设计模式--抽象工厂模式
实验4:抽象工厂模式
本次实验属于模仿型实验,通过本次实验学生将掌握以下内容:
1、理解抽象工厂模式的动机,掌握该模式的结构;
2、能够利用抽象工厂模式解决实际问题。
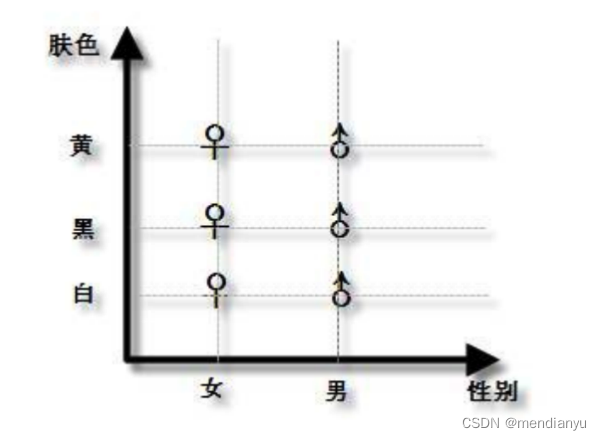
[实验任务]:人与肤色
使用抽象工厂模式,完成下述产品等级结构:
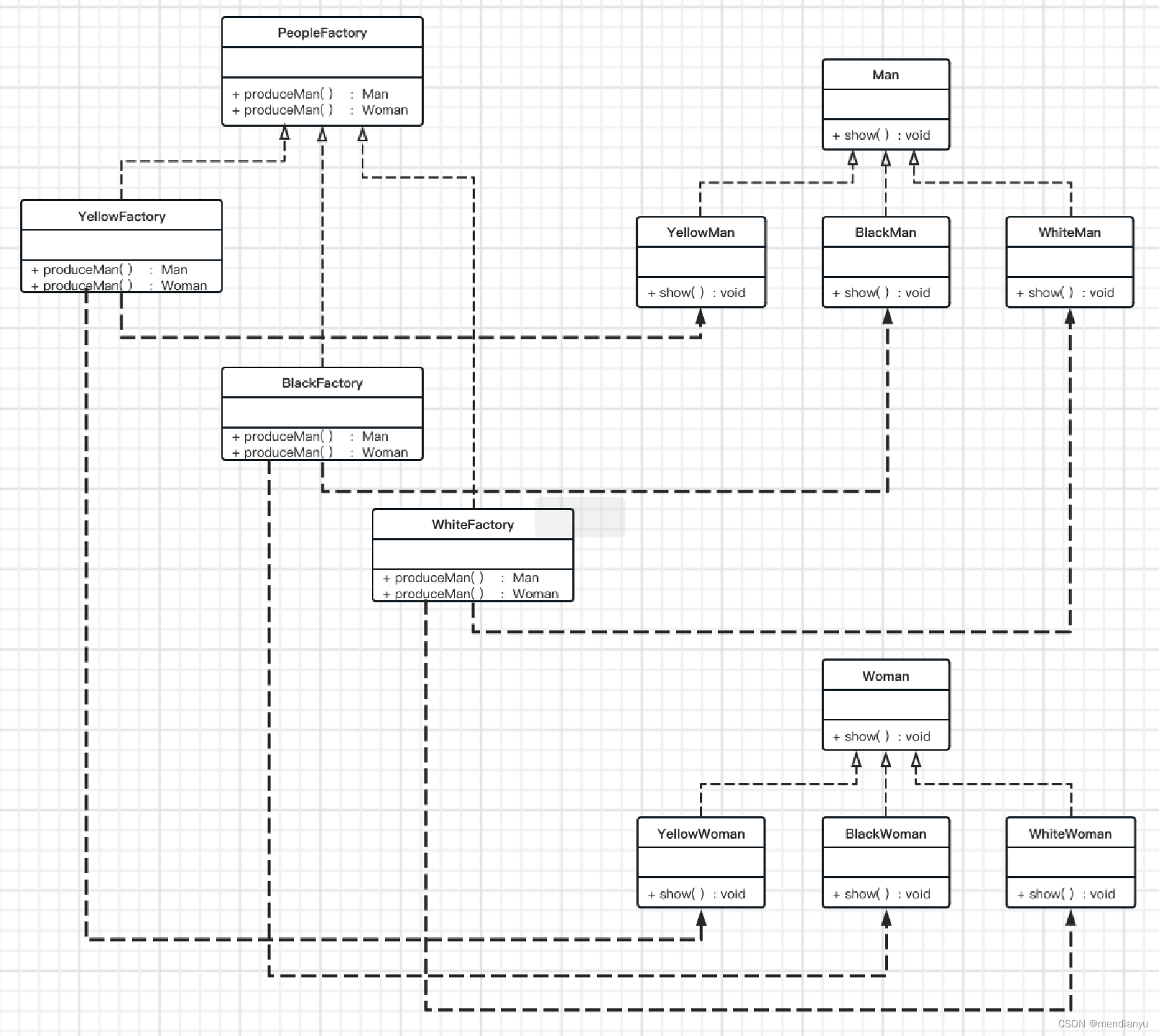
类图
 运行效果
运行效果

