uniapp uview裁剪组件源码修改(u-avatar-cropper),裁出可自定义固定大小图片
u-avatar-cropper修改后
<template><view class="index"><!-- {{userinfo}} --><view class="top"><view class="bg"><image src="../../static/electronic_card/bg.png"></image></view></view><view class="main"><view class="card" ref="card"><image src="../../static/card/bg.png" mode=""></image><view class="content"><view class=""><view class="logo"><image src="../../static/card/logo.png" mode=""></image></view><view class="txt">姓 名:{{userinfo.name}}<br>班 级:{{userinfo.class}}<br>联系方式:{{userinfo.phone}}<br>入学年份:{{userinfo.entrance_year}}<br>No:{{userinfo.code}}</view></view><view class="img"><view class="" v-if="userinfo.photo" class="photo" @click="chooseAvatar"><image :src="userinfo.photo" mode="widthFix" style="width: 100%;"></image></view><view class="applyschool-onlod-phops" @click="chooseAvatar" v-else><view class="phops-img"><image src="../../static/applyschool/add_photo.png"></image></view><!-- <text>用于生成入校电子卡</text> --></view></view></view></view></view><view class="downbtn" @click="exportCardAsImage">查看与保存卡片</view><u-modal v-model="show" @confirm="confirmChange" confirm-color="#781C27" :content="content"></u-modal></view>
</template><script>import html2canvas from "html2canvas"import utlis from '../../common/utils.js'export default {mixins: [utlis],data() {return {userinfo: {},show: false,content: '未认证',url: ""}},onLoad() {this.getUserInfo()uni.$on('uAvatarCropper', path => {this.avatar = path;// 可以在此上传到服务端uni.uploadFile({url: this.$configs.$UP_URL,filePath: path,name: 'file',complete: (res) => {console.log("上传照片成功", JSON.parse(res.data).data.url);this.url = JSON.parse(res.data).data.urlthis.$http.post(this.$configs.api.updatePhoto, {'photo': this.url}).then(res => {this.getUserInfo()})}});})},onUnload() {uni.$off('uAvatarCropper')},methods: {exportCardAsImage() {const cardElement = this.$refs.card.$el;console.log(this.$refs.card);html2canvas(cardElement).then((canvas) => {const imageData = canvas.toDataURL('image/png');console.log("图片", imageData);this.pic(imageData)});},pic(src) {uni.previewImage({urls: Array.isArray(src) ? src : [src],current: '',success: function(res) {},fail: function(res) {},complete: function(res) {},});},chooseAvatar() {//裁剪组件this.$u.route({url: '/uview-ui/components/u-avatar-cropper/u-avatar-cropper',params: {destWidth: 182,destHeight: 230,rectWidth: 182,rectHeight: 230,fileType: 'jpg',}})},//获取校友卡信息async getUserInfo() {let res = await this.$http.post(this.$configs.api.aluminget, {'uid': this.uid})this.userinfo = res.data.data.infoif (res.data.code !== 200) {uni.showModal({title: '提示',confirmColor: '#781C27',showCancel: false,content: res.data.message,success: function(res) {if (res.confirm) {uni.navigateTo({url: '../index/index'})}}});}if (!res.data.data.info.status) {res.data.data.info.status = 0}let contnerArr = ['您还未认证成为校友','审核通过','待审核','审核不通过'];if (res.data.data.info.status != 1) {this.show = true;this.content = contnerArr[res.data.data.info.status]}},confirmChange() {uni.navigateBack()}}}
