html部分codewhy网课学习笔记
day1
网页显示的过程和服务器
浏览器内核,也称为渲染引擎
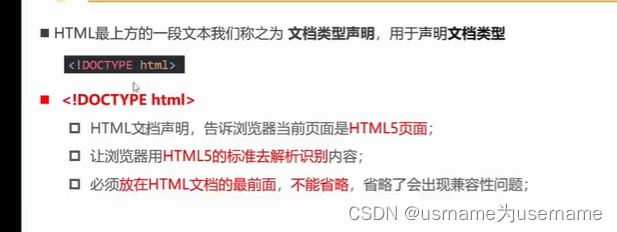
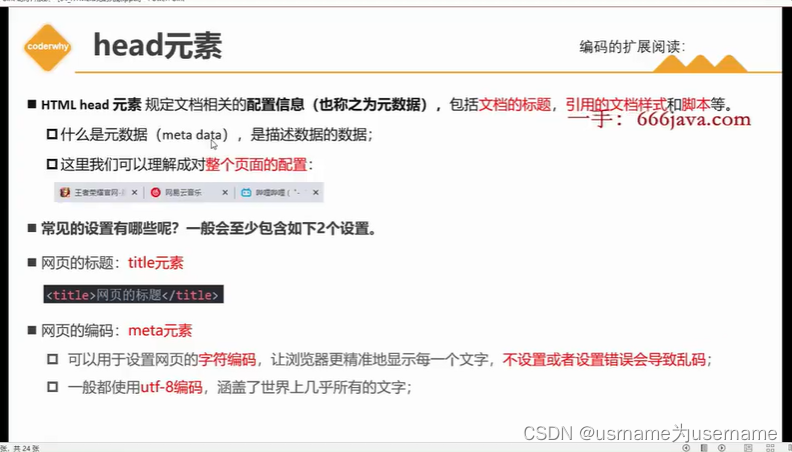
head标签描述网页的原数据,如title
shift+tab是向前缩进
div>ul>li可以快速生成
<div>
<ul>
<li></li>
</ul>
</div>

在早期,单标签如<input>也可写为<input/>or<input />
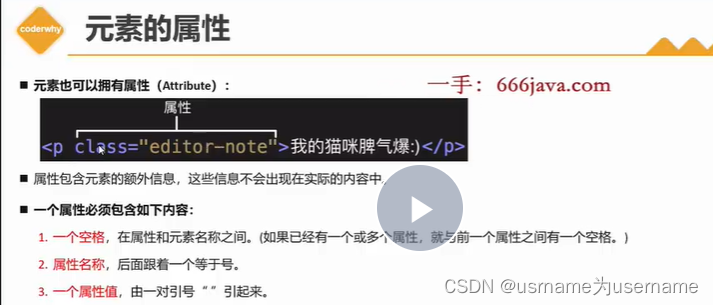
 id跟class也是属性,起区分作用
id跟class也是属性,起区分作用

vscode的快捷键可以自己手动改,比如我的是ctrl+/添加/删除注释

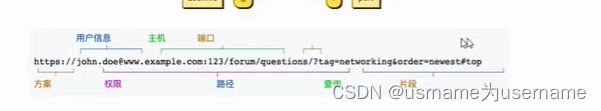
#片段id如点击目录中的标题就会显示片段id



day2
文档声明会自动识别html版本



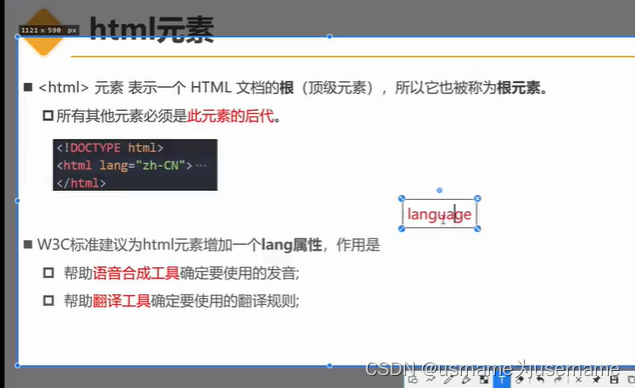
root可以代指html标签





![]()
从最开始!产生的代码迅速到body内部,可以通过多次按tab键实现

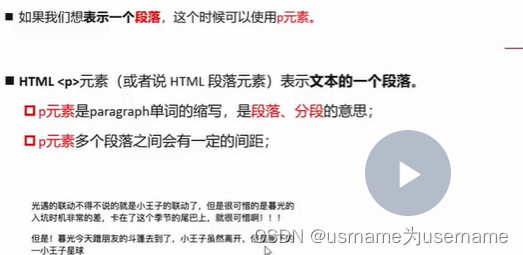
h标签默认是一个div,故会占据整行

相关文章:

