Vue 3 中安装并使用 Axios 详细步骤+样例代码详解
axios详细步骤
-
在集成终端打开,使用 npm 或 yarn 安装 Axios:
npm install axios或
yarn add axios这将在您的项目中安装 Axios。
-
在您的 Vue 3 项目中创建一个用于发送 HTTP 请求的模块或文件,比如
http.js。 -
在
http.js文件中导入 Axios:import axios from 'axios'; -
创建一个 Axios 实例,并进行必要的配置。您可以根据需要添加全局的默认配置和拦截器等。以下是一个简单的示例:
const http = axios.create({baseURL: 'http://api.example.com', // 设置基础 URL// 其他配置... });这里的
baseURL是可选的,根据您的需要进行设置。 -
在需要发送请求的组件中导入
http.js并使用创建的 Axios 实例发送请求。例如,在组件的方法中使用http对象发送 HTTP 请求:import http from './http';// ...methods: {fetchData() {http.get('/api/data').then(response => {// 处理成功的响应console.log(response.data);}).catch(error => {// 处理错误console.error(error);});} }这里的
/api/data是您具体的请求路径,根据您的后端 API 进行设置。
axios代码详解
import axios from 'axios';import axios from 'axios' 是 ES6 模块语法的一种形式,它用于导入一个名为 axios 的 JavaScript 模块。
axios 是一个流行的基于 Promise 的 HTTP 客户端,可以用于与后端服务器进行通信,发送 GET、POST、PUT、DELETE 等 HTTP 请求。它简化了向 RESTful API 发送异步请求的过程,并且可以在浏览器和 Node.js 环境下使用。如果要使用它,需要通过 NPM 或 CDN 引入相应的 axios 库或模块。
在这里,通过 import 语句导入了 axios 模块,可以在代码中调用 axios 的方法,发送 HTTP 请求获取数据。例如,可以在组件的 mounted 生命周期钩子函数中调用 axios.get() 方法发送一个 HTTP GET 请求来获取数据,然后将返回的数据设置到组件的数据中,从而使得数据能够渲染到页面上。
const requestInstance = axios.create({baseURL: 'http://106.14.120.88:6666/api/',});这段代码使用 axios.create() 方法创建了一个名为 requestInstance 的 axios 实例。
通过 axios.create() 方法可以创建一个独立的 axios 实例,该实例可以具有自己的配置和默认选项,以及与全局的 axios 实例保持分离。这样可以灵活地使用不同的配置和选项来发送 HTTP 请求。
在这个实例中,配置对象包含了一个 baseURL 属性,它指定了请求的基础 URL。在这个例子中, baseURL 设置为 ‘http://106.14.120.88:6666/api/’,说明请求将会发送到远程服务器的 ‘http://106.14.120.88:6666/api/’ 路径下。
使用 baseURL 选项可以简化每个请求中的 URL 拼接,以及便于在多个请求中共享相同的基础 URL。
通过创建 requestInstance 实例,您可以在后续的代码中使用该实例来发送具有相同基础 URL 的请求,而无需重复设置每个请求的 URL。例如,可以使用 requestInstance.get('/users') 来发送一个 GET 请求到 ‘/api/users’ 路径。
requestInstance.interceptors.response.use(function (response) {const { code, message, data } = response.data;if (code === 100) {return data;}return Promise.reject(message);},function (error) {return Promise.reject(error);}
);这段代码使用 requestInstance.interceptors.response.use() 方法给 requestInstance 实例添加了一个响应拦截器。
响应拦截器是在接收到响应数据之后,但在 .then() 或 .catch() 调用之前执行的函数。它允许您在处理响应数据之前对其进行任何必要的转换或处理。
具体到这段代码中,requestInstance.interceptors.response.use() 方法接受两个函数作为参数:一个用于处理成功的响应,另一个用于处理错误的响应。
第一个函数接收一个 response 参数,它表示从服务器返回的响应对象。在函数内部,使用解构赋值将 response.data 对象的 code、message 和 data 属性分别赋给相应的变量。
然后,通过检查 code 是否等于 100 来确定响应的有效性。如果 code 为 100,意味着服务器返回了有效的数据,这时候我们将返回 data,即响应数据的主体部分。
如果 code 不等于 100,说明服务器返回的数据有错误,我们会使用 Promise.reject() 方法返回一个被拒绝的 Promise,并传入错误消息 message。
第二个函数接收一个 error 参数,它表示请求过程中发生的错误。这个函数直接返回一个被拒绝的 Promise,并将错误对象传递给 Promise.reject() 方法。
通过设置这个响应拦截器,我们可以在每个请求的响应中进行一些通用的处理,例如根据不同的响应状态码进行不同的操作,或者统一处理响应的数据结构。
AddEmployee(Employee) {return requestInstance.post('Employee/AddEmployee', Employee);},这段代码定义了一个名为 AddEmployee(Employee) 的函数,该函数用于向服务器发送一个 POST 请求来添加新员工。
函数内部使用了 requestInstance.post() 方法来发送请求。requestInstance 是之前创建的 axios 实例,通过该实例发送的请求会带有之前配置的 baseURL。
requestInstance.post() 方法接收两个参数:要发送的请求路径和要发送的数据。在这里,请求路径是 ‘Employee/AddEmployee’,相对于之前设置的 baseURL 进行拼接得到完整的 URL。
第二个参数 Employee 是要发送的数据,它作为一个对象传递给该方法。这个数据将会被序列化为请求的主体,并包含在请求中。
此函数返回 requestInstance.post() 方法的结果,即一个 Promise 对象。这个 Promise 对象将在请求成功时解析为服务器返回的数据,或在请求失败时被拒绝,并将错误信息传递给 .catch() 方法或后续的 .catch() 调用链。
在需要发送请求的组件中导入 http.js 并使用创建的 Axios 实例发送请求。例如,在组件的方法中使用 http 对象发送 HTTP 请求:const getAllEmployee = async () => {try {Employee.value = await http.GetAllEmployee();loading.value = false;console.log(Employee.value);} catch (error) {ElMessage({message: error,type: 'error',duration: 1000,onClose: () => {loading.value = false;},});}
};这段代码定义了一个异步函数 getAllEmployee()。它使用了 async/await 语法来处理异步操作。
在该函数中,首先使用 try/catch 块来捕获可能发生的异常。在 try 块中,代码通过调用 http.GetAllEmployee() 方法来获取所有员工的数据,并将返回的结果赋值给 Employee.value 变量。
接下来,将 loading.value 设置为 false,表示加载完成,然后通过 console.log() 打印 Employee.value 的值。
如果在执行获取员工数据的过程中发生了错误,将会进入 catch 块。在 catch 块中,通过 ElMessage 组件显示错误消息,并将消息类型设为 ‘error’。设置了持续时间为 1000 毫秒,并在消息关闭后执行一个回调函数,将 loading.value 设置为 false,表示加载完成。
总体而言,这段代码的作用是异步获取所有员工的数据,并在获取成功时更新 Employee.value 变量的值,并在发生错误时显示错误消息,并更新 loading.value 的状态。
相关文章:

Vue 3 中安装并使用 Axios 详细步骤+样例代码详解
axios详细步骤 在集成终端打开,使用 npm 或 yarn 安装 Axios: npm install axios或 yarn add axios这将在您的项目中安装 Axios。 在您的 Vue 3 项目中创建一个用于发送 HTTP 请求的模块或文件,比如 http.js。 在 http.js 文件中导入 Axios…...

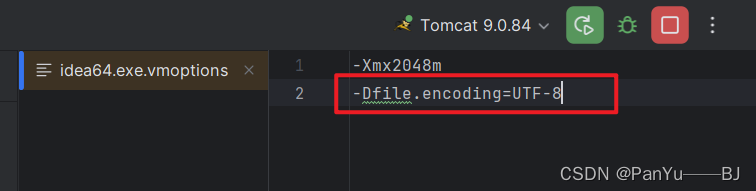
IDEA 控制台中文出现乱码问题解决
一、问题概述 请看下图 二、问题分析 IDEA控制台输出乱码一般会有三种来源: ① IDEA本身编码错误 ② Tomcat日志输出编码错误 ③ 项目本身原因。 终极原因:IDEA编码和Tomcat编码不一致,统一设置为UTF-8即可。 三、解决思路 修改…...

计算机网络(1)
计算机网络(1) 小程一言专栏链接: [link](http://t.csdnimg.cn/ZUTXU) 计算机网络和因特网(1)因特网概念解读服务常见的服务 协议网络边缘特点强调 网络核心特点强调 小程一言 我的计算机网络专栏,是自己在计算机网络…...

如果我想用python自动操作手机、电脑软件,应该学python哪方面的知识呢?
Python 作为一门万能语言,在各方面的表现都非常好 如果我们想使用 Python 来操作手机和电脑,那么需要学习掌握如下几个方面的知识 1. 基本的Python编程 显而易见,你需要学习Python的基本语法、数据类型、控制流和函数等基本概念。这是后面…...

关于java命令行传参
关于java命令行传参 本篇文章拓展以下java中的命令行传参😎 有时候你希望运行一个程序的时候再传递给它消息,这要靠传递命令行参数给main()方法来实现。首先我们先来创建一个数组遍历。 public class Demo {public static void main(String[] args){/…...

