2023年新一代开发者工具 Vue ,正式开源!
以下文章来源于前端充电宝 ,作者CUGGZ
近日,Vue 新一代开发者工具(DevTools)正式开源!Vue DevTools 是一个旨在增强 Vue 开发人员体验的工具,它提供了一些功能来帮助开发者更好地了解 Vue 应用。下面就来看看新一代 Vue DevTools 的功能和使用方法。
官网:https://devtools-next.vuejs.org/

功能
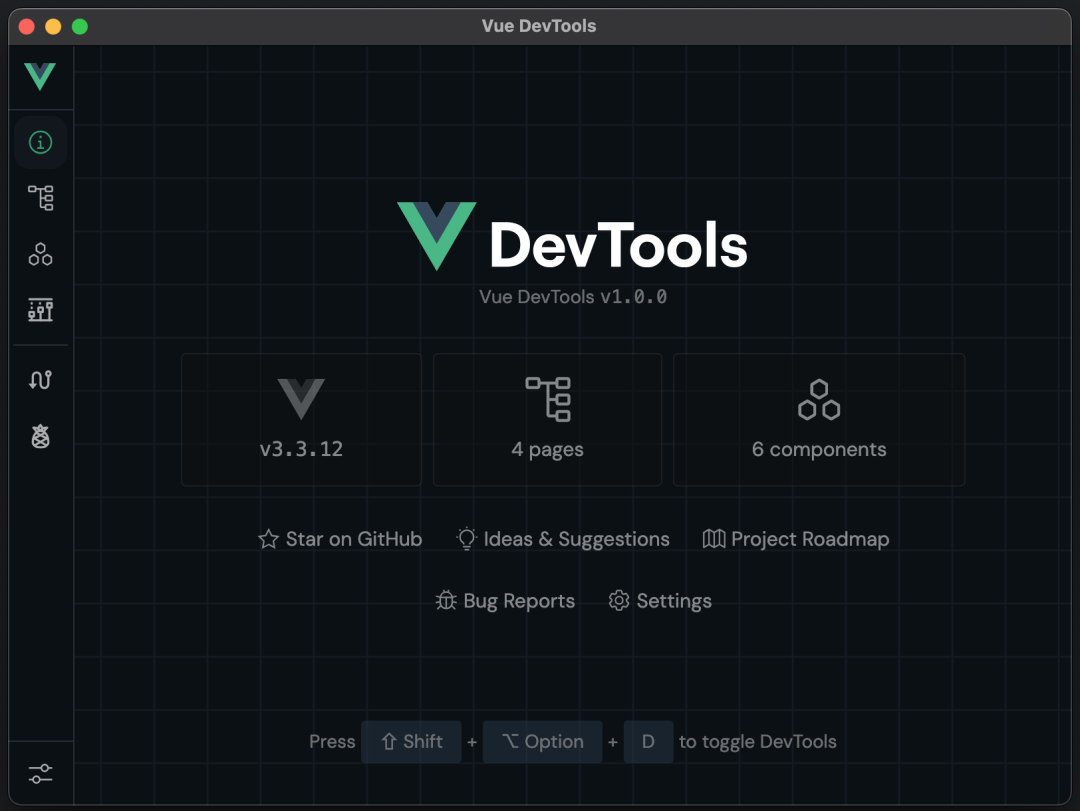
首先来看看 Vue DevTools 中都有哪些功能。
-
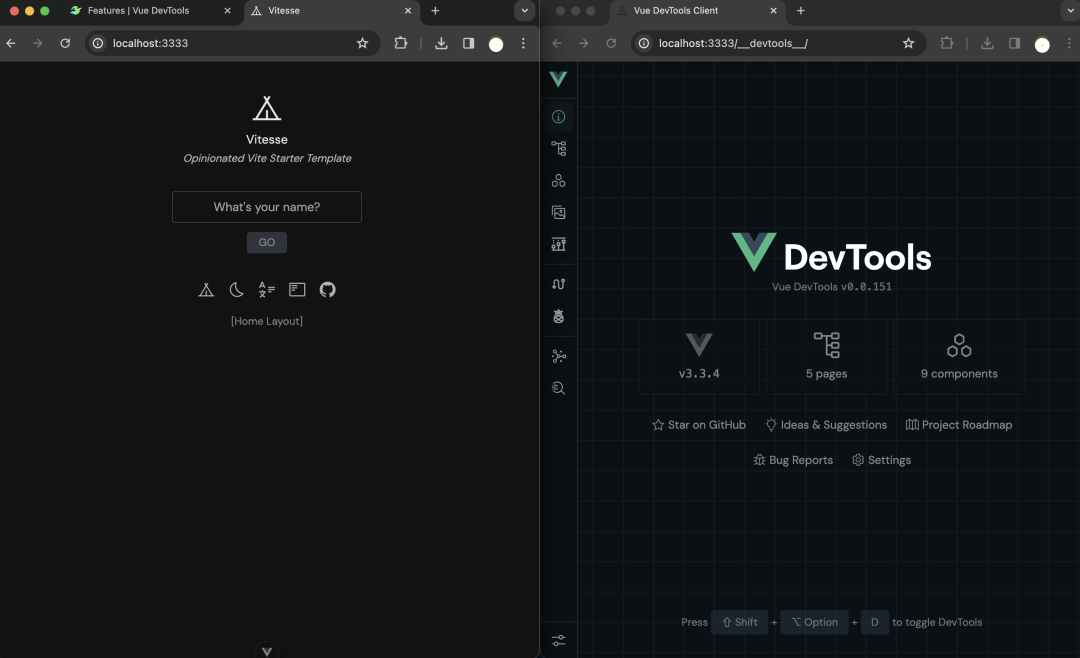
Overview:显示应用的概述,包括 Vue 版本、页面数量和组件数量。

