0开始配置Cartographer建图和导航定位
0开始配置Cartographer
日期:12-19
硬件:激光雷达+IMU
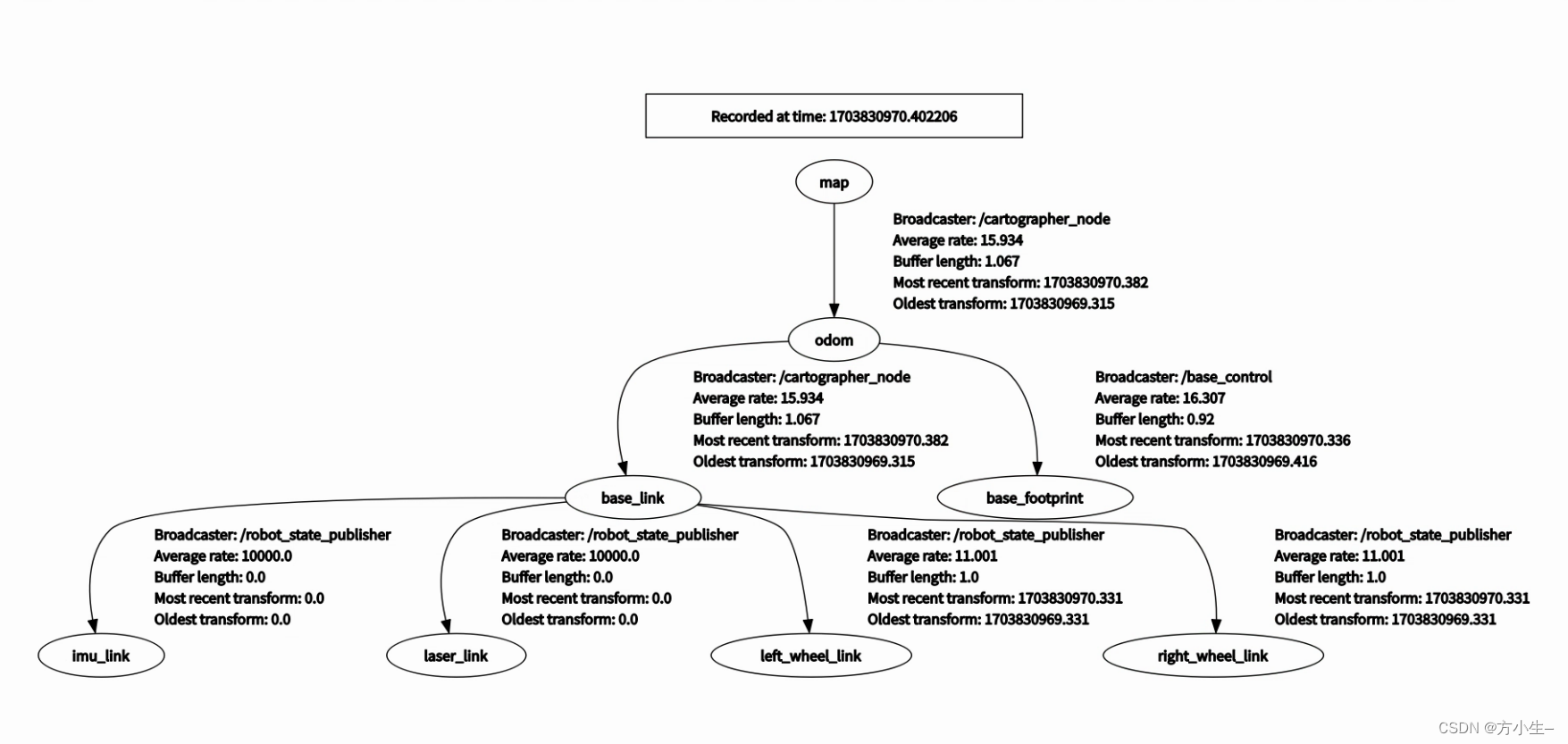
小车的tf变换:

建图配置
lua文件配置:my_robot.lua
include "map_builder.lua"
include "trajectory_builder.lua"options = {map_builder = MAP_BUILDER,trajectory_builder = TRAJECTORY_BUILDER,map_frame = "map",tracking_frame = "imu_link",published_frame = "base_link",odom_frame = "odom",provide_odom_frame = true,publish_frame_projected_to_2d = true,use_pose_extrapolator = false,use_odometry = false,use_nav_sat = false,use_landmarks = false,num_laser_scans = 1,num_multi_echo_laser_scans = 0,num_subdivisions_per_laser_scan = 10,num_point_clouds = 0,lookup_transform_timeout_sec = 0.2,submap_publish_period_sec = 0.3,pose_publish_period_sec = 5e-3,trajectory_publish_period_sec = 30e-3,rangefinder_sampling_ratio = 1.,odometry_sampling_ratio = 1.,fixed_frame_pose_sampling_ratio = 1.,imu_sampling_ratio = 1.,landmarks_sampling_ratio = 1.,
}MAP_BUILDER.use_trajectory_builder_2d = true
TRAJECTORY_BUILDER_2D.num_accumulated_range_data = 10return optionslaunch配置:my_robot_map.launch
<launch><!-- <param name="robot_description"textfile="$(find cartographer_ros)/urdf/my_robot_2d.urdf" /><node name="robot_state_publisher" pkg="robot_state_publisher"type="robot_state_publisher" /> --><node name="cartographer_node" pkg="cartographer_ros"type="cartographer_node" args="-configuration_directory $(find cartographer_ros)/configuration_files-configuration_basename my_robot.lua"output="screen"><remap from="scan" to="scan" /><remap from="imu" to="imu" /><!-- <remap from="odom" to="odom" /> --></node><node name="cartographer_occupancy_grid_node" pkg="cartographer_ros"type="cartographer_occupancy_grid_node" args="-resolution 0.05" /><node name="rviz" pkg="rviz" type="rviz" required="true"args="-d $(find cartographer_ros)/configuration_files/demo_2d.rviz" />
</launch>源码修改
文件路径:/home/hgrobot/cartographer_ws/src/cartographer_ros/cartographer_ros/cartographer_ros/occupancy_grid_node_main.cc
建图需要取消注释
// 注释不发送地图// occupancy_grid_publisher_.publish(*msg_ptr);
重新编译
catkin_make_isolated --install --use-ninja
source环境
catkin_make_isolated --install --use-ninja
