件命名规范
QML文件的命名没有固定的规定,可以根据开发者的喜好和项目的需要进行命名。通常情况下,QML文件的命名可以与其中定义的自定义类型或组件相关联,以便更好地组织和管理代码。
例如,如果一个QML文件定义了一个名为Button的自定义按钮组件,可以将该文件命名为Button.qml,这样可以更清晰地表示该文件与按钮组件的关系。
但是,QML文件的名称并不直接影响它们在应用程序中的使用。在导入和使用QML文件时,可以使用任何名称来引用它们,只需要确保路径和文件名的拼写和大小写是正确的。
总之,QML文件的名称是开发者自己定义的,应该能够清晰地表示文件的用途和内容,以方便代码的组织和维护。
QML文件名称是否是元素名称或元素类型
QML文件内元素的类型并不是以文件名称来确定的,而文件名称是根据文件的内容和扩展名来确定的。通常,QML文件的扩展名为".qml"。
在QML中,可以创建多个类型的文件,例如:
- Item类型的文件,用于创建可重复使用的组件。
- Window类型的文件,用于创建应用程序的主窗口。
- Component类型的文件,用于定义可嵌套的组件。
当然,QML文件的类型也可以通过文件名的约定来表示,例如使用"Item.qml"表示Item类型的文件,使用"Window.qml"表示Window类型的文件。这种命名约定对于开发者来说是一种约定俗成的做法,并不是QML语言本身的规定。
在QML中,元素的名称实际上就是元素的类型。比如,Text元素的名称就是Text。
在QML中,使用元素的名称来创建该类型的元素。例如,要创建一个Text元素,可以直接使用其名称Text,如下所示:
Text {// Text元素的属性和子元素
}
Text就是Text元素的名称,它表示创建一个Text类型的元素。
QML中有许多内置的元素类型,每个类型都有自己的名称,比如Rectangle、Image、Button等。可以根据需要使用这些元素类型来创建想要的界面。
同时,也可以通过自定义元素类型来创建自定义的元素,并为它们定义属性和行为。
QML导入别的QML文件
在QML中,可以使用import语句导入其他的QML文件。导入的QML文件可以是自定义类型的定义、QML模块,或者是其他已经导出为QML的组件。
例如,假设有一个名为Button.qml的文件,其中定义了一个自定义的按钮类型:
import QtQuick 2.0Rectangle {width: 100height: 50property string text: "Button"MouseArea {anchors.fill: parentonClicked: console.log("Button clicked")}Text {anchors.centerIn: parenttext: parent.text}
}
然后,在另一个QML文件中可以使用import语句导入并使用该自定义的按钮类型:
import QtQuick 2.0
// 导入Button.qml文件
import "Button.qml"Item {Button {text: "Click me"}
}
通过导入Button.qml文件,可以在另一个QML文件中使用Button类型的实例。可以给实例的属性赋值、监听信号等。这样就可以重用Button.qml文件中定义的按钮组件了。
QML的文件名称是对qml文件内的元素的一个引用
QML文件的名称可以作为对文件内元素的引用。在QML文件中,可以定义多个元素,每个元素都可以在其他文件或同一个文件中通过其名称进行引用。
例如,假设有一个名为"Button.qml"的文件,其中定义了一个自定义按钮元素。可以在其他文件中引用这个自定义按钮元素并使用它。
Button.qml:
import QtQuick 2.0Rectangle {width: 100height: 40color: "blue"Text {text: "Click Me!"anchors.centerIn: parent}
}
Main.qml:
import QtQuick 2.0Rectangle {width: 200height: 200Button {}
}
在上述示例中,使用了Button.qml文件中定义的自定义按钮元素。在Main.qml中直接使用Button元素,不需要为它设置id属性,因为没有特定引用它的需求。
通过QML文件的名称,可以在其他文件中引用并使用其中的元素。这为之后在QML中组织和重用代码提供了便利。
QML文件的名称具体作用
QML文件的名称主要用于以下两个方面:
-
