uniapp中uview组件丰富的Code 验证码输入框的使用方法

目录
基本使用
#自定义提示语
#保持倒计时
API
#Props
#Methods
#Event
基本使用
通过ref获取组件对象,再执行后面的操作,见下方示例。
- 通过
seconds设置需要倒计的秒数(默认60) - 通过ref调用组件内部的
start方法,开始倒计时 - 通过监听
change事件(从开始到结束之间,每秒触发一次)获得提示的文字,可能值如"获取验证码|12秒后重新获取|重新获取",可以自定义
注意:用户可能在倒计时的过程中点击获取验证码的按钮,组件内部提供了通过ref获取的canGetCode变量,在倒计时 过程中,该值为false,如果为false应该给予提示并不要再次向后端请求验证码,如果为true,则为获取验证码 之前,或者倒计结束之后,可以再次向后端请求验证码。
以下为完整示例,见如下:
<template><view class="wrap"><u-toast ref="uToast"></u-toast><u-code :seconds="seconds" @end="end" @start="start" ref="uCode" @change="codeChange"></u-code><u-button @tap="getCode">{{tips}}</u-button></view>
</template><script>export default {data() {return {tips: '',// refCode: null,seconds: 10,}},onReady() {// 注意这里不能将一个组件赋值给data的一个变量,否则在微信小程序会// 造成循环引用而报错,如果你想这样做,请在非data中定义refCode变量// this.refCode = this.$refs.uCode;},methods: {codeChange(text) {this.tips = text;},getCode() {if(this.$refs.uCode.canGetCode) {// 模拟向后端请求验证码uni.showLoading({title: '正在获取验证码'})setTimeout(() => {uni.hideLoading();// 这里此提示会被this.start()方法中的提示覆盖uni.$u.toast('验证码已发送');// 通知验证码组件内部开始倒计时this.$refs.uCode.start();}, 2000);} else {uni.$u.toast('倒计时结束后再发送');}},end() {uni.$u.toast('倒计时结束');},start() {uni.$u.toast('倒计时开始');}}}
</script><style lang="scss">.wrap {padding: 24rpx;}
</style>
#自定义提示语
组件内部有内置的提示语,如获取验证码前的提示语为"获取验证码",用户可以通过参数配置自定义的提示:
- 获取前,参数为
start-text,默认值为"获取验证码" - 倒计时期间,参数为
change-text,默认为"X秒重新获取",这里的"x"(大小写均可),将会被倒计的秒数替代 - 倒计时结束,参数为
end-text,默认值为"重新获取"
#保持倒计时
一般情况下,在H5刷新浏览器,或者各端返回再进入时,倒计时会消失,导致用户可以再次尝试获取验证码,虽然后端还会对此进行进一步的判断。
对于这种情况,uView给出了一个keep-running参数(默认为false),为true的时候,即使刷新浏览器,或者返回上一个页面, 倒计时依然会继续(如果还在倒计时间内的话)。
注意: 如果您的一个页面或者多个页面同时使用了多个此组件,为了防止多个组件之间,保存在本地的多个继续倒计时的变量之间互相干扰,可以配置 各个组件的unique-key为一个不重复的字符串,以作区分:
/* A.vue */
<u-verification-code unique-key="page-a"></u-verification-code>/* B.vue */
<u-verification-code unique-key="page-b"></u-verification-code>API
#Props
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| seconds | 倒计时所需的秒数 | Number | String | 60 | - |
| startText | 开始前的提示语,见上方说明 | String | 获取验证码 | - |
| changeText | 倒计时期间的提示语,必须带有字母"x",见上方说明 | String | X秒重新获取 | - |
| endText | 倒计结束的提示语,见上方说明 | String | 重新获取 | - |
| keepRunning | 是否在H5刷新或各端返回再进入时继续倒计时 | Boolean | false | true |
| uniqueKey | 多个组件之间继续倒计时的区分key,见上方说明 | String | - | - |
#Methods
需要通过ref获取验证码组件才能调用,见上方"基本使用"说明
| 名称 | 说明 |
|---|---|
| start | 开始倒计时 |
| reset | 结束当前正在进行中的倒计时,设置组件为可以重新获取验证码的状态 |
#Event
| 事件名 | 说明 | 回调参数 | 版本 |
|---|---|---|---|
| change | 倒计时期间,每秒触发一次 | text: 当前剩余多少秒的状态,见上方说明 | - |
| start | 开始倒计时触发 | - | - |
| end | 结束倒计时触发 | - | - |
相关文章:

