uniapp中组件库的丰富NumberBox 步进器的用法

目录
基本使用
#步长设置
#限制输入范围
#限制只能输入整数
#禁用
#固定小数位数
#异步变更
#自定义颜色和大小
#自定义 slot
API
#Props
#Events
#Slots
基本使用
通过v-model绑定value初始值,此值是双向绑定的,无需在回调中将返回的数值重新赋值给value。
<template><u-number-box v-model="value" @change="valChange"></u-number-box>
</template><script>export default {data() {return {value: 0}},methods: {valChange(e) {console.log('当前值为: ' + e.value)}}}
</script>
#步长设置
- 通过
step属性设置每次点击增加或减少按钮时变化的值,默认为1,下面示例每次都会加2或者减2
<u-number-box :step="2"></u-number-box>
#限制输入范围
通过min和max参数限制输的入值最小值和最大值
<u-number-box :min="1" :max="100"></u-number-box>
#限制只能输入整数
通过integer限制输入类型
<u-number-box integer></u-number-box>
#禁用
<!-- 通过设置`disabled`参数来禁用输入框,禁用状态下无法点击加减按钮或修改输入框的值 -->
<u-number-box :disabled="true"></u-number-box><!-- 禁用输入框 -->
<u-number-box :disabledInput="true"></u-number-box><!-- 禁用增加按钮 -->
<u-number-box :disablePlus="true"></u-number-box><!-- 禁用减少按钮 -->
<u-number-box :disableMinus="true"></u-number-box><!-- 禁用长按 -->
<u-number-box :longPress="false"></u-number-box>
#固定小数位数
通过step设置步进长度,decimal-length设置显示小数位数
<u-number-box step="0.25" decimal-length="1" ></u-number-box>
#异步变更
通过asyncChange设置异步变更,开启后需要手动控制输入值 (默认 false )
<template><u-number-box v-model="value" :asyncChange="true" @change="onChange"></u-number-box>
</template><script>
export default {data(){return {value:1}},methods:{onChange(e){setTimeout(() => {this.value = this.value + 1;}, 3000)}}
}
</script>
#自定义颜色和大小
- 通过
button-size参数设置按钮大小 - 通过
icon-style参数设置加减按钮图标的样式
<u-number-box button-size="36"color="#ffffff"bgColor="#2979ff"iconStyle="color: #fff"
></u-number-box>
#自定义 slot
<template><u-number-box v-model="value"><viewslot="minus"class="minus"><u-iconname="minus"size="12"></u-icon></view><textslot="input"style="width: 50px;text-align: center;"class="input">{{value}}</text><viewslot="plus"class="plus"><u-iconname="plus"color="#FFFFFF"size="12"></u-icon></view></u-number-box>
</template><script>
export default {data(){return {value:1}}
}
</script><style lang="scss">.minus {width: 22px;height: 22px;border-width: 1px;border-color: #E6E6E6;border-style: solid;border-top-left-radius: 100px;border-top-right-radius: 100px;border-bottom-left-radius: 100px;border-bottom-right-radius: 100px;@include flex;justify-content: center;align-items: center;}.input {padding: 0 10px;}.plus {width: 22px;height: 22px;background-color: #FF0000;border-radius: 50%;/* #ifndef APP-NVUE */display: flex;/* #endif */justify-content: center;align-items: center;}
</style>API
#Props
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| name | 步进器标识符,在change回调返回 | String | Number | - | - |
| value | 用于双向绑定的值,初始化时设置设为默认min值(最小值) | String | Number | 1 | - |
| min | 用户可输入的最小值 | String | Number | 1 | - |
| max | 用户可输入的最大值 | String | Number | Number.MAX_SAFE_INTEGER | - |
| step | 步长,每次加或减的值, 支持小数值,如需小数 | String | Number | 1 | - |
| integer | 是否只能输入正整数 | Boolean | false | true |
| disabled | 是否禁用操作,包括输入框,加减按钮 | Boolean | false | true |
| disabledInput | 是否禁止输入框 | Boolean | false | true |
| asyncChange | 是否开启异步变更,开启后需要手动控制输入值 | Boolean | false | true |
| inputWidth | 输入框宽度,单位px | String | Number | 35 | - |
| showMinus | 是否显示减少按钮 | Boolean | true | false |
| showPlus | 是否显示增加按钮 | Boolean | true | false |
| decimalLength | 显示的小数位数 | String | Number | - | - |
| longPress | 是否允许长按进行加减 | Boolean | true | false |
| color | 输入框文字和加减按钮图标的颜色 | String | #323233 | - |
| buttonSize | 按钮大小,宽高等于此值,单位px,输入框高度和此值保持一致 | String | Number | 30 | - |
| bgColor | 输入框和按钮的背景颜色 | String | #EBECEE | - |
| cursorSpacing | 指定光标于键盘的距离,避免键盘遮挡输入框,单位px | String | Number | 100 | - |
| disablePlus | 是否禁用增加按钮 | Boolean | false | true |
| disableMinus | 是否禁用减少按钮 | Boolean | false | true |
| iconStyle | 加减按钮图标的样式 | String | - | - |
#Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| focus | 输入框得到焦点触发(按钮可点击情况下),对象形式 | value:输入框当前值,name:步进器标识符 |
| blur | 输入框失去焦点时触发,对象形式 | value:输入框当前值,name:步进器标识符 |
| change | 输入框内容发生变化时触发,对象形式 | value:输入框当前值,name:步进器标识符 |
| overlimit | 超过范围阈值时触发 | type:(minus已达最小值,plus已达最大值) |
#Slots
| 名称 | 说明 |
|---|---|
| minus | 减少按钮 |
| input | 输入框 |
| plus | 增加按钮 |
相关文章:

uniapp中组件库的丰富NumberBox 步进器的用法
目录 基本使用 #步长设置 #限制输入范围 #限制只能输入整数 #禁用 #固定小数位数 #异步变更 #自定义颜色和大小 #自定义 slot API #Props #Events #Slots 基本使用 通过v-model绑定value初始值,此值是双向绑定的,无需在回调中将返回的数值重…...

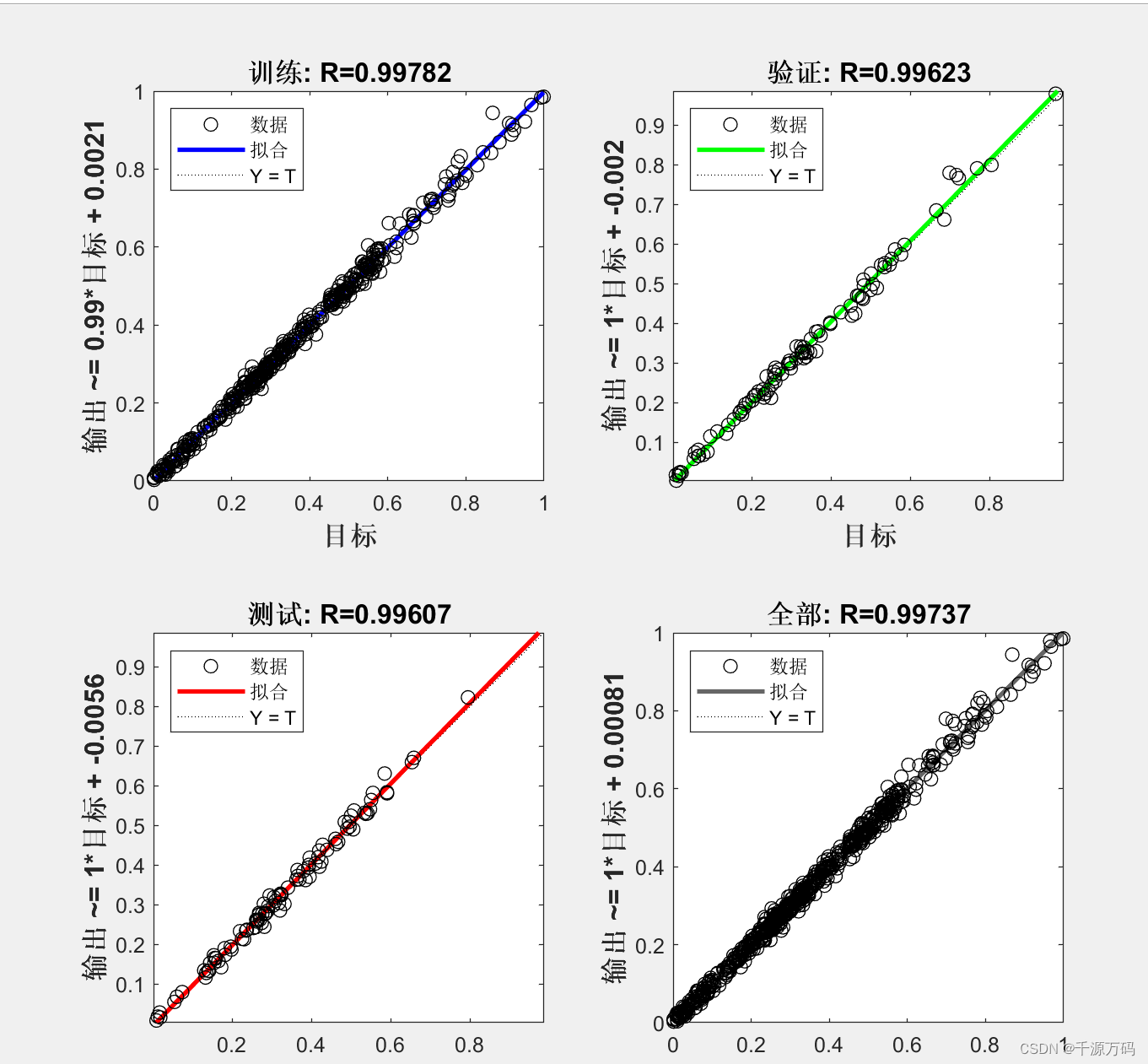
【Matlab】基于遗传算法优化BP神经网络 (GA-BP)的数据时序预测
资源下载: https://download.csdn.net/download/vvoennvv/88682033 一,概述 基于遗传算法优化BP神经网络 (GA-BP) 的数据时序预测是一种常用的机器学习方法,用于预测时间序列数据的趋势和未来值。 在使用这种方法之前,需要将时间序…...

