炫酷登录注册界面【超级简单 jQuery+JS+HTML+CSS实现】
一:源码获取
这两天根据需求写了一个比较好看的有动态效果的登录注册切换页面,这里我将源码资源分享给大家,大家可以直接免费下载使用哦,没有 vip 的小伙伴找我私聊发送"登录注册"即可我给你发文件,此登录注册框放在任何管理系统都是非常炫酷的点睛之笔!
一款非常炫酷登录注册页面-Javascript文档类资源-CSDN下载一个非常炫酷的的登录注册页面,登录注册切换由jQuery实现,原理简单易懂并且十几行代码就完成了更多下载资源、学习资料请访问CSDN下载频道.
https://download.csdn.net/download/weixin_52212950/85799335
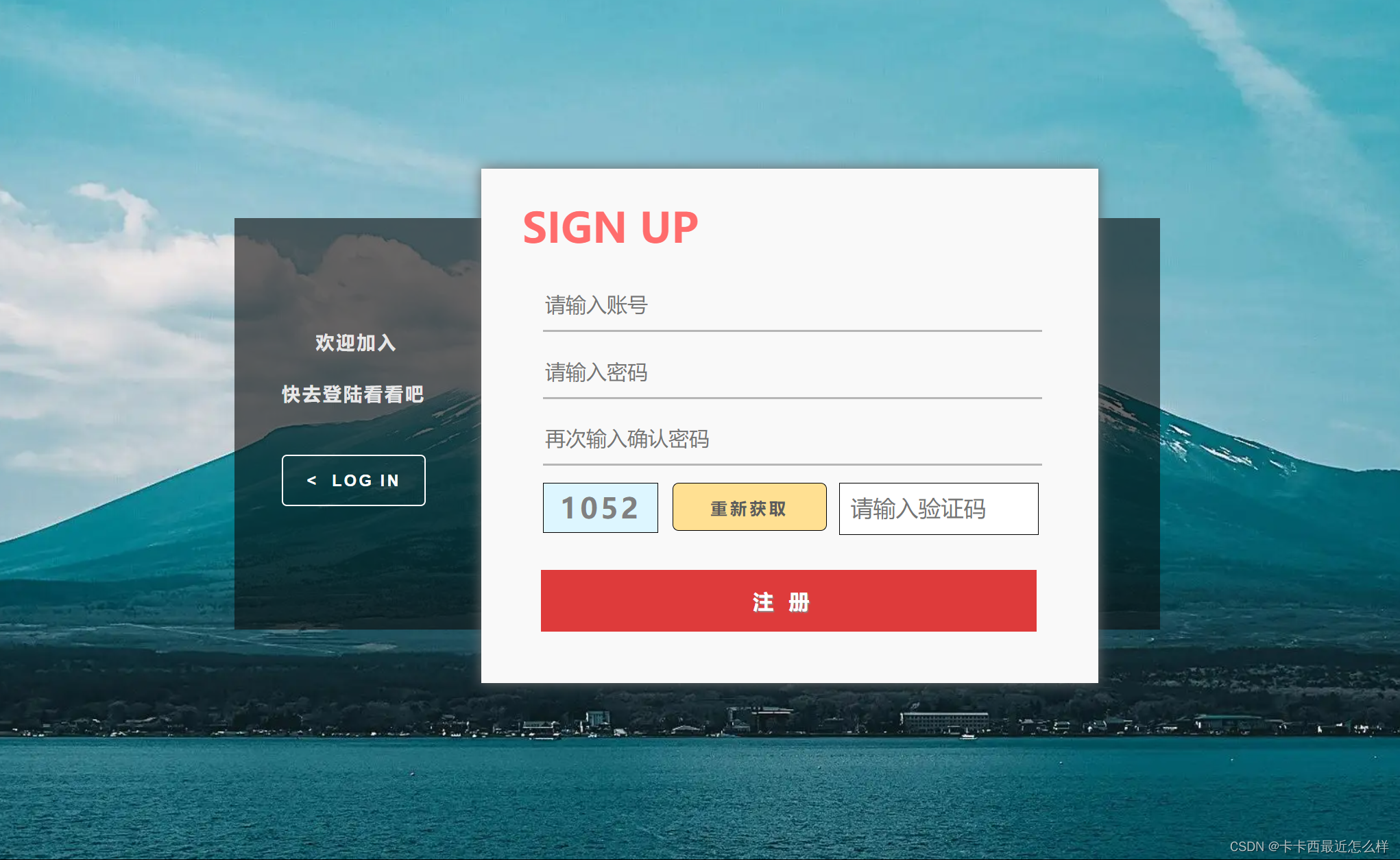
二:效果展示
登录页面:

注册页面:

动态切换效果:切换时采用了一种滑动切换的效果

三:实现代码:
此效果动态的实现原理也是非常简单的,使用 jQuery 封装好的动画函数即可,以下是其功能实现的js代码,使用了 jQuery 封装好的 animate 动画函数,在点击切换注册或登录框时就会调用 animate,其内部回调函数内容为其登录和注册框哪个显示哪个不显示,从而完成一种视觉上的切换效果,其实归根到底还是 display 的显隐切换,有 jQuery 基础 小伙伴就不难理解。
- 在这里在带领大家复习一下 animate 动画函数
- animate ( params , speed , easing , fn ) params 为必写参数 !!!
参数 params speed easing fn 含义 写想要更改的样式属性,以对象形式传递,必写 速度参数,可写为 slow,nomarl, fast,也可以写成特定的毫秒数值 用来指定特定的过度效果,默认为 swing,可换为 linear 回调函数,在动画执行完后调用动画函数内的内容
- 注意以对象形式传入要改变的属性,并且设置动画函数的必须是元素,不能是文档,例如让整个页面移动时,不能给 $(document) 设置动画函数,而应该给 $('html') 设置动画函数,这点很重要!!!!!!!!!!
document.addEventListener('DOMContentLoaded',function(event){document.addEventListener('selectstart',function(event){event.preventDefault();})document.addEventListener('contextmenu',function(event){event.preventDefault();})var random_box=document.querySelector('.random');var btn=document.querySelector('.reset');var wirte=document.querySelector('.write');function random(min,max){return Math.floor(Math.random()*(max-min+1))+min;}btn.addEventListener('click',function(){btn.style.backgroundColor='#fff';window.setTimeout(function(event){btn.style.backgroundColor='rgb(255, 224, 146)';},50)var randoms=random(1000,9999);console.log(randoms);random_box.innerHTML=randoms;})
})
$(function(){$('.change-register-button').on('click',function(){$('.login').animate({'left':'240px'},400,function(){$('.login').css({'display':'none','left':'60px'})$('.change-register-box').css('display','none')$('.register').css('display','block')$('.change-login-box').css('display','block')})})$('.change-login-button').on('click',function(){$('.register').animate({'right':'240px'},400,function(){$('.register').css({'display':'none','right':'60px'})$('.change-login-box').css('display','none')$('.login').css('display','block')$('.change-register-box').css('display','block')})})
})四:完整代码
HTML 代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>login</title><link rel="stylesheet" href="./login.css"><script src="./jQuery.js"></script><script src="./login.js"></script>
</head>
<body><div class="background">
<!-- 登录 --><div class="login"><p class="login-value">LOG IN</p><form action=""><input type="text" class="login-num" placeholder="请输入账号"><input type="password" class="login-pwd" placeholder="请输入密码"><input type="button" value="忘记密码?" class="forget"><input type="submit" value="登录" class="login-button"></form></div><div class="change-register-box"><p class="a">还没有账户?</p><p class="b">点击加入我们吧</p><button class="change-register-button">SIGN UP ></button></div>
<!-- 注册 --><div class="register"><p class="signup-value">SIGN UP</p><button class="reset">重新获取</button><form action=""><input type="text" class="signup-num" placeholder="请输入账号"><input type="password" class="signup-pwd" placeholder="请输入密码"><input type="password" class="signup-repwd" placeholder="再次输入确认密码"><div class="random">????</div><input type="text" class="write" placeholder="请输入验证码"><input type="submit" value="注册" class="signup-button"></form></div><div class="change-login-box"><p class="c">欢迎加入</p><p class="d">快去登陆看看吧</p><button class="change-login-button">< LOG IN</button></div></div>
</body>
</html>CSS代码:
body{background: url(./img/src=http___pic1.win4000.com_wallpaper_2020-10-12_5f83b7c13d0b9.jpg&refer=http___pic1.win4000.webp);background-size: 110% ,110%;
}
.background{width: 900px;height: 400px;position: absolute;left: 50%;top: 50%;transform: translate(-50%,-50%);background-color: rgba(10, 10, 10, 0.598);
}
/* 登录框 */
.login{position: absolute;top: -12%;left: 60px;width: 600px;height: 500px;background-color: rgb(249, 249, 249);z-index: 10;box-shadow: 0 0 12px 0.6px rgb(106, 106, 106);/* display: none; */
}
.login-value{width: 600px;font-size: 40px;font-weight: bold;color: rgb(255, 108, 108);padding-left: 60px;margin-top: 90px;
}
.login-num{width: 485px;height: 50px;outline: none;margin-top: -5px;margin-left: 60px;box-sizing: border-box;border-top: none;border-left: none;border-right: none;border-bottom: 2px solid rgb(182, 182, 182);background-color: transparent;font-size: 20px;color: grey;
}
.login-pwd{width: 485px;height: 50px;outline: none;margin-top: 30px;margin-left: 60px;box-sizing: border-box;border-top: none;border-left: none;border-right: none;border-bottom: 2px solid rgb(182, 182, 182);background-color: transparent;font-size: 20px;color: grey;
