Autosar CAN开发03(从实际应用认识CAN总线的物理层)
建议同时阅读本专栏的:
Autosar CAN开发03(从实际应用认识CAN总线的物理层)
Autosar CAN开发04(从实际应用认识CAN报文)
Autosar CAN开发05(从实际应用认识CAN波特率)
前言
在上一章的《AUTOAR CP入门》中,我们大概了解一下Autosar和入门Autosar的方法。
另外,上一章也说到,学习Autosar CAN通讯开发应该先学习跟逻辑相关的东西,这样更容易入门,等到入门之后,再往下学习CAN驱动相关的东西。

但是,总不能都搞CAN开发了,但是连CAN是什么东西,CAN通讯要怎么接线都不知道吧?
所以,接下来,我会先把CAN物理层的东西,并且是经常要实际用到的CAN物理层的知识讲一下。
另外,由于此时是CAN入门,关于CAN物理层的很多的深入的细节都会略过,比如错误帧、CAN报文的各个段、ACK等等,这些内容大部分都是要解决一些CAN问题时才用得到。而且,另外还有很多是CAN开发中基本用不上的概念,这篇文章就不那么深入讲解了。
如果一开始学习就全部概念都去看,大多是看的一知半解,而且学了这些概念对软件开发没有特别大的帮助,反而打击了学习信心和欲望。
实际上,等到后面接触多了CAN的东西,碰到相关问题时,自然就会有一种渴望去学习这些最底层的CAN相关知识。
从物理上认识CAN总线
好了,回归正题。
CAN开发,CAN开发,所以肯定要先知道CAN是个什么东西。
首先,大家第一次真正接触CAN,是不是通过电脑CAN上位机软件看到很多的CAN数据在不断刷屏?

要出现这样的数据,CAN接线是这样的:

每个人用的设备可能不一样,但是都是一个CAN盒、两根CAN线(CANH/CANL)、一个终端电阻(或CAN盒自带终端电阻、或板子自带终端电阻)、一个板子、一台电脑
对于刚接触CAN的人来说,可能上面的图看不懂。
没关系,下面我们从物理层面入手,把上面这张图拆解开。
好了,我们先把上面的图抽象一点点,变成这样:

再抽象一点点,变成这样:

实际上,我们的电脑和CAN盒就是一个模拟的CAN节点。
所以,我们把上面的图完善一下,得出下面这张图:

刚接触可能看不太懂上面的图,没关系,我们从这张图截取一个CAN节点来看,梳理一下CAN通信需要的硬件东西都有些什么,并且有什么用,然后就明白了:
①CAN高/CAN低(双绞线)

注意它是一条双绞线,就是像麻花一样卷一起的两条线,数据是通过这两条线传输的。绞在一起目的是抗干扰的,为什么能抗干扰,我们下面马上讲到。
②终端电阻

为什么它叫“终端”电阻。
就是因为在这根双绞线的两头最远处才需要接的电阻,只需要两个就行了,每个120Ω。原因就难解释了,涉及到各种物理知识,我也不看的一知半解,我们目前只需要知道,CAN要正常通讯,一定要有这玩意就行。
这时,你想起来一开始那张图,好像只有一个终端电阻啊!

但是,你认真想了想,发现大家平时确实都这样接:单板接CAN盒然后再接一个120Ω的终端电阻,最后再把CAN盒接到电脑上。
那么,为什么明明CAN标准里的要求其实是CAN总线的两端各需要接一个终端电阻,即两个120Ω的终端电阻并联,总阻值为60Ω,但我们平时调试的时候只接了一个就能正常通讯了呢?
据我所知,CAN总线要正常通讯,并联1~4个终端电阻(总电阻120Ω~30Ω)都是能正常通讯的。终端电阻的使用与CAN总线的长度和CAN节点的放置有关系,在整车CAN总线规划的时候,终端电阻会根据CAN总线长度和节点的放置决定阻值。
而我们平时调试,只要能正常通讯就行了,要求不需要那么严格。
③CAN收发器

CAN收发器它有啥用呢?
首先要知道:CAN数据是通过CANH和CANL的差分信号进行传输的。
怎么理解呢?
看下面这张图,图中的是CANH和CANL进行数据传输时的电压情况:

从这里我们认识两个概念:
隐性电平:CANH和CANL差值为0V时称为隐性电平(实际上,隐性电平的正常电压范围是:-0.5V~0.05V),代表逻辑1。
显性电平:CANH和CANL差值为2V称为显性电平(实际上,显性电平的正常电压范围是:1.5V~3V),代表逻辑0(一般我都这么记:显灵显灵,逻辑0)。
另外,CAN通讯的目的就是传输数据嘛,而数据在芯片的世界里只能用逻辑0和逻辑1表示,但是CAN总线需要用两根线的差分信号表示逻辑0和逻辑1,怎么办呢?
所以,CAN收发器的作用就出来了:
接收数据时:把(CANH/CANL)的差分电平转换成逻辑电平,并通过RX引脚传给MCU的CANRX。这样MCU就收到CAN总线的数据了,像下面这样:

发送数据时:把CANTX发过来的逻辑电平,转换成(CANH/CANL)的差分电平发送出去。这样MCU就把数据发到CAN总线了,像下面这样:

好了,到现在为止,你应该明白了CAN总线的物理层是怎么一回事。
另外,我们上面还遗留一个双绞线为什么抗干扰的问题。
既然我们知道了CAN总线传输数据的方式是差分信号,那么你想想,由于我们的CANH和CANL是双绞线,出现干扰时就会同时干扰两条线,如下面这张图:

假设由于干扰导致CANH和CANL的电压都上升了1V。
CANH变成了4.5V,CANL变成了2.5V。但是:4.5V-2.5V还是等于2V。所以,这并不影响正常通讯。因此,双绞线是能抗干扰的。
好了,关于CAN总线要工作起来,物理层面所有需要的东西,我们总结一下:
①双绞线、②终端电阻、③收发器、④带有CAN控制器的MCU(这个入门先不管它,知道要有就行了)
有这几样东西之后,只要我们MCU的CAN驱动代码是正常的,那么就能正常通讯了。
结束
好了,了解了CAN物理层面都要些什么具体的东西之后,我们下一章看看什么是CAN报文。
建议同时阅读本专栏的:
Autosar CAN开发03(从实际应用认识CAN总线的物理层)
Autosar CAN开发04(从实际应用认识CAN报文)
Autosar CAN开发05(从实际应用认识CAN波特率)
发表日期:2023.12.25
朋友们,关注下我呀,我以我过来人,再用小白的角度认真写的知识总结一定让你的脑子饿肚子进来,扶墙出去...
返回目录:
Autosar BSW 开发笔记(目录)-CSDN博客
相关文章:

Autosar CAN开发03(从实际应用认识CAN总线的物理层)
建议同时阅读本专栏的: Autosar CAN开发03(从实际应用认识CAN总线的物理层) Autosar CAN开发04(从实际应用认识CAN报文) Autosar CAN开发05(从实际应用认识CAN波特率) 前言 在上一章的《AU…...

vue中父子组件传值
父传子 传: 在"标签"上传属性 <Card :name"name"></Card> 接: 在props中 export default {props: {name: String},setup(props) {console.log(props.name);} } 子传父 传: 触发,给一个事件传值 setup(props,{emit}) {emit("get…...

【网络编程】基于UDP数据报实现回显服务器/客户端程序
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【网络编程】【Java系列】 本专栏旨在分享学习网络编程的一点学习心得,欢迎大家在评论区交流讨论💌 前言 我们如果…...

sqlilabs第三十二三十三关
Less-32(GET - Bypass custom filter adding slashes to dangerous chars) 手工注入 由 宽字符注入可知payload 成功触发报错 http://192.168.21.149/Less-32/ ?id1%df 要写字符串的话直接吧字符串变成ascii码 注意16进制的表示方式 自动注入 sqlmap -u http:…...