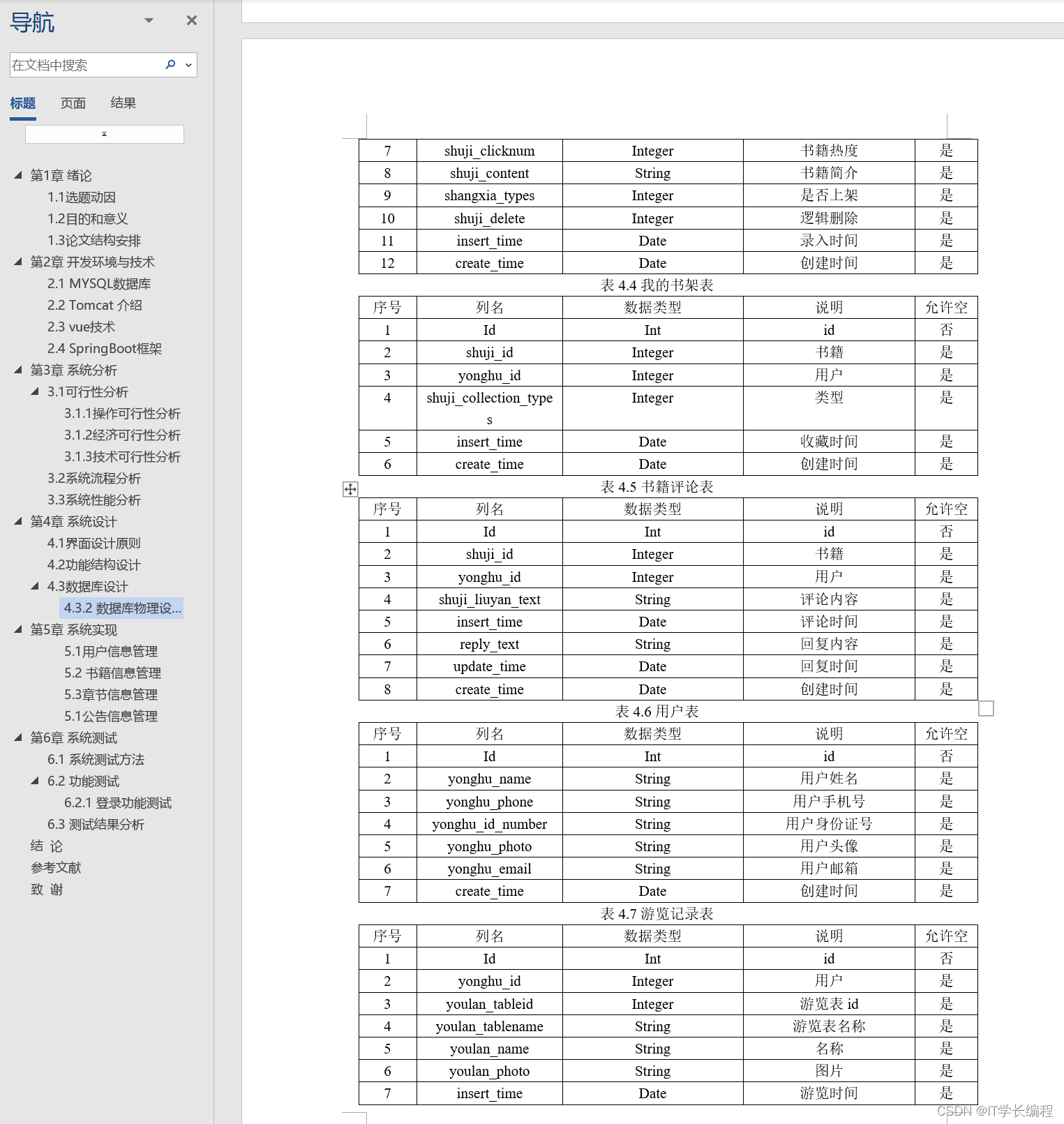
计算机毕业设计 基于HTML5+CSS3的在线英语阅读分级平台的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