作为元素的类型引用:QML文件的名称可以作为元素的类型引用。当在一个QML文件中定义一个元素时,可以在其他QML文件或同一个文件中使用该元素,只需使用该元素所属的QML文件的名称作为类型。这样,可以通过QML文件的名称来创建和使用元素。
-
作为文件的引用:QML文件的名称也可以用于在其他QML文件中引用该文件。当一个QML文件依赖于其他QML文件时,可以使用该文件的名称来导入和使用其中的元素。这样,可以在不同的QML文件间建立依赖关系,方便模块化开发和代码重用。
需要注意的是,元素的类型引用和文件的引用是不同的概念。元素的类型引用是通过QML文件的名称来引用其中的元素,而文件的引用则是通过导入语句来引用其他QML文件。
总结来说,QML文件的名称用于标识文件中定义的元素的类型,同时也可以用于在其他文件中引用该文件。通过使用QML文件的名称,可以方便地创建、使用和组织QML元素。
以下是举例说明:
当QML文件作为元素的类型引用时,可以在其他QML文件或同一个文件中使用该元素,通过使用QML文件的名称作为类型来创建和使用元素。
例如,假设有一个名为"Button.qml"的文件,其中定义了一个自定义按钮元素。之后可以在其他文件中引用这个自定义按钮元素并使用它。
Button.qml:
import QtQuick 2.0Rectangle {width: 100height: 40color: "blue"Text {text: "Click Me!"anchors.centerIn: parent}
}
Main.qml:
import QtQuick 2.0Rectangle {width: 200height: 200Button {} // 使用Button.qml文件中定义的自定义按钮元素
}
示例中,首先使用了Button.qml文件中定义的自定义按钮元素。之后在Main.qml中直接使用Button元素,不需要为它设置id属性,只需使用Button作为类型引用即可。通过QML文件的名称,可以方便地创建和使用元素。
当QML文件作为文件的引用时,可以使用导入语句将其他QML文件导入到当前文件中,以便引用其中的元素。
例如,有一个名为"Utils.qml"的文件,其中定义了一些通用的工具函数和常量。之后可以在其他QML文件中导入"Utils.qml",以便使用其中的工具函数和常量。
Utils.qml:
pragma Singleton
import QtQuick 2.0function formatDateTime(dateTime) {// 格式化日期和时间的函数// ...
}const MAX_VALUE = 100;
Main.qml:
import QtQuick 2.0import "Utils.qml" as Utils // 导入Utils.qml,并将其命名为UtilsRectangle {width: 200height: 200Text {text: Utils.formatDateTime(new Date()) // 使用Utils.qml中的函数}Text {text: Utils.MAX_VALUE // 使用Utils.qml中的常量}
}
示例中:
-
- 使用导入语句将"Utils.qml"导入到Main.qml中,并将其命名为Utils
-
- 在Main.qml中就可以使用Utils作为文件的引用来访问该文件中的函数和常量。
QML文件作为元素的类型引用和文件的引用都是通过使用QML文件的名称来进行引用的。前者用于创建和使用元素,而后者用于导入和访问文件中的元素和功能。
QML中,元素的名称是否是元素的Id
在QML中,元素的名称和元素的id是不同的。
元素的名称是用于识别元素类型的标识符,表示元素的类型和属性。例如,Rectangle、Text、Image等都是QML中常见的元素名称。
而元素的id是元素的唯一标识符,用于在QML文件中引用该元素。通过为元素指定一个id,我们可以在同一文件或其他文件中使用该id来访问该元素的属性、调用其方法或与其交互。
在QML文件中,可以使用id关键字为元素指定一个id。一旦元素拥有了id,就可以在同一文件中使用该id来引用该元素,或者通过使用QtObject.find(id)方法在其他文件中查找该元素。
举个例子,假设在QML文件中创建了一个Rectangle元素,并给它指定了一个id为"myRect",那么就可以在该文件中使用myRect.width来获取或设置该Rectangle元素的宽度属性。
名称是用于表示元素的类型和属性的标识符,而id则是用于在QML文件中唯一标识一个元素,以方便引用和操作该元素。
以上是关于QML语法格式及命令规范和文件的一些介绍。
相关文章:

【Qt之Quick模块】4. QML语法格式及命名规范
概述 QML(Qt Meta-Object Language)是一种声明式语言,用于设计用户界面。它是由Qt框架提供的一种描述界面组件的语言,可以与C代码结合使用,用于创建跨平台的应用程序。 QML具有以下特点: 声明式ÿ…...

Python内置类属性__class__属性的使用教程
概要 Python作为一种高级编程语言,提供了丰富的功能和灵活性,使得开发人员能够更加方便地处理各种任务。其中一个强大的功能是内置类属性__class__属性。本文将详细介绍__class__属性的用法,帮助读者更好地理解和利用这一功能。 第一部分&am…...

【后台报错】插入时sql报错,varchar撑爆
后台的一个报错。按照正常的需要复现,或者查一下日志。但是凭借多年经验和大胆猜测,以及对自己代码要自信 引用一下文章 目测7*15 105项。每个id有9个数字加上分隔符刚好十个。大概就是超过了定义的一千的varchar长度。直接改数据库就好了。 简单粗暴…...

OpenSergo使用详解
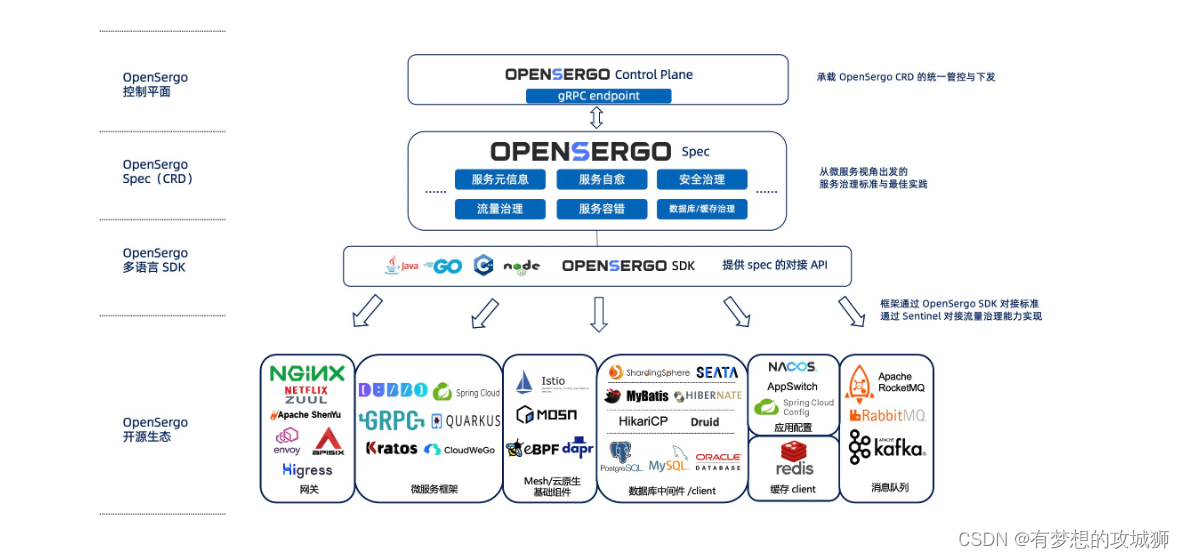
简介 OpenSergo是一个基于微服务治理的标准和生态,覆盖了服务元信息、流量治理、服务容错、数据库/缓存治理、服务注册发现、配置治理等十几个关键领域,覆盖了完整的微服务生命周期(从开发态到测试态,到发布态,再到运…...