源代码
public class BlackFactory implements PeopleFactory
{@Overridepublic Man produceMan(){return new BlackMan();}@Overridepublic Woman produceWoman(){return new BlackWoman();}
}public class BlackMan implements Man
{@Overridepublic void show(){System.out.println("一个黑种男人");}
}public class BlackWoman implements Woman
{@Overridepublic void show(){System.out.println("一个黑种女人");}
}public class Client
{public static void main(String[] args){try{PeopleFactory factory;Man man;Woman woman;//根据xml配置文件动态实例对象factory = (PeopleFactory) XMLUtil.getBean();man = factory.produceMan();man.show();woman = factory.produceWoman();woman.show();}catch (Exception e){System.out.println(e.getMessage());}}
}public interface Man
{void show();
}public interface PeopleFactory
{Man produceMan();Woman produceWoman();
}public class WhiteFactory implements PeopleFactory
{@Overridepublic Man produceMan(){return new WhiteMan();}@Overridepublic Woman produceWoman(){return new WhiteWoman();}
}public class WhiteMan implements Man
{@Overridepublic void show(){System.out.println("一个白种男人");}
}public class WhiteWoman implements Woman
{@Overridepublic void show(){System.out.println("一个白种女人");}
}public interface Woman
{void show();
}import org.w3c.dom.Document;
import org.w3c.dom.Node;
import org.w3c.dom.NodeList;import javax.xml.parsers.DocumentBuilder;
import javax.xml.parsers.DocumentBuilderFactory;
import java.io.File;public class XMLUtil
{public static Object getBean(){try{//创建DOM文档对象DocumentBuilderFactory dFactory = DocumentBuilderFactory.newInstance();DocumentBuilder builder = dFactory.newDocumentBuilder();Document doc = builder.parse(new File("src/main/resources/config4.xml"));//获取包含类名的文本节点NodeList nl = doc.getElementsByTagName("className");Node classNode = nl.item(0).getFirstChild();String cName = classNode.getNodeValue();//通过类名生成实例对象并将其返回Class c = Class.forName(cName);Object obj = c.newInstance();return obj;}catch (Exception e){e.printStackTrace();return null;}}
}public class YellowFactory implements PeopleFactory
{@Overridepublic Man produceMan(){return new YellowMan();}@Overridepublic Woman produceWoman(){return new YellowWoman();}
}public class YellowMan implements Man
{@Overridepublic void show(){System.out.println("一个黄种男人");}
}public class YellowWoman implements Woman
{@Overridepublic void show(){System.out.println("一个黄种女人");}
}config4.xml
<?xml version="1.0" encoding="UTF-8"?>
<config><className>Tutorial_4.YellowFactory</className>
</config>
相关文章:

设计模式--抽象工厂模式
实验4:抽象工厂模式 本次实验属于模仿型实验,通过本次实验学生将掌握以下内容: 1、理解抽象工厂模式的动机,掌握该模式的结构; 2、能够利用抽象工厂模式解决实际问题。 [实验任务]:人与肤色 使用抽象…...