}
.forget{position: absolute;bottom: 90px;left: 60px;width: 220px;height: 60px;border: 1.5px solid rgb(151, 151, 151);background-color:transparent;font-size: 18px ;font-weight: bold;letter-spacing: 2px;color: rgb(113, 113, 113);
}
.forget:hover{background-color: rgb(235, 235, 235);
}
.login-button{position: absolute;bottom: 90px;right: 60px;width: 220px;height: 60px;border: none;background-color: rgb(222, 59, 59);;font-size: 20px ;font-weight: bold;letter-spacing: 10px;color: rgb(255, 255, 255);text-shadow: 1px 1px 1px rgb(138, 138, 138);
}
.login-button:hover{background-color: rgb(199, 38, 38);
}
/* 切换注册框的盒子 */
.change-register-box{position: absolute;right: 0px;width: 240px;height: 400px;background-color: transparent;/* display: none; */
}
.a{position: absolute;top: 90px;left: 62px;font-size: 18px;font-weight: bold;color: rgba(255, 255, 255, 0.846);letter-spacing: 2px;
}
.b{position: absolute;top: 140px;left: 46px;font-size: 18px;font-weight: bold;color: rgba(255, 255, 255, 0.858);letter-spacing: 2px;
}
.change-register-button{position: absolute;left: 46px;bottom: 120px;width: 140px;height: 50px;border: 1.5px solid #fff;background-color: transparent;letter-spacing: 2px;color: #fff;font-size: 16px;font-weight: bold;border-radius: 5px;
}
.change-register-button:hover{border: 1.5px solid rgb(217, 217, 217);color: rgb(217, 217, 217);
}
/* 注册框 */
.register{position: absolute;top: -12%;right: 60px;width: 600px;height: 500px;background-color: rgb(249, 249, 249);display: none;z-index: 10;box-shadow: 0 0 12px 0.6px rgb(106, 106, 106);
}.change-login-box{position: absolute;left: 0;width: 240px;height: 400px;background-color: transparent;display: none;
}
.signup-value{width: 600px;font-size: 40px;font-weight: bold;color: rgb(255, 108, 108);padding-left: 40px;margin-top: 30px;
}
.signup-num{width: 485px;height: 50px;outline: none;margin-top: -18px;margin-left: 60px;box-sizing: border-box;border-top: none;border-left: none;border-right: none;border-bottom: 2px solid rgb(182, 182, 182);background-color: transparent;font-size: 20px;color: grey;
}
.signup-pwd{width: 485px;height: 50px;outline: none;margin-top: 15px;margin-left: 60px;box-sizing: border-box;border-top: none;border-left: none;border-right: none;border-bottom: 2px solid rgb(182, 182, 182);background-color: transparent;font-size: 20px;color: grey;
}
.signup-repwd{width: 485px;height: 50px;outline: none;margin-top: 15px;margin-left: 60px;box-sizing: border-box;border-top: none;border-left: none;border-right: none;border-bottom: 2px solid rgb(182, 182, 182);background-color: transparent;font-size: 20px;color: grey;
}
.random{position: absolute;top: 305px;left: 60px;width: 110px;height: 47px;border: 1px solid black;line-height :47px; text-align: center;font-size: 27px;font-weight: bold;letter-spacing: 3px;background-color: rgb(221, 246, 255);color: grey;
}
.reset{position: absolute;top: 305px;left: 186px;width: 150px;height: 47px;border: 1px solid black;line-height :47px; text-align: center;font-size: 16px;font-weight:600;letter-spacing: 3px;background-color: rgb(255, 224, 146);border-radius: 6px;color: rgb(92, 92, 92);/* text-shadow: 2px 1px 1px grey; */
}
.write{position: absolute;top: 305px;right: 58px;width: 180px;height: 47px;border: 1px solid black;outline: none;font-size: 22px;padding-left: 10px;
}
.signup-button{position: absolute;bottom: 50px;right: 60px;width: 482px;height: 60px;border: none;background-color: rgb(222, 59, 59);;font-size: 20px ;font-weight: bold;letter-spacing: 15px;color: rgb(255, 255, 255);text-shadow: 1px 1px 1px rgb(138, 138, 138);
}
.signup-button:hover{background-color: rgb(199, 38, 38);
}
.c{position: absolute;top: 90px;left: 79px;font-size: 18px;font-weight: bold;color: rgba(255, 255, 255, 0.846);letter-spacing: 2px;
}
.d{position: absolute;top: 140px;left: 46px;font-size: 18px;font-weight: bold;color: rgba(255, 255, 255, 0.858);letter-spacing: 2px;
}
.change-login-button{position: absolute;left: 46px;bottom: 120px;width: 140px;height: 50px;border: 1.5px solid #fff;background-color: transparent;letter-spacing: 2px;color: #fff;font-size: 16px;font-weight: bold;border-radius: 5px;
}
.change-login-button:hover{border: 1.5px solid rgb(217, 217, 217);color: rgb(217, 217, 217);
}创作不易,你的支持就是我最大的动力!
相关文章:

炫酷登录注册界面【超级简单 jQuery+JS+HTML+CSS实现】
一:源码获取 这两天根据需求写了一个比较好看的有动态效果的登录注册切换页面,这里我将源码资源分享给大家,大家可以直接免费下载使用哦,没有 vip 的小伙伴找我私聊发送"登录注册"即可我给你发文件,此登录注…...

2023年国赛高教杯数学建模E题黄河水沙监测数据分析解题全过程文档及程序
2023年国赛高教杯数学建模 E题 黄河水沙监测数据分析 原题再现 黄河是中华民族的母亲河。研究黄河水沙通量的变化规律对沿黄流域的环境治理、气候变化和人民生活的影响,以及对优化黄河流域水资源分配、协调人地关系、调水调沙、防洪减灾等方面都具有重要的理论指导…...

跨国企业传输大文件注意事项和解决方案
随着全球化的推进,越来越多的企业需要在跨国业务合作、项目交付、数据分析等方面展开合作,这就带来了大量大文件的传输需求。大文件传输是指文件大小超过1GB的传输,通常涉及视频、音频、图片、文档、压缩包等多种格式。跨国传输大文件不仅需要…...

【Redis】Redis 的数据类型
有五种常用数据类型:String、Hash、Set、List、SortedSet。以及三种特殊的数据类型:Bitmap、HyperLogLog、Geospatial ,其中HyperLogLog、Bitmap的底层都是 String 数据类型,Geospatial 的底层是 Sorted Set 数据类型。 五种常用…...

QT小技巧 - 使用QMovie进行gif切帧
简介 使用QMovie 将 gif 进行切帧, magick 进行合并代码 QString gifPath "E:\\workspace\\qt\\gif2imgs\\203526qre64haq3ccoobqi.gif"; // 你的图片QMovie movie(gifPath); movie.setCacheMode(QMovie::CacheNone);qDebug() << movie.frameCou…...

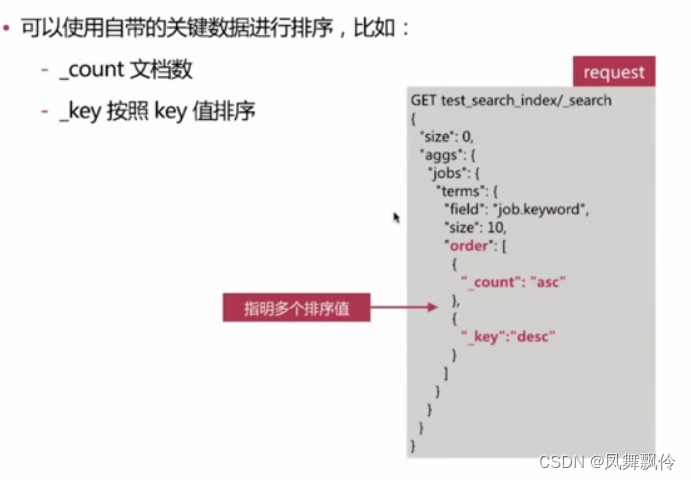
ES-搜索
聚合分析 聚合分析,英文为Aggregation,是es 除搜索功能外提供的针对es 数据做统计分析的功能 - 功能丰富,提供Bucket、Metric、Pipeline等多种分析方式,可以满足大部分的分析需求 实时性高,所有的计算结果都是即时返回…...