-
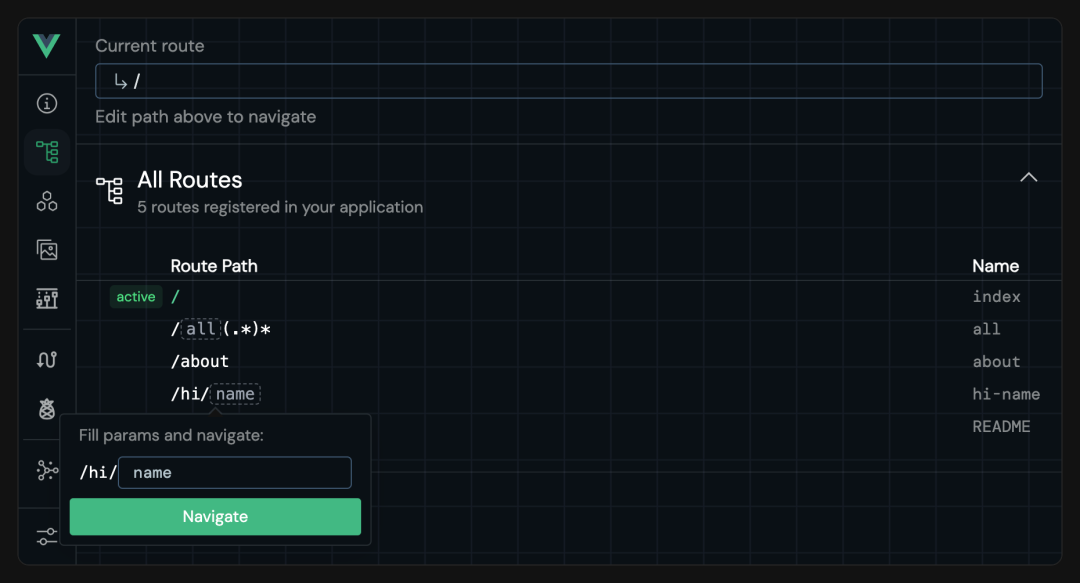
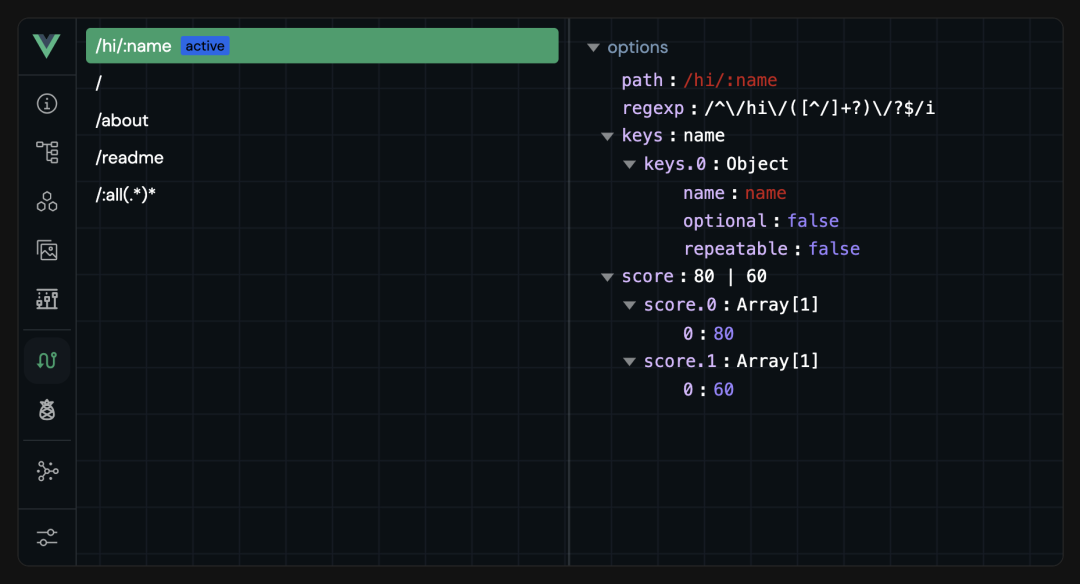
Pages:Pages 选项卡显示当前的路由以及相关信息,并提供在页面之间快速导航的方法,还可以使用文本框查看每个路由的匹配情况。

-
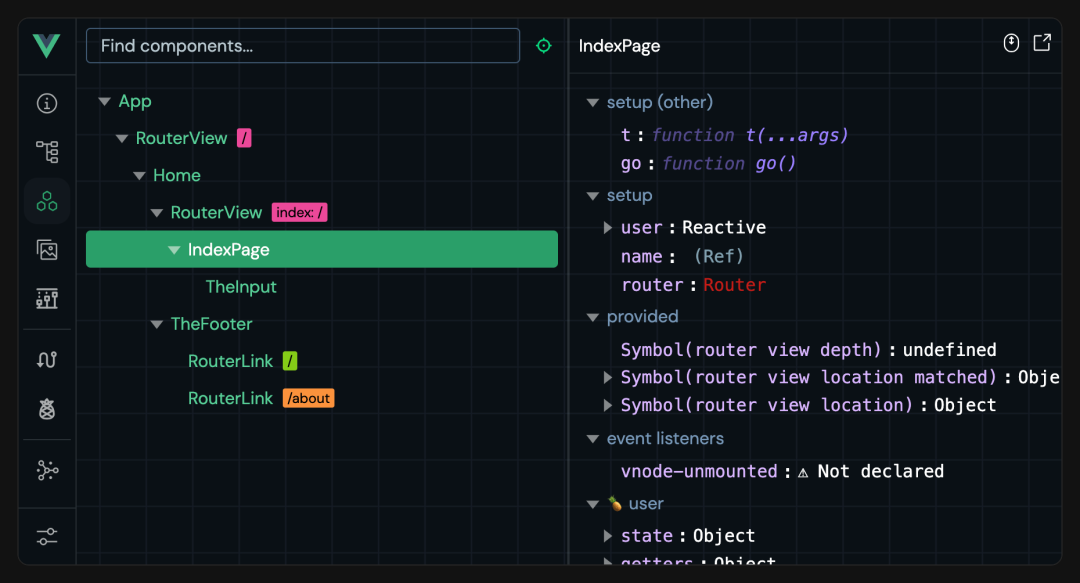
Components:Components 选项卡显示组件信息,包括节点树、状态等,并提供一些交互功能,例如编辑状态、滚动到组件等。

