【开题报告】基于微信小程序的母婴商品仓库管理系统的设计与实现
1.选题背景
随着社会经济的发展和家庭生活水平的提高,母婴商品市场逐渐兴起。然而,传统的母婴商品仓库管理方式存在着许多问题,如信息不透明、操作繁琐等。为了提高仓库管理的效率和准确性,基于微信小程序的母婴商品仓库管理系统应运而生。
传统的母婴商品仓库管理通常采用人工或Excel等手动方式进行,存在着许多弊端。例如,人工操作容易出错,数据不够实时、准确;Excel等电子表格虽然可以提高管理效率,但功能有限,无法满足企业的各类需求。此外,母婴商品具有一定的时效性,需要及时管理和处理,否则容易造成商品积压或缺货等情况,影响企业的经营效益。
因此,设计和实现基于微信小程序的母婴商品仓库管理系统,可以有效解决传统仓库管理方式存在的问题,提高管理效率和准确性,满足企业的各类需求,提升竞争力。同时,微信小程序作为一种便捷、实时的移动应用程序,也能够为用户提供更好的使用体验。
2.选题意义
基于微信小程序的母婴商品仓库管理系统的设计与实现具有以下几点研究意义:
(1)提高仓库管理效率:传统的母婴商品仓库管理方式往往需要人工操作或使用电子表格进行记录,操作繁琐且容易出错。而基于微信小程序的仓库管理系统可以通过自动化和信息化的方式,提高仓库管理的效率,减少人为操作的错误。
(2)实现信息的实时性和准确性:微信小程序具有实时通信和数据更新的特点,可以实时反馈仓库中的商品信息、库存情况等重要数据,帮助企业及时掌握最新的仓库状态,做出及时的决策。
(3)提升用户体验和便捷性:基于微信小程序的仓库管理系统可以随时随地通过手机进行访问和操作,用户无需安装额外的应用程序,提供了更便捷的使用体验。同时,系统的界面可以根据用户习惯和需求进行定制,提高用户的满意度。
(4)数据分析和决策支持:基于微信小程序的仓库管理系统可以提供实时的数据分析功能,帮助企业了解库存情况、销售趋势等关键信息,为企业管理者提供决策支持,优化仓库运营和供应链管理。
(5)推动企业数字化转型:随着信息技术的不断发展,企业数字化转型已成为发展的趋势。基于微信小程序的仓库管理系统可以作为企业数字化转型的重要组成部分,帮助企业实现信息化、智能化管理,提升企业竞争力。
(6)为母婴商品行业提供创新解决方案:母婴商品行业具有一定的特殊性,对商品的时效性和品质要求较高。基于微信小程序的仓库管理系统可以为母婴商品行业提供定制化的解决方案,满足行业的特殊需求,促进行业的发展和进步。
综上所述,基于微信小程序的母婴商品仓库管理系统的设计与实现具有重要的研究意义和实际应用价值,可以提高仓库管理的效率和准确性,推动企业数字化转型,为母婴商品行业提供创新解决方案。
3.研究现状
目前,基于微信小程序的母婴商品仓库管理系统的研究和实践已经取得了一些进展。以下是相关领域的研究现状:
(1)系统设计与功能:研究者们对基于微信小程序的仓库管理系统进行了系统设计和功能规划。他们提出了合理的架构设计、数据库设计和系统功能模块划分,以满足母婴商品仓库管理的需求。
(2)数据管理与处理:研究者们致力于解决仓库管理中的数据管理与处理问题。他们采用了多种技术手段,如数据库管理系统、数据挖掘和大数据分析等,以实现对商品信息、库存数据等重要数据的管理和分析。