微信小程序面试题
微信小程序面试题 请解释微信小程序的生命周期及其对应的钩子函数。 微信小程序的生命周期包括 onLaunch、onShow、onHide、onError、onPageNotFound 等阶段。对应的钩子函数分别是: onLaunch:小程序初始化时触发。onShow:小程序启动或从后台…...

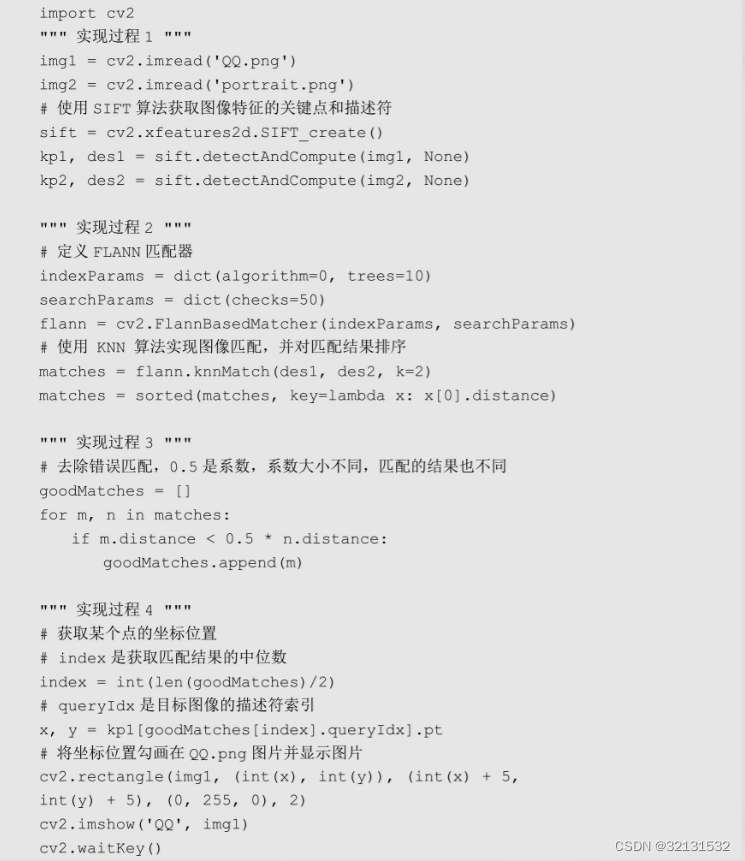
OpenCV之图像匹配与定位
利用图像特征的keypoints和descriptor来实现图像的匹配与定位。图像匹配算法主要有暴力匹配和FLANN匹配,而图像定位是通过图像匹配结果来反向查询它们在目标图片中的具体坐标位置。 以QQ登录界面为例,将整个QQ登录界面保存为QQ.png文件,QQ登…...

掌握JWT:解密身份验证和授权的关键技术
JSON Web Token 1、什么是JWT2、JWT解决了什么问题3、早期的SSO认证4、JWT认证5、JWT优势6、JWT结构Header 标头Payload 负载 Signature 签名 7、代码实现添加依赖生成Token认证token 8、工具类9、JWT整合Web10、拦截器校验11、网关路由校验12、解决多用户登录的问题13、客户端…...