</script><style scoped lang="scss">page {background: #F9F9F9;}.index {width: 100vw;display: flex;flex-direction: column;// justify-content: center;align-items: center;}.top {width: 100vw;.bg {position: relative;z-index: 1;image {height: 554rpx;width: 100vw;}}}.applyschool-onlod-phops {width: auto;overflow: hidden;display: flex;flex-direction: column;justify-content: space-between;float: left;margin-top: -30rpx;}.main {position: relative;z-index: 2;margin-top: -100rpx;width: 716rpx;height: 402rpx;background: rgba(175, 0, 5, 0.78);border-radius: 16rpx 16rpx 16rpx 16rpx;opacity: 1;overflow: hidden;// background: url("../../static/card/bg.png") repeat fixed center;.card {position: relative;z-index: 1;padding: 30rpx;&>image {position: absolute;z-index: 1;top: 0;left: 0;width: 716rpx;height: 402rpx;}.content {position: relative;z-index: 2;display: flex;justify-content: space-between;.logo {image {width: 296rpx;height: 72rpx;}}.txt {line-height: 50rpx;font-size: 24rpx;color: #FFFFFF;font-weight: 400;}.img {display: flex;// justify-content: center;align-items: center;margin-right: 88rpx;image {width: 182rpx;height: 230rpx;}}}}}.downbtn {margin: 0;width: 690rpx;height: 104rpx;background: #AF0005;border-radius: 72rpx 72rpx 72rpx 72rpx;opacity: 1;color: #FFFFFF;font-weight: 500;line-height: 104rpx;text-align: center;margin-top: 76rpx;}.photo {width: 182rpx;height: 230rpx;background-color: #fff;display: flex;align-items: center;}
</style>
使用
<view class="" class="photo" @click="chooseAvatar"><image :src="userinfo.photo" mode="widthFix" style="width: 100%;"></image></view> onLoad() {uni.$on('uAvatarCropper', path => {this.avatar = path;// 可以在此上传到服务端uni.uploadFile({url: this.$configs.$UP_URL,filePath: path,name: 'file',complete: (res) => {console.log("上传照片成功", JSON.parse(res.data).data.url);}});})},chooseAvatar() {//裁剪组件this.$u.route({url: '/uview-ui/components/u-avatar-cropper/u-avatar-cropper',params: {destWidth: 182,destHeight: 230,rectWidth: 182,rectHeight: 230,fileType: 'jpg',}})},相关文章:
uniapp uview裁剪组件源码修改(u-avatar-cropper),裁出可自定义固定大小图片
u-avatar-cropper修改后 <template><view class"index"><!-- {{userinfo}} --><view class"top"><view class"bg"><image src"../../static/electronic_card/bg.png"></image></view&g…...