Vanilla Pro for Mac 一款隐藏菜单栏图标工具
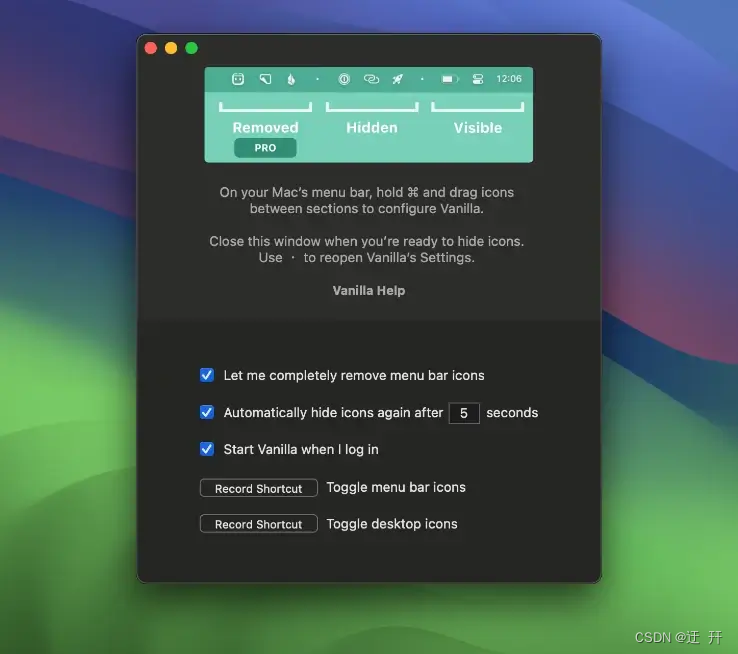
Vanilla Pro Vanilla Pro是一款简单易于使用的Mac应用程序,可让您隐藏菜单栏图标。只需下载Vanilla,启动应用程序,然后按照提示即可开始。 资源获取 Vanilla Pro for Mac 功能特性 键盘快捷键:设置自定义键盘快捷键来切换菜单…...

freemarkEngine文件ftl的可视化编辑
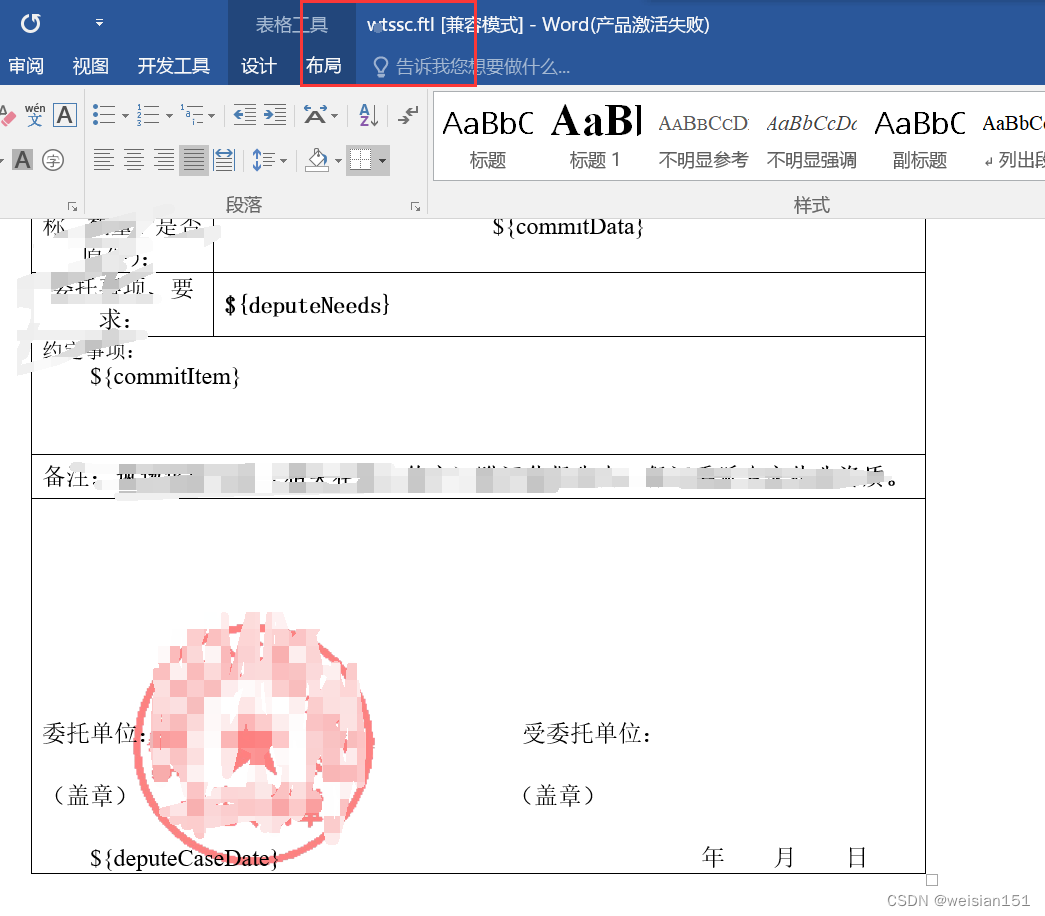
在做导出word文件功能时,需要准备ftl模板,设置一些通配符,之后通过相关编码,即可以实现业务数据渲染后导出word的功能。但是ftl文件一般我们看不太懂,所以可视化创建和修改就非常合适。 1、安装office2016版本&#x…...