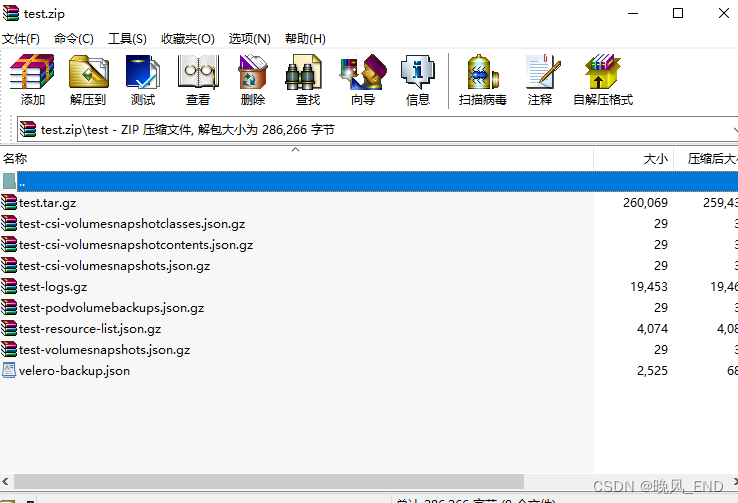
云原生|kubernetes|kubernetes资源备份和集群迁移神器velero的部署和使用
前言: kubernetes集群需要灾备吗?kubernetes需要迁移吗? 答案肯定是需要的 那么,如何做kubernetes灾备和迁移呢?当然了,有很多的方法,例如,自己编写shell脚本,或者使用…...

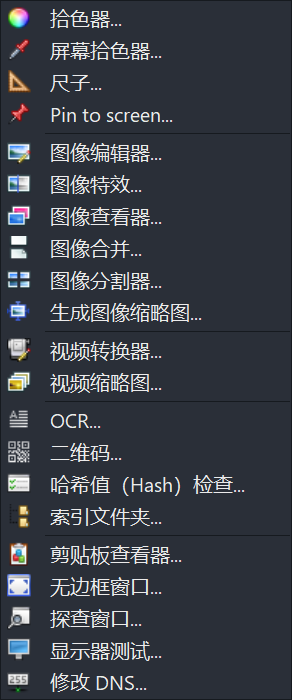
【26.4K⭐】ShareX:一款开源免费、功能强大且丰富的截屏录屏软件
【26.4K⭐】ShareX:一款开源免费、功能强大且丰富的截屏录屏软件 在日常工作、学习和娱乐过程中,我们经常需要截取屏幕或者录制屏幕上特定区域中的内容并进行标记、编辑等操作。无论是为了记录重要的信息、分享有趣的内容,还是为了制作教程和…...