[LeetCode][Python]389. 找不同
简单 给定两个字符串 s 和 t ,它们只包含小写字母。 字符串 t 由字符串 s 随机重排,然后在随机位置添加一个字母。 请找出在 t 中被添加的字母。 示例 1: 输入:s "abcd", t "abcde" 输出:"…...

鸿蒙崛起:互联网大厂加速鸿蒙原生应用开发,人才争夺战打响
随着华为鸿蒙系统的发布和不断推进,一场以鸿蒙为中心的生态竞争已经拉开帷幕。近日,网易、美团等多家互联网公司发布了与鸿蒙系统有关的岗位招聘,加速推进鸿蒙原生应用开发转型。这种趋势表明,鸿蒙系统已经引起了行业的广泛关注&a…...

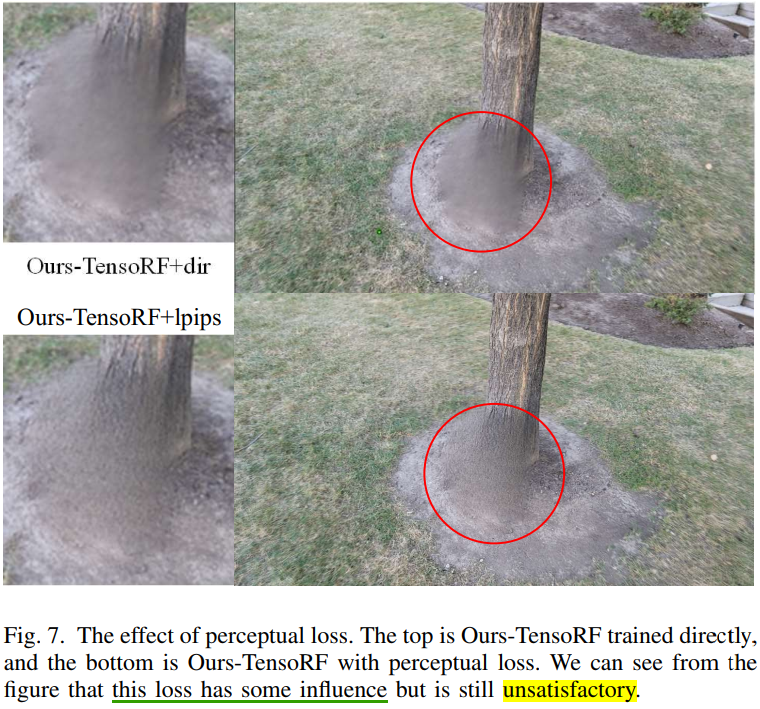
OR-NeRF论文笔记
OR-NeRF论文笔记 文章目录 OR-NeRF论文笔记论文概述Abstract1 Introduction2 Related Work3 Background4 Method4.1 Multiview Segmentation4.2 Scene Object Removal 5 ExperimentsDatasetsMetricsMultiview SegmentationScene Object Removal 6 Conclusion 论文概述 目的&am…...

【web】vue 播放后端(flask)发送的 mp3 文件
文章目录 演示后端(flask)前端(vue3)重要说明 演示 后端(flask) 后端返回的是 mp3 文件的 url,是可以直接在浏览器上打开后播放的处理跨域请求pip install flask-cors后端代码from flask impor…...

vmware安装openEuler 22.03 LTS操作系统
vmware安装openEuler 22.03 LTS操作系统 1、下载openEuler操作系统镜像文件2、安装openEuler操作系统3、配置openEuler操作系统3.1、配置静态IP地址 和 dns3.2、查看磁盘分区3.3、查看系统版本 1、下载openEuler操作系统镜像文件 官网下载链接 链接: https://www.openeuler.or…...

Android registerForActivityResult
startActivityForResult 已经被标记为不推荐的方法,推荐的替代方案是使用 registerForActivityResult: // Activity 的 onCreate 方法中调用 registerForActivityResult val activityResultLauncher registerForActivityResult(ActivityResultContract…...

【CSS】布局方式梳理和总结
1. 前言 网页布局是CSS的重点功能,布局的传统方案是基于盒子模型,依靠display属性、position属性和float属性,它对一些特殊布局很麻烦。 CSS3推出的Flex布局和网格布局,让开发者更容易定制自己想要的布局。本篇梳理和总结一些布局…...

PHP计算某时间段内有几个周及某时间为今年第几周函数
date_default_timezone_set(PRC); function count_weeks($startDate, $endDate ){//开始时间$startDate date(Y-m-d, $startDate);//结束时间if(empty($endDate)) {$endDate date(Y-m-d);}else{$endDate date(Y-m-d, $endDate);}//跨越天数$n (strtotime($endDate)-strtot…...