html部分codewhy网课学习笔记
day1 网页显示的过程和服务器 浏览器内核,也称为渲染引擎 head标签描述网页的原数据,如title shifttab是向前缩进 div>ul>li可以快速生成 <div> <ul> <li></li> </ul> </div> 在早期,单标签如<input>也可写为&l…...

电脑出问题了怎么重装系统修好
电脑在使用过程中经常会出现各种各样的问题,如系统崩溃、蓝屏、病毒感染等。这些问题如果不能及时得到解决,将会给用户带来很多麻烦和损失。小白一键重装系统是一个功能强大的工具,可以帮助用户快速解决电脑常见问题。下面我们就来详细介绍如…...

Nginx国密支持问题记录
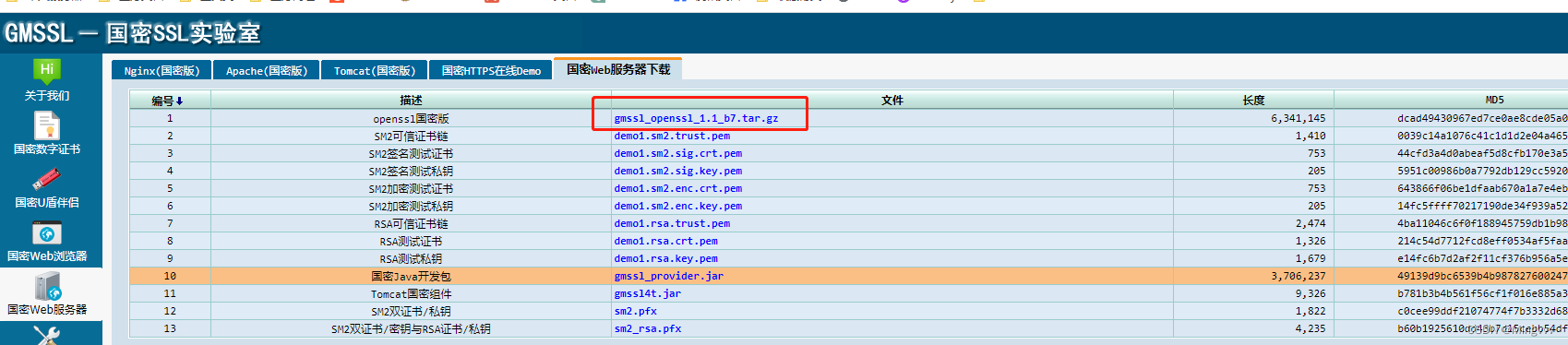
文章目录添加国密支持可能出现的问题国密不生效,查看 Nginx 可执行文件路径是否正确证书无法解析Nginx无法启动添加国密支持 NGINX添加国密支持 添加国密支持可以直接按照官网的操作顺序操作即可 参考网址:https://www.gmssl.cn/gmssl/index.jsp 可能出…...

