vue2和vue3中的路由使用及传参方式
文章目录
- vue2中使用路由
- Vue3 中使用路由
- 路由传参方式
Vue 2 和 Vue 3 中的路由系统有很多相似之处,但也存在一些重要的区别。下面将分别介绍 Vue 2 和 Vue 3 中的路由使用方式,并了解下它们之间的不同之处。
vue2中使用路由
在 Vue 2 中,通常使用 Vue Router 来处理路由。下面是一个简单的 Vue Router 示例:
1、创建路由文件
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './components/Home.vue';
import About from './components/About.vue';Vue.use(VueRouter);const routes = [{ path: '/', component: Home },{ path: '/about', component: About }
];const router = new VueRouter({routes
});export default router;2、在 main.js 中引入路由:
import Vue from 'vue';
import App from './App.vue';
import router from './router';new Vue({render: h => h(App),router
}).$mount('#app');3、在组件中使用:
<template><div id="app"><router-link to="/">Home</router-link><router-link to="/about">About</router-link><router-view></router-view></div>
</template>Vue3 中使用路由
在 Vue 3 中,Vue Router 仍然是常用的路由解决方案。但是,Vue 3 引入了 Composition API,使得路由的使用方式有了一些变化。
1、创建路由文件
import { createRouter, createWebHistory } from 'vue-router';
import Home from './components/Home.vue';
import About from './components/About.vue';const routes = [{ path: '/', component: Home },{ path: '/about', component: About }
];const router = createRouter({history: createWebHistory(),routes
});export default router;
2、在 main.js 中引入路由
import { createApp } from 'vue';
import App from './App.vue';
import router from './router';createApp(App).use(router).mount('#app');3、在组件中使用
<template><div id="app"><router-link to="/">Home</router-link><router-link to="/about">About</router-link><router-view></router-view></div>
</template>
需要注意的是:在 Vue 2 中,Vue Router 的版本是 3.x,而在 Vue 3 中,我们需要使用 Vue Router 4.x 版本。需要注意版本兼容性。在 Vue 3 中,使用 createRouter 和 createWebHistory 来创建路由实例,而不再使用 Vue.use(VueRouter)。
在 Vue 3 中,路由导航的 API 和 Vue 2 有些不同:
1、使用 useRouter:
在组件中使用 useRouter 函数获取路由对象:
import { useRouter } from 'vue-router';export default {setup() {const router = useRouter();// use router...},
};Vue 3 中路由守卫的使用方式基本与 Vue 2 保持一致,包括全局前置守卫 beforeEach、全局后置守卫 afterEach 等。
路由传参方式
在Vue中,路由传参和跳转有多种方式,具体选择哪种方式取决于你的需求和场景。以下是一些常见的方式:
1、通过params传递参数:
- 举例:
<!-- 跳转时传递参数 -->
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
- 接收参数:
// 在目标组件中通过 $route.params 获取参数
const userId = this.$route.params.userId;
- 使用场景: 适用于参数较少,且不涉及敏感信息的情况。
2、通过query传递参数:
- 举例:
<!-- 跳转时传递参数 -->
<router-link :to="{ name: 'user', query: { userId: 123 }}">User</router-link>- 接收参数:
// 在目标组件中通过 $route.query 获取参数
const userId = this.$route.query.userId;
- 使用场景: 适用于参数较多,或者参数需要保留在 URL 中的情况。
3、通过props传递参数:
- 举例:
<!-- 在路由配置中设置 props -->
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link><!-- 在目标组件中通过 props 接收参数 -->
<script>
export default {props: ['userId'],// ...
}
</script>- 使用场景: 适用于需要将参数直接传递给组件实例的情况。
4、通过name传递参数:
- 举例:
<!-- 跳转时传递参数 -->
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
- 接收参数:
// 在目标组件中通过 $route.params 获取参数
const userId = this.$route.params.userId;
- 使用场景: 适用于需要通过路由的名称来传递参数的情况。
5、编程式导航:
使用 router.push、router.replace 和 router.go 进行编程式导航:
- 举例:
this.$router.push({ name: 'user', params: { userId: 123 }});
// Push to a new route
this.$router.push('/about');// Replace the current route
this.$router.replace('/about');// Go back or forward in the history
this.$router.go(-1);
- 使用场景: 适用于在 JavaScript 中进行导航的情况,例如在事件处理函数中。
6、命名路由:
- 举例:
// 在路由配置中设置 name
const routes = [{ path: '/user/:userId', component: User, name: 'user' }
];- 使用场景: 适用于在不同地方使用相同的路由配置。
最常用的方式取决于具体需求,一般来说,params和query是比较常用的传参方式。如果需要在组件内部直接使用参数,可以考虑使用props。
相关文章:

vue2和vue3中的路由使用及传参方式
文章目录 vue2中使用路由Vue3 中使用路由路由传参方式 Vue 2 和 Vue 3 中的路由系统有很多相似之处,但也存在一些重要的区别。下面将分别介绍 Vue 2 和 Vue 3 中的路由使用方式,并了解下它们之间的不同之处。 vue2中使用路由 在 Vue 2 中,通…...

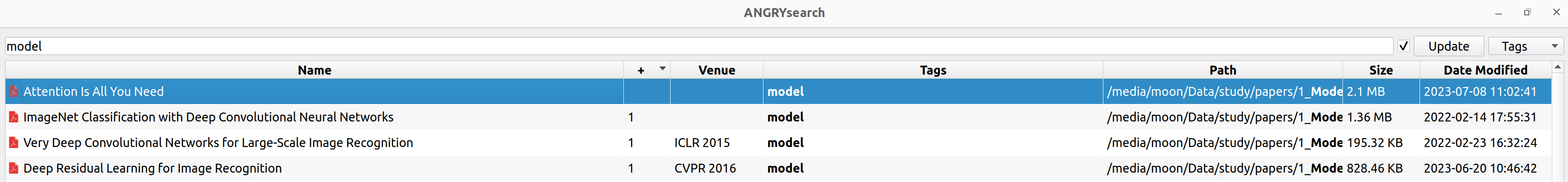
论文管理器
论文管理器 这个论文管理器仍然存在许多漏洞。目前,通过按照一些例行程序操作,它可以正常工作。我将在有时间的时候改进代码,提供详细说明,并添加新功能。当该管理器的代码进行优化后,我会上传到github上。 一个建立…...

postfix配置tls加密
1.编译安装 编译安装openss【卸载原有openssl,然后下载新的安装,因为postfix需要新版本openssl】编译安装postfix,下面这行命令 make -f Makefile.init makefiles CCARGS"-DHAS_MYSQL -I/www/server/mysql/include -DUSE_SASL_AUTH -I/usr/include…...

虚拟专线网络(IP-VPN)
虚拟专线网络(IP-VPN),因为它的安全性和可靠性。通过亚洲领先的 IP VPN 提供商。享受更高的可管理性和可扩展性,在多个站点之间交付 IP 流量或数据包,拥有亚太地区最大的 IP 骨干网。 1,保证正常运行时间,在网络链路发…...

【Unity动画系统】Unity动画系统Animation详解,参数细节你是否弄清?
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...

K8S Helm安装RocketMQ standalone单机版,配置外网地址注册到nameserver中方便本地开发
K8S Helm安装RocketMQ standalone单机版,配置外网地址注册到nameserver中方便本地开发 helm地址 rocketmq 3.0.2 sir5kong/rocketmq helm repo add rocketmq https://helm-charts.itboon.top/rocketmq helm pull rocketmq/rocketmq tar -xvf rocketmq-3.0.2.t…...