-
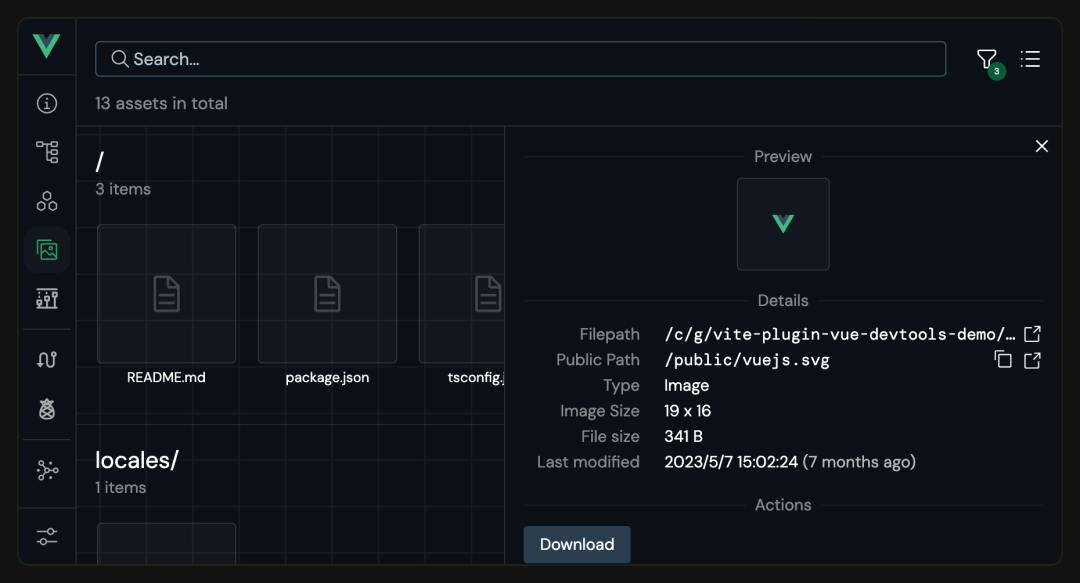
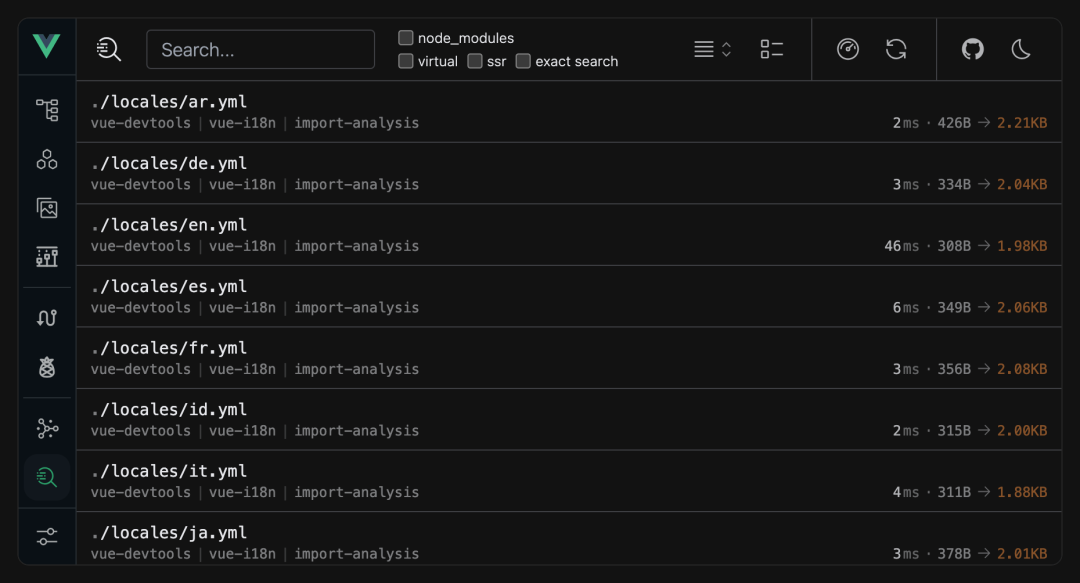
Assets:Assets 选项卡显示项目目录中的文件,可以查看所选文件的信息。

-
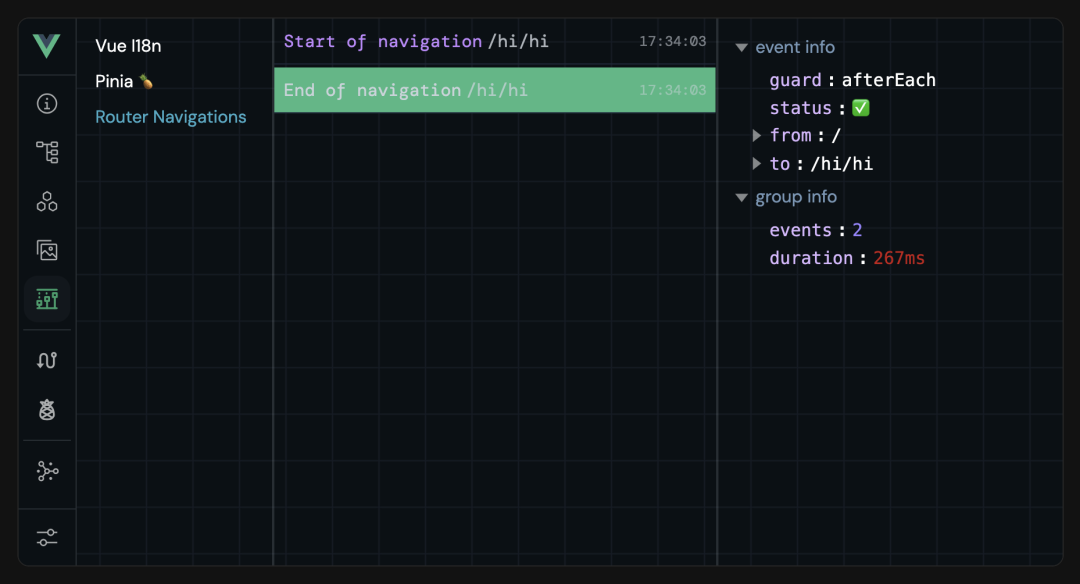
Timeline:Timeline 选项卡可以浏览状态或事件的先前版本。

-
Router:Router 选项卡与 vue-router 集成,可以查看路由列表及其详细信息。

-
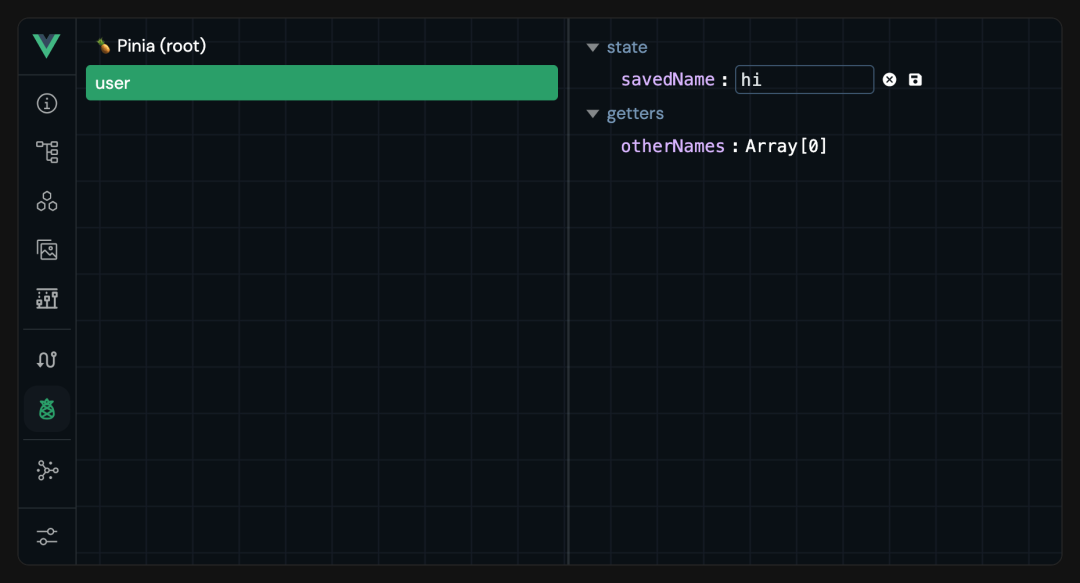
Pinia:Pinia 选项卡与 Pinia 集成,可以查看存储列表及其详细信息,并编辑状态。