基于ensp的小型局域网网络搭建及需求分析
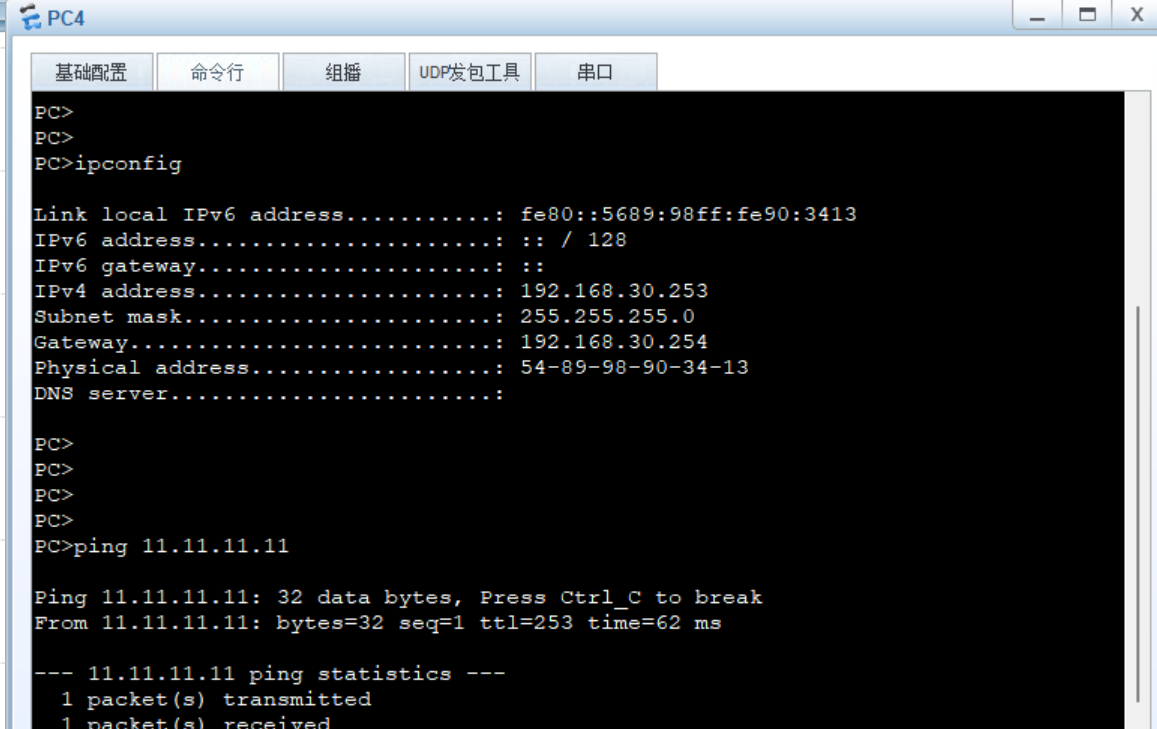
一 需求分析本实验的目的在于建立小型局域网。由于公司由财政部、人事部、科技部三个部门组成,分布在同一个交换机下。设计以下网络:三个个部门使用两台交换机连接,然后连接到汇聚交换机,再通过路由器与外网以及其他部门网络相连。…...

Kubernetes学习(二)Pod
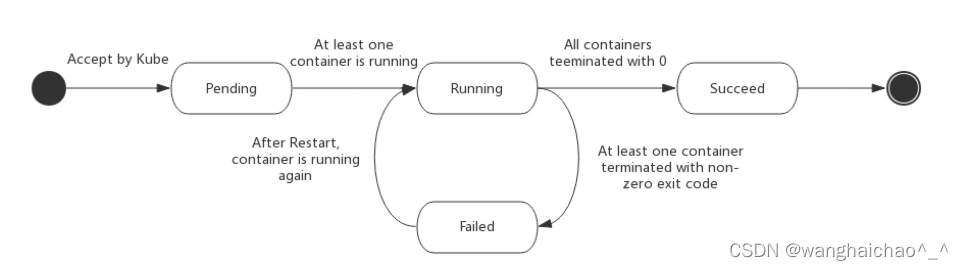
创建Pod kubectl创建nginx pod 编写 nginx pod的yaml文件 apiVersion: v1 kind: Pod metadata:name: my-nginxlabels:name: my-nginx spec:containers:- image: nginxname: my-nginxresources:limits:memory: "128Mi"cpu: "500m"ports:- name: nginx-po…...

【Docker】docker | 迁移docker目录
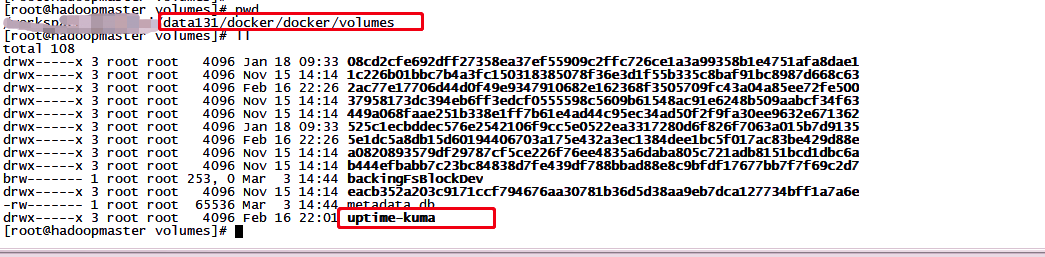
一、场景说明1、物理机磁盘空间不够用了2、docker的镜像、容器、卷等资料的默认路径为: /var/lib/docker3、增加了数据盘挂在,需要将docker的全部资料更换个目录二、操作确认是否满足切换条件1)服务是否能够暂停,如果可以就OK2&am…...