浅析海博深造
文章目录 深造作用 留学种类 选专业 择校 申请流程 申请方式 深造作用 1、个人能力提升(学术专业、语言、新文化或新生活方式) 2、更好的职业发展(起点更高、结交新朋友或扩大社交圈) 3、北京上海落户优惠 4、海外居留福…...

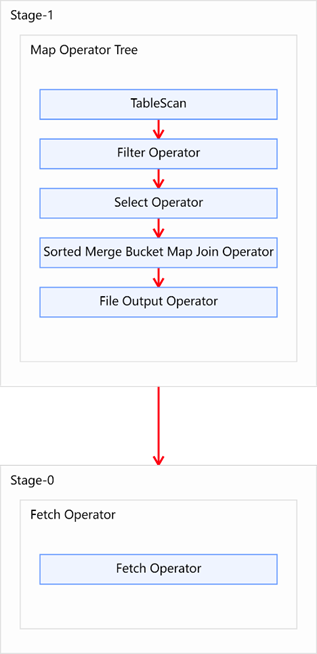
【Hive_05】企业调优1(资源配置、explain、join优化)
1、 计算资源配置1.1 Yarn资源配置1.2 MapReduce资源配置 2、 Explain查看执行计划(重点)2.1 Explain执行计划概述2.2 基本语法2.3 案例实操 3、分组聚合优化3.1 优化说明(1)map-side 聚合相关的参数 3.2 优化案例 4、join优化4.1…...

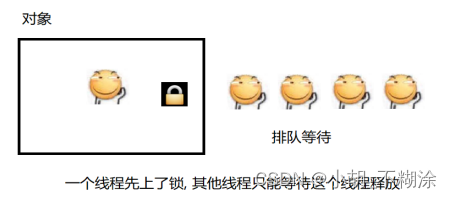
synchronized
⭐ 作者:小胡_不糊涂 🌱 作者主页:小胡_不糊涂的个人主页 📀 收录专栏:JavaEE 💖 持续更文,关注博主少走弯路,谢谢大家支持 💖 synchronized 1. 特性1.1 互斥1.2 可重入 …...

Vue在页面上添加水印
第一步:在自己的项目里创建一个js文件;如图所示我在在watermark文件中创建了一个名为waterMark.js文件。 waterMark.js /** 水印添加方法 */ let setWatermark (str1, str2) > {let id 1.23452384164.123412415if (document.getElementById(id) …...

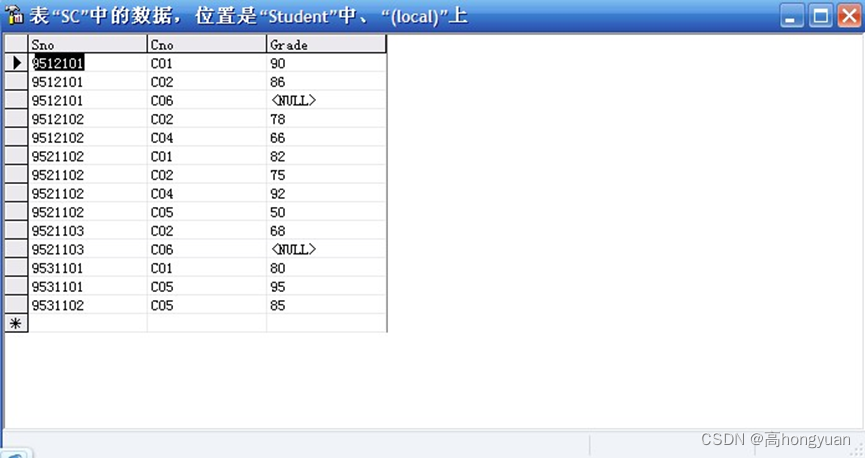
SQL server 数据库练习题及答案(练习2)
使用你的名字创建一个数据库 创建表: 数据库中有三张表,分别为student,course,SC(即学生表,课程表,选课表) 问题: --1.分别查询学生表和学生修课表中的全部数据。--2.查询成绩在70到80分之间…...

minicube搭建golang容器服务
引言 最近在自己电脑上搭建一个小型k8s环境,以学习云原生相关内容。这里我主要分为三部分记录: 容器及容器编排理论环境安装相关rpcx服务实战 还在调试中,先总结整理下,这里后续补充上我的github工程链接。 一、容器及容器编排理…...

