利用html2Canvas将表格下载为html
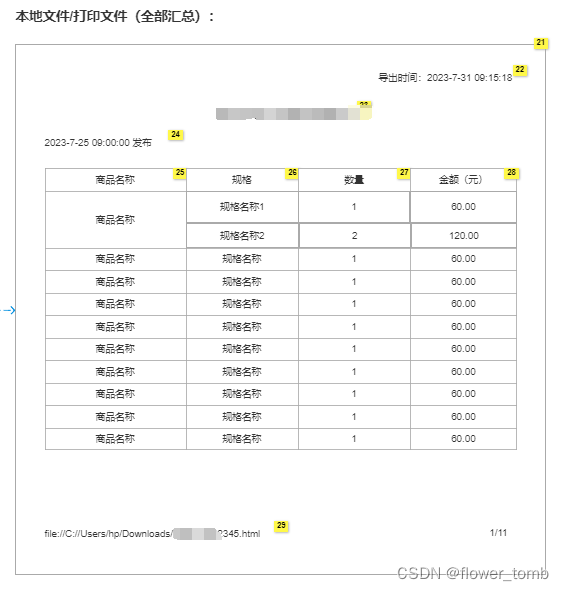
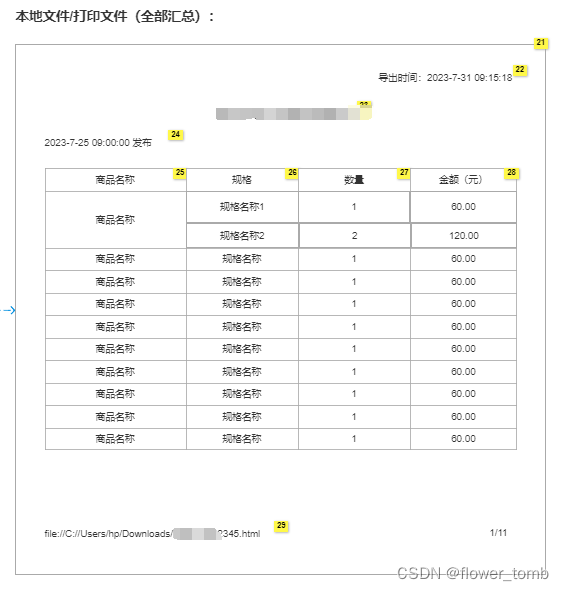
给到我的需求是点击按钮时请求后端接口,根据后端返回的数据,生成表格,并将表格的内容直接下载为html,如下图。