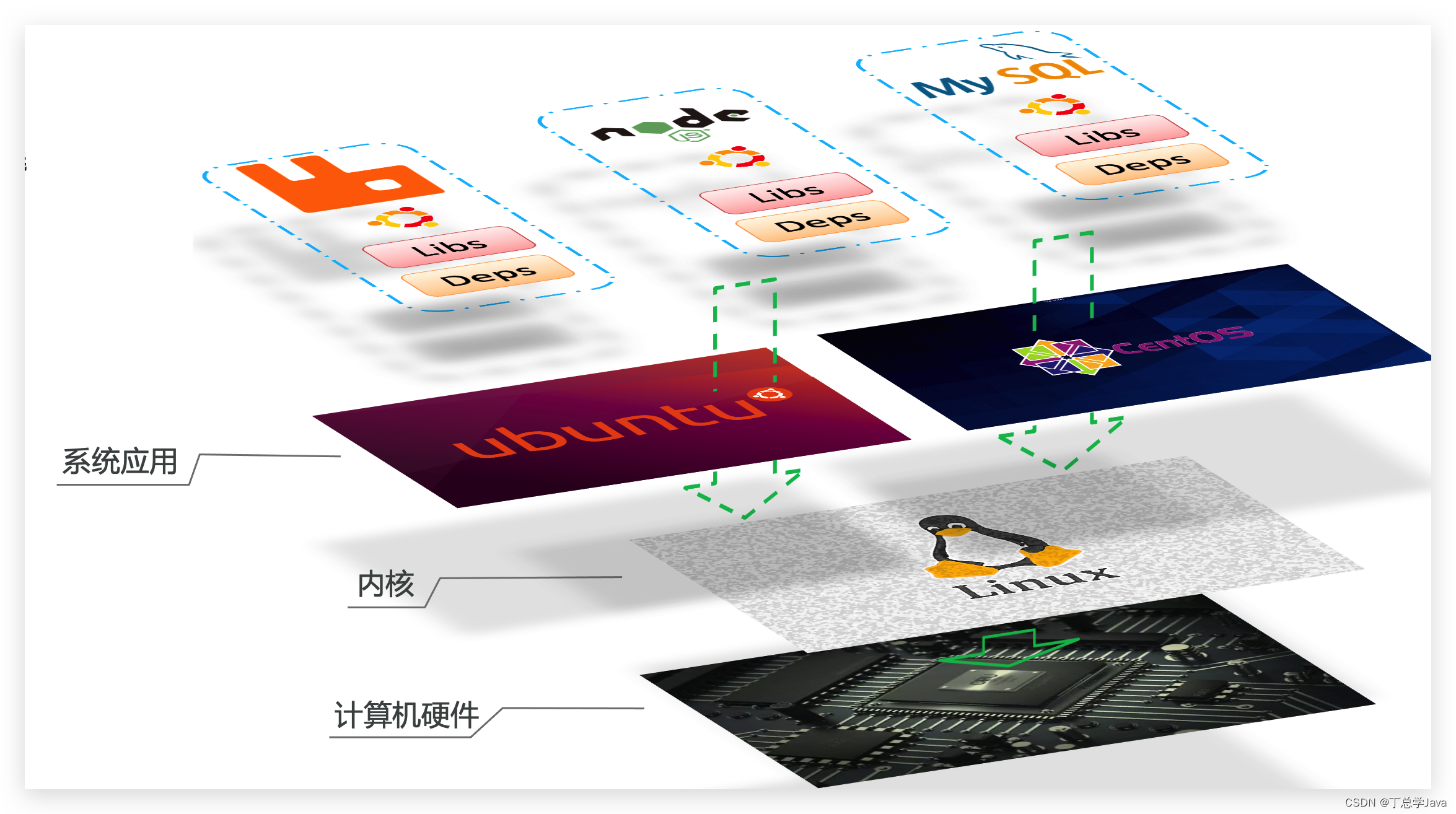
git命令和docker命令
1、git git是分布式的版本控制工具 git可以通过本地仓库管理文件的历史版本记录 # 本地仓库操作的命令 # 初始化本地库 git init # 添加文件到暂存区 git add . git checkout 暂存区要撤销的文件名称 # 提交暂存区文件 git commit -m 注释# 版本穿梭 # 查看提交记录 git log…...

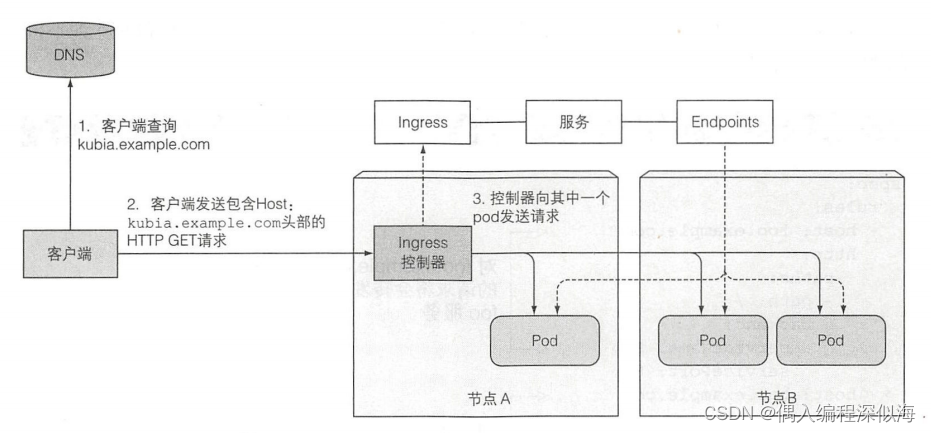
【K8S in Action】服务:让客户端发现pod 并与之通信(2)
一 通过Ingress暴露服务 Ingress (名词) 一一进入或进入的行为;进入的权利;进入的手段或地点;入口。一个重要的原因是每个 LoadBalancer 服务都需要自己的负载均衡器, 以及 独有的公有 IP 地址, 而 Ingres…...