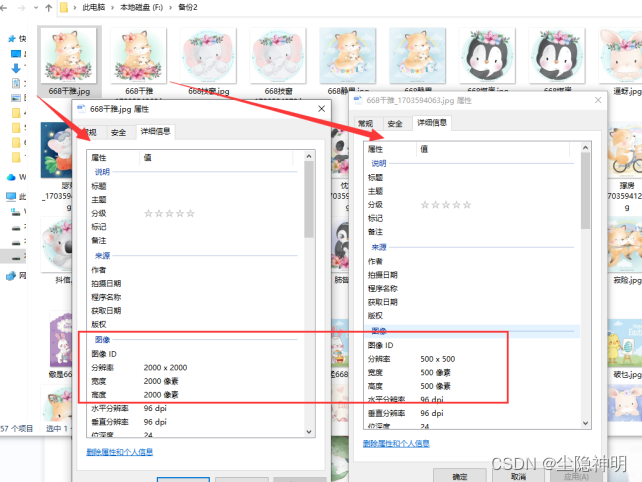
图片批量处理:图片批量缩放,高效调整尺寸的技巧
在数字媒体时代,图片处理已是日常生活和工作中不可或缺的一部分。有时候要批量处理图片,如缩放图片尺寸,以满足不同的应用需求。现在一起来看看办公提效式具如何高效的将图片批量处理方法,快速、准确地批量调整图片尺寸操作。 下…...

直接插入排序【从0-1学数据结构】
文章目录 💗 直接插入排序Java代码C代码JavaScript代码稳定性时间复杂度空间复杂度 我们先来学习 直接插入排序, 直接排序算是所有排序中最简单的了,代码也非常好实现,尽管直接插入排序很简单,但是我们依旧不可以上来就直接写代码,一定要分析之后才开始写,这样可以提…...

C++/CLI——1简介
C/CLI——1简介 如果你是.net程序员,不免会用到C/C写的库。对于简单的调用,可以直接使用DllImport来完成就可以,详情可参考C#调用C/C从零深入讲解。但是对于复杂的C类和对象,尤其是类似于OCC的大型C项目,DllImport可能…...

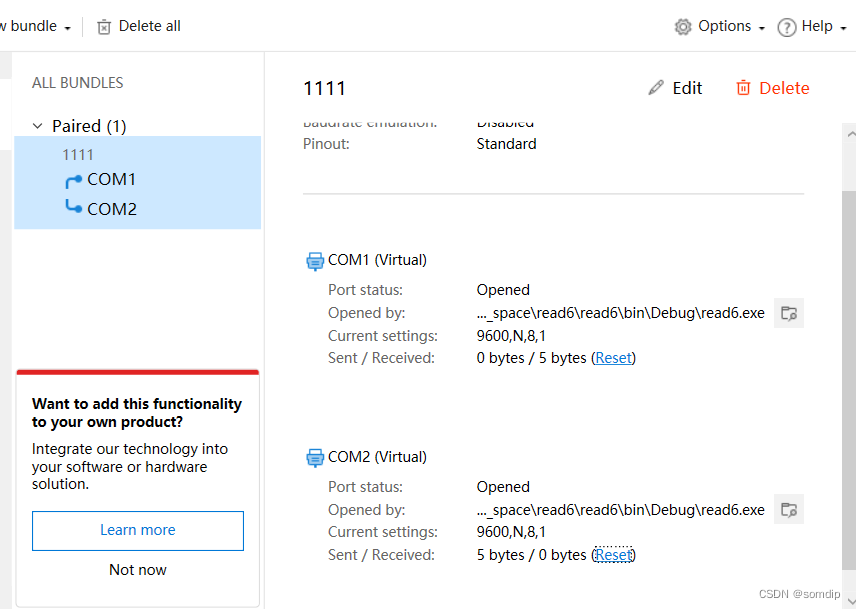
C#实现串口通讯
1、官网下载Launch Virtual Serial Port Driver Virtual Serial Port Driver - create and emulate virtual COM port,开个虚拟串口: Pair模式(一对,成双成对的意思,就是COM1向COM2传或者COM2向COM1,好比两台机器的CO…...