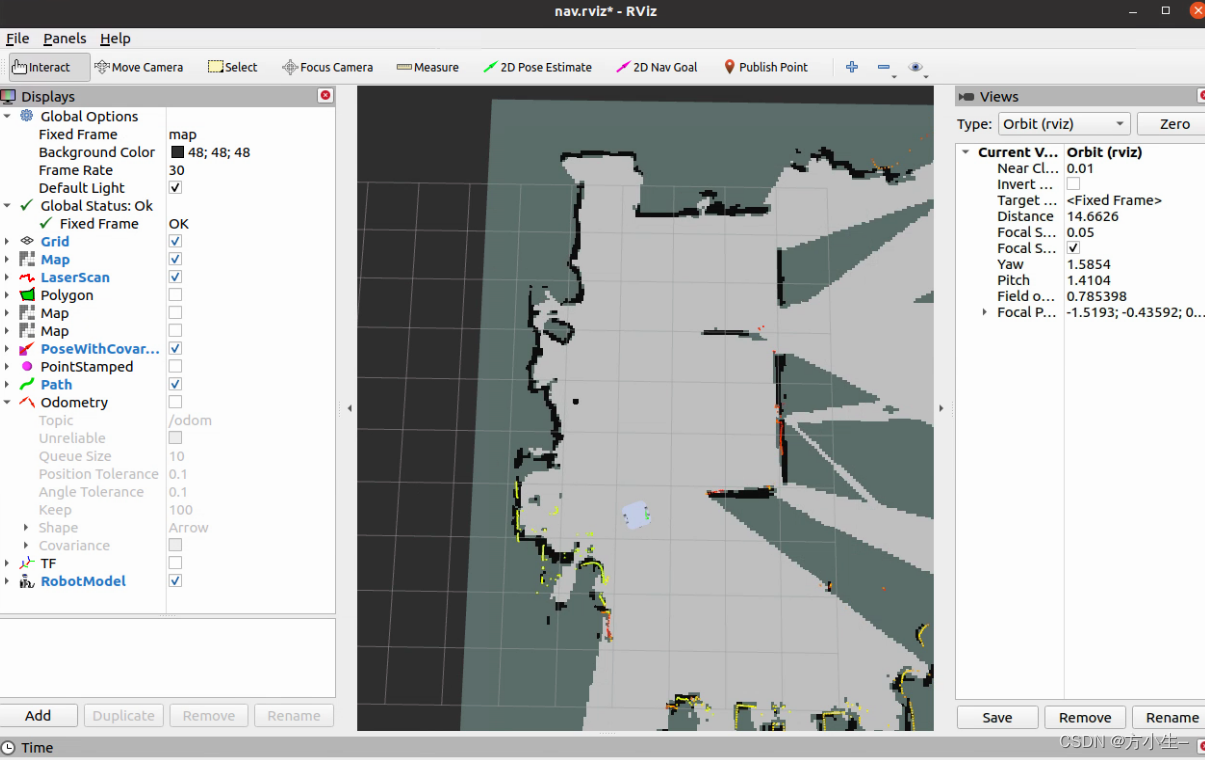
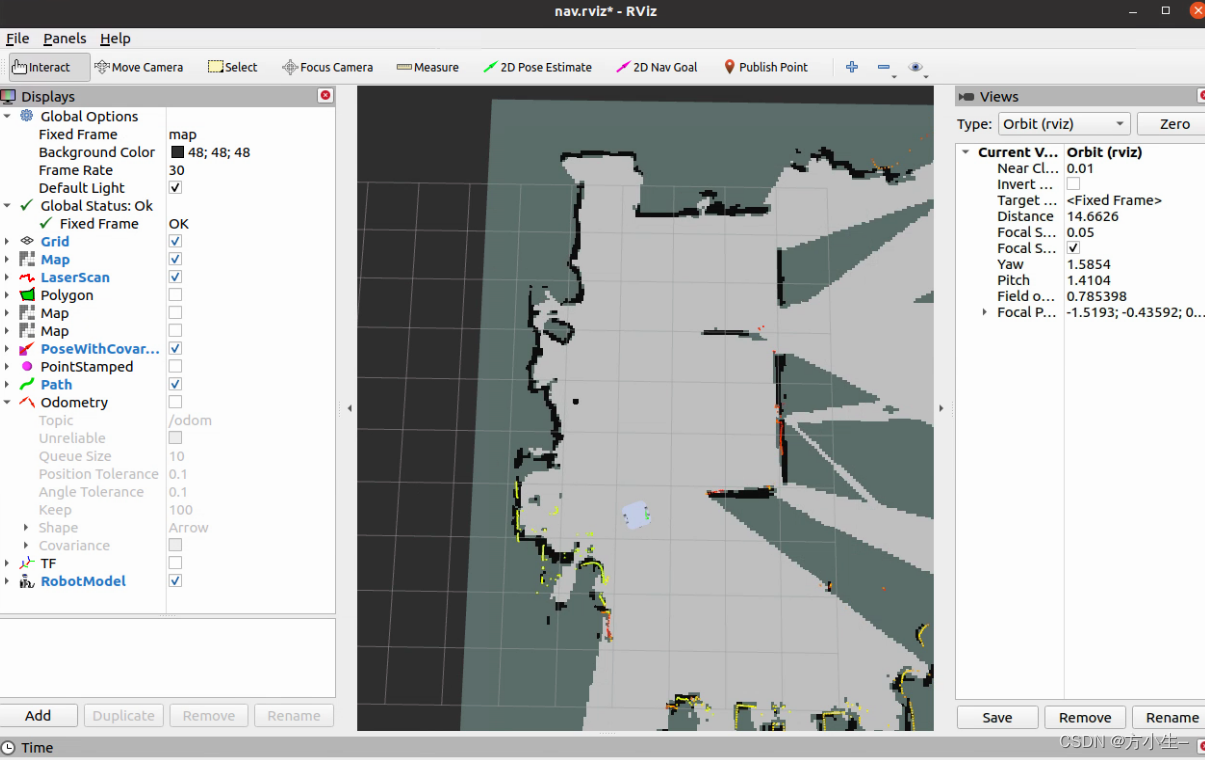
运行并建图
启动底盘和imu:
roslaunch castlex_plus_bringup castlex_plus_bringup.launch
启动雷达:
roslaunch wj_716_lidar wj.launch
启动建图:
roslaunch cartographer_ros my_robot_map.launch
启动键盘控制:
roslaunch castlex_keyboard_control keyboard_control.launch
停止接收地图数据:
rosservice call /finish_trajectory 0
保存地图:
rosservice call /write_state "{filename: '/home/hgrobot/cartographer_ws/src/cartographer_ros/cartographer_ros/map/map.pbstream'}"
将地图转成png:
rosrun cartographer_ros cartographer_pbstream_to_ros_map -map_filestem=/home/hgrobot/ws/src/castlex_navigation/maps/map -pbstream_filename=/home/hgrobot/cartographer_ws/src/cartographer_ros/cartographer_ros/map/map.pbstream -resolution=0.05
导航配置
源码修改:
文件路径:/home/hgrobot/cartographer_ws/src/cartographer_ros/cartographer_ros/cartographer_ros/occupancy_grid_node_main.cc
导航需要注释
// 注释不发送地图// occupancy_grid_publisher_.publish(*msg_ptr);
launch配置:my_robot_2d_localization.launch
<launch><arg name="load_state_filename" default="/home/hgrobot/cartographer_ws/src/cartographer_ros/cartographer_ros/map/map.pbstream"/><node name="cartographer_node" pkg="cartographer_ros"type="cartographer_node" args="-configuration_directory $(find cartographer_ros)/configuration_files-configuration_basename my_robot_location.lua-load_state_filename $(arg load_state_filename)"output="screen"><remap from="scan" to="scan" /><remap from="imu" to="imu" /></node><node name="cartographer_occupancy_grid_node" pkg="cartographer_ros"type="cartographer_occupancy_grid_node" args="-resolution 0.05 " /> <!-- 增加是否纯定位模式参数pure_localization --></launch>lua文件配置:
include "my_robot.lua"TRAJECTORY_BUILDER.pure_localization_trimmer = {max_submaps_to_keep = 3,}POSE_GRAPH.optimize_every_n_nodes =100return options启动底盘和imu:
roslaunch castlex_plus_bringup castlex_plus_bringup.launch
启动雷达:
roslaunch wj_716_lidar wj.launch
启动定位:
注意小车启动位置要和开始位置一样
roslaunch cartographer_ros my_robot_2d_localization.launch
启动导航:
roslaunch castlex_navigation teb_nav.launch