-
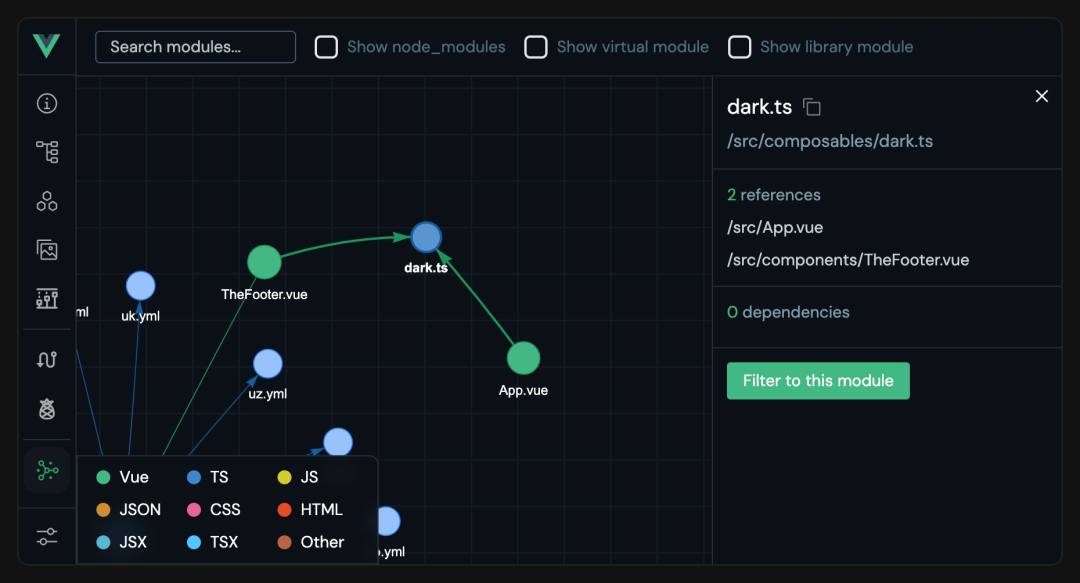
Graph:Graph 选项卡显示模块之间的关系。

-
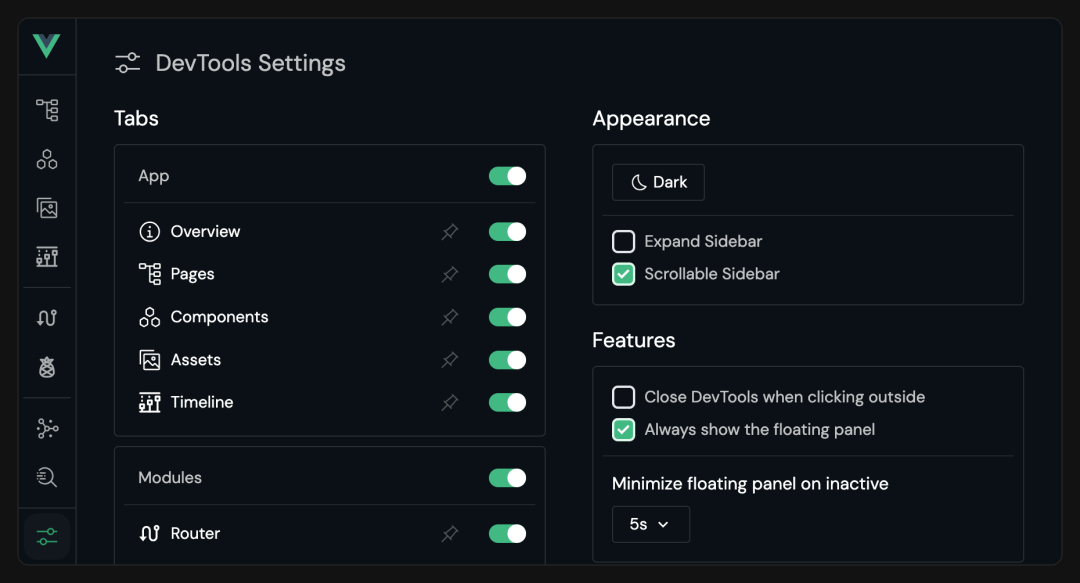
Settings:Settings 选项卡提供了一些用于自定义 DevTools 的选项。

-
Inspect:Inspect 与 vite-plugin-inspect 集成,可以检查 Vite 的转换步骤。

-
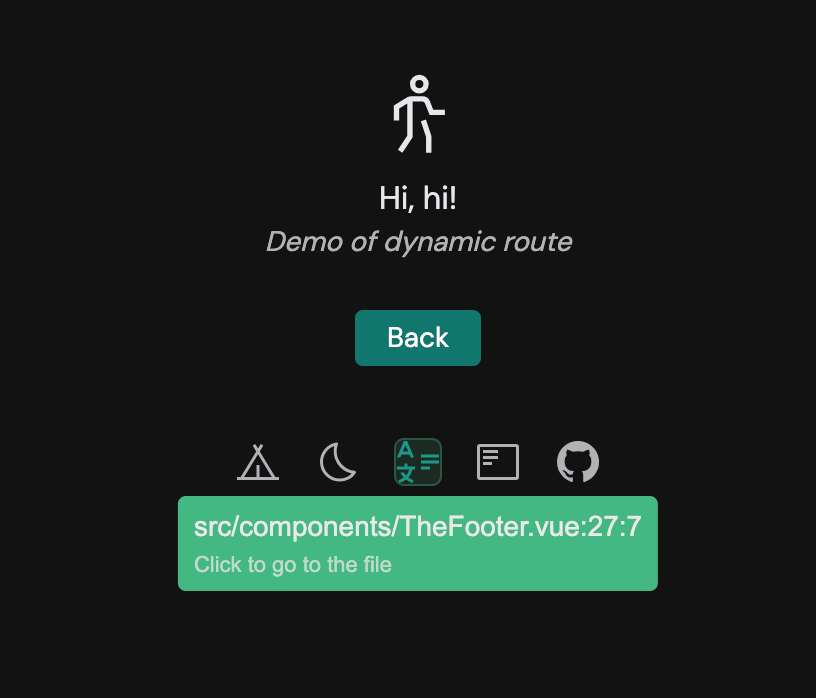
Inspector:Inspector 与 vite-plugin-vue-inspector 集成,可以检查应用的 DOM 树,并查看渲染它的组件,这样可以更轻松地找到需要进行更改的位置。