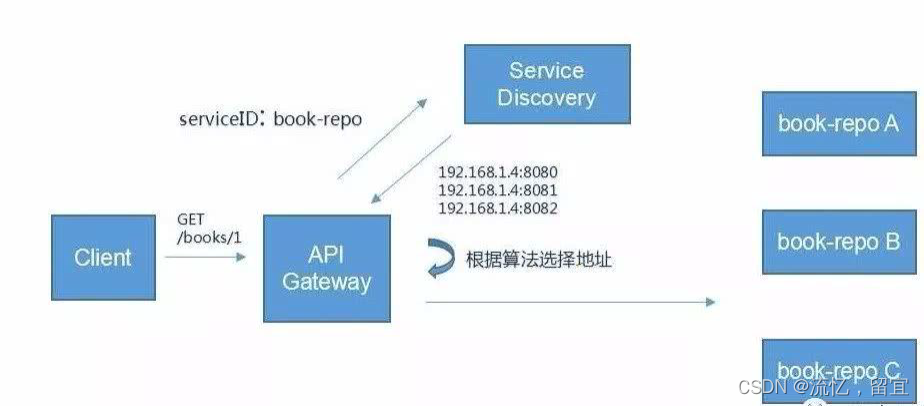
分布式基础概念
分布式基础概念 1 微服务 微服务架构风格,就像是把一个单独的应用程序开发为一套小服务,每个小服务运行在自己的进程中,并使用轻量级机制通信,通常是HTTP API。这些服务围绕业务能力来构建,并通过完全自动化部署机制…...
)
蓝桥杯python比赛历届真题99道经典练习题 (89-99)
【程序89】 题目:某个公司采用公用电话传递数据,数据是四位的整数,在传递过程中是加密的,加密规则如下: 每位数字都加上5,然后用和除以10的余数代替该数字,再将第一位和第四位交换,第二位和第三位交换。 1.程序分析: 2.程序源代码: from sys import stdout if __n…...

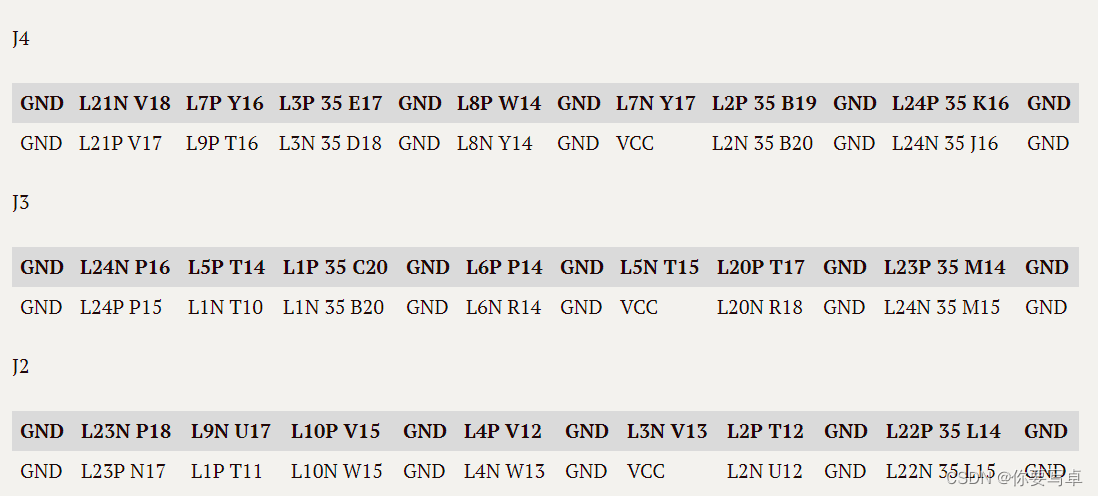
蚂蚁矿机AntMiner T9+引出IO定义
这个板子只有s9的原理图参考,大部分一样但是也有很多改动。 下面是自己测出来的IO。全部为PL,没有PS引出。 共计56个引脚可用,但是不是都是完整的差分对,而且显然有些走线没办法高速跑。 测试方法 万用表先区分VCC GND和IO(对地…...

浅析 Dockerfile 构建缓存:原理与优化方法
Docker镜像的分层结构 Docker镜像是由一层一层的文件系统组成,UnionFS将这些镜像层堆叠在一起镜像层是只读的,构建完成后就不能更改了,即使在新的镜像层修改或删除了某些文件,也不会影响之前的镜像层内容用Dockerfile构建镜像时&…...