第二十一章博客
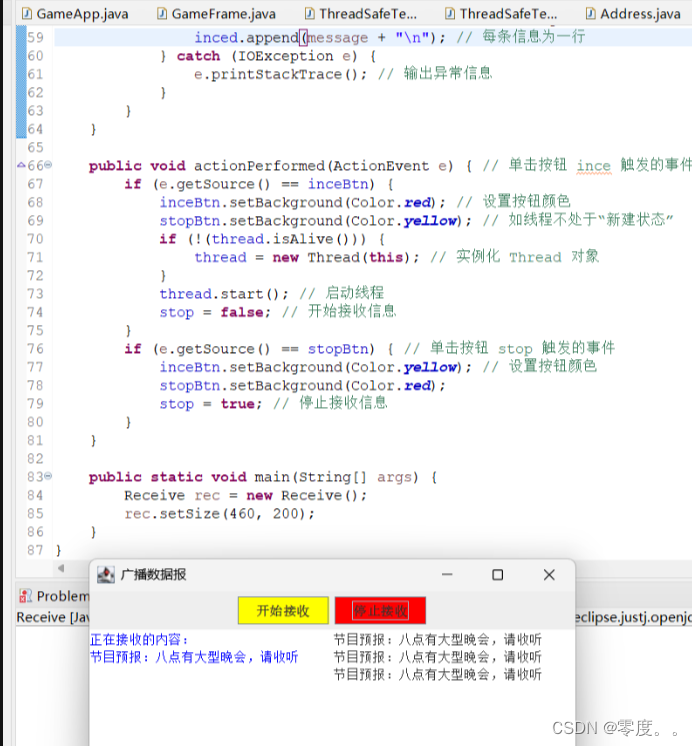
计算机应用实现了多台计算机间的互联,使得它们彼此之间能够进行数据交流。网络应用程序就是在已连接的不同计算机上运行的程序,这些程序借助于网络协议,相互之间可以交换数据。编写网络应用程序前,首先必须明确所要使用的网络协议…...

PSoc62™开发板之按键控制LED
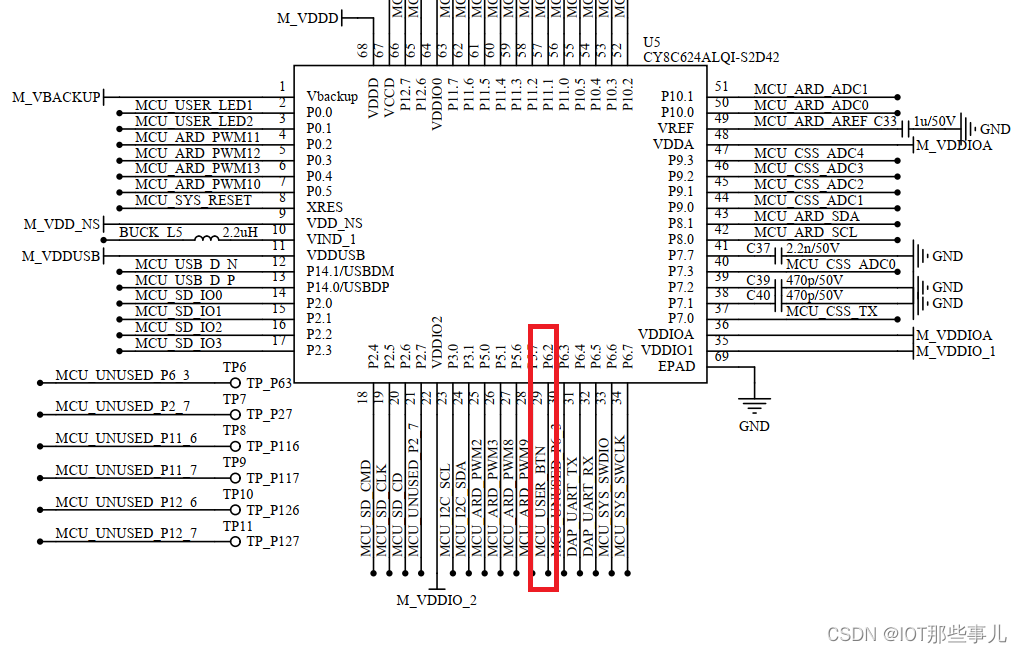
实验目的 使用板子上的用户自定义按键控制LED亮灭,当按键按下时LED亮起来,不按下则不亮 电路图 按键电路 板子有两组按键,分别是系统复位按键和用户自定义按键,这里我们选择控制用户自定义按键,可以看到MCU_USER_B…...

Vue-Pinina基本教程
前言 官网地址:Pinia | The intuitive store for Vue.js (vuejs.org) 看以下内容,需要有vuex的基础,下面很多概念会直接省略,比如state、actions、getters用处含义等 1、什么是Pinina Pinia 是 Vue 的存储库,它允许您跨…...

大批量数据导出csv,平替导出excel性能优化解决方案封装工具类
阿丹: 有些业务逻辑需要在导出非常大量的数据,几百甚至几千万的数据这个时候再导出excel来对于性能都不是很友好,这个时候就需要替换实现思路来解决这个问题。 本文章提供了两种解决的方案,也是两种从数据库中拿取数据的方式一种是…...