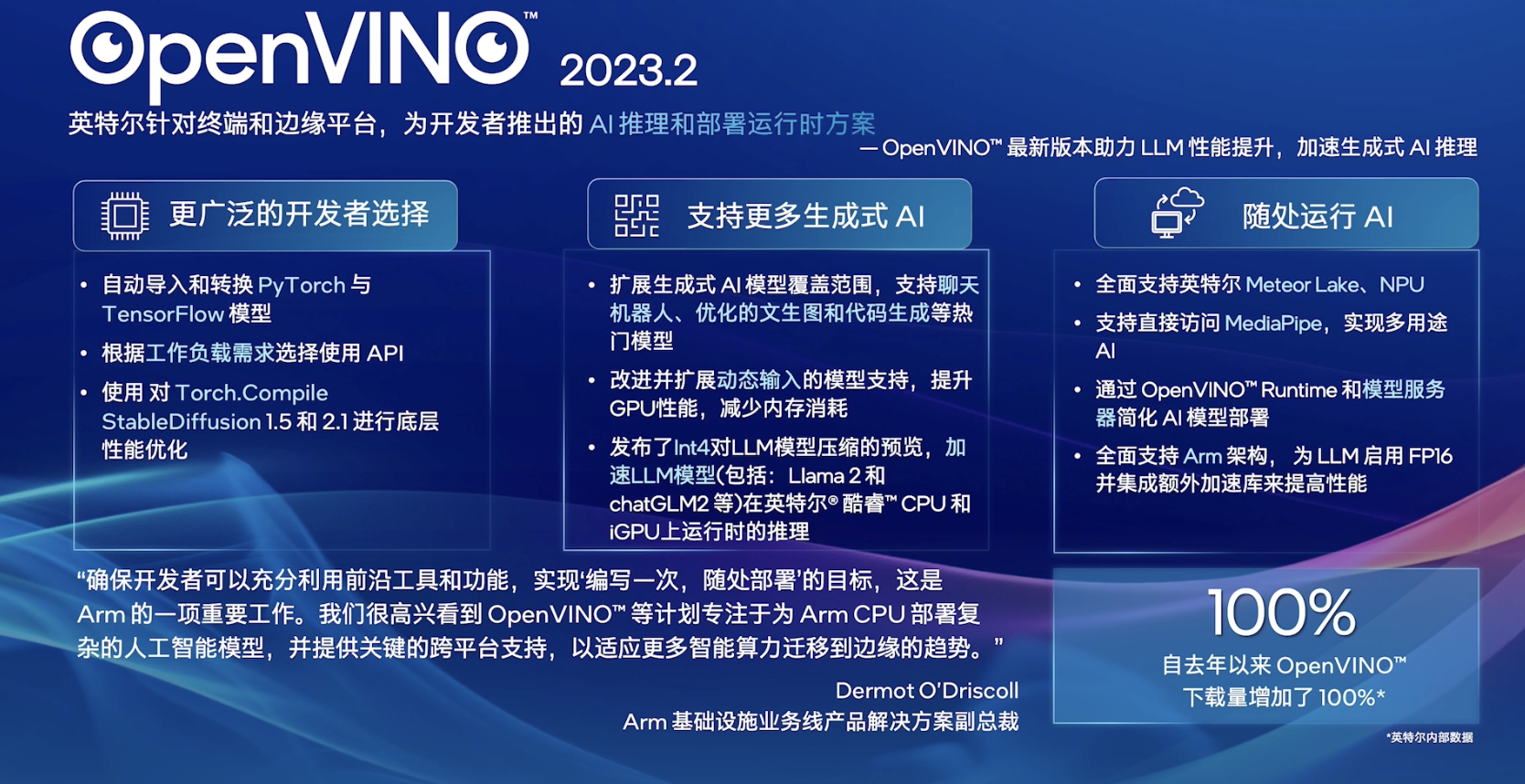
2023 英特尔On技术创新大会直播 | 边云协同加速 AI 解决方案商业化落地
目录 前言边云协同时代背景边缘人工智能边缘挑战英特尔边云协同的创新成果最后 前言 最近观看了英特尔On技术创新大会直播,学到了挺多知识,其中对英特尔高级首席 AI 工程张宇博士讲解的边云协同加速 AI 解决方案商业化落地特别感兴趣。张宇博士讲解了英…...