(3)用户体验和界面设计:研究者们注重用户体验和界面设计,提出了一些可行的解决方案。他们通过优化界面设计、增加用户交互功能等方式,提高了用户的满意度和使用便捷性。
(4)移动端技术应用:研究者们将移动端技术应用于基于微信小程序的仓库管理系统中。他们利用微信小程序的实时通信和数据更新能力,实现了仓库信息的实时反馈和操作,提高了管理效率和准确性。
(5)数据安全与隐私保护:研究者们重视数据安全和隐私保护问题,并提出了一些相应的解决方案。他们采用了数据加密、权限控制和用户认证等措施,保障了系统中重要数据的安全性和合规性。
4.研究内容和方法
基于微信小程序的母婴商品仓库管理系统的设计与实现涉及多个方面的研究内容和方法。以下是一些研究内容和常用方法的介绍:
(1)系统需求分析:首先需要对母婴商品仓库管理的需求进行深入分析。通过与用户、企业管理者等相关方进行沟通和访谈,了解他们的具体需求和问题,明确系统的功能需求和性能要求。
(2)系统架构设计:根据需求分析的结果,进行系统架构的设计。可以采用分层结构、模块化设计等方式,将系统划分为不同的模块,明确各个模块之间的关系和功能。
(3)数据库设计与管理:设计和管理数据库是系统设计的重要一环。根据需求,设计合适的数据模型和表结构,建立适当的数据库,存储和管理商品信息、库存数据等重要数据。常用的数据库管理系统包括MySQL。
(4)用户界面设计:针对微信小程序的特点,进行用户界面的设计。考虑用户的使用习惯和操作习惯,设计简洁、易用的界面,提供直观的操作方式和良好的用户体验。
(5)数据处理与分析:对仓库中的商品信息、库存数据等进行处理和分析。可以使用数据挖掘、大数据分析等技术,提取有用的信息,为企业管理者提供决策支持。
(6)系统实现与测试:根据设计的架构和功能,进行系统的实现和测试。使用微信小程序开发工具和相应的编程语言(如JavaScript),开发系统的前端和后端功能,并进行功能测试和性能测试。
(7)安全性与隐私保护:确保系统的安全性和用户隐私的保护。采用数据加密、权限控制、用户认证等方式,加强系统的安全性,保护用户的隐私。
5.可行性分析
基于微信小程序的母婴商品仓库管理系统的设计与实现,在技术上是可行的,具有一定的优势和潜力。以下是可行性分析的具体内容:
(1)技术可行性:微信小程序开发工具已经相对成熟,并且提供了完善的API接口,可以方便地实现网页展示、数据处理和跨平台通信等功能。同时,微信小程序还具有轻量级、快速响应等特点,适合于母婴商品仓库管理系统这种需要频繁操作的场景。
(2)商业可行性:随着社会经济的发展和人们生活水平的提高,母婴市场的需求不断增加。建立一个基于微信小程序的母婴商品仓库管理系统,可以提升企业的管理效率和服务质量,满足不同用户和商家的需求,有望在市场上获得竞争优势。
(3)用户可行性:微信小程序具有广泛的用户基础和易用性,用户可以通过微信直接打开小程序,无需下载和安装,便于使用和分享。对于母婴商品仓库管理系统的用户,也可以通过微信小程序轻松实现商品查询、下单、配送等操作,提高用户体验和满意度。
(4)数据安全可行性:微信小程序提供了完善的数据加密、权限控制等机制,可以保证敏感数据的安全性和隐私保护。同时,企业也可以通过合理的数据备份、恢复和监管机制,进一步加强数据的安全性和稳定性。