day24_多线程进阶
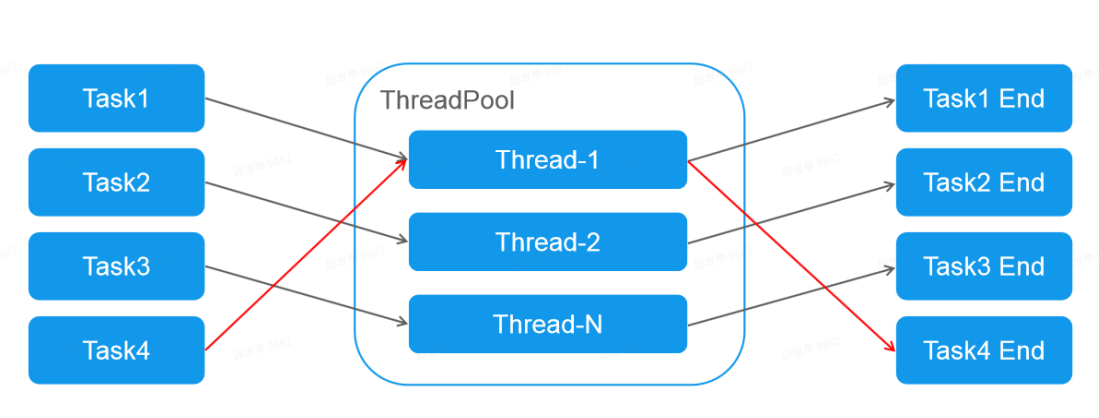
今日内容 上课同步视频:CuteN饕餮的个人空间_哔哩哔哩_bilibili 同步笔记沐沐霸的博客_CSDN博客-Java2301 零、 复习昨日 一、作业 二、线程安全的集合 三、死锁 四、线程通信 五、生产者消费者 六、线程池 零、 复习昨日 创建线程的几种方式 1) 继承 2) 实现Runnable 3) calla…...

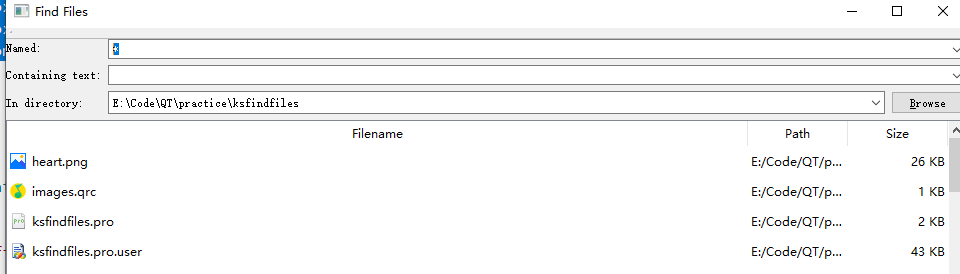
Qt实现系统桌面目录下文件搜索的GUI:功能一:文件查找与现实
⭐️我叫恒心,一名喜欢书写博客的研究生在读生。 原创不易~转载麻烦注明出处,并告知作者,谢谢!!! 这是一篇近期会不断更新的博客欧~~~ 有什么问题的小伙伴 欢迎留言提问欧。 功能点一:文件查找与…...

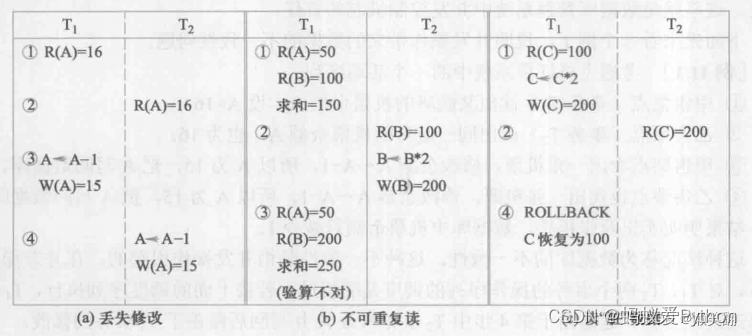
有关数据库的一级、二级、三级封锁协议
一级封锁协议 一级封锁协议是指,事务T在修改数据R之前必须先对其加X锁,直到事务结束才释放。事务结束包括正常结束(COMMIT)和非正常结束(ROLLBACK).一级封锁协议可防止丢失修改,并保证事务T是可恢复的。在…...