Q-star计划的更多细节
继续探讨点Q*相关的话题,这个应该是目前X和Reddit上比较火的话题了,其实就是关于Q*的方法是不是让LLM变得会产生意识,会产生自己的好恶和对人类的偏见,关于Q-star的一些介绍可以看我上一篇的扫盲帖 RLAIF方法与传说中的函数Q,揭露OpenAI那不为人知的Qstar计划 (qq.com) 我…...

python3 数据分析项目案例,用python做数据分析案例
本篇文章给大家谈谈python3 数据分析项目案例,以及用python做数据分析案例,希望对各位有所帮助,不要忘了收藏本站喔。 目录 一丶可视化绘图案例 1.曲线图 2.柱形图 3.点线图 4.3D散点图 5. 绘制漏斗图 6. 绘制词云图 二丶包/模块使用示例 (1)…...
 替换默认输入法为Pinyin输入法)
Android 12 (InputMethodManagerService) 替换默认输入法为Pinyin输入法
1.问题场景 由于系统自带的Latin输入法不支持遥控器操作,需要替换为RK的拼音输入法。 2. 替换步骤 1)将LatinIME从mk中删除,让系统编译的时候不编译该apk --- a/Android/build/make/target/product/handheld_product.mkb/Android/build/m…...

【模式识别】探秘判别奥秘:Fisher线性判别算法的解密与实战
🌈个人主页:Sarapines Programmer🔥 系列专栏:《模式之谜 | 数据奇迹解码》⏰诗赋清音:云生高巅梦远游, 星光点缀碧海愁。 山川深邃情难晤, 剑气凌云志自修。 目录 🌌1 初识模式识…...

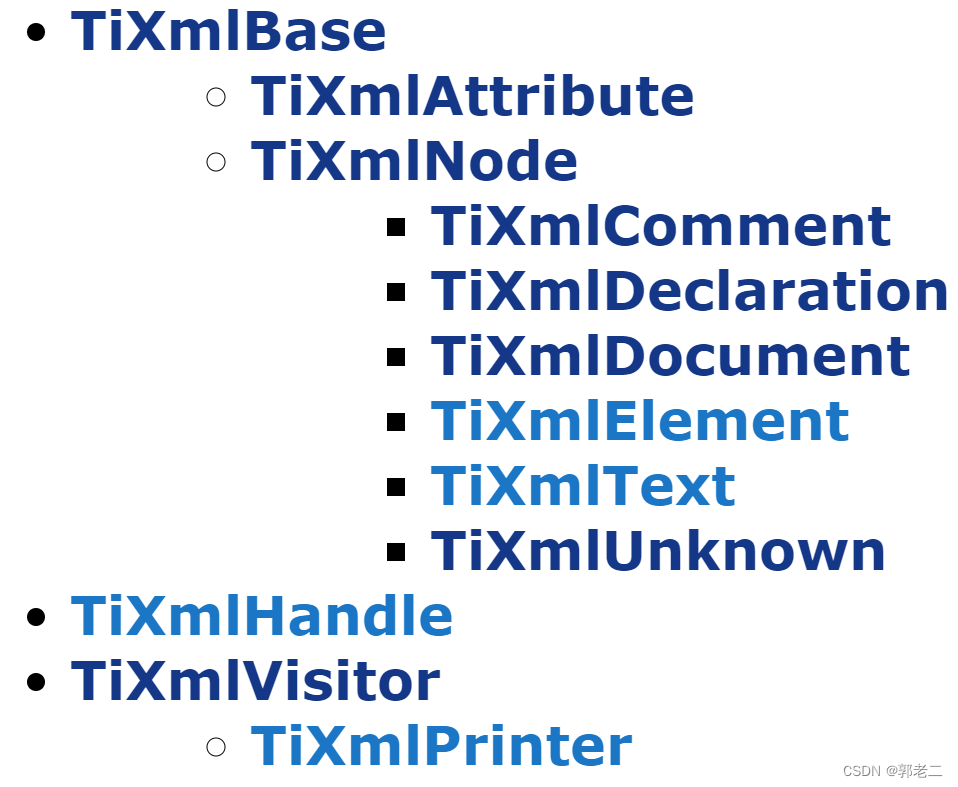
【XML】TinyXML 详解
1、简介 优点: TinyXML 是一个简单、小型的 C XML 解析器,可以轻松集成到项目中。 TinyXML 解析 XML 文档,并根据该文档构建可读取、修改和保存的文档对象模型 (DOM) TinyXML 是在 ZLib 许可下发布的,因此可以在开源或商业代码中…...