遇到的问题:
编译错误—解决方法:删除build,重新编译
小车跳变—tf有问题,小车底盘发布的是odom-base_footprint的tf变换,没有发布base_footprint-base_link的变换,move_base设置的是base_link,map,odom。使用的是teb算法。
存在问题:
1.建图和定位切换需要修改源码
2.不能自动重定位
相关文章:

0开始配置Cartographer建图和导航定位
0开始配置Cartographer 日期:12-19 硬件:激光雷达IMU 小车的tf变换: 建图配置 lua文件配置:my_robot.lua include "map_builder.lua" include "trajectory_builder.lua"options {map_builder MAP_BUILDE…...

Python中使用SQLite数据库的方法2-2
3.3.2 创建表单及字段 通过“3.2 创建Cursor类的对象”中创建的Cursor类的对象cur创建表单及字段,代码如图5所示。 图5 创建表单及字段 从图5中可以看出,通过Cursor类的对象cur调用了Cursor类的execute()方法来执行SQL语句。该方法的参数即为要指定的S…...

零代码也能玩出花:Mugeda在H5设计中的魔法力量
文章目录 一、Mugeda零代码可视化H5设计工具简介二、Mugeda零代码可视化H5设计实战案例1. 注册并登录Mugeda账号2. 选择模板3. 编辑页面内容4. 添加动画效果5. 预览和发布 三、Mugeda零代码可视化H5设计的优势《Mugeda零代码可视化H5设计实战》内容简介作者简介目录前言/序言 随…...

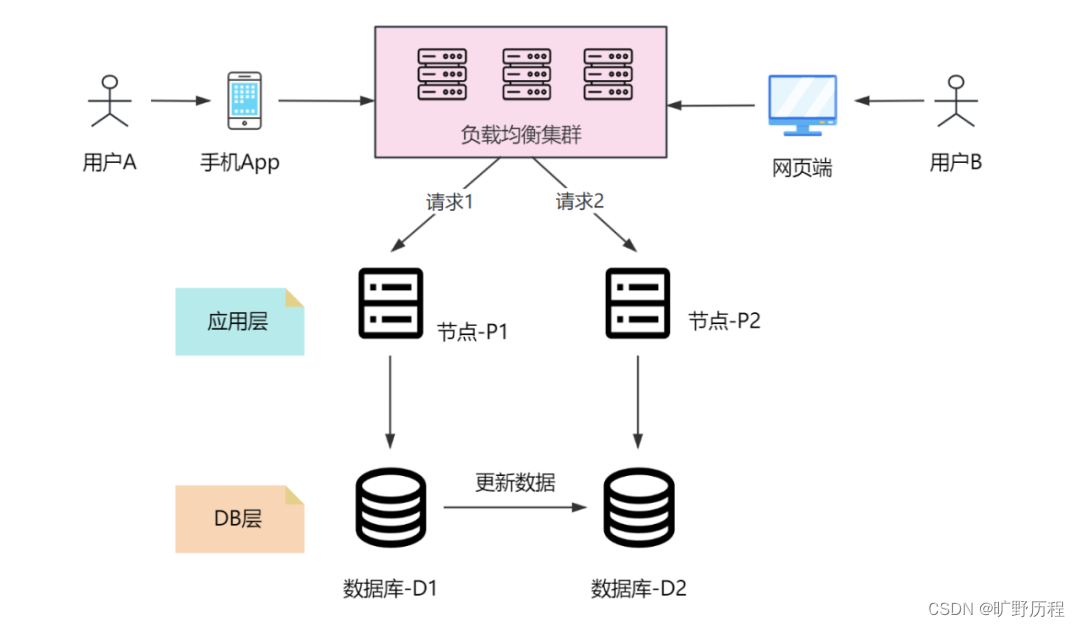
分布式、CAP 和 BASE 理论
在计算机科学领域,分布式系统是一门极具挑战性的研究方向,也是互联网应用中必不可少的优化实践,而 CAP 理论和 BASE 理论则是分布式系统中的两个关键的概念。 什么是分布式系统 首先,让我们来谈谈分布式系统。你可以将分布式系统…...