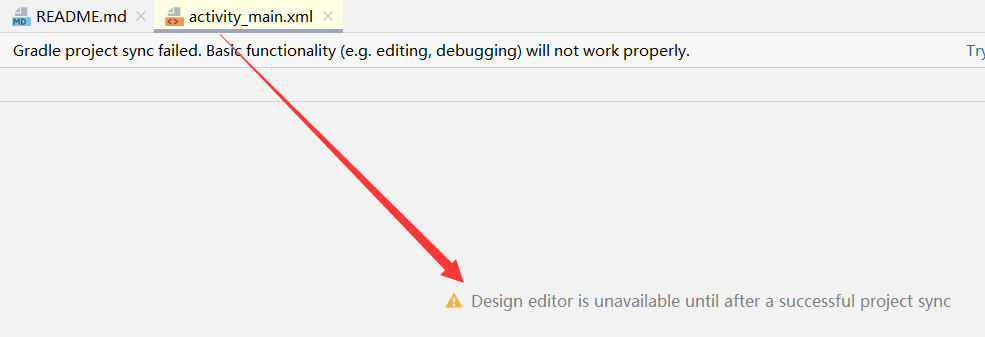
【Android Studio】【学习笔记】【2023春】
文章目录零、常用一、界面布局疑问&报错零、常用 一、界面布局 Android——六大基本布局总结/CSDN小马 同学 【Android】线性布局(LinearLayout)最全解析/CSDNTeacher.Hu 一个不错的计算器界面👇 Android Studio App LinearLayout多层…...
下载文件重命名/js下载文件重命名/js跨域下载文件重命名)
window.open()下载文件重命名/js下载文件重命名/js跨域下载文件重命名
普通文件下载 // 1 var fileUrl https://xxxx.docx; window.open(fileUrl"?attname文档.docx");// 2 var a document.createElement(a); a.href https://xxxx.docx; a.download 文档.docx; a.target "_blank"; a.click();以上方式 attname 和 a.down…...

zookeeper:简介及常用命令
目录 一、Zookeeper简介 二、Zookeeper服务端常用命令 1、启动ZooKeeper服务 2、查看ZooKeeper服务状态 3、停止ZooKeeper服务 4、重启ZooKeeper服务 三、Zookeeper客户端常用命令 1、连接ZooKeeper服务端 2、断开连接:quit 3、查看命令帮助:help…...

与流程挖掘布道者熵评科技孙一鸣博士共话流程挖掘市场的起源与前景 | 爱分析访谈
调研:李进宝 陈元新 撰写:李进宝 陈元新 随着数字化转型持续深入,国内企业流程挖掘需求初露端倪。流程挖掘是指通过采集和分析企业数据,以可视化流程图还原企业实际发生的业务流程,进而评估流程运行状况、诊断流程运…...