泛社交裂变场景下AB增量科学评估方案
在数据驱动业务的大环境下,AB实验是对策略效果进行评估的重要指南针,并广泛应用在用增/推荐/搜索/内容/商业化等多个领域,尤其是综合评估多个策略对于大盘影响的对比效果,AB增量的计算就尤为重要。 背景 现在普遍常见的泛社交裂变…...

【无标题】json报错
操作失败,JSON parse error: Cannot deserialize value of type com.alibaba.fastjson.JSONArray from String value (token JsonToken.VALUE_STRING); nested exception is com.fasterxml.jackson.databind.exc.MismatchedInputException: Cannot deserialize valu…...

MyBatis中延迟加载,全局和局部的开启使用与关闭
文章目录 MyBatis中延迟加载,全局和局部的开启使用与关闭1、问题提出2、延迟加载和立即加载延迟加载立即加载 3、三种对应的表关系中的加载4、打开全局延迟加载(实现一对一的延迟加载)5、实现一对多的延迟加载(将上面设置的全局延…...

MyBatis增删改查基础及其xml文件
目录 一.增删改查基础 1.增 增Insert 获取自增ID 对insert参数进行重命名 2.删 3.改 4.查 1)对MySQL查询结果进行重命名 从MySQL层面--as 从mybatis层面--Results注解 复用Results的定义 2)配置自动转换驼峰命名(推荐) 二.Mybatis xml配置…...
—— 理论)
视觉学习(1)—— 理论
一、提问 初入视觉的几个问题: 1、视觉是怎么被控制的 2、怎么让视觉启动 3、视觉需要完成什么东西 4、视觉启动如何将完成的东西反馈给我 二、回答 1、视觉都是通过通讯协议控制,如串口、Modbus TCP等协议 2、视觉中的所有功能块都在流程中&…...

pip 常用指令 pip list 命令用法介绍
📑pip 常用命令归类整理 pip list 是一个用于列出已安装的 Python 包的命令。这个命令会显示出所有已安装的包,以及它们的版本号。 pip list 命令有以下参数 -o, --outdated:列出所有过时的包,即有新版本可用的包。-u, --uptod…...

【DP】62.不同路径
题目 法1:二维DP 必须掌握! class Solution {public int uniquePaths(int m, int n) {int[][] matrix new int[m][n];Arrays.fill(matrix[0], 1);for (int i 0; i < m; i) {matrix[i][0] 1;}for (int i 1; i < m; i) {for (int j 1; j <…...

大数据、知识图谱和强化学习的综合应用
大数据、知识图谱和强化学习各自在不同的方面都发挥了重要作用,它们分别涉及了大规模数据的处理和挖掘、基于图的数据结构和信息提取,以及基于奖励反馈的决策制定。将它们结合使用,可以构建出更加强大和智能的系统。以下是一些可能的应用场景…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