-
独立窗口:Vue DevTools 可以作为一个独立的窗口运行,当你想在小屏幕上调试应用时,它非常有帮助。

使用
在 Vue 项目中使用 Vue DevTools 的方法有多种:
-
Vite 插件
-
独立应用
-
Chrome 扩展(目前还在开发中)

下面来看看如何通过 Vite 插件和独立应用来使用 Vue DevTools。
注意:
DevTools 仅兼容 Vue 3。如果使用 Vue2,请改用 vue-devtools。
如果使用 Nuxt,请使用 nuxt-devtools 以获得更强大的开发者体验。
Vite 插件
第一种运行 Vue DevTools 的方法就是 Vite 插件。如果项目使用 Vite,强烈建议将其作为运行 DevTools 的首选项,因为它提供了更强大的功能。
注意:Vue DevTools 需要 Vite v3.1 或更高版本。
首先,通过以下命令来安装 Vue DevTools:
npm add -D vite-plugin-vue-devtools
用法:
import { defineConfig } from 'vite'
import VueDevTools from 'vite-plugin-vue-devtools'export default defineConfig({plugins: [VueDevTools(),],
})
配置项:
interface VitePluginVueDevToolsOptions {/*** append an import to the module id ending with `appendTo` instead of adding a script into body* useful for projects that do not use html file as an entry** WARNING: only set this if you know exactly what it does.* @default ''*/appendTo?: string | RegExp/*** Customize openInEditor host (e.g. http://localhost:3000)* @default false*/openInEditorHost?: string | false/*** DevTools client host (e.g. http://localhost:3000)* useful for projects that use a reverse proxy* @default false*/clientHost?: string | false
}
配置项如下:
-
appendTo:将一个导入附加到模块id以appendTo结尾,而不是将脚本添加到<body>中。对于不使用 HTML 文件作为入口的项目非常有用。注意,只有在确切了解其功能的情况下才设置此选项。默认值为''。 -
openInEditorHost:自定义打开编辑器的主机(例如:http://localhost:3000)。默认值为false。 -
clientHost:DevTools 客户端主机(例如:http://localhost:3000),对于使用反向代理的项目非常有用。默认值为false。
独立应用
如果使用不受支持的浏览器,或者有其他特定需求(例如应用位于 Electron 中),可以使用独立应用。

首先, 通过以下命令来全局安装 DevTools(可以全局安装,也可以作为项目依赖项安装,这里以全局安装为例):
npm add -g @vue/devtools
安装完成之后,在终端中运行以下命令:
vue-devtools
然后将以下代码添加到应用 HTML 文件的<head>部分:
<script src="http://localhost:8098"></script>
或者,如果想远程调试设备:
<script>window.__VUE_DEVTOOLS_HOST__ = '<your-local-ip>' // default: localhostwindow.__VUE_DEVTOOLS_PORT__ = '<devtools-port>' // default: 8098
</script>
<script src="http://<your-local-ip>:8098"></script>
可以在官方文档查看详情:https://devtools-next.vuejs.org/guide/standalone

相关文章:

2023年新一代开发者工具 Vue ,正式开源!
以下文章来源于前端充电宝 ,作者CUGGZ 近日,Vue 新一代开发者工具(DevTools)正式开源!Vue DevTools 是一个旨在增强 Vue 开发人员体验的工具,它提供了一些功能来帮助开发者更好地了解 Vue 应用。下面就来看…...

springboot(ssm校园组团平台 高校组团系统 Java系统
springboot(ssm校园组团平台 高校组团系统 Java系统 开发语言:Java 框架:ssm/springboot vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.7(或8.0) 数据库…...

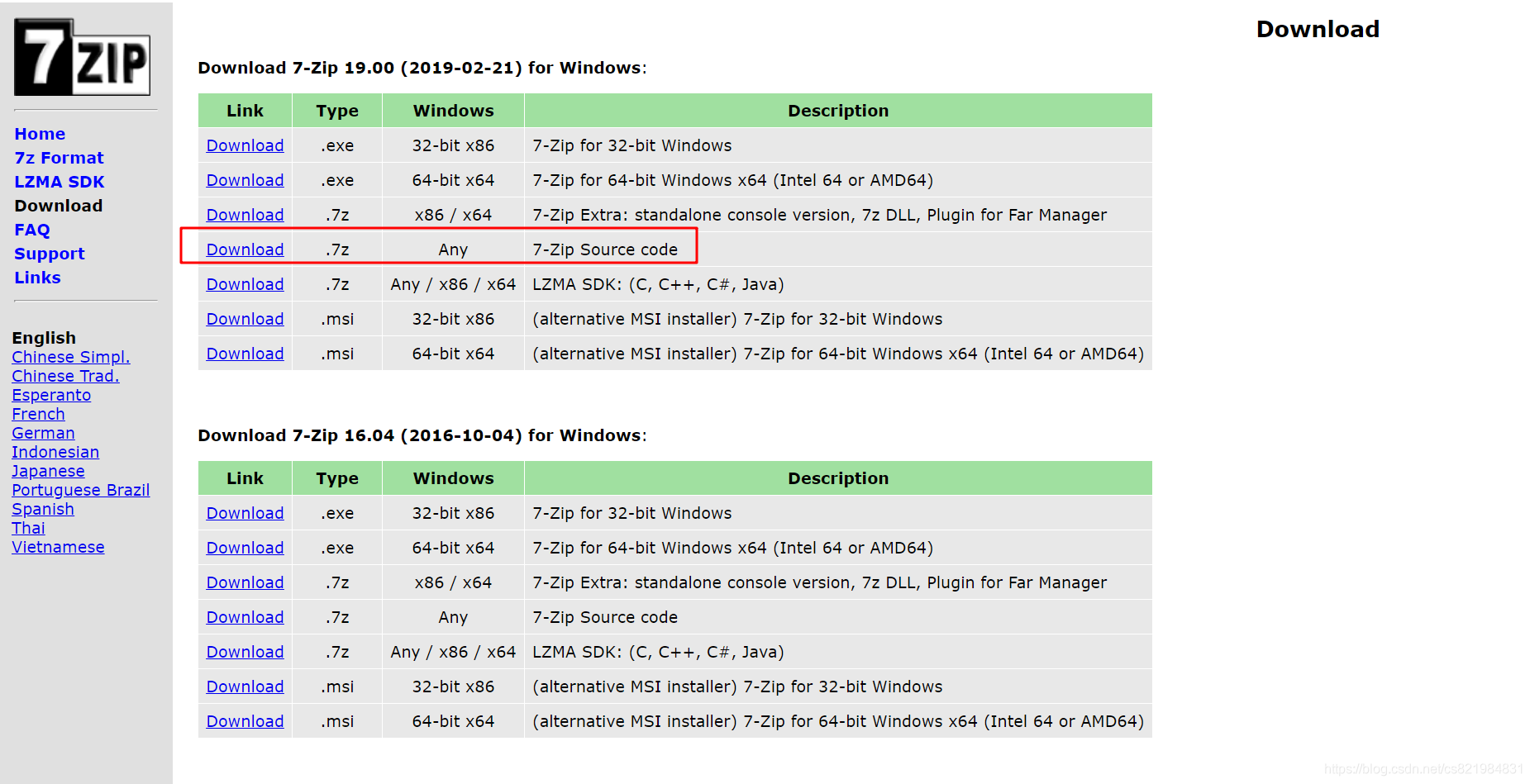
QT 利用开源7z 实现解压各种压缩包,包括进度条和文件名的显示(zip,7z,rar,iso等50多种格式)
想做一个winRAR一样的解压软件吗?很简单,利用开源的7z库就能实现。我看网上其他人说的方法不敢苟同,误人子弟。以前自己在项目中使用过7z,这次又有需要,就想记录下来。如果你研究过如何用7z的话,一定知道7z的每一个GUID都代表了一种格式,50多种GUID也就有50多个格式,最…...