什么是ajax,为什么使用ajax?
概念:ajax是一种现有的技术集合,技术内容包括:HTML或XHTML,CSS,JavaScript,DOM,XML,XSLT,以及最重要的XMLHttpRequest。用于浏览器与服务器之间使用异步传输,做到局部请求以实现局部刷新。 作用…...

AI面板识别 - 华为OD统一考试
OD统一考试 (B卷) 分值: 100分 题解: Java / Python / C++ 题目描述 AI识别到面板上有N(1 ≤ N ≤ 100)个指示灯,灯大小一样,任意两个之间无重叠。 由于AI识别误差,每次别到的指示灯位置可能有差异,以4个坐标值描述AI识别的指示灯的大小和位置(左上角x1,y1,右下角x2…...

Linux之磁盘分区,挂载
Linux分区 分区介绍 对linux来说无论有几个分区,分给哪个目录使用,归根结底只有一个根目录,linux中每个分区都是用来组成整个文件系统的一部分。linux采用“载入"的处理方法,他的整个文件系统中包含一整套的文件和目录&…...

2核2G3M服务器上传速度多少?以阿里云和腾讯云为例
2核2G3M服务器上传速度多少?上传是按10M带宽算,上传速度是1280KB/秒,即1.25M/秒;下载速度按3M带宽计算,下载速度是384KB/秒。本文是以阿里云为例的,阿里云服务器当公网带宽小于10M及10M以下时,上…...

Cisco模拟器-OSPF路由协议
设计要求用两台双口路由器连接不同IP网段的计算机,并使用OSFP协议发现路由表使不同IP网段的计算机可以相互通信。 通过设计,可以连通IP地址网段不同的局域网,可应用在园区网的互连和互通的实现上。 主要配置步骤 路由器0: Router…...

SpEL 的使用
SpEL 的使用 SpEL的全称为 Spring Expression Language,具有再运行时构建复杂表达式、存取对象图属性、对象方法调用等功能 下面是一个简单样例 public class SpelTest { Test public void test1() { ExpressionParser parser new SpelExpressionParser(); …...

数据采集实战:电商详情页数据埋点
本文我们以电商产品的商品详情页为例,介绍如何做用户浏览以及点击行为的数据埋点。 案例中包含一个页面(商品详情页)以及该页面上的关键按钮(加购、收藏按钮),具体页面如下图所示。 (1…...

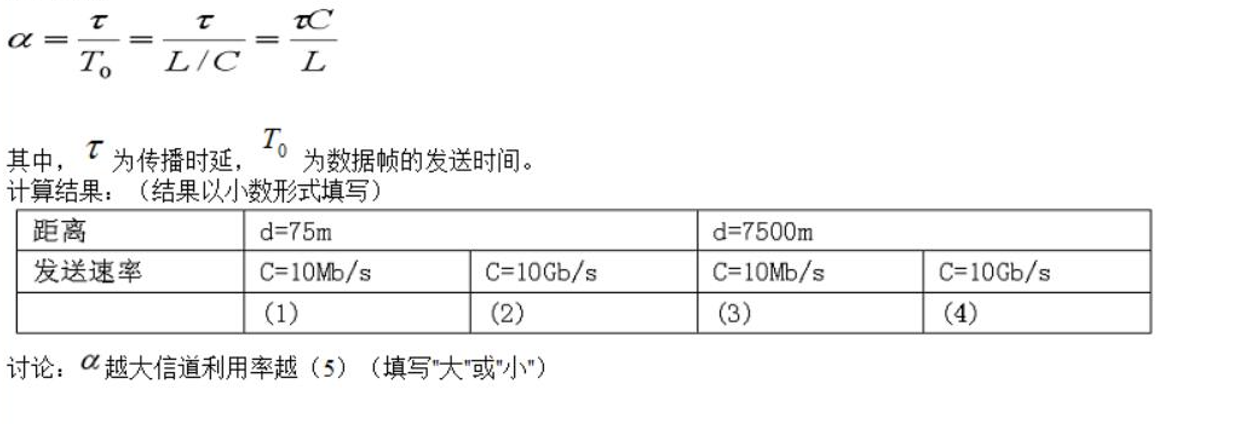
计算机网络——计算大题(七)
前言: 最近也是在准备计算机考试,我们的考试形式是上机考试,所以可能有些计算题是会给提供思路的,前面已经对本学期的计算机网络知识有了一个简单的认识与了解,现在我们就来对计算大题进行一个学习吧,这里的…...