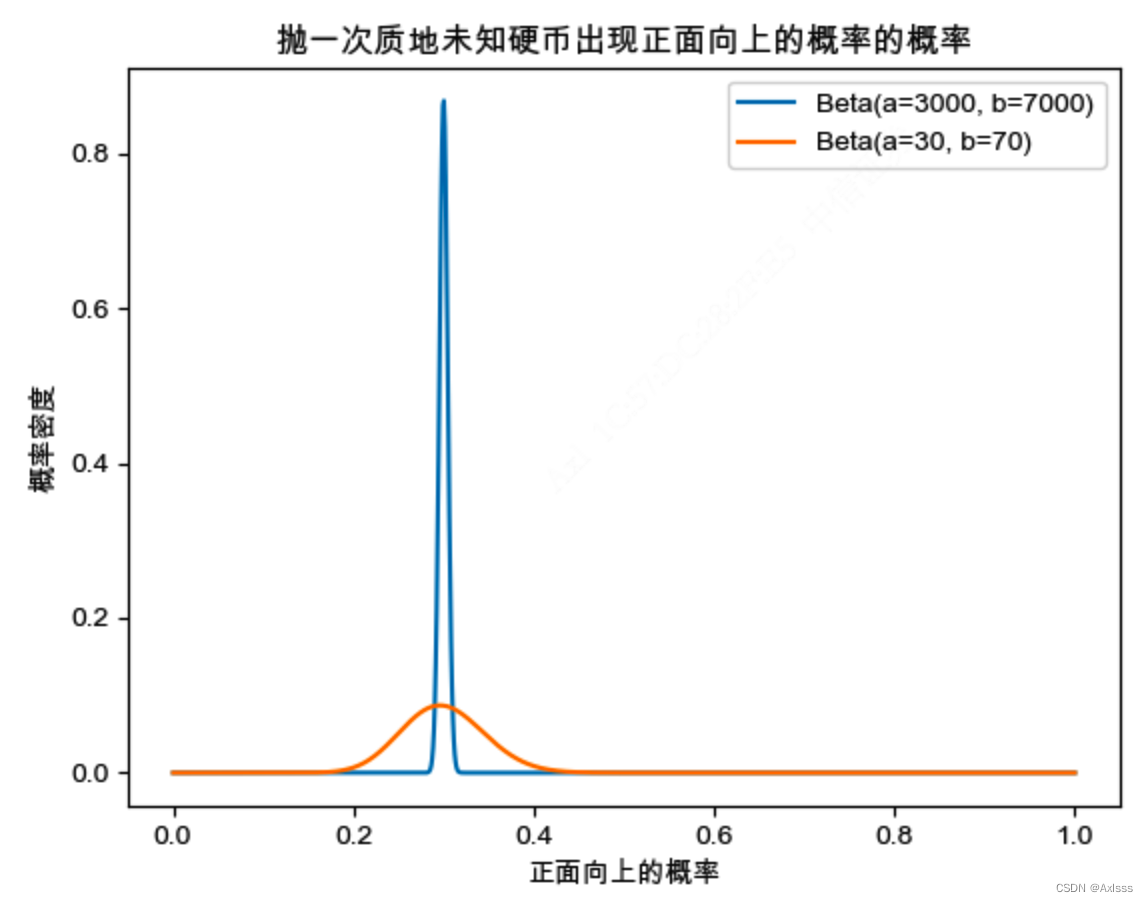
【机器学习前置知识】Beta分布
Beta分布与二项分布的关系 Beta分布与二项分布密切相关,由二项分布扩展而来,它是用来描述一个连续型随机变量出现的概率的概率密度分布,表示为 X X X~ B e t a ( a , b ) Beta(a,b) Beta(a,b) , a 、 b a、b a、b 是形状参数。Beta分布本质上也是一个概率密度函数,只是这…...