Spring Boot 中实现跨域的几种方式
前言 在现代Web应用中,由于安全性和隐私的考虑,浏览器限制了从一个域向另一个域发起的跨域HTTP请求。解决这个问题的一种常见方式是实现跨域资源共享(CORS)。Spring Boot提供了多种方式来处理跨域请求,本文将介绍其中的…...

WT2605C音频蓝牙语音芯片:单芯片实现蓝牙+MP3+BLE+电话本多功能应用
在当今的电子产品领域,多功能、高集成度成为了一种趋势。各种产品都需要具备多种功能,以满足用户多样化的需求。针对这一市场趋势,唯创知音推出了一款集成了蓝牙、MP3播放、BLE和电话本功能的音频蓝牙语音芯片——WT2605C,实现了单…...

计算机毕业设计 基于SpringBoot的高校宣讲会管理系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

Android 使用Serialiable接口和Parcelable接口进行数据传送
一、前言 这篇文章主要针对Serialiable和Parcelable接口来传递对象。呈现的功能是跳转到另一个界面,然后通过toast展现我收到的数据。 二、使用Serialiable接口传递数据 1.创建需要传递的对象 //必须实现Serializable接口,此对象才有传递的资格 publ…...

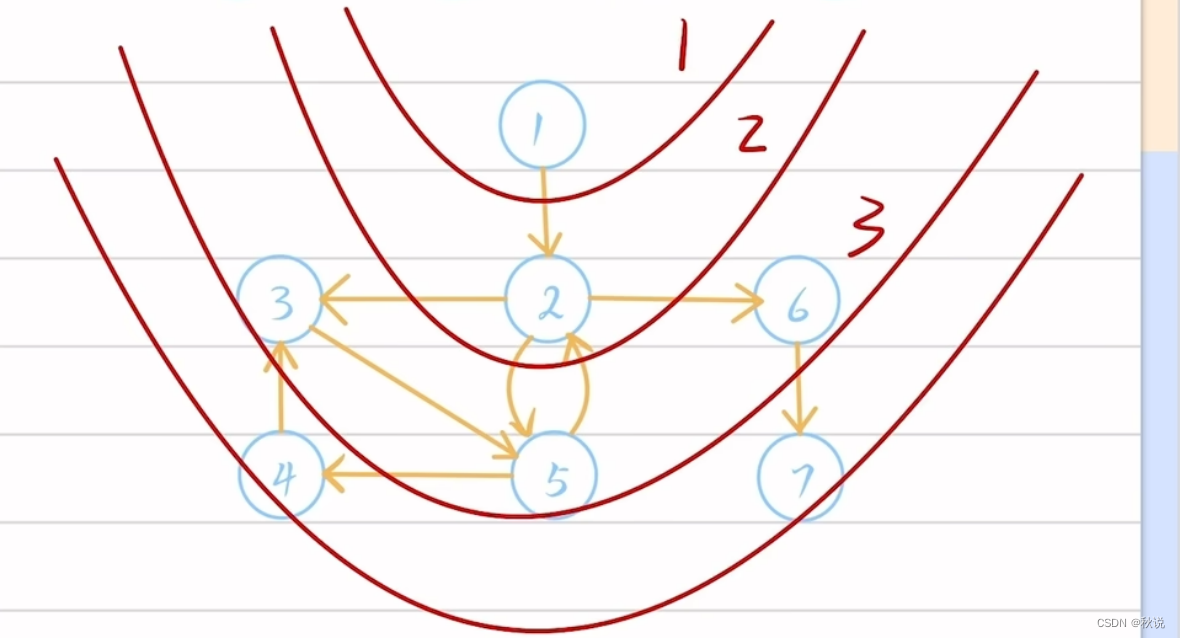
【数据结构入门精讲 | 第十七篇】一文讲清图及各类图算法
在上一篇中我们进行了的并查集相关练习,在这一篇中我们将学习图的知识点。 目录 概念深度优先DFS伪代码 广度优先BFS伪代码 最短路径算法(Dijkstra)伪代码 Floyd算法拓扑排序逆拓扑排序 概念 下面介绍几种在对图操作时常用的算法。 深度优先D…...