C++ Qt开发:Charts绘制各类图表详解
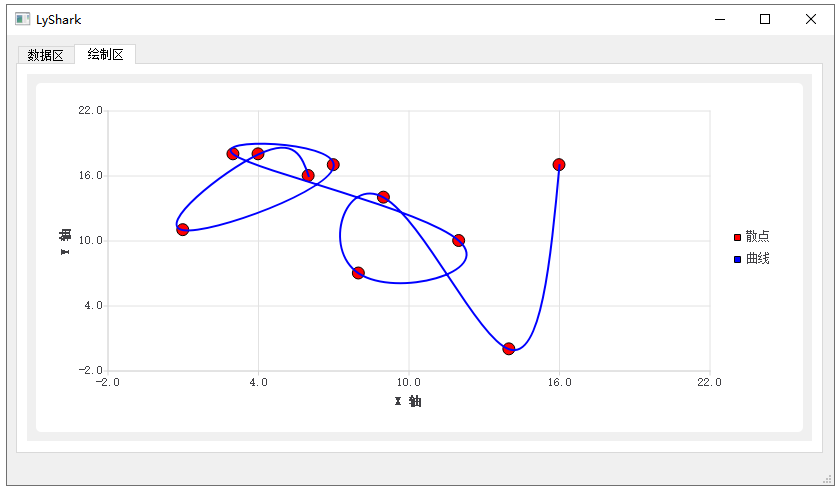
Qt 是一个跨平台C图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍TreeWidget与QCharts的常用方法及灵活运用。 …...

【SassVue】仿网易云播放器动画
简介 仿网易云播放动画 效果图(效果图) 最终成品效果 动画组件 src/components/music/MusicPlayAnimate.vue <template><div class"music-play"><div></div><div></div><div></div></di…...

CentOS进入单用户模式
一、重启 二、出现内核选项 按“e” 三、编辑这一行 输入 rw init/sysroot/bin/sh 四、进入单用户模式 ctrlx 进入 五、切换目录 chroot /sysroot 六、然后你就操作你的系统了。 修改密码等等...

微信小程序~如何设置页面的背景色
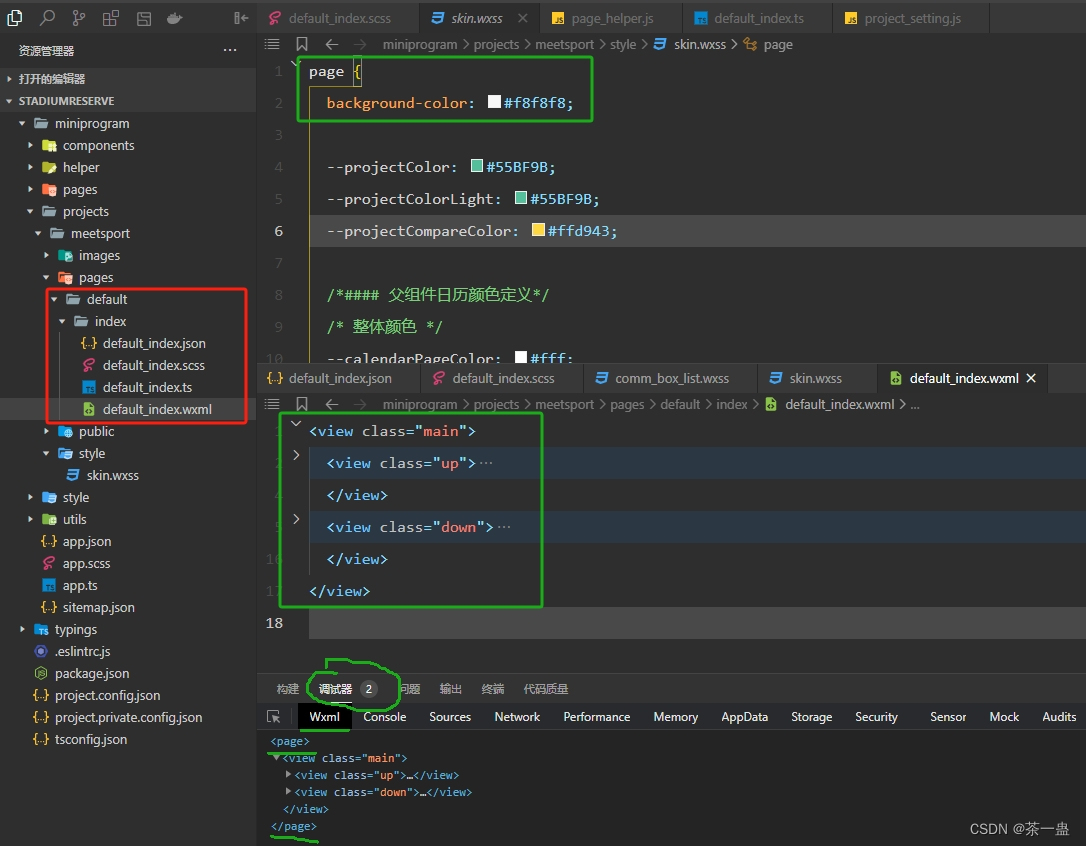
微信小程序~如何设置页面的背景色 众所周知,微信小程序每个页面由.json,.scss,.ts,.wxml这四个文件组成。 有的小伙伴会发现,需要给页面加背景色的时候,只需在此页面的.scss文件中写个page{background-colo…...