django之drf框架(两个视图基类、5个扩展视图类、9个视图子类)
两个视图基类 APIView和GenericAPIView drf提供的最顶层的父类就是APIView,以后所有的类都继承自他 GenericAPIView继承自APIView,他里面封装了一些工能 基于APIViewModelSerializerResposne写5个接口 子路由:app01>>>urls.py …...

23种设计模式学习
设计模式的分类 总体来说设计模式分为三大类: 创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。 结构型模式,共七种:适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合…...

php 8.4 xdebug扩展编译安装方法
最新版php8.4 xdebug扩展只能通过编译方式安装, pecl是安装不了的, 编译方法如下 下载最新版xdebug git clone https://github.com/xdebug/xdebug.git 却换入xdebug目录执行编译安装xdebug cd xdebug phpize./configure --enable-xdebugmakemake install3. 配置启用xdebug 这…...

66biolinks v42.0.0 已注册 – 生物短链接、URL 缩短器、QR 码和 Web 工具 (SAAS) 源码
66biolinks v42.0.0:全能生物短链接与网络工具平台 一、开篇介绍 66biolinks v42.0.0是一款集生物链接、URL缩短器、二维码和网络工具于一体的综合性软件解决方案。作为社交生物链接平台的佼佼者,66biolinks提供了全方位的功能,旨在满足用户…...

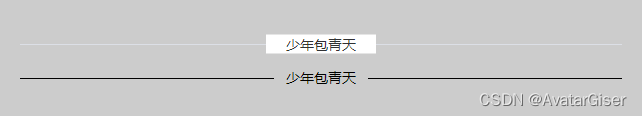
《Vue2.X 进阶知识点》- 防 ElementUI Divider 分割线
前言 使用 el-divider 背景为白色是没问题的。 但当背景换成其它颜色,问题就出现了!! 仔细看原来是两层,默认背景色是白色。 想着把背景色改为透明应该能用,结果发现背面是一条实线,难怪要用白色遮挡…不符…...

【第十二课】KMP算法(acwing-831 / c++代码 / 思路 / 视频+博客讲解推荐)
目录 暴力做法 代码如下 KMP算法 不同的next求法-----视频讲解/博客推荐 视频推荐 博客推荐 课本上的方法- prefix的方法- 求next数组思路---next数组存放前缀表的方式 s和p匹配思路 代码如下 暴力做法 遍历s主串中每一个元素,如果该元素等于模板串p中…...

JSON 简介
JSON是什么?(了解) JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,常用于Web应用程序之间的数据传输。 JSON格式是一种文本格式,用于描述数据的结构和内容。它由两种基本元素组成:键值对和…...

Impala4.x源码阅读笔记(三)——Impala如何管理Iceberg表元数据
前言 本文为笔者个人阅读Apache Impala源码时的笔记,仅代表我个人对代码的理解,个人水平有限,文章可能存在理解错误、遗漏或者过时之处。如果有任何错误或者有更好的见解,欢迎指正。 上一篇文章Impala4.x源码阅读笔记࿰…...