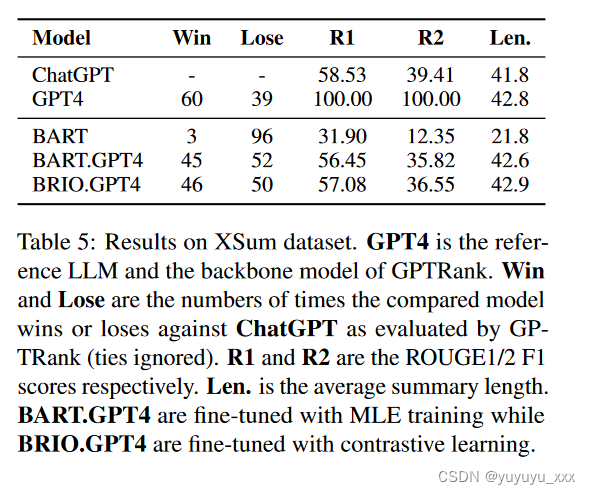
NLP论文阅读记录 - 以大语言模型为参考学习总结
文章目录 前言0、论文摘要一、Introduction1.1目标问题1.2相关的尝试1.3本文贡献 二.相关工作2.1文本生成模型的训练方法2.2 基于LLM的自动评估2.3 LLM 蒸馏和基于 LLM 的数据增强 三.本文方法3.1 Summarize as Large Language Models3.1.1 前提3.1.2 大型语言模型作为参考具有…...

前端---资源路径
当我们使用img标签显示图片的时候,需要指定图片的资源路径,比如: <img src"images/logo.png">这里的src属性就是设置图片的资源路径的,资源路径可以分为相对路径和绝对路径。 1. 相对路径 从当前操作 html 的文档所在目录算…...

【2024考研】心情记录
今天是12.26日。距离24考研已经过去了2天,自认为缓过来了,故写下这篇文章。 25日早上简单过了一下答案,但实在是记不住答案了,不知道是我的脑子抵触还是怎的,像一块灰色的布遮住了我的记忆,羞于打开&#x…...