uniapp中uview组件丰富的Code 验证码输入框的使用方法
目录 基本使用 #自定义提示语 #保持倒计时 API #Props #Methods #Event 基本使用 通过ref获取组件对象,再执行后面的操作,见下方示例。 通过seconds设置需要倒计的秒数(默认60)通过ref调用组件内部的start方法,开始倒计时通过监听cha…...

md文件图片上传方案:Github+PicGo 搭建图床
文章目录 1. PicGo 下载2. 配置Github3. 配置PicGo4. PicGo集成Typora4.1 picGo监听端口设置 5. 测试 1. PicGo 下载 下载地址:https://molunerfinn.com/PicGo/ 尽量下载稳定版本 2. 配置Github 1. 创建一个新仓库,用于存放图片 2. 生成一个token&a…...

从零开始 - 在Python中构建和训练生成对抗网络(GAN)模型
生成对抗网络(GANs)是一种强大的生成模型,可以合成新的逼真图像。通过完整的实现过程,读者将对GANs在幕后的工作原理有深刻的理解。本教程首先导入必要的库并加载将用于训练GAN的Fashion-MNIST数据集。然后,提供了构建…...

OfficeWeb365 Indexs 任意文件读取漏洞复现
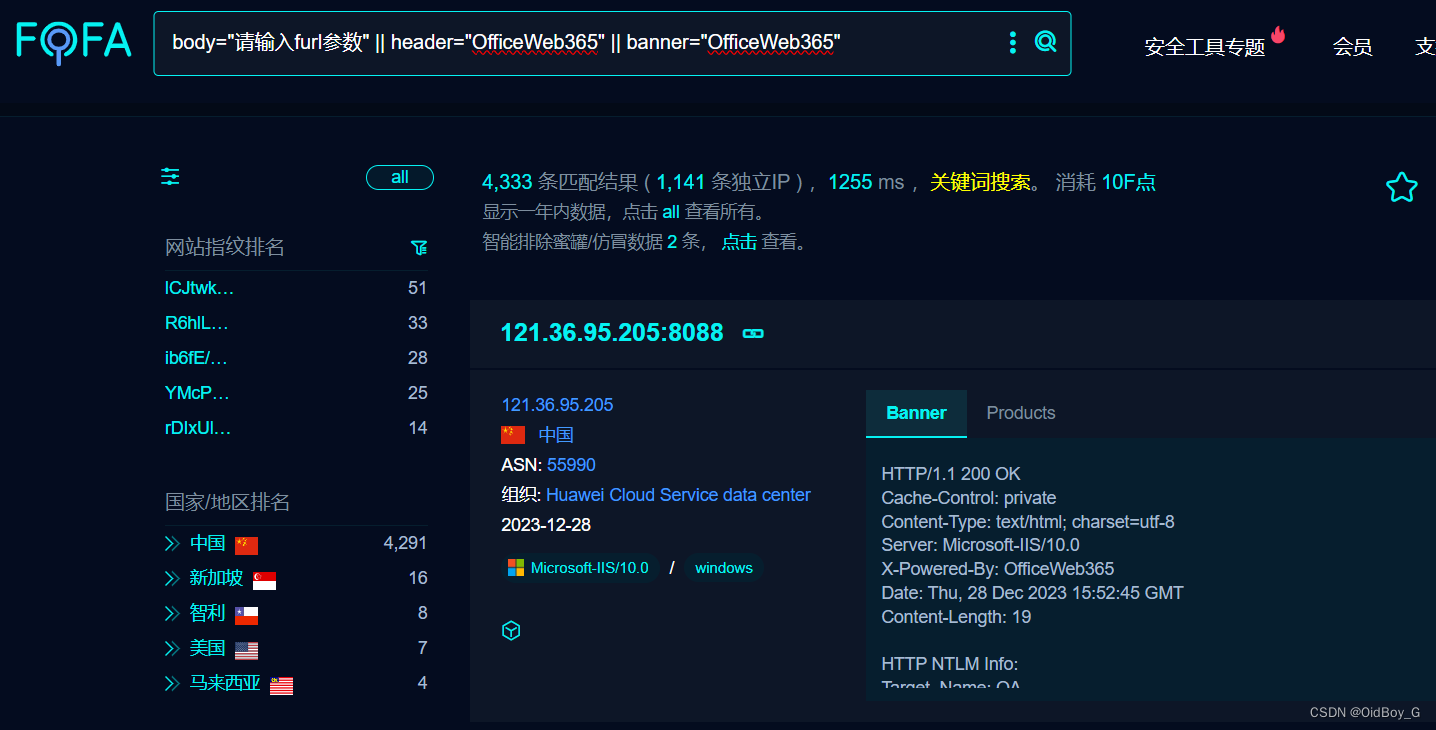
0x01 产品简介 OfficeWeb365 是专注于 Office 文档在线预览及PDF文档在线预览云服务,包括 Microsoft Word 文档在线预览、Excel 表格在线预览、Powerpoint 演示文档在线预览,WPS 文字处理、WPS 表格、WPS 演示及 Adobe PDF 文档在线预览。 0x02 漏洞概述 OfficeWeb365 /Pi…...