图灵日记之java奇妙历险记--输入输出方法数组
目录 输入输出输出到控制台从键盘输入使用 Scanner 读取字符串/整数/浮点数使用 Scanner 循环读取 猜数字方法方法定义方法调用的执行过程实参和形参的关系(重要)方法重载 数组数组的创建数组的初始化动态初始化静态初始化 数组的使用元素访问遍历数组 数组是引用类型null数组应…...

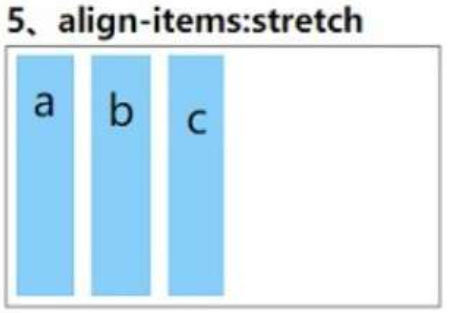
CSS新手入门笔记整理:CSS3弹性盒模型
特点 子元素宽度之和小于父元素宽度,所有子元素最终的宽度就是原来定义的宽度。子元素宽度之和大于父元素宽度,子元素会按比例来划分宽度。在使用弹性盒子模型之前,必须为父元素定义“display:flex;”或“display:inline-flex;”。 弹性盒子…...

OCP NVME SSD规范解读-1
OCP(Open Compute Project)是一个由Facebook于2011年发起的开源项目。其目标是重新设计和优化数据中心的硬件,包括服务器、存储、网络设备等,以提高效率,降低运营成本,并推动技术的创新和标准化。 在OCP中&…...

大规模和复杂问题挑战——分治思想来应战
分治思想利用了问题的内在结构和性质,使得大规模和复杂的问题能够被有效地解决。具体来说,分治思想的本质是通过问题分解、递归处理和解的合并,将一个复杂问题转化为一系列更简单的子问题,并最终得到原问题的解。 1、分治思想的本…...

六西格玛的科技漩涡——张驰咨询如何促成企业变革
在管理的海洋里,六西格玛管理是一艘稳健的航船,在质量管理的汪洋中乘风破浪,尽管质疑之声像远处的风暴不断逼近,但张驰咨询公司依靠这艘航船坚持初心,驭风而行。 20载耕耘,张驰咨询不仅仅是培养了超过8000…...