Python 直方图的绘制-`hist()`方法(Matplotlib篇-第7讲)
Python 直方图的绘制-hist()方法(Matplotlib篇-第7讲) 🍹博主 侯小啾 感谢您的支持与信赖。☀️ 🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹…...

Quartz持久化(springboot整合mybatis版本实现调度任务持久化)--提供源码下载
1、Quartz持久化功能概述 1、实现使用quartz提供的默认11张持久化表存储quartz相关信息。 2、实现定时任务的编辑、启动、关闭、删除。 3、实现自定义持久化表存储quartz定时任务信息。 4、本案例使用springboot整合mybatis框架和MySQL数据库实现持久化 5、提供源码下载 …...

掌握的单词个数 - 华为OD统一考试
OD统一考试 题解: Java / Python / C++ 题目描述 有一个字符串数组 words 和一个字符串 chars。假如可以用 chars 中的字母拼写出 words 中的某个"单词"(字符串),那么我们就认为你掌握了这个单词。 words 的字等仅由 a-z 英文小写宁母组成,例如“abc”。 char…...

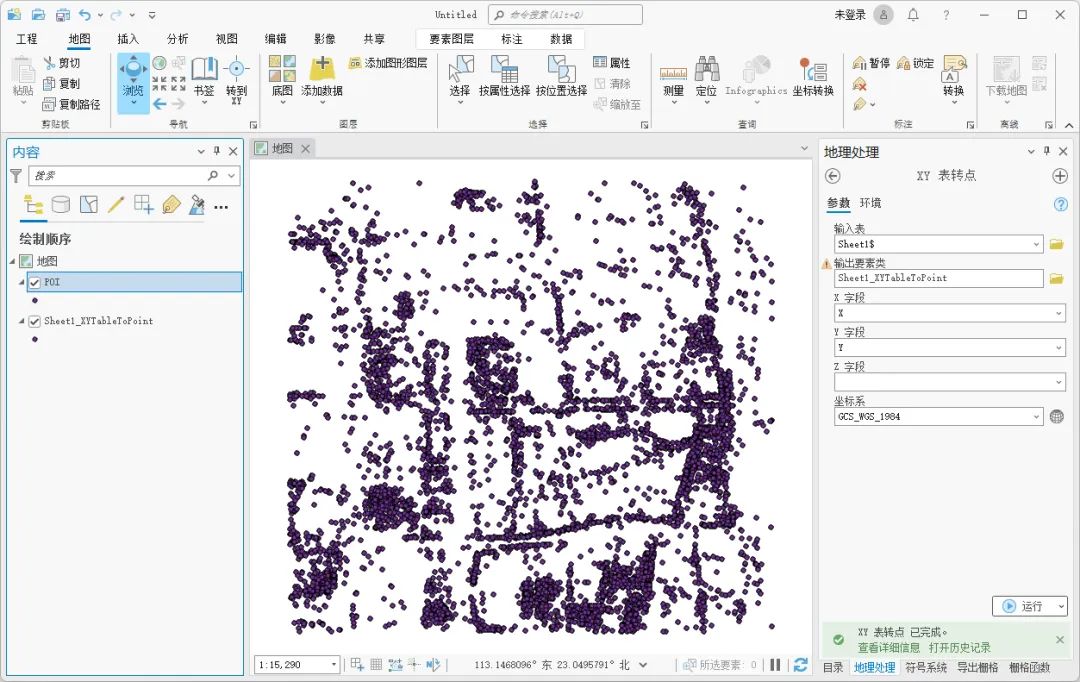
如何使用ArcGIS Pro将Excel表转换为SHP文件
有的时候我们得到的数据是一张张的Excel表格,如果想要在ArcGIS Pro中进行分析或者制图则需要先转换为SHP格式,这里为大家介绍一下转换方法,希望能对你有所帮助。 数据来源 本教程所使用的数据是从水经微图中下载的POI数据,除了P…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