Crypto的简单应用-前后端加密传输
最近遇到一个数据脱敏处理的需求,想要用一种轻量级的技术实现,必须足够简单并且适用于所有场合如前后端加密传输、路由加密、数据脱敏等。抽时间研究了一下Crypto加密库的一些API,发现完全符合上述需求,扩展也比较容易。 1、前端加…...

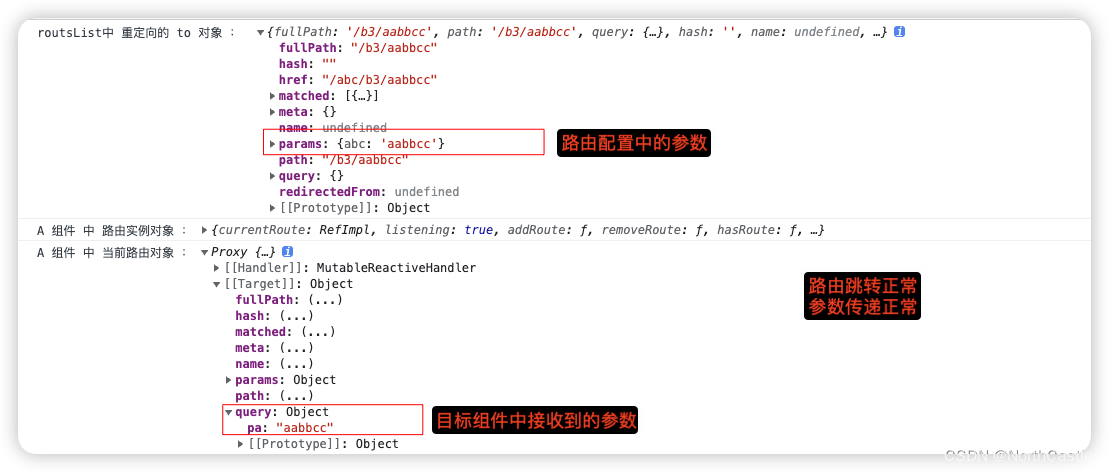
Vue3-32-路由-重定向路由
什么是重定向 路由的重定向 :将匹配到的路由 【替换】 为另一个路由。 redirect : 重定向的关键字。 重定向的特点 1、重定向是路由的直接替换,路由的地址是直接改变的; 2、在没有子路由配置的情况下,重定向的路由可以省略 component 属性的配…...

