HTML---定位
目录
文章目录
一.定位属性概述
二.position
基础数值
三.z-index属性
网页元素透明度
练习
一.定位属性概述
HTML中的定位属性指的是用来控制HTML元素在页面中的位置和布局的属性,包括position、top、bottom、left和right等。
- position属性指定了元素的定位方式,常用的取值有static、relative、absolute和fixed。通过设置不同的position值,可以实现元素的不同定位方式。
- top、bottom、left和right属性用于精确地定位元素的位置。当position属性的值为relative时,这些属性参照的是元素自身的位置进行调整;当position属性的值为absolute或fixed时,这些属性参照的是最近的具有定位属性的父元素进行调整。
二.position
基础数值
| static | 默认值,没有定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
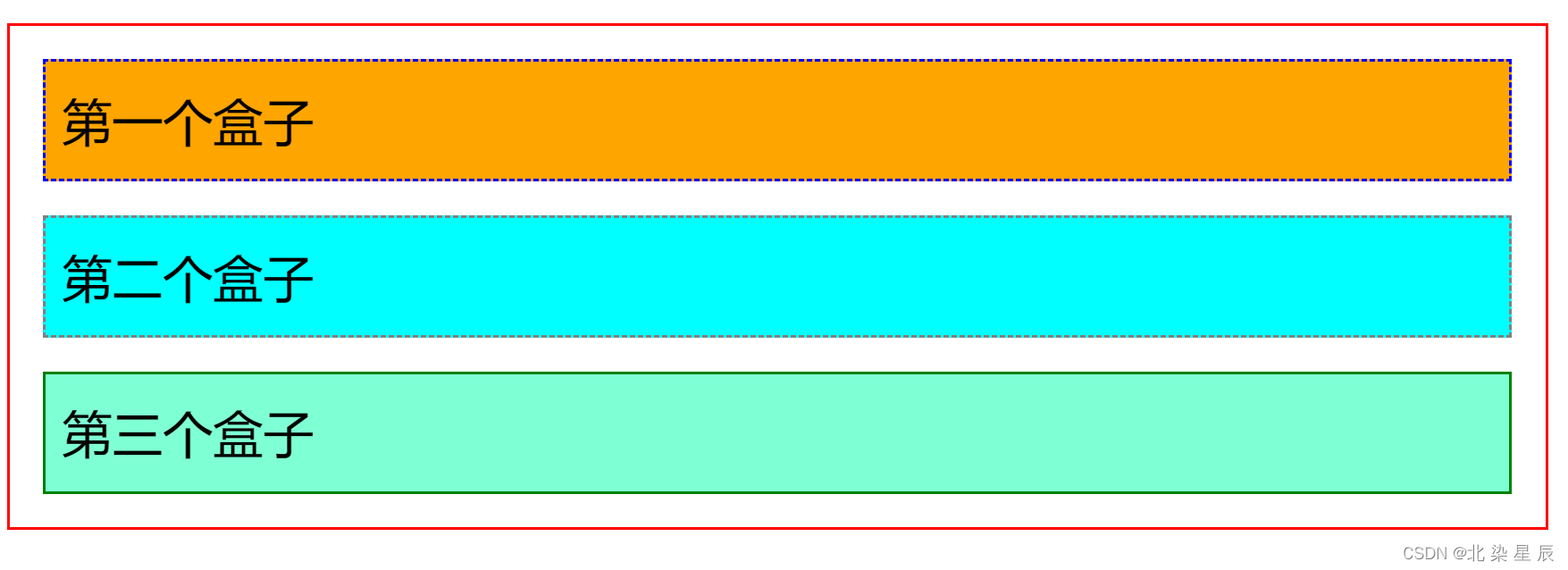
演示案例:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">div{margin: 10px; padding: 5px; font-size: 15px; line-height: 25px;}#father{border: 1px solid red;padding: 0px;}#first{background-color: orange;border: 1px blue dashed;}#second{background-color: aqua;border: 1px gray dashed;}#third{background-color: aquamarine;border: 1px green solid;}</style></head><body><div id="father"><div id="first">第一个盒子</div><div id="second">第二个盒子</div><div id="third">第三个盒子</div></body>
</html>
- static
默认值,无定位
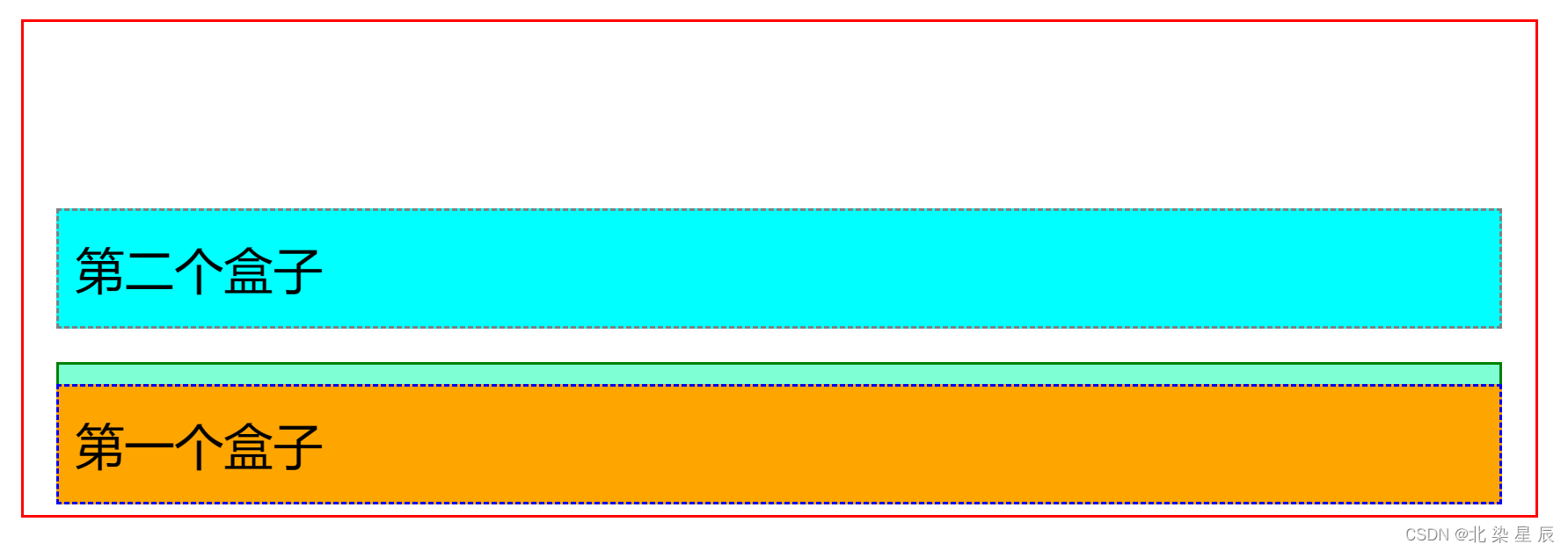
- relative
相对定位:元素相对于其正常位置进行定位,可以通过top、right、bottom、left属性调整位置。