Notepad++批量更改文件编码格式及文档格式
背景: 在项目中遇到Windows平台VS的MSVC编译不识别Unix下UTF-8编码导致的编译失败问题。需要将Unix下的UTF-8转为UTF-8-BOM格式。网上找了些方式,之后又深入探究了下文档转换的可能性,共享给大家。(当然Windows和Unix平台代码格式…...

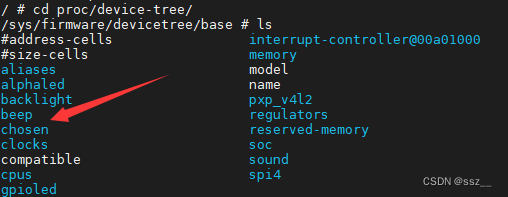
Linux驱动开发学习笔记6《蜂鸣器实验》
目录 一、蜂鸣器驱动原理 二、硬件原理分析 三、实验程序编写 1、 修改设备树文件 (1)添加pinctrl节点 (2)添加BEEP设备节点 (3)检查PIN 是否被其他外设使用 2、蜂鸣器驱动程序编写 3、编写测试AP…...

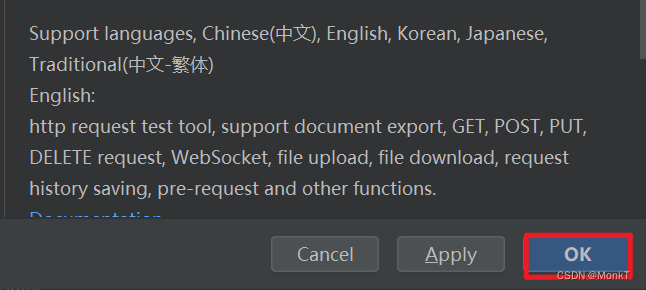
鸿蒙(HarmonyOS 3.1) DevEco Studio 3.1开发环境汉化
鸿蒙(HarmonyOS 3.1) DevEco Studio 3.1开发环境汉化 一、安装环境 操作系统: Windows 10 专业版 IDE:DevEco Studio 3.1 SDK:HarmonyOS 3.1 二、设置过程 打开IDE,在第一个菜单File 中找到Settings...菜单 在Setting...中找到Plugins…...

毫米波雷达:从 3D 走向 4D
1 毫米波雷达已广泛应用于汽车 ADAS 系统 汽车智能驾驶需要感知层、决策层、执行层三大核心系统的高效配合,其中感知层通过传感器探知周围的环境。汽车智能驾驶感知层将真实世界的视觉、物理、事件等信息转变成数字信号,为车辆了解周边环境、制定驾驶操…...

CENTOS docker拉取私服镜像
概述 docker的应用越来越多,安装部署越来越方便,批量自动化的镜像生成和发布都需要docker镜像的拉取。 centos6版本太老,docker的使用过程中问题较多,centos7相对简单容易。 本文档主要介绍centos系统安装docker和拉取docker私…...

【前端面经】即时设计
目录 前言一面git 常见命令跨窗口通信vue 响应式原理发布订阅模式翻转二叉树Promise.all()扁平化数组面试官建议 二面Event Loop 原理Promise 相关css 描边方式requestAnimationReact 18 新特性JSX 相关react 输出两次函数式编程React 批处理机制http请求头有哪些本地存储性能优…...

前端三件套html/css/js的基本认识以及示例程序
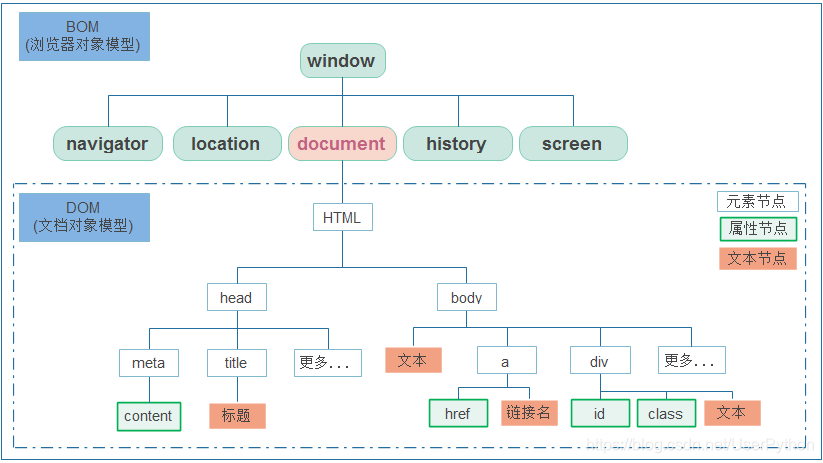
简介 本文简要讲解了html,css,js.主要是让大家简要了解网络知识 因为实际开发中很少直接写html&css,所以不必过多纠结,了解一下架构就好 希望深度学习可以参考MDN和w3school HTML 基础 HTML (Hyper Text Markup Language) 不是一门编程语言,而是一种用来告知浏览器如…...