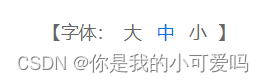
如何用js动态修改字体大小
在项目中,我们常常会遇到使用v-html渲染文本的情况。 如果需要点击大中小三个字号按钮,需要修改字体的大小。那我们应该怎么做呢 function fontSize(element, type) {let size {big: 22,middle: 16,small: 12};var result element.innerHTML.replac…...

【BIG_FG_CSDN】C++ 数组与指针 (个人向——学习笔记)
一维数组 在内存占用连续存储单元的相同类型数据序列的存储。 数组是静态存储器的块;在编译时确定大小后才能使用; 其声明格式如下: 元素类型 数组名[常量];元素类型:数组中元素的数据类型; 常量&#…...

桌面天气预报软件 Weather Widget free mac特点介绍
Weather Widget free for Mac多种吸引人的小部件设计可供选择,可以随时了解天气!还可以在Dock和菜单栏中为您提供简短的天气预报或当前状况的概述。 Weather Widget free for Mac软件介绍 始终在桌面上使用时尚的天气小部件来随时了解天气!多…...

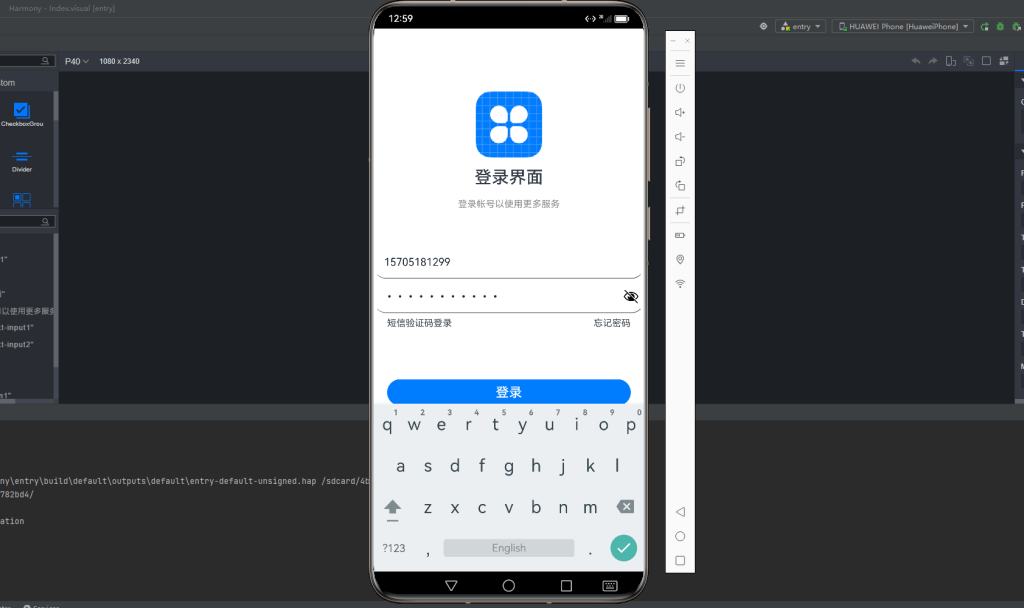
HarmonyOS应用开发-搭建开发环境
本文介绍如何搭建 HarmonyOS 应用的开发环境,介绍下载安装 DevEco Studio 开发工具和 SDK 的详细流程。华为鸿蒙 DevEco Studio 是面向全场景的一站式集成开发环境,面向全场景多设备,提供一站式的分布式应用开发平台,支持分布式多…...
<JavaEE> TCP 的通信机制(五) -- 延时应答、捎带应答、面向字节流
目录 TCP的通信机制的核心特性 七、延时应答 1)什么是延时应答? 2)延时应答的作用 八、捎带应答 1)什么是捎带应答? 2)捎带应答的作用 九、面向字节流 1)沾包问题 2)“沾包…...