- 案例:
#first{background-color: orange;border: 1px blue dashed;position: relative;top: 100px;/**设置偏移量**/
}
相对定位中元素的原有位置会被保留,父级边框不会塌陷。 相对定位中top:0px left:0px的坐标轴为元素本身。
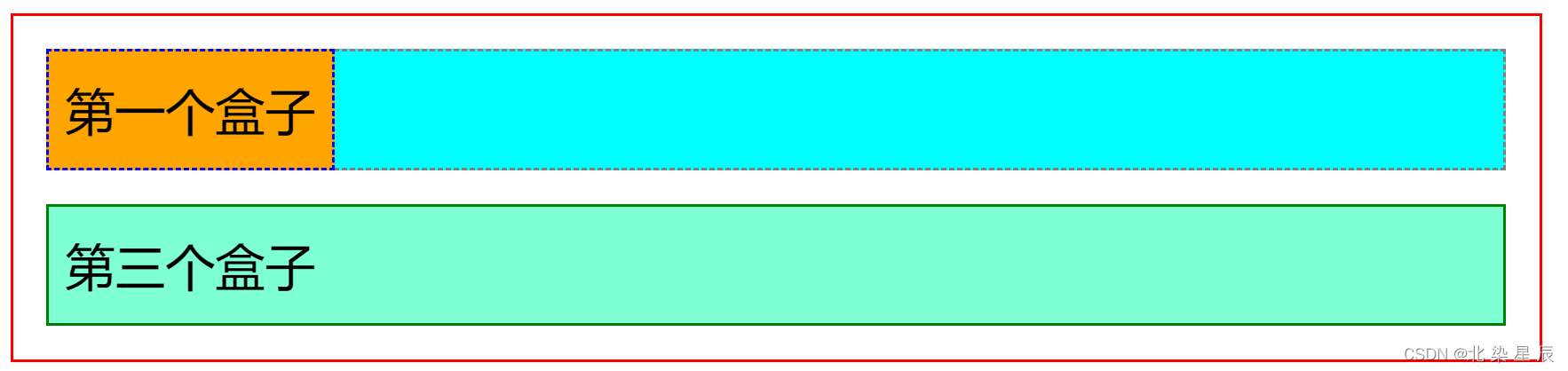
- absolute
绝对定位:设置绝对定位后的元素将处于悬浮状态。
- 案例:
#first{background-color: orange;border: 1px blue dashed;position: absolute; }
结论:
绝对定位的元素会触发浮动:悬浮,剩余元素将自动补齐浮动元素的位置。
- 停留在浏览器的左上角
#first{background-color: orange;border: 1px blue dashed;position: absolute; top: 0px;left: 0px;}
- 停留在上一级元素边框的左上角
#father{border: 1px solid red;padding: 0px;position: relative;}
#first{background-color: orange;border: 1px blue dashed;position: absolute; top: 0px;left: 0px;}
结论:
绝对定位的top:0px left:0px 的坐标轴在上一级设置过元素的左上角,若没有则停留在浏览器左上角。
- fixed
固定定位:
固定定位的元素不会随着浏览器的滚动而改变位置,但会脱离标准文档流,产生悬浮
案例:
#father{border: 1px solid red;padding: 0px;height: 1000px;}
#first{background-color: orange;border: 1px blue dashed;position: absolute; }
#second{background-color: aqua;border: 1px gray dashed;}
#third{background-color: aqua;border: 1px gray dashed; position: fixed;}
- 停留在浏览器左上角
#third{background-color: aqua;border: 1px gray dashed; position: fixed;top: 0px;left: 0px;}
三.z-index属性
在CSS中,z-index属性用于控制元素的堆叠顺序。它指定了一个元素在Z轴上的顺序,即元素在层叠元素堆里的垂直位置。
当两个或多个元素重叠时,z-index属性决定了哪个元素会显示在顶部。默认情况下,元素的堆叠顺序由它们在HTML中的出现顺序决定。后出现的元素会覆盖先出现的元素。
z-index属性的值可以是整数或auto。较高的值表示元素将显示在较低的值上面。
例如,如果一个元素A具有z-index值为2,而另一个元素B具有z-index值为1,那么元素A将显示在元素B上面。
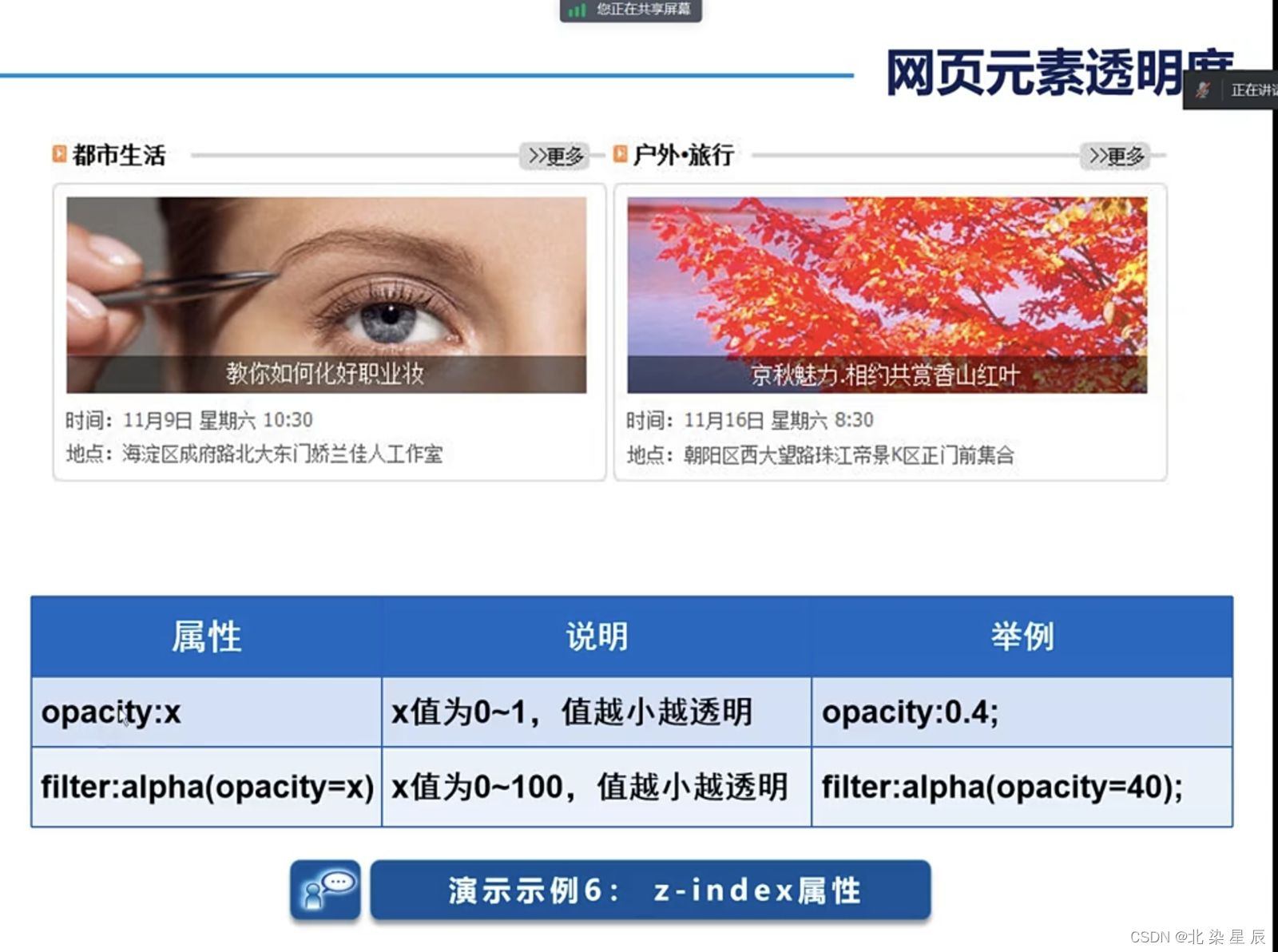
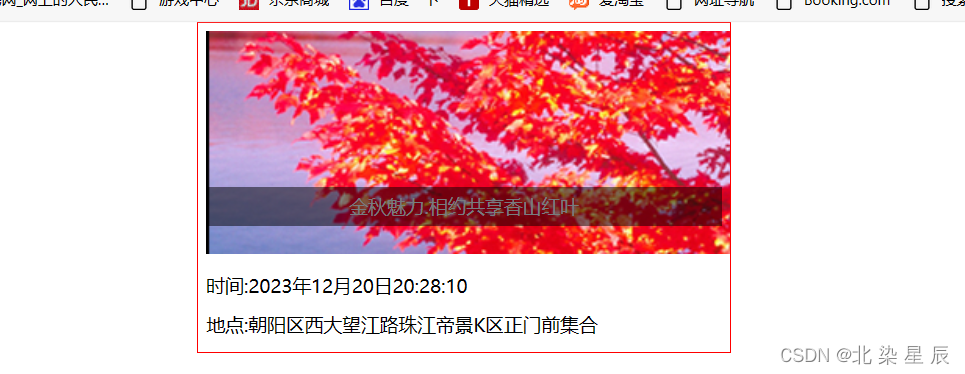
网页元素透明度