平常做的下载都是后端返回二进制流,这次前端做下载那就必须把页面先画出来,因为下载下来的表格在页面上是不显示的,所以要画出来再隐藏一下,隐藏的时候可选方式有很多,但是v-if,v-show这种会导致页面重构的不建议使用(事实也证明v-if和v-show在这种场景是不能使用的,因为这种场景要求表格是实际存在的元素)所以我选择了绝对定位加上z-index:-999的方式,让表格隐藏在文档流下面。
1:html代码-表格样式
<divid="canvas-file1"style="width: 800px;line-height: 20px;font-size: 14px;position: absolute;z-index: -999;"><tablewidth="800px"border="1px"cellspacing="0px"cellpadding="10px"align="center"bgcolor="#fff"style="margin-top: 10px"><tr><th>商品名称</th><th>规格</th><th>数量</th><th>金额(元)</th></tr><tbody align="center"><template v-for="item in table1.goodsDetailsInfoVOList"><tr v-if="item.hasChildren"><td :rowspan="item.children.length + 1">{{ item.goodsName }}</td><td>{{ item.goodsSpec }}</td><td>{{ item.goodsNum }}</td><td>{{ item.payAmount }}</td></tr><tr v-for="item in item.children"><td>{{ item.goodsSpec }}</td><td>{{ item.goodsNum }}</td><td>{{ item.payAmount }}</td></tr></template></tbody></table></div>
表格画好以后,考虑两种下载的方法,一种是将表格转成图片,然后将图片转成html页面下载。第二种是将表格作为字符串拼接到html页面中,然后下载。(后续发现第一种方法累赘了,当时也不知道怎么想的)
记录一下第一种方法,html2canvas方法里面接受两个参数,第一个就是dom对象,第二个是转canvas时的一些自定义配置项,生成后该方法会调用then回调,将canvas传递出来,我们就可以拿到了。但是有一个值得一提的问题,就是我发现html转canvas的过程是相当缓慢的,这也是后面我放弃这种方法的原因
const handleSubmitExportGoods = () => {exportGoodsLoading.value = true;setTimeout(() => {let arr = [];for (let i = 0; i < 100; i++) {arr.push({ a: i, b: i + 1, c: i + 2 });}table1.value = {list: arr,time: "2023-7-31 09:15:18",title: "活动名称",titleTime: "2023-7-25 09:00:00 发布",};nextTick(() => {html2canvas(document.getElementById("canvas-file1"), {backgroundColor: "transparent", //背景图片透明allowTaint: true, //跨域useCORS: true, //跨域}).then((canvas) => {exportGoodsLoading.value = false;let oImg = new Image();oImg = canvas.toDataURL("image/png"); // 导出图片const html = `<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title></title></head><body style="margin:0"><img src="${oImg}"></img></body></html>`;let blob = new Blob([html], { type: "text/html" });let url = window.URL.createObjectURL(blob);let a = document.createElement("a");a.download = "订单";a.style.display = "none";a.href = url;document.body.appendChild(a);a.click();a.remove();**});});}, 500);
};
然后就是第二种方法,把table拼到html里面,直接上代码
const downloadFile = (domName, fileName) => {let htmlStr = document.getElementById(domName).innerHTML;const html = `<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title></title></head><body style="margin:0">${htmlStr}</body></html>`;let blob = new Blob([html], { type: "text/html" });let url = window.URL.createObjectURL(blob);let a = document.createElement("a");a.download = fileName;a.style.display = "none";a.href = url;document.body.appendChild(a);a.click();a.remove();
};
相关文章:

利用html2Canvas将表格下载为html
给到我的需求是点击按钮时请求后端接口,根据后端返回的数据,生成表格,并将表格的内容直接下载为html,如下图。 平常做的下载都是后端返回二进制流,这次前端做下载那就必须把页面先画出来,因为下载下来的表格在页面上是不显示的&a…...

《Git快速入门》Git分支
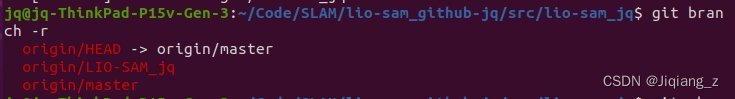
1.master、origin、origin/master 区别 首先搞懂git分支的一些名称区别: master : Git 的默认分支名字。它并不是一个特殊分支、跟其它分支完全没有区别。 之所以几乎每一个仓库都有 master 分支,是因为 git init 命令默认创建它,…...