电脑怎么设置代理IP上网?如何隐藏自己电脑的真实IP?
在现代互联网中,代理IP已成为许多用户保护隐私和上网安全的重要手段。通过设置代理IP,用户可以隐藏自己的真实IP地址,提高上网的安全性,同时保护个人信息不被泄露。本文将详细介绍如何设置代理IP上网以及如何隐藏电脑的真实IP地址…...
)
Django信号机制源码分析(观察者模式)
Django信号的实现原理本质是设计模式中的观察者模式,浅谈Python设计模式 -- 观察者模式,也可以叫做发布-订阅模式,信号对象维护一个订阅者列表,当信号被触发时,它会遍历订阅者,依次通知它们。 先来回顾一下…...

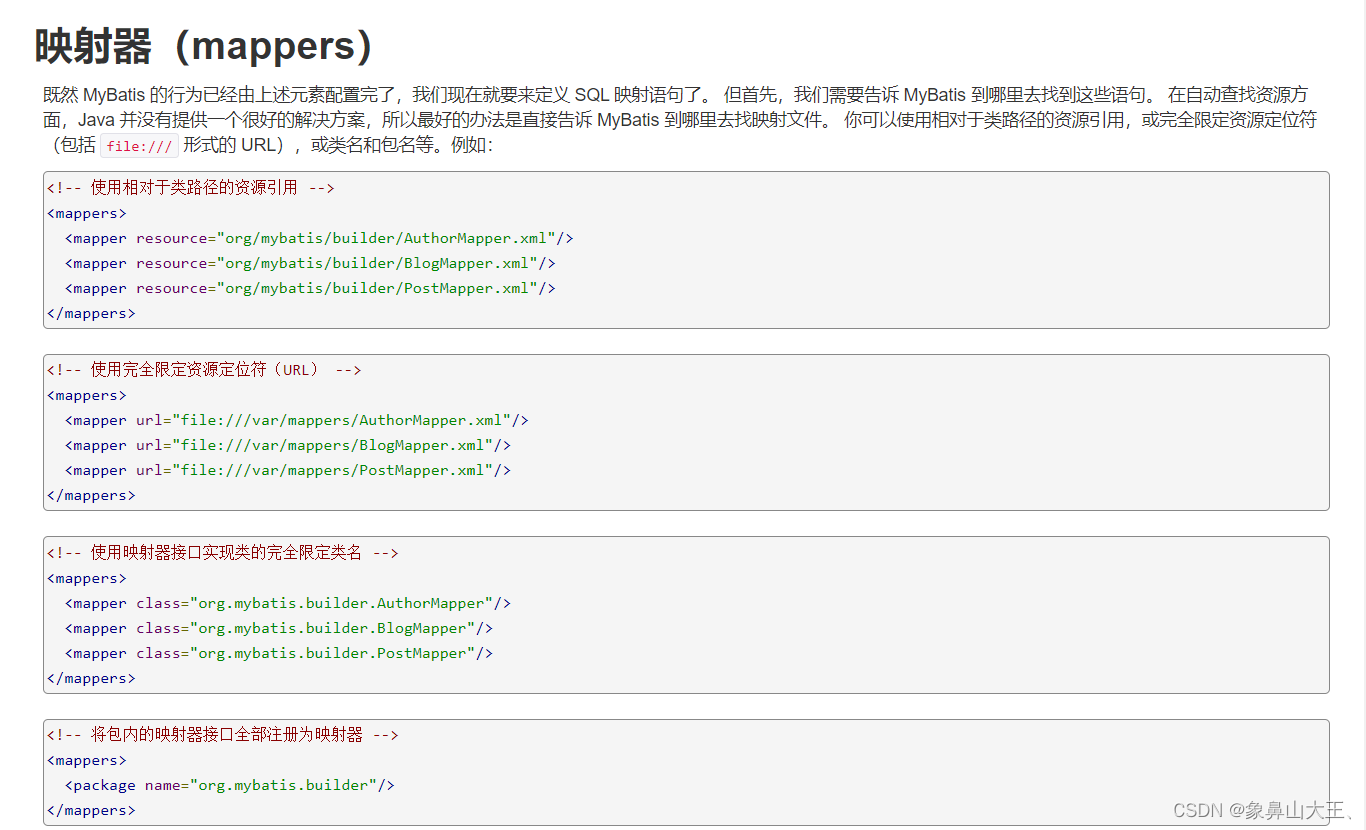
MyBatis-config.xml配置文件
1、基本介绍: mybatis的核心配置文件(mybatis-config.xml),比如配置jdbc连接信息,注册mapper等等,我们需要对这个配置文件有详细的了解。 官网地址有详细介绍 mybatis – MyBatis 3 | 配置 2、properties属性 在通常的情况下&am…...