案例:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">*{margin: 0px;padding: 0px; }ul{list-style: none;position: relative;}#content{width: 330px;overflow: hidden;padding: 5px;font-size: 12px;line-height: 25px;border: 1px red solid; margin: 0 auto;/***设置边框居中*/}#l2,#l3{ /**id="l2"作为空列表属于块状元素需要设置高度否则会被下级元素覆盖**/position: absolute;width: 330px;height: 25px;top:100px}#l2{color: aliceblue;text-align: center;z-index: 0;}#13{}#l3{background-color: black;opacity:0.5;z-index: 1;}</style></head><body><div id=content><ul><li><img src="picture1.png"/></li><li id="l2">金秋魅力.相约共享香山红叶</li><li id="l3"></li><!--设置一个空列表作为id="12"的背景列表--><li>时间:2023年12月20日20:28:10</li><li>地点:朝阳区西大望江路珠江帝景K区正门前集合</li></ul></div></body>
</html>
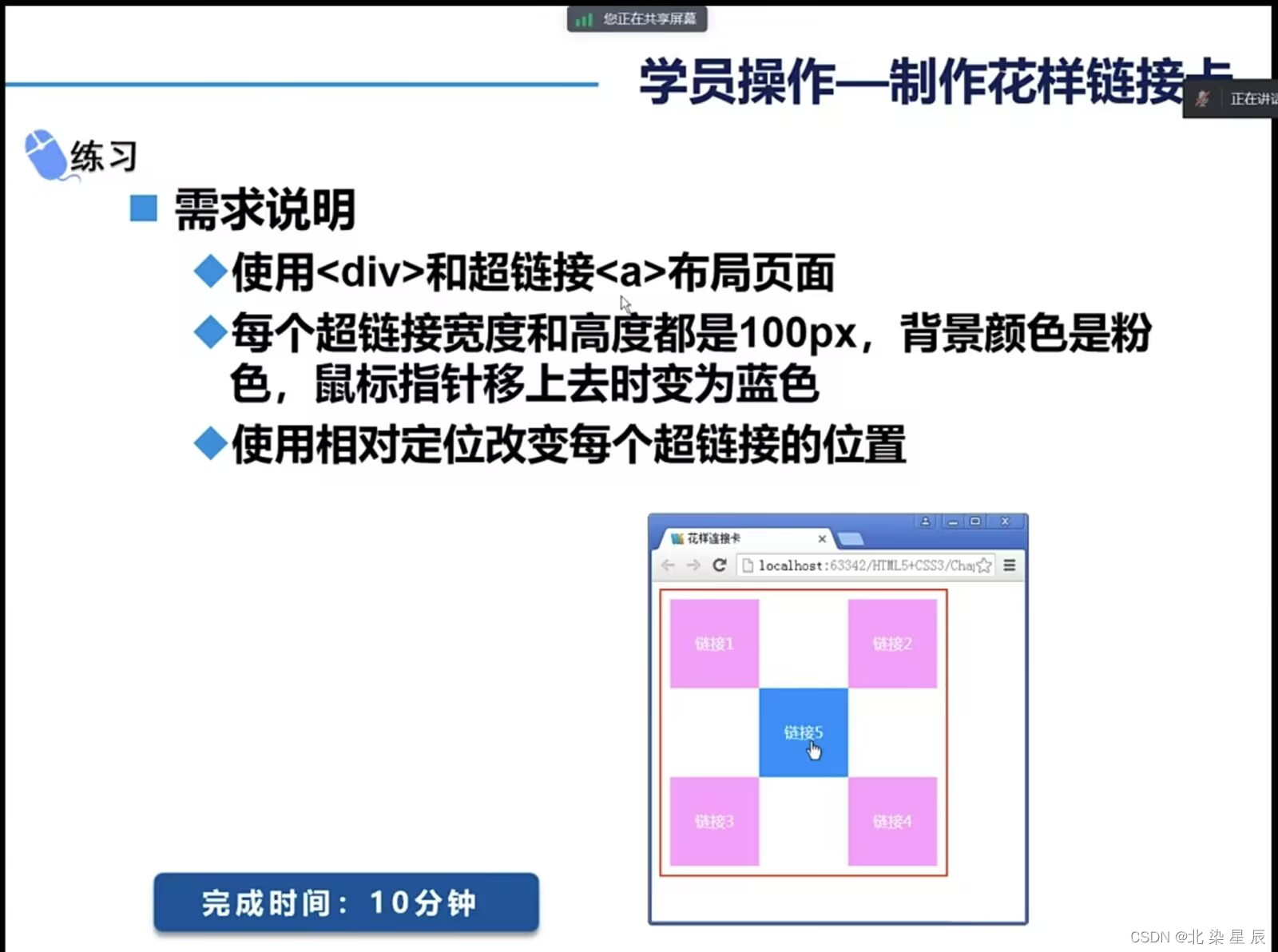
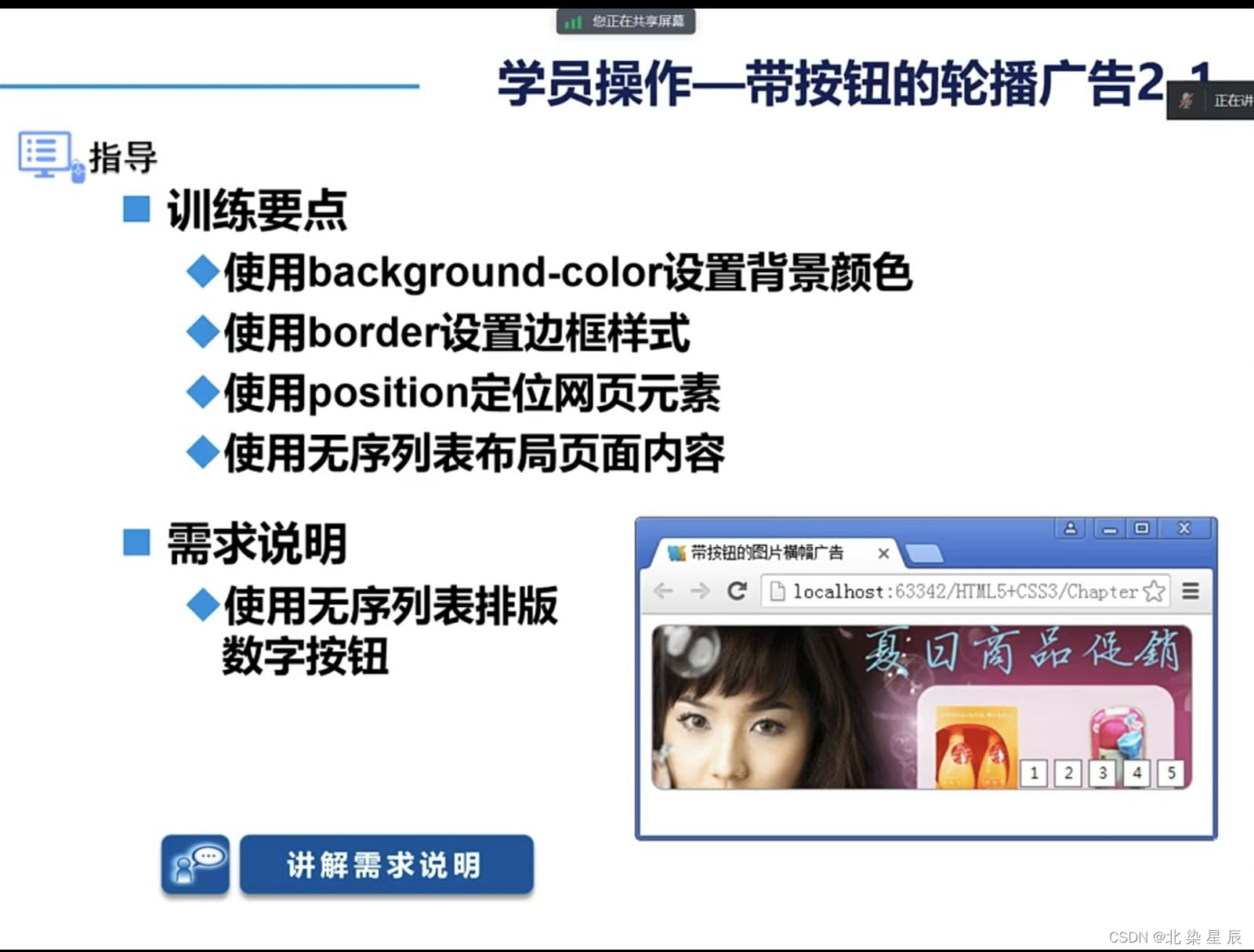
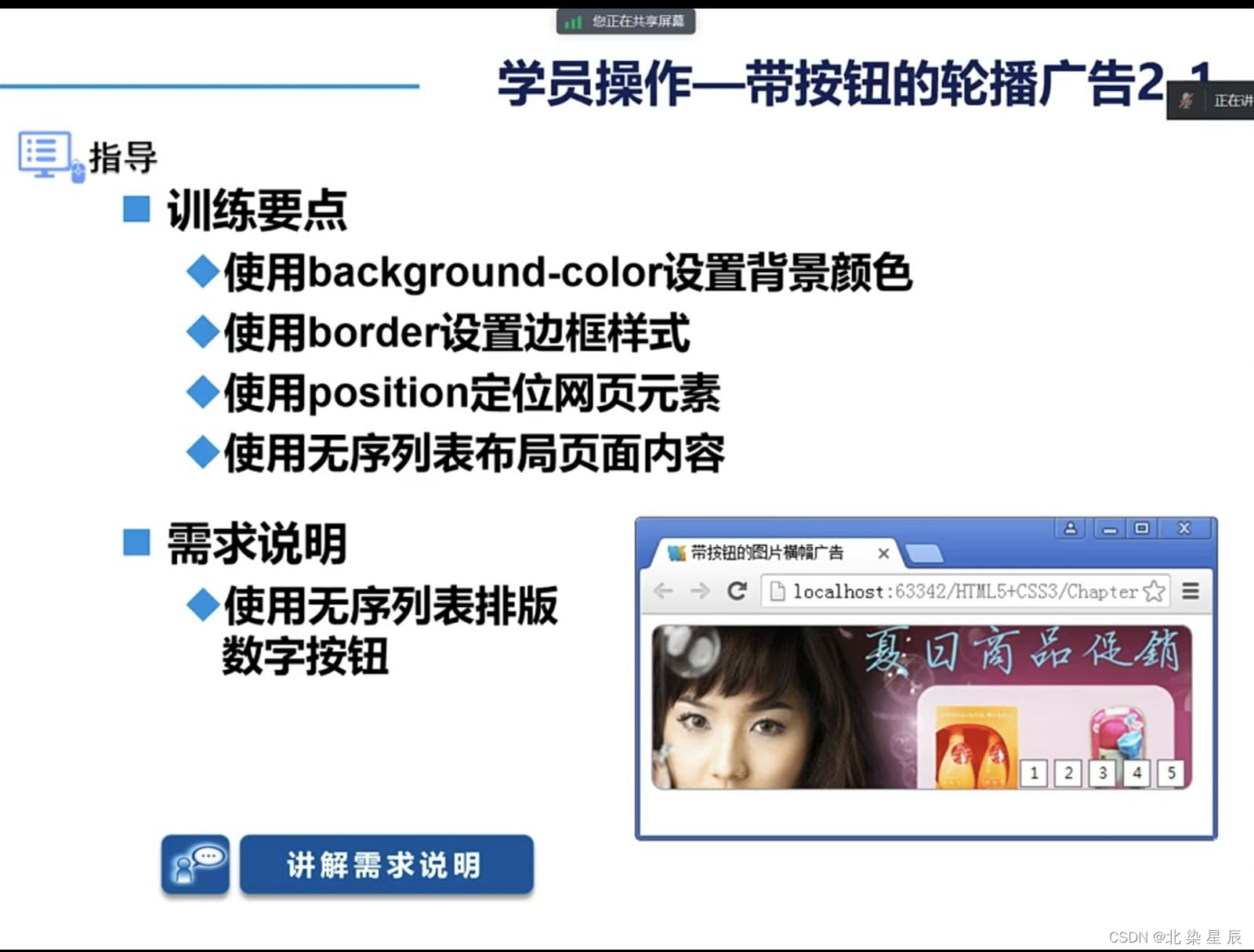
练习