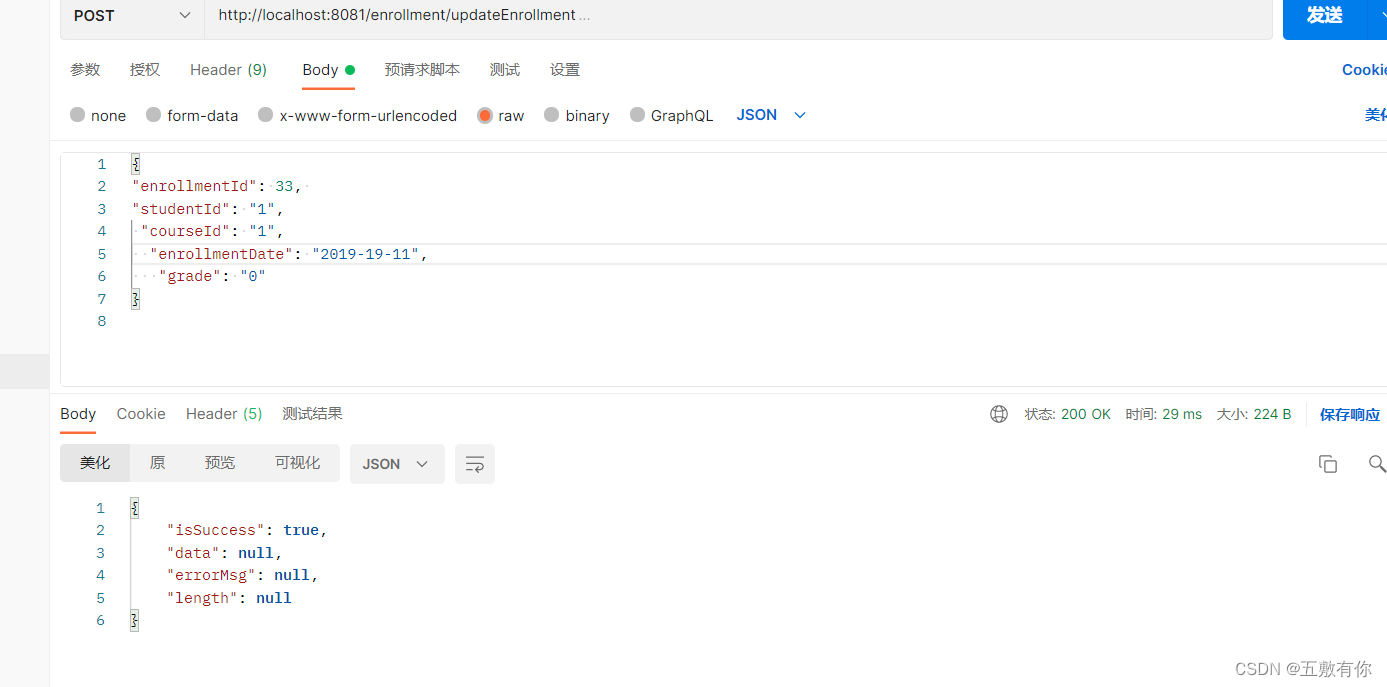
由于被认为是客户端对错误(例如:畸形的请求语法、无效的请求信息帧或者虚拟的请求路由),服务器无法或不会处理当前请求。
问题描述: 由于被认为是客户端对错误(例如:畸形的请求语法、无效的请求信息帧或者虚拟的请求路由),服务器无法或不会处理当前请求。 在实现向数据库中添加记录时,请求发送无效,参数也未传递到控…...

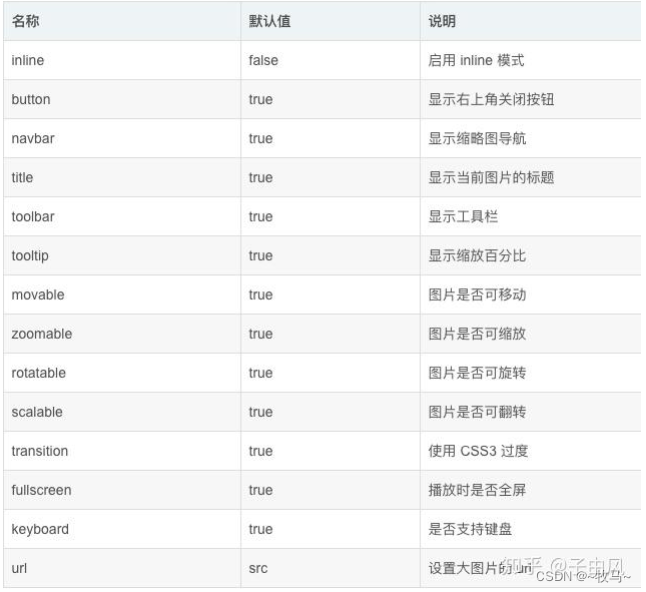
【案例】图片预览
效果图 如何让图片放大,大多数的UI组件都带有这种功能,今天给大家介绍的这个插件除了放大之外,还可以旋转、移动、翻转、旋转、二次放大(全屏) 实现 npm i v-viewer -Smain.js 中引入 import viewerjs/dist/viewer.c…...

ubuntu 18/20/22 安装 mysql 数据库
这里写自定义目录标题 ubuntu 18/20/22 安装 mysql 数据库1. 准备2. 安装 mysql3. 配置4. 测试 demo 用户5 服务管理5.1 查看服务状态5.2 启动服务5.3 停止服务5.4 重启服务 ubuntu 18/20/22 安装 mysql 数据库 1. 准备 安装前需要知道 root 用户的密码 假如不知道 root 用户…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...