云计算:OpenStack 配置云主机实例的存储挂载并实现外网互通
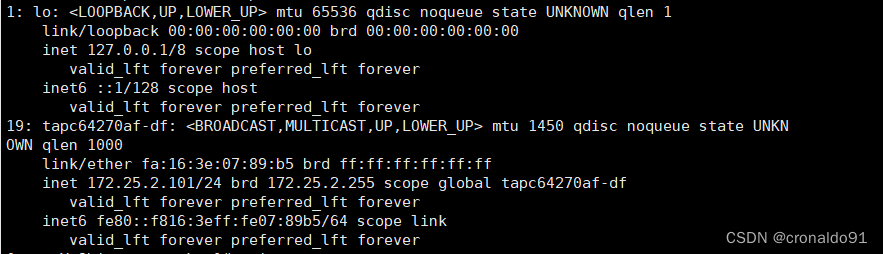
目录 一、实验 1. 环境 2.配置存储挂载 3.云主机实例连接外部网络(SNAT) 4.外部网络连接云主机实例(DNAT) 二、问题 1.云主机 ping 不通外部网络 2.nova list 查看云主机列表报错 3.nova list 与 virsh list --all有何区…...

python/selenium/jenkins整合
1、新建python项目,专门写selenium代码,建议用pytest框架写。 2、把代码上传到代码库中。 3、环境配置: 3.1 在跑jenkins的机器上配置好python环境,需要python --version能在任何地方运行(配置好系统环境变量&#…...

华为路由器ACL操作SSH接口
ACL的定义 访问控制列表(Access Control Lists,ACL)是应用在路由器接口的指令列表。这些指令列表用来告诉路由器哪些数据包可以收、哪些数据包需要拒绝。至于数据包是被接收还是拒绝,可以由类似于源地址、目的地址、端口号等的特…...

Flutter 三点三:Dart Stream
Stream Stream用于接收异步事件Stream 可以接收多个异步事件Stream.listen()方法返回StreamSubscription 可用于取消事件订阅,取消后,不再接收事件 基本使用 Stream.fromFutures([Future.delayed(Duration(seconds: 1),(){return "事件1";})…...

centos 防火墙 设置 LTS
centos 防火墙 设置 LTS https://blog.csdn.net/m0_58805648/article/details/130671008...

SAP缓存 表缓存( Table Buffering)
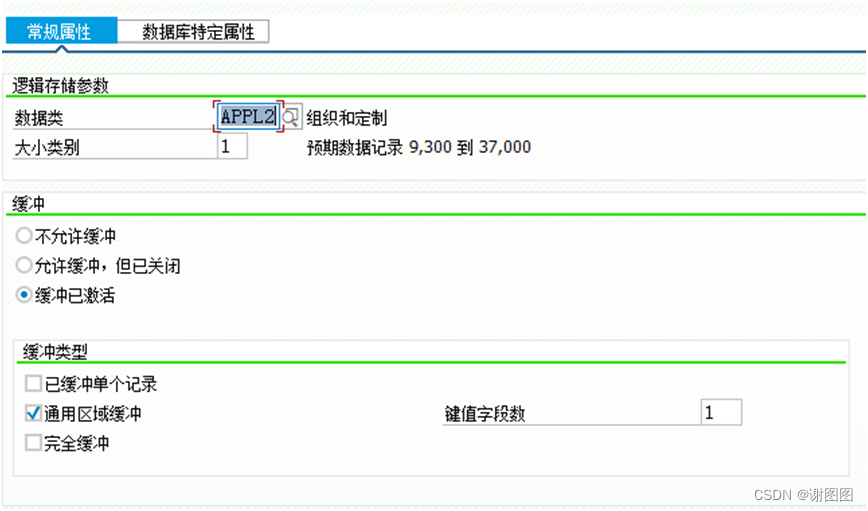
本文主要介绍SAP中的表缓存在查询数据,更新数据时的工作情况以及对应概念。 SAP表缓存的工作 查询数据 更新数据 删除数据 表缓存的概念 表缓存技术设置属性 不允许缓冲: 允许缓冲,但已关闭: 缓冲已激活: 已…...