相关文章:

HTML---定位
目录 文章目录 一.定位属性概述 二.position 基础数值 三.z-index属性 网页元素透明度 练习 一.定位属性概述 HTML中的定位属性指的是用来控制HTML元素在页面中的位置和布局的属性,包括position、top、bottom、left和right等。 position属性指定了元素的定位方式&a…...

JVM高频面试题(2023最新版)
JVM面试题 1、JVM内存区域 Jvm包含两个子系统和两个组件。 1.1子系统 Class loader(类加载器):根据给定的全限定名类名(java.lang.object)来装载class文件到Runtime data area(运行时数据区)…...

webpack学习-7.创建库
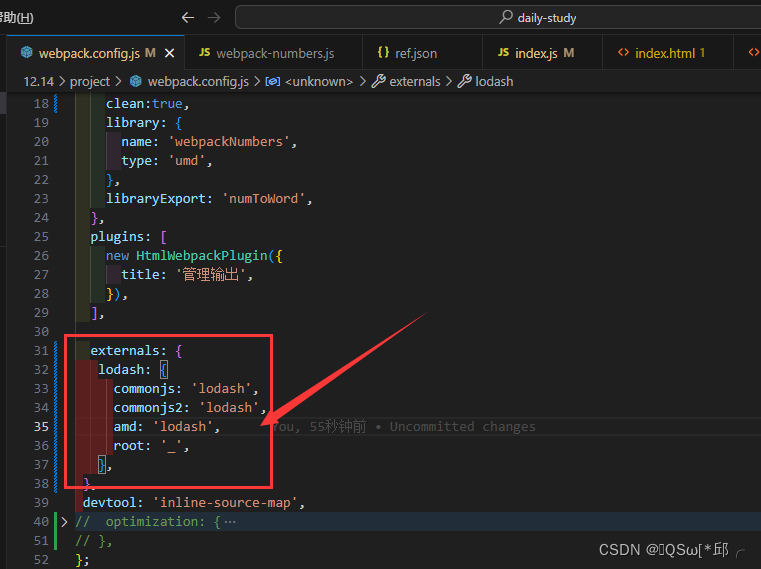
webpack学习-7.创建库 1.暴露库1.1概念1.2验证1.2.1 不导出方法1.2.2 导出方法 2.外部化 lodash3.外部化的限制4.最终步骤5.使用自己的库5.1坑 6.总结 1.暴露库 这个模块学习有点坑。看名字就是把自己写的个包传到npm,而且还要在项目中使用到它,支持各种…...