总的来说,基于微信小程序的母婴商品仓库管理系统的设计与实现具有较高的可行性和前景,在技术、商业、用户和数据安全等方面都具备一定的优势和潜力。
6.功能模块
基于微信小程序的母婴商品仓库管理系统可以包括以下功能模块:
(1)用户登录与权限管理:实现用户注册、登录和权限管理,确保只有授权用户可以访问系统,并对用户进行身份验证和权限控制。
(2)商品管理:包括商品信息的录入、编辑和删除,可以添加商品的名称、描述、价格、规格等详细信息,并能够上传商品图片。
(3)库存管理:记录商品的库存数量,实时更新库存信息,包括入库、出库、调拨等操作,以及库存预警功能,提醒管理员及时补货。
(4)仓库管理:管理仓库的基本信息,包括仓库名称、位置、容量等,可以对仓库进行增删改查,方便管理和分配。
(5)数据统计与报表:统计和分析商品销售情况、库存变动情况等数据,生成报表和图表,为企业管理者提供决策支持。
(6)数据备份与恢复:定期进行数据备份,以防止数据丢失和错误,同时能够及时恢复数据,保证系统的可用性和稳定性。
7.技术路线
基于微信小程序的母婴商品仓库管理系统的设计与实现的技术路线如下:
-
前端开发:
- 使用微信小程序开发工具进行前端界面的设计和开发。
- 使用WXML(微信小程序的模板语言)和WXSS(微信小程序的样式语言)编写页面布局和样式。
- 使用JavaScript进行前端逻辑开发,通过调用微信小程序提供的API接口实现页面跳转、数据交互等功能。
-
后端开发:
- 选择合适的后端开发语言java和框架SpringBoot。
- 设计和实现后端服务器,处理前端发送的请求并返回相应的数据。
- 使用数据库(MySQLB等)存储和管理商品信息、用户信息、订单信息等数据。
-
数据交互:
- 前后端通过RESTful API进行数据交互,使用HTTP协议传输数据。
- 后端提供接口,处理前端发送的请求并返回相应的数据,如商品查询、下单、库存管理等操作。
- 前端通过调用后端接口获取数据,并将数据展示在小程序界面上。
-
数据库设计:
- 根据系统需求,设计合理的数据库结构,包括商品表、用户表、订单表等。
- 使用数据库管理系统进行数据库的创建、表的设计和数据的存储管理。
-
用户认证与权限管理:
- 使用登录接口实现用户的注册和登录功能。
- 在后端进行用户身份验证,确保只有授权用户可以访问系统。
- 设计合适的权限管理机制,对不同用户进行不同级别的权限控制。
-
测试:
- 进行系统功能测试,包括单元测试、集成测试和系统测试,确保系统的稳定性和可靠性。
8.预期成果和创新点
本研究的预期成果是基于微信小程序的母婴商品仓库管理系统的设计与实现。该系统将提供便捷的操作界面和全面的功能模块,帮助企业实现母婴商品仓库管理的自动化和信息化。
本研究的创新点主要有:
(1)引入微信小程序平台:通过微信小程序的便捷性和实时性,使母婴商品仓库管理更加高效和准确。
(2)全面的功能模块:系统将提供商品入库、出库、库存管理、订单管理和数据分析等全面的功能模块,满足企业的各类需求。
(3)实时数据分析:系统将提供实时的数据分析功能,帮助企业实时了解库存情况、销售情况等关键信息,从而作出及时决策。
相关文章:

【开题报告】基于微信小程序的母婴商品仓库管理系统的设计与实现
1.选题背景 随着社会经济的发展和家庭生活水平的提高,母婴商品市场逐渐兴起。然而,传统的母婴商品仓库管理方式存在着许多问题,如信息不透明、操作繁琐等。为了提高仓库管理的效率和准确性,基于微信小程序的母婴商品仓库管理系统…...
)
分布式锁相关问题(三)
Redis实战精讲-13小时彻底学会Redis 一、什么是分布式锁? 要介绍分布式锁,首先要提到与分布式锁相对应的是线程锁、进程锁。 l 线程锁:主要用来给方法、代码块加锁。当某个方法或代码使用锁,在同一时刻仅有一个线程执行该方法或该…...

grep!Linux系统下强大的文本搜索工具!
grep!Linux系统下强大的文本搜索工具! grep是一个强大的文本搜索工具,它可以在文件中查找包含指定字符串的行。grep的基本语法如下: grep [选项] "搜索字符串" 文件名其中,选项可以是以下几种:…...

(学习打卡1)重学Java设计模式之设计模式介绍
前言:听说有本很牛的关于Java设计模式的书——重学Java设计模式,然后买了(*^▽^*) 开始跟着小傅哥学Java设计模式吧,本文主要记录笔者的学习笔记和心得。 打卡!打卡! 设计模式介绍 一、设计模式是什么? …...

docker 部署教学版本
文章目录 一、docker使用场景及常用命令1)docker使用场景2)rocky8(centos8)安装 docker3)docker 常用命令补充常用命令 二、 单独部署每个镜像,部署spring 应用镜像推荐(2023-12-18)1、 安装使用 mysql1.1 …...

2023春季李宏毅机器学习笔记 05 :机器如何生成图像
资料 课程主页:https://speech.ee.ntu.edu.tw/~hylee/ml/2023-spring.phpGithub:https://github.com/Fafa-DL/Lhy_Machine_LearningB站课程:https://space.bilibili.com/253734135/channel/collectiondetail?sid2014800 一、图像生成常见模型…...

C#和C++存储 和 解析 bin 文件
C 解析 bin 文件 // C 解析 bin 文件 #include <stdio.h>int main() {FILE *file; // 定义文件指针file fopen("example.bin", "rb"); // 打开二进制文件(只读模式)if (file NULL) {printf("无法打开文件\n");re…...

【React系列】Redux(二)中间件
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. 中间件的使用 1.1. 组件中异步请求 在之前简单的案例中,redux中保存的counter是一个本地定义的数据…...

YOLOv8改进 | 2023Neck篇 | 利用Gold-YOLO改进YOLOv8对小目标检测
一、本文介绍 本文给大家带来的改进机制是Gold-YOLO利用其Neck改进v8的Neck,GoLd-YOLO引入了一种新的机制——信息聚集-分发(Gather-and-Distribute, GD)。这个机制通过全局融合不同层次的特征并将融合后的全局信息注入到各个层级中,从而实现更高效的信息交互和融合。这种…...

ubuntu环境安装配置nginx流程
今天分享ubuntu环境安装配置nginx流程 一、下载安装 1、检查是否已经安装 nginx -v 结果 2、安装 apt install nginx-core 过程 查看版本:nginx -v 安装路径:whereis nginx nginx文件安装完成之后的文件位置: /usr/sbin/nginx…...

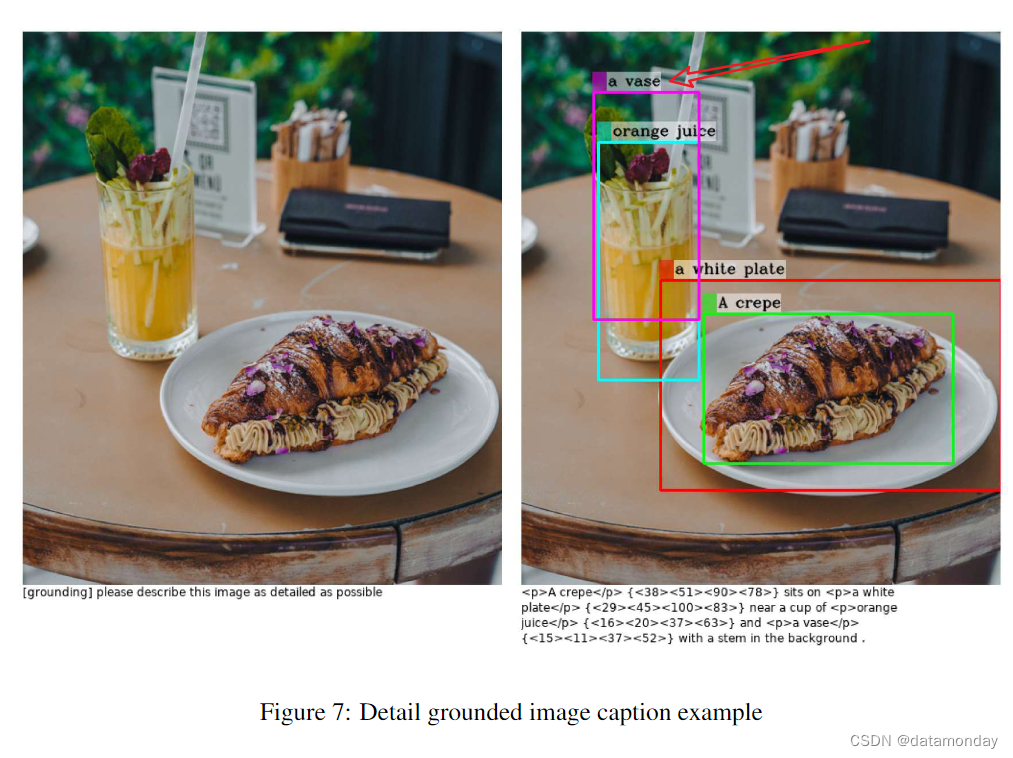
【LMM 010】MiniGPT-v2:使用独特的标识符实现视觉语言多任务学习的统一的多模态大模型
论文标题:MiniGPT-v2: Large Language Model As a Unified Interface for Vision-Language Multi-task Learning 论文作者:Jun Chen, Deyao Zhu, Xiaoqian Shen, Xiang Li, Zechun Liu, Pengchuan Zhang, Raghuraman Krishnamoorthi, Vikas Chandra, Yun…...