MySQL数据库日志管理和数据的备份及恢复
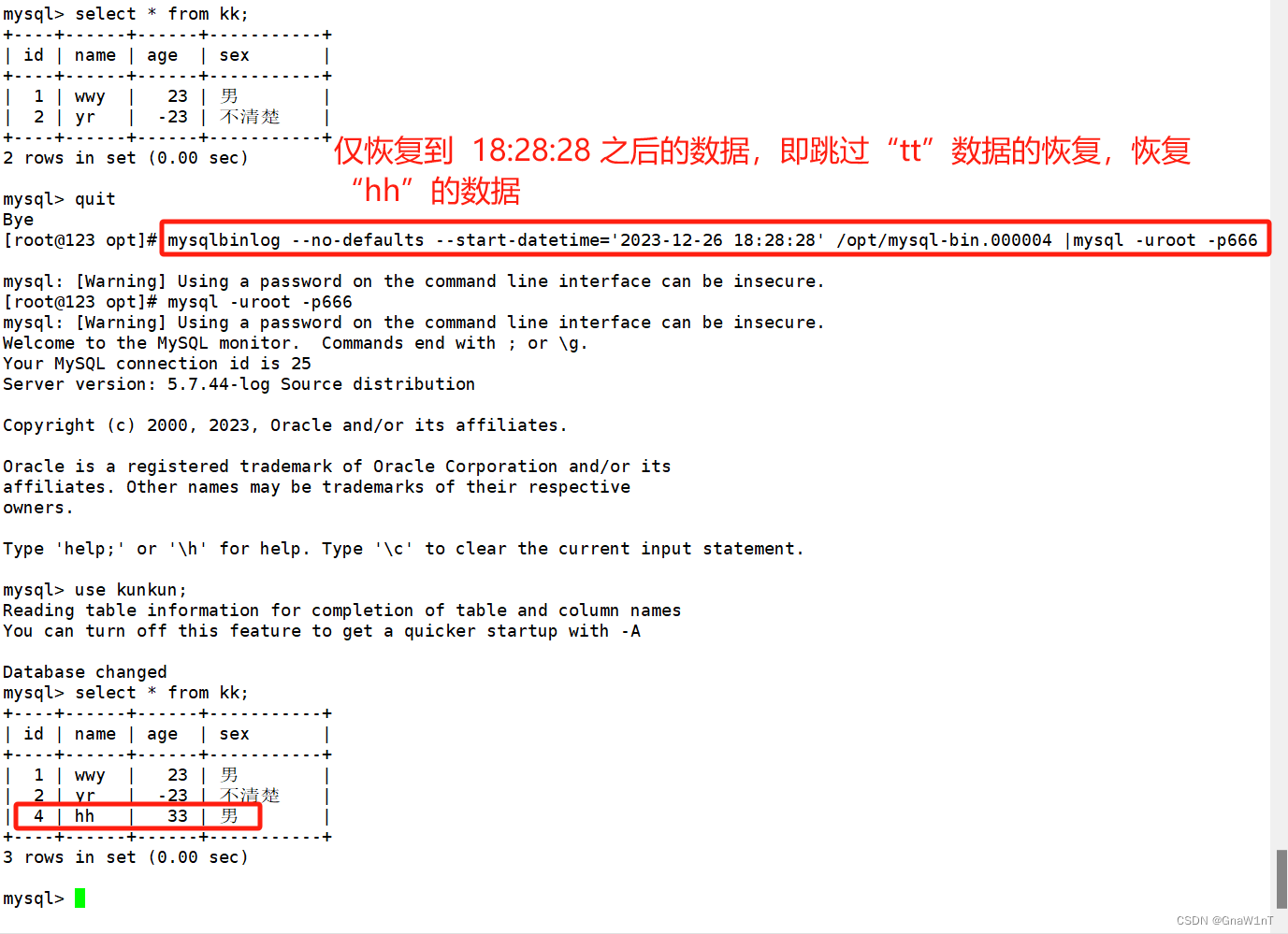
目录 MySQL日志管理 数据库备份的重要性 数据库备份的分类 从物理与逻辑的角度 从数据库的备份策略角度 常见的备份方法 物理冷备 专用备份工具mysqldump或mysqlhotcopy 启用二进制日志进行增量备份 第三方工具备份 MySQL完全备份与恢复 MySQL完全备份 物理冷备份与…...
)
node-schedule nodejs定时提醒(并判断段是否是工作日)
概述 工作中有个需求:在特定的时间发送一些消息,也就是说比如在每天的7点发送消息:该起床了。一开始我想用定时器每分钟每分钟的去查当前时间,但好像有点蠢,然后我找到了这个包 使用方法 安装 npm install node-sc…...

LeetCode 75| 前缀和
目录 1732 找到最高海拔 724 找到数组的中心下标 1732 找到最高海拔 class Solution { public:int largestAltitude(vector<int>& gain) {int res 0;int sum 0;for(int num : gain){sum num;res max(res,sum);}return res;} }; 时间复杂度O(n) 空间复杂度O(…...
, HSpider)
智能,轻量,高效的爬虫工具 (爬虫宝第一代), HSpider
场景 之前玩爬虫宝一时爽,但是我很快发现了一个致命的问题。就是chat3.5 有时候误判,Claude2 是遇到大一点的html就无法解析,chat4 Api没有申请下来,chat3.5 误判这个可以纠正,但是每次爬取花费的钱都是2刀以上&#…...