MQTT - 笔记
1 Mosquitto 官网 https://mosquitto.org/ 2 Windows环境下安装配置Mosquitto服务及入门操作介绍 Windows环境下安装配置Mosquitto服务及入门操作介绍-CSDN博客 3 开源:MQTT安装与配置使用 【C++】开源:MQTT安装与配置使用_c++ mqtt-CSDN博客 4 一文搞懂Qt-MQTT开发...

Django 安装
各位小伙伴想要博客相关资料的话,关注公众号:chuanyeTry即可领取相关资料! Django 安装 在安装 Django 前,系统需要已经安装了 Python 的开发环境。 如果你还没有安装 Python,请先从 Python 官网 https://www.python…...

推荐一个vscode看着比较舒服的主题:Dark High Contrast
主题名称:Dark High Contrast (意思就是,黑色的,高反差的) 步骤:设置→Themes→Color Theme→Dark High Contrast 效果如下: 感觉这个颜色的看起来比较舒服。...

YCSB 测试表预分区
最近使用 YCSB 测试时,一直使用如下方法创建预分区: TABLE_NAME"usertable" REGIN_SPLITS$((510-1)) cat << EOF | sudo -u hbase hbase shell create ${TABLE_NAME}, cf, {SPLITS > (1..${REGIN_SPLITS}).map {|i| "user#{100…...

K8s 教程
一文让你全面了解K8s(Kubernetes) - 知乎 Install and Set Up kubectl on Linux | Kubernetes阿里巴巴开源镜像站-OPSX镜像站-阿里云开发者社区 留存一份地址...

python:改进型鳟海鞘算法(SSALEO)求解23个基本函数
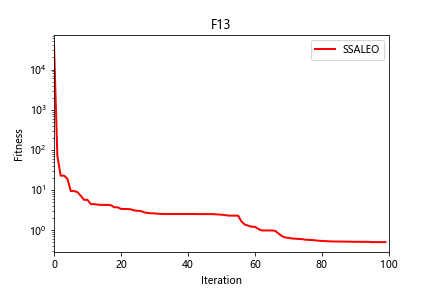
一、改进型鳟海鞘算法SSALEO 改进型鳟海鞘算法(SSALEO)由Mohammed Qaraad等人于2022年提出。 参考文献:M. Qaraad, S. Amjad, N. K. Hussein, S. Mirjalili, N. B. Halima and M. A. Elhosseini, "Comparing SSALEO as a Scalable Larg…...
)
Hive-数据模型详解(超详细)
文章目录 一、Hive数据模型1. 概述2. 数据库和表(1) 创建数据库(2) 使用数据库(3) 创建表格(4) 查看表结构 3. 分区与桶(1) 分区(2) 桶 4. 数据加载与查询(1) 数据导入(2) 查询语句 5. 总结 一、Hive数据模型 1. 概述 Hive是基于Hadoop的数据仓库工具,它提供了类似…...

docker的常规使用总结
不安装docker下载镜像,或者下载异构镜像,模拟docker客户端 https://pull.7ii.win/ 1、启动docker服务 systemctl start docker 设置开机自启 systemctl enable docker 2、查看镜像 docker images --查看下载镜像架构 docker inspect 镜像名字 |…...

CSS 文字弹跳效果
鼠标移过去 会加快速度 <template><div class"bounce"><p class"text" :style"{animationDuration: animationDuration}">欢迎使用UniApp Vue3!</p></div> </template><script> export d…...

什么是动态IP?静态IP和动态IP有什么区别?
动态IP(Dynamic IP)和静态IP(Static IP)它是指在计算机网络中分配给设备的两种不同类型的IP地址。 动态IP是指每次设备连接到网络时,网络服务提供商(ISP)IP地址的动态分配。当设备重新连接到网络时,它可能会被分配到不同的IP地址。动态IP适用于传统的家…...