HarmonyOS应用性能与功耗云测试
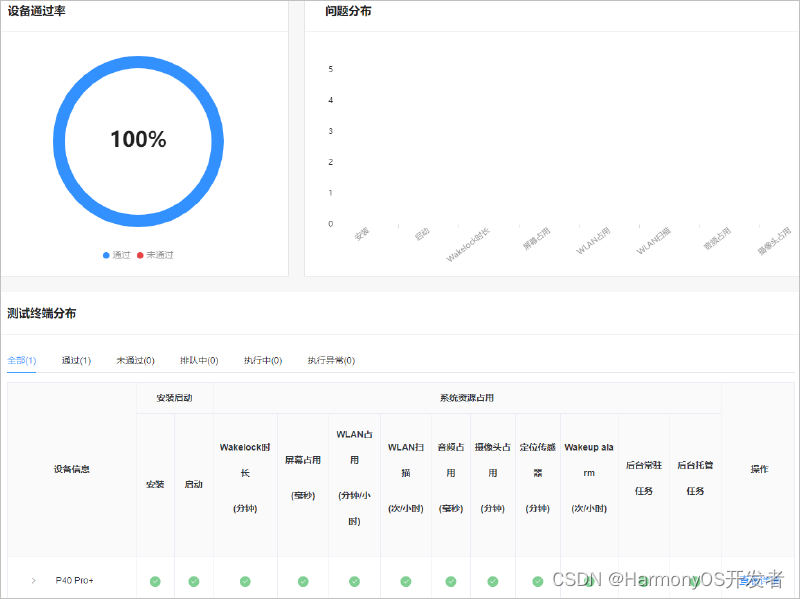
性能测试 性能测试主要验证HarmonyOS应用在华为真机设备上运行的性能问题,包括启动时长、界面显示、CPU占用和内存占用。具体性能测试项的详细说明请参考性能测试标准。 性能测试支持Phone和TV设备,包格式包括Hap/App。 前提条件 已注册华为开发者帐号&a…...

【AI】人工智能本地环境集成安装
目录 1、基础安装 1.1 GPU安装 1.1.1 GPU版本支持 1.1.2 下载CUDA 1.1.3安装CUDA 1.1.4配置环境变量 1.1.5检测CUDA是否安装成功 1.2 CUDNN安装 1.2.1 下载CUDNN 1.2.2 添加配置 1.2.3验证结果 2、pytorch安装...

主流级显卡的新选择,Sparkle(撼与科技)Intel Arc A750兽人体验分享
▼前言 对于玩家而言,英特尔独显的出现不仅打破了NVIDIA与AMD双雄天下的局面,而且旗下的Arc A系列显卡还拥有不俗的做工性能以及颇具优势的价格,无论是升级或者是装新机都非常合适。如果要在Arc A系列当中选一个性能不俗,能够满足…...

BI 商业数据分析能够给企业带来什么改变?
时下,随着中国企业数据整合应用的意识不断提高,BI 商业数据分析的应用驶入飞速发展的“快车道”。BI 商业智能利用数据分析技术与业务场景联系起来,通过一系列思维方法、指标体系及工具模型来支持市场分析、产品优化、客户洞察,从…...

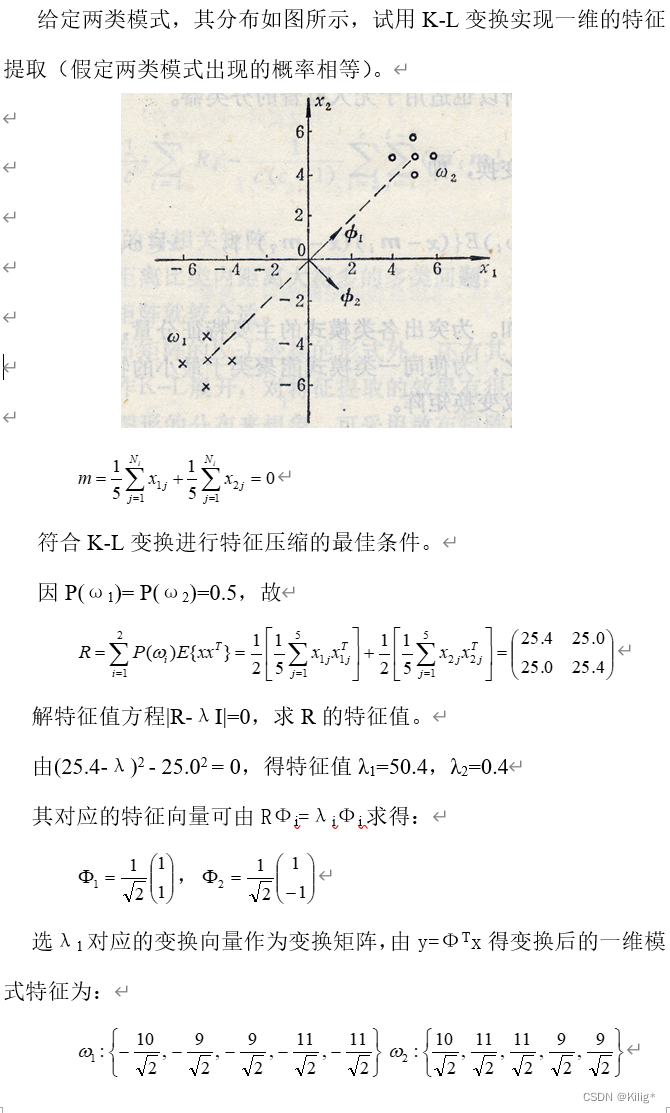
模式识别与机器学习-特征选择和提取
模式识别与机器学习-特征选择和提取 特征选择一些距离测度公式独立特征的选择准则一般特征的散布矩阵准则 离散K-L变换 谨以此博客作为复习期间的记录。 常见分类问题的流程,数据预处理和特征选择提取时机器学习环节中最重要的两个流程。这两个环节直接决定了最终性…...