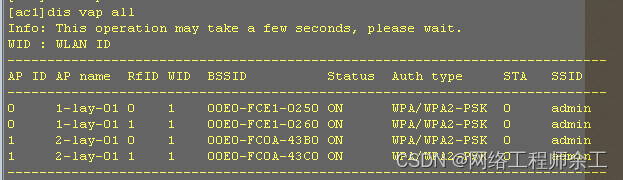
华为无线AC内三层漫游配置详解
重要说明 1、在一台ac中实现三层漫游 2、ac和核心的互联vlan和ap的管理vlan是同一个广播域,可以不用配option 43 3、直接转发模式,ac上可以不起业务vlan,ac和核心交换机上可以只放行一个互联vlan 10 4、ac上要启两个vap魔板,两个…...

GPT-5、开源、更强的ChatGPT!OpenAI公布2024年计划
年终岁尾,正值圣诞节热闹气氛的OpenAI写下了2024年的发展清单。 OpenAI联合创始人兼首席执行官Sam Altman在社交平台公布,AGI(稍晚一些)、GPT-5、更好的语音模型、更高的费率限制; 更好的GPTs;更好的推理…...
)
java idea中做一个简易的图书管理系统(控制台输入输出,无数据库)
1:先创建增删改查四个接口 (1)QueryBook查询接口 package com.by.dao;import com.by.entity.Book;public interface QueryBook {/*** 查询所有图书信息* param bs*/void selectBook(Book[] bs);/*** 根据名字查询一个图书信息* param bookN…...

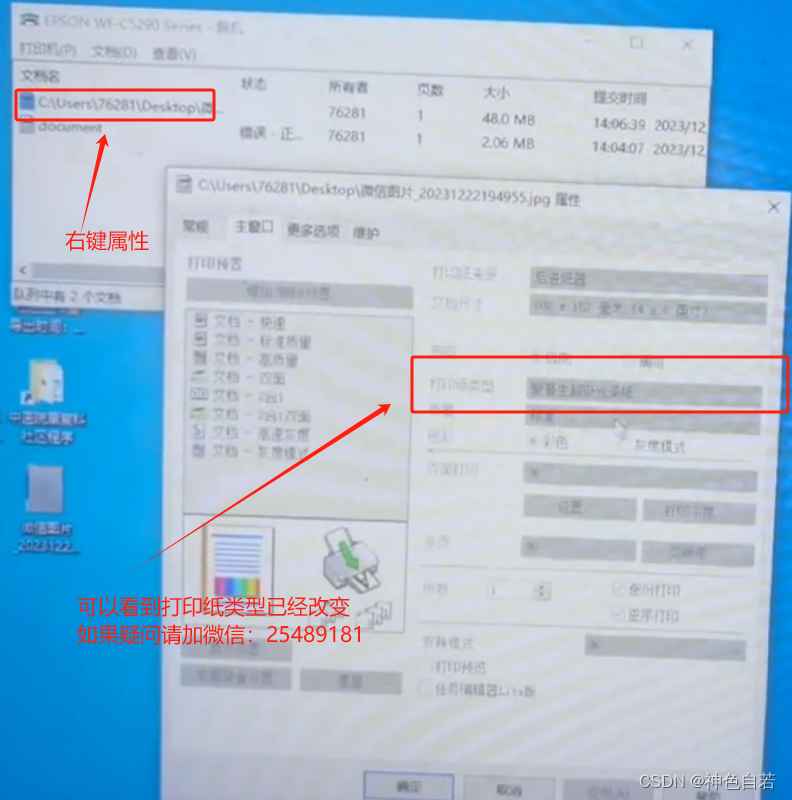
C# PrinterSettings修改打印机纸张类型,paperType
需求:直接上图,PrinterSettings只能改变纸张大小,打印质量,无法更改打印纸类型 爱普生打印机打印照片已经设置了最高质量,打印图片仍不清晰,需要修改打印纸类型,使用PrintDialog调出对话框&…...

TV端Web页面性能优化实践
01 背景 随着互联网技术的持续创新和电视行业的高速发展,通过电视观看在线视频已经逐渐成为大众的重要娱乐方式。奇异果App作为在TV设备上用户活跃度最高的应用之一,为广大用户提供了丰富的内容播放服务,除此之外,同样有会员运营、…...

2023年终总结
前言: 嘻嘻,12月底广州降温了又到了写年终总结的时间,这也是我第二年写年终总结。今年的年终总结主要记录了我大三下学期和大四上学期这两个时间段的学习和收获,也是我尝试走出校园,接触社会的第一年(感触…...

深入探索MongoDB集群模式:从高可用复制集
MongoDB复制集概述 MongoDB复制集主要用于实现服务的高可用性,与Redis中的哨兵模式相似。它的核心作用是数据的备份和故障转移。 复制集的主要功能 数据复制:数据写入主节点(Primary)时,自动复制到一个或多个副本节…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