Mybatis插件入门
专栏精选 引入Mybatis Mybatis的快速入门 Mybatis的增删改查扩展功能说明 mapper映射的参数和结果 Mybatis复杂类型的结果映射 Mybatis基于注解的结果映射 Mybatis枚举类型处理和类型处理器 再谈动态SQL Mybatis配置入门 Mybatis行为配置之Ⅰ—缓存 Mybatis行为配置…...

DOA估计算法——迭代自适应算法(IAA)
1 简介 迭代自适应法 (Iterative Adaptive Approach,IAA)估计算法最早由美国的电气工程师和数学家Robert Schmidt和Roy A. Kuc在1986年的一篇论文"Multiple Emitter Location and Signal Parameter Estimation"中首次提出了这一算法, IAA DOA …...

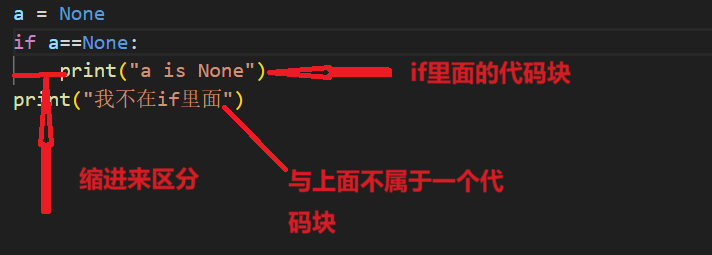
Python If语句以及代码块的基本介绍
if语句 在编程中if语句是一种根据条件执行不同代码块的控制结构,他根据条件的真假来分支程序的执行路径,所以我们可以通过if语句根据不同情况而执行不同的程序 格式 if [条件(bool值或者计算结果为bool类型的算式)] : a11if a>10:print("a大于10") # --> a大…...

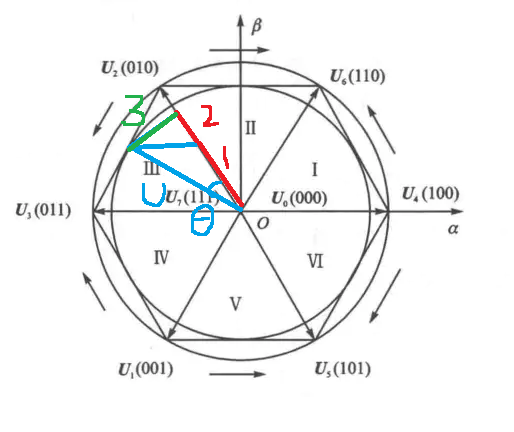
[嵌入式专栏](FOC - SVPWM扇区计算Part1)
文章目录 1 . 概要2 . 扇区计算2.1 扇区Ⅰ计算2.2 扇区Ⅱ计算2.3 扇区Ⅲ计算 3 . 小结 【极客技术传送门】 : https://blog.csdn.net/Engineer_LU/article/details/135149485 1 . 概要 经过扇区判断后,就知道在哪个扇区进行输出了 【Q】但是每个扇区分别输出怎样的结…...

亚马逊美国站ASTM F2613儿童折叠椅和凳子强制性安全标准
ASTM F2613折叠椅和凳子安全标准 美国消费品安全委员会(CPSC)发布的ASTM F2613儿童折叠椅和凳子的强制性安全标准,已于2020年7月6日生效,并被纳入联邦法规《16 CFR 1232儿童折叠椅和凳子安全标准》。 亚马逊要求在美国站上架的儿…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

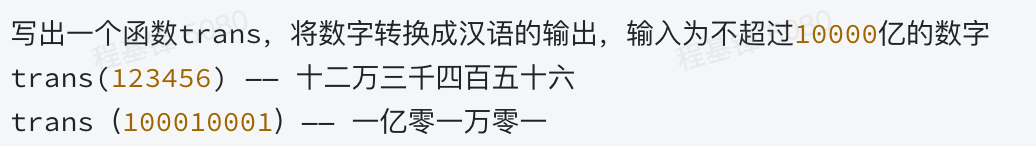
【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...