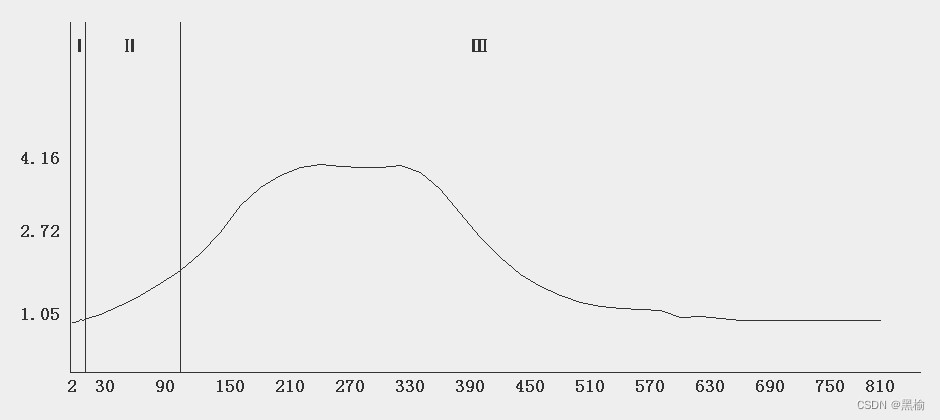
隐藏层节点数对分类准确率的影响
直线上有9个格子,4个石子, 数量 结构编号 6 0 1 1 1 1 0 0 0 0 0 5 2 1 1 1 0 1 0 0 0 0 5 1 1 0 1 1 1 0 0 0 0 4 3 1 1 0 0 1 1 0 0 0 4 4 1 0 1 0 1 1 0 0 0 3 5 1 0 1 0 1 0 1 0…...

【水浸传感器】软硬件一体水浸监测整套方案远程监测解决各种环境漏水问题
一、痛点分析 在工业生产中,水浸传感器可以安装在数据中心、半导体厂房、输油管道、车间仓库、变电室等易发生水浸的区域。一旦检测到漏水情况,立即发出信号反馈。然而,水浸传感器分散在各个地点,导致管理不集中、不便捷…...

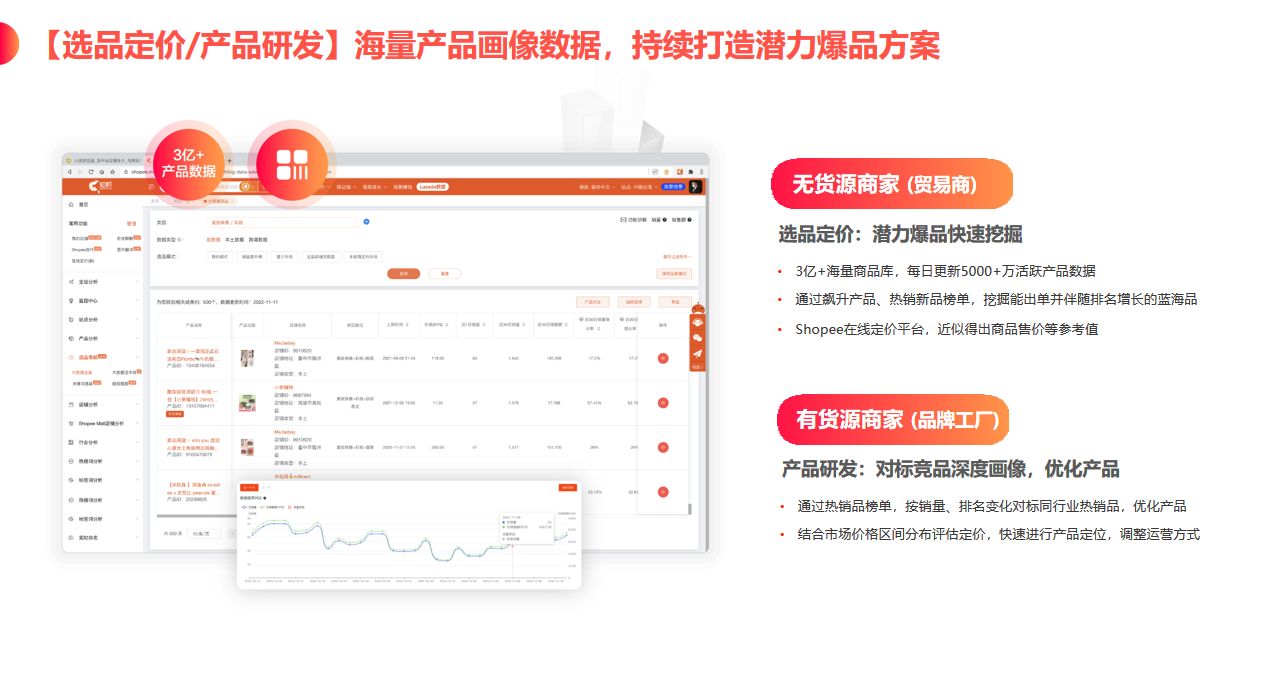
知虾会员**成为知虾会员,尊享专属权益**
在当今繁忙的生活中,线上购物已经成为现代人们的主要消费方式之一。而作为线上购物平台的领军者之一,Shopee为了提供更加个性化和便利的购物体验,推出了知虾会员(Shopee会员)服务。知虾会员不仅可以享受到一系列会员专…...