嵌入式——RTC闹钟Alarm
开发流程 配置RTC时钟设置RTC闹钟配置RTC闹钟中断实现中断函数RTC闹钟初始化 // 闹钟外部中断 exti_flag_clear(EXTI_17); exti_init(EXTI_17,EXTI_INTERRUPT,EXTI_TRIG_RISING);// 重置闹钟 rtc_alarm_disable(RTC_ALARM0);rtc_alarm_struct ras; ras.alarm_mask = RTC_ALARM…...

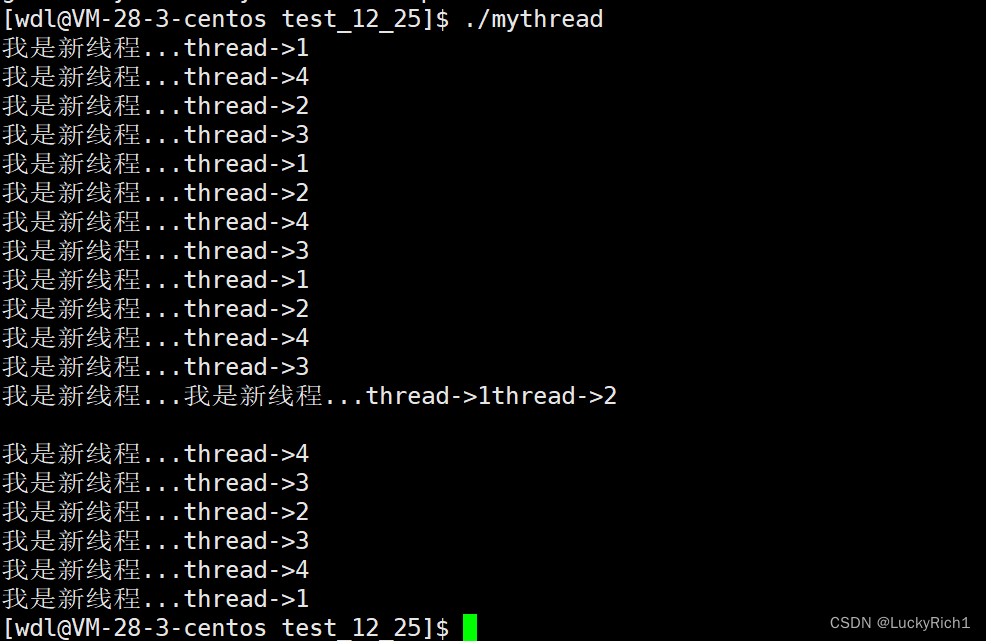
【linux】线程控制
线程控制 1.创建线程2.线程终止3.线程等待4.线程分离5.对线程的简单封装 喜欢的点赞,收藏,关注一下把! 进程概念上篇文章已经讲完了,下面我们就来说说线程控制。 我们使用的接口是pthread线程库,也叫做原生线程库给我…...