人工智能如何重塑金融服务业
在体验优先的世界中识别金融服务业中的AI使用场景 人工智能(AI)作为主要行业的大型组织的重要业务驱动力,持续受到关注。众所周知,传统金融服务业在采用新技术方面相对滞后,一些组织使用的还是上世纪50年代和60年代发…...

Iterable 对象转换为 Stream 对象
在 Java 8 中,可以使用 Stream API 来对集合进行操作。要将 Iterable 对象转换为 Stream 对象,可以使用 StreamSupport 类的 stream() 方法。具体来说,可以按照以下步骤进行转换: 调用 Spliterators.spliteratorUnknownSize(iter…...

基于Java+SpringBoot+vue+elementUI私人健身教练预约管理系统设计实现
基于JavaSpringBootvueelementUI私人健身教练预约管理系统设计实现 欢迎点赞 收藏 ⭐留言 文末获取源码联系方式 文章目录 基于JavaSpringBootvueelementUI私人健身教练预约管理系统设计实现一、前言介绍:二、系统设计:2.1 性能需求分析2.2 B/S架构&…...

2024,启动(回顾我的2023)
零.前言 打开博客想写个年度总结,发现已经半年没有更新文章了,排名从几千掉到了几万,不过数据量还是不错的。 时间过得可真快,2023年是充满动荡的一年,上半年gpt横空出世,下半年各种翻车暴雷吃瓜吃到嘴软…...

Web网页开发-盒模型-笔记
1.CSS的三种显示方式 (1)块级元素:标签所占区域默认为一行 特点:一行一个 可设宽高 (2)行内元素:标签所占区域由内容顶开,行内元素无法使用text-align 特点:一行多个 不可设宽高,margin上下和padding上下都不能改变位…...

Java打成压缩包的方法汇总
文章目录 1.将指定目录下的文件打包成 .zip2.将指定目录下的文件打包成 .tar.gz3.将指定目录下的文件打包成 .tar4.将指定目录下的文件打包成 .rar5.生成若干个txt并打包到zip中 1.将指定目录下的文件打包成 .zip 代码示例: import java.io.*; import java.util.z…...

2023年第2季社区Task挑战赛贡献者榜单
基于FISCO BCOS及Weldentity,实现SSO单点登录服务;提供食品溯源、电商运费险7天退保、电子病历等智能合约库业务场景案例;基于FISCO BCOS更新游戏体验;体验并分析解读最新发布的分布式数据协作管理解决方案DDCMS,提供相…...

Clickhouse 为什么快
ClickHouse是一个用于联机分析处理(OLAP)的开源列式数据库管理系统(DBMS)。它之所以能提供出色的查询性能和处理速度,主要归功于以下几个方面的设计和优化: 列式存储 ClickHouse存储数据按列而不是按行组织…...

【React系列】react-router
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. 认识react-router 1.2. 前端路由原理 前端路由是如何做到URL和内容进行映射呢?监听URL的改变。 UR…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