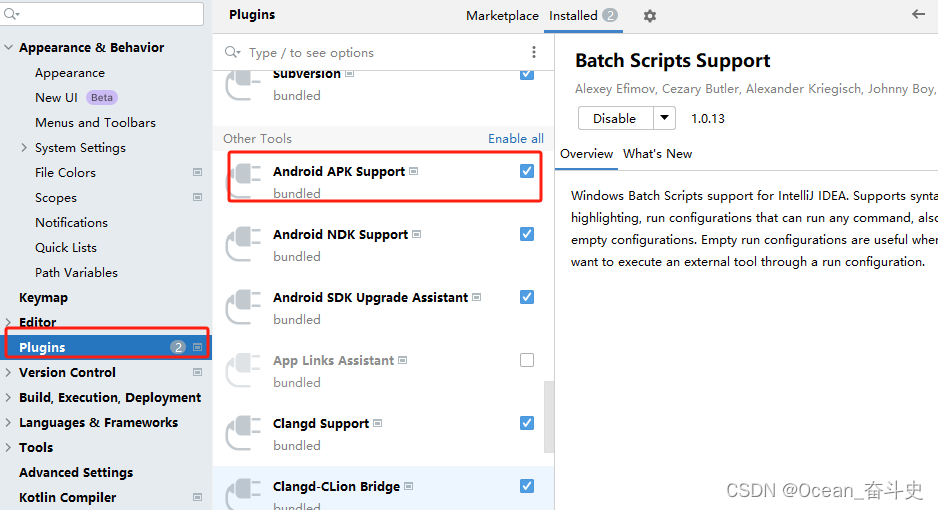
androidStudio 没有新建flutter工程的入口?
装了flutter dart 插件 执行了 flutter doctor 也执行了 flutter doctor --android-license 最后重启了 androidStudio 还是没发现在哪新建flutter项目工程 原来 plugins 下的 Android APK Support没有勾选...

微信小程序开发系列-03全局配置中的“window”和“tabBar”
微信小程序开发系列目录 《微信小程序开发系列-01创建一个最小的小程序项目》《微信小程序开发系列-02注册小程序》《微信小程序开发系列-03全局配置中的“window”和“tabBar”》《微信小程序开发系列-04获取用户图像和昵称》《微信小程序开发系列-05登录小程序》《微信小程序…...

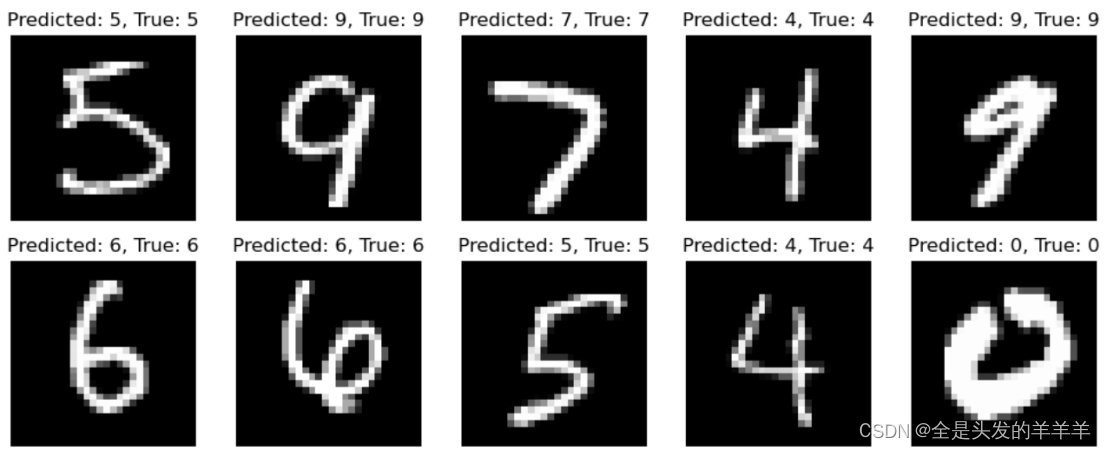
基于CNN神经网络的手写字符识别实验报告
作业要求 具体实验内容根据实际情况自拟,可以是传统的BP神经网络,Hopfield神经网络,也可以是深度学习相关内容。 数据集自选,可以是自建数据集,或MNIST,CIFAR10等公开数据集。 实验报告内容包括但不限于&am…...

Ubuntu 系统中安装和配置 clash
本博客参考 ubuntu下怎么安装clash-ghc? 和 对 clash 进行下载和配置,如有需要可自行点击链接查看原文。 下载 clash 打开终端(进入到 主目录/用户目录 ),通过命令下载 clash 文件并将其中命名为 clash: # 下载 cl…...