子网掩码与IP段计算
一.什么叫子网掩码: 子网掩码(subnet mask)又叫网络掩码、地址掩码、子网络遮罩,它用来指明一个IP地址的哪些位标识的是主机所在的子网,以及哪些位标识的是主机的位掩码。子网掩码不能单独存在,它必须结合IP地址一起使用。 子网掩…...

【译文】IEEE白皮书 6G 太赫兹技术的基本原理 2023版
第一章 简介 太赫兹波是介于微波和光波之间的光谱区域,频率从 0.1THz ~ 10THz 之间,波长在 3mm ~ 30μm 之间。提供大块连续的频带范围以满足对 Tbit/s 内极高数据传输速率的需求,使该区域成为下一代无线通信(6G)的重…...
(三))
AUTOSAR从入门到精通-网络通信(UDPNm)(三)
目录 前言 原理 网络状态 初始化 执行 处理器架构 时间参数...

ubuntu 使用openssl制作一个自签名证书
我们需要为浏览器创建自己的根CA证书来信任自签名证书。因此,让我们首先创建根CA证书 创建根CA证书 创建文件夹 mkdir openssl && cd openssl执行以下openssl命令,生成 rootCA.key 以及 rootCA.crt. 用你的域名或者ip地址替换demo.mlopshub.c…...

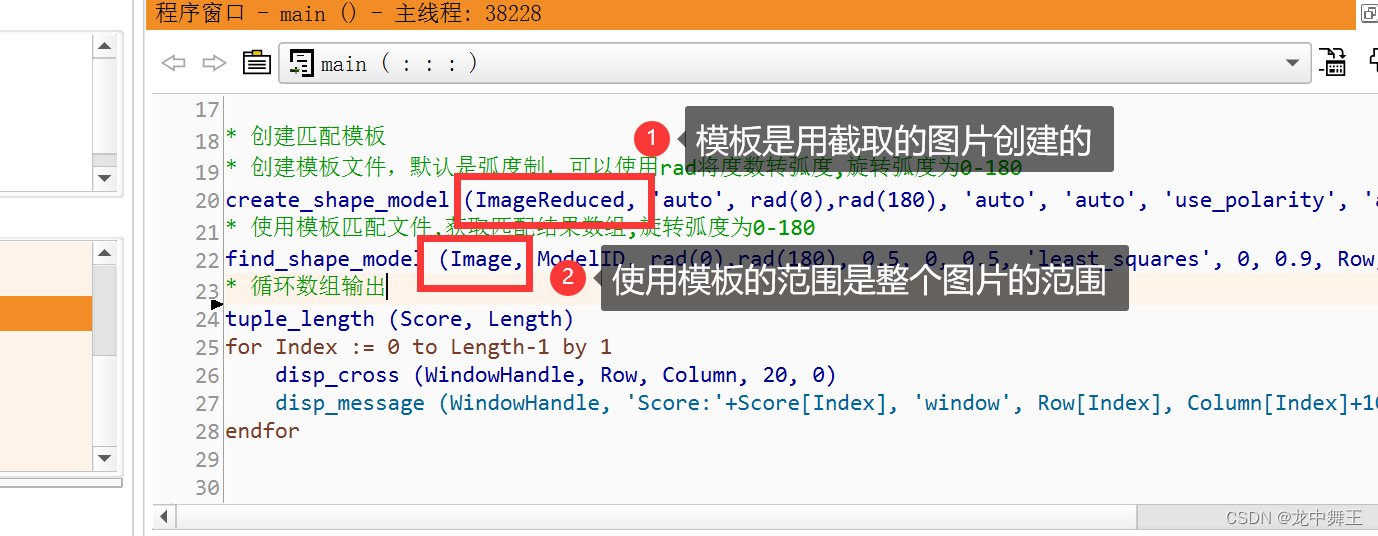
WPF+Halcon 培训项目实战(1-5):Halcon安装,图像处理,Halcon简单模板匹配
文章目录 前言相关链接项目专栏我个人对就业市场的评价Halcon安装实战1-4:Halcon基础实战5:模板匹配[形状匹配]实战代码 结尾 前言 为了更好地去学习WPFHalcon,我决定去报个班学一下。原因无非是想换个工作。相关的教学视频来源于下方的Up主…...