Linux 与 Shell
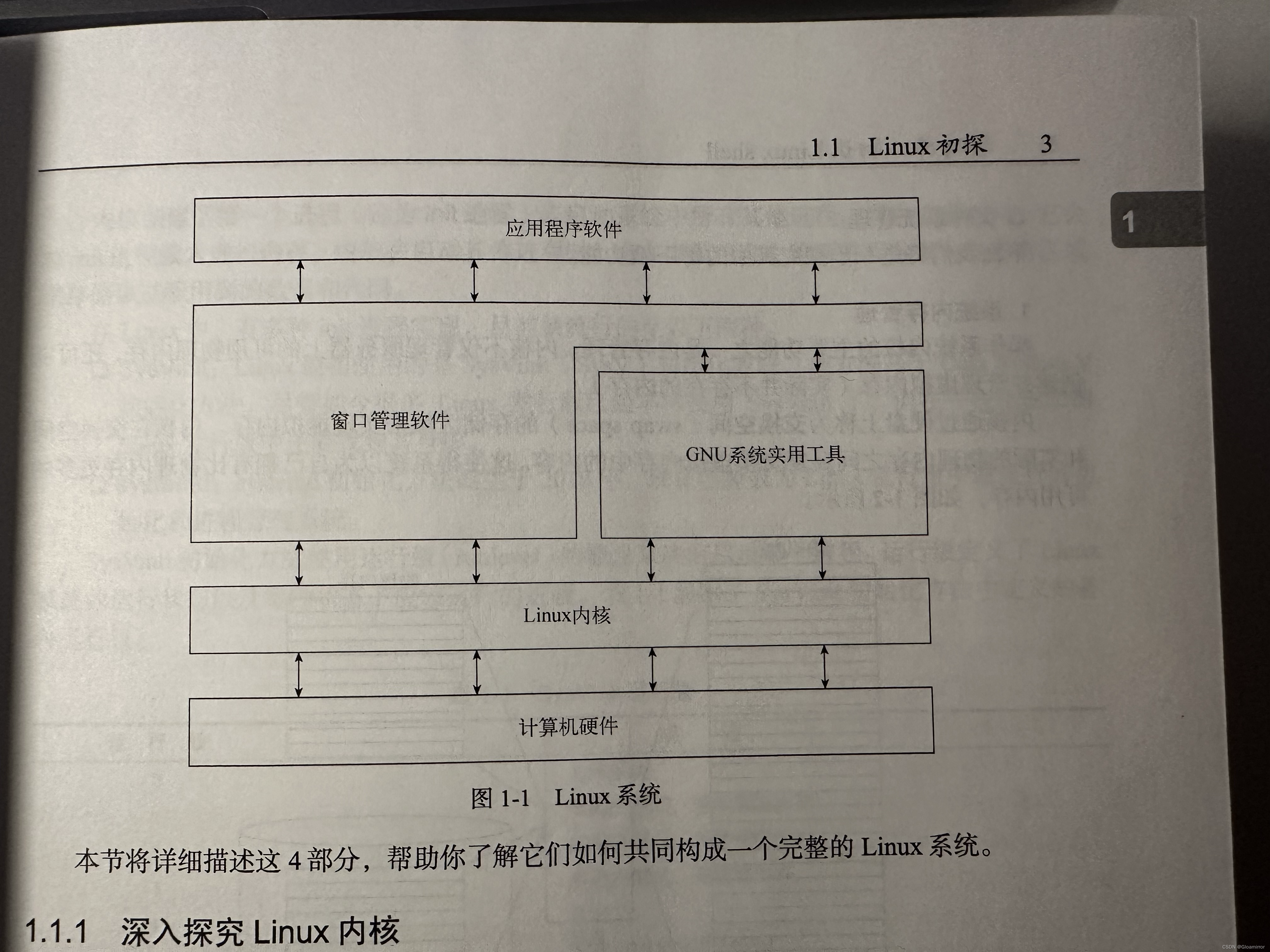
Linux系统的四部分:Linux系统的核心是内核。内核主要负责四种功能: 系统内存管理 操作系统内核的主要功能之一:内存管理。(物理内存 虚拟内存)内核通过硬盘上称为交换空间(swap space)的存储区…...

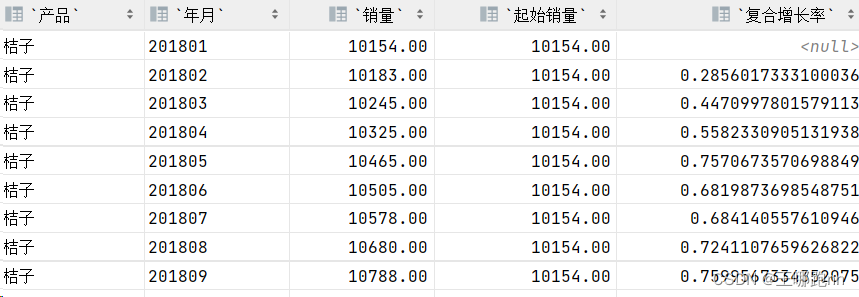
大数据-Hive练习-环比增长率、同比增长率、复合增长率
目录 🥙12.1 环比增长率 1. 概述 2. 公式 3. 示例 4.练习-需求:计算各类商品的月环比增长率 🥙12.2 同比增长率 1. 概述 2. 公式 3. 示例 4. 练习-需求:计算各类商品的月同比增长率 🥙12.3 复合增长率 1. 概述 2. 公式 3. 示例…...

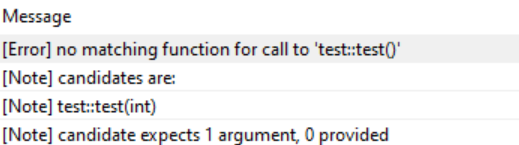
C++ 考前难点总结
前言 后天考c,但这几天得甲流了,特别难受!复习c的时候复习着忘着,所以用csdn记录一下不熟悉的知识点,等后天考前再看一遍! 函数模板 #include <iostream>// 定义一个模板类 template <class T1…...

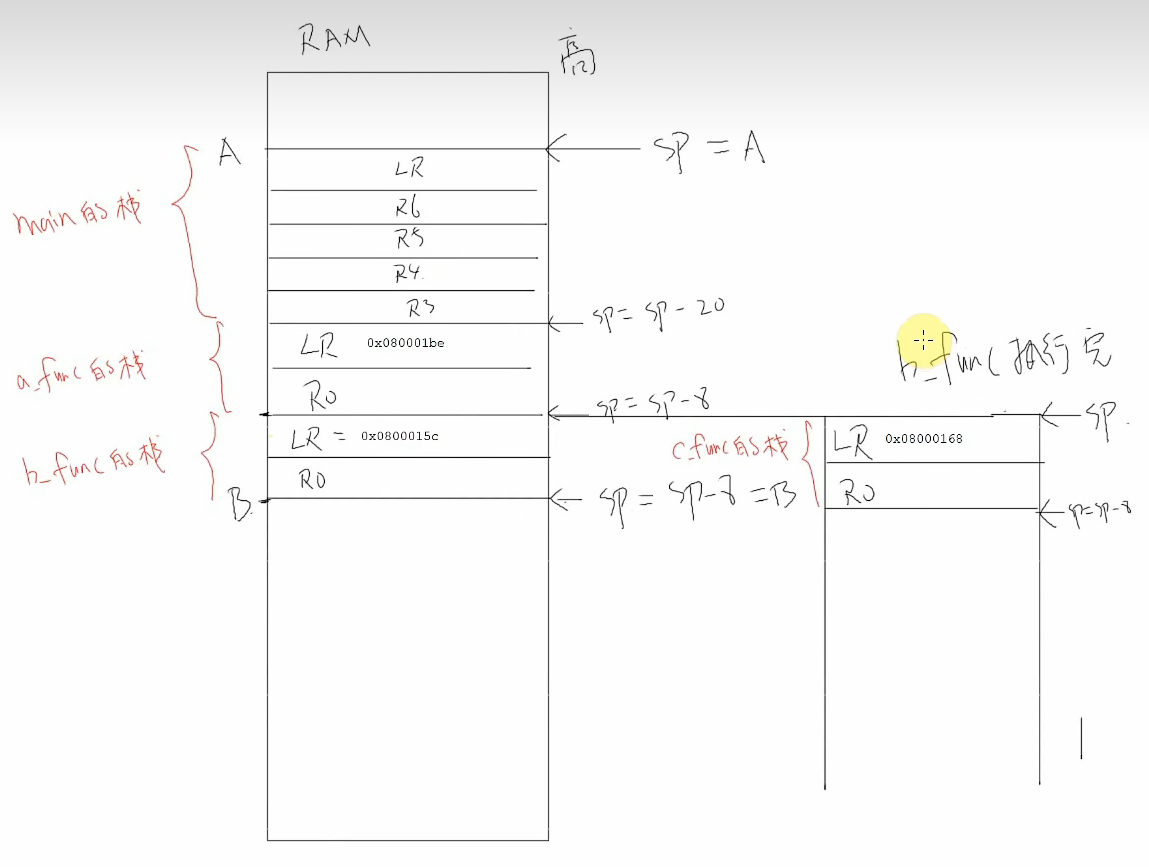
ARM 汇编语言知识积累
博文参考: arm中SP,LR,PC寄存器以及其它所有寄存器以及处理器运行模式介绍 arm平台根据栈进行backtrace的方法-腾讯云开发者社区-腾讯云 (tencent.com) 特殊功能寄存器: SP: 即 R13,栈指针,…...