DragonEnglish:COCA20000+单词+释义
去年的时候接触到了 COCA20000 单词,对这种给单词特定顺序的方式蛮感兴趣的。因为我当时接触的版本只有单词或者单词释义的版本,所以我直接通过各种方式给它搭配了音标例句发音,然后每100个切割成1份,分成了 202 个文件来学习&…...

『亚马逊云科技产品测评』活动征文|云服务器如何快速搭建个人博客(图文详解)
授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道 文章目录 引言一、前期准备步骤1.1 准备一个亚马逊 EC2 服务器1.2 进入控…...

QT上位机开发(乘法计算小软件)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 前面一篇文章,我们学习了怎么创建qt的第一个工程,怎么用designer给qt修改界面。虽然我们到目前为止,还没有编写…...

【Matlab】BP 神经网络时序预测算法
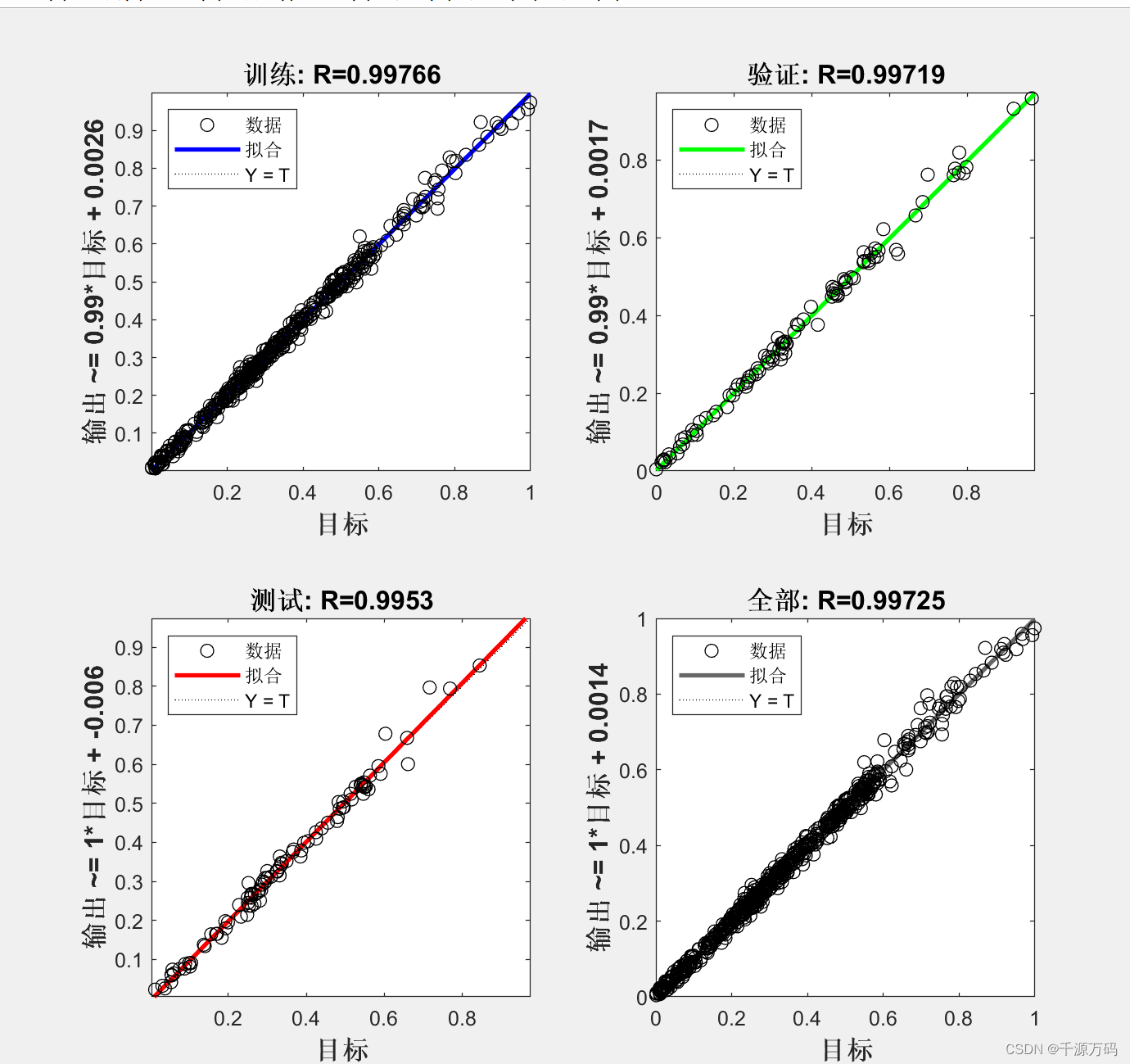
资源下载: https://download.csdn.net/download/vvoennvv/88681507 一,概述 BP 神经网络是一种常见的人工神经网络,也是一种有监督学习的神经网络。其全称为“Back Propagation”,即反向传播算法。BP 神经网络主要由输入层、隐藏层…...

GPT在企业自动化方面的应用
GPT和类似的自然语言处理技术在企业自动化方面有许多应用。以下是一些主要的应用领域: 自动化客户支持: 使用GPT可以构建自动化的客户支持系统,能够理解和生成自然语言文本,回答常见问题,解决用户的疑问和问题。 自动…...

STM32——通用计时器
通用计时器框图 1.时钟源 1)内部时钟(CK_INT) 2)外部时钟模式 1:外部输入引脚(TIx),x1,2(即只能来自于通道 1 或者通道 2) 3)外部时钟模式 2:外部触发输入(ETR) 4&#…...

【HarmonyOS】鸿蒙开发简介与项目基础配置演示
从今天开始,博主将开设一门新的专栏用来讲解市面上比较热门的技术 “鸿蒙开发”,对于刚接触这项技术的小伙伴在学习鸿蒙开发之前,有必要先了解一下鸿蒙,从你的角度来讲,你认为什么是鸿蒙呢?它出现的意义又是…...

[MySQL] MySQL数据库创建存储过程
一、mysql存储过程的相关知识 1.1 存储过程的概念 存储过程是一组为了完成特定功能的SQL语句集合。类似于于其他编程语言中的函数,定义一个函数方法,可以随时起到传参调用的功能。 存储过程在使用过程中是将常用或者复杂的工作预先使用SQL语句写好并用…...

mysql哪些情况下不走索引?
mysql哪些情况下不走索引? MySQL是一种常用的关系型数据库,它使用索引来提高查询性能。然而,并非所有的SQL语句都能充分利用索引。在本文中,我们将介绍几个无法使用到索引的MySQL SQL语句。 1. 使用函数:当SQL语句中…...
)
蓝桥杯python比赛历届真题99道经典练习题 (13-20)
【程序13】 题目:打印出所有的“水仙花数”,所谓“水仙花数”是指一个三位数,其各位数字立方和等于该数 本身。例如:153是一个“水仙花数”,因为153=1的三次方+5的三次方+3的三次方。 1.程序分析:利用for循环控制100-999个数,每个数分解出个位,十位,百位。 2.程序…...