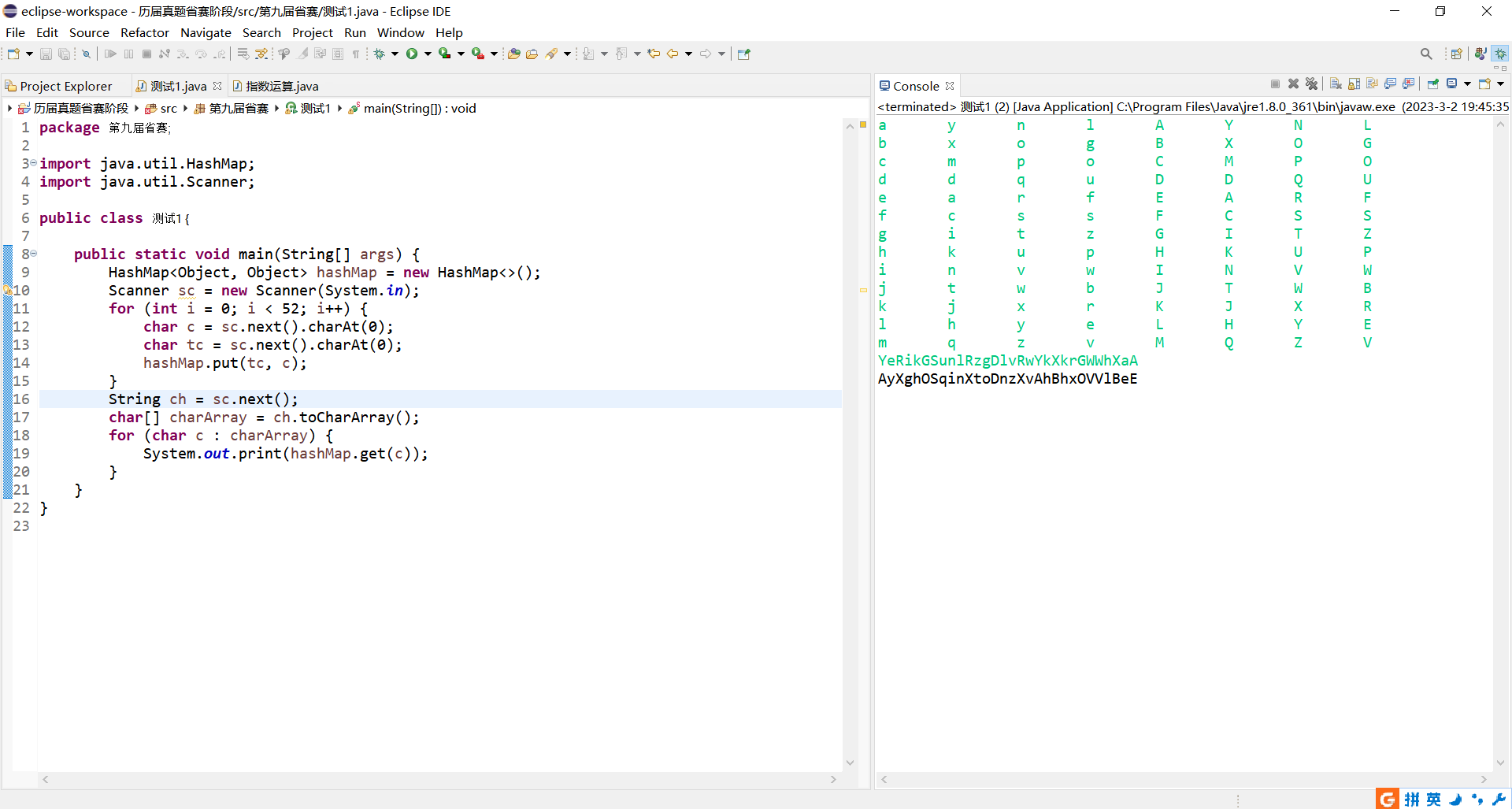
第十一届蓝桥杯省赛——2解密
题目:【问题描述】小明设计了一种文章加密的方法:对于每个字母 c,将它变成某个另外的字符 Tc。下表给出了字符变换的规则:字母cTc字母cTc字母cTc字母cTcaynlAYNLbxogBXOGcmpoCMPOddquDDQUearfEARFfcssFCSSgitzGITZhkupHKUPinvwINV…...

ChatGPT解答:PYQT5 美化各种控件的方案和实例
ChatGPT解答:PYQT5 美化各种控件的方案和实例 修改按钮样式 button QPushButton(按钮, self) button.setStyleSheet(QPushButton{background-color: red; border-radius: 5px;})修改标签样式 label QLabel(标签, self) label.setStyleSheet(QLabel{color: blue; …...

js实现翻盘抽奖
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>礼物编辑</title><style>* {margin: 0;padding: 0;box-sizing: border-box;list-style-type: none;text-decoration: none;}.container {d…...