好代码网同款wordpress主题,适合搭建资源分享类网站,自带五六百的精品资源数据
代码简介: 好代码资源网是个还不错的资源分享类网站,基于wordpress搭建的。它的主题看起来还是不错的。这里分享一下这个网站的主题包。说是主题包,其实就是整站打包的,集成了主题(wordpress美化主题包几个插件&#…...

Java多线程<三>常见的多线程设计模式
多线程的设计模式 两阶段线程终止 park方法 interrupted() 会让他失效。 使用volatile关键字进行改写 单例模式 双锁检测 保护性暂停 实现1: package threadBase.model;/*** author: Zekun Fu* date: 2022/5/29 19:01* Description:* 保护性暂停,* …...

JavaScript 基础二part1.运算符:赋值、一元、比较、逻辑运算符
JavaScript 基础二 1.1 赋值运算符1.2 一元运算符自增运算符的用法:例题 1.3 比较运算符不同类型间的比较严格相等对 null 和 undefined 进行比较 1.4 逻辑运算符例题 1.5 运算符优先级 1.1 赋值运算符 赋值运算符:对变量进行赋值的运算符 已经学过的赋…...

Linux 进程(八) 进程的退出码
main 函数的返回值叫做进程的退出码。当进程成功退出的时候,我们一般用0来表示。进程失败的时候一般用非零来表示。我们使用不同的数字来表示进程退出时不同的失败原因。 我们查看系统的有多少退出码以及其含义时需要用到strerror() 他的头文件和用法如下。 通过一…...

Go语言中支持的internal目录配置与组织内私网包配置详解
Go 中的内部包 这里可能会有歧义 可能是 Go 的 internal 目录中的包也可能是指内部开发的包 函数和变量的可见性 对于函数和变量而言,有如下规则:1 )小写字母开头的函数变量结构体只能在本包内访问2 )大写字母开头的函数变量结…...

如何使用Nmap加强网络安全?
Nmap是Network Mapper(网络映射器)的缩写,是一个用于端口和IP扫描以及应用程序检测的开源工具。网络和系统管理员将其用于清点网络资产、管理服务升级计划和监视服务正常运行时间。 起初,它是作为一款Linux工具而开发的ÿ…...

LeetCode 2487. 从链表中移除节点:单调栈
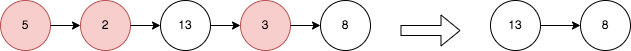
【LetMeFly】2487.从链表中移除节点:单调栈 力扣题目链接:https://leetcode.cn/problems/remove-nodes-from-linked-list/ 给你一个链表的头节点 head 。 移除每个右侧有一个更大数值的节点。 返回修改后链表的头节点 head 。 示例 1: 输…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...

Linux中INADDR_ANY详解
在Linux网络编程中,INADDR_ANY 是一个特殊的IPv4地址常量(定义在 <netinet/in.h> 头文件中),用于表示绑定到所有可用网络接口的地址。它是服务器程序中的常见用法,允许套接字监听所有本地IP地址上的连接请求。 关…...