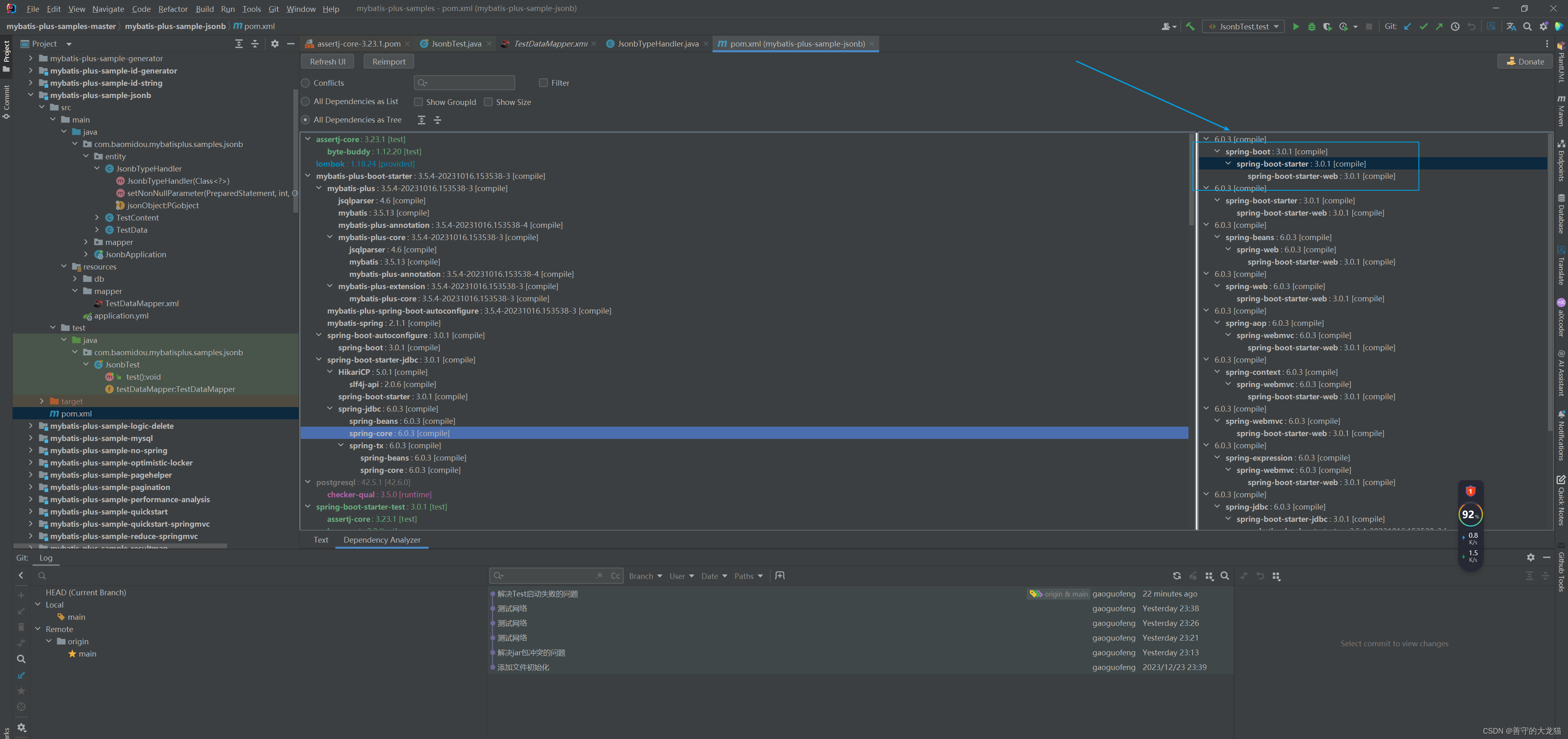
IDEA Maven Helper插件 解决jar冲突
Jar包冲突报错 程序抛出java.lang.ClassNotFoundException异常; 程序抛出java.lang.NoSuchMethodError异常; 程序抛出java.lang.NoClassDefFoundError异常; 程序抛出java.lang.LinkageError异常等;Maven Jar包管理机制 在Maven项…...
)
装饰 Web3 项目的用户交互界面(Web3项目二实战之四)
用户交互界面是Web3项目必不可少的,毕竟,Web3项目最终是面向用户的,所以,Web3项目总得需要一个优美的UI界面,已达到用户在视觉上精彩盛宴。 诚然,一个Web3项目若到了用户交互界面,大体上,这个Web3项目也将告一段落了。 没错,Web3第二个项目,也将终结于本篇,顺势拉开…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