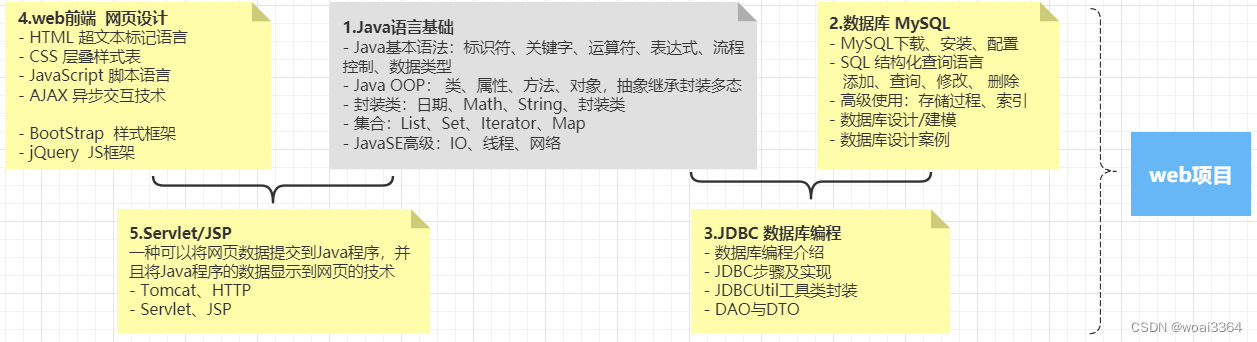
初识javaWeb
一、JavaWeb是什么? 1、概念 javaWeb指的是使用java语言进行互联网领域项目开发的技术栈——进行web项目开发所需的技术的集合。 -Web前端——在浏览器中用户可以看到的网页 -Web后端——为前端提供数据的程序 2、Web项目 java语言是可以进行多种类型的项目开发&a…...

day5--java基础编程:异常,内部类
6 异常 6.1 异常概述 出现背景: 在使用计算机语言进行项目开发的过程中,即使程序员把代码写得尽善尽美,在系统的运行过程中仍然会遇到一些问题,因为很多问题不是靠代码能够避免的,比如:客户输入数据的格式,…...

2023.12.28 关于 Redis 数据类型 List 内部编码、应用场景
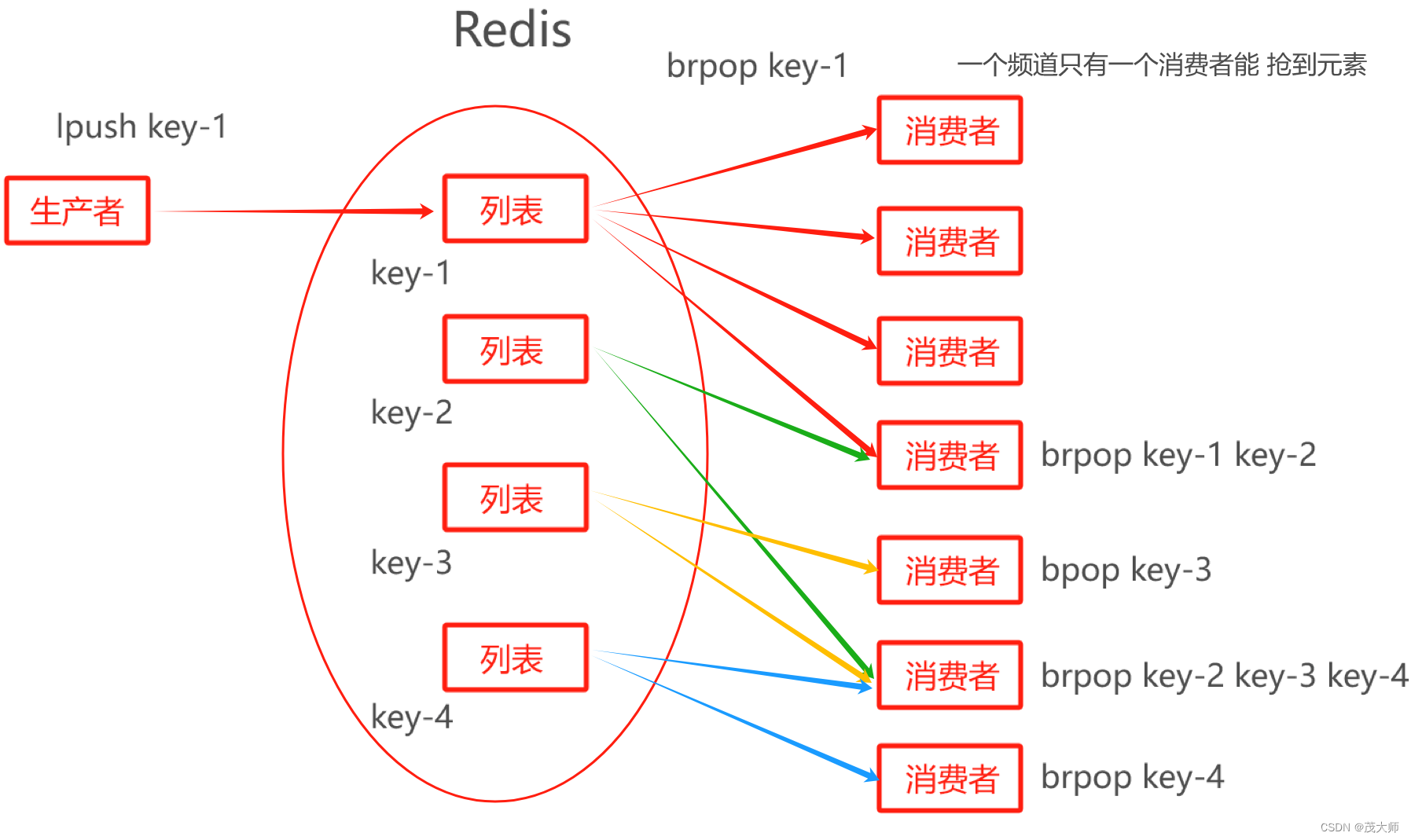
目录 List 编码方式 早期版本 现今版本 List 实际应用 多表之间的关联关系 消息队列 频道(多列表)消息队列 微博 Timeline 栈 & 队列 List 编码方式 早期版本 早期版本 List 类型的内部编码方式有两种 ziplist(压缩列表…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...