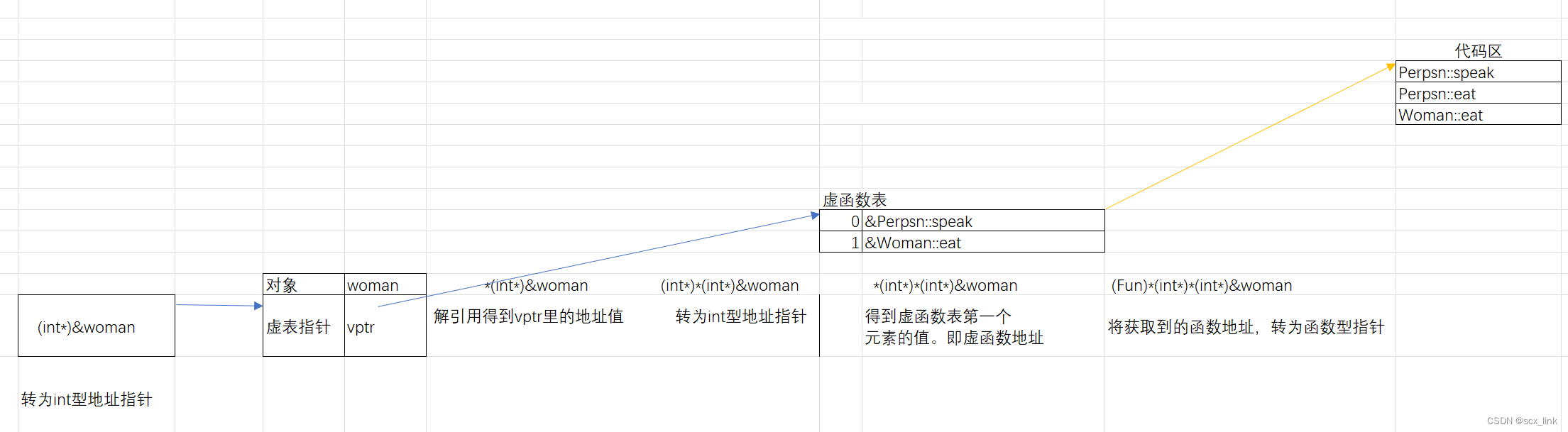
虚函数的讲解
文章目录 虚函数的声明与定义代码演示基类Person派生类Man派生类Woman 测试代码动态绑定静态绑定访问私有虚函数总结一下通过成员函数指针调用函数的方式 虚函数的声明与定义 虚函数存在于C的类、结构体等中,不能存在于全局函数中,只能作为成员函数存在…...

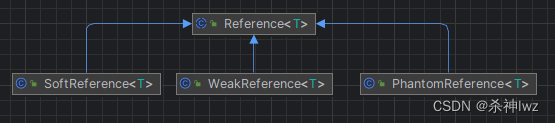
Java强软弱虚引用
面试: 1.强引用,软引用,弱引用,虚引用分别是什么? 2.软引用和弱引用适用的场景? 3.你知道弱引用的话,能谈谈WeakHashMap吗? 目录 一、Java引用 1、强引用(默认支持模式…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...