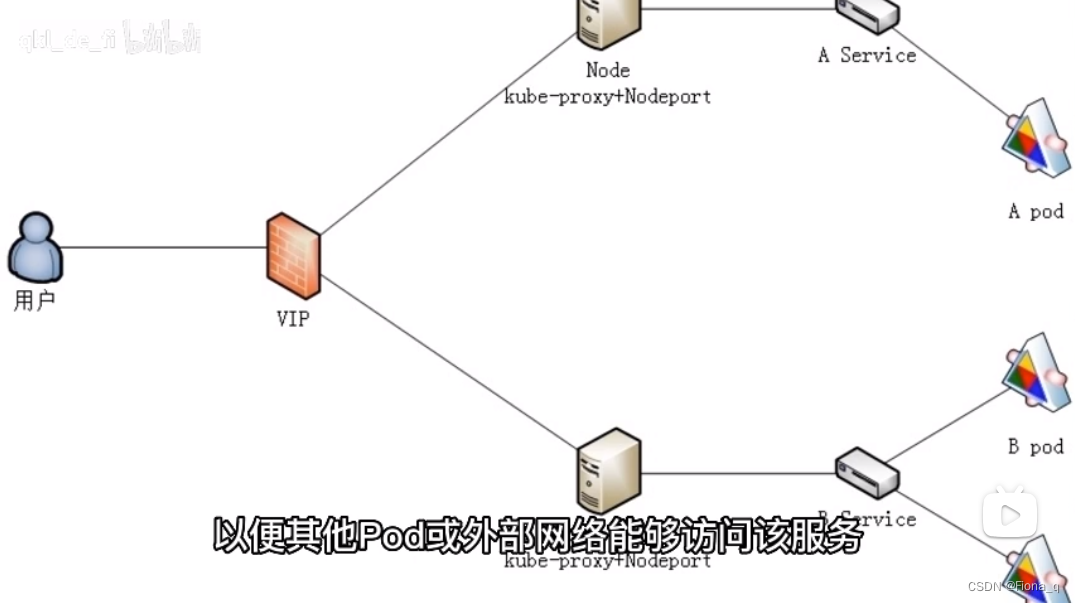
k8s面试之——简述网络模型
kubernetes网络模型是kubernetes集群中管理容器网络通信的一种机制,用于实现pod间、pod与外部网络间的通信和互联,并提供了多种网络插件和配置选项来满足不同应用场景下的需求。kubernetes网络模型可以分为一下几个部分: 1. pod网络模型 在…...

C语言中关于if else的理解
if else我们可以理解为 if(条件1) //如果条件1成立 语句1; //执行语句1 else //如果条件1不成立 语句2; //执行语句2 这是一个经典的if els…...

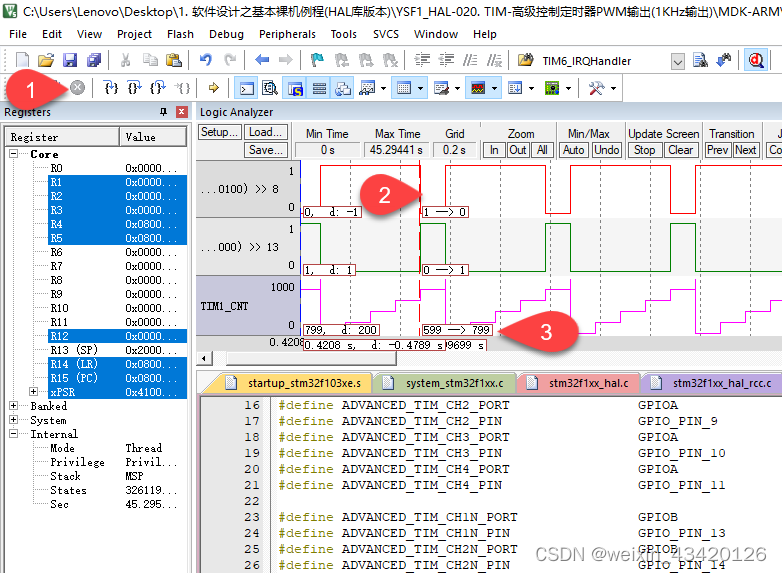
Keil5软件仿真 定时器互补通道 波形输出(Logic Analyzer)
步骤一:管脚配置确认。 ①配置定时器的管脚模式为复用推挽输出模式(GPIO_MODE_AF_PP)!!!,注意:复用开漏模式软件仿真时无波形。 步骤二:编译程序。 ①点击编译按钮。 …...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