Swift学习笔记第三节:Set类型
1、代码 import Foundationvar set1: Set<Int> [1, 2, 3, 4, 3] print("定义1: \(set1)") var set2 Set(1...4) print("定义2: \(set2)") print("长度: \(set2.count)") print("是否为空: \(set2.isEmpty)") set1.insert(99)…...

【前端】安装指定版本的nodejs
先安装curl sudo apt install curl以下是 Nodejs 18.x的安装,一行代码搞定 &&\ 的意思是前面的命令执行无误后,再执行后面代码 curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash - &&\ sudo apt-get install -y node…...

多商户小程序开源商城源码 打造微信商城新零售网店
一款易于二次开发的商城小程序,使用php、thinkphp6、vue、element-ui和uniapp技术栈进行开发。 该商城小程序内置多商户商城和分销商城,包括小程序商城、H5商城、公众号商城、PC商城和App, 支持多种分销模式、拼团、砍价、秒杀、优惠券、活…...

云仓酒庄的品牌雷盛红酒LEESON分享干红是纯葡萄酿造的吗?
干红是一种葡萄酒的简称,全称是干型红葡萄酒。葡萄酒按含残糖量分为干型、半干型、半甜型和甜型。无论什么型的酒,只要是葡萄酒,那就是葡萄酿造的。 云仓酒庄的品牌雷盛红酒LEESON分享干红是葡萄酒的一种,而葡萄酒却不止干红一种…...

PHP函数学习总结
version_compare(比较php版本) 用法: version_compare(string $version1, string $version2, ?string $operator null): int|bool//示例 $result version_compare(PHP_VERSION, 8.0.0) > 0 ? ok : fail;echo $result;// 输出ok证明当…...

5G RedCap:轻量5G技术的新宠
嘿,大家好!今天我们将深入了解一项引领5G轻量化时代的关键技术——5G RedCap。这项技术可谓是5G发展中的一把新利器,让我们看看它是如何在5G世界中展露头角的。 5G RedCap是什么?轻量化5G技术的精髓 5G RedCap的全名是5G Reduced…...

【LeetCode 热题 HOT 100】题解笔记 —— Day04
❤ 作者主页:欢迎来到我的技术博客😎 ❀ 个人介绍:大家好,本人热衷于Java后端开发,欢迎来交流学习哦!( ̄▽ ̄)~* 🍊 如果文章对您有帮助,记得关注、点赞、收藏、…...

rust中的超时处理
rust中的超时处理 自从 tokio 1.0发布以来,rust的异步开发总算大势已定。尽管没达到标准库的速度,依然挡不住大家的热情。看编程排行榜,增加2倍的开发者。 既生瑜何生亮,感觉go就是小号的rust。 不废话了。背景:之前…...

DML语言(重点)———update
格式:update 要修改的对象 set 原来的值新值 -- 修改学员名字,带了简介 代码案例: -- 修改学员名字,带了简介 UPDATE student SET name清宸 WHERE id 1; -- 不指定条件情况下,会改动所有表! 代码案例…...

Mybatis使用详解
简介 MyBatis是一款优秀的持久层框架,它支持普通SQL查询,存储过程和高级映射。MyBatis通过简单的XML或注解用于配置和原始映射,将接口和Java的POJOs(Plain Ordinary Java Object,普通的Java对象)映射成数据…...

云原生周刊:Karmada 成为 CNCF 孵化项目 | 2023.12.25
开源项目推荐 kubernetes-reflector Reflector 是一个 Kubernetes 的插件,旨在监视资源(secrets 和 configmaps)的变化,并将这些变化反映到同一命名空间或其他命名空间中的镜像资源中。 Lingo Lingo 是适用于 K8s 的 OpenAI 兼…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