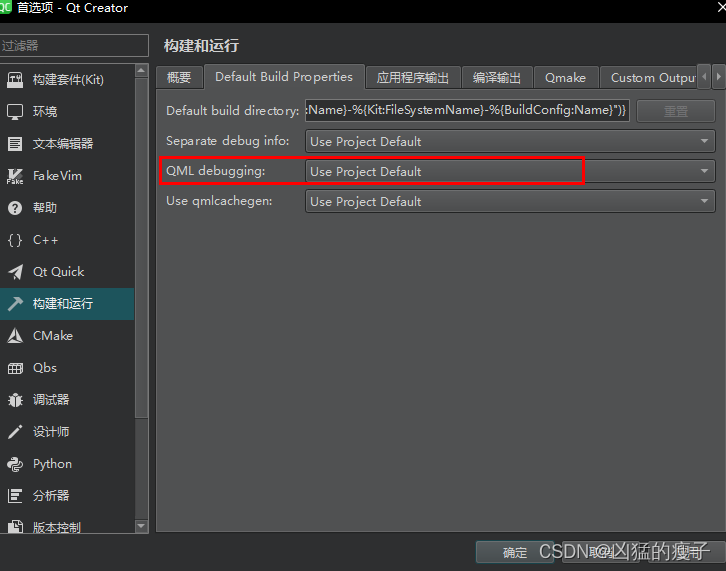
Qt QtCreator 安卓开发环境搭建
踩坑 我的qt是使用在线安装工具安装的,Qt版本使用的是5.15.2,QtCreator版本9.0.2 在网上很多教程都是如下步骤 1.安装qt 2.安装jdk 3.安装android-sdk 4.安装android-ndk 5.配置android设置 例如: https://blog.csdn.net/weixin_51363326/…...

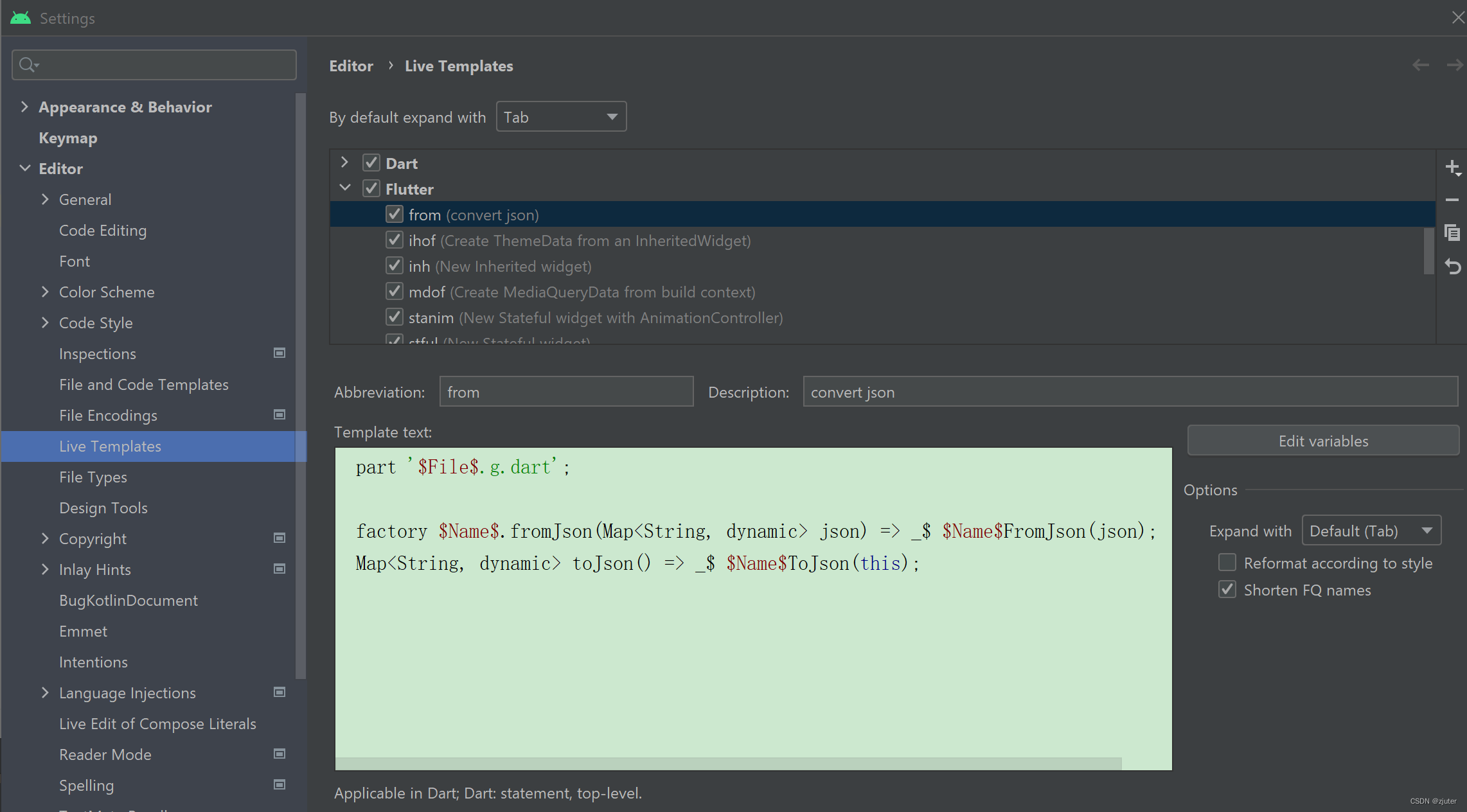
Flutter知识点(二)处理Json
flutter不支持反射,所以本来很简单的事情,一下子变复杂了。当然官方也提供了一些工具来方便开发者。 由于Dart的map和array的数据结构和json一样,所以在flutter中,变成了json string与Map,array之间的砖换。 &#x…...
,分辨率,RTMP协议)等的介绍)
基本概念简介(码率,FPS(帧数),分辨率,RTMP协议)等的介绍
基本概念 为了了解视频的码率、帧率、分辨率。我们先来看看视频编码的基本原理:视频图像数据有极强的相关性,也就是说有大量的冗余信息。压缩技术就是将数据中的冗余信息去掉(去除数据之间的相关性),压缩技术包含帧内图像数据压缩技术、帧间图像数据压缩技术和熵编码压缩技…...