Ubuntu2204配置samba
0.前情说明 samba服务器主要是用来局域网共享文件的,如果想公网共享可能行不通,我已经踩坑一天了 所以说如果你想满足公网samba共享你就可以不要看下去了 1.参考连接 Ubuntu 安装 Samba 服务器_ubuntu安装samba服务器-CSDN博客 2.安装samba服务 sud…...

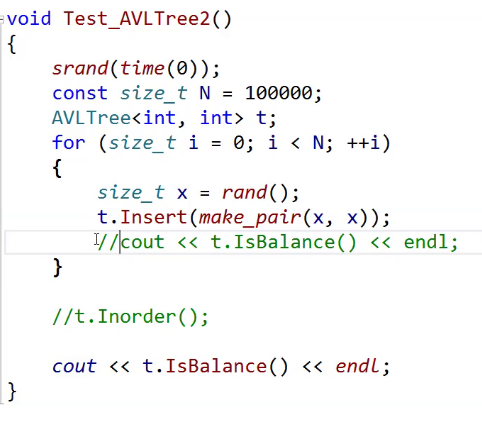
AVL树(超详解)
文章目录 前言AVL树的概念AVL树的实现定义AVL树insert 单旋左单旋右单旋左单旋代码右单旋代码 双旋左右双旋右左双旋 测试AVL树的性能 前言 AVL树是怎么来的呢? 我们知道搜索二叉树会存在退化问题,退化以后就变成单支或者接近单支。 它的效率就变成O(N)…...

禁止浏览器记住密码和自动填充 element-ui+vue
vue 根据element-ui 自定义密码输入框,防止浏览器 记住密码和自动填充 <template><divclass"el-password el-input":class"[size ? el-input-- size : , { is-disabled: disabled }]"><inputclass"el-input__inner"…...

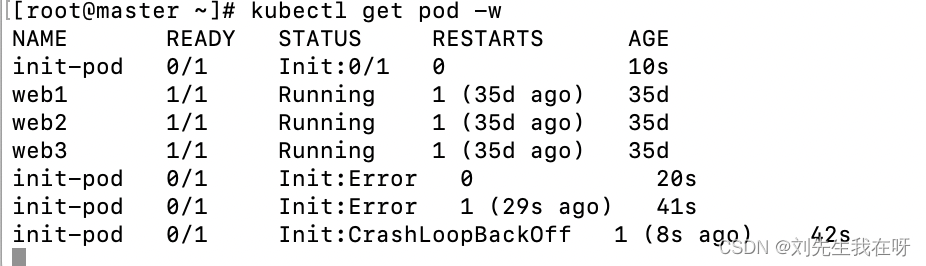
K8s实战-init容器
概念: 初始化容器的概念 比如一个容器A依赖其他容器,可以为A设置多个 依赖容易A1,A2,A3 A1,A2,A3要按照顺序启动,A1没有启动启动起来的 话,A2,A3是不会启动的,直到所有的静态容器全 部启动完毕…...

Vue3.2 自定义指令详解与实战
一、介绍 在Vue3中,自定义指令为开发者提供了一种灵活的方式来扩展Vue的HTML模板语法,使其能够执行特定的DOM操作或组件逻辑。不同于Vue2.x中的全局和局部指令注册方式,Vue3引入了Composition API,这使得自定义指令的编写和使用更…...

XV-3510CB振动陀螺仪传感器
XV-3510CB传感器是一款振动陀螺仪传感器,具有卓越的稳定性和可靠性,超小的封装尺寸SMD53.21.3mm,密封提供了良好的可持续环保能力,采用振动晶体,该传感器具有稳定的性能和超长的寿命。振动晶体的振动能够提供更为精确的…...

设计模式Java向
设计原则: 开闭原则: 用例对象和提供抽象功能进行分割,用例不变,抽象功能被实现,用于不断的扩展,于是源代码不需要进行修改,只在原有基础上进行抽象功能的实现从而进行代码扩展。不变源于代码…...

图片素材管理软件Eagle for mac提高素材整理维度
Eagle for mac是一款图片素材管理软件,支持藏网页图片,网页截屏,屏幕截图和标注,自动标签和筛选等功能,让你设计师方便存储需要的素材和查找,提供工作效率。 Eagle mac软件介绍 Eagle mac帮助你成为更好、…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

CentOS 7.9安装Nginx1.24.0时报 checking for LuaJIT 2.x ... not found
Nginx1.24编译时,报LuaJIT2.x错误, configuring additional modules adding module in /www/server/nginx/src/ngx_devel_kit ngx_devel_kit was configured adding module in /www/server/nginx/src/lua_nginx_module checking for LuaJIT 2.x ... not…...