【Spring实战】17 REST服务介绍
文章目录 1. 为什么出现2. 拥有哪些优势3. Spring中的应用4. spring-boot-starter-data-rest总结 REST(Representational State Transfer)是一种软件架构风格,通常用于设计网络应用程序的服务接口。RESTful 服务是基于 REST 原则构建的网络服…...

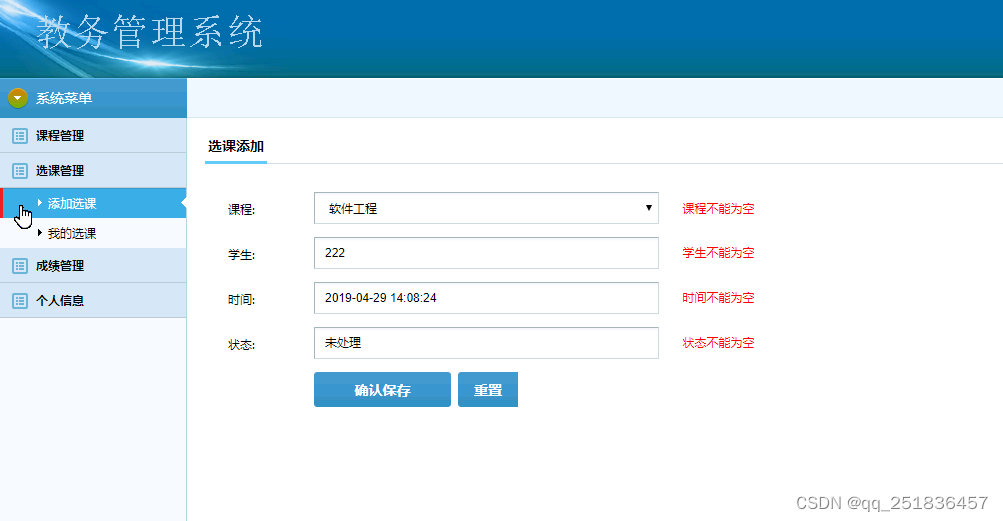
java struts2教务管理系统Myeclipse开发mysql数据库struts2结构java编程计算机网页项目
一、源码特点 java struts2 教务管理系统 是一套完善的web设计系统,对理解JSP java编程开发语言有帮助 struts2 框架开发,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境 为TOMCAT7.0,Myeclipse8.5开发,数据库…...

跟着cherno手搓游戏引擎【3】事件系统和预编译头文件
不多说了直接上代码,课程中的架构讲的比较宽泛,而且有些方法写完之后并未测试。所以先把代码写完。理解其原理,未来使用时候会再此完善此博客。 文件架构: Event.h:核心基类 #pragma once #include"../Core.h" #inclu…...

排序算法之快速排序
快速排序是一种高效的排序算法,它的基本思想是采用分治策略,将一个无序数组分割成两个子数组,分别对子数组进行排序,然后将两个排序好的子数组合并成一个有序数组。快速排序的性能优于归并排序,尤其在处理大规模数据时…...

Docker 从入门到实践:Docker介绍
前言 在当今的软件开发和部署领域,Docker已经成为了一个不可或缺的工具。Docker以其轻量级、可移植性和标准化等特点,使得应用程序的部署和管理变得前所未有的简单。无论您是一名开发者、系统管理员,还是IT架构师,理解并掌握Dock…...

用IDEA创建/同步到gitee(码云)远程仓库(保姆级详细)
前言: 笔者最近在学习java,最开始在用很笨的方法:先克隆远程仓库到本地,再把自己练习的代码从本地仓库上传到远程仓库,很是繁琐。后发现可以IDEA只需要做些操作可以直接把代码上传到远程仓库,也在网上搜了些…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