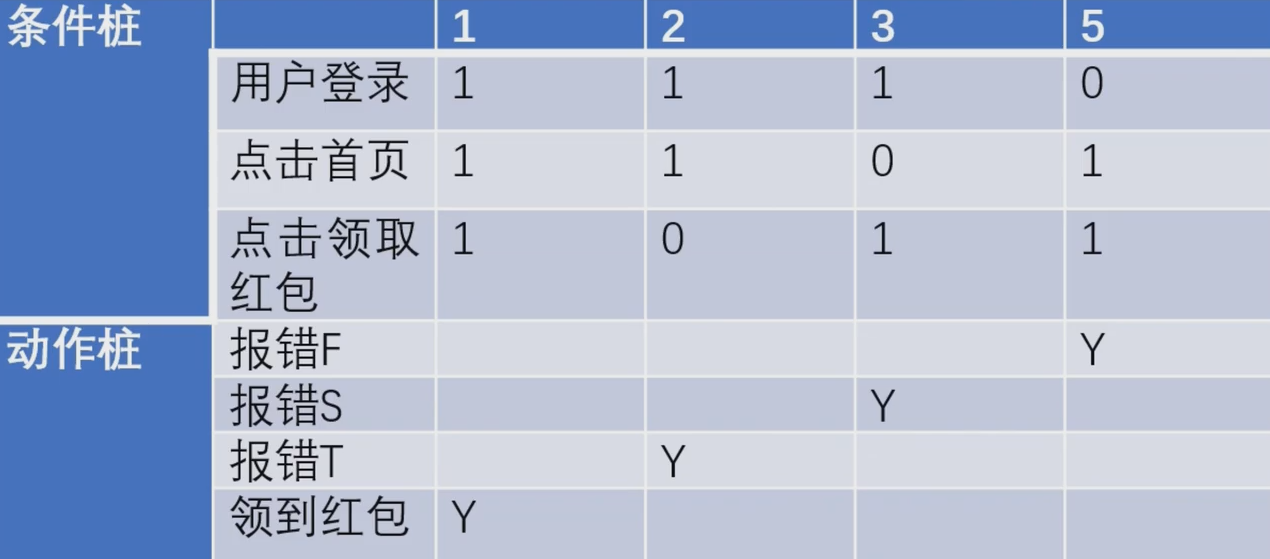
黑盒测试重点复习内容
黑盒测试一、等价类划分边界值分析法二、判定表法一、等价类划分边界值分析法 对于各种输入或者输出,必须考虑等价类和边界值,并补充一些特殊值,如空值、空格、0、异常格式等特殊值。 基本概念: 有效等价类:满足需求…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
